نمایش تصاویر فلیکر در وردپرس با Quick Flickr Widget
- افزونه وردپرس
- بروزرسانی شده در

پسازاینکه وبسایت خود را راهاندازی کردید و مطالب گوناگونی درون آن قرار دادید باید توجه داشته باشید که نکات جزئی و مهم را درون محتوای وبسایت خود در نظر داشته باشید. یکی از مواردی که هنگام قرار دادن محتوا در سایت باید به آن توجه کنید تصاویر وبسایت هستند. با نمایش تصاویر فلیکر در وردپرس میتوانید نمونه کارها و تصاویر دلخواه در سایتتان قرار دهید بدون اینکه حجم هاست شما اشغال شود.
تصاویر وبسایت شما به دلایل مختلف دارای اهمیت زیادی هستند و باعث میشوند که کیفیت مطالب شما بالاتر رود و به همین دلیل میتوانید بازدیدکنندگان بیشتری را به سمت وبسایت خود جذب کنید. ازآنجاکه وردپرس یک سیستم مدیریت محتوای قوی است پس روشهای مختلفی برای قرار دادن تصاویر به کاربران خود ارائه کرده است.
امروز ما در این مقاله از میهن وردپرس قصد داریم یکی دیگر از این روشهای جذاب را به شما معرفی کنیم تا بتوانید نوشتههای سایت خود را از حالت یکنواختی خارج کرده و به آن جلوه ویژهای دهید. پس این مقاله را حتماً تا انتها مطالعه کنید تا بتوانید این روش را یاد بگیرید. در این آموزش میخواهیم به شما نشان دهیم که چگونه یک ابزارک Flickr در وردپرس اضافه کنید. شما امکان این را دارید که توسط چند کلیک و تنها در چند دقیقه این کار را انجام دهید.
آنچه در این مقاله میخوانید
نمایش تصاویر فلیکر در وردپرس
پس از پیدایش اینترنت شبکههای اجتماعی زیادی به وجود آمدند و هرکدام کارکردهای خاص خود را دارند. امروزه شما میتوانید خیلی راحت شبکه اجتماعی موردنیاز خود در هر زمینهای را پیداکرده و از آن استفاده کنید. این نوع شبکهها باعث شدهاند که کار با اینترنت برای کاربران بسیار ساده شود و بتوانند به خواسته خود در کمترین زمان ممکن برسند.
اگر شما دارای یک کسبوکار اینترنتی هستید استفاده از این شبکهها برای شما ضروری و مفید است. شما باید بتوانید با ایجاد تنوع کاربران وبسایت خود را حفظ کنید و کسبوکار اینترنتی خود را از این طریق گسترش دهید. فلیکر بهعنوان یک شبکه تخصصی یکی از ابزارهایی است که به شما در این زمینه میتواند کمک زیادی کند.
فلیکر یک شبکه برای استفاده و عضویت عکاسان حرفهای است و شما میتوانید از این قابلیت بیشترین استفاده را ببرید. این شبکه از سال 2004 توسط لود کرپ به وجود آمد و پس از مدتی این شبکه توسط یاهو خریداری شد. این شبکه دارای تصاویری منحصربهفرد است که به شما پیشنهاد میکنیم برای جذابیت دادن به محتوای خود حتماً از آن استفاده کنید.
درواقع Flickr یکی از سایتهای اشتراکگذاری عکس خوب و قابلاعتماد است که کاربران زیادی دارد. نمایش عکسهای Flickr شما در وبسایت وردپرسیتان بسیار آسان است. ازآنجاکه فلیکر از فرمت oEmbed پشتیبانی میکند، شما بهسادگی میتوانید URL فلیکر عکستان را کپی کنید و در وردپرس پست کنید سپس بهصورت خودکار نمایش داده خواهد شد.
در این آموزش ما به کمک یک پلاگین وردپرسی به شما آموزش میدهیم که تصاویر فلیکر را در وردپرس خود نمایش داده و از آن لذت ببرید.
آموزش کار با افزونه Quick Flickr Widget
برای اینکه بتوانید از این شبکه محبوب استفاده کنید وردپرس یک روش بسیار ساده برای شما معرفی کرده است. آن هم استفاده از پلاگین Quick Flickr Widget است. این افزونه وردپرسی کاملاً رایگان است و شما میتوانید بهراحتی آن را از مخزن وردپرس خود دریافت کنید. کار با این پلاگین بسیار ساده است و به دلیل رابط کاربری ساده خیلی راحت افراد مبتدی میتوانند از آن استفاده کنند.
خب اولین کاری که باید انجام دهید این است که افزونه Quick Flickr Widget را نصب و فعال کنید. برای اینکه این کار را انجام دهید به مسیر افزونهها > افزودن رفته و این پلاگین را روی وبسایتتان فعال نمایید. (آموزش نصب افزونه در وردپرس را ببینید.)

