تبدیل قالب HTML به قالب وردپرس بصورت قدم به قدم
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در
در حال حاضر بسیاری از افرادی که سایت خودشان را با استفاده از HTML طراحی کردهاند به دنبال این هستند که آن را به وردپرس انتقال دهند. بیش از 30 درصد از سایتهایی که راهاندازی شدهاند از سیستم مدیریت محتوای وردپرس برای راهاندازی استفاده کردهاند و دلیل اصلی این حجم از محبوبیت نیز امکان دسترسی و مدیریت آسان وردپرس است. برای تبدیل قالب HTML به قالب وردپرس باید چه کنیم؟
امروز در این مقاله قصد داریم به شما آموزش دهیم چطور سایت HTML خود را به وردپرس تبدیل کنید تا بتوانید بهراحتی و با سرعتبالا تنظیمات موردنظر را بر روی سایت اعمال کنید.
آنچه در این مقاله میخوانید
چرایی تبدیل قالب HTML به قالب وردپرس
همانطور که میدانید HTML یک سیستم استاتیک است و دسترسی چندانی برای مدیریت کردن وبسایت در اختیار شما قرار نمیدهد و شما باید برای کوچکترین تغییرات نیز از کد نویسی استفاده کنید.
اما در مقابل، وردپرس یک سیستم داینامیک است و شما میتوانید بهراحتی سایت خود را در این سیستم مدیریت کنید. وردپرس دارای یک سری ابزارهای خاص مانند قالبها، پلاگینها و ابزارکها است که به شما کمک میکنند سایت خود را ارتقاء دهید و امکانات بسیار حرفهای و مفیدی را به سایت اضافه کنید.
بنابراین اگر به دنبال این هستید که وبسایت خود را بهراحتی و بدون نیاز به هیچ مهارتی در کد نویسی مدیریت کنید به شما پیشنهاد میکنیم حتماً این مقاله را دنبال کنید؛ چراکه ما قصد داریم راهحل این کار را برای شما قرار دهیم.
نکاتی که باید هنگام انتقال قالب به آن توجه کنید.
قبل از اینکه سایت خود را انتقال دهید یک سری موارد وجود دارد که شما باید به آن توجه داشته باشید. مهمترین مورد در خصوصهاست میباشد، برای اینکه بتوانید یک وبسایت با وردپرس راهاندازی کنید به یک میزبان نیاز خواهید داشت. البته اگر بخواهید میتوانید سایت خود را بهصورت محلی مدیریت کنید و در زمان دلخواه آن را به یک سایت زنده تبدیل کنید.
مورد دیگر “ویرایشگر کد” است. شما برای اینکه بتوانید کدهای موردنظر را اصلاح و تنظیم کنید به یک سری ابزار مانند Notepad ++،Atom،Sublime نیاز دارید.
و اما مورد آخری که در اینجا به آن اشاره میکنیم پول و زمان کافی است. اگر به دنبال این هستید که در این زمینه سرمایهگذاری کنید به هر دو این موارد نیاز خواهید داشت. البته شما این امکان را دارید که برای انتقال سایت خود از HTML به وردپرس یک برنامهنویس را استخدام کنید، اما خب استخدام فرد دیگر همیشه تنها راهحل نیست و شما باید به خود فرصت یادگیری دهید.
پس اگر میخواهید هزینه زیادی را صرف استخدام کردن یک کد نویس نکنید با ما در این مقاله همراه باشید تا به شما نحوه انتقال HTML به وردپرس را آموزش دهیم.
روشهای تبدیل قالب HTML به قالب وردپرس
روش اول: مورد اولی که میخواهیم برای شما شرح دهیم درواقع ساخت یک قالب وردپرس از یک سایت استاتیک HTML میباشد. این روش برای افرادی مناسب است که میخواهند طراحی سایت HTML خودشان را حفظ کنند.
