آموزش نصب w3 total cache و انجام تنظیمات آن
- افزونه وردپرس
- بروزرسانی شده در

آنچه در این مقاله میخوانید
آموزش نصب w3 total cache
برخی کاربران در مورد بارگذاری سريع سایت خود می پرسند و اغلب افراد مایلند علت بارگذاری سریع سایت ها را بدانند. که ما برای راه اندازی از wp rocket استفاده می کنیم که افزونه ای فروشی است اما w3 total cache هم رایگان بوده و هم مناسب اینکار می باشد. در این مقاله ما به شما نحوه ی نصب w3 total cache و راه اندازی آن را آموزش میدهیم. همچنین به شما نحوه ی ترکیب w3 total cache با سرویس CDN را برای بارگذاری سزیعتر سایت شما آموزش میدهیم. قبل از شروع توصیه میکنیم کارایی سایت را با تست سرعت گوگل و ابزار پینگدوم بررسی کنید که با این کار مقایسه قبل و بعد را خواهید دید.
w3 total cache چیست؟
w3 total cache با کش کردن صفحات شما ٬ سرعت سایت را افزایش خواهد داد.
نصب کش w3 در وردپرس
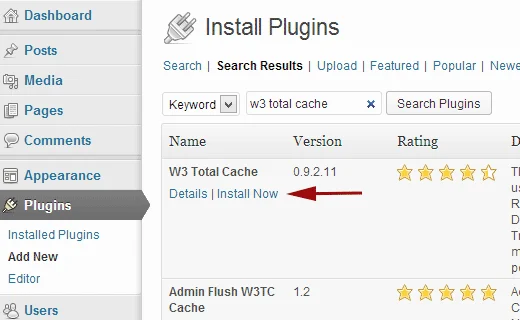
قبل از نصب w3 total cache باید از نصب نبودن دیگر افزونه های کش اطمینان حاصل کنید. اگر این کار را انجام ندهید افزونه پس از فعال سازی مشکل ایجاد میکند. به پنل مدیریت وردپرس رفته و روی افزونه ها >افزودن کلیک کنید. عبارت w3 total cache را نصب کنید. نتیجه تصویری مانند زیر میباشد:

اکنون روی گزینه install now کلیک کرده و افزونه را فعال کنید.
تنظیمات و پیکربندی w3 total cache
w3 total cache یک افزونه قوی است و دارای ویژگیهای زیادی میباشد که میتوانند خوب یا بد باشند. برای افرادی که نحوه ی استفاده را میدانند یک گزینه ی خوب است اما برای مبتدیان سخت و گیج کننده میباشد. ابتدا با تنظیمات عمومی شروع میکنیم.
تنظیمات عمومی
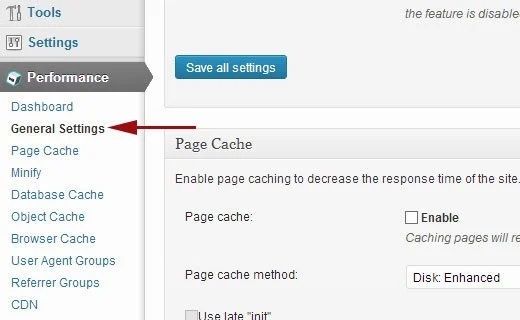
ابتدا به صفحه تنظیمات عمومی رفته و روی منوی performance در پنل مدیریت وردپرس کلیک کنید. این جایی است که شما افزونه را با پیکربندی تنظیمات پایه راه اندازی میکنید.

کش چیست؟
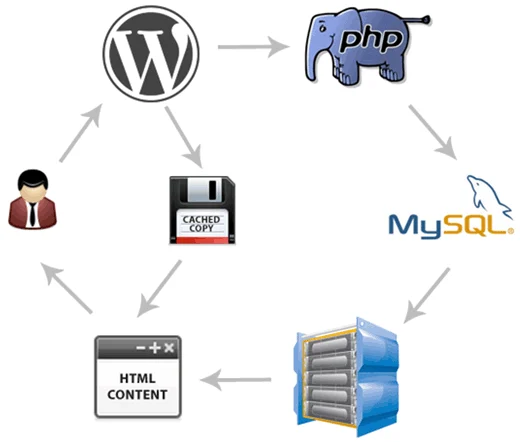
اولین گزینه ای که در این صفحه میبینید صفحه ی کش میباشد که مسئول ایجاد صفحه ی کش استاتیک برای صفحات بارگذاری شده میباشد و نیازی به بارگذاری پویا برای هر صفحه ی بارگذاری نمیباشد. با داشتن این گزینه میتوانید زمان بارگذاری را کاهش دهید. تصویر زیر نحوه ی عملکرد صفحه ی کش را نشان میدهد:

