از کجا تصویر برای سایت و اینستاگرام پیدا کنیم
- مقالات آموزشی
- بروزرسانی شده در

امروز در میهن وردپرس با یک مقاله جدید در مورد معرفی منابع دریافت تصاویر برای سایت و اینستاگرام با شما دوستان میهن وردپرسی هستیم. همگی شما از اهمیت تصاویر در وبسایت باخبر هستید و در کنار محتوای متنی که در سایت خود منتشر میکنید میتوانید تصاویری نیز قرار دهید. به دلایل مختلفی انجام دادن این کار برای وبسایت شما ضروری و مفید است. در این مقاله به این سوال که از کجا تصویر برای سایت و اینستاگرام پیدا کنیم پاسخ خواهیم داد.
برخی از کاربران پرسیدند که بهترین منابعی که میتوانند از آنها تصاویر مورد نیاز خودشان را تهیه کنند چیست و ما نیز به همین دلیل تصمیم گرفتیم چند نمونه از بهترین این منابع را به شما عزیزان معرفی کنیم تا در صورت نیاز بتوانید از هریک از آنها استفاده کنید و بهاینترتیب بتوانید کیفیت سایت وردپرسی خود را بهبود دهید.
یکی از مهمترین مواردی که شما در کنار تولید محتوا باید به آن توجه داشته باشید قرار دادن تصاویر جذاب و منحصربهفرد است. شما باید بتوانید این تصاویر را با دقت انتخاب کنید تا بتوانید تأثیر لازم و کافی را بر روی ذهن مخاطب بگذارید. اما اینکه شما بتوانید تصاویری که دارای چنین ویژگیهایی هستند را پیدا کنید ممکن است کمی زمانبر باشد و شما در حین انجام این کار سردرگم شوید.
آنچه در این مقاله میخوانید
از کجا تصویر برای سایت و اینستاگرام پیدا کنیم
با این منابع و سایتها میتوانید با خیال راحت هر تصویری که نیاز دارید را پیداکرده و در وبسایت خود از آنها استفاده کنید. فراموش نکنید که این یک راه مهم برای افزایش عملکرد وبسایت است و ما بهتمامی کاربران انجام دادن این کار را توصیه میکنیم. اکنون به سراغ معرفی این وبسایتها میرویم تا بتوانیم آنها را باهم بررسی کنیم.
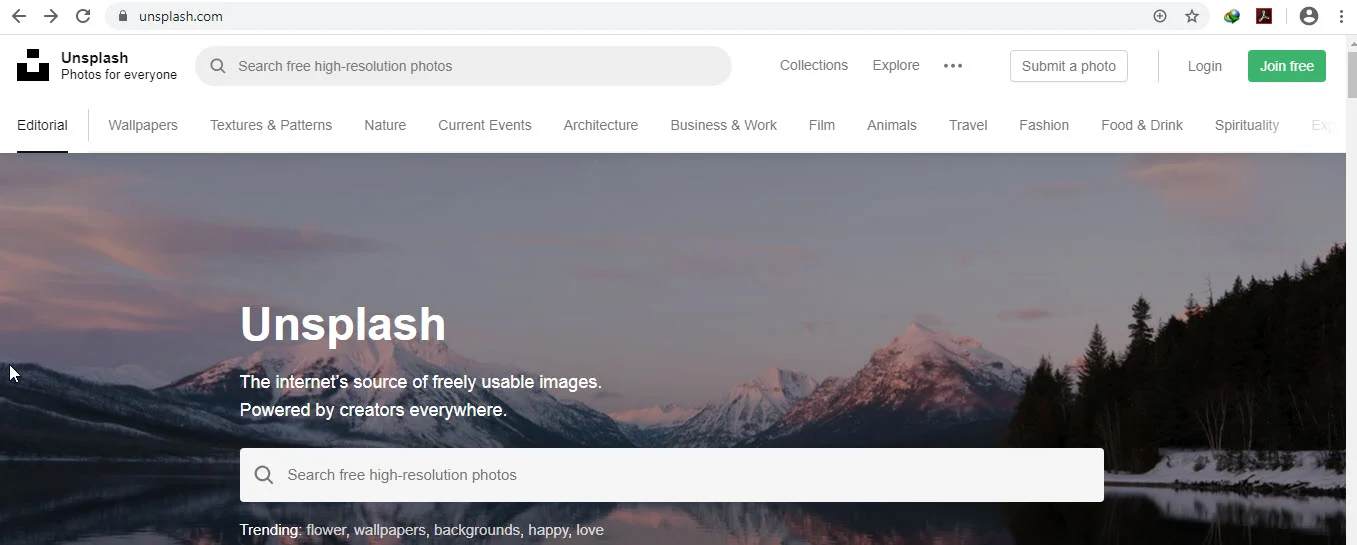
Unsplash
خب اولین وبسایتی که برای انتخاب تصویر برای سایت و اینستاگرام به شما معرفی میکنیم وبسایت Unsplash.com است. این سایت به شما اجازه میدهد که تصاویر دلخواه خود را با موضوعات دلخواه انتخاب و دریافت کنید. حال برای اینکه تصویر موردنظر خود را دریافت کنید باید در قسمت جستجو کلمه کلیدی که مرتبط با آن محتوا و تصویر شما است را وارد کنید. زمانی که این کار را انجام دهید مشاهده میکنید که لیستی از تصاویر با این مضمون برای شما نمایش داده میشود.

