قسمت سوم طراحی سایت اپل – نمایش ۳ بعدی محصول
- آموزش المنتور مقالات آموزشی
- بروزرسانی شده در
تو قسمت سوم آموزش طراحی سایت اپل از دوره آموزش المنتور، رفتیم سراغ نمایش سه بعدی محصولات در وردپرس. اینکه چطور مثل سایت اپل بتونیم محصولمون رو 3D نمایش بدیم.
در قسمت دوم طراحی سایت اپل با المنتور به کمک المان جدید قالب وردپرس اهورا یک اسلایدر مشابه اسلایدر سایت اپل طراحی کردیم. در این مقاله قصد داریم نحوهی قرار دادن تصاویر سهبعدی را در سایت توضیح دهیم. با ما همراه باشید.
آنچه در این مقاله میخوانید
ایجاد بخش جدید
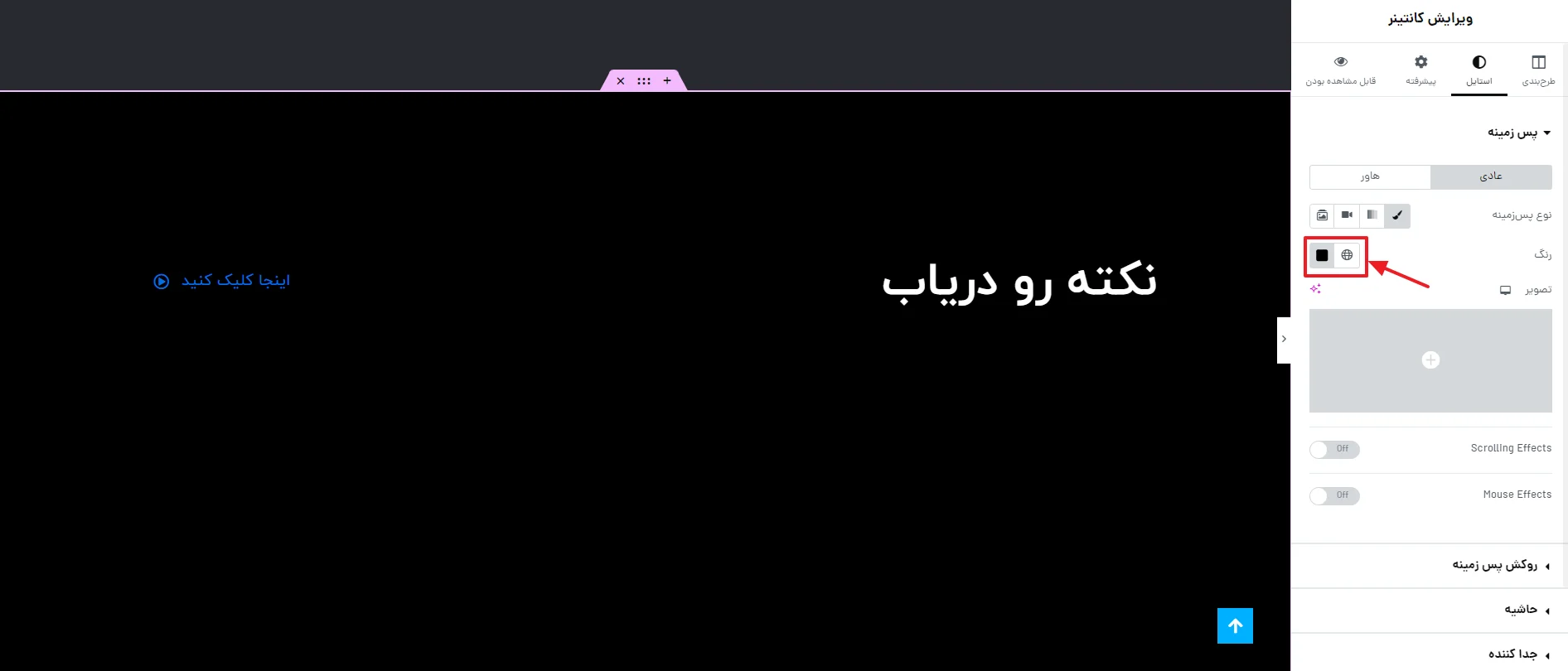
برای ایجاد بخش جدید برای قرار دادن تصاویر سه بعدی ابتدا میتوانید از بخش قبل تکثیر بگیرید که دیگر نیازی به اعمال تنظیمات برروی بخش ها و کانتینرها نباشد. وقتی از بخش قبل تکثیر گرفتیم، ابتدا باید رنگ پس زمینهی آن را به مشکی تغییر دهید.

