افزودن نوار به دموی قالب وردپرس
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

اغلب فروشگاههای قالب از نسخه نمایشی نوار قالب برای پیشنمایش راحت برای کاربران خود استفاده میکنند. این نسخه به شما اجازه ایجاد یک سایت با محتوای ساختگی را میدهد که کاربران شما میتوانند از آن برای دیدن نمونه قالبهای مختلف در دسترس استفاده کنند. در این مقاله به شما روش افزودن نسخه نمایشی نوار قالب در وردپرس را آموزش میدهیم.
سایتهایی که درزمینه طراحی قالب فعالیت دارند بسیاری از مواقع میخواهند با استفاده از یک روش ساده دمو قالب خود را به کاربران نمایش بدهند. این کار باعث میشود که شما بتوانید بهصورت حرفهای دمو قالب خود را به کاربران نمایش دهید تا بتوانند بهراحتی از قالبهای موجود در سایت شما استفاده کنند و بهاینترتیب کسبوکار اینترنتی شما رونق پیدا خواهد کرد.
در وردپرس میتوان بینهایت قابلیت ایجاد کرد و شما برای اینکه امکانات بیشتری را در اختیار داشته باشید هیچگونه محدودیتی ندارید. خوشبختانه وردپرس برای این کار هم یک راه بسیار خوب و کاربردی معرفی کرده است و درصورتیکه شما بخواهید این کار را انجام دهید نیازی ندارید که هیچگونه کد نویسی را انجام دهید و میتوانید تنها با نصب یک افزونه دمو قالب خود را در سایتتان نمایش دهید.
در بسیاری از موارد از این افزونه در بسیاری از وبسایت هایی که درزمینه فروش قالب فعالیت دارند از این پلاگین استفاده میکنند تا بتوانند عملکرد وبسایت خود را ارتقا دهند. بنابراین اگر درزمینه ساخت قالب فعالیت دارید حتماً تا پایان این آموزش با میهن وردپرس همراه باشید.
آنچه در این مقاله میخوانید
معرفی افزونه WordPress Theme Demo bar
همانطور که گفتیم برای اینکه این کار را انجام دهید نیازی ندارید که با برنامهنویسی آشنا باشید و ما به شما کمک میکنیم که تنها توسط یک پلاگین وردپرس دمو قالب را به کاربران خود نشان دهید. افزونهای که برای انجام این کار میخواهیم به شما معرفی کنیم WordPress Theme Demo bar نام دارد و در این زمینه بسیار حرفهای و کاربردی عمل کرده است.
این افزونه رایگان است و در مخزن وردپرس به ثبت رسیده است. همچنین دارای یک تنظیمات بسیار ساده است و شما میتوانید خیلی راحت در عرض چند دقیقه آن را نصبکرده و از آن استفاده نمایید. به همین دلیل است که بین مدیران وردپرسی بسیار محبوب است و توانسته است که تاکنون بیش از 300 نصب فعال در وبسایتهای گوناگون داشته باشد.
یکی از مزیتهای خوبی که استفاده از این افزونه دارد این است که باعث میشود کاربران با هر دستگاهی که وارد سایت شما میشوند بتوانند دمو قالبها را به خوبی مشاهده کنند و بهاینترتیب شما کاربران خود را از دست نمیدهید.
در حالت کلی کاربران پس از مراجعه به سایتهایی که قالب وردپرسی ارائه میکنند دو نوع پیشنمایش را میتوانند ببینند که یکی پیشنمایش آنلاین و دیگری آفلاین است. با ما همراه باشید تا در ادامه آموزش برای شما توضیح دهیم که چطور میتوانید از این افزونه استفاده کنید و یک پیشنمایش آنلاین در سایت خود ایجاد کنید.
آموزش نصب و راهاندازی افزونه WordPress Theme Demo bar
ابتدا نیاز دارید افزونه WordPress Theme Demo bar را نصب و فعال کنید. بنابراین به مسیر افزونهها > افزودن رفته و این پلاگین را از مخزن سایت وردپرسی خود دریافت و روی سایتتان آن را فعال کنید. همچنین میتوانید جهت آشنایی بیشتر با نحوه انجام این کار آموزش ما در مورد نصب افزونه در وردپرس را ابتدا مشاهده کنید.

پس از فعالسازی افزونه را از صفحه تنظیمات پیکربندی کنید. این کار را میتوانید از بخش WP Theme Demo Bar که به پنل مدیریت وردپرس شما اضافهشده است انجام دهید. بنابراین روی این گزینه کلیک کنید تا به صفحه تنظیمات هدایت شوید و این بخش را سفارشی کنید.
نحوه استفاده از افزونه
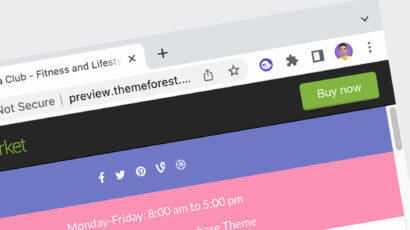
استفاده از این افزونه بسیار آسان است. برای اینکه از این پلاگین استفاده کنید باید ابتدا متغیر Themedemo را به آدرس http://www.Example.com/?Themedemo=Theme-Name اضافه کنید. سپس باید نام قالب را با نام قالبی که میخواهید نمایش دهید جایگزین کنید. نشانی اینترنتی Example.com با نسخه نمایشی نوار قالب، سیستمهای قالب و دکمه بستن را نشان میدهد. این افزونه نسخه نمایشی نوار قالب وردپرس نام قالب را از دایرکتوری قالب برمیدارد.

