ساخت لندینگ پیج دوره آموزشی با المنتور و وردپرس
- مقالات آموزشی
- بروزرسانی شده در

اینترنت همه جا فراگیر شده. آموزش نیز از این تکنولوژی بهره برده و مدرسین و اساتید بسیاری، از فروش محصولات آموزشی خود در بستر اینترنت به درآمد رسیدهاند. در این مقاله قصد داریم فرآیند ساخت لندینگ پیج دوره آموزشی در وردپرس همراه با دکمه پرداخت سریع را به شما آموزش دهیم.
شما بهعنوان یک مدرس میتوانید با تولید دورههای آموزشی و فروش آنها در بستر اینترنت به کسب درآمد غیرفعال برسید. برای این کار ابتدا لازم است که یک وبسایت داشته باشید که بتوانید محصولات آموزشی خود را در آن قرار دهید و برای فروش بیشتر بازاریابی که جلوتر به آن میپردازیم را انجام دهید. این مسیر را با ساخت سایت وردپرسی به کمک قالب اهورا و افزونه ووکامرس و Easy Chek out جلو میرومی که در نهایت فروشگاه اینترنتی شما باید از طریق درگاه پرداخت واسط مثل زرینپال متصل شود. در این مقاله آموزشی بهراحتی یادمیگیرد فرم پرداخت سریع در وردپرس را راهاندازی کنید.
آنچه در این مقاله میخوانید
سایت وردپرسی ندارید؟!
امروزه برای داشتن هرکسبوکار اینترنتی موفقی نیاز به یک وبسایت دارید که در آن محصولات و خدمات خود را ارائه دهید بهترین روش برای داشتن یک سایت استفاده از سیستم مدیریت محتوای وردپرس است که به راحتی و تنها در 2 ساعت شما میتوانید صاحب وبسایت شخصی خود شوید. وبسایت شما باید دارای یک صفحه یا برگه برای معرفی محصولات و چند افزونه برای فروشگاهی کردن سایت و در نهایت یک درگاه پرداخت واسط باشد.
اگر دوست دارید یک سایت وردپرسی را فقط در دو ساعت بسازید و آن را در فضای اینترنت سرچ کنید کافی است مینی دوره رایگان طراحی سایت در 2 ساعت را ببینید.
برای اینکه بازدیدکننده و مخاطبان زیادی برای سایتتان جذب کنید و بتوانید محصولات آموزشی خود را بفروشید بهتر است از تکنیکهای بازاریابی استفاده کنید. یکی از این تکنیکها، تکنیک پرش از موانع اسب است این تکنیک یعنی شما یک محصول و یا آموزش را رایگان ارائه میدهید و بعد به کاربر محصولی با هزینه و خدمات بیشتر پیشنهاد میدهید و سپس کاربر را مستقیم به سبد خرید متصل میکنید این کار باعث میشود شما سریعتر کسب درآمد کنید و فرایند پرداخت هم برای کاربر بسیار راحتتر میشود.
چطور دوره آموزشی بفروشیم
اگر مسابقات اسب سواری برای شما جذاب باشد احتمالا دیدهاید که اسبها در مسابقات از موانع بلند 2 متری هم میپرند. اما آیا این اسب از روز اول جرات پریدن از این مانع با این ارتفاع را داشت؟ خیر. آنقدر از موانع کوتاه و کوچولو پریده است و آرام آرام موانع را برایش بزرگ کردهاند که حالا از موانع چندمتری هم میپرد! پول دادن جان دادن است و امروزه با کلی مدرس و آموزشهای رایگان مشتری از کجا بداند شما بهترین استاد هستید یا دیگری؟ اصلا چرا باید پول با هزار زحمتش را به شما بدهد؟
اینجاست که شما مجبور میشوید سر کیسه را شل کنید و نحوه مدیریت کلاس و بخشی از علم خودرا رایگان یا در قبال هزینهای ناچیز مثلا 10 هزارتومان در اختیار دانشجو قراردهید تا دانشجو با ریسک کمتر با شما آشنا شود. اما امان از روزی که شاگرد عاشق استاد شود. حالا بگو دوره آموزشی 5 میلیون تومانی داری، زیر سنگهم که شده پول را جور میکند.
مهمترین بخش هر آموزش، استاد است. از آنجایی که این روزها همه استاد شدند و هرکسی سعی دارد به شما موفقیت را بفروشد؛ اگر در موضوعات فنی شروع به آموزش کنید کسب درآمد خوبی خواهید داشت. چون در این زمانه متخصص کارهای فنی کم شده و همه پکیج ثروتمندی و کسب درآمد و موفقیت را میفروشند.
ساخت لندینگ پیج دوره آموزشی با المنتور
در اصل فرم پرداخت سریع در وردپرس به این معناست که کاربر بتواند در یک فرایند کاملا اتوماتیک با محصول ما آشنا شود و در کمترین زمان ممکن و با کمترین اطلاعات شخصی خریدش را انجام دهد و پول به حساب شما بنشیند.
برای ساخت فرم پرداخت سریع در وردپرس شما به چند افزونه و یک قالب نیاز دارید. پیشنهاد ما به شما استفاده از قالب وردپرس اهورا است نه این که چون مال میهنوردپرس است، بلکه چون قابلیتهای بسیاری به لطف المنتور و ویجتهای آن در اختیار شما میگذارد که میتوانید یک صفحه محصول زیبا داشته باشید و از ویژگیهای منحصربهفرد این قالب این است که در عرض ۵ دقیقه راهاندازی میشود. اما آیا حتما باید این قالب را خریداری کنیم؟ خیر این آموزش را به کمک فروشگاه ساز ووکامرس برای شما آماده کریدم تا همه از آن بهره ببرند.
شما در دو صورت میتوانید برگه فروش محصولات داشته باشید، اگر کدنویسی بلد نیسیتد پس باید با المنتور یک برگه ایجاد کنید یا باید از صفحه محصولات افزونه فروشگاه ساز سایتتان مثل EDD یا ووکامرس استفاده کنید. اگر دوست دارید با قالب اهومرا بیشتر آشنا شوید میتوانید وارد صفحه محصول قالب اهورا شوید.
