تصویر شاخص وردپرس چیست؟ نکات مهم برای انتخاب عکس بندانگشتی
- مقالات آموزشی
- بروزرسانی شده در

فرض کنید قرار است یک کتاب بدون جلد را مطالعه کنید! تصویر شاخص وردپرس یا تصویر بندانگشتی مانند یک دفترچهی زیبای راهنما برای بازدیدکنندگان از مطالب، صفحات فهرست مقالات و … است. تا بهحال شده به این فکر کنید که شما بهقصد خرید یک دفترچه یادداشت برنامهریزی روزانه وارد یک فروشگاه بزرگ لوازمالتحریر میشوید هنگام دیدن قفسههای مربوط به فروش دفترچه یادداشت اولین چیزی که شمارا جذب خرید میکند ظاهر و جنبهی بصری آن دفترچه است؟ یعنی شما ابتدا بهظاهر و زیبایی و میزان جذابیت آن دفترچه دقت میکنید و سپس محتوا، تعداد صفحات و مقاوم بودن ورقههای آن و دیگر موارد را میسنجید. تصویر شاخص در وردپرس تقریباً چنین نقشی را ایفا میکند.
در این مقاله قصد داریم در مورد تصویر شاخص در وردپرس و ویژگیها، مزایا و فواید آن و اینکه چرا وجود آن در وبسایت شما ضروری است صحبت کنیم. بنابراین تا انتهای مقاله همراه ما باشید.
آنچه در این مقاله میخوانید
تصویر شاخص وردپرس چیست
تصاویر شاخص (Thumbnails) یا تصویر بندانگشتی تصاویری هستند که در صفحه لیست نوشتههای وبلاگ یا در کنار عنوان نوشته در صفحه اصلی و یا به شکل کاور مقاله در شبکههای اجتماعی نشان داده میشود. یکی از مزایا و ویژگیهای مثبتی که تصویر شاخص دارد این است که به زیبایی سایت شما کمک میکند و باعث میشود مخاطب حس خوبی را از نوشته شما دریافت کند. سعی کنید برای هر نوشته یا مقاله تصویر شاخصی مربوط به محتوای آن را انتخاب کنید. انتخاب یک تصویر زیبا و جذاب باعث کنجکاوی کاربر برای خواندن مقالات و پستهای شما میشود.
چرا باید از تصویر شاخص در وردپرس استفاده کنیم
تصویر شاخص ویژگی فراتر از زیبایی و جلوهسازی برای سایت و مقالات شما دارد و دارای ویژگیها و مزایای بسیاری است که در زیر به برخی از آنها اشاره میکنیم.
جذب بازدیدکننده و کاربر: نمایش تصاویری جذاب و زیبا کاربر را تشویق میکند تا پستها و نوشتههای شمارا بخوانند.
افزایش ارزش محتوا: داشتن تصویر به خوانندگان پستها و نوشتههای شما کمک میکند تا محتوای شمارا بهتر درک کنند همچنین وجود تصویر در محتوای مقالات و نوشتههای شما باعث میشود تا نوشتهی شما حس کسلکننده بودن را به خواننده القا نکند.
بهبود سئو: استفاده از کلمات کلیدی مناسب برای تصاویر و ویژگی alt تصاویر به بهبود سئو ( SEO ) سایت شما کمک میکند. سئو سایت شما بیشتر از اینکه از الگریتمهای گوگل رتبه بگیرد، از تجربه کاربر روی سایت شما نمره میگیرد! گوگل همیشه گفته: میزان زمانی که کاربر روی سایت شما سپری میکند باعث میشود من متوجه شوم که آن صفحه چقدر مناسب است و از آن پس تصمیم میگیرم سایت شما و مقالاتتان را به عنوان مقالات مرجع در سرچها نمایش دهم یا خیر. پس با یک تصویر مناسب به ماندگاری کاربر برروی سایت خود بیشتر کمک کنید.