در این روش شما نیاز به رمزگذاری دارید ازاینرو نسبت به دیگر روشها ممکن است چالش بیشتری برای شما ایجاد کند. اگر میخواهید این روش را در پیش بگیرید باید تمامی کدهای HTML قدیمی را در چندین فایل PHP، کپی و Paste کنید.
روش دوم: تغییر دادن طراحی و نگهداشتن محتوای سایت HTML، یکی دیگر از روشهایی است که میتوانید برای تبدیل سایت خود به وردپرس استفاده کنید. بنابراین اگر از طراحی سایت خود راضی نیستید تنها کافی است محتوای قدیمی خود را در سایت وردپرسی جایگذاری کنید.
روش سوم: استفاده از Child theme که از یک قالب برگرفتهشده است. این روش را به افرادی که میخواهند بهراحتی و بدون دردسر، طراحی قدیمی سایت خود را حفظ کنند پیشنهاد میکنیم. در این روش شما از یک قالب وردپرس که از قبل وجود دارد استفاده میکنید و سایت خود را بر روی آن میسازید.
خب حالا بیایید باهم تمامی این روشها را بررسی کنیم:
تبدیل قالب HTML به قالب وردپرس
اگر میخواهید طراحی سایت HTML خود را ثابت نگهدارید و هنگام انتقال سایت تغییری در آن ایجاد نشود تمامی مراحل زیر را گامبهگام انجام دهید.
ساخت پوشه برای قالب و فایلهای اصلی
بر روی دسکتاپ سیستم خود یک پوشه جدید ایجاد کنید و اسم دلخواهی برای آن قرار دهید. پسازآن ویرایشگر کد خود را باز کرده و پروندهای Style.css، Index.php، Header.php، Sidebar.php، Footer.php را ایجاد کنید.
بعدازاینکه فایلهای گفتهشده را ایجاد کردید، ویرایشگر کد را باز بگذارید چون دوباره باید به آن مراجعه کنیم.
تغییر CSS وب سایت قدیمی به استایل صفحه وردپرس
الآن میخواهیم یک فایل استایل در وردپرس بسازیم. برای اینکه طراحی سایت قدیمی شما حفظ شود، باید تمامی کدهای CSS سایت قدیمی را در فایل استایل وردپرس کپی کنید. به فایل Style.Css بروید و قطعه کد زیر را در آن جایگذاری کنید:
/*
Theme Name: My Theme
Author: MihanWP
Author URI: https://mihanwp.com
Description: A development theme, from static HTML to wordpress
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/کد بالا یک سری اطلاعات در اختیار شما قرار میدهد، درواقع شما با استفاده از کد بالا قادر خواهید بود جزئیاتی مانند نام قالب، نویسنده، URL و دیگر توضیحات را ویرایش کنید. برای این کار کافی است موارد موردنظر خود را در کد بالا جایگذاری کنید.
بعد از هدر، کد CSS قدیمی خود را در پرونده کپی و جایگذاری کنید و سپس آن را ذخیره کنید و پرونده را ببندید.
تقسیم HTML وبسایت قدیمی
وردپرس از PHP برای بیرون کشیدن اطلاعات از پایگاه داده خود استفاده میکند. بنابراین شما به را اینکه مطمئن شوید که قسمتهای HTML به خوبی با یکدیگر کار میکنند باید کدهای قدمی را به قطعات مختلف تقسیم کنید و آن را بخش به بخش کنید.
