استفاده از فونت آیکون در وردپرس با WP Visual Icon Fonts
- افزونه وردپرس
- بروزرسانی شده در
آنچه در این مقاله میخوانید
استفاده از فونت آیکون در وردپرس با WP Visual Icon Fonts
اگر تمایل داشتید در سایت خود فونت آیکون های متفاوت و زیبا به کار ببرید با ما همراه باشید. این آموزش برای افرادی مناسب است که محتوای بی شماری دارند و نیاز دارند از فونت آیکون های معروف Font Awesome استفاده کنند. بدون نیاز به کد نویسی تنها با یک کلیک میتوانید فونت آیکون های متفاوتی در سایت خود نمایش دهید.
تنها با نصب افزونه WP Visual Icon Fonts در پنل مدیریت وردپرس این عمل امکان پذیر می باشد. این افزونه دارای مجموع آیکون فونت های Font Awesome و Genericons می باشد که سازگار با فریم ورک بوت استرپ (Bootstrap) است.
ویژگی های افزونه WP Visual Icon Fonts
- انتخاب نوع فونت آیکون از بخش تنظسیمات افزونه
- انتخاب آیکون ها در پنجره ویرایشگر بصری وردپرس
- جستجو فونت آیکون ها
- دیدن آیکون ها در ویرایشگر بصری وردپرس
- تنظیم رنگ و اندازه آیکون ها
- شامل Font Awesome 4
- شامل Genericons
- دارای بزرگترین مجموعه آیکون فونت
- شامل فونت ها در فایل قالب شما با HTML ساده
نحوه کار با افزونه WP Visual Icon Fonts
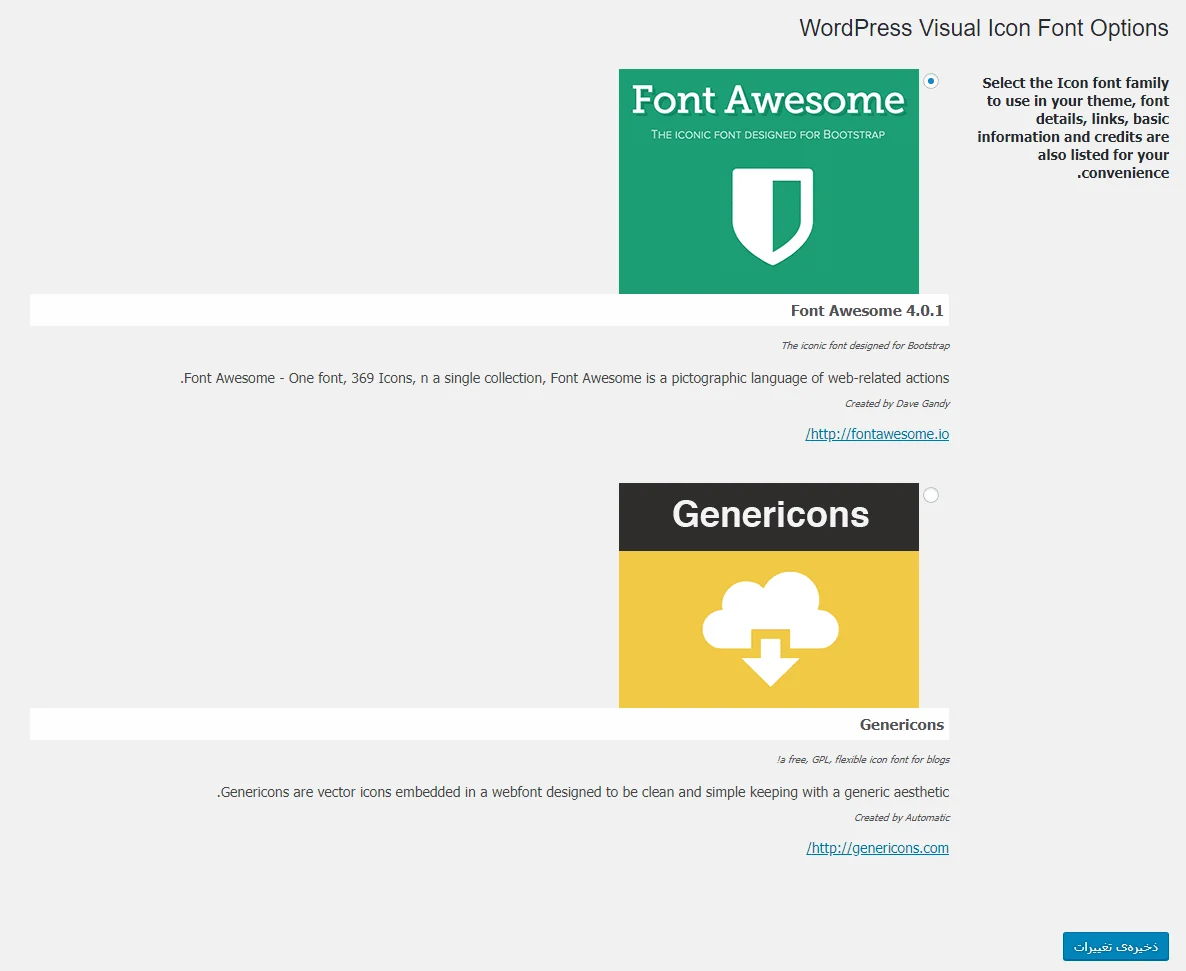
مانند روال همیشه افزونه را از پایین صفحه دریافت و نصب کنید. پس از فعال کردن افزونه وارد بخش تنظیمات> Icon Font شوید. در اینجا نیاز به هیچ پیکربندی نیست، تنها میتوان انتخاب کرد که کدام آیکون فونت ها در قالب شما استفاده شود. آیکون فونت Font Awesome یا Genericons؟