نحوه ساخت برگه جدید با المنتور قالب اهورا
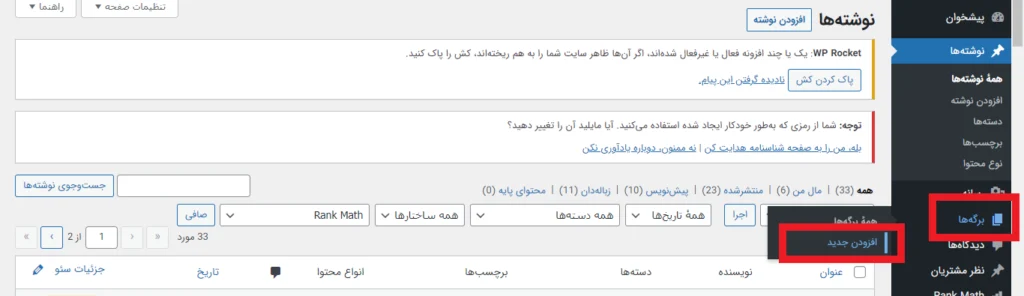
با این قالب میتوانیم یک برگه جدید بسازیم و معرفی محصولمان را در آن قرار دهیم تا کاربراطلاعاتش را وارد کند. نحوهی ساخت برگه در این قالب را به شما به صورت تصویری آموزش میدهیم. ابتدا از منو سمت راست وردپرس روی گزینهی برگهها و سپس افزودن برگه جدید کلیک کنید. مانند تصویر زیر:

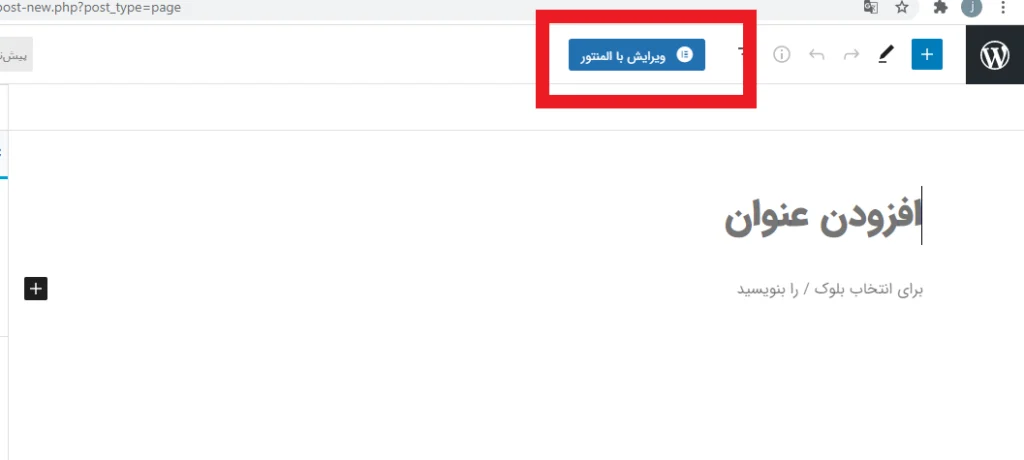
بعدازآن با صفحهی زیر مواجه میشوید. روی گزینه ویرایش با المنتور کلیک کنید.

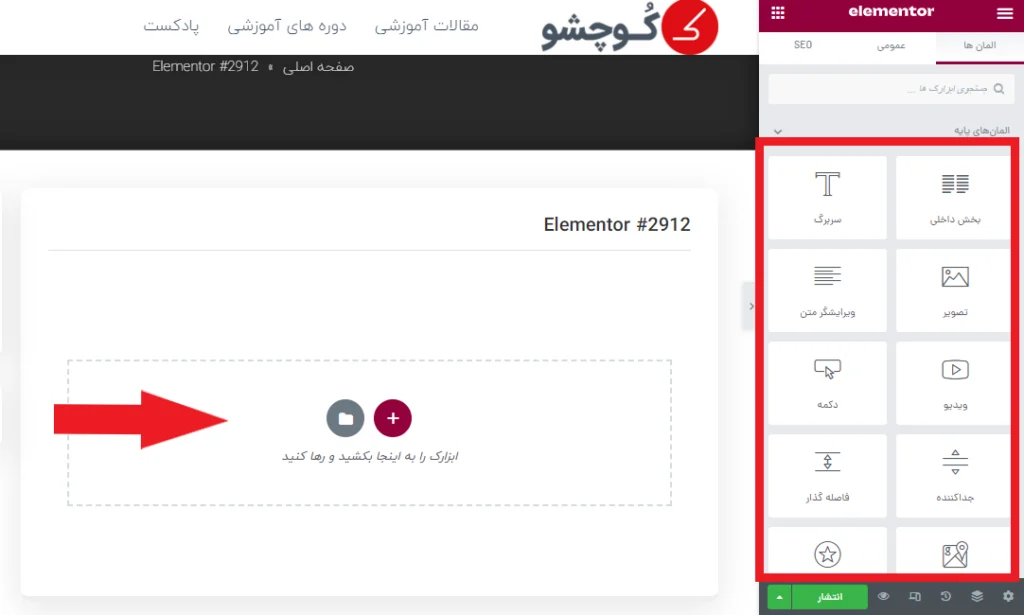
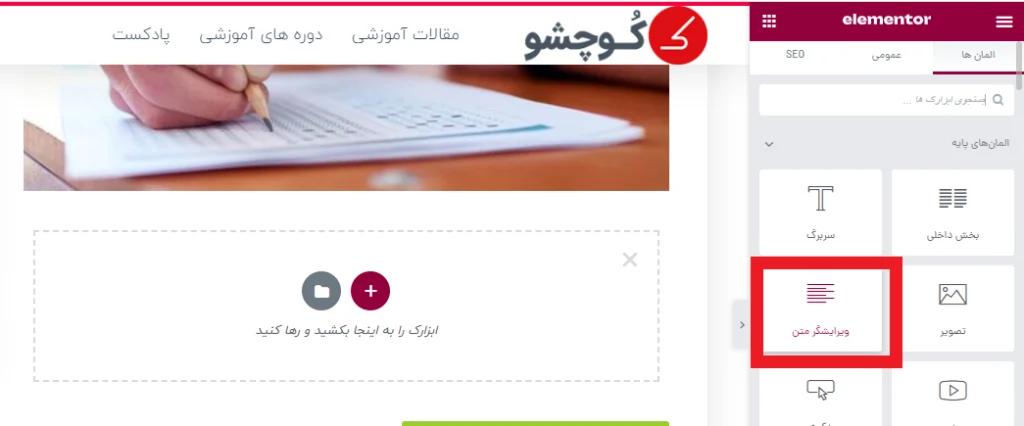
حال با کلیک کردن بر روی ویرایش المنتور با صفحهی زیر مواجه میشوید. در سمت راست این صفحه یکسری المانها مانند سربرگ، تصویر، ویدیو، دکمه، ویرایشگر متن، فاصلهگذار و … را مشاهده میکنید. برای استفاده از هریک از المانها کافی است آن را بکشید و در بخش مشخصشده در تصویر زیر آن را رها کنید.

