پیش نمایش لینک در وردپرس با افزونه Live Preview Links
- افزونه وردپرس
- بروزرسانی شده در

برای اینکه شما بتوانید لینکهای خود را در سایت مدیریت کنید و امکانات آنها را بیشتر کنید روشهای مختلفی وجود دارد. لینکها در سایت دارای اهمیت زیادی هستند و به همین دلیل شما میتوانید توسط کدها و افزونهها نمایش آنها را در سایت خود متمایز از دیگر وبسایتها کنید و سایت خود را حرفهای جلوه دهید. اکنون نیز قصد داریم یکی از این کارها را به شما آموزش دهیم. پیش نمایش لینک در وردپرس با استفاده از یک افزونه کاربردی!
آیا تاکنون سایتی که لینکها را با آوردن ماوس پیشنمایش کند دیدهاید؟ این کار با استفاده از یک پنجره jQuery قابل انجام میباشد. در این مقاله ما به شما روش نمایش پیشنمایش لینکها در وردپرس را آموزش میدهیم. درواقع زمانی که شما این کار را انجام دهید این پیشنمایش در یک پنجره بهصورت پاپ آپ نمایش داده میشود. یعنی اگر کاربر نشانگر موس خود را روی آن قرار دهد قادر به مشاهده این پیشنمایش است.
شما میتوانید این کار را به سادهترین شکل ممکن و تنها با استفاده از یک پلاگین وردپرس انجام دهید. پس اگر قصد دارید این قابلیت را به وبسایت خود اضافه کنید حتماً تا پایان این آموزش با ما همراه باشید.
معرفی افزونه WP Live Preview Links
هزاران افزونه وردپرسی وجود دارد که به شما برای افزودن قابلیتهای جدید کمک میکنند. با استفاده از این افزونهها شما میتوانید سایت خود را تبدیل به یک وبسایت حرفهای کنید. افزونه WP Live Preview Links به شما کمک میکند که بتوانید در سایت خود پیشنمایش لینکها را بهراحتی نمایش دهید.
این افزونه نیاز شما را بابت انجام این کار برطرف میکند و شما میتوانید بدون اینکه حتی یک خط کد نویسی انجام دهید بتوانید در عرض چند دقیقه پیشنمایش لینکها را در سایت خود نمایش دهید. این افزونه وردپرسی در مخزن وردپرس به ثبت رسیده است و شما میتوانید آن را بهصورت رایگان دریافت کنید. همچنین میتوانید فایل افزونه را از طریق همین صفحه دریافت کنید.
علاوه بر این، این افزونه دارای تنظیمات بسیار سادهای است و شما میتوانید خیلی راحت آن را پیکربندی کرده و از آن استفاده کنید. به دلیل رابط کاربری سادهای که دارد حتی کاربران مبتدی نیز میتوانند بهراحتی با آن کار کنند. در ادامه آموزش نحوه کار با این افزونه را بهصورت کامل برای شما توضیح دادهایم.
آموزش کار با افزونه WP Live Preview Links
اولین کار نصب و راهاندازی افزونه WP Live Preview Links میباشد. همانطور که گفتیم این افزونه رایگان است و جهت دریافت آن شما میتوانید وارد پیشخوان سایت خود شوید و به مسیر افزونهها > افزودن بروید. سپس این افزونه را از گیت هاب دریافت کرده و روی سایت خود را نصب و فعال کنید. میتوانید برای کسب اطلاعات بیشتر در این زمینه آموزش نصب افزونه در وردپرس را ببینید.

