جلسه چهارم : ایجاد فایل CSS و متصل کردن آن به فایل HTML
- مقالات آموزشی
- بروزرسانی شده در

سلام به شما همراهان دوست داشتنی میهن وردپرس که مشتاقانه در حال یادگیری طراحی وبسایت هستید! امیدوارم حالتان خوب باشد. خب در جلسه قبلی تا کجا پیش رفتیم؟ اگر یادتان باشد تک تک کدهای ساختار اصلی فایل HTML را برایتان توضیح دادم و با نحوه کامنت گذاری در HTML هم آشنا شدید. در این جلسه میخواهیم یک فایل CSS ایجاد کنیم و راه های متصل کردن آن به فایل HTML مان را هم یاد بگیریم. خب برویم سر اصل مطلب!
آنچه در این مقاله میخوانید
آموزش ایجاد فایل CSS و وصل کردن آن به قالب HTML
بعد از اینکه سند HTML مان را ایجاد کردیم ، نوبت به ایجاد سند CSS مان میرسد. یعنی سندی که به وسیله آن بتوانیم سایتمان را رنگ آمیزی کنیم و به ظاهرش رنگ و لعاب ببخشیم. خب همانطور که قبلا هم گفتیم ، ما در این دوره آموزشی از ادیتور ++notepad استفاده میکنیم. شما می توانید از هر ادیتور دیگری که دوست دارید استفاده کنید!
نکته : معمولا فایل css را در کنار فایل html و در root قرار میدهند. یعنی فایل css را در داخل یک پوشه جداگانه دیگر قرار نمی دهند.
دستور کار :
گام اول : ++notepad را باز کنید!
گام دوم : از منوی file گزینه new را بزنید.
گام سوم : از منوی file گزینه save as را بزنید.
گام چهارم : نام فایل را style.css بگذارید و پسوند آن را CSS. قرار دهید.
گام پنجم : در نهایت فایل را در پوشه mihanwp که قبلا ایجاد کرده بودید ذخیره کنید.
کار تمام است! به همین راحتی یک سند CSS را ایجاد کردید که می توانید در آن کد نویسی انجام دهید.
HTML و CSS پیوندتان مبارک!
خب حالا سوال این است که چطور فایل cssمان را به فایل htmlمان پیوند دهیم؟ به عبارتی چه کار کنیم که هر کدی که در فایل cssمان می نویسیم ، به فابل htmlمان اعمال شود؟
سه روش برای استفاده از css در html وجود دارد که هر سه روش را به طور کامل برایتان توضیح می دهم و باید به خوبی روش های گفته شده را فرا بگیرید چون بعدها خیلی به دردتان میخورد!
- استفاده از تگ بسته <link> یا همان روش اکسترنال.
- استفاده از روش مستقیم یعنی تگ باز و بسته <style></style>
- استایل نویسی در درون خود تگ. روش درون تگی.
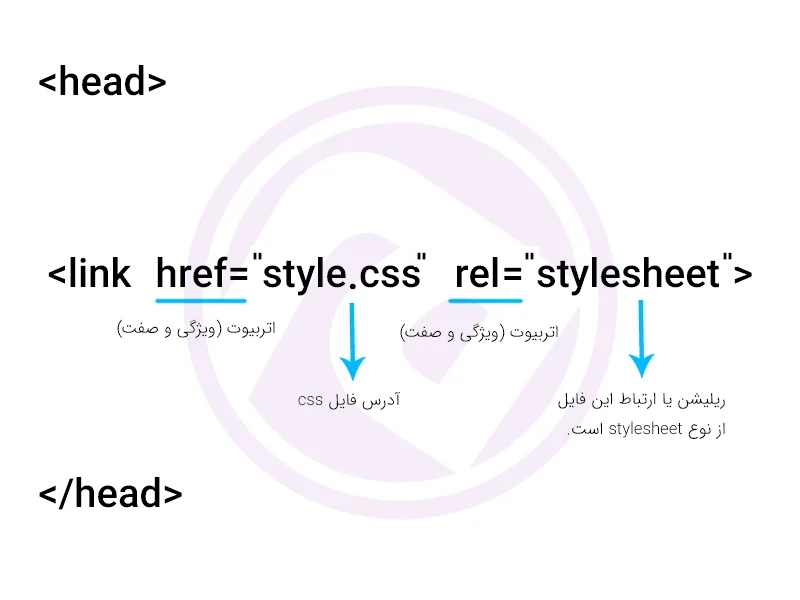
1- استفاده از تگ بسته <link> یا همان روش اکسترنال:
در این روش با استفاده از تگ بسته <link> که درون تگ بسته <head> قرار میگیرد فایل cssمان را به فایل htmlمان پیوند میدهیم. بهترین روش همین روش است و همواره توصیه شده از این روش برای استایل نویسی استفاده کنیم. این روش به دلیل منظم تر کردن کدها استفاده بسیاری دارد و تقریبا 90 درصد وبسایت ها از این روش استفاده میکنند. کد زیر را به خوبی حفظ کنید و چند بار بنویسید تا ملکه ذهنتان شود ، چون بسیار مهم است.

