حذف نوشته بعد از زمان مشخص در وردپرس
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

تابهحال دوست داشتهاید که برای نوشتههای وبلاگ خود تاریخ انقضا تنظیم کنید؟ میخواهید معاملات یا فروشهایی که از رده خارجشدهاند را بهطور خودکار منقضی کنید؟ در این مقاله به شما نحوه حذف نوشته بعد از زمان مشخص را نشان خواهیم داد. همچنین نشان خواهیم داد که چطور بخشی از محتوای نوشته بعد از مدتی مشخص منقضی شود.
همانطور که میدانید سیستم قدرتمند وردپرس قابلیتهای زیادی را در اختیار کاربران خود قرار میدهد. شما میتوانید مطالب زیادی را در اختیار کاربران خود قرار دهید که هریک از این مطالب کاربردهای خاص خود را دارند. امروز قصد داریم تا به شما عزیزان میهن وردپرسی یک کاربرد بسیار خوب و مفید را با استفاده از یک پلاگین رایگان آموزش دهیم. پس پیشنهاد میکنیم که این آموزش را از دست ندهید.
آنچه در این مقاله میخوانید
حذف نوشته بعد از زمان مشخص در وردپرس
اولین مورداستفاده از انقضای نوشته، منقضی حساس به زمان مثل تخفیف ویژه، کوپن فروشگاه و اطلاعیهها است. در موارد خاص که ممکن است بخواهید نوشته را در سایت خود فعال نگهدارید این مورد میتواند برای شما مفید باشد. اما تنها بخشی از محتوا مانند محدوده زمانی، کوپن تخفیف و آثار دیگر منقضی میشوند. یعنی اینکه بعضیاوقات برخی از محتواهایی که درون سایت قرار دارند ممکن است که پس مدتی به آنها نیاز نداشته باشید.
در چنین مواقعی است که این پلاگین به شما کمک میکند که بتوانید بدون دخالت دست این محتوا را از سایت خود بردارید. یعنی شما امکان این را دارید که یک تاریخ برای منقضی شدن برخی از نوشتهها مشخص نمایید. این کار باعث میشود شما بتوانید اینگونه نوشتهها را بهصورت کامل کنترل نمایید و به دلیل اینکه خودکار انجام میشود امکان فراموش کردن محتوا و زمان آن وجود ندارد.
بنابراین در اینجا به شما آموزش میدهیم که چگونه نوشتهها را در سایت خود منقضی کنید و بعدازآن نگاهی به چگونه منقضی کردن بخشی از محتوای نوشته داشته باشیم.
تعریف تاریخ انقضا برای مطالب وردپرس
راههایی برای شخصیسازی حلقه وردپرس با استفاده از زمینههای سفارشی و کدهای PHP برای انجام این کار وجود دارند که کار زیادی میبرند. درواقع همه کاربران با اینگونه روشها آشنا نیستند و به همین دلیل توسعهدهندگان وردپرس یک راه بسیار ساده برای این کار در نظر گرفتهاند. ما انجام این کار را به شما با استفاده از افزونه Post Expirator آموزش میدهیم.
این پلاگین را میتوانید بدون پرداخت هزینه از پایان این صفحه یا مخزن وردپرس خود دریافت نمایید. این پلاگین تنظیمات بسیار سادهای دارد و به همین دلیل بین مدیران وردپرسی از محبوبیت خاصی برخوردار است. افزونه Post Expirator توانسته است که از ابتدای تولید تاکنون بیش از 90 هزار نصب فعال داشته باشد.
شما میتوانید خیلی راحت زمان و تاریخ دلخواه خود را تعیین کنید تا مطالب شما را کنترل کند. این کار میتواند برای آن دسته از مدیران سایتهایی که مطالب زیادی دارند بسیار مفید و کاربردی باشد.
آموزش کار با افزونه Post Expirator
اولین قدم نصب و فعالسازی این افزونه است. بنابراین از مسیر افزودن < افزونهها این پلاگین را روی سایت خود نصب نمایید.