در قالب اهورا شما به دو شیوه میتوانید صفحه محصول بسازید
ساخت صفحه محصول با برگههای قالب اهورا
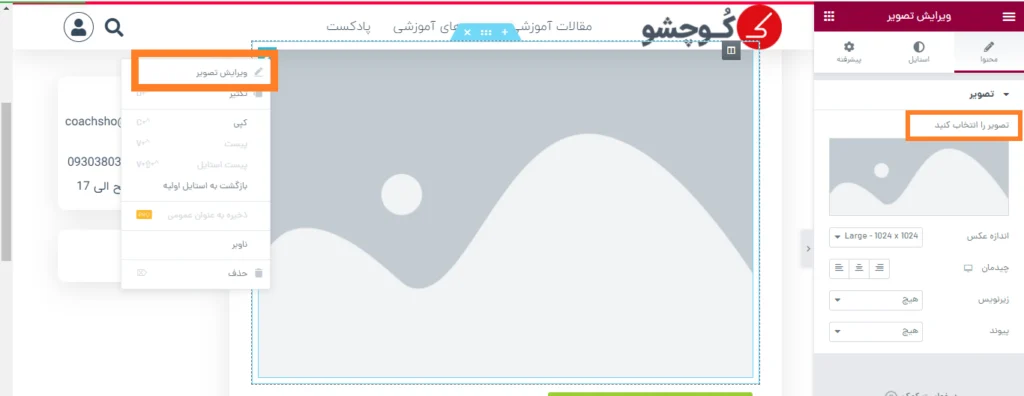
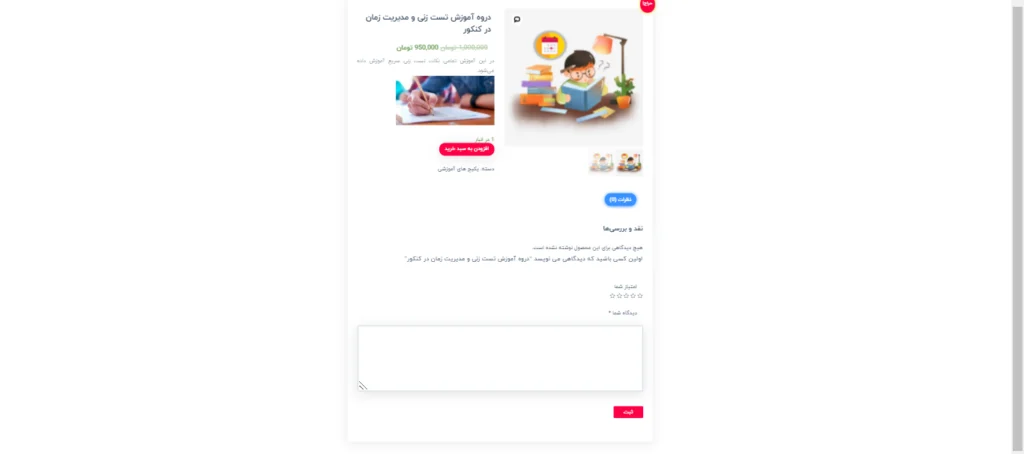
طبق توضیحات بالا ابتدا یک برگه جدید بسازید و سپس با ویرایش المنتور محصول خود را در قالب تصویر، ویدیو و … اضافه کنید. برای مثال عکس محصول را از طریق المان “تصویر” در سمت راست منو المنتور بکشید و در کادر مربوطه و نشان داده شده رها کنید. و تصویر موردنظر خود را بارگذاری کنید. اگر بخواهید ویدیو در صفحه محصول بگذارید نیز به همین روش ویدیو را به صفحه اضافه کنید.