شما میتوانید تصاویر استوک زیادی را بهصورت رایگان توسط این وبسایت دریافت کنید. علاوه بر رایگان بودن این تصاویر شما میتوانید تصاویری باکیفیت بالا را در این وبسایت دریافت کنید.
مزیتی که استفاده از این وبسایت دارد این است که بهطور مرتب تصاویر وبسایت بهروزرسانی میشوند و شما میتوانید در بازههای زمانی مختلف تصاویر متنوعی را دریافت کنید. طراحان زیادی تصاویر خود را در اینجا منتشر میکنند. همچنین نیازی ندارید که هنگام دریافت تصاویر خود حتماً در این سایت حتماً ثبتنام کنید.
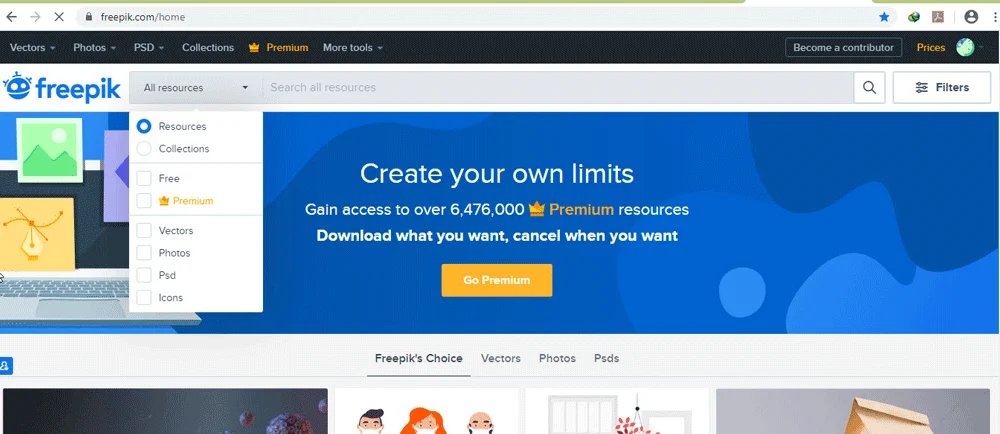
Freepik.com
دومین وبسایتی که برای دریافت تصاویر میخواهیم به شما معرفی کنیم Freepik است. این وبسایت از محبوبیت زیادی برخوردار است و حتماً کاربران زیادی از آن استفاده کردهاند. شما میتوانید توسط این وبسایت دنیایی از تصاویر در اشکال مختلف را دریافت کنید. یکی از مزیتهای این وبسایت این است که اجازه میدهد شما تصاویر گرافیکی یا وکتور را در اختیار داشته باشید که میتوانند جلوه ویژهای به وبسایت شما بدهند.