کدهای شما باید بهصورت زیر باشد:
<!DOCTYPE html>
<!--[if lt IE 7]><html lang="en-US" class="ie6"><![endif]-->
<!--[if IE 7]><html lang="en-US" class="ie7"><![endif]-->
<!--[if IE 8]><html lang="en-US" class="ie8"><![endif]-->
<!--[if IE 9]><html lang="en-US" class="ie9"><![endif]-->
<!--[if gt IE 9]><html lang="en-US"><![endif]-->
<!--[if !IE]><html lang="en-US"><![endif]-->
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>wordpress Writer and Instructor | RACHEL McCOLLIN</title>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
<link href="https://fonts.googleapis.com/css?family=Assistant|Oswald" rel="stylesheet">
</head>
<body>
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<!-- site name and description - site name is inside a div element on all pages execpt the front page and/or main blog page, where it is in a h1 element -->
<h1 id="site-title" class="one-half-left">
<a href="https://mihanwp.com/" title="RACHEL McCOLLIN" rel="home">RACHEL McCOLLIN</a>
</h1>
<h2 id="site-description">Fiction and Technical Writer</h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .right quarter -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu -->
<nav class="menu main">
<div class="skip-link screen-reader-text"><a href="#content" title="Skip to content">Skip to content</a></div>
<div class="main-nav">
<ul class="menu">
<li class="menu-item"><a href="https://rachelmccollin.com/">Home</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/about-me/">About Me</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/books/">Books</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/bookclub/">Book Club</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/blog/">Blog</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/contact/">Contact</a></li>
</ul>
</div>
</nav><!-- .main -->
<div class="main">
<div id="content" class="two-thirds left">
<article class="post">
<h2 class="entry-title">Welcome to This Website</h2>
<section class="entry-content">
<p>This site is comprised of one static HTML file.</p>
<p>You will be able to add more content later via the WordPress admin screens.
<h3>Here's a heading so you can check how it's styled</h3>
<p>And another paragraph underneath.</p>
<p>And a list:</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>And so on...</li>
</ul>
</section><!-- .entry-content -->
</article><!-- #post-## -->
</div><!-- #content -->
<aside class="sidebar one-third right">
<aside class="widget-area">
<div class="widget-container">
<h3 class="widget-title">Buy My Book</h3>
<img width="242" height="300" src="https://premium.wpmudev.org/wp-content/themes/wpmudev-2015-1/assets/img/projects/snapshot-hero@2x.webp?v=1" alt="wordpress: Pushing the Limits by Rachel McCollin" style="max-width: 100%; height: auto;" />
<p><em>wordpress: Pushing the Limits</em> will help you become a professional WordPress developer.</p>
</div>
</aside>
</aside>
</div><!-- .main -->
<footer>
<div class="fatfooter">
<p>Add footer content here with <a href="#">widget areas</a> - the tutorials will show you how.</p>
</div>
</footer>
</body>
</html>خب حالا باید فایل index.html سایت استاتیک قدیمی خود را بازکنید و آن را به پروندههای جدیدی که در وردپرس ایجاد کردید، اضافه نمایید. در این بخش ما مثالهایی برای هریک از این پروندهها برای شما آوردهایم:
Header.php
تمام کدها، از ابتدای کد HTML قدیمی شما گرفته تا قسمت اصلی محتوا، در این فایل قرار میگیرد. قسمت اصلی محتوا معمولا با <Main> و یا <“Div class=”main>
قبل از </head> باید این کد را کپی و پیست کنید: <?php wp_head();?> .این قطعه کد درواقع تضمین میکند که افزونههای وردپرس به خوبی کار میکنند. بعد از اتمام کار حتماً پرونده را ذخیره کنید.
