افزودن محصول به لیست خرید بعدی با افزونه علاقه مندی ووکامرس
- افزونه وردپرس
- بروزرسانی شده در

امروز میخواهیم در این مقاله به شما آموزش دهیم که چطور در کوتاهترین زمان ممکن، مانند سایت دیجی کالا قابلیت افزودن محصول به لیست خرید بعدی را فعال کنید. این کار با استفاده از افزونه علاقه مندی ووکامرس قابل اجراست.
در حال حاضر تعداد بیشتر فروشگاههای اینترنتی در وردپرس با استفاده از افزونه ووکامرس راهاندازی شده است، ووکامرس یکی از کاربردیترین افزونههایی است که شما میتوانید از آن برای ساخت یک فروشگاه اینترنتی حرفهای استفاده کنید؛ یکی از ویژگیهای این افزونه است که شما میتوانید با استفاده از افزونههای دیگری که برای ووکامرس طراحی شده است، قابلیتهای جدید به آن اضافه کنید؛ که یکی از این امکانات لیست علاقهمندیها در سایت است.
آنچه در این مقاله میخوانید
افزودن محصول به لیست خرید بعدی
همیشه در تمامی وبسایتها، فراهم کردن یک محیطی که به کاربر حس خوشایندی بدهد، از مهمترین وظایف مدیر سایت است، شما باید سایت خود را به گونهای طراحی کنید و قابلیتهایی را در سایت قرار دهید که کاربر بداند به آن اهمیت میدهید.
همچنین اگر شما یک لیست علاقهمندیها در سایت قرار دهید، از لحاظ مختلفی برای شما مفید خواهد بود؛ مثلاً ممکن است کاربر به سایت شما مراجعه کند و یک محصولی را بپسندد، اما در همان موقع بنا بر دلایلی مجبور به خروج از سایت شما میشود، در این لحظه میتواند خیلی راحت محصول را به لیست علاقهمندیهای خودش اضافه کند و درنهایت در یک زمان مناسب به سایت بازگردد و بدون اینکه زمان زیادی را برای پیدا کردن آن کالا صرف کند، میتواند به آن دسترسی داشته باشد.
همچنین ممکن است کاربر از خرید یک محصول بهصورت 100 درصد، مطمئن نباشد و بخواهد آن را در یک جایی ذخیره کند و بعداً وقتیکه کاملاً نسبت به خرید آن کالا اطمینان حاصل پیدا کرد، به سایت بازگردد.
شاید ازنظر شما قرار دادن یک لیست علاقهمندی در وهله اول کماهمیت به نظر برسد، اما شما باید بدانید که این قابلیت میتواند در تجربه کاربری بسیار تأثیرگذار باشد و باعث شود دید افراد، نسبت به سایت شما کاملاً تغییر پیدا کند. همچنین کاربر میتواند بدون اینکه زمان زیادی را صرف گشتن دوباره در سایت برای رسیدن به یک محصول کند، میتواند خیلی راحت آنها را به لیست اضافه کند و آنها را بررسی کند.
اگر شما هم سایت فروشگاهی خود را با استفاده از ووکامرس راهاندازی کردید، میتوانید از آموزشی که در این مقاله در رابطه با ساخت لیست علاقهمندی در ووکامرس است، کمک بگیرید.
معرفی افزونه YITH WooCommerce Wishlist
YITH WooCommerce Wishlist یکی از بهترین افزونههایی است که شما میتوانید از آن برای ایجاد یک لیست علاقهمندی در وردپرس استفاده کنید، این افزونه کاملاً رایگان است و شما میتوانید آن را از مخزن وردپرس خود دانلود و آن را با کمک راهنمای نصب افزونه در وردپرس، روی سایت خود فعال کنید.