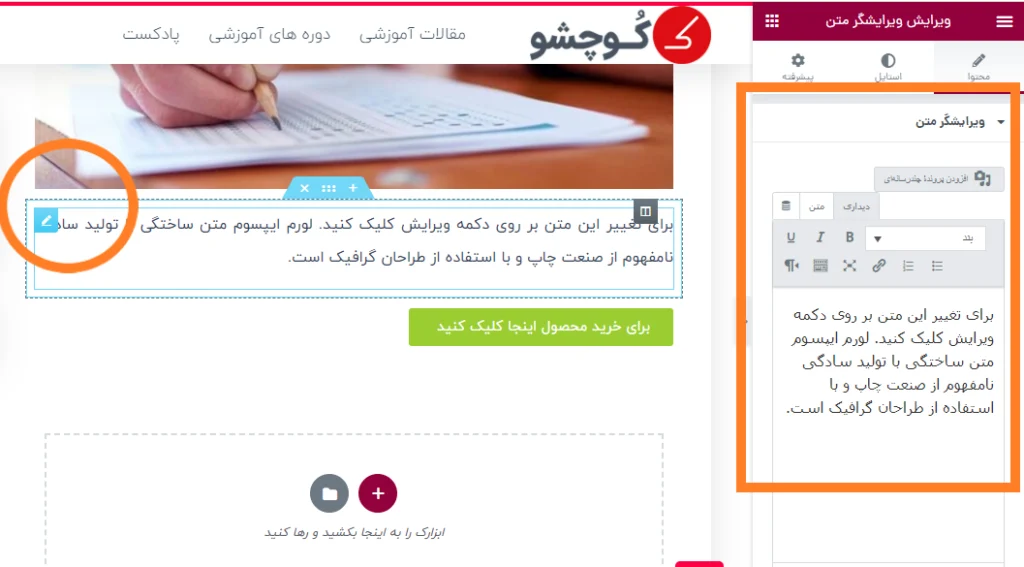
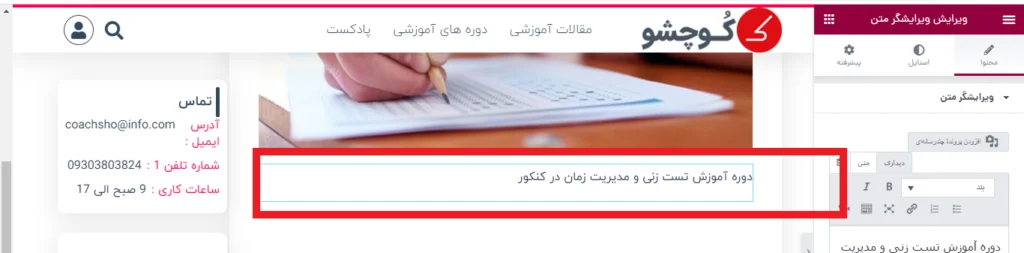
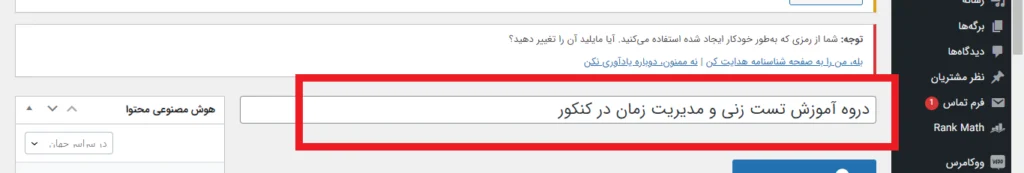
حال توضیحات محصول را باکشیدن و رها کردن ویرایشگر متن در کادر موردنظر بنویسید و سپس با ویرایش متن، محتوای موردنظر خود را کامل کنید. به تصاویر زیر دقت کنید تا توضیحات دادهشده را درک کنید. هر المان دیگری هم که بخواهید به صفحه محصول خود اضافه کنید از همین روش استفاده کنید یعنی آن المان را بکشید و در کادر مشخص شده رها کنید. مثلا در تصاویر زیر ما در قسمت توضیحات محصول عبارت “دوره آموزش تستزنی و مدیریت زمان در کنکور” را نوشتیم.



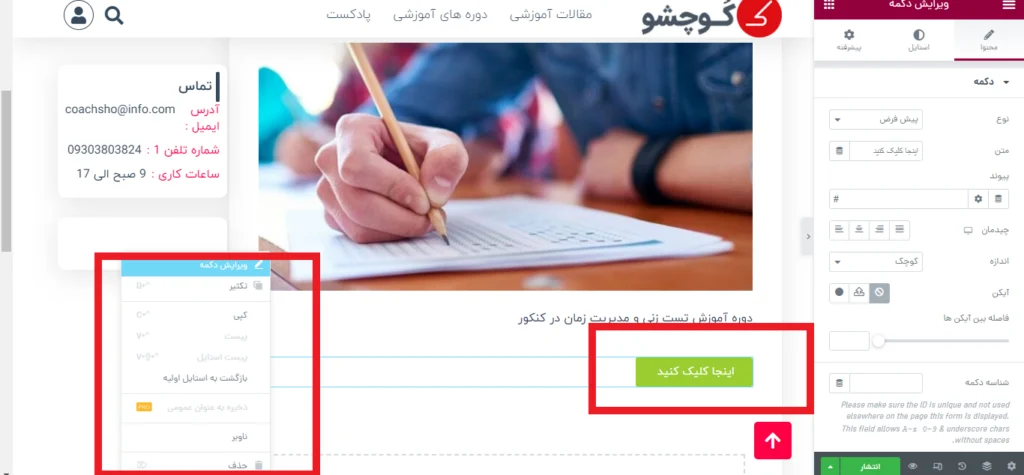
سپس با همین روش المان دکمه را به صفحه محصول اضافه کنید و از طریق ویرایش دکمه نام آن را بهدلخواه بنویسید مثلا ما در اینجا نام دکمه را “برای خرید محصول اینجا را کلیک کنید” گذاشتیم. به تصاویر زیر دقت کنید.

به یاد داشته باشید ما این صفحه را به کمک المنتور ساختیم چون صفحه محصولات ووکامرس از المانهای زیبایی برهمند نیست و اگر بخواهیم در بخش بخش صفحه محصولمان بخشی مثل نظرات مشتریان و… را اضاف کنیم در صفحه محصولات ووکامرس دستمان بسته است، اما به هرحال شما باید محصول خود را از طریق فروشگاه ساز سایت خود به فروش برسانید.
پس قبل از هرچیزی باید وارد در پنل مدیریت وردپرس خود وارد گزینه محصولات و افزودن محصول جدید شوید و یک محصول جدید بسازید و برای این که این دکمهای که ایجاد کردید به سمت درگاه پرداخت هدایت شود باید URl سبد خرید وردپرس را به آن بدهید و روی گزینهی انتشار کلیک تا این برگه ایجاد شود.