بعد از فعالسازی به قسمت ویرایش برگه یا نوشته وردپرس بروید. پس از آن مشاهده میکنید که متاباکس جدیدی به سمت چپ پایین ویرایشگر شما اضافهشده است.
در این قسمت میتوانید تاریخ و زمان دقیق انقضای هر نوشته را تعیین کنید. شاید ندانید بعد از پایان تاریخ انقضا چه اتفاقی برای نوشته میافتد. در اینجا باید تصمیم بگیرید و چندین گزینه برای انتخاب وجود دارد. میتوانید نوشته را بهصورت پیشنویس (عدم انتشار)، تنظیم خصوصی، حذف پست بهطوری که در دسترس نباشد تنظیم کنید و یا میتوانید دسته نوشته را تغییر دهید.
تنظیمات عمومی افزونه
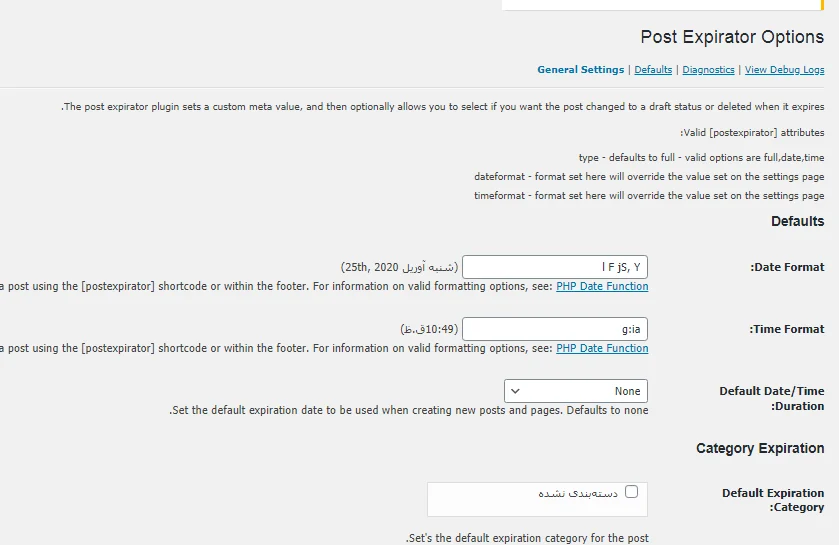
برای اینکه بتوانید به تنظیمات عمومی این افزونه دسترسی داشته باشید میتوانید از بخش تنظیمات > Post Expirator این کار را انجام دهید. پسازاینکه روی این گزینه کلیک کردید یک صفحه مانند زیر برای شما باز میشود که تنظیمات پلاگین درون آن قرار دارد.

Date Format: در این بخش میتوانید فرمت تاریخ خود را تعیین کنید.
Time Format: در این گزینه نیز میتوانید فرمت زمان را مشخص کنید.
Default Date/Time Duration: توسط این گزینه شما میتوانید یک مدت زمان تعیین کنید که پس از گذشت آن این پست حذف شود.
Default Expiration Category: با این گزینه میتوانید یک دستهبندی دلخواه برای انجام این کار ایجاد و انتخاب نمایید. بهاینترتیب میتوانید زمانی که قصد دارید محتوایی در این تاریخ حذف شود دستهبندی را همین دستهبندی که اکنون ایجاد کردید انتخاب کنید.