این پلاگین تا الآن بیشتر از 700 هزار نصب فعال داشته است که همین عدد نشان دهنده کاربرد بالای افزونه است. یکی از قابلیتهای بینظیر این افزونه این است که به کاربر اجازه میدهد که لیست علاقهمندیهای خودش را که در سایت شما ساخته است، در شبکههای اجتماعی به نمایش در بیاورد که این موضوع بهعنوان یک تبلیغ برای کسبوکار شما بهحساب میآید و ممکن است باعث بالا رفتن ترافیک ورودی سایت شما شود.
کاربرد افزونه علاقه مندی ووکامرس
با افزونه YITH WooCommerce Wishlist شما میتوانید یک لینک در هر صفحه جزئیات محصول اضافه کنید. که با کلیک بر روی این گزینه، محصول را به صفحه Wishlist که بهطور خودکار توسط افزونه برای شما ایجاد میشود، اضافه کنید. کاربران همچنین میتوانند لیست محصولات موردعلاقه خود را به سبد خرید خود اضافه کنند و یا بهراحتی آنها را حذف کنند.
از سوی دیگر، اگر کاربران لیست دلخواه خود را در میان دوستان و یا از طریق شبکههای اجتماعی به اشتراک بگذارند، این باعث افزایش فروش میشود و به ترویج کسبوکار آنلاین شما کمک میکند.
آموزش کار با افزونه YITH WooCommerce Wishlist
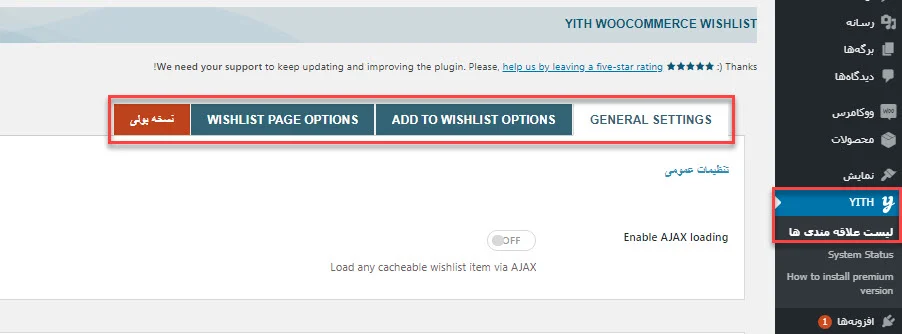
در قدم اول شما باید این افزونه را روی سایت خود نصب و آن را فعال کنید. پس از فعالسازی پلاگین، یک گزینه به اسم “Yith” به منو پیشخوان وردپرس شما اضافه خواهد شد که اگر روی آن اسکرول کنید میبینید شامل دو گزینه است، روی “لیست علاقهمندیها” کلیک کنید تا صفحه تنظیمات افزونه برای شما باز شود. مانند تصویر زیر:

خب همانطور که میبینید، افزونه شامل 4 تب General Settings، Add To Wishlist Options، Wishlist Page Options و نسخه پولی دارد؛ که مهمترین تنظیمات در بخش اول انجام میشود و ما در این بخش از مقاله میخواهیم این تب را بهصورت کامل برای شما بررسی کنیم.
شما این امکان را دارید که در این تب، تمامی تنظیمات افزونه را سفارشی کنید، درواقع پیکربندی افزونه در این بخش در دسترس شما قرار میگیرد.
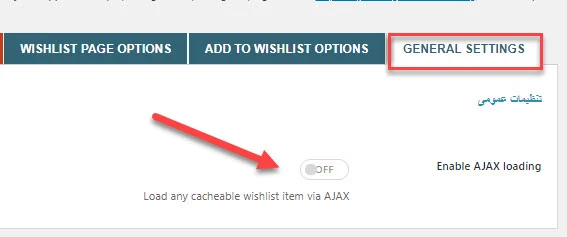
تنظیمات عمومی
در این تب شما فقط یک گزینه مشاهده میکنید، درواقع اگر شما گزینه Enable AJAX loading را در حالت فعال قرار دهید، به این معناست که تمامی مواردی که ممکن است کش شده باشند مانند ابزارکها، بارگذاری خواهند شد. بهبیاندیگر تمامی مواردی که شامل لیست علاقهمندی است، با استفاده از آجاکس بارگذاری خواهد شد.