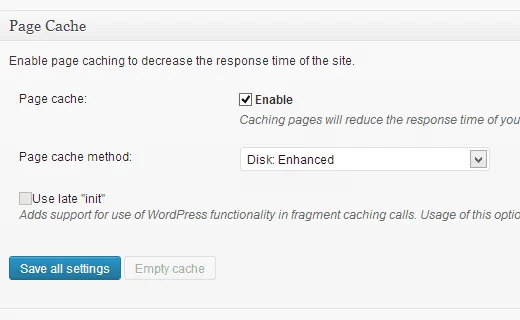
میتوانید به طور معمول ببینید که هنگام ورود یک کاربر به سایت وردپرس اسکریپت های PHP را اجرا میکند و کوئری های MySQL را برای درخواست صفحه پیدا کند. سپس PHP داده ها و صفحات تولید را تجزیه میکند و پردازش,منبع سرور را میگیرد. داشتن صفحه کش به شما اجازه ی نگهداری تمام سرور برای بارگذاری و نمایش کپی کش از صفحه زمان درخواست کاربر را میدهد. برای اشتراک گذاری میزبان اغلب مبتدیان از دیسک استفاده میکنند که این روش توصیه میشود. باید گزینه enable page cache را تیک بزنید و تنظیمات را ذخیره کنید.

برای اغلب گروهها این تمام نیاز شما برای انجام صفحه کش میباشد. تا زمانیکه این توصیه ها برای کاربران سطح مبتدی است ما تنظیمات پیشرفته ای از صفحه کش داریم زیرا گزینه پیش فرض کافی است و همچنین برای ذخیره پایگاه داده و کوچک سازی و ذخیره هدف میباشد. به همین دلیل ساده است که تمام سرورها نتیجه ی بهینه سازی را با این تنظیمات فراهم نمیکند. در گزینه بعدی شما ذخیره ی مرورگر را خواهید دید.
کش مرورگر چیست؟
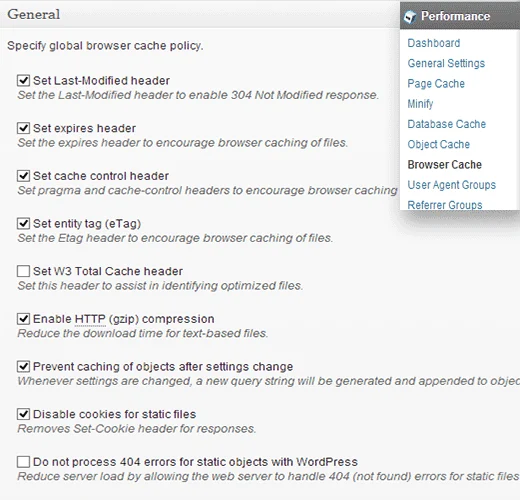
زمانیکه کاربر به وب سایت میرود,مرورگر وب تمام تصاویر,فایلهای css,جاوا اسکریپت و دیگر فایلها را برای افزایش تجربه کاربر دانلود میکند. با این روش وقتی همان کاربر به صفحه بعد برود بارگذاری سریعتری دارد زیرا تمام فایلهای استاتیک در کش مرورگر میباشد. گزینه کش مرورگر در w3 total cache محدودیت زمان را در کش مرورگر تنظیم میکند. بسادگی گزینه enable را زیر کش مرورگر تیک زده و روی save کلیک کنید. پس از انجام برای تنظیمات بیشتر به performance>>browser cache بروید.

