بریدن و ویرایش تصاویر شاخص در وردپرس
- افزونه وردپرس
- بروزرسانی شده در

از بریدن و ویرایش تصاویر در وردپرس به اندازه دلخواه خود نا امید شده اید؟ دنبال یک راه حل آسان برای بریدن تصاویر به اندازه دلخواه خود می گردید؟ در این مقاله ما شما را با چگونگی انجام این کار آشنا می کنیم.
آنچه در این مقاله میخوانید
بریدن و ویرایش تصاویر شاخص در وردپرس
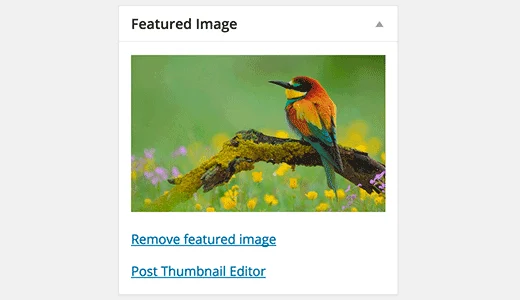
اولین قدم برای انجام اینکار نصب و فعالسازی افزونه Post Thumbnail Editor می باشد. بعذ از نصب می توانید ویرایش یا نوشتن یک پست جدید را کلیک کنید. سپس به بخش تصویر شاخص و آپلود یک تصویر بروید. شما قادر به دیدن یک لینک جدید در زیر تصویر برای ویرایش خواهید بود.

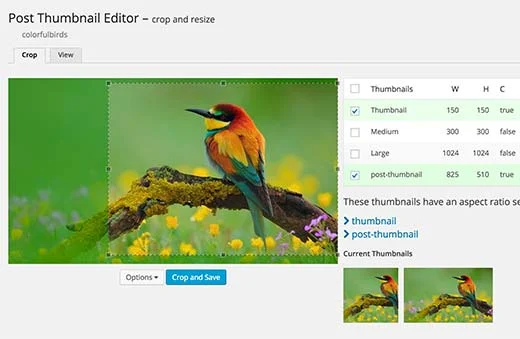
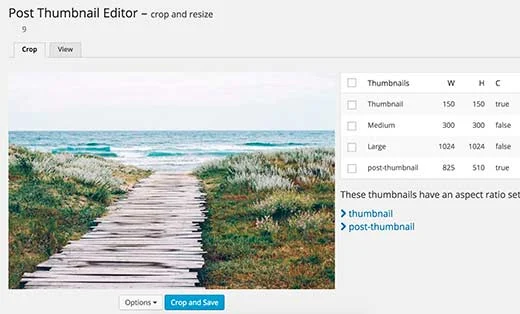
با کلیک کردن بر روی لینک، تصویر در جایی که می خواهید ویرایش را انجام دهید باز می شود. اندازه دلخواه خود را از ستون سمت راست برای ویرایش انتخاب کنید.موس را بر روی تصویر کشیده و آن را برش، و به اندازه دلخواه خود در آورده و ذخیره کنید.

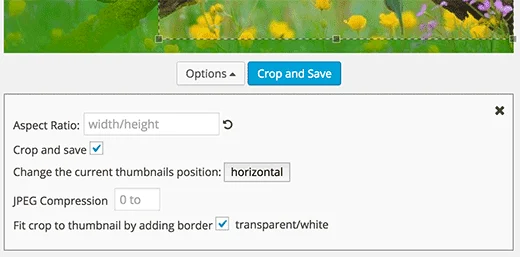
برای تنظیمات بیشتر روی دکمه گزینه که در قسمت تنظیمات اضافی است کلیک کنید. شما می توانید نسبت ابعاد را برای طول برش در این قسمت وارد کنید. همچنین می توانید تصویر را چرخانده و یک سطح فشرده سازی Jpeg را انتخاب نمایید.

ویرایش شاخص تصاویر قدیمی تر
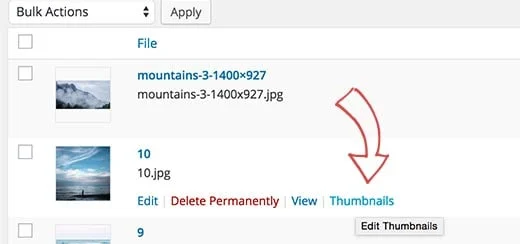
ویرایش شاخص تصاویر می تواند برای ویرایش هر تصویر آپلود شده در سایت وردپرس مورد استفاده قرار گیرد. برای این کار باید مسیر رسانه > کتابخانه را بررسی و موس را روی تصویر قرار دهید؛ متوجه یک لینک برای ویرایش تصاویر کوچک خواهید شد.

با کلیک کردن بر روی آن تصویر در برنامه باز خواهد شد در اینجا میتوانید تصویر را همانطور که مایلید برش و ویرایش دهید.

ویرایش یک تصویر قدیمی تحت تاثیر تصویری است که بعنوان تصویر شاخص استفاده شده است. بعد از ویرایش ويرايش تصوير جديد جايگزين تصوير قبلي خواهد شد.

سلام وقت به خیر
سایز لوگوی اصلی که تو هدر سایت نمایش میدیم باید چند در چند باشه؟منظورم سایز اصلی فایل svg مون هست ؟
سلام وقت بخیر کاملا شخصی و سلیقهای هست.