تنظیمات افزودن به لیست خرید بعدی
این بخش هم شامل گزینههای مختلفی است که در این قسمت ما همه آنها را برای شما بررسی خواهیم کرد. این گزینهها شامل موارد زیر هستند:
تنظیمات عمومی
When Product Is Added To Wishlist: این گزینه زمانی به کاربر نشان داده میشود که بخواهد یک محصول تکراری را به لیست محصولات موردعلاقه خود اضافه کند، همانطور که مشاهده میکنید شامل 3 گزینه است که شما میتوانید یکی از آنها را بهدلخواه خود انتخاب کنید.
تنظیمات حلقههای ووکامرس
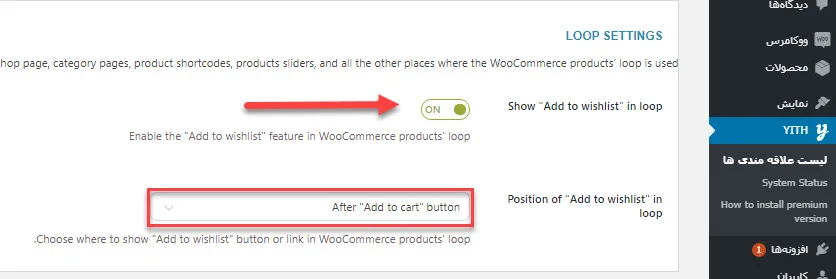
این بخش تنها شامل یک گزینه “Show “Add to wishlist” in loop” است که شما میتوانید آن را فعال یا غیرفعال کنید، درواقع اگر بخواهید این افزونه به کاربر اجازه دهد که در صفحات مختلف مانند دستهبندیها، صفحه خرید و یا هر قسمت دیگری که حلقه ووکامرس در آن استفاده شده است، محصول موردنظر خودش را به لیست علاقهمندی، اضافه کند، باید این گزینه را فعال کنید.

زمانی که شما این گزینه را فعال کنید، یک بخش جدید به اسم ” Position of “Add to wishlist” in loop” اضافه خواهد شد، که مربوط به موقعیت قرارگیری دکمه “افزودن به لیست علاقهمندیها” میباشد. میتوانید از باکس روبهروی آن، موقعیت موردنظر خود را انتخاب کنید و یا اینکه با استفاده از یک شورت کد آن را سفارشی کنید.
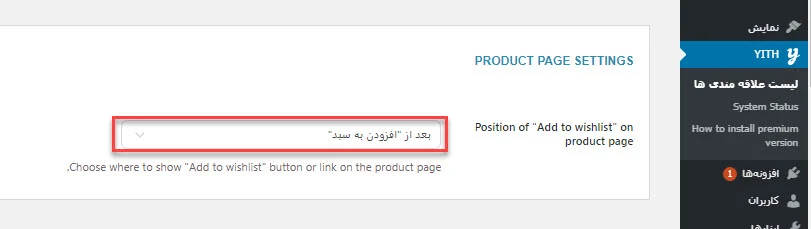
تنظیمات نمایش در صفحه محصول
در این قسمت هم شما فقط گزینه “Position of “Add to wishlist” on product page” را مشاهده میکنید، این گزینه مربوط به انتخاب موقعیت نمایش دکمه افزودن به لیست موردعلاقه، در صفحه محصول است.