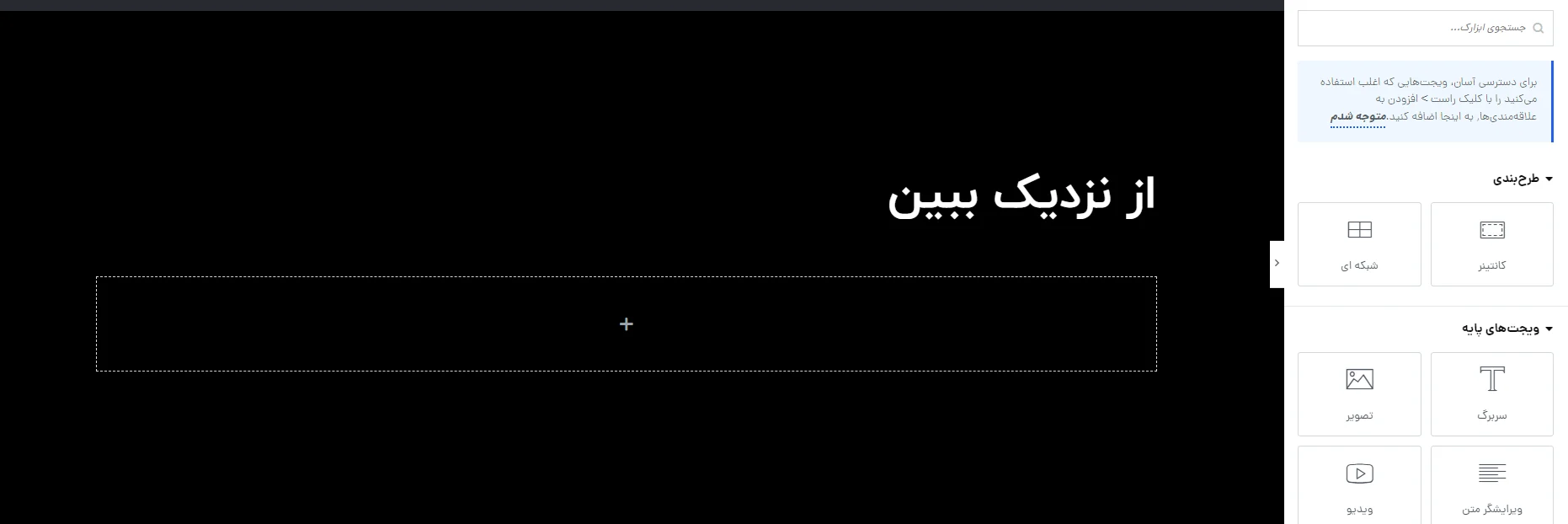
دکمهی آبی رنگ بالا را نیاز ندارید، پس آن را پاک کنید. عنوان را نیاز دارید، آن را نگه دارید و فقط متن عنوان را تغییر دهید. در کانتینر بعدی که یک اسلایدر قرار دارد، نیازی به اسلایدر نیست. پس آن را پاک کنید.

به جای آن باید المانی را قرار دهید که بتوان در آن تصویر سه بعدی قرار داد. اما اینکار به دانش در این زمینه نیاز دارد پس در ادامه با ما همراه باشید.
تصاویر سه بعدی
تصاویر سهبعدی (3D images) تصاویری هستند که نمای سهبعدی از یک شیء یا صحنه را ارائه میدهند، به این معنی که به جای نمایش دو بعد (طول و عرض) مانند تصاویر دوبعدی، بعد سوم یعنی عمق نیز در نظر گرفته میشود. این تصاویر باعث میشوند که مخاطب احساس کند شیء یا صحنه واقعیتر است و میتواند آن را از زوایای مختلف مشاهده کند.
ویژگیهای تصاویر سهبعدی:
- نمای واقعیتر: در تصاویر سهبعدی، اجسام و فضاها بیشتر به شکل واقعی به نظر میرسند زیرا عمق و زاویههای مختلف نمایش داده میشوند.
- تعاملپذیری: برخی تصاویر سهبعدی قابلیت چرخش، بزرگنمایی یا کوچکنمایی دارند که کاربران میتوانند به راحتی جزئیات را مشاهده کنند.