شما میتوانید خیلی راحت در این وبسایت ثبتنام کنید و تصاویر جذاب آن را رایگان دانلود کنید. اگر به دنبال تصاویری باکیفیت هستید حتماً به این وبسایت سر بزنید. این را هم بدانید که اگر بخواهید میتوانید در صورت پرداخت هزینه تصاویر بهتر و بیشتری از این سایت دریافت کنید.
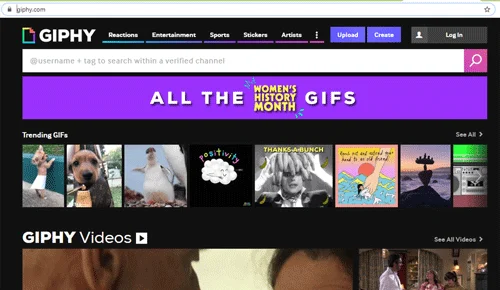
Giphy.com
وبسایت Giphy.com نیز یکی دیگر از وبسایتهای معروف و پرطرفدار است که به شما اجازه میدهد بتوانید درزمینه دلخواه خود گیفهایی را تهیه کنید. با استفاده از این وبسایت شما دیگر نیازی ندارید که زمان زیادی را صرف درست کردن گیف کنید. بلکه میتوانید تنها با چند کلیک گیفهای متنوع دریافت کنید.

نحوه کار این وبسایت بهگونهای است که شما میتوانید ابتدا در مورد موضوع موردنظر خود جستجو کنید و سپس بعد از پیدا کردن گیف موردنیاز خود لینک را کپی کرده و در وبسایت قرار دهید تا برای کاربر نمایش داده شود. یعنی شما نیاز به دانلود این گیف ندارید. البته برای اینکه بتوانید از گیفهای موجود در این وبسایت استفاده کنید حتماً باید فیلترشکن خود را فعال کنید.
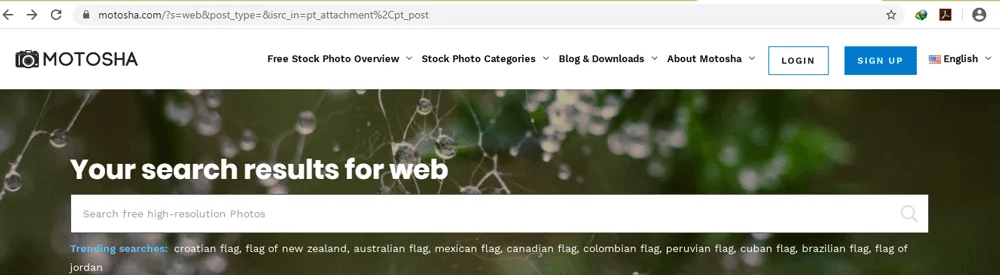
Motosha.com
تصاویری که در این وبسایت دریافت میکنید نیز رایگان است و شما نیازی نیست که بهایی را پرداخت کنید. شما امکان این را دارید که عکسهایی باکیفیت و همچنین وضوحبالا در این وبسایت دریافت کنید. همچنین هیچ نوع واترمارکی روی این عکسها وجود ندارد و شما با خیال راحت میتوانید از آنها در وبسایت خود استفاده نمایید.