ساخت صفحه محصول با ووکامرس
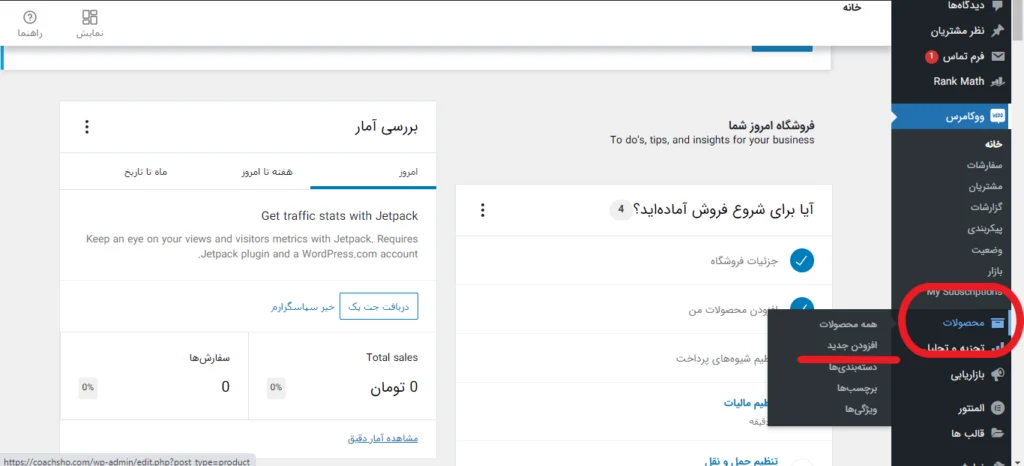
برای ساخت صفحه محصول با ووکامرس کافی است که از منوی سمت راست روی گزینهی محصولات کلیک میکنیم. مانند تصویر زیر

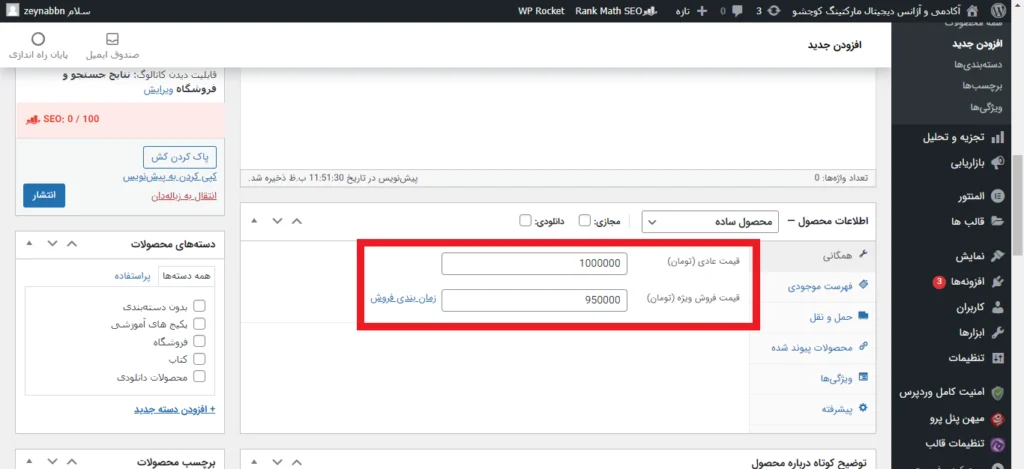
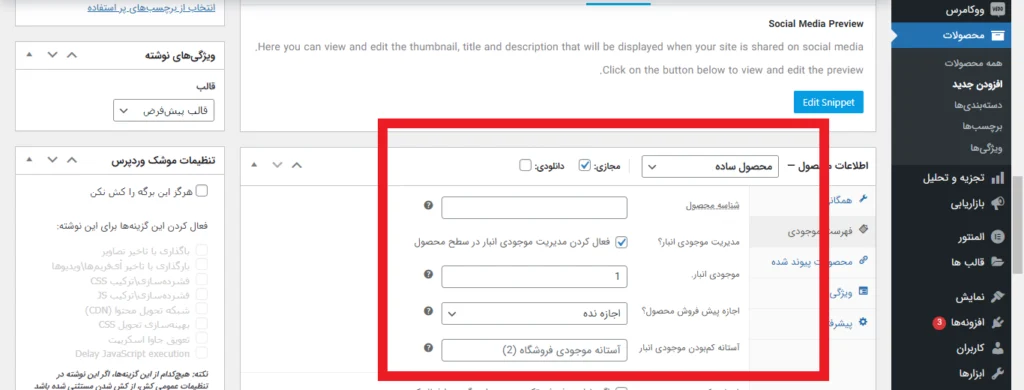
سپس با صفحهی زیر مواجه میشویم و با انتخاب عنوان و عکس محصول و قیمت گذاری و نوشتن یک خلاصه از محصول، و قیمت آن، صفحه محصول را ایجاد میکنیم. به تصاویر زیر دقت کنید تا توضیحات فوق را درک کنید.



در نتیجه با صفحه زیر مواجه میشوید و زمانیکه روی گزینه افزودن به سبد خرید کلیک کنید وارد صفحه ثبت سفارش میشوید.