فعال کردن تصویر شاخص در قالب وردپرس
امکان گذاشتن تصویر شاخص در نسخه 3 وردپرس عرضه شد اما بااینحال قالبهایی هستند که از آن پشتیبانی نمیکنند در اینجا نحوهی فعال کردن تصویر شاخص در قالبهایی از وردپرس که پشتیبانی نمیکنند را به شما آموزش میدهیم. البته باید یادآور شوم چنین مشکلات پیش پا افتادهای در قالب وردپرس ایرانی اهورا دیده نمیشود.
برای فعالسازی تصویر شاخص در قالب وردپرس کافی است که کد زیر را در فایل functions.php قالب وردپرس سایت خود جایگذاری کنید.
add_theme_support( 'post-thumbnails' );بعد از وارد کردن کد بالا، هنگام ایجاد یا ویرایش نوشته، تنظیمات تصویر شاخص در دسترس شما قرار میگیرد. اما کد بالا به تنهایی باعث نمیشود که قالب شما تصاویر شاخص را نمایش دهد بنابراین برای نمایش تصاویر باید قطعه کد زیر را به فایلی که میخواهید در آن نمایش داده شود اضافه کنید.
<؟ php the_post_thumbnail ()؛ ؟>فایلی که باید ویرایش شود با توجه به قالب وردپرس شما ممکن است متفاوت باشد، اما کد باید درون یک حلقه یا loop قرار بگیرد. بعد از انجام دادن این مراحل میتوانید تصویر شاخص را به نوشته خود اضافه کنید.
تنظیمات تغییر ابعاد تصویر شاخص در وردپرس
برای تنظیم ابعاد تصاویر شاخص محدودیت خاصی وجود ندارد بااینوجود بهطور پیشفرض وردپرس دارای 5 سایز مختلف است.
