افزونه اسلایدر محصولات ووکامرس WooCommerce Product Slider Carousel
- افزودنیهای ووکامرس افزونه وردپرس
- بروزرسانی شده در

فروشگاه ساز قدرتمند ووکامرس بعد از روی کار آمدن بسیار موردتوجه قرار گرفت و امروزه درصد قابلتوجهی از فروشگاههای اینترنتی با این افزونه ساختهشدهاند. به دلیل موردتوجه قرار گرفتن و محبوبیت ووکامرس افزونههای زیادی روی کار آمدهاند تا بر قابلیتهای این فروشگاه ساز بیفزایند.
از یک فروشگاه اینترنتی روزانه کاربران زیادی بازدید میکنند و به همین دلیل شما باید همواره یک استایل زیبا به فروشگاه خود دهید. این کار را میتوانید با استفاده از روشهای مختلفی انجام دهید و ما امروز میخواهیم راهاندازی اسلایدر چرخشی را در افزونه ووکامرس به شما ارائه دهیم.
کاربرد اسلایدر در وردپرس و ووکامرس بسیار زیاد است و حتماً همگی شما با این قابلیت مفید آشنا هستید. در این آموزش ما به شما نشان میدهیم که چگونه با استفاده از یک اسلایدر هم ظاهر سایتتان را بهتر کنید و هم اینکه محصولات خود را به بهترین شکل به کاربران معرفی کرده و نظر آنها را نسبت به خود جلب کنید.
آنچه در این مقاله میخوانید
دلیل استفاده از اسلایدر برای نمایش محصولات
پسازاینکه شما فروشگاه خود را راهاندازی کردید باید از هر روشی استفاده کنید تا فروش محصولات خود را بالا ببرید. از زمانی که کاربر وارد فروشگاه شما میشود شما باید در این فرصت کوتاه با استفاده از المانهای مختلف آن را به سمت خود جذب کرده و مانع خارج شدن کاربر شوید.
یکی از بهترین ابزارها برای انجام این کار استفاده از اسلایدر است. قرار دادن محصولات شما در اسلایدر باعث میشود که توجه مشتری به محصولات بیشتر شود و همچنین کاربران شما میتوانند خیلی راحت به محصولات شما دسترسی داشته باشند. یعنی میتوانند خیلی راحت محصولات را مشاهده و از سایت شما خرید کنند.
این کار باعث میشود که حس کنجکاوی کاربران شما بیشتر شود و از محصولات شما بازدید کنند. همچنین از دید کاربر فروشگاه شما تبدیل به یک فروشگاه مدرن و حرفهای میشود و شما میتوانید تعداد محصولات بیشتری را به کاربر نشان دهید.
این نکته را هم در نظر داشته باشید که برای اینکه از این روش استفاده کنید هیچ فرقی ندارد که شما یک فروشگاه برای فروش محصولات دانلودی و یا فیزیکی هستید. در هر دو حالت میتوانید از این قابلیت به بهترین نحو استفاده کنید.
افزونه اسلایدر محصولات ووکامرس
به دلیل مزایای زیاد استفاده از اسلایدر تعداد زیادی از مدیران سایتها تمایل دارند که از آن در وبسایت خود استفاده کنند. اینکه شما بخواهید این کار را انجام دهید بسیار ساده است و شما نیازی ندارید که از کد نویسی استفاده کنید. ما برای شما یک پلاگین رایگان معرفی میکنیم که بتوانید با استفاده از آن اسلایدر را به فروشگاه خود افزوده و محصولاتتان را در آن نمایش دهید.
افزونه اسلایدر محصولات ووکامرس بهمنظور نمایش محصولات فروشگاهی بهصورت اسلایدر چرخشی میباشد و میتواند وبسایت فروشگاهی شما را جذابتر به نمایش بگذارد. با افزونه میتوانید محصولات بیشتری را در یک بخش به نمایش بگذارید. این پلاگین بسیار کاربردی است و تاکنون بیش از 5 هزار نصب فعال داشته است.
افزونه WooCommerce Product Slider Carousel دارای ویژگیهای زیادی است که ما در اینجا برخی از مهمترین آنها را برای شما ذکر کردهایم:
- تعداد افزودن محصولات به اسلایدر را میتوانید مشخص کنید.
- امکان تنظیمات راستچین و یا چپچین بودن را دارد.
- سرعت تغییر محصولات در اسلایدر.
- ایجاد مرتبسازی محصولات با استفاده از نام و قیمت محصول.
نحوه کار با افزونه YITH WooCommerce Product Slider Carousel
برای اینکه این پلاگین را روی وبسایت خود فعال کنید از آخر این مقاله یا مخزن وردپرس خود آن را دریافت کرده و پس دریافت افزونه ابتدا نصب و فعالسازی را انجام میدهیم. (آموزش نصب افزونه در وردپرس را ببینید)
نحوه استفاده از این پلاگین بسیار ساده است و دارای یک رابط کاربری ساده است که کاربران مبتدی نیز میتوانند خیلی راحت با آن کار کنند. داشتن تنظیمات بسیار ساده باعث شده است که مورد توجه سایتهای مختلف قرار بگیرد.
پس از نصب در پنل پیشخوان وردپرس شما منو جدیدی تحت عنوان YITH Plugins ایجاد میشود. ازاینجا شما میتوانید این پلاگین را پیکربندی کنید. پس وارد صفحه تنظیمات افزونه شوید. البته تنظیمات این پلاگین فارسی سازی نشده ولی در اینجا برای شما توضیح خواهیم داد. در تنظیمات افزونه با دو بخش از تنظیمات مواجه میشوید.
GENERAL SETTINGS
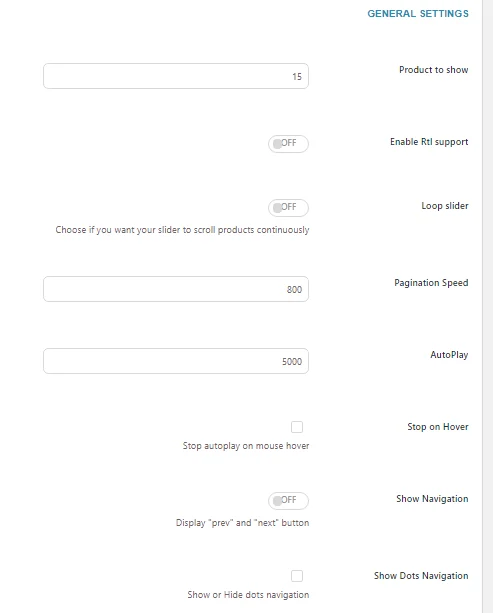
بخش اول مربوط به تنظیمات عمومی است که میتوانید تنظیمات کلی افزونه را از طریق این گزینهها انجام دهید.