تسریع فرایند ثبتنام در دوره آموزشی
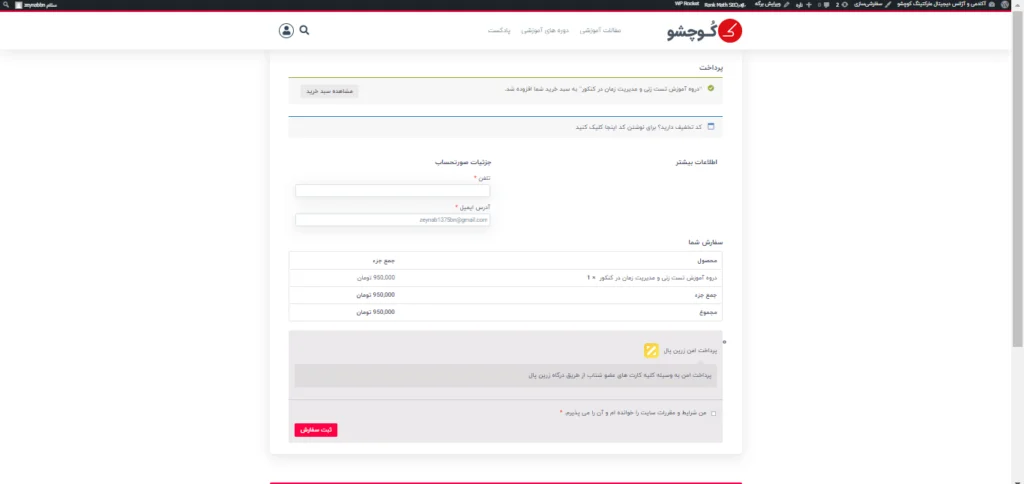
افزونه آنی یک افزونه است که فرایند خرید را برای مشتریان سریع میکند و دیگر نیاز نیست همه اطلاعات ووکامرس مثل شهر و کد پستی و … رو داخل آن وارد کند و خیلی سریع کاربر را به درگاه پرداخت هدایت میکند. فقط کافی است که کاربر شماره تلفن و ایمیل خود را وارد کند این کار برای سریعتر شدن فرایند خرید است که بر روی سرعت سایت هم تاثیر میگذارد و اگر درکمپین فروش باشیم باعث میشود سایت از دسترس خارج نشود، زیرا که فرایند خرید سریع و خلاصهشده است.
احتمالا فرایند سریعد خرید را در کمپینها فروش دیجیکالا و یا حتی مدرسین اینستاگرامی دیدهاید، هرکدام بنا به نیازشان از شما اطلاعات میگیرند، مثلا شما اگر فرایند ارسال محصول فیزیکی دارید باید آدرس مشتری را نیز دریافت کنید اما حالا که قرار است محصول دانلودی بفروشید کافی است این افزونه را دانلود کنید تا فرایند خرید را برای کابر خود تسریع کنید.
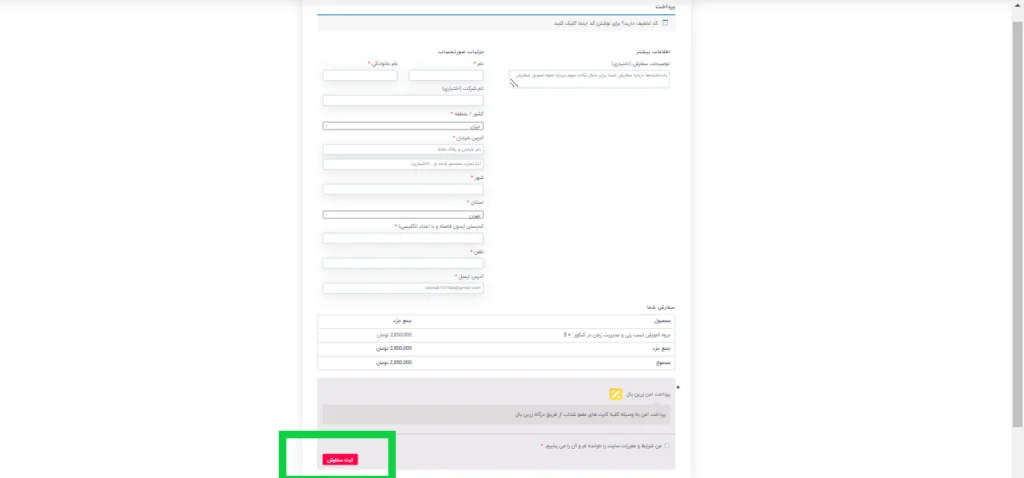
با فعال کردن این افزونه شما خیلی راحت و سریع میتوانید به درگاه پرداخت هدایت شوید تفاوت فعال بودن یا نبودن افزونه را در تصاویر زیر میبیند مانند تصاویر زیر


ساخت درگاه پرداخت برای ثبتنام دانشجویان
ما درگاههای پرداخت واسط معتبر و زیادی در کشور داریم مانند دیجی پی و زرین پال و… اما بنا به معروف بودن و اولین بودن درگاه پرداخت زرین پال ترجیح دادیم از آموزش اتصال این درگاه پرداخت را برای شما تولید کنیم. درگاه پرداخت زرین پال درگاه واسطه یا غیرمستقیم است که برای استفاده از این درگاه پرداخت کافی است یک حساب کاربری در شرکت واسطه (مانند شرکت زرین پال) ایجاد کنید تا آن شرکتها به عنوان یک واسط شما را به درگاه پرداخت بانکی متصل کنند.
در این مطلب قصد داریم آموزش نصب درگاه پرداخت در وردپرس از طریق اتصال ووکامرس به زرین پال را به شما آموزش دهیم. ابتدا در قسمت افزونهها، گزینه افزودن در کادر جستجو عبارت Zarinpal WooCommerce را سرچ میکنیم سپس این افزونه را نصب و فعال میکنیم.