- اندازه بندانگشتی (thumbnail) با ابعاد 50 در 50 پیکسل
- اندازه کوچک (medium)با ابعاد 300 در 300 پیکسل
- اندازه متوسط (medium_large) با ابعاد 768 در 0 پیکسل
- اندازه بزرگ (large) با ابعاد تصویر 1024 در 1024 پیکسل
- اندازه کامل (full)سایز اصلی تصویر
گاهی اوقات ممکن است این اندازههای پیشفرض موردنیاز شما نباشد در چنین مواقعی برای تنظیم ابعاد تصویر شاخص بهاندازهی دلخواه دو راهحل پیش روی شما وجود دارد که در ادامه به شما آن را آموزش میدهیم.
روش اول
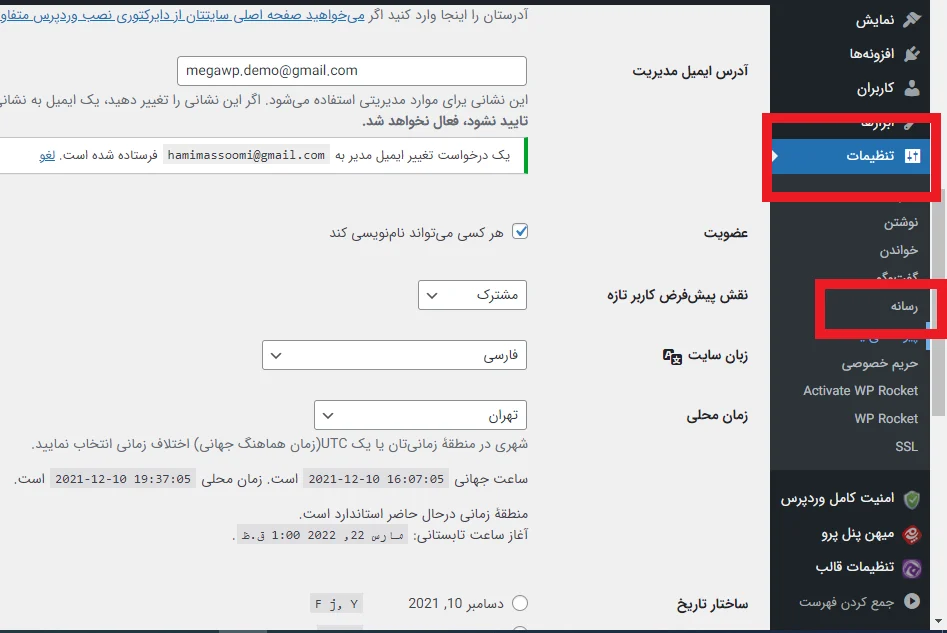
از داشبورد وردپرس خود، به منوی تنظیمات بروید، سپس بر روی رسانه کلیک کنید مانند تصویر زیر:

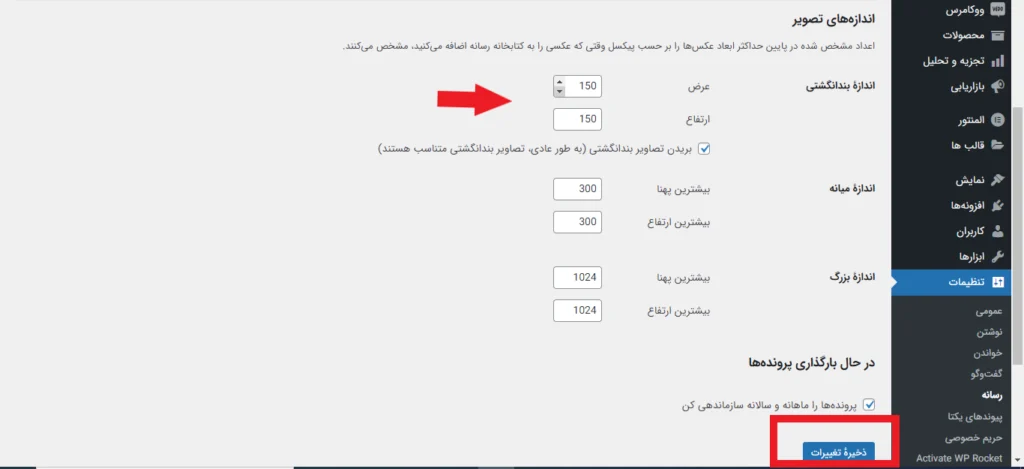
با کلیک کردن بر روی رسانه وارد صفحه تنظیمات رسانه میشود، اندازههای جدید خود را بهدلخواه وارد کنید. هنگامی که اندازهی موردنظر خود را وارد کردید، بر روی ذخیره تغییرات کلیک کنید. مانند تصویر زیر

روش دوم
با استفاده از تابع add _image _size قابلیت ساخت تصویر شاخص با ابعاد دلخواه وجود دارد. برای اینکار دستورات زیر را به فایل فانکشن functions.php قالب وردپرس اضافه میکنیم.
add_theme_support( 'pop-up-banner' );حال با اضافه کردن کدهای زیر میتوانید تصاویر جدید وردپرس را به اندازهی دلخواه خود ادیت و ویرایش کنید.