مانند تصویر بالا تمام گزینه ها به جز 404 را انتخاب کرده ایم.
CDN چیست؟
CDN مخفف شبکه های تحویل محتوا است که به شما اجازه ی بکارگیری محتوای استاتیک از چند سرور ابری به جای تنها یک سرور میزبان را میدهد و شما را قادر میسازد که بارگذاری سرور را کاهش داده و وب سایت خود را سرعت ببخشید. w3 total cache, آمازون s3 و max cdn را حمایت میکند. مبتدیان از maxcdn استفاده میکنند. این بخش برای سایتهایی که از cdn استفاده میکنند یا برای استفاده از cdn برنامه ریزی میکنند بکار گرفته شده است.
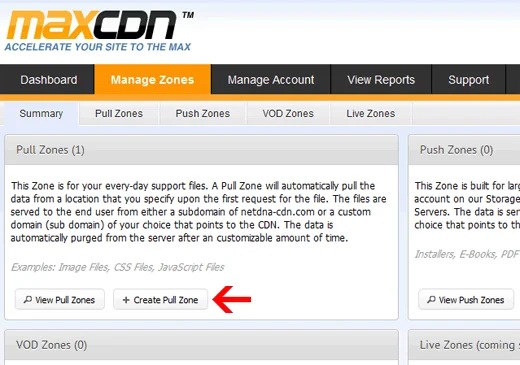
اولین کار مورد نیاز ایجاد منطقه کشش در داشبورد maxcdn میباشد. وارد حساب maxcdn خود شوید و روی manage zone کلیک کرده و سپس روی گزینه create pull zone کلیک کنید.

در صفحه بعد از شما خواسته میشود تا جزئیاتی را برای منطقه کشش فراهم کنید:
نام pull zone: یک نام برای pull zone انتخاب کنید همچنین میتوانید آنرا در پنل maxcdn نامگذاری کنید.
آدرس سرور مبدا: آدرس وب سایت وردپرس خود را با شروع // :http و پایان / وارد کنید.
دامنه cdn سفارشی: یک زیر دامنه مانند mihanwp.com/wp-content/uploads وارد کنید.
برچسب: یک توصیف برای منطقه کشش وارد کنید.
متراکم سازی: فعال کردن متراکم سازی,پهنای باند را ذخیره میکند. توصیه میکنیم این گزینه را تیک بزنید.
سپس روی گزینه create کلیک کنید که maxcdn منطقه کشش را ایجاد میکند. در صفحه بعد به شما آدرسی مانند wpm.mihanwp.netdna-cdn.com داده میشود که باید این آدرس را در فایل متن ذخیره کنید زیرا در گامهای بعد به آن نیاز دارید. اکنون منطقه کشش ایجاد شده و گام بعدی تنظیم محتوای منطقه میباشد. شما میتوانید این کار با رفتن به داشبورد maxcdn انجام دهید و روی گزینه manage کلیک کنید.
در صفحه بعد روی تب setting کلیک کنید. هدف از ایجاد محتوای منطقه افزودن زیر دامنه میباشد همچنین میتوانیم تجربه کاربران را با در صف گذاشتن محتوا از زیر دامنه های مختلف به مرورگر کاربران بهبود بخشیم. برای این کار روی labeled custom domains کلیک کنید.
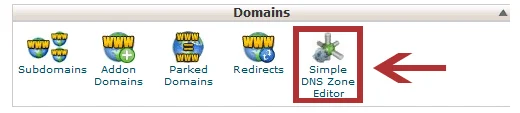
پس از افزودن دامنه سفارشی روی گزینه update کلیک کنید. گام بعدی تنظیم CNAME برای ذخیره دامنه میباشد. توصیه ما ارائه دهندگان میزبان وردپرس مانند HOSTgator و bluehost برای مشتریان برای مدیریت تنظیمات مختلف از میزبان میباشد. برای تنظیم CNAME در سی پنل ابتدا وارد داشبورد سی پنل شده و سپس روی simple DNS zone editor در زیر بخش دامنه ها کلیک کنید.

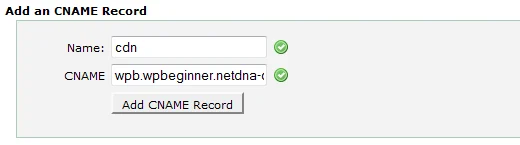
در صفحه بعد فرمی با دو بخش خواهید دید. نام دامنه که هنگام ایجاد محتوای منطقه وارد کردید را در بخش name و آدرسی که توسط maxcdn زمان ایجاد منطقه کشش فراهم کردید را در بخش CNAME وارد کنید.

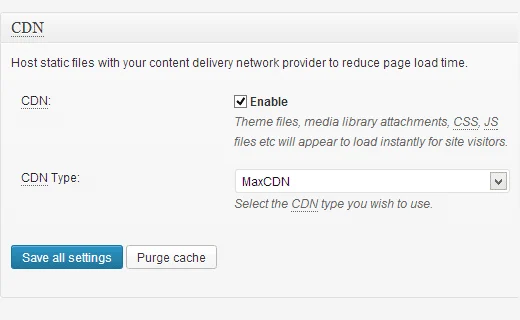
پردازش را برای تمام زیر دامنه ها تکرار کنید. توجه کنید که در هر زمان فقط نام بخش ها تغییر میکند و بخش CNAME همیشه همان آدرس میباشد. اکنون که برای تمام زیر دامنه ها CNAME ایجاد کردید زمان بازگشت به وردپرس و راه اندازی maxcdn با کش w3 میباشد. اکنون به بخش performance>>general setting بروید و enable را تیک زده و maxcdn را از منوی پایین انتخاب کنید و تنظیمات را ذخیره کنید.

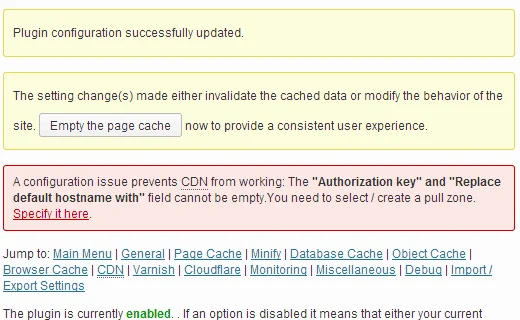
پس از ذخیره تنظیمات اطلاعیه ای دریافت میکنید که از شما خواسته میشود تا اطلاعات authorization و replace default hostname with را فراهم کنید و منطقه کشش را انتخاب کنیدو روی specify it here کلیک کنید.

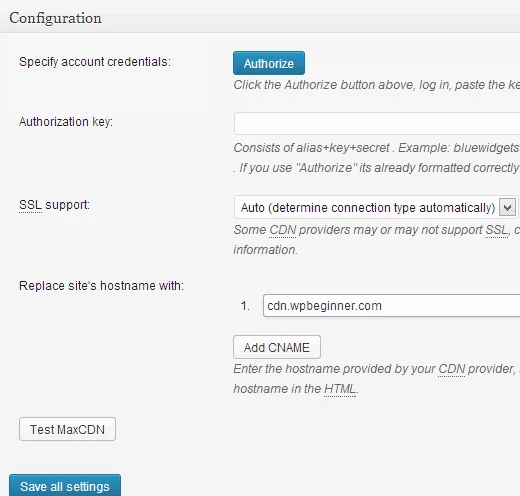
در این صفحه روی گزینه authorization کلیک کنید که با این کار به وب سایت maxcdn که کلید authorization را تولید میکند خواهید رفت. این کلید را کپی کرده و به w3 total cache برگردید. در قسمت replace sites host name with زیر دامنه را وارد کنید.

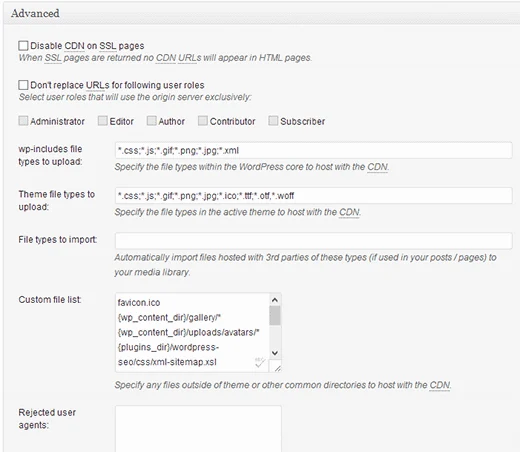
تنظیمات را ذخیره کنید اکنون سایت شما برای بکارگیری فایل استاتیک پیکربندی شده است. اکنون هنگام بارگذاری سایت آدرس تصاویر از زیر دامنه CDN به جای دامنه سایت بکار گرفته میشود. اکنون اگر هر یک از فایلهای استاتیک با CDN بارگذاری نشدند بدین معناست که شما نیاز دارید آنرا در تنظیمات لیست فایل سفارشی در کش w3 قرار دهید. این کار را باید برای افزونه OlO publisher که برای تبلیغات بکارگرفته میشود انجام دهیم. با رفتن به تنظیمات CDN گزینه های پیشرفت را خواهید دید:

آنرا در فایل کپی کنید. همچنین متوجه لیست فایل رد کردن خواهید شد. زمانیکه یک آپدیت طراحی کوچک ایجاد میکنید style.css آپدیت نمیشود پس میتوانید آنرا در لیست رد قرار دهید.
کوچک کردن
کوچک کردن باعث میشود که سایز فایلهای استاتیک برای ذخیره کیلو بایتها کاهش یابد. با این حال گاهی اوقات مولد این فایلهای کوچک شده میتواند منابع بیشتری باشد. نمیگوییم که این یک تابع سخت است بلکه میگوییم برای برخی سرورها مناسب نیست.
کش پایگاه داده
کش پایگاه داده بارگذاری سرور را با کش کوئری sql کاهش میدهد که باعث حذف زمان پایگاه داده ی کوئری میشود. وقتی استفاده از این کش را شروع میکنیم به نظر میرسد که بارگذاری زیادی در سرور قرار داده ایم و میزبان توصیه میکند که آنرا خاموش کنیم. استفاده از این کش ریسک است اما میتوانید برای از آن استفاده کنید و حداقل شدن زمان بارگذاری را مشاهده کنید.
کش هدف
اگر یک سایت پویا دارید از این کش برای کمک استفاده کنید. این کش برای کوئریهای پایگاه داده ی پیچیده استفاده میشود و برای مبتدیان رد میشود. اکنون اگر همه چیز را راه اندازی کرده اید بهتر است که از پیکربندی کش w3 یک پشتیبان تهیه کنید. پس از انجام تمامی اینها به تنظیمات عمومی کش w3 برگشته و در آنجا بخش واردات و صادرات را خواهید دید. فایل تنظیمات را از سرور خود دانلود کنید.

سلام در قسمت page cache در هاست های که از آپاچی استفاده می کنند به جای disk:enhanced کدام گزینه مناسب تر است
سلام همون گزینه بهترین مورد هست.
با سلام
می خواستم بدونم از چه پلاگینی برای لود تصاویر از cdn می توانیم استفاده کنیم، به خصوص برای وب سایت های فروشگاهی که تصاویر زیادی شامل می شوند.
درود بر شما معمولا هر cdn خودکار اینکار رو انجام میده و نیازی به پلاگین برای اینکار نیست.
سلام با این افزونه هر کار می کنم نمی تونم کش مرورگر ها رو پاک کنم .
بعد منتشر شدن آپدیت جدید قالب ، وقتی آپدیت کردم ، دیگه صفحه اصلی سایت بهم ریخته .
الان به صورت دستی که تو مرورگر کروم ، کوکی های و کش ها رو که پاک کردن درست شد ، باز می رم تو مرورگر فایرفاکس ، اونم این مشکل هست.
الان در حال حاضر هر کاربری که قبلا وارد سایت شده بوده ، الان بعد آپدیت دچار مشکل شده ،و بهم ریختگی مشاهده می کنید و باید مرورگر رو کوکی ها و کش کنه خالی که مشکل حل بشه !
حالا بفرمایید یک راهنمایی کنید ، من چه طور جلوگیری کنم و نیاز نباشه هر کاربر کوکی ها و کش مرورگر رو به صورت دستی پاک کنه ؟
این افزونه رو نصب کردم و مراحل رفتم و در آخر کش از داخل افزونه پاک کردم ، بازم مشکل حل نشد.
لطفا راهنمایی کنید.
باتشکر.
درود کش مرورگر با افزونه قابل حذف کردن نیست و باید توسط کاربر حذف شود. پیشنهاد میکنم به جای این افزونه از وردپرس راکت استفاده کنید.
سلام خسته نباشید، این افزونه رو نصب و با این آموزش فعال کردم اما قبل و بعد نصب و راه اندازی توی GTmerix چک کردم هیچ تغییری ندیدم، علت مشخص هست؟
ممنون از آموزش خوبتون.
سلام یکبار کش رو خالی کرده دوباره تست کنید.
سلام . افزونه رو که فعال میکنم صفحه اول چپ چین میشه . از قالب اوادا استفاده میکنم و ورژن 5.2.2
درود.
با هر قالبی سازگاری ندارد.
می توانید Wp rocket و پکیج آموزشی افزایش سرعت وب سایت را تهیه کنید.
لینک : https://mihanwp.com/website-speed