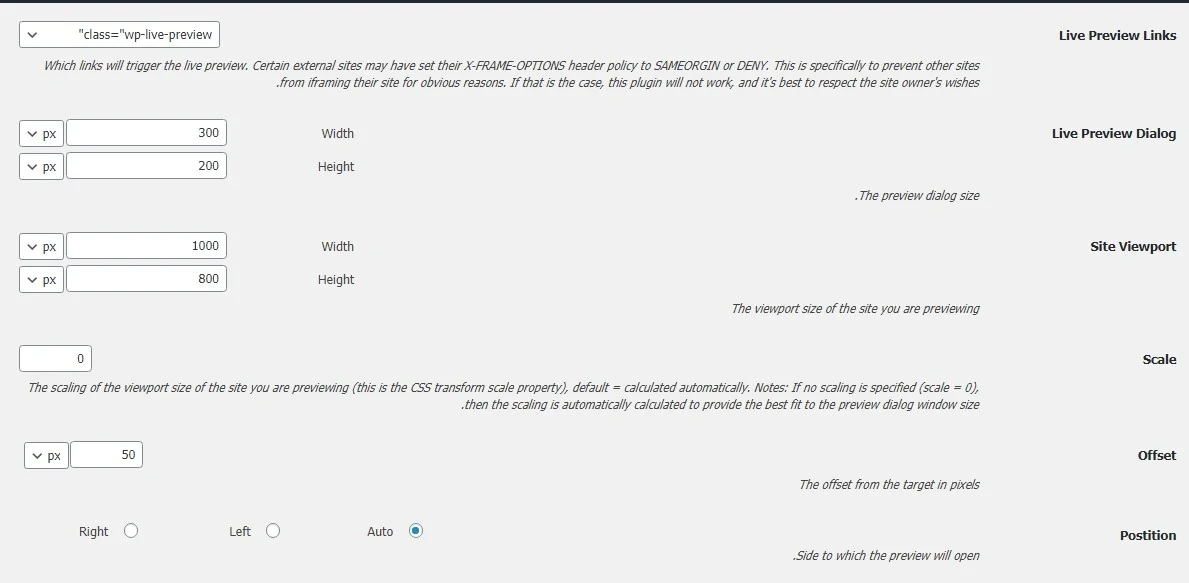
پس از فعالسازی یک آیتم منوی جدید در نوار مدیریت وردپرس شما به نام Live Preview Links ظاهر میشود. با کلیک روی آن به صفحه تنظیمات پلاگین میروید و میتوانید تنظیمات را بهدلخواه خود پیکربندی نمایید.

با استفاده از این پلاگین میتوانید پیشنمایش زنده از خارجی، داخلی یا لینکهای انتخابی داشته باشید. با توجه به آنچه شما در حال تلاش برای رسیدن به آن هستید بسیاری از سایتها از پیشنمایش برای سایتهای خارجی استفاده میکنند. برخی از سایتهای فروشگاهی با استفاده از پیشنمایش زنده امکان نگاهی کوتاه به صفحات محصول را میدهدند. به خاطر داشته باشید اگر تعداد پیشنمایشها زیاد باشد برای کاربران آزاردهنده میشود.
انتخاب کلاس “wp-live-preview” به شما اجازه میدهد که پیشنمایش زنده را برای لینکهایی که اضافه میکنید نمایش دهد. بهراحتی مانند زیر کلاس را به لینک اضافه کنید.
<a href="http://www.example.com" class="wp-live-preview">Example Link</a>در میان دیگر تنظیمات میتوانید سایز پنجره پیشنمایش، موقعیت و دید سایت از لینک پیشنمایش را انتخاب کنید. تنظیمات پیشفرض برای اکثر سایتها کار میکند. به همین دلیل نیازی ندارید که آنها را تغییر دهید. درنهایت باید روی دکمه ذخیره تغییرات کلیک کنید. هماکنون میتوانید پیشنمایش لینک را در سایت خود ببینید. به همین راحتی!
امیدواریم که این آموزش در افزودن پیشنمایش لینکها در سایت به شما کمک کرده باشد. موفق و سربلند باشید. 🙂

سلام خسته نباشید چرا دانلود نمیشه برای من؟؟ خطا میده خیلی هم بهش نیاز دارم ممنون میشم راهنمایی کنید
سلام چه خطایی میده بهتون
با سلام خدمت شما آقای حسینی – این افزونه متاسفانه از مخزن وردپرس حذف شده و آخرین اپدیت هم برای 4 سال پیش بوده – معرفیش شاید تو نسخه های جدید وردپرس باعث بروز مشکل بشه –
https://wordpress.org/plugins/wp-live-preview-links/
درود بله حذف شده اما مشکلی ایجاد نکرده تا الان
سلام
شاید این سوال جاش اینجا نباشه اما در موردش تو سایت مطلب نذاشتید
در بیشتر سایت ها دیدم در انتهای آدرس مطالبشون .html قرار داره
مثال: https://mihanwp.com/wp-live-preview-links.html
این دقیقاً چیه خیلی کنجکاوم بدونم آیا داشتن .html بهتره یا نداشتن؟ و چطوری میشه اضافه کرد؟
سلام از بخش تنظیمات پیوند های یکتا به پیوند سفارشی در انتها .html رو اضافه کنید البته اگر سایت تازه راه اندازی نشده اینکار رو انجام ندید چون خطای ۴۰۴ میخوره