- ایجاد تجربه غوطهور شدن: تصاویر سهبعدی به کاربران کمک میکنند تا بیشتر در محیط مجازی قرار بگیرند و احساس کنند که در یک فضای واقعی حضور دارند.
مزایای استفاده از تصاویر سهبعدی در سایت:
- جلب توجه بیشتر کاربران: تصاویر سهبعدی به دلیل نمای متفاوت و واقعیتر، معمولاً توجه کاربران را بیشتر از تصاویر دوبعدی جلب میکنند. این موضوع میتواند به بهبود تجربه کاربری و افزایش مدت زمان حضور در سایت کمک کند.
- افزایش تعامل کاربران: در سایتهایی که تصاویر سهبعدی تعاملی ارائه میشود (مانند تصاویر محصولات)، کاربران میتوانند با چرخاندن و مشاهده از زوایای مختلف، تجربه بهتری از محصول یا خدمات کسب کنند. این تعامل میتواند منجر به افزایش اعتماد به برند و محصول شود.
- نمایش دقیقتر محصولات: در سایتهای تجارت الکترونیک، تصاویر سهبعدی میتوانند نمای واقعیتری از محصولات ارائه دهند و به کاربران کمک کنند تا بهتر محصول را تصور کنند. این موضوع باعث کاهش نرخ بازگشت کالا و شکایتهای مرتبط با عدم تطابق ظاهر محصول میشود.
- ایجاد تجربه کاربری پیشرفته: استفاده از تصاویر سهبعدی میتواند به سایت شما ظاهری مدرن و پیشرفته ببخشد و تجربه کاربری را به سطح بالاتری ارتقا دهد. این موضوع به ویژه برای سایتهای فناوری، معماری، مد و طراحی مهم است.
- افزایش نرخ تبدیل: هنگامی که کاربران بتوانند محصولات را به طور دقیقتر و واقعیتر مشاهده کنند، احتمال خرید آنها افزایش پیدا میکند. تصاویر سهبعدی به ویژه در سایتهای خرید آنلاین میتواند نرخ تبدیل کاربران به مشتری را افزایش دهد.
- بهبود سئو: تصاویر سهبعدی میتوانند باعث افزایش تعامل کاربران با سایت شوند که به نوبه خود بهبود زمان ماندگاری و کاهش نرخ پرش (Bounce Rate) را به دنبال دارد. این موضوع به بهبود رتبهبندی سایت در موتورهای جستجو کمک میکند.
قراردادن تصویر ۳بعدی
استفاده از تصاویر سهبعدی در المنتور (Elementor)، به شما امکان میدهد تا سایتهای خود را مدرنتر و تعاملیتر کنید. شما میتوانید مدلهای سهبعدی را به کمک افزونهها یا ابزارهای خاصی به صفحات ساخته شده با المنتور اضافه کنید. در ادامه، راهکارها و مراحل استفاده از تصاویر سهبعدی در المنتور را بررسی میکنیم:
استفاده از فایلهای مدل سهبعدی (GLB، OBJ، یا STL)
این فایلها معمولاً برای نمایش اشیاء و مدلهای سهبعدی در صفحات وب استفاده میشوند.
مراحل استفاده از مدلهای سهبعدی در المنتور:
استفاده از افزونههای نمایش مدل سهبعدی برای نمایش مدلهای سهبعدی در المنتور، میتوانید از افزونههای وردپرس که به این قابلیتها اختصاص داده شدهاند استفاده کنید. چند افزونه مناسب عبارتند از:
- افزونه مورد نظر را از مخزن وردپرس نصب و فعال کنید.
- پس از فعالسازی، وارد المنتور شوید و یک ویجت مربوط به افزونه را در صفحه خود بکشید.
- فایل مدل سهبعدی را آپلود کرده و آن را در صفحه نمایش دهید.
- تنظیمات مربوط به نمایش، چرخش و تعامل کاربران با مدل سهبعدی را تنظیم کنید.
برای آپلود فایل مدل سهبعدی پس از نصب افزونه، فایل مدل سهبعدی (فرمتهایی مانند GLB، OBJ، یا STL) را به کتابخانه رسانه وردپرس خود آپلود کنید. سپس از داخل ویجت افزونه، فایل را به صفحه اضافه کنید. بسیاری از این افزونهها به شما امکان میدهند که مدلها را بچرخانید یا جزئیات بیشتری به کاربران نمایش دهید.
