افزودن دکمه تماس تلفنی به سایت وردپرس
- مقالات آموزشی افزونه وردپرس
- بروزرسانی شده در
بسیاری از کاربران با استفاده از تلفنهای هوشمند خود وارد سایتها میشوند ازاینرو با قرار دادن یک دکمه برای تماس تلفنی با شما میتوانید برقراری ارتباط را برای آنها بسیار ساده و آسانتر کنید. در این مقاله قصد داریم به شما نحوه افزودن دکمه تماس تلفنی به سایت را توضیح دهیم.
با توجه به اینکه در عصر کنونی اینترنت جایگاه ویژهای در زندگی تمامی افراد پیداکرده است بهتبع شاهد این هستیم که استفاده از تلفنهای همراه نیز در بین مردم رواج پیداکرده است و درصد بسیار بالایی از افراد دارای تلفنهای هوشمند هستند و بسیاری از زمان خود را از صرف جستجو در این تلفنهای همراه میکنند
معمولاً تمامی افرادی که یک سایت اینترنتی را مدیریت میکنند خواستار این هستند که کار را برای کاربران خود راحتتر کنند و بتوانند به سبب این راحتی رضایت افراد را جلب کرده و خود را در نظر دیگر کاربران حرفهای جلوه دهند.
اگر شما نیز یک کسبوکار اینترنتی را مدیریت میکنید و قصد دارید کسبوکار خود را توسعه دهید و باعث پیشرفت کسبوکار خود شوید باید سعی کنید ارتباط کاربران را با خود راحت کنید.
آنچه در این مقاله میخوانید
افزودن دکمه تماس تلفنی به سایت
رابط کاربری در تمامی سایتها فارغ از اینکه چه فعالیتی در آن در حال انجام است بسیار حائز اهمیت است اما این موضوع در خصوص کسبوکارهایی که یک محصول را بهفروش میرسانند اهمیت دوچندانی دارد چراکه کاربر میخواهد در اینگونه سایتها هزینه پرداخت کند و نیاز دارد که از حرفهای بودن این سایتها اطمینان حاصل نماید؛ پس توجه داشته باشید که در صورتی که یک فروشگاه اینترنتی را مدیریت میکنید برای کاربران یک رابط کاربری قرار دهید تا با استفاده از آن با شما در ارتباط تلفنی باشند.
اگر یک سایت وردپرسی دارید و میخواهید یک دکمه “تماس تلفنی” در سایت خود قرار دهید با این مقاله همراه باشید چراکه ما در این مقاله این موضوع را به شما بهصورت گامبهگام آموزش خواهیم داد.
ارتباط با کاربران را نادیده نگیرید!
همانطور که میدانید درصد بالایی از افراد روزانه با تلفنهای همراه خود وارد سایتهای مختلف شده و بهدنبال هدفهای مختلف هستند، این افراد توقعاتی نیز از این کسبوکارهای اینترنتی دارند که شما باید در راستای برآورد کردن این توقعات نهایت تلاش خود را در پیش بگیرید و سعی کنید یک مسیر ارتباطی با کاربران در اختیارشان قرار دهید.
اگر شما قصد دارید رضایت کاربران خود را جلب کنید باید یک راه ارتباطی بسیار ساده و راحت را در اختیارشان قرار دهید. قرار دادن دکمه تماس در سایت یکی از راحتترین و تأثیرگذارترین اقداماتی است که شما میتوانید در سایت خود اعمال کنید.
با قرار دادن دکمه تماس در سایت جدای از اینکه کاربر میتواند بهراحتی با شما در ارتباط باشد یک امنیت خاطر و حضور خاص نسبت به سایت شما پیدا میکند و حس اعتماد آن به سایت چندین برابر خواهد شد.
ممکن است برخی از مدیران سایت از اهمیت راه ارتباطی کاربر با مدیر و پشتیبان سایت بیخبر باشند که اکیداً به این دسته از افراد توصیه میشود اگر قصد این را دارند که وارد مراحل جدید از توسعه کسبوکار شوند یک راه ارتباطی برای کاربران قرار دهند.