شما برای اینکه بتوانید راحتتر باشید میتوانید سایت موتوشا عضو شوید اما بدون عضویت نیز میتوانید این تصاویر را دریافت نمایید. در این سایت روزانه عکسهای استوک زیادی برای استفاده کاربران توسط تیم طراحان قرار داده میشود.
Flaticon
وبسایتی که در این قسمت معرفی میکنیم برای دریافت آیکون های مختلف است. برخی از افراد نیاز دارند که در کنار تصاویر موجود در سایتی خود و یا برای کارهای مختلف از آیکون استفاده کنند. بهترین وبسایتی که میتواند درزمینه ارائه آیکون به شما کمک کند وبسایت flaticon است. شما میتوانید آیکونی که به آن نیاز دارید را در نوار جستجو وارد کنید تا بتوانید آن را بهصورت رایگان دریافت کنید.

برای دریافت آیکونها نیز شما لازم نیست حتماً در این وبسایت عضو باشید. کیفیت این آیکونها بالا است و شما میتوانید در دو کیفیت آنها را دانلود کنید. همچنین برای کاربرانی که بهصورت حرفهای میخواهند این کار را انجام دهند امکان ارائه Premium آیکونها وجود دارد و شما با پرداخت هزینه میتوانید تنوع بیشتری را داشته باشید.
یافتن تصویر برای سایت و اینستاگرام در Pexels
وبسایت پرکاربرد pexels از سال 2014 فعالیت خود را شروع کرد و توانسته است که در این مدت کاربرانی زیای را به سمت خود جذب کند. شما امکان این را دارید که تصاویر با مضمونهای مختلف را توسط این وبسایت بهصورت رایگان دریافت کنید. تصاویر موجود در این سایت بهصورت استوک هستند.

این وبسایت یک مرجع بزرگ است و افراد با اهداف مختلف ازجمله استفاده برای تصاویر پروفایل، تصویر زمینه، قرار دادن در کنار محتوا و… از آن استفاده میکنند. به همین دلیل طیف گستردهای از کاربران را به خود اختصاص داده است. همچنین کاربر در انتخاب اندازه تصویر حق انتخاب دارد و میتواند مطابق با نیاز خود اندازه دلخواهش را انتخاب کند.
Pngtree.com
یکی دیگر از بهترین منابعی که شما توسط آن میتوانید تصاویر وکتور موردنیاز خود را دریافت کنید این وبسایت است. شما میتوانید هم تصاویر را در این سایت بهصورت رایگان دریافت کنید و هم اینکه میتوانید با پرداخت هزینه تصاویر بیشتر را بهصورت Premium دریافت کنید.

کیفیت تصاویر pngtree بسیار بالا است و شما برای اینکه بتوانید آنها را دانلود کنید ابتدا باید حتماً در این وبسایت ثبتنام کنید. هزاران تصویر وکتور در این سایت وجود دارد که در اختیار کاربران قرارگرفته است و به همین دلیل این وبسایت به یک منبع مفید و محبوب بین کاربران تبدیلشده است. درواقع شما در هر زمینهای میتوانید تصاویر خود را در اینجا پیدا کنید.
پیروز و سربلند باشید. 🙂

