تست ریسپانسیو سایت بر اساس ۳ مشخصه اصلی گوگل
- آموزش سئو وردپرس
- بروزرسانی شده در
در این مقاله قصد داریم یک وبسایت را از نظر ریسپانسیو بررسی کنیم. ریسپانسیو، یعنی سازگار بودن یک وبسایت برای نمایش روی موبایل یا تبلت یا هر دستگاه دیگری. در ادامه ویژگیهای وبسایتی که با موبایل و تبلت سازگار هستند را به شما توضیح خواهیم داد و ۳ مشخصه اصلی برای تست ریسپانسیو سایت که از نظر گوگل اهمیت دارد را بررسی میکنیم.
آنچه در این مقاله میخوانید
تست ریسپانسیو سایت
برای تست ریسپانسیو، به سراغ مستندات گوگل میرویم. به گفته گوگل، اگر میخواهید وبسایتتان ریسپانسیو باشد میبایست سه مشخصه اصلی مربوط به آن را رعایت کنید.
بررسی عرض صفحات

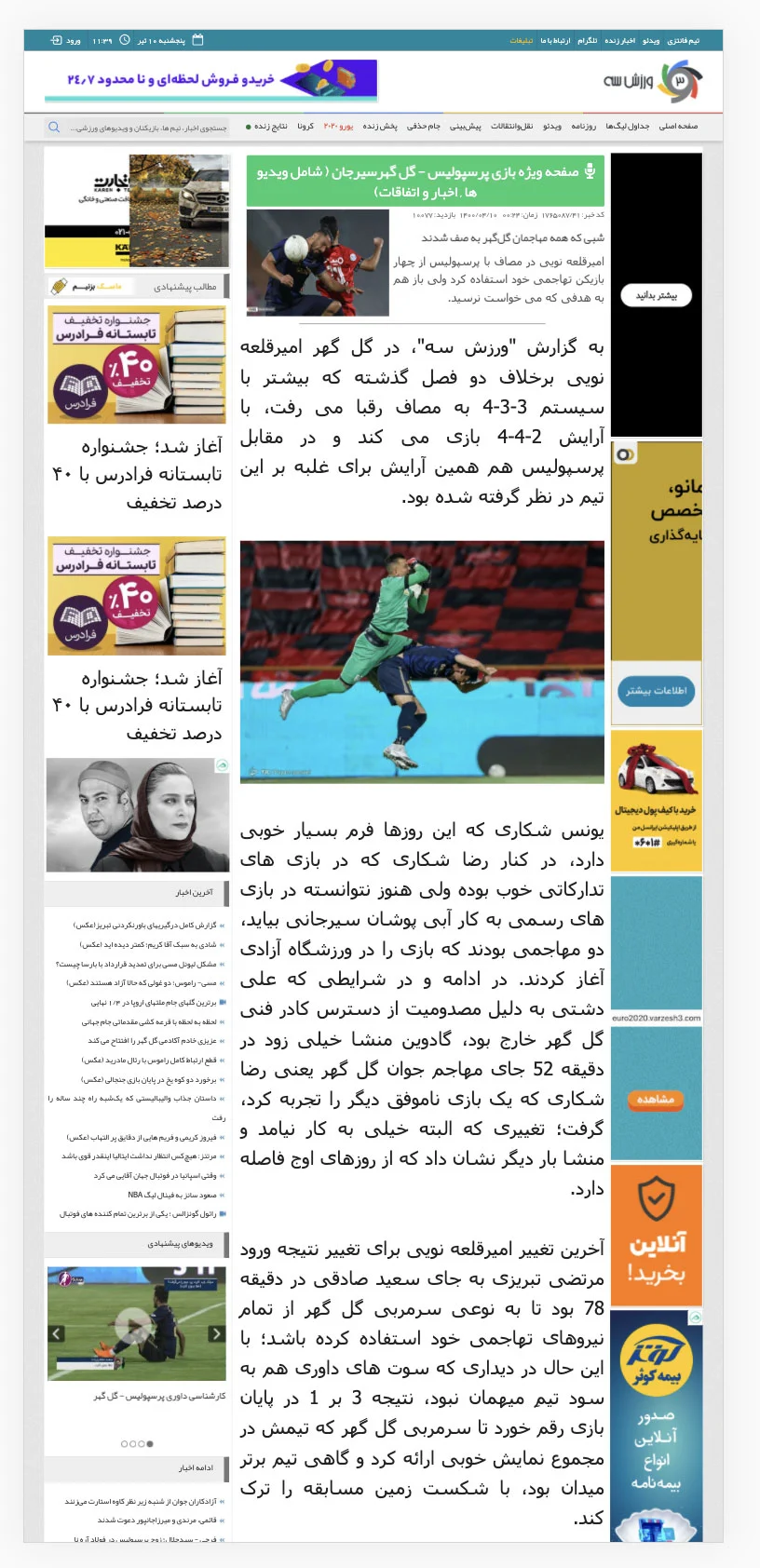
عرض صفحات وبسایت نباید از عرض صفحه موبایل بیشتر باشد. صفحات مختلف وبسایت باید هر سه مشخصه را داشته باشند و همه صفحات نیز باید تست شوند یا وارد هر وبسایتی که میشوید، بهتر است چند صفحه از آن را تست کنید. عریض نبودن محتوا به آن معناست که هرگاه ما قصد داریم آن صفحه را در موبایل باز کنیم، در وهله اول نیاز به کم یا زیاد کردن زوم صفحه نباشد و در حالت افقی صفحه نیز اسکرول وجود نداشته باشد. این یکی از مشخصههای اصلی گوگل است، که به وبسایت شما در بین نتایج موبایلی رتبه میدهد. در نتیجه خیلی مهم است که یک سایت در نسخه موبایلی، نیازی به اسکرول نداشته باشد.