<!DOCTYPE html>
<!--[if lt IE 7]><html lang="en-US" class="ie6"><![endif]-->
<!--[if IE 7]><html lang="en-US" class="ie7"><![endif]-->
<!--[if IE 8]><html lang="en-US" class="ie8"><![endif]-->
<!--[if IE 9]><html lang="en-US" class="ie9"><![endif]-->
<!--[if gt IE 9]><html lang="en-US"><![endif]-->
<!--[if !IE]><html lang="en-US"><![endif]-->
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>wordpress Writer and Instructor | RACHEL McCOLLIN</title>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
<link href="https://fonts.googleapis.com/css?family=Assistant|Oswald" rel="stylesheet">
<?php wp_head();?>
</head>
<body>
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<!-- site name and description - site name is inside a div element on all pages execpt the front page and/or main blog page, where it is in a h1 element -->
<h1 id="site-title" class="one-half-left">
<a href="https://rachelmccollin.com/" title="RACHEL McCOLLIN" rel="home">RACHEL McCOLLIN</a>
</h1>
<h2 id="site-description">Fiction and Technical Writer</h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .right quarter -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu -->
<nav class="menu main">
<div class="skip-link screen-reader-text"><a href="#content" title="Skip to content">Skip to content</a></div>
<div class="main-nav">
<ul class="menu">
<li class="menu-item"><a href="https://rachelmccollin.com/">Home</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/about-me/">About Me</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/books/">Books</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/bookclub/">Book Club</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/blog/">Blog</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/contact/">Contact</a></li>
</ul>
</div>
</nav><!-- .main -->Sidebar.php
هرآنچه که متعلق به بخش <aside … </aside> در وبسایت قدیمی و استاتیک شما بوده است باید در این فایل قرار بگیرد. بعد از جایگذاری پرونده را ذخیره کنید و آن را ببندید.
<aside class="sidebar one-third right">
<aside class="widget-area">
<div class="widget-container">
<h3 class="widget-title">Buy My Book</h3>
<img width="242" height="300" src="https://premium.wpmudev.org/wp-content/themes/wpmudev-2015-1/assets/img/projects/snapshot-hero@2x.webp?v=1" alt="wordpress: Pushing the Limits by Rachel McCollin" style="max-width: 100%; height: auto;" />
<p><em>wordpress: Pushing the Limits</em> will help you become a professional WordPress developer.</p>
</div>
</aside>
</aside>Footer.php
حالا هر چیزی که تا انتها مانده باشد درواقع اطلاعات مربوط به فوتر سایت است و شما باید آنها را در فایل footer.php جایگذاری کنید. قبل از بسته شدن </body> باید کد <?php wp_footer();?> را جایگذاری کنید و آن را ذخیره نمایید.
</div><!-- .main -->
<footer>
<div class="fatfooter">
<p>Add footer content here with <a href="#">widget areas</a> - the tutorials will show you how.</p>
</div>
</footer>
<?php wp_footer();?>
</body>
</html>خب تا اینجا شما تمامی پروندههای مربوط به index.html را بهدرستی انتقال دادهاید. شما میتوانید تمامی فایلها را بهجز header.php و index.php را ببندید، ازاینجهت نباید این دو فایل را ببندید که باید یک سری تغییرات دیگر در آنها اعمال شود.
تغییر استایل به فرمت وردپرس
در قسمت هدر، تنها کاری که باید انجام دهید این است که فایل استایل را از HTML به وردپرس تغییر دهید. در قسمت <head>، به دنبال یک لینک مانند کد زیر بگردید:
<link rel="stylesheet" type="text/css" media="all" href="style.css" />وقتی آن را پیدا کردید، ک زیر را جایگزین آن کنید:
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css" type="text/css" media="all" />حالا میتوانید فایل Header.php را ذخیره کنید و آن را ببندید.
در مرله بعدی شما باید به پرونده Index.php که خالی از هر اطلاعاتی است بروید و کد زیر را در آن جایگذار کنید:
<?php get_header(); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>شما با این کد درواقع تمامی پروندههای باقیمانده وردپرس را فراخوانی میکنید، البته شما باید به فضای بین هدر و نوار کناری سایت نیز دقت داشته باشید. در اینجا شما باید LOOP یا همان حلقه را اضافه کنید. به بیان ساده زمانی که میخواهید یک پست و یا هر مورد دیگری بهصورت حلقه وار در سایت شما تکرار شود میتوانید از LOOP استفاده کنید. برای اطلاعات بیشتر در این خصوص نیز میتوانید بر روی کلمه LOOP کلیک کنید.