این مسئله ممکن است برای شما هم پیشآمده باشد که وقتی وارد یک سایت اینترنتی میشوید و قصد خرید یک محصولی را دارید اگر در آن یک راه ارتباطی راحت وجود داشته باشد با اطمینان خاطر بیشتری به خرید میپردازید پس با توجه به این موضوع باید این نکته را برای کسبوکار خود نیز جزء اولویتهای خود قرار دهید.
افزودن شماره تلفن قابل کلیک به سایت
تعداد زیادی از کسبوکارهای کوچک در دنیای وردپرس به مشتریان خودشان متکی هستند و کاربران آنها باید با سایت در ارتباط باشند. عمدتاً اینگونه سایتها باید برای پشتیبانی و یا برای دادن اطلاعات پیشفروش برای مشتری راهی برای تماس با خود قرار دهند. به همین دلیل ما برای این دسته از سایتها توصیه میکنیم در سایت خود “دکمه تماس تلفنی” قرار دهند.
بااینحال نسبت به فعالیتی که در سایت خود انجام میدهید ممکن است یک کاربر بخواهد فوراً با یکی از افراد مسئول سایت شما ارتباط تلفنی برقرار نماید.
با توجه به اینکه ترافیک استفاده از تلفنهای هوشمند در دنیای امروز روبه افزایش است بنابراین کاربران با استفاده از دکمه تماس تلفنی راحتتر میتوانند اطلاعات موردنیاز خودشان را از سایت شما کسب نمایند.
تعداد کاربرانی که مرورگر وبسایت را از طریق تلفن همراه باز میکنند هرروز در حال افزایش است. درست است که بیشتر کسبوکارهای اینترنتی شماره همراه خود را روی وبسایت قرار میدهدند اما این شماره تلفنها قابل کلیک نیست و کاربر بهراحتی قادر به برقراری ارتباط با مدیر سایت نمیباشد.
اینکه شما شماره همراه بر روی سایت خود قرار دهید بسیار مهم است اما اینکه این شماره همراه قابل کلیک باشد و زمانی که کاربر با نلفنهمراه وارد سایت شما میشود و تنها با کلیک کردن بر روی یک گزینه امکان برقراری تماس با صاحبان سایت داشته باشد بسیار کاربردی و راحت خواهد بود.
تفاوتی ندارد از ویپ استفاده میکنید یا تلفن معمولی!
اگر میخواهید برای کاربران خود یک راه ارتباطی یعنی شماره تلفن قابل کلیک در سایت قرار دهید با این مقاله آموزشی همراه باشید؛ چراکه ما در این مقاله به شما راهکاری را خواهیم گفت که در مدتزمان کوتاهی قادر هستید این ویژگی را به سایت خود اضافه نمایید. شما با اضافه کردن این قابلیت به سایت کاربران خود را از شر دردسرهای تماس با سایت راحت میکنید و یک ارتباط بسیار سادهای را برای بازدیدکنندگان قرار خواهید داد که باعث افزایش میزان رضایت کاربر نسبت به سایت خواهد شد.
اگر کسبوکار اینترنتی خود را بهتازگی راهاندازی کردهاید پیشنهاد میکنیم به یک سرویس تلفنی حرفهای مراجعه کنید تا بتوانید بهراحتی تماس تلفنی برقرار کنید، شمارهها را با کارمندان به اشتراک بگذارید و با استفاده از تلفنهای همراه خود از هرجایی دیگر (بهجای تلفن ثابت) به تماسهای خودپاسخ دهید.
در اینجا روشهای افزودن دکمه تماس با ما را برای شما خواهیم گفت.
روش اول: افزونه تماس تلفنی وردپرس
استفاده از افزونه برای اضافه کردن دکمه تماس تلفنی یکی از راحتترین و کم درد سرترین روشهایی است که شما میتوانید از آن استفاده کنید. درواقع در این روش این امکان به شما داده خواهد شد که بهراحتی یک دکمه برای تماس تلفنی در گوتنبرگ، ویرایشگر کلاسیک وردپرس، ویجت نوار کناری وردپرس و یا حتی در صورت دلخواه یک دکمه تماس ثابت ایجاد کنید.