Product To Show: توسط این گزینه شما میتوانید بهطور دقیق مشخص کنید که چه تعدادی از محصولات شما در اسلایدر به کاربر نمایش داده شود.
Enable Rtl Support: این گزینه مربوط به فعالسازی راستچین کردن است و در صورت تمایل میتوانید این گزینه را جهت پشتیبانی Rtl فعال نمایید.
Loop Slider: این گزینه برای این است که هنگامیکه کاربر اسکرول میکند اسلایدر بچرخد که در صورت دلخواه میتوانید آن را فعال کنید.
Pagination Speed: این گزینه مربوط بهسرعت حرکت صفحات اسلایدر میباشد.
AutoPlay: این گزینه هم مربوط به سرعت شروع حرکت اسلایدر است.
Stop on Hover: این گزینه برای این است که با حرکت ماوس روی محصولات اسلایدر متوقف میشود.
Show Navigation: از این گزینه جهت این استفاده میشود که دو دکمه “قبلی” و “بعدی” جهت مشاهده محصولات استفاده شود.
Show Dots Navigation: شما میتوانید با این گزینه نقاط ناوبری را نمایش دهید.
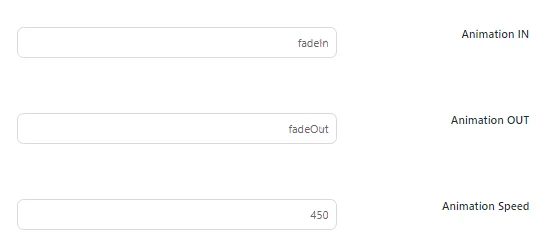
سه گزینه بعدی مربوط به نمایش انیمیشن اسلایدر است. با گزینه Animation Speed هم میتوانید سرعت آن را کنترل کنید.

CONTENT SETTING
با استفاده از بخش بعدی تنظیمات این افزونه میتوانید محتوای اسلایدرها را سفارشی کنید و بهدلخواه خود توسط گزینههای موجود آنها را تنظیم نمایید.