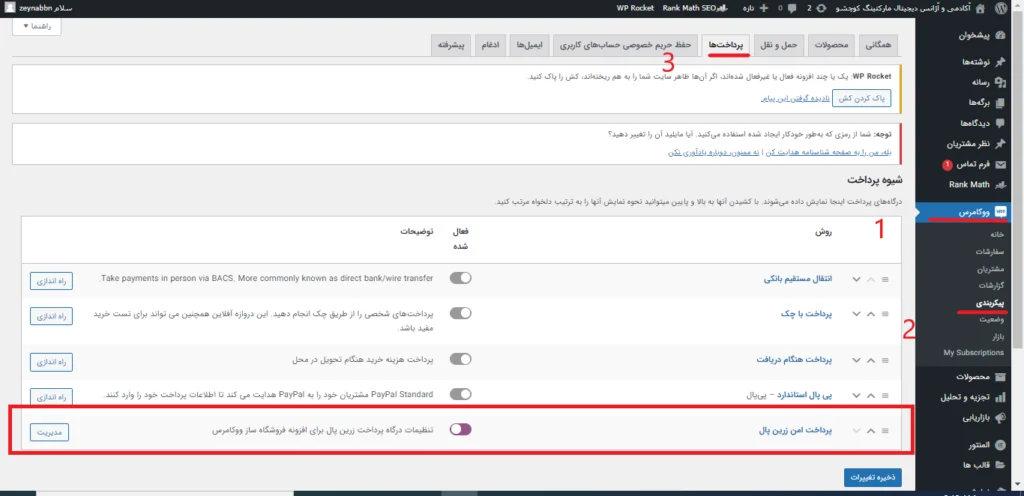
سپس بعد از نصب افزونه درگاه پرداخت ووکامرس زرین پال طبق تصویر زیر، در پیشخوان وردپرس منو ووکامرس به قسمت پیکربندی و زبانه “پرداخت” بروید. اینک با فعال نمودن پرداخت امن زرین پال بر روی گزینه مدیریت کلیک کنید. مانند تصویر زیر

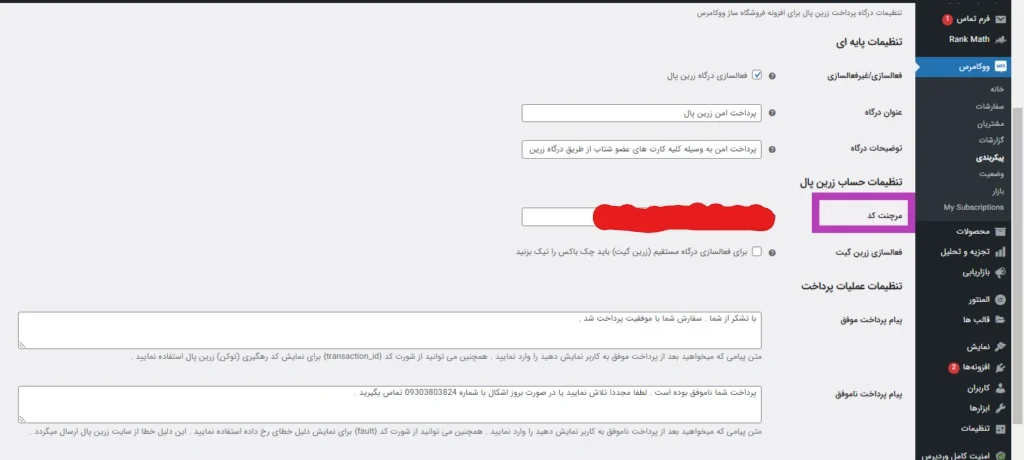
در آخر مانند شکل زیر باید تنظیمات پایهای مربوط به افزونه درگاه پرداخت ووکامرس زرین پال را وارد کنید. اگر برای شما این سوال وجود دارد که مرچنت کد را از کجا بیاورید باید بدانید این کدی است که سایت پذیرنده یعنی زرین پال بعد از احراز هویت به شما میهد که باعث اتصال سایت شما با درگاه بانکی میشود.

- در قسمت عنوان درگاه یک نام باید برای درگاه خود انتخاب کنید.
- در بخش توضیحات درگاه باید توضیحات مربوط به درگاه پرداخت خود را وارد کنید.
- در قسمت تنظیمات حساب زرین پال تنظیمات باید به سایت زرینپال مراجعه کنید و در آنجا یک حساب کاربری برای خودتان ایجاد کنید. بعد از ثبتنام به شما یک کلید API یا همان مرچنت کد داده میشود تا در این قسمت که در کادر بنفش رنگ در تصویر بالا نمایش داده شده وارد نمایید. آن کد را در این قسمت وارد کرده و ذخیره تنظیمات را بزنید. بدین صورت درگاه پرداخت ووکامرس زرینپال به سایت شما اضافه خواهد شد.
- در قسمت تنظیمات عملیات پرداخت باید پیغامهایی که بعد از هر عمل کاربر هنگام پرداخت به وجود میآید وارد کنید. این پیغامها شامل “با تشکر از شما سفارش شما با موفقیت پرداخت شد”. یا “پرداخت شما ناموفق بوده است” نشان داده میشود.
آغاز فروش دوره آموزشی
خب تا الآن فقط و فقط به بخش فنی کار پرداختیم و بستر را فراهم کردیم، حالا موقع آن است که مسیر کسب درآمد از آموزس را کمی بازتر کنیم تا شما کاربران عزیز نهایت استفاده را از این مطلب کرده باشید. بازاریابی آموزش به صورت بازاریابی محتوایی است که در یک مقاله مفصل با عنوان مقاله بازاریابی محتوایی آن را پیشتر آموزش دادیم.
در این نوع بازاریابی خصوصا برای آموزش شما باید به 3 نوع محتوا تولید کنید، محتوای عمومی ، تئوری و فنی. این محتواها به شما کمک میکند تا با عمومیها کابران بیشتری را با به خود جذب کنید و با تئوریها از پربودن اطلاعاتتان کاربر را آگاه سازید؛ اما دکتر عمومی که نشد دکتر هروقت هم میریم پیش یک دکتر عمومی میگیم حالا شنبه میریم پیش یک متخصص، چون اون دست به تیغ شده و فنیتر میتواند به ما کمک کند.
محتوای آموزشی تکنیکی و فنی دقیقا برای این است که کاربر متوجه شود شما با مطالعه چهار کتاب استاد نشدید و واقعا کاربلد هستید. پس حتما این موضوع را جدی بگیرید که محتوای فنی اعتماد مخاطب را جلب میکند و در آخر یک محتوای پرزنت یا معرفی محصول است که برای شما میفروشد. جلوتر درباره همین محتوا بیشتر توضیح میدهم.