سلام و خسته نباشید.
ببخشید من برای سایتم میخام عکس قرار بدم (این عکسی که قرار میدم میخام هم در حالت موبایل و هم در حالت دسکتاپ تمام عرض باشه)اما مشکلی که دارم اینه که این عکس رو با چه ابعادی قرار بدم که هم در حالت موبایل و هم در حالت دسکتاپ با بهترین کیفیت نمایش بده؟ چون عکس هایی که قرار میدم اگه تو حالت دسکتاپ خوب نمایش بده،تو حالت موبایل خوب نمایش نمیده یعنی یا عکس خیلی کوچیک میشه یا عکس خیلی بزرگ میشه یعنی یه جورایی عکس ریسپانسیو نمیشه
سلام بستگی به قالب سایتتون داره ولی کلا اگه با سایز 1920×1080 مثلا آپلود کنید خودکار روی موبایل سایز کوچکتر رو نشون میده قالب سایتتون.
سلام به شما
آیا این عکس ها روب سئو سایت تاثیر منفی نمی گذارد
چون عکس ها روی یک وب سایت دیگه هستند و از اون ها داریم کپی می کنیم مثل گوگل ایمیج
بعد یک سوال دیگه شما عکس های وبسایت تون رو از کجا دانلود می کنید
سلام بله قطعا بهتره با فتوشاپ تغییرات بدید یا خودتون عکس تولید کنید.
سوال دومم را جواب ندادید
ما با فتوشاپ و ایلاستریتور طراحی میکنیم از جایی دانلود نمیکنیم. تصاویر قدیمی مثل این مقاله از فری پیک
سلام وقت بخیر
من مطالبی رو مطالعه کردم که گفته میشه درباره عکس هایی که میخواهیم در سایت خودمون، استفاده بکنیم ، که اگر چنانچه اون عکس مورد نیازمون رو، از جستجوی گوگل بدست بیاریم، و استفاده کنیم، برای سئوی سایت مضر هست. و بهتره خودمون عکس اورجینال و اصلی رو تولید( و یا عکسبرداری) کنیم.
یک ویدئو از شما(آقای حسینی راد) دیدم که درباره همین موضوع و با همین مضمون بود ولی نتونستم توی سایتتون پیداش کنم.
حالا سوال اینجاست: اگر چنانچه ما امکان عکسبرداری از محصول و کالا رو به دلایلی(از جمله عدم دسترسی به کالا و …) نداشته باشیم، پس در این صورت چطور باید عکس مناسبی از کالای مورد نظر، برای درج در سایت پیدا کنیم که از نظر سئو هم دچار مشکل نشیم؟ و احیاناً شامل جریمه گوگل هم نشیم؟
ممنونم از پاسخگوییتون
با تشکر
علت ناپدید شدن عکس های svg در حالت زوم
با سلام و احترام
برای صفحه اول سایتم تعدادی آیکون گذاشتم . برای اینکه در حالت رسپانسیو کیفیتش رو از دست نده از تصاویر وکتور با پسوند eps استفاده کردم این تصاویر رو بردم توی نرم افزار کورل دراو و زیر نویس فارسی ( اسم ) اضافه کردم و داخل سایتم استفاده کردم. حالا وقتی روی صفحه دسکتاپ زوم میکنم زوم وقتی بالای ۲۰۰ درصد میرسه ، تصاویر از صفحه دسکتاپ ناپدید میشن. ( کیفیت ثابت می ماند ولی بالای ۲۰۰ درصد زوم، دیگر تصویر دیده نمی شود)
همین کار رو در سایت بیمیتو چک کردم، زوم به هر درصدی برسه تصاویر از بین نمیرن و بی کیفیت نمیشن. یکی از عکسهای بیمیتو رو دانلود کردم و متوجه شدم که پسوند عکسها html هستش و پسوند عکسهای من svg. سایر موارد عکسها مشابه بودن.
1. خواستم ببینم علت مشکل من اینه که پسوند عکسهام html نیست.2. و اگر علت این هستش چطور میتونم پسوند عکسهام رو به html تبدیل کنم؟
3.یا اینکه عکس با پسوند html از کجا میتونم دانلود کنم.
4. اصلا عکس با پسوند html رو میشه تو کتابخانه وردپرس آپلود و استفاده کرد؟
سپاس فراوان از شما
درود بر شما
۱. خیر دلیلش اینه که صحیح خروجی مناسب وب گرفته نشده. عکسی با پسوند html نداریم باید svg باشه
با سلام و احترام
منظورتون از خروجی صحیح مناسب وب چی هستش؟
چطور میتونم این خروجی صحیح رو بگیرم.
سپاسگزارم
درود بر شما توی سایت سرچ کنید webp آموزشش هست.
سلام
اقا این featured image شما چه نوعی؟
چطوری تهیه کنم
سلام
متوجه منظور شمانشدم متاسفانه