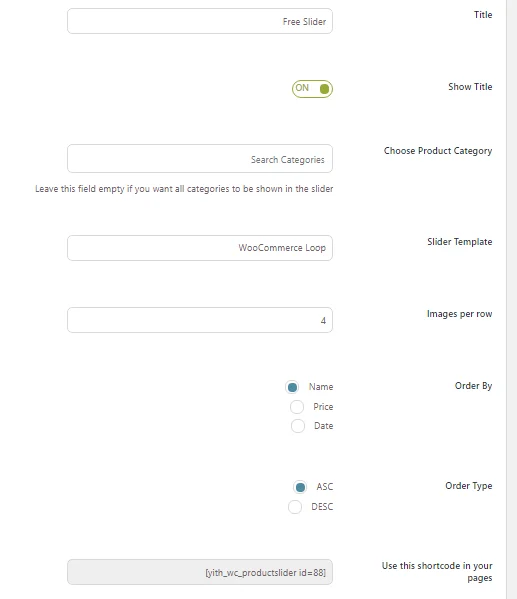
Title: از این گزینه برای انتخاب نام اسلایدر خود استفاده کنید.
Show Title: اگر میخواهید این نام را نمایش دهید باید این گزینه را فعال کنید.
Choose Product Category: با این گزینه میتوانید محصولات خود جهت نمایش در اسلایدر را انتخاب نمایید.
Slider Template: برای تعیین قالب اسلایدر از این گزینه استفاده کنید که البته در نسخه رایگان تنها یک قالب موجود است.
Images Per Row: مشخص کنید که در هر صفحه چه تعداد تصویر باشد.
Order By: ترتیب نمایش اسلایدرهای خود را با این گزینه مشخص کنید.
Order Type: نوع نمایش محصولات اسلایدر را نیز با این گزینه میتوانید مشخص کنید. شما میتوانید تعیین کنید که نوع نمایش بهصورت صعودی باشد یا نزولی.
Use This Shortcode In Your Pages: این فیلد یک شورت کد در اختیار شما قرار میدهد که میتوانید برای نمایش اسلایدر خود در نقاط مختلف سایت از آن استفاده کنید.
افزودن برگه جهت نمایش اسلایدر
پس اینکه تنظیمات را کاملاً انجام دادید؛ یک برگه جدید ایجاد کنید و در این حالت اگر شما از ویرایشگر کلاسیک استفاده میکنید باید در تنظیمات برگه آیکون مخصوص به اسلایدر که در آن اضافه شده است را انتخاب کنید که در شکل زیر با فلش نشان دادهشده است.
با کلیک بر روی آیکون اسلایدر که در شکل بالا با فلش نشان دادهشده است میتوانید در آن اسلایدری را که ایجاد کردهاید انتخاب نمایید. پس از انتخاب اسلایدر ایجادشده بر روی دکمه Insert کلیک کنید تا اسلایدر شما در برگه قرار گیرد.
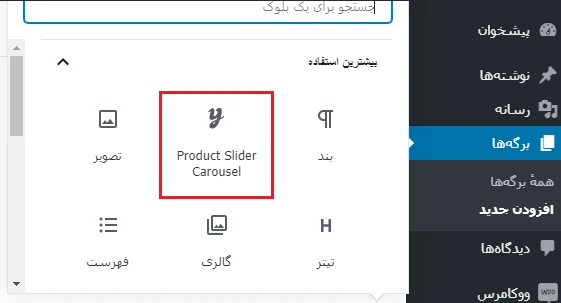
همچنین اگر شما از ویرایشگر گوتنبرگ استفاده میکنید باید یک برگه جدید ایجاد کنید و سپس در آن صفحه روی علامت + کلیک کنید. در اینجا شما باید از این کادر گزینه Product Slider Carousel را انتخاب کنید. سپس مشاهده میکنید که شورت کد این افزونه به این صفحه اضافه خواهد شد.

نتیجهگیری
شما باید همواره تلاش کنید که بهعنوان یک مدیر فروشگاه موفق از روشهای حرفهای و بروز برای نمایش و معرفی محصولات خود استفاده کنید. خوشبختانه ووکامرس به دلیل وجود افزونههای مکمل بسیاری که برای آن طراحیشده است میتواند به شما کمک کند. افزودن اسلایدر برای نمایش محصولات میتواند بسیار موثر باشد.
این تجربه خوب را میتوانید با افزونه رایگان YITH WooCommerce Product Slider Carousel برای خود و کاربرانتان به وجود بیاورید.
پیروز و سربلند باشید. 🙂

سلام
حداقل بفرمایید آیا این افزونه با قالب زفایر سازگار است یا خیر؟
سلام
باید تست کنید تست نشده با زفایر
سلام و درود
این افزونه چه تفاوتی با افزونه ی Woocommerce Products Slider دارد؟ چه مزیتی نسبت به هم دارند؟
درود
هر دو را نصب و تست کنید تا تفاوت هایش را ببنید.