افزودن بوت استرپ به وردپرس با شورت کد

افزودن بوت استرپ به وردپرس با شورت کد
افزودن عناصر css مانند نکات راهنمای ابزار,دکمه های رنگارنگ به برجسته کردن محتوا کمک میکنند. مشکل موجود ندانستن افراد در مورد نحوه ی استفاده css برای جداول و برچسب ها و درگیر موارد میباشد. در این مقاله ما به شما روش اضافه کردن دریتر بوت استرپ css توسط کد کوتاه را آموزش میدهیم. دریتر بوت استرپ یک بدنه جاوا اسکریپت و css است که به افزایش کیفیت طراحی سایت و عملکرد آن کمک میکند.
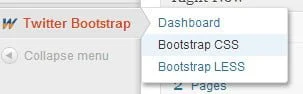
بوت استرپ توسط Mark Otto و Jacob Thornton در دریتر بعنوان یک بدنه برای تشویق ثبات در سراسر ابزار داخلی توسعه یافت و بعد از آن بعنوان یک ابزار منبع باز منتشر شد. اولین کاری که باید انجام دهید نصب و فعال سازی افزونه WordPress Twitter Bootstrap CSS میباشد,پس از فعال سازی افزونه آیتم منوی دریتر بوت استرپ را به بخش مدیریت اضافه میکند. برای رفتن به داشبورد افزونه روی آن کلیک کنید.

در داشبورد تبلیغات زیادی که توسط نویسنده افزونه اضافه شده را خواهید دید. از تبلیغات بگذرید و به پایین صفحه بروید و در آنجا کدهایی که میتوانید به پست اضافه کنید را خواهید دید. هر کد به صفحه حمایت افزونه جاییکه میتوانید مثالهای قابل استفاده برای کد را ببینید لینک شده است.

در زیر آیتم منوی دریتر بوت استرپ در بخش مدیریت لینک برای پیکر بندی تنظیمات بوت استرپ وجود دارد. با کلیک روی آن به صفحه پیکربندی جاییکه میتوانید تنظیمات را متناسب با نیازهای خود کنید خواهید رفت. همچنین گزینه هایی برای انتخاب نسخه بوت استرپی که میخواهید استفاده کنید وجود دارد. در زیر تمام این بخش ها گزینه های مناسب زیادی برای کاربران سطح مبتدی وجود دارد.
اکنون نگاهی به پیکر بندی انداحته و برخی عناصر بوت استرپ css را به وبلاگ پست اضافه میکنیم. بسادگی کد کوتاهی مانند زیر را به صفحه محتوا یا پست خود اضافه کنید:
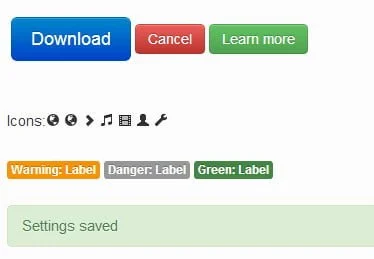
<!--Shortcodes-> [TBS_BUTTON id="mySpecialButton" color="primary" class="btn-large" link="http://example.com"]Download[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="danger" link="http://example.com"]Cancel[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="success" link="http://example.com"]Learn more[/TBS_BUTTON] Icons: [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-chevron-right"] [TBS_ICON class="icon-music"] [TBS_ICON class="icon-film"] [TBS_ICON class="icon-user"] [TBS_ICON class="icon-wrench"] [TBS_LABEL class="warning"]Warning: Label[/TBS_LABEL] [TBS_LABEL class="danger"]Danger: Label[/TBS_LABEL] [TBS_LABEL class="success"]Green: Label[/TBS_LABEL] [TBS_ALERT class="success"]Settings saved[/TBS_ALERT]
با افزودن این کد وبلاگ پست مانند زیر نمایش داده میشود:

عناصر css زیادی مانند راهنمای ابزار,منوهای آکاردئونی,جعبه پنجره,نوار پیشرفت و عناصر دیگری وجود دارد که میتوانید به پست خود اضافه کنید. \ موفق باشید

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.