2- استفادi از روش مستقیم یعنی تگ باز و بسته <style></style> :
با استفاده از این روش می توانیم به صورت مستقیم در داخل فایل htmlمان کدهای cssمان را قرار بدهیم. البته یادتان باشد که تگ استایل باید حتما در داخل تگ head باشد. تصویر زیر را ببینید :

3- استایل نویسی در درون خود تگ. روش درون تگی :
در این روش با استفاده از اتربیوت(ویژگی یا صفت) style می توانیم در درون تگ ها استایل بنویسیم. این روش به دلیل به هم ریختگی کد ها توصیه نمیشود.

راستی به زودی فیلم آموزشی همین جلسه را هم برایتان میگذارم تا اگر جایی را متوجه نشدید ، بتوانید به خوبی یادش بگیرید. پس منتظر فیلم آموزشی این جلسه باشید…
برای این جلسه همین قدر کافی است. دوستتان دارم…

سلام دوستان یه کمک می خواستم.
چطوری میشه از روش اکسترنال که اشاره کردید استفاده کرد تو وبلاگ من می خوام یه صفحه درست کنم تو بلاگفا نمیزاره مثلا اینطوری بنویسم:
Style.css/…………
با نقطش مشکل داره تو اسکای هم خواستم بزنم لینک بدم نشد خواهش می کنم بگید چطوری یه صفحه اکسترنال درست کنم بعد فایل cssرو بریزم توش بعد اونو لینگ کنم به html و اینکه خواستم فایل cssرو مستقیم تو htmlوارد کنم با و… ولی باز نشد نمی دونم مشکل از کجاست بعد یه سوال دیگه امکانش هست کامل بتونم خودم بدون دست کاری style.cssقالب های اماده رو ویرایش کنم(مثلا عکس بک گراند)؟خواهشا جواب بدید الان یه هفتست ذهنم مشغوله ولی نمی خوام کم بیارم ممنون
درود بر شما بلاگفا این اجازه رو نمیده. این آموزش ها برای وردپرس هست.
بسیار ممنون
سلام
من از بلاگفا استفاده میکنم و با استفاده از روش دوم این کار رو انجام دادم. امیدوارم این راهنمایی بدردتون بخوره🌹
سلام
اگه بخوام footer رو هم لینک کنم به html، مثل css لینک میشه؟
سلام اگر قالب رو به وردپرس تغییر بدید بله امکانش هست
با سلام میخوام از روش اکسترنال برای اتصال css به html استفاده کنم فایل css را در کجا باید آپلود کنم تا آدرس لینک رو بهم بده؟
با سلام
هر جایی از سایت میتوانید آپلود کنید و دستی باید لینک را پیدا کنید
سلام ۰۹۳۹۰۴۵۶۶۰۰این شماره ی منه ومن برای متصل شدن سی اس اس به اچ تی ام ال مشکل دارم میشه باواتساپ برام توضیح بدین فرداامتحان دارم
سلام.
چنانچه دوره ۰ تا ۱۰۰ کدنویسی را حریداری کرده اید به بخش پشتیبانی تیکت ارسال بفرمایید تا مشکل شما بررسی شود
تشکر .بسیار عالی بود
سلام
ممنون از شما. پیروز باشید
من دارم وبسایت طراحی میکنم ولی هرچی لینک میدم cssاجرا نمیشه بعد یه سوال دیگه برای نمایان شدن کد کنترل sرومیزدیم تاسیو شود ولی تو صفحه سایت چه چیزی رو باید بزنیم تا تغییرات نمایان شود
سلام لینکدهی به سی اس اس اشتباه هست یا ادرس دهی
در مورد نمایش تغییرات باید رفرش کنید تا نمایان شود.
من متوجه نشدم میشه کامل ترتوضیح بدین
عالی بود
من خیلی علاقمند شدم.ممنونم ازتون.مثالی که واسه روش دوم توضیح دادین به نظرم سطر آخرش باید باشه که به نظرم اشتباها زدین