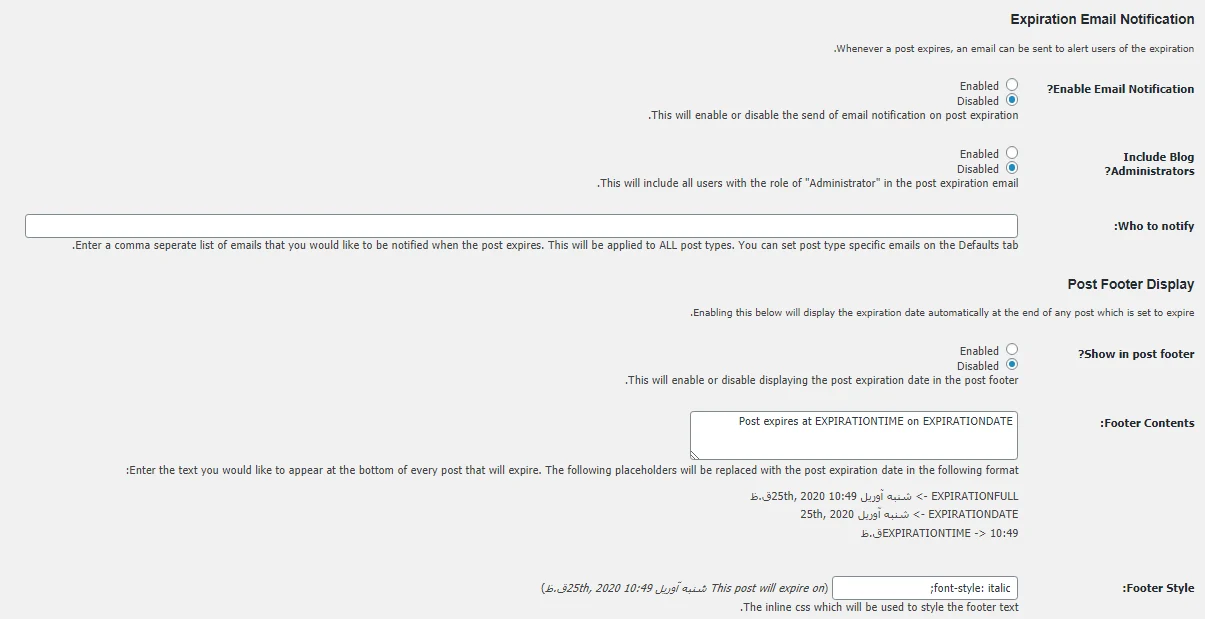
Enable Email Notification: این گزینه برای فعال کردن ایمیل اطلاعرسانی است که در هنگام انجام این کار به شما اطلاع داده شود.
Who To Notify: جهت دریافت ایمیل اطلاعرسانی میتوانید یک یا چند ایمیل را در اینجا وارد کنید. البته بین ایمیلها باید کاما قرار دهید.
Show In Post Footer: اگر میخواهید یک متن جهت اطلاع کاربران از موقت بودن این محتوا وارد کنید این گزینه را فعال کنید.
Footer Contents: درصورتیکه گزینه بالا را فعال کردید شما میتوانید در اینجا یک متن برای نمایش به کاربران وارد کنید. شما میتوانید از EXPIRATIONFULL و EXPIRATIONDATE و EXPIRATIONTIME برای نمایش تاریخ و زمان انقضا، تاریخ انقضا و زمان انقضا در متن خود استفاده کنید تا نمایش داده شود.
Footer Style: اگر میخواهید این متن را با استایل خود وارد کنید کد CSS خود را در اینجا وارد کنید.
همچنین برای اینکه این کار را انجام دهید افزونه دیگری با قابلیتهای مشابه بهنام Simple Post Expiration وجود دارد.
حذف بخشی از محتوا در وردپرس پس از زمان مشخص
روش فوق نشان میدهد که چطور کل نوشته یا برگه شما منقضی میشود؛ اما در برخی موارد شاید این آن چیزی نباشد که شما میخواهید. شاید شما بخواهید فقط بخشی از نوشته یا برگه را بعد از مدتزمانی معین منقضی کنید؛ در این موارد میتوانید از افزونه Scheduled Content استفاده کنید.

این افزونه این امکان را میدهد که آن بخش از محتوای نوشته شما طی زمانی مشخص منتشر و منقضی شود. اولین گام نصب و راهاندازی این افزونه است. بعد از نصب هیچ تنظیمات اضافی دیگری وجود ندارد. همه آن چیزی که شما باید انجام دهید این است که محتوای خود را کوتاه، و تاریخ زمانی را که میخواهید نوشته منقضی شود تنظیم کنید. وقتی زمان آن فرارسید مطلب دیگر برای کاربران قابلمشاهده نخواهد بود.
فقط کافی است محتوای موردنظر برای منقضی شدن را بین این شورت کد قرار دهید:
[schedule on='2021-12-01' at="10:01" expon='2022-12-01' expat="13:15"] محتوای شما در اینجا [/schedule]تاریخ میتواند بهصورت روز/ماه/سال تنظیم و زمان بهصورت 24 ساعته تنظیم شود. ساعت را با توجه به منطقه زمانی خود تنظیم کنید. با رفتن به مسیر تنظیمات > عمومی مطمئن شوید که منطقه زمانی را درست روی تهران انتخاب کردهاید. همچنین میتوانید شورت کدها را داخل این برنامه اضافه کنید.
پیروز و سربلند باشید. 🙂

با سلام
آیا برای هر پست تایپی میشه این کار رو کرد؟
با اینکه خیلی وقته از سوالت میگذره اما به خاطر اینکه تو محتوای بلاگ نبود و شاید سوال یه سری ها هم باشه جواب میدم
بله در انواع پست تایپ جواب میده این قضیه. من همین الان تست کردم
موفق باشید