استفاده از پلتفرمهای مدل سهبعدی (مانند Sketchfab یا Vectary)
Sketchfab و Vectary پلتفرمهایی هستند که به شما اجازه میدهند مدلهای سهبعدی را مستقیماً در سایت خود تعبیه کنید. شما میتوانید مدلهای سهبعدی را از این پلتفرمها به المنتور اضافه کنید.
مراحل کار:
- ایجاد یا انتخاب مدل سهبعدی در پلتفرمهایی مانند Sketchfab:
- وارد سایت Sketchfab شوید و مدل سهبعدی مورد نظر خود را انتخاب یا آپلود کنید.
- پس از انتخاب مدل، یک کد تعبیه (Embed Code) از Sketchfab دریافت کنید.
- اضافه کردن کد به المنتور:
- در المنتور یک ویجت HTML اضافه کنید.
- کد Embed را از Sketchfab در ویجت HTML قرار دهید.
- مدل سهبعدی به راحتی در صفحه شما نمایش داده میشود و کاربران میتوانند آن را چرخانده یا زوم کنند.
استفاده از CSS یا JavaScript برای نمایش سهبعدی
اگر تجربهای در برنامهنویسی دارید، میتوانید از کتابخانههای JavaScript مانند three.js استفاده کنید تا مدلهای سهبعدی را بدون نیاز به افزونه در سایت خود نمایش دهید.
مراحل کار:
- استفاده از Three.js:
- کتابخانه Three.js یک ابزار پیشرفته برای ساخت و نمایش مدلهای سهبعدی در وب است.
- شما میتوانید با استفاده از این کتابخانه و چند خط کد JavaScript، مدلهای سهبعدی را به سایت خود اضافه کنید.
- اضافه کردن کد در المنتور:
- ویجت HTML المنتور را باز کنید.
- کدهای مربوط به نمایش مدل سهبعدی با Three.js را در این بخش قرار دهید.
استفاده از افزونههای آماده المنتور برای تصاویر سهبعدی