افزونهای که به شما برای افزودن دکمه تماس تلفنی کمک خواهد کرد پلاگین رایگان WP Call Button میباشد. پساز اینکه این افزونه را دانلود و نصب کردید مراحل زیر را طی کنید. اگر از روند نصب پلاگین اطلاعی ندارید میتوانید آموزش نصب افزونه وردپرس را مشاهده نمایید.
پس از فعالسازی افزونه برای اینکه بتوانید به پیکربندی آن دسترسی داشته باشید باید بعد از ورود به پیشخوان سایت از قسمت تنظیمات گزینهی WP Call Button را انتخاب کنید.

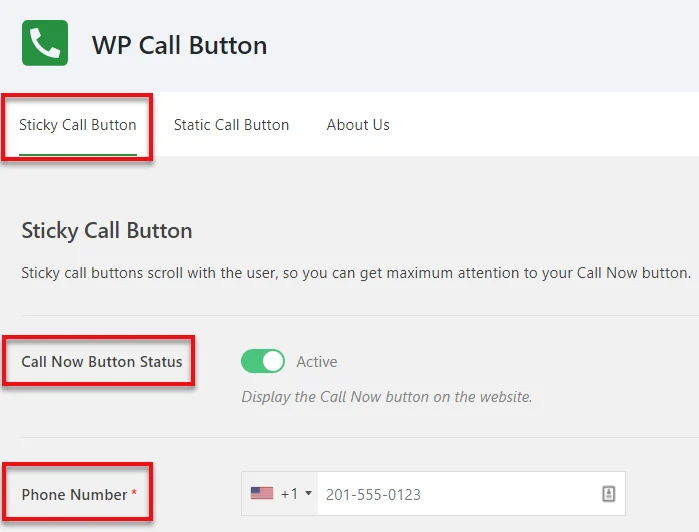
پس از طی کردن روند گفتهشده صفحهای مشابه تصویر زیر برای شما نمایش داده خواهد شد که شامل فیلدهای متنوعی میباشد.
دکمه تماس تلفنی ثابت

همانطور که در تصویر بالا مشاهده میکنید قسمت اول مربوط به”دکمه تماس ثابت” میباشد. این قسمت درواقع متداولترین درخواستی است که کاربر هنگام مرور وبسایت خواهد داشت. این ویژگی بهینهسازی شده و به شما کمک میکند که تماسهای بیشتری را دریافت کنید و معاملات سایت خود را در زمان کمتری به سرانجام برسانید.
فعال کردن دکمه تماس تلفنی
در قسمت “Call Now Button Status” اگر میخواهید دکمه اکنون تماس بگیرید فعال شود و برای کاربران به نمایش دربیاید باید برای فعالسازی دکمه آن را به حالت سبز دربیاورید.
تعیین شماره تلفن
فیلد بعدی مربوط به شماره تلفن میباشد. درواقع شما باید در بخش ” Phone Number ” شماره تلفنی که میخواهید کاربران امکان دسترسی و تماس با آن را داشته باشند وارد کنید. قبل از اینکه شماره تلفن خود را وارد کنید به یاد داشته باشید که باید از همان قسمت کشور خود را انتخاب کنید تا بهصورت خودکار کد کشور شما اضافه شود.

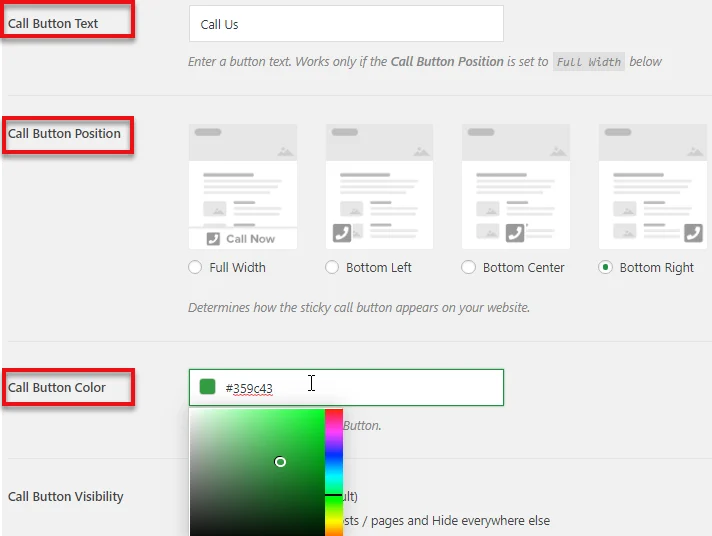
افزودن متن دکمه تماس
فیلد بخشی مربوط به متنی است که برای کاربر نشان داده میشود. درواقع شما میتوانید متن دلخواه خود را در قسمت “Call Button Text” وارد کنید.