سایز متن محتوا
سایز محتوا و متنها سایت نباید ریز باشد. گوگل معتقد است زمانی که یک کاربر قصد دارد وبسایت شما را از طریق موبایل مشاهده کند؛ میخواهد متنی را بخواند، در نتیجه باید بتواند خیلی راحت محتوای مورد نظرش را مطالعه کند و نیازی به زوم کردن صفحه نداشته باشد. متنی که در سایت منتشر میکنید باید سایز فونت مناسبی را داشته باشد و بدون زوم کردن نیز به راحتی دیده شود.

معمولا سایز متن یک سایت باید 16 پیکسل به بالا باشد تا به راحتی توسط کاربر خوانده شود. همچنین این سایز از نظر ریسپانسیو گوگل مشکلی ندارد. پس به خاطر بسپارید، استفاده از متنهای ریز (کمتر از 14 پیکسل) گذشته است. شاید خاطرتان باشد که وبسایتهایی که از متنهایی با سایز 12 پیکسل استفاده میکردند. اما در حال حاضر برای ریسپانسیو بودن یک وبسایت، باید سایز فونت حداقل 14 پیکسل به بالا باشند.
فاصله بین لینکها
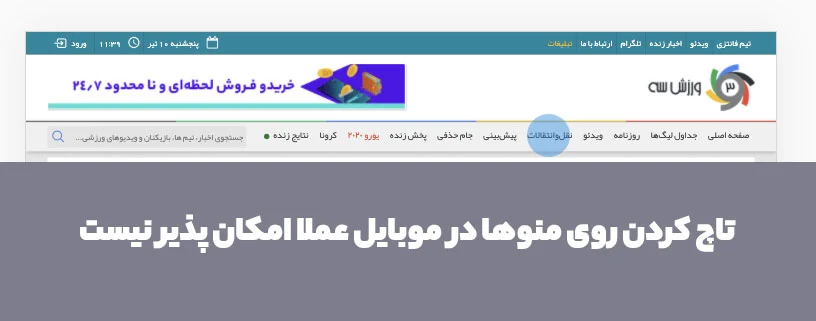
لینکهای وبسایت نباید نزدیک به هم باشند. برای مثال زمانی که کاربر وارد وبسایت ما میشود، لینکهایی در صفحه وجود دارد که میتواند روی آنها کلیک کند و به صفحات دیگر برود. این لینکها نباید به قدری به هم نزدیک باشند که انتخاب کردن یکی از آنها برای کاربر سخت باشد. گوگل گمان میکند که شما با این کار قصد دارید به نحوی کاربر را دور بزنید.

مثلا زمانی که کاربر قصد دارد روی دکمه “خانه” کلیک کند، وارد صفحه مقالات آموزشی میشود و احتمالا شما در این صفحه محصولی را برای فروش قرار دادهاید. شما نباید کاربر را سردرگم کنید و میبایست وب سایت خود را طوری طراحی کنید که کار با آن برای کاربر سخت نباشد. پس لینکهایی که در سایتتان وجود دارد حتما باید نسبت به هم، فاصله مناسبی داشته باشند تا کاربر قادر باشد به راحتی لینک مورد نظرش را انتخاب کند.
احتمالا برای شما نیز پیش آمده است که وارد وبسایتی شدید که کلیک کردن روی لینکهای موجود در آن سخت است و کلیک کردن روی لینک، مستلزم زوم کردن صفحه است. این یکی از بزرگترین مشکلاتی است که وبسایتها در زمینه ریسپانسیو با آن مواجه هستند.