برخی افزونههای آماده المنتور شامل قابلیتهای تعاملی و نمایش مدلهای سهبعدی هستند. این افزونهها اغلب تنظیمات سادهتری دارند و به شما این امکان را میدهند که بدون نیاز به نوشتن کد، مدلها را به سایت خود اضافه کنید. از جمله افزونههای المنتور که قابلیت نمایش تصاویر سهبعدی دارند:
- Essential Addons for Elementor: این افزونه افزونهای جامع برای المنتور است که امکانات متعددی از جمله نمایش محتوای چندرسانهای و مدلهای سهبعدی را ارائه میدهد.
- Happy Addons: افزونهای دیگر که قابلیتهای متنوعی برای سفارشیسازی سایت شما دارد و از مدلهای سهبعدی نیز پشتیبانی میکند.
در این آموزش ما از روش اول یعنی استفاده از فایلهای مدل سهبعدی استفاده میکنیم. در ادامه با ما همراه باشید.
استفاده از فایلهای مدل سهبعدی در المنتور
دانلود تصاویر سهبعدی
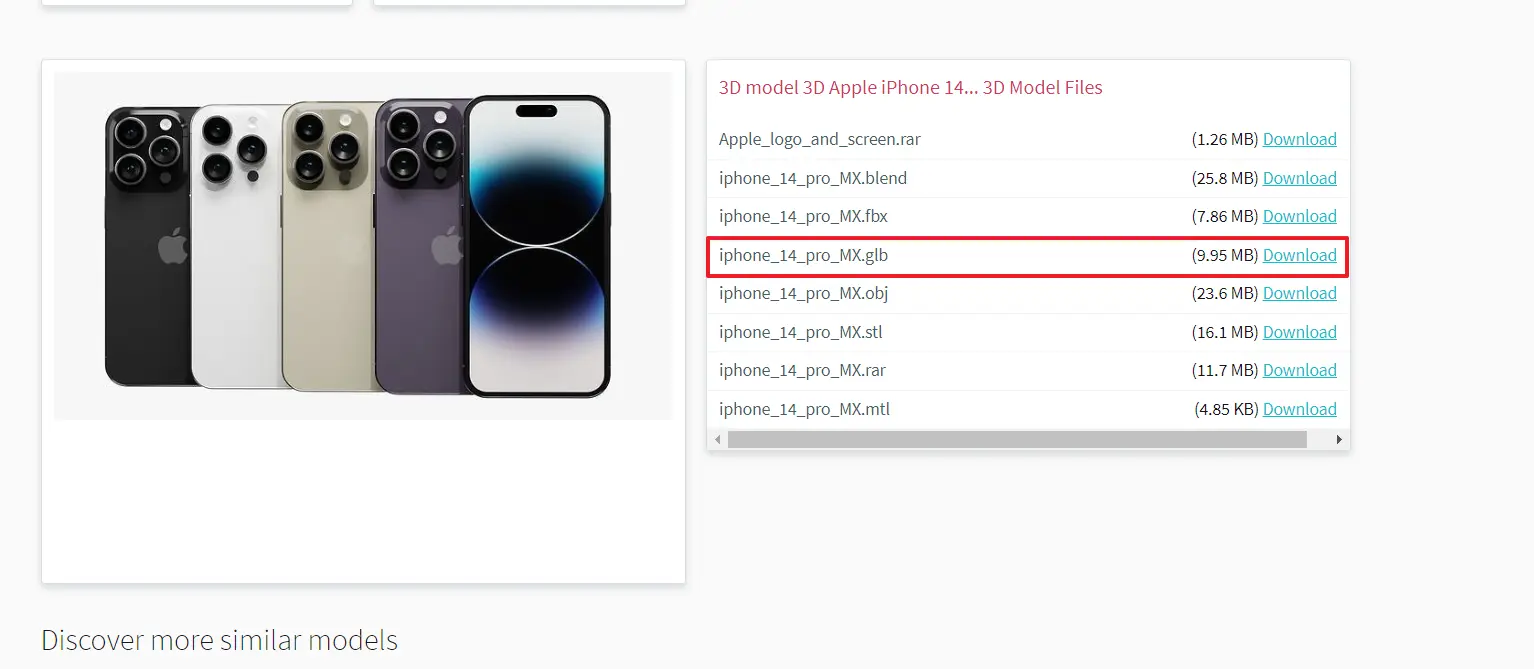
برای اینکار ابتدا باید یک فایل سه بعدی را برای قراردادن در سایت خود دانلود کنید. به عنوان مثال از سایت cgtrader.com میتوانید فایلهای مختلف سهبعدی را دانلود کنید. مثلا iphone glb را جستجو کنید و فایلهای سه بعدی با فرمت glb را دریافت کنید.

میتوانید خودتان با گوشیهای آیفون ۱۵ پرومکس یا نرم افزارهای تولید تصاویر سه بعدی نیز تصاویر محصولاتتان را به صورت سهبعدی تولید کنید.
نصب افزونه
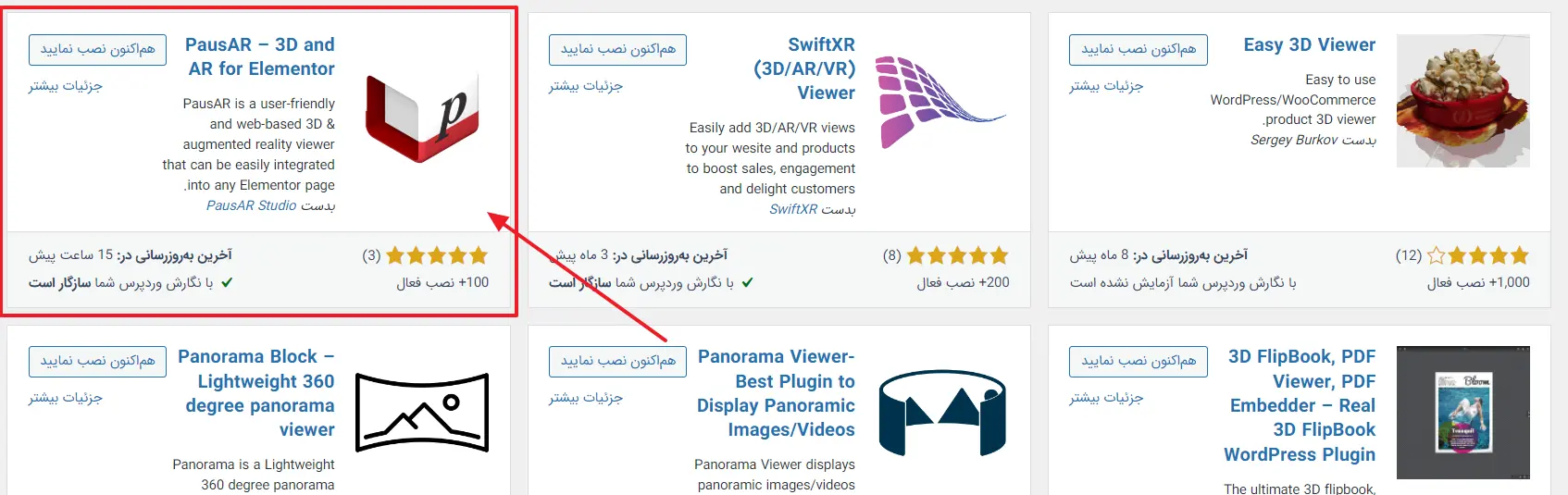
اکنون تصویر سهبعدی را دانلود کردید اما چگونه آن را در سایت قرار دهید؟ برای اینکار میتوانید با جستجوی 3D Viewer از مخزن وردپرس افزونهی PausAR راجستجو کرده و آن را نصب کنید.