add_ image _size( 'pop-up banner size', 1000, 590 );
add _image _size( 'widget size', 220, 180 );انتخاب تصویر شاخص برای نوشتهها در وردپرس
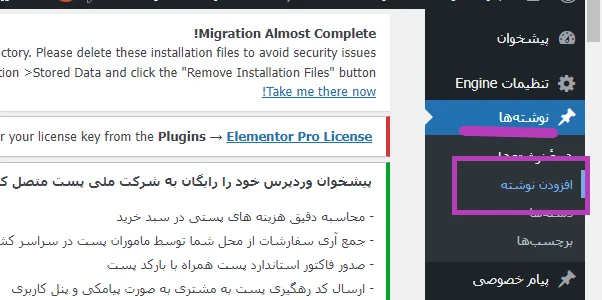
در پیشخوان وردپرس خود به قسمت نوشتهها بروید و سپس بر روی افزودن نوشته کلیک کنید. مانند تصویر زیر

سپس در ستون سمت چپ در قسمت تصویر شاخص بر روی عبارت “قرار دادن بهعنوان تصویر شاخص” کلیک کنید مانند تصویر زیر

حالا میتوانید از طریق بارگذاری پروندهها تصویر جدیدی آپلود کنید، یا یکی از تصاویر موجود در کتابخانه رسانهای خود را انتخاب کنید مانند تصویر زیر

اهمیت تصویر شاخص و تاثیر آن بر سئو سایت
احتمالاً تا این قسمت از مقاله متوجه تأثیر تصویر شاخص شدهاید. ازآنجاکه تصاویر شاخص و برجسته در تمام صفحات سایت ازجمله، صفحه محصول، خانه و بهخصوص مقالات وبلاگ قرار میگیرند و بیشترین میزان بازدید را از طرف کاربر به خود اختصاص میدهند انتخاب تصاویر مناسب و باکیفیت نقش بسیار مهمی را در جذب کاربر ایفا میکند. پیشنهاد میکنم تصاویر را با فتوشاپ دستکاری کنید تا جذابتر و یونیکتر شود. سعی کنید تصاویر خود را با حداقل حجم 100 کیلیوبایت در سایت آپلود کنید.
تصاویر نشاندهنده ماهیت برند شما است و همچنین از نوشتن محتوای طولانی و کسلکننده جلوگیری میکنند و میتوانند یک متن طولانی و بلند را به بخشهای مختلفی تبدیل کنند. از طرفی، انتخاب تصاویر مناسب میتواند مخاطبان را برای ماندن در صفحه و خواندن مقاله تشویق کند.
تصاویر شاخص مربوط به هر مقاله یا نوشته، در بالای بخش توضیحات اصلی متن قرار میگیرد. درواقع هر تصویر شاخص، خلاصهای از موضوع و مفهوم مقالهی مربوط به آن را بیان میکند طوری که اگر کاربر عنوان و توضیحات پایین هر عکس را نخواند، تنها با نگاه کردن به هر عکس محتوای آن را متوجه خواهد شد. بنابراین بازهم تأکید میکنیم که تصویری مناسب و مرتبط با محتوای سایت خود انتخاب کنید.
در اینجا باید به این نکته هم اشارهکنیم که تصویر شاخص نقش بسزایی در سئو سایت شما دارد. شما میتوانید با جایگذاری کلمه کلیدی مناسب برای تصاویر به بهبود سئو سایت خود کمک کنید. همچنین داشتن تصویر شاخص جذاب باعث ترغیب کاربر به دیدن صفحهی شما میشود و نرخ کلیک را افزایش میدهد که این بسیار به جذب بازدیدکننده کمک میکند و در بهبود سئو سایت شما بسیار تأثیرگذار است.
نکاتی مهم و موثر برای انتخاب تصویر شاخص وردپرس
شما میتوانید از هر تصویری که دوست دارید برای تصویر شاخص نوشتهها و پستهای وردپرس خود استفاده کنید از تصاویر گرافیکی گرفته تا تصاویر معمولی اما ازآنجاکه تصویر شاخص است بهتر است کمی خلاقیت به خرج بدهید.
از وب سایتهای رایگان ارائه دهنده تصاویر استفاده کنید
شما میتوانید از یک عکاس یا تصویرگر ماهر برای گرفتن تصاویر یونیک و منحصربهفرد، برای گذاشتن تصویر شاخص استفاده کنید این بهترین حالت ممکن برای داشتن تصاویر ایده آل است اما این روش بسیار پرهزینه و زمانبر است بنابراین به شما پیشنهاد میکنیم که از سایتهایی که تصاویر باکیفیت و رایگان دارند مانند سایت dribbble.com یا pexels.com استفاده کنید.