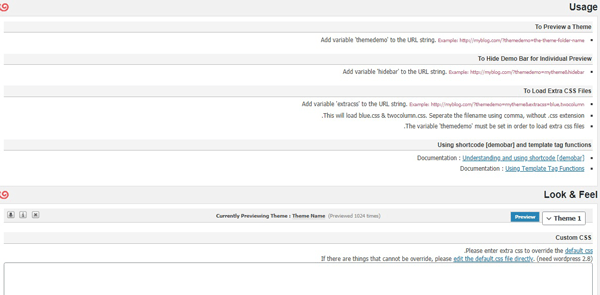
گزینههای پیکربندی در صفحه تنظیمات افزونه به شما اجازهی کنترل کامل نسخه نمایشی نوار را میدهد. همچنین میتوانید قالبی که میخواهید نمایش دهید و قالبی که میخواهید پنهان کنید را انتخاب کنید. این نوار همچنین آمار تعداد دفعات پیشنمایش هر قالب را فراهم میکند. در زیر تنظیمات قالب میتوانید صفحه اطلاعات را برای هر قالب انتخاب کنید که با این کار میتوانید به صفحهای که بازدیدکنندگان قالب را دانلود یا خرید میکنند بروید.
در بخش تنظیمات نسخه نمایشی نوار قالب > Look and Feel میتوانید بهراحتی ظاهر نوار قالب را تغییر دهید. میتوانید گزینه را آپلود کرده و از شیوهی سفارشی استفاده کنید و ارتفاع و موقعیت نسخه نمایشی نوار را تنظیم کنید.
نتیجهگیری
نمایش دمو قالب برای فروشگاههایی که به فروش قالب مشغول هستند بسیار مهم بوده و جزء یک نیاز اساسی آنها محسوب میشود. این کار کمک میکند که شما بتوانید قالب وردپرس خود را به کاربران نشان دهید و از این طریق فروش خود را بالا ببرید. برای این کار افزونه کاربردی و رایگان WordPress Theme Demo Bar را به شما معرفی میکنیم.
نسخه نمایشی نوار قالب یک گزینه مناسب و آسان است بااینحال راههای بیشتری برای نمایش نوار قالب وجود دارد. میتوانید نوار منو را بهصورت دستی ایجاد کرده و یا از دیگر افزونهها برای انجام این کار استفاده کنید.
در حالی که نسخه نمایشی نوار قالب برای فروشگاههای قالب هدف میشود اما میتوانید بهسادگی از آن در سبک نمونه کارها قالب و همچنین به نمایش گذاشتن کار خود استفاده کنید. از مزیتهای این نوار این است که میتوانید یک سایت برای نمایش تمام قالبها بهجای ایجاد سایتهای نسخه نمایشی متعدد ایجاد کنید.
موفق و پیروز باشید. 🙂

سلام یک سوال داشتم خدمت شما من یک قالب وردپرسی کدنویسی کردم که با المنتور هم سازگارش کردم و الان میخوام با المنتور برای قالب خودم دمو طراحی کمم و اگر از من کسی فایل نصبی قالب را گرفت دمو هایی که با المنتور طراحی کردم هم جز اون قالب شوند و بتواند اون فرد از دمو ها استفاده کند باید چیکارکنم
با سلام و خسته نباشی
سوال من این هست که اگر ما 50 قالب داریم ایا اول همه قالب ها رو باید اپلود کنیم و بعد لینک بهش بدیم تا نمایش بده ؟
سلام بله درسته
ممنون از پاسخگویتون
برادر سوال پایانی من
من یک قالب نصب کردم تو قسمت محصولاتم یه گزینه وجود داره به عنوان دمو انلاین قالب
فرض مثال من قالب رایگان سایت شما رو گذاشتم رو سایتم
اسم قالب اکیپرس هست
وقتی لینک دموی سایت شما میزارم روی دمو
و انتشار میزنم
تو سایتم وقتی پست رو باز میکنم و روی دمو کلیک میکنم باز ادرس سایت خودم نمایش میده به این شکل
http://wp-qaleb.com/preview/?id=167
با وجود اینکه توی ویرایش ادرس سایت شماست ولی تو پست که برای بقیه نمایش میده خودش لینک سایت خودم وارد میکنه
علت چه میتونه باشه ؟
خواهش میکنم
ظاهرا از افزونه ای استفاده می کنید که این افزونه داره تغییر مسیرها رو انجام میده یا کدنویسی قالب بخش دکمه پیش نمایش صحیح نیست
با سلام
من میخوام فرضا دمو رو از یه سایت دیگه بگیرم اما ادرس سایت خودم نمایش داده بشه ایا این امکان وجود دارد ؟
مثلا ادرس سایت من نمایش بده اخر ادرس سایت من ادرس سایت دمو
و سوال دموم اینکه شما برای نمایش دموهای سایتتون
برای هر قالب یک وردپرس نصب میکنید ؟
ایا امکانش هست من برای هر قالب یک وردپرس نصب کنم ایا این روش رو توصیه میکنید ؟
سلام خیر باید روی همان وردپرس نصب شود
بله ما برای هر قالب یک وردپرس نصب می کنیم.
سلام خسته نباشید من یک سایت نصب کردم الان نوشته این یک سایت دمو هست با هدف تست ساخته شده چطور باید حذفش کنم netkhone.com
سلام از تنظیمات ووکامرس حالت دمو رو غیر فعال کنید
همیار وردپرس، از چه افزونه ای برای این کار استفاده میکنه؟
متاسفانه اطلاعی ندارم
سلام وقت بخیر.ممنون میشم دمویی از این کاری که انجام میشه رو قراربدید تا متوجه بشیم دقیقا این افزونه چه کاری رو انجام میده تشکر
سلام نمونه این دمو رو توی سایت تم فارست میتونید مشاهده بفرمایید