اگر روش نصب افزونه را نمیدانید با کلیک برروی دکمهی زیر میتوانید آموزش مربوط به آن را مشاهده کنید.
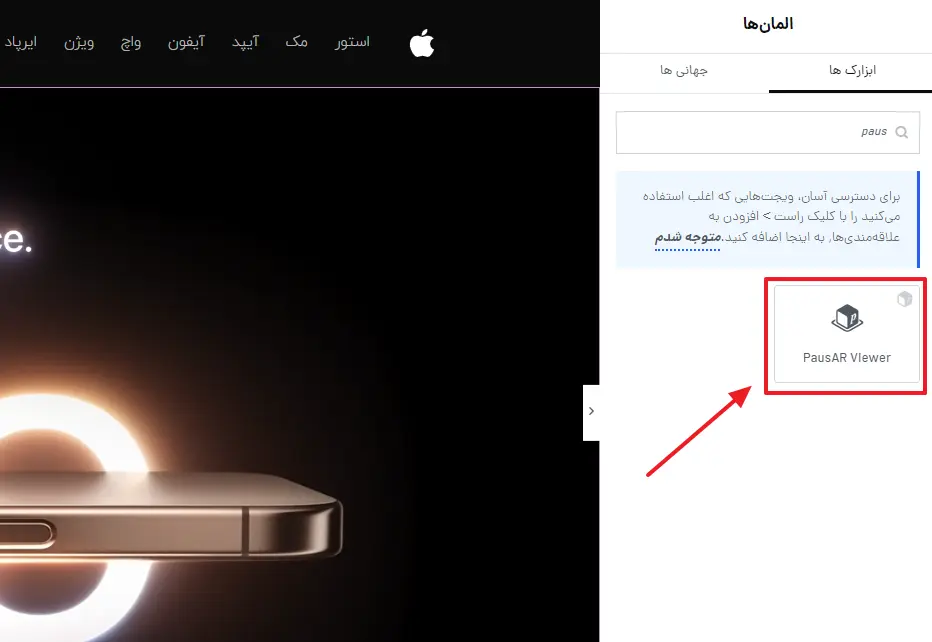
اکنون در المنتور المانی تحت عنوان PausAR Viewer افزوده شده است که میتوانید به کمک آن یک تصویر سه بعدی را به سایت خود وارد کنید.