بعضی از این سایتها تصاویر را رایگان ارائه میدهند و برخی دیگر هم تصاویر رایگان و هم پولی دارند. همه این سایتها تصاویر باکیفیت بالا ارائه میدهند که ازنظر اندازه و ابعاد بزرگ هستند. قبل از استفاده از تصاویر بهعنوان تصویر شاخص باید آنها را برای وبسایت خود بهینه کنید. میتوانید از سایت Compressjpeg.com برای بهینهسازی تصاویر خود استفاده کنید.
از تصاویر گرافیکی ساده و زیبا برای تصویر شاخص استفاده کنید
سعی کنید از تصاویر ساده درعینحال جذاب برای تصویر شاخص استفاده کنید، تصاویر ساده و باکیفیت قدرت جذب بیشتری دارد و کاربران را ترغیب میکند تا روی پست یا نوشته شما کلیک کنند.
از تصاویر مرتبط با محتوای نوشته شده استفاده کنید
همانطور که میدانید ابتدا ما میبینیم و اولین چیزی که ما را جذب میکند قوهی بصری و دیداری ما است بنابراین دقت کنید که تصاویری که بهعنوان تصویر شاخص استفاده میکنید علاوه بر زیبایی با محتوای شما ارتباط داشته باشد این موضوع همبستگی و ارتباط بین محتوا و تصویر شمارا حفظ میکند. اگر تصویر شاخص و برجستهی یک مقاله، پست یا نوشته با موضوع محتوا مرتبط نباشد یا موضوع اصلی مقاله را نشان ندهد، در این صورت کاربران سردرگم میشوند و ممکن است صفحه را ترک کنند.
تصاویر شاخص در وردپرس را بهینه کنید
همانطور که میدانید تصاویر حجم اصلی صفحات یک وبسایت را تشکیل میدهند و حجم زیاد تصاویر میتواند بر عملکرد سایت شما تاثیر منفی بگذارد و سرعت سایت را کاهش دهد. سرعت سایت یکی از عوامل مهم در سئو و بهینهسازی سایت است اگر سایت شما سرعت لود پایینی داشته باشد نرخ پرش کاربر یا bounce rate سایت شمارا افزایش میدهد که عاملی منفی در سئو سایت است.
بنابراین با استفاده از برنامههایی مانند فتوشاپ یا سایتهایی که بهصورت آنلاین عکس را بهینه میکند حجم تصاویر را بدون افت کیفیت پایین میآورد استفاده کنید. همچنین اگر وقت و تخصص کافی برای بهینهسازی تصاویر ندارید میتوانید از افزونههایی مانند افزونه Optimole یا افزونهی wp smush برای فشرده و بهینهسازی تصاویر استفاده کنید.
جمعبندی
سعی کردیم در این مطلب در مورد ویژگیهای تصویر شاخص وردپرس یا تصویر بندانگشتی و تأثیرات مثبت آن صحبت کنیم. همچنین دانستیم که تصاویر شاخص نقش بسیار مهمی در جذب بازدیدکننده دارد.
امیدوارم این مقاله برای شما مفید واقع شده باشد.

سلام . من از قالب اهورا استفاده میکنم برای تغییر عکس شاخص دموی دچار مشکل شدم . چطور میتونم عکس شاخص را تغییر بدم ؟
درود در ارتباط با قالب خریداری شده هر سوال و یا مشکلی که دارید لطفا تیکت ارسال کنید
سلام وقت بخیر . من یه مشکلی در خصوص تصویر شاخص بندانگشتی دارم . الان ۲ماهه همه ی تصاویر بندانگشتی کنار لینک نوشته توی صفحه نتایج گوگل نمایش داده نمیشه . همه ی پستا این مشکل و دارن . یعنی توی نتایج لینک نوشته هست ولی عکس کوچیک کنارش نشون داده نمیشه . (عکس ها توی قسمت تصاویر گوگل هستن ) امکانش هست راهنماییم کنید چطور این مشکل و برطرف کنم .