سفارشی سازی متنها
این بخش شامل همه مواردی است که متن تمامی بخشهایی که برای کاربر نشان داده میشود را سفارشی کنید، موارد زیر، زیرمجموعههای این قسمت هستند:
Add To Wishlist Text: در باکس روبهروی این گزینه باید متن موردنظر خود را برای دکمه ” افزودن به لیست علاقهمندی” وارد کنید.
متن “محصول اضافه شد”: زمانی که کاربر یک محصول را به لیست موردعلاقه خود اضافه میکند، یک پیغام برای آن نمایش داده میشود که نشاندهنده موفقیتآمیز بودن روند است که شما میتوانید متن آن را در این بخش سفارشی کنید.
متن “مشاهده علاقهمندیها”: این قسمت هم برای سفارشی کردن متن دکمه مربوط به مشاهده لیست علاقهمندیها است.
متن “محصول از قبل اضافه شده”: متنی که میخواهید برای کاربر هنگام تکراری بودن محصول نمایش داده شود را در باکس روبهروی این گزینه وارد کنید.
سفارشیسازی رنگبندیها
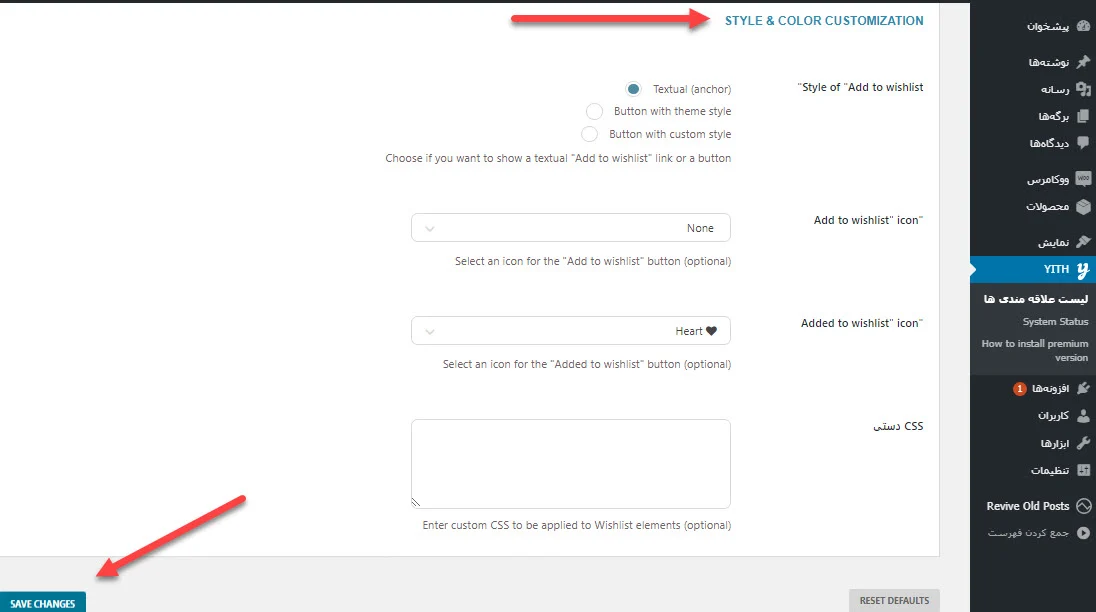
بخش بعدی که شما در این صفحه مشاهده میکنید، کاملاً مربوط به تنظیمات استایلدهی و سفارشیسازی رنگ دکمه افزودن به لیست علاقهمندی است؛ شما میتوانید طرح و رنگ دلخواه خود را در این بخش انتخاب کنید. این قسمت شامل گزینههای زیر است:
“Style Of “Add To Wishlist: این گزینه مربوط به سفارشیسازی استایل دکمه علاقهمندی است و شما میتوانید یکی از 3 گزینهای که روبهروی آن قرار دارد را انتخاب کنید و مشخص کنید که میخواهید استایل آن بهصورت دکمه باشد یا لینک.
“Add To Wishlist “Icon: روبهروی این گزینه یک باکس وجود دارد که اگر روی آن کلیک کنید، میتوانید صدها آیکون مختلف را مشاهده کنید، که میتوانید یکی از آنها را بهعنوان آیکون لیست موردعلاقه در نظر بگیرید.