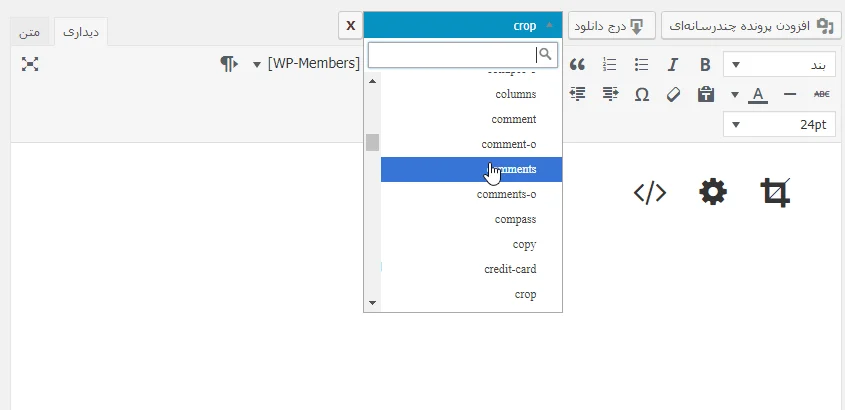
سپس وارد نوشته و صفحه شوید و مشاهده خواهید کرد یک دکمه به نام icon به بخش ویرایشگر وردپرس شما اضافه شده است. روی دکمه کلیک و حال در اینچا یک لیست از مجموع آیکون فونت های Font Awesome و Genericons را مشاهده می کنید. بر اساس نیاز شما هر کدام که مد نظرتان است را انتخاب کنید.

حتی میتوانید اندازه و رنگ هر کدام از آیکون ها را تغییر دهید. به همین راحتی میتوانید مطالب سایت خود را زیباتر کرده و بهترین فونت آیکون ها را به نمایش گذاشت.
موفق و پیروز باشید.

سلام وقت بخیر ممنون از مقاله عالیتون می خواستم بدونم این تیک سبزها که زیر قسمت ویژگی های افزونه WP Visual Icon Fonts هستش از چه افزونه ای هست
با سلام خواهش میکنم . از افزونه livicons استفاده شده است . این افزونه در سایت موجود هست .
سپاس بخاطر مطلب خوبتون. لطفا کار با فونتآیکونها رو به دوره طراحی قالب اضافه کنید که توی طراحی و ساخت قالب اختصاصی بتونیم توی کدها ازشون استفاده کنیم.
سلام بله حتما اضافه خواهیم کرد