وقت بخیر
من وقتی تصویر بند انگشتی PNG که فرم مربع نداره و ترنسپرنت هست استفاده می کنم، وردپرس بالا و پایین آیکن و حذف میکنه تا در یک کارد مربع جا بده. مثلا اگه آیکن یک بطری باشه بالا و پایینش حذف میشه. در بخش تنظیمات وردپرس و رسانه یک تیک بود که اون رو هم برداشتم ولی باز مشکل حل نشده. ممنون میشم راهنمایی کنید.
سلام
من وقتی برای یه نوشته تصویر شاخص میذارم تا توی شبکه پست با تصویرش باشه، میاد تصویر شاخص رو به صورت بزرگ توی نوشته میاره و نمیذاره جابجاش کنم. وقتی هم تصویر شاخص رو حذف میکنیم، توی شبکه پست مقاله بدون تصویره و حتی از عکسهای توی مقاله هم استفاده نمیکنیم؟
چیکار باید بکنم؟
سلام بر استاد عزیز
آیا الزاما باید تصویر شاخص رو روی سرور اصلی بارگذاری کنیم؟
یا استفاده از روش هایی که میشه از دامنه های دیگه هم استفاده کنیم آسیبی به سایت و سئو می زنه؟
سلام وقت بخیر خیر لزومی نداره ولی روی دامین دیگه نباشه. روی دامین یا ساب دامین خودتون
با تشکر
من معمولا همه عکس های سایت (بجز تصویر شاخص)رو روی پیکوفایل می ذارم که طبیعتا با سرور و دامین خودم متفاوته
پس با این شرایط که می فرمائید تصاویر شاخص رو روی همون سرور خودم بذارم بهتره؟
پیشنهاد نمیشه چون یه روزی این سایت تعطیل بشه عملا سایت شما هم تعطیل میشه.
سلام در قسمت محصولات میخوام عکس کنار مطلب قرار بگیره مثل همین مطلب شما توی نوشتن و ادیت کردن قرار میگیره ولی وقتی سایتو باز میکنم عکس بالا افتاده و مطلب هم زیرش هست ممنون راهنمایی کنید
سلام بستگی به قالب شما داره قالب رو تغییر بدین حل میشه؟ اگر بله باید کدهای قالب رو اصلاح کنید.
قالبم اهوراست-منتها موقع نوشتن کنار نوشته قرار میگیره ولی ارسال میکنم سایتو باز میکنم خراب میشه
توی تنظیمات قالب بخش نوشته تکی میتونید مشخص کنید تصویر شاخص کجا قرار بگیره. اگر حل نشد تیکت بفرستید همکارانم بررسی میکنن.
سلام ما تصاویر بند انگشتیمان خیلی کیفیتشان پایین است با اینکه تصاویر با کیفیت اپلود می کنم
نمیدونم مشکلش چیست
سلام بستگی به ساختار قالب سایت شما داره
سلام. ممنون از سایت بسیار خوبتون. ببخشید من تصویر شاخص گذاشتم برای نوشته ام. اما عنوان نوشته رو جداگانه نمایش می ده. در حالی که میخوام عنوان نوشته روی تصویر شاخص باشه . مثله وبلاگ فرادرس. ممنون میشم راهنمایی کنید که کجا رو باید تغییر بدم
سلام وقت بخیر بستگی به قالب شما داره مثلا اهورا این قابلیت رو داره
سلام و عرض ادب
در سایتم و پست های آموزشی از تصاویر زیادی استفاده می کنیم و با توجه به اینکه وردپرس نسخه های متعددی از تصاویر می سازه فضای زیادی از هاست پر می شود در صورتی که فقط برش تصاویر شاخص نیاز است چگونه می توانم از برش بقیه تصاویر بجزء تصاویر شاخص جلوگیری کنم، یعنی وردپرس فقط تصاویر شاخص را برش بزند؟
سلام به زودی یه ویدیو توی همین صفحه قرار میدم درباره تصویر شاخص ببینید اونو