Loop هر پست را برای نمایش پردازش میکند و نسبت به معیارهای موجود در برچسبهای Loop، آن را فرمت میکند. اینکه شما به سایت خود یک محتوای پویا اضافه کنید میتواند تأثیر زیادی در سایت شما داشته باشد.
برای انجام این کار باید قطعه کد زیر را بعد از <?php get_header(); ?> قرار دهید:
<?php while ( have_posts() ) : the_post(); ?>
<article class="<?php post_class(); ?>" id="post-<?php the_ID(); ?>">
<h2 class="entry-title"><?php the_title(); ?></h2>
<?php if ( !is_page() ):?>
<section class="entry-meta">
<p>Posted on <?php the_date();?> by <?php the_author();?></p>
</section>
<?php endif; ?>
<section class="entry-content">
<?php the_content(); ?>
</section>
<section class="entry-meta"><?php if ( count( get_the_category() ) ) : ?>
<span class="category-links">
Posted under: <?php echo get_the_category_list( ', ' ); ?>
</span>
<?php endif; ?></section>
</article>
<?php endwhile; ?>بعدازاینکه تمامی این موارد را اعمال کردید، فایل Index.php را ذخیره کنید و آن را ببندید. تا اینجای کار شما موفق شدید که یک قالب وردپرس بسازید و حالا میتوانید آن را به سایت وردپرسی خود اضافه کنید. تنها کاری که الآن باید انجام دهید این است که قالبی که ساختیم را در وردپرس آپلود کنید.
آپلود قالب ساخته شده به وردپرس
در این بخش روندی برای شما خواهیم گفت که با استفاده از آن قادر هستید قالب ساختهشده در مراحل قبل را در وردپرس آپلود کنید. دقت داشته باشید که در این بخش باید تمامی فایلها در یک مکان واحد باشد، ازاینرو بهتر است آنها را بهصورت فایل ZIP دربیاورید.
وارد پیشخوان وردپرس خود شوید و وارد بخش نمایش» پوستهها» افزودن پوسته تازه» بارگذاری پوسته شوید. حالا شما باید فایل ZIP قالب را در این بخش آپلود کنید و سپس روی گزینه “هماکنون نصب کن” کلیک کنید تا قالب بر روی سایت شما آپلود شود.

الآن اگر سایت خود را مشاهده کنید میتوانید طراحی قدیمی را ببینید، البته با این تفاوت که شما در اینجا امکانات بیشتری برای سفارشیسازی خواهید داشت. آموزش نصب قالب وردپرس
تغییر طراحی و قالب سایت به همراه نگه داشتن محتوا
در این روش شما میتوانید تمامی محتوای سایت قدیمی خود را بدون هیچ مشکلی به سایت وردپرسی جدید انتقال دهید. با استفاده از آموزش زیر تنها محتوای شما دستنخورده باقی میماند، درواقع این روش برای افرادی که به دنبال این هستند که یک طراحی جدید به سایت خود بدهند گزینهی بسیار مناسبی است.
قبل از اینکه هر تغییری بر روی سایت خود اعمال کنید، حتماً از سایت یک نسخه پشتیبان تهیه کنید تا در مواقع ضروری بتوانید از آن استفاده نمایید و با مشکل جدی مواجه نشوید.
شما باید یک قالب مطابق با نیاز و سلیقه خود انتخاب کنید و آن را بر روی سایت وردپرسی نصب و فعالسازید. سپس تمامی مراحل زیر را به ترتیب طی کنید.