حالا وقت بازاریابی هست!
حالا که با سه دسته محتوا آشنا شدید باید برای خود اعتبار بخرید، این اعتبار از طریق فروش یک وبینار آموزشی رایگان یا بسیار کمهزینه است، هزینهای نهایتا 50 تا 100 هزارتومانی، باید سعی کنید با تبلیغات گسترده افراد را با این وبینار یا دوره کمهزینه آشنا کنید تا در آن ثبتنام کنند و شما را به عنوان یک استاد بپذیرند. اگر هنوز یک دوره آموزشی تولید نکردهاید شما مدرس نیستید!
جمعبندی
در طی مطالبی که گفته شد باید عرض کنم شما باید قبل از هرچیز یک صفحه محصول درست کنید. حالا چه با المنتور چه با ووکامرس. پس از آن باید یک محصول رایگان یا ارزان قیمت را درآن قرار دهید و در آن محصول، خدمات و محصولات گرانتر را پیشنهاد کنید و از طریق لینک ایشان را به صفحه محصول جدید هدایت کنید. اگر آمدید تا اتنها که ببینید چه در این مقاله گفته شده، پیشنهاد میکنم همین الآن برگردید و با حوصله این مطلب را مطالعه کنید، زیرا نه تنها در این مطلب به شما در از نظر فنی آموزش دادیم چطور با وردپرس یک صفحه محصول بسازید، بلکه یاد دادیم چطور محصولاتتان را بفروشید و کسب درآمد کنید.

سلام به شما استاد گرامی تقریبا میشه اغلب آموزش هاتون رو دیدم و خیلی مشکلاتی که داشتم رو برطرف کردم فقط بجز چن سوال زیر …
۱ – وقتی کاربری دوره ای رو در سایت ثبت نام کرد بعدش قیمت محصول و افزودن به ثبت خرید برای اون دوره مخفی شه براش با المنتور میشه اینکارو کرد
۲- فیلم های دوره رو قفل کنم زمانی باز بشن که کاربر دوره رو خریده کرده باشه با المنتور میشه اینکارو کرد
۳-میتونیم خودمون برچسب های پویا درست کنیم برای برچسب پویا زمان ویدیو یا …
سلام خسته نباشید …
سوالم اینه وقتی که محصول مون رو میزاریم برای مثال دوره آموزشی چطور به صورت متا مدت زمان هر ویدیو رو بیاریم
سلام خسته نباشید ، من یه سوال داشتم و میخواستم بپرسم که مثلا من یه فروشگاه دارم و یه سری محصولات مثلا این محصولات شامل مبایل و لپ تاپ هستش یعنی من برای وارد کردنشون به وردپرس با کمک المتور و ووکامرس برای تک ب تک این محصولات که زیاد هم هستن مثلا انواع مبایل و لپ تاپ باید ب بخش برگه برم و اطلاعات دقیق و عکس و …. رو قرار بدم و بعد به بخش ووکامرس برم و یه سری اطلاعات مثل قیمت و … ش رو انجام بدم ، درسته ؟ چون مشکل من دقیقا این هستش که نمیدونم برای تک تک محصولاتم اینکار رو انجام بدم یا نه از جهتی فکر میکنم در این صورت بحش برگه هام خیلی زیاد بشه ، ممنون میشم راهنماییم کنید ، متشکرم.
ویه سوال دیگه ک شما صفحه دوره جامع رو باچی ساختین ؟ممنون میشم پاسخ بدین
سلام با المنتور
سلام
من میخوام افزونه پرداخت سریع تون خرید کنم.اما من تو سایتم هم دوره آموزشی دارم هم محصول فیزیکی میخواستم ببینم با نصب این افزونه میشه دوره ها رو فقط اوکی کرد و محصولات فیزیکی بصورت معمول باشه چون برای محصول فیزیکی نیاز ب اطلاعات حمل و نقل هست.ممنون میشم پاسخ بدین وراه حلش رو بگید توی تیکت و چت آنلاینتون کسی پاسخمو نداد.
سلام وقت بخیر بله برای هر محصول جدا میتونه فرم داشته باشین.
سلام و عرض خسته نباشید
لطفا برای این مقاله یک ویدیو اموزشی بسازید که قابل فهم تر باشه و اینکه زمان کمتری بگیره نسبت به خواندن مقاله
ممنون
سلام
پیشنهاد شما رو به تیم تولید محتوا منتقل میکنیم
سلام وقت بخیر من برای یکی از برگه ها و صحفه محصولم یه مشکلی به وجود اومده
وقتی میخوام با المنتور ویرایش کنم با صحفه ایی مواجه میشم که این خطا رو داره
نشست باطل شده است
لطفاً دوباره وارد شوید. برگهٔ ورود در یک پنجرهٔ تازه باز خواهد شد. پس از ورود میتوانید پنجره را بسته و به این برگه بازگردید.
سلام احتمالا افزونه دیگری باعث این مشکل میشه یا ای پی شما موقع کار تغییر میکنه
سلام خسته نباشید
من مشکل داشتم که چطوری صفحه ثبت نام دوره آموزشی در وردپرس به همراه پرداخت سریع رو بسازم . داخل گوگل سرچ کردم و این مقاله رو دیدم و خدارو شکر به کمک این مقاله که توی سایت میهن وردپرس منتشر شده هست تونستم یک صفحه ثبت نام خیلی خوب بسازم . سایت میهن وردپرس و برتر سئو به من توی این کار خیلی کمک کردن .
ممنونم از سایت خوب میهن وردپرس که بابت منتشر کردن یک مقاله جامع و مفید . موفق باشید
لطفا برای این آموزش یک ویدیو بگذارید.
درود بر شما
پیشنهاد شما رو حتما به تیم تولید محتوای سایت منتقل خواهیم کرد