“Added To Wishlist ” Icon: این قسمت هم مانند گزینه قبل است و شما باید یک آیکون مشخص کنید، البته این آیکون برای زمانی است که محصول به لیست علاقهمندی اضافه شده است.
CSS دستی: درصورتیکه بخواهید یک المنت دلخواه و سفارشی را اضافه کنید میتوانید CSS آن را در باکس مربوط به این گزینه وارد کنید.
فراموش نکنید که بعد از سفارشی کردن تنظیمات، برای اینکه تغییراتی که اعمال کردید، ذخیره شود روی گزینه “Save Changes” در انتهای صفحه سمت چپ کلیک کنید.
تنظیمات صفحه علاقهمندیها
این تب درواقع آخرین بخش مربوط به تنظیمات افزونه است که شما میتوانید آن را سفارشی کنید و گزینههای آن هم مربوط به پیکربندی صفحه لیست علاقهمندی است. این تب شامل المنتهای مختلفی مانند موارد زیر است:
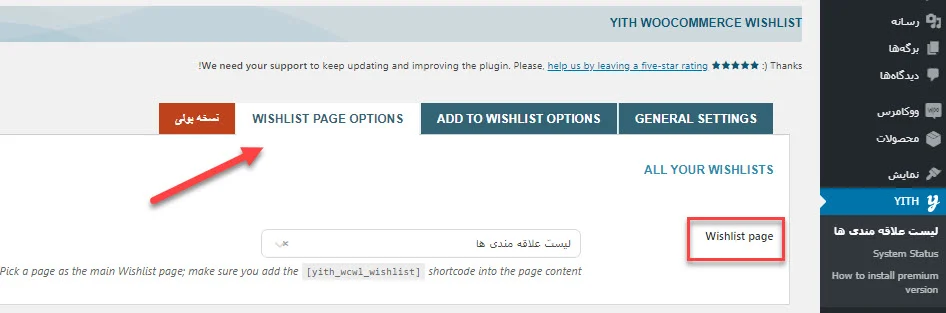
All Your Wishlist
این قسمت تنها یک گزینه “Wishlist page” دارد که مربوط به صفحهای است که شما باید بهعنوان صفحه علاقهمندی در نظر بگیرید. درواقع شما باید یک صفحه را بهعنوان صفحه اصلی لیست از باکس روبهروی این گزینه انتخاب کنید و مطمئن شوید که کد کوتاه زیر به محتوای صفحه اضافه شود:
[yith_wcwl_wishlist]
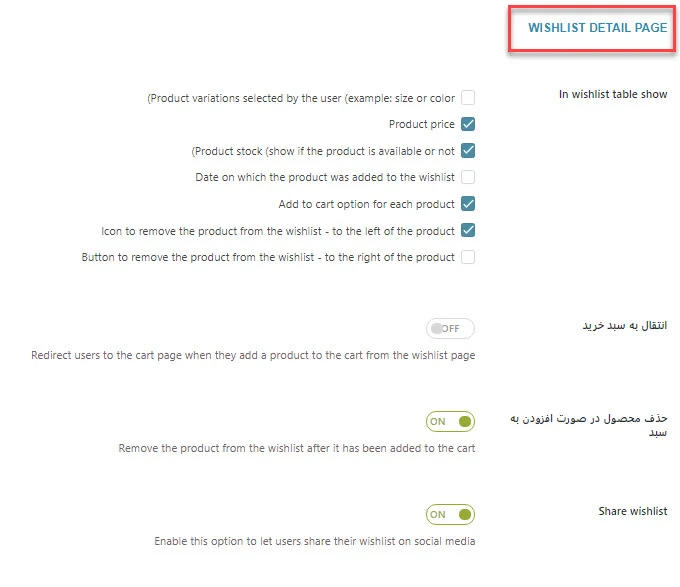
Wishlist Detail Page
این بخش مربوط به سفارشی کردن تمامی جزئیات صفحه لیست موردعلاقه است و شما میتوانید بهدلخواه خود تمامی موارد زیر را تغییر دهید.
In Wishlist Table Show
روبهروی این بخش، یک سری گزینه برای شما نمایش داده میشود که شما باید تیک مواردی که میخواهید در جدول مربوط به جزئیات محصولی که در لیست موردعلاقه کاربر، نمایش داده شود را بزنید.
(Product variations selected by the user (example: size or color: این گزینه مربوط به تنوع محصولاتی است که توسط کاربر انتخاب شده است.
Product price: اگر میخواهید قیمت کالا، نمایش داده شود، باید تیک این بخش را فعال کنید.

(Product stock (show if the product is available or not: این بخش برای نشان دادن این است که آن محصول در سایت موجودی دارد یا خیر.
Date on which the product was added to the wishlist: محصول یا کالا در چه تاریخی به لیست موردعلاقهها اضافه شده است.
Add to cart option for each product: این گزینه برای افزودن محصول به سبد خرید است.
Icon to remove the product from the wishlist – to the left of the product: قرار دادن یک آیکون در سمت چپ محصول، برای حذف کردن آن از لیست موردعلاقهها.
Button to remove the product from the wishlist – to the right of the product: قرار دادن یک دکمه در سمت راست محصول، برای حذف کردن آن از لیست.
انتقال به سبد خرید
این گزینه برای انتقال کاربر از صفحه مربوط به لیست علاقهمندیها به صفحه خرید محصول است. این اتفاق زمانی پیش میآید که کاربر روی گزینه افزودن به سبد خرید کلیک کند. در صورت دلخواه میتوانید تیک این بخش را فعال کنید.
حذف محصول در صورت افزودن به سبد
اگر این گزینه را فعال کنید، بعدازاینکه کاربر یکی از محصولاتی که در لیست موردعلاقه خود قرار دارد را به سبد خرید اضافه کند، آن محصول از لیست حذف خواهد شد.
تنظیمات اشتراکگذاری لیست خرید
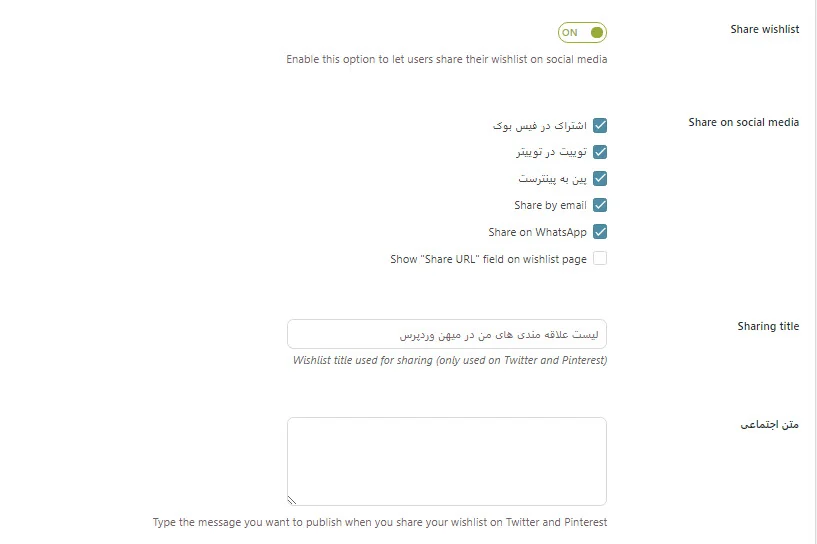
درصورتیکه این بخش را فعال کنید، به کاربر خود این امکان را میدهد که لیست محصولات موردعلاقه خودش را در شبکههای اجتماعی منتشر کند.
Share On Social Media
در این قسمت شما باید مشخص کنید که کاربر در کدامیکی از شبکههای اجتماعی مانند فیسبوک، پینتر است، یا … امکان به اشتراک گذاشتن این لیست را دارد.