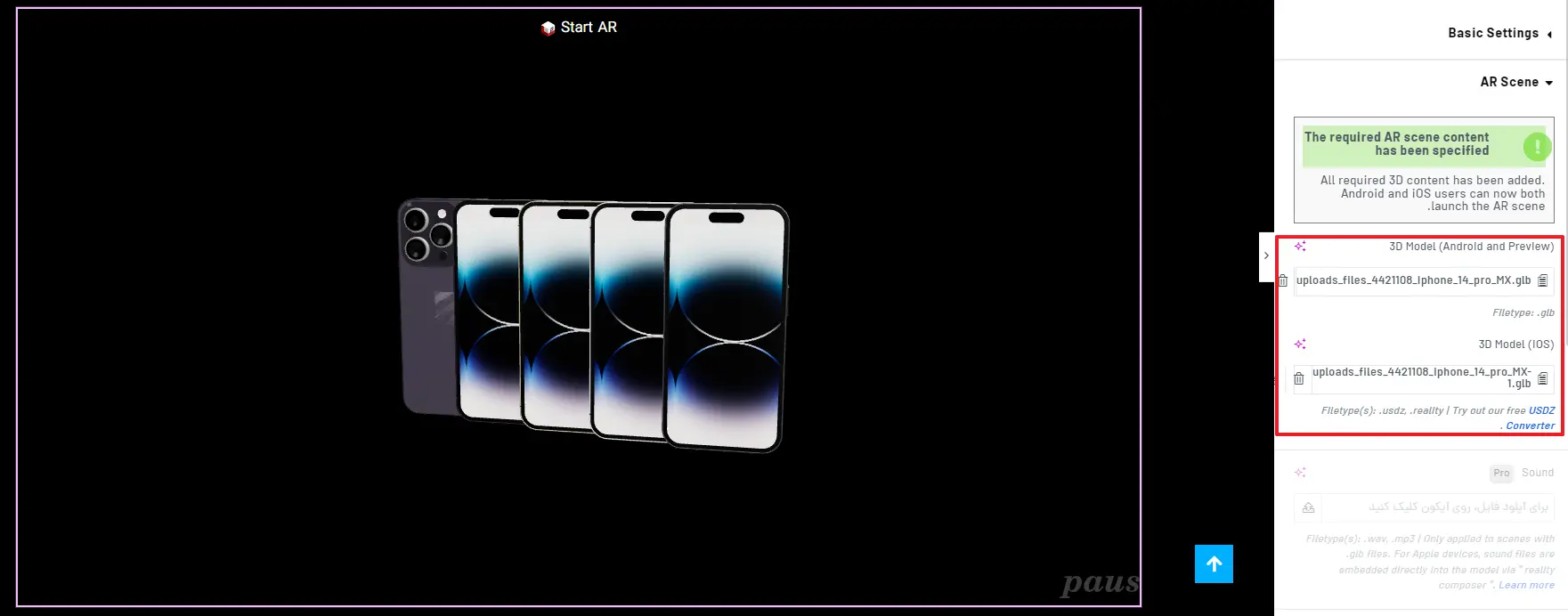
بعد از افزودن المان در کانتینر مشخص شده از بخش AR Scene میتوانید تصویر سهبعدی خود را آپلود کنید.

اگر گزینهای برای آپلود فایل وجود نداشت میتوانید فایل را در هاست خود آپلود کنید و در بخش آدرس، آن تصویر را فراخوانی کنید.
نام افزونه برروی تصویر نوشته میشود که برای رفع این مشکل باید نسخه پرو را نصب کنید.
صحبت آخر
امیدوارم این آموزش برای شما مفید واقع شده باشد. برای مشاهدهی جلسه بعد طراحی سایت اپل با المنتور میتوانید برروی دکمهی زیر کلیک کنید.
موفق و سربلند باشید. 🙂


سلام ببخشید سایت اپل هم با ورد پرس ساخته شده یا برنامه نویسی شده؟
سلام برنامه نویسی اختصاصی هست
سلام من این افزونه رو نصب کردم و هردو تا قایل با فرمت های .glb و .usdz رو دادم بهش، توی ادیتور المنتور نشون داده میشه Preview اما توی خود پیج وقتی publish میکنم نشون داده نمیشه
سلام وقتتون بخیر
لطفا در مورد راه اندازی یک وبسایت وردپرسی از صفر تا صد ویدیو بسازید، یعنی بگید که چطور باید با استفاده از دانشی که از وردپرس و المنتور و ووکامرس و رنک مث و… یک وبسایت بالا بیاریم و از این تکنولوژی ها در کنار هم استفاده کنیم؟
سلام آقای رضا راد و بقیه زحمتکشان سایت خوب میهن ورد پرس من تازه میخوام وارد کار طراحی بشم به صورت پاره وقت . حدود یک هفته ای میشه که آموزش هاتون رو دنبال میکنم واقعا عالی هستید دمتون گرم از یوتیوب باهاتون آشنا شدم . فقط سوالی که دارم برای شروع اینه که آیا من میتونم سایتم رو روی لوکال هاست راه اندازی کنم و وقتی آموزشم تموم شد هاست بگیرم یا از همون روز های اول تمرین خودم رو روی هاست اصلی شروع کنم؟
اره با استفاده از برنامه xampp میتونی روی لوکال هاست راه اندازی کنی
نسخهی pro ی افزونهی المنتور رو توی ایران چجوری تهیه کنیم؟
از سایت های مختلف دیگه ای مثل راست چین