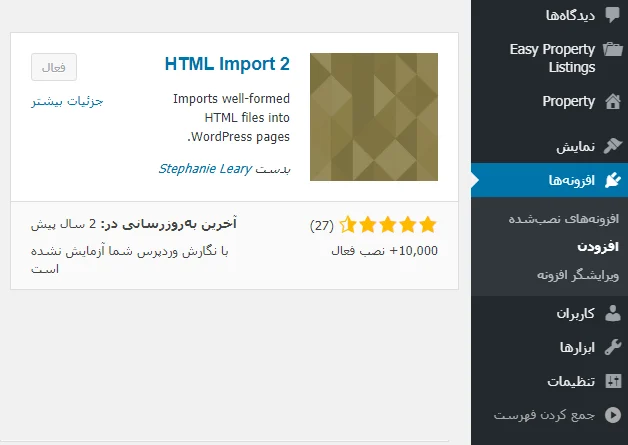
نصب و فعال کردن افزونه HTML Import 2
خب اولین کاری که شما باید انجام دهید این است که پلاگین HTML Import 2 را بر روی وردپرس خود نصب کنید. این افزونه بهصورت رایگان در اختیار شما قرار خواهد گرفت و شما میتوانید آن را بهراحتی از طریق مخزن وردپرس دانلود کنید. همچنین برای نصب آن میتوانید از آموزش نصب افزونه در وردپرس کمک بگیرید.

درونریزی فایل
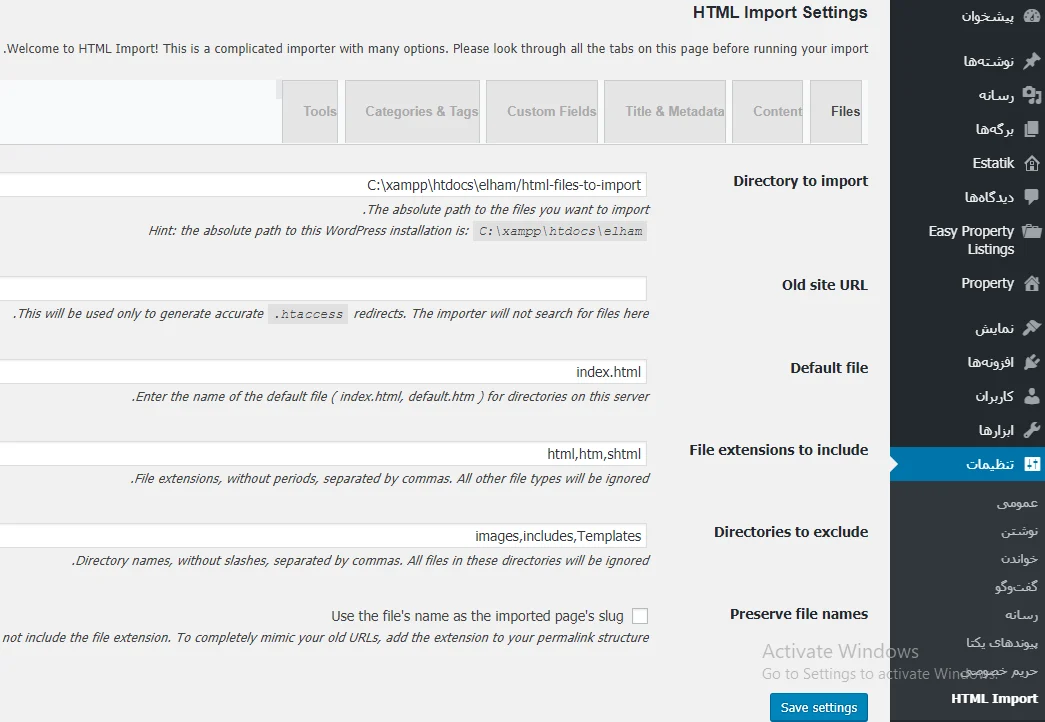
بعدازاینکه افزونه بالا را بر روی سایت خود نصب کردید باید به تنظیمات آن بروید، در این قسمت شما میتوانید تمامی صفحهها را بهصورت یکجا و یا تکی درونریزی کنید.

در این پلاگین شما باید دقیقاً یک روند مشابه با درونریزی HTML انجام دهید. درواقع شما باید فایل HTML را در همان سرور نصبشده با وردپرس خود بارگذاری کنید.