Text Customization
در این بخش دو گزینه وجود دارد که شما میتوانید در باکس روبهروی “Default wishlist name” متن موردنظر خود را برای اسم لیست علاقهمندی در سایت وارد کنید و در قسمت “Add to cart” text هم میتوانید متن مربوط به افزودن به سبد خرید را سفارشی کنید.
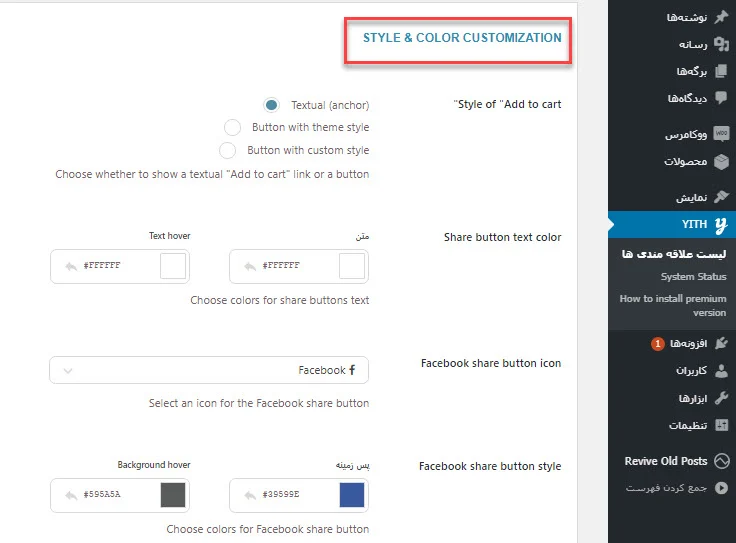
STYLE & COLOR CUSTOMIZATION
این بخش مربوط به استایل دهی دکمه لیست علاقهمندیها در شبکههای اجتماعی مختلف مانند دریتر، فیسبوک، واتساپ، دریتر و غیره است که شما میتوانید رنگبندی و استایل آن را کاملاً تغییر دهید و سفارشی کنید.
“Style of “Add to cart: در فیلد اول شما باید مشخص کنید که میخواهید از استایل قالب بهصورت پیشفرض استفاده شود یا اینکه میخواهید یک استایل سفارشی را وارد کنید و دکمه را تغییر دهید. 3 گزینه برای شما در این بخش قرار داده شده است که میتوانید هر یک از آنها را انتخاب کنید.

Share button text color: این گزینه برای انتخاب رنگ متنی است که در دکمه لیست علاقهمندی قرار میگیرد، میتوانید یک رنگ دلخواه انتخاب کنید و یا کد یک رنگ را وارد کنید.
مابقی گزینهها برای مشخص کردن آیکون و رنگ دکمه اشتراکگذاری در شبکههای اجتماعی است، که شما میتوانید هر تغییری را روی آنها اعمال کنید.
در آخر فراموش نکنید که به سمت پایین اسکرول کنید و روی گزینه “Save Changes” کلیک کنید.
امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید.:)

با سلام و خسته نباشید،بسیار سپاس گذارم بابت مطالب بسیار مفیدتان و تشکر از تمام متخصصین این سایت.