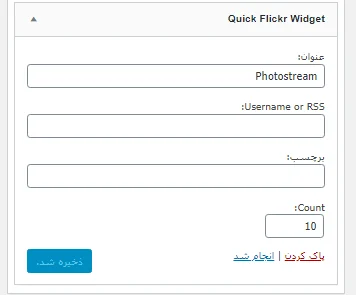
هنگامیکه فعال شد به قسمت نمایش » ابزارک ها در بخش مدیریت وردپرس خود بروید. در اینجا شما یک ابزارک جدید به نام Quick Flickr Widget خواهید دید. آن را بکشید و در نوار کناری که مربوط به قسمت ابزارکها است رها کنید. اکنون شما باید در تنظیمات ابزارک بهسادگی عنوان نام کاربری فلیکر خود، تعداد تصاویری که میخواهید نشان داده شود و یک برچسب فلیکر اضافه کنید.

افزودن CSS به فایل Style.css قالب وردپرس
همانطور که میبینید در اینجا دو حالت متفاوت نمایش داریم. سمت چپ بهصورت پیشفرض است. صفحهنمایش پیشفرض یک تصویر بندانگشتی در هر خط نمایش میدهد. اما اگر شما میخواهید بیشتر از یک تصویر فلیکر در هر خط نمایش داده شود باید یک کلاس css سفارشی در فایل Style.css قالبتان اضافه کنید:
.quick-flickr-item {
width: 150px;
float: left;
margin: 0 20px 20px 0;
}اکنون شما احتمالاً نیاز به تنظیم عرض و حاشیه بالا برای مطابقت با طرح قالب خود دارید. برای مثال، اگر شما یک نوار کناری کوچکتر دارید میتوانید عرض کوچکتر ایجاد کنید و حاشیهها را تا زمانی که مناسب با قالب شما شود با آزمونوخطا تنظیم کنید.
در نظر داشته باشید که چندین افزونه دیگر وجود دارد که به شما اجازه اضافه کردن ابزارک فلیکر در نوار کناری و محل ابزارک ها را میدهد. ما Quick Flickr Widget را انتخاب کردیم به دلیل اینکه که توسط یک نویسنده مشهور ایجادشده و دارای اعتبار نسبتاً خوب است. همچنین این پلاگین حجم کمی دارد و سرعت سایت شما را کاهش نمیدهد و بهآسانی نصب میشود.
افزونههای flickr پیشرفتهتری نیز مثل Slickr Flickr وجود دارد که قابلیتهای فوقالعادهای دارد. بهعنوانمثال در این افزونه امکان نمایش عکسها در فلیکر بهعنوان یک گالری یا یک اسلایدر وجود دارد. بااینحال راهاندازی آن بهراحتی Quick Flickr Widget نیست ولی اگر میخواهید که قابلیتهای بیشتری داشته باشید میتوانید از آن استفاده کنید.
ما امیدواریم که این مقاله به شما کمک کند که بهسرعت یک ابزارک فلیکر در نوار کناری اضافه کنید. شما از کدام افزونه برای نمایش ابزارک فلیکر در وردپرس استفاده میکنید؟ نظرات خود را با ما در میان بگذارید.
پیروز و سربلند باشید. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.