تعیین مکان دکمه تماس تلفنی
در تصویر بالا میتوانید گزینهی ” Call Button Position” را مشاهده کنید که انتخابهای متنوعی را در اختیار شما قرار میدهد. شما در این قسمت میتوانید مشخص کنید این دکمه در سمت چپ یا راست قرار گیرد بنابراین بهدلخواه خود یکی از این گزینهها را انتخاب نمایید.
مشخص کردن رنگ دکمه تماس
در این افزونه شما این امکان رادارید که رنگ دکمه تماس را مشخص نمایید، برای این کار بر روی قسمت “Call Button Color” کلیک کنید تا بتوانید از بین طیف رنگی که ظاهر میشود یکی را انتخاب کنید.
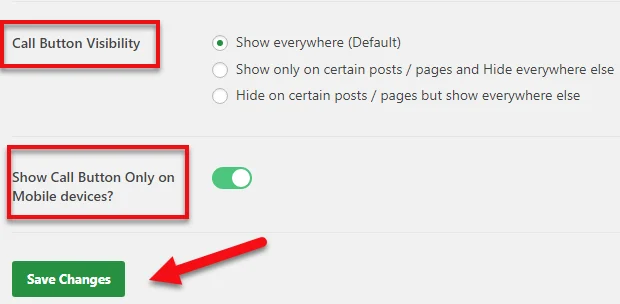
وضعیت نمایش دکمه تماس تلفنی
همانطور که در تصویر زیر مشاهده میکنید در قسمت “Call Button Visibility” انتخابهای مختلفی در اختیار شما قرار دادهشده است. میتوانید از این قسمت تعیین کنید که دکمه تماس تلفنی در تمامی صفحات برای کاربر نمایش داده شود و یا اینکه در یک سری صفحات خاص بهنمایش دربیاید.

با فعال کردن بخش Show Call Button Only on Mobile devices? درواقع این امکان را به افزونه میدهید که دکمه تماس فقط برای تلفنهای هوشمند نمایش داده شود.
نکته: به یاد داشته باشید که حتماً پس از اعمال تغییرات Save Changes را انتخاب کنید تا تغییرات شما ذخیره شود. پسازاینکه تمامی مراحل بالا را طی کردید به سایت خود بروید و دکمه تماس را مشاهده نمایید.
افزودن دکمه تماس به صفحات وردپرس
برای اضافه کردن دکمه تماس به صفحه تماس، درباره صفحه و یا هر صفحهی دیگر دو راه دارید که در اینجا برای شما خواهیم گفت.
افزودن دکمه تماس به صفحات وردپرس در گوتنبرگ
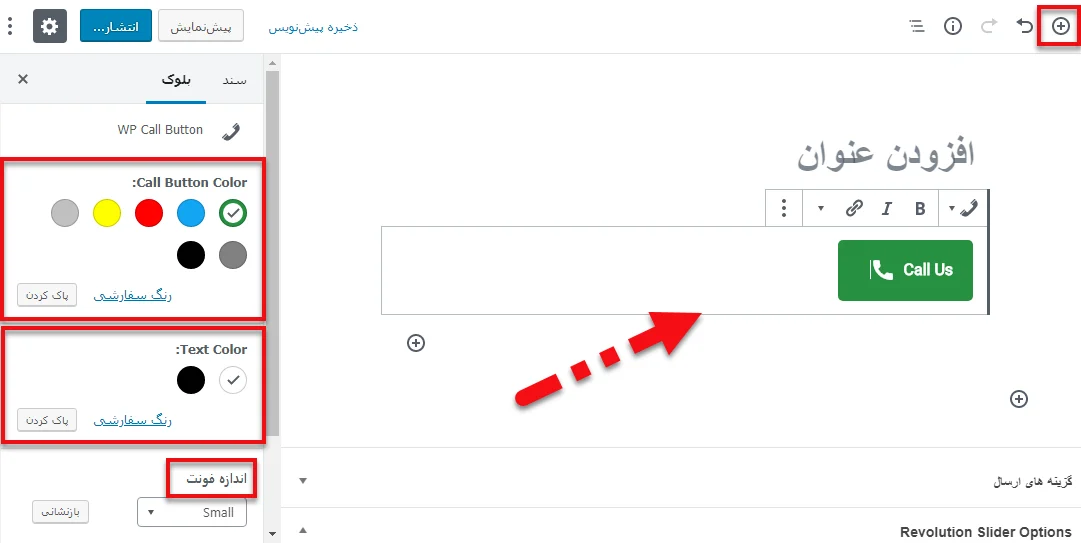
اگر از ویرایشگر جدید وردپرس استفاده میکنید یک صفحه جدید بازکنید و یا اینکه یکی از صفحات قبلی را ویرایش کنید و در مرحله بعد بر روی آیکون (+) که در سمت راست تصویر زیر برای شما نشانهگذاری شده است کلیک کنید و بلوک افزونه WP Call Button را اضافه کنید.

بلوک دکمه تماس تلفنی در وردپرس دارای گزینههای زیادی برای سفارشیسازی میباشد. ازجمله این گزینهها میتوان به شخصیسازی رنگ دکمه، متن دکمه، اندازه فونت و امکان نمایش یا پنهان کردن نماد تلفن اشاره کرد. در تصویر بالا برای شما گزینههای مربوط به سفارشیسازی نشان دادهشده است که شما میتوانید هر رنگ و فونتی را مطابق باسلیقه شخصی خود انتخاب نمایید. برای اینکه گزینههای شخصیسازی برای شما نشان داده شود باید پس از افزودن بلوک بر روی آیکون چرخدنده که در سمت چپ قرار دارد کلیک کنید.
پسازاینکه دکمه به صفحه سایت شما اضافه شد، به کاربران سایت شما این امکان را میدهد که بر روی شماره تلفنی که شما در صفحه تنظیمات دکمه تماس WP تعیین کردهاید کلیک کرده و بهراحتی با شما تماس برقرار کنند.
افزودن دکمه تماس به صفحات در ویرایشگر کلاسیک
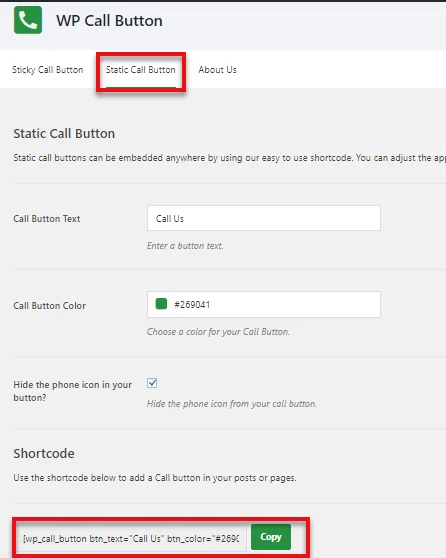
اگر شما از ویرایشگر قدیمی وردپرس استفاده میکنید بنابراین برای تهیه کد کوتاه باید از ژنراتور Static Call Button استفاده کنید. برای این کار بهراحتی به قسمت پیشخوان» تنظیمات» WP Call Button بروید و از منوی بالا گزینهی Static Call Button را انتخاب کنید.

در این صفحه شما این امکان را دارید که متن، رنگ و دکمه تماس را سفارشیسازی کنید و مشخص کنید که میخواهید نماد تلفن نشان داده شود و یا مخفی باشد. بعدازاینکه تغییرات مدنظر خود را در این صفحه وارد کردید از قسمت پایین صفحه بهراحتی کد کوتاه یا همان شورت کد را کپی کنید و آن را در داخل پست یا صفحه جایی که میخواهید آن را اضافه کنید جایگذاری کنید.
افزودن دکمه تماس تلفنی به نوار کناری سایت
علاوه بر این افزونه WP Call Button به شما امکان میدهد دکمه تماس تلفنی را در نوار کناری وبسایت خود با استفاده از ویجت نوار کناری اضافه کنید.
برای اینکه بتوانید دکمه تماس تلفنی را به نوار کناری اضافه کنید باید از قسمت نمایش» ابزارکها را انتخاب کنید و ابزارک مربوط به WP Call Button را به ابزارکهای در دسترس بکشید.

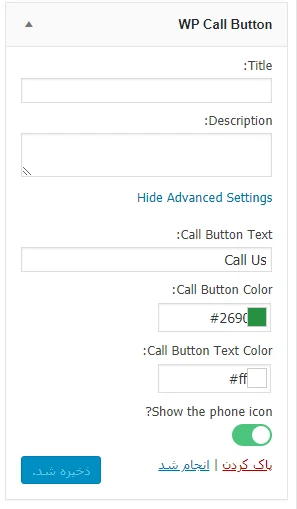
این بخش به شما این امکان را میدهد که عنوان و توضیحات ویجت را در قسمتهای مربوطه اضافه کنید همچنین برای اینکه به گزینههای سفارشیسازی بیشتری دسترسی داشته باشید باید بر روی قسمت “تنظیمات پیشرفته” کلیک کنید. پس از کلیک کردن بر روی این قسمت میتوانید گزینههای سفارشیسازی در مورد رنگ متن دکمه تماس، رنگ دکمه تماس و متن آن را مشاهده نمایید. پس از اعمال تغییرات مدنظر خود حتماً بر روی گزینهی “ذخیره شد” کلیک کنید و یا برای از بین رفتن تغییراتی که انجام دادهای “پاک کردن” را انتخاب نمایید.
یکی از بهترین ویژگیهای استفاده از افزونه برای افزودن دکمه تماس به وردپرس این است که 100٪ رایگان است و ادغام یکپارچهای با Google Analytics دارد.
روش دوم: افزودن دکمه تماس تلفنی به وردپرس بهصورت دستی
شما در این روش میتوانید دکمه تماس تلفنی و لینکهای آن را بهصورت دستی به صفحات دلخواه از سایت وردپرسی خود اضافه کنید. روشی که در اینجا برای شما خواهیم گفت درواقع راحتترین روش برای افزودن دکمه تماس تلفنی به وردپرس میباشد.
<a href="tel:+98212222222">+98 (21) 222-2222</a>
<a href="tel:98212222222">تماس تلفنی با ما</a>لینکهایی که در بالا آورده شده است درواقع برنامههای موبایل را بر روی دستکتاپ لپتاپ، تلفنهای هوشمند باز میکند همچنین کاربرانی که از سیستم مک استفاده میکنند قادر هستند این پیوندها را در Facetime خود مشاهده نمایند، کاربران ویندوز 10 نیز میتوانند آنها را در اسکایپ ببینند. علاوهبراین میتوانید با استفاده از کد HTML یک تصویر یا آیکون به دکمه تماس تلفنی سایت خود اضافه کنید. برای دسترسی به موارد گفتهشده مراحل زیر را دنبال کنید.
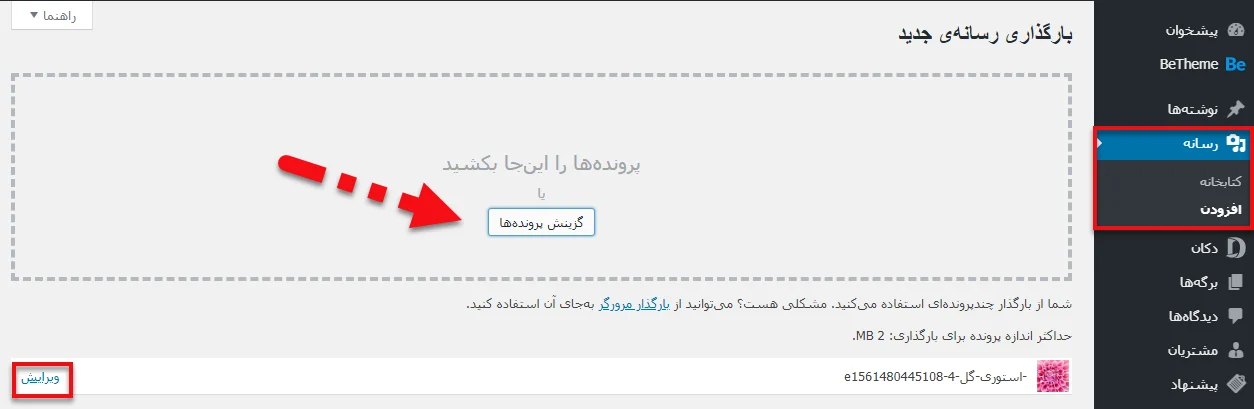
اولین کاری که باید انجام دهید این است که وارد پیشخوان» رسانه» افزودن شوید و تصویر یا آیکونی که میخواهید کنار لینک دکمه تماس نمایش داده شود را آپلود کنید. بعدازاینکه تصویر بهصورت کامل آپلود شد بر روی گزینهی “ویرایش” کلیک کنید.

در صفحه جدید که برای شما باز میشود URL تصویر را کپی کنید چراکه در مراحل بعدی به آن نیاز خواهید داشت.
شما میتوانید این کد را در قالب کد html در مطالب یا ابزارکها یا قالب سایت وردپرسی خود قرار دهید:
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.webp" alt="Call us" /></a>
بعدازاینکه تمامی موارد بالا را انجام دادید میتوانید به صفحه سایت خود مراجعه کنید و تصویر موردنظر خود را در کنار دکمه تماس تلفنی مشاهده کنید.
همچنین میتوانید این مورد را سفارشیسازی کنید و متن دلخواه خود را قبل و یا بعد آن اضافه کنید و از CSS سفارشی برای سبک آن استفاده کنید.
اضافه کردن لینک دکمه تماس تلفنی به فهرست سایت
این امکان برای کاربران وردپرسی وجود دارد که دکمه تماس تلفنی را به منوی ناوبری اضافه کنند. برای این کار روند زیر را دنبال کنید.
اگر شماره تلفن در فرمت شماره قابلتشخیص نوشته شود پس گوشیهای هوشمند میتوانند بهطور خودکار شماره تلفن را تشخیص داده و آن را تبدیل به لینک کنند. بااینحال اگر بخواهید شماره را توسط یک متن جایگزین کنید یا لینک کنید باید لینک را بهصورت دستی ایجاد کنید.
فرمت مناسب برای نوشتن شماره تلفن <Country Code> <(Area Code) > <Local Number > میباشد. بهطور مثال: 1212 – 555(555)1+
درست است که بهترین فرمت برای نوشتن شماره تلفن بهصورتی است که در بالا ذکر شد اما اکثر گوشیهای هوشمند از فرمتهای زیر استفاده میکنند:
. 15555551212+
. 1.555.555.1212+
. 555-555-1212
. 1212 555 555
نوشتن شماره تلفن با فرمت مناسب بهطور خودکار آنرا به لینک برای کاربران تبدیل میکند. بااینحال اگر کاربران از تلفنهای قدیمیتر استفاده کنند ممکن است آنها را نبینند.
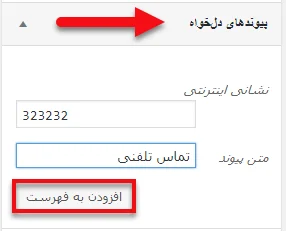
بعد از وارد شدن به پیشخوان وردپرس خود نمایش» فهرستها را انتخاب کنید. در سمت راست شما گزینههای بسیاری وجود دارد که باید از میان آنها “پیوندهای دلخواه” را انتخاب کنید. پس از کلیک کردن بر روی این گزینه بلوکی برای شما باز میشود که باید در قسمت URL یا نشانی اینترنتی شماره تلفن موردنظر خود را وارد کنید و در فیلد بعدی باید متنی که میخواهید برای دکمه تماس نمایش داده شود را وارد کنید و در آخر “افزودن به فهرست” را انتخاب کنید تا دکمه تماس تلفنی به فهرست شما اضافه شود.

اکنون اگر به منوی ناوبری سایت خود مراجعه کنید میتوانید مشاهده کنید که دکمه تماس اضافهشده است.
اضافه کردن لینک تماس تلفنی به کدهای سایت
نوشتن شماره تلفن با فرمت مناسب بهطور خودکار آنرا به لینک برای کاربران تبدیل میکند. بااینحال اگر کاربران از تلفنهای قدیمیتر استفاده کنند ممکن است آنها را نبینند.
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked -->
<a href="tel://+15555551212">+1 (555) 555-1212</a>
<a href="tel://15555551212">Call Me</a>مشکل لینک بالا این است که توسط کاربران با تمامی دستگاههای هوشمند قابلمشاهده میباشد و تنها مختص به کاربران نلفنهای همراه نمیباشد، البته اگر فردی با دسکتاپ به سایت وارد شده است روی آن کلیک کند اتفاقی در گوگل کروم نمیافتد اما در فایرفاکس با خطا مواجه خواهد شد.
<!-- This link will open Skype on desktop and notebooks, on mobile phones it will ask users if they would like to open skype or dial this number using their phone -->
<a href="callto://15555551212">+1 (555) 555-1212</a>در مثال بالا از callto: protocol استفاده کردهایم. پروتکل توسط اسکایپ با skype: protocol استفاده میشود. با استفاده از این مزیت کاربران با گوشیهای هوشمند میتوانند بهراحتی تماس بگیرند و از خدمات تلفن استفاده کنند و کاربران روی دستگاههای دیگر میتوانند از طریق Skype تماس بگیرند.
<!-- Link a number to an image -->
<a href="callto://15555551212" title="Call Me"><img src="/images/call-me.webp" alt="Call Me" /></a>همانطور که در بالا آوردیم لینک شماره را با تصویر با استفاده از اسکایپ callto: protocol نمایش میدهدند. در این حالت ممکن است گوشی اسکایپ پروتکل را تشخیص دهد اما ممکن است شماره تلفن را تشخیص ندهد. علاوه بر این ممکن نیست به کاربران شانس تماس با تلفن همراه را بدهد. همچنین میتوانید لینک بانام کاربری اسکایپ را ایجاد کنید و پشتیبانی چت زنده یا تماس صوتی را ارائه دهید.
<a href="skype:mihanwpsupport">Skype</a>امیدواریم این مقاله به شما برای افزودن دکمه تماس تلفنی به سایت کمک کرده باشد. موفق باشید.:)
امیدواریم این مقاله به شما برای افزودن دکمه تماس تلفنی به سایتتان کمک کرده باشد. موفق باشید. 🙂

سلام استاد عزیز بی زحمت ساخت هدر شیشه ایی رو هم آموزش بدید
درود بله همین هفته
استاد تونستید براش ویدئو ظبط کنید؟؟
بله ضبط شده فردا منتشر میشه
درود بر شما
لطفا در مورد تغییر قالب و صفحه ساز سایت زنده ویدیو ضبط کنید
سلام کلی آموزش هست در مورد المنتور
چجوری باید دکمه رو تو صفحه نوشته ب صفحه تماس متصل کنم ک وقتی کاربر روش کلیک میکنه ب صفحه تماس منتقل بشه و بتونه تماس بگیره
با ویرایشگر المنتور
بسیار هم عالی دوست عزیز
امکانش هست بدونم که ما اگر بخوایم توی وبسایت فروشگاهیمون قیمت وارد نکنیم و فقط بصورت تماس تلفنی از وجود محصول کاربر رو اگاه کنیم چی؟ یعنی ما میخوایم بجای قیمت در صفحه محصولات دکمه ای وارد بشه که تماس با ما باشه امکانش هست؟
بله قیمت وارد نکنید و توی توضیحات کوتاه شماره تماس رو بنویسید.
سلام افزونه دکمه تماسی هست که بشه تو هر صفحه شماره تماس مختلف گذاشت؟
مثلا 10 تا صفحه داریم میخوایم 10 تا شماره مختلف تو هر صفحه بزاریم. همچین چیزی هست؟
با سلام
خیر باید با کدنویسی این مورد رودر سایتتون اجرا کنید
عاللللللللللللللللللی دمتون گرم خیلی دنبال این مطلب بودم من نوکرتوم
با تشکر
واقعا عالی بود!
ممنون بابت آموزشتون 🙂
سپاس از شما کاربر گرامی
پیروز باشید