نتیجهگیری کلی

توجه داشته باشید که حتما باید از قالبی استفاده کنید که ریسپانسیو باشد و پلاگینهایی روی سایت خود نصب کنید که سازگار با موبایل باشند. خوشبختانه امروزه اکثر قالبها و پلاگینها، ریسپانسیو هستند. اگر وبسایت شما سه مشخصه گفته شده را ندارد، به آن معنا است که با موبایل سازگار نیست.
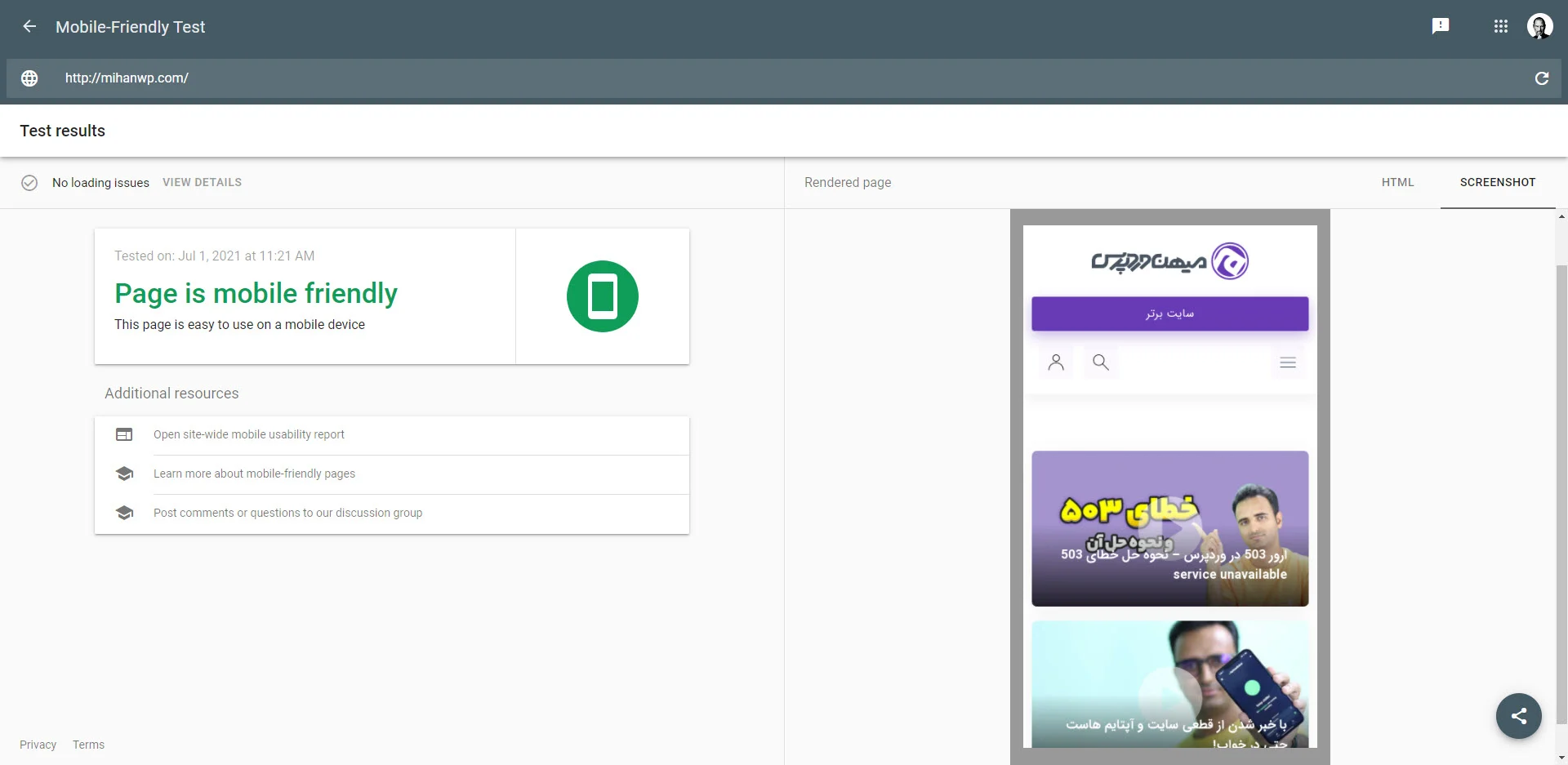
برای اینکه بررسی کنید که سایت شما ریسپانسیو هست یا نه؛ کافی است وارد گوگل شده و عبارت Google Mobile Friendly Test را سرچ کنید. این سرویس به شما امکان بررسی ریسپانسیو بودن سایتتان را میدهد. اگر در این بخش خطایی داشتید، نشان دهنده ریسپانسیو نبودن سایتتان است.
موفق و پیروز باشید. 🙂

سلام خسته نباشد من میخوام یک سایت با قالب شما درست کنم که درباره یک زبان و گویش خاص توضیحاتی بدم و در اون سایت فرهنگ لغت همون زبان و گویش را نیز جا بدم لطفا راهنمایی کنید از چه قالبی برای این کار استفاده کنم و اگر امکانش هست راهنمایی کنید که خود فایل فذهنگ لغت رو چطوری در سایت قرار بدم چون من تازه کارم و این روش رو بلد نیستم خیلی ممنون
سلام وقت بخیر از پلاگین های دیکشنری استفاده کنید.
سلام استاد عزیز
استاد ببخشید چرا برای من ابزارک ها نمیان ؟ یعنی مثلا توی پوسته های دیگه نمیاد فقط توی اهورا برام میاد؟
سلام چون اون قالب ها ابزارک رو پشتیبانی نمیکنن.
سلام من قالب اهورا رو خرید کردم.اگه بخوام ابعاد صفحه محصول در حالت موبایل رو تغییر بدم و یا سایز فونت های صفحه محصول در حالت موبایل رو تغییر بدم ؟
و اینکه کلا صفحه محصول رو از چه طریقی میتونم ریسپانسیو کنم؟
سلام صفحه محصول در قالب اهورا ریسپانسیو هست. برای تغییر سایز متن ها میتونید از تنظیمات قالب استفاده کنید اما اگر فقط توی حالت موبایل میخواید تغییر کنه باید کد سی اس اس سفارشی وارد کنید.
سلام . مرسی عالی بود . تو المنتور چجوری میتونم یه ریسپانسیو عالی داشته باشم ؟
سلام
من از افزونه wp hide برای مخفی سازی پلاگین ها و قالبم استفاده میکنم ولی به محض فعالسازی سرعت سایت خیلی میاد پایین
منظورم همون افزونه ای که توی سرچر ها وردپرس یک باکس مستطیلی قرمز نشون میده
و خیلی از سایت هار رو دیدم all in میان و افزونه ها رو طوری مخفی میکنن که هیچ اسمس ازشون نشون داده نمیشه و اون باکس قرمز هم نیست
اول میخاستم علت افت سرعت رو بدونم
دوم این که اونها از چه روشی استفاده میکنند با توجه به این که میگن از all in استفاده میکنیم بدون کد نویسی
کد نویسی رو هم امتحان کردم اصلا جواب نمیده
و سوال آرخم این که شما از چه سروی استفاده میکنید که این قدر سرعت سایتتون بالاست البته سایت من هم قبل از استفاده از اون پلاگین سرعت خوبی داره
ممنون از پاسخ شما
سلام ببخشید ممنون میشم حالت تاریک برای سایتتون فعال کنید تو شپ چشممون درد میگیره
همچنین در بخش فاصله بین لینکها، در بخشی از متن و در عبارت “احتمال برای شما نیز پیش آمده است که وارد وبسایتی شدید که کلیک کردن روی لینکهای موجود در آن سخت است” اشتباهاً از کلمه احتمال به جای احتمالاً استفاده کردهاید.
متشکرم.
سپاس از اطلاع رسانی شما
🙏🏽🌹
سلام.
ممنون از شما بابت این مقاله که به شخصه در سایت خودم استفاده کردم.
من اکثر متن هایم رو با سایز ۱۴ نوشته بودم و فکر میکردم مناسب است، در صورتی که اصلاً نمیدونستمدر حال حاضر سایز استانداردی نیست. و تغییرشون دادم به ۱۸ (چون در ورد و پاورپوینت و خلاصه اسناد خودم از سایز ۱۸ معمولاً استفاده میکنم).
ولی ریسپانسیو کردن سایت با المنتور خیلی اذیت میکنه. به ویژه هدر وبسایت. آیا مقالهای در رابطه با ریسپانسیو کردن وبسایت با المنتور دارید؟
بسیار متشکرم.
درود بر شما سپاس. المنتور پیشفرض ریسپانسیو هست.
سلام. خسته نباشید.
چگونه میتونم تا افزونه اختصاصی طراحی کنم؟
ممنون.
درود
نیاز هست که کدنویسی php رو یاد بگیرید
سلام اقای حسینی راد کی اپدیت قالب اهورا رو اراعه می کنید لطفا امکانات زیادی اضافه کنید ممنون
درود بر شما
سعی میکنیم توی هر آپدیت امکاناتی که مد نظر کاربران هست رو اضافه کنیم تا جایی که ممکن هست. آخرین به روزرسانی ۹ تیر ماه بوده