افزودن تصویر به هدر صفحات مختلف در وردپرس

افزودن تصویر به هدر صفحات مختلف در وردپرس
در تمامی سایت ها یک بخش به نام هدر یا سربرگ در اول صفحه مشاهده می شود. و در برخی از قالب ها در هدر تصویری که آپلود کردید نمایش داده می شود. حال با افزونه Unique Headers می توانید تصاویر مختلفی را به صورت دلخواه در هدر سایت خود نمایش دهید. این افزونه به شما اجازه می دهد برای صفحاتی خاص، پست های خاص، برچسب ها، دسته ها و… تصاویر هدر مورد نظرتان را انتخاب کنید. کار با افزونه خیلی ساده و آسان است. در ادامه نحوه کار با افزونه را توضیج می دهیم.
نحوه کار با افزونه Unique Headers
در ابتدای کار افزونه را دریافت و نصب کنید، پس از فعال کردن افزونه، وارد نوشته یا صفحه خود شوید. یک متاباکس چدید به نام custom header در سمت چپ اضافه شده است. روی لینک set custom header image کلیک کنید.

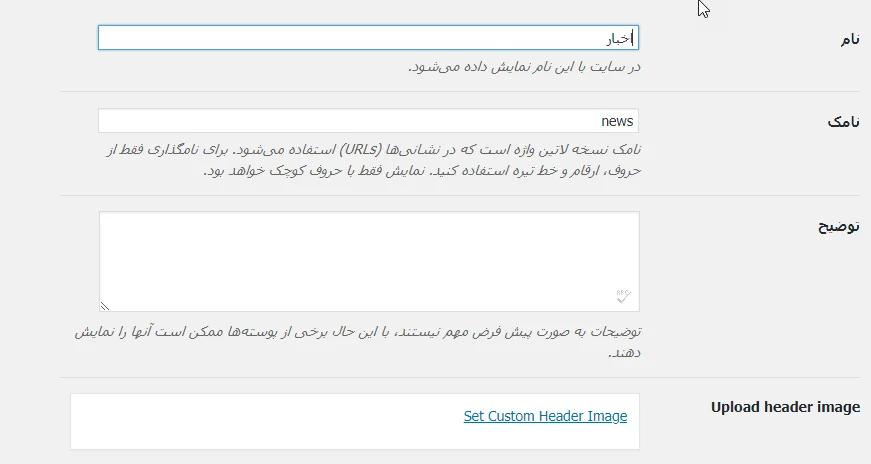
حال تصاویر دلخواه خود را از کتابخانه چند رسانه ای انتخاب و روی دکمه انتشار کلیک کنید. همچنین میتوانید تصاویر سفارشی هدر یا سربرگ را برای برچسب ها، دسته ها و سایر پست تایپ های سفارشی انتخاب و به نمایش بگذارید. بعد وارد صفحه نوشته ها> دسته ها/ برچسب ها شوید و مانند تصویر زیر برچسب یا دسته مورد نظر خود را انتخاب کنید و سپس در پایین صفحه روی لینک set custom header image کلیک و آنها را به روز رسانی کنید.

همچنین در وردپرس به صورت پیش فرض در برخی از قالب ها این گزینه وجود دارد و می توانید تصاویر مورد نظرتان را به صورت تصادفی در سایت خود بدون نیاز به نصب افزونه نمایش دهید. فقط کافیه وارد بخش نمایش> سفارش سازی شوید و مانند تصویر زیر روی لیست کشویی “رسانهی سربرگ” کلیک کنید. اکنون در این قسمت برای افزودن تصاویر تصادفی هدر روی دکمه “افزودن تصویر تازه” کلیک و تصاویر دلخواه خود را بدین صورت اضاف کنید. در آخر روی دکمه “نمایش اتفاقی سربرگ پیشنهادی” کلیک کنید.
سپس تغییرات را ذخیره کنید. به همین راحتی به دو روش بالا میتوانید تصاویر هدر سایت خود را به صورت تصادفی به نمایش بگذارید.
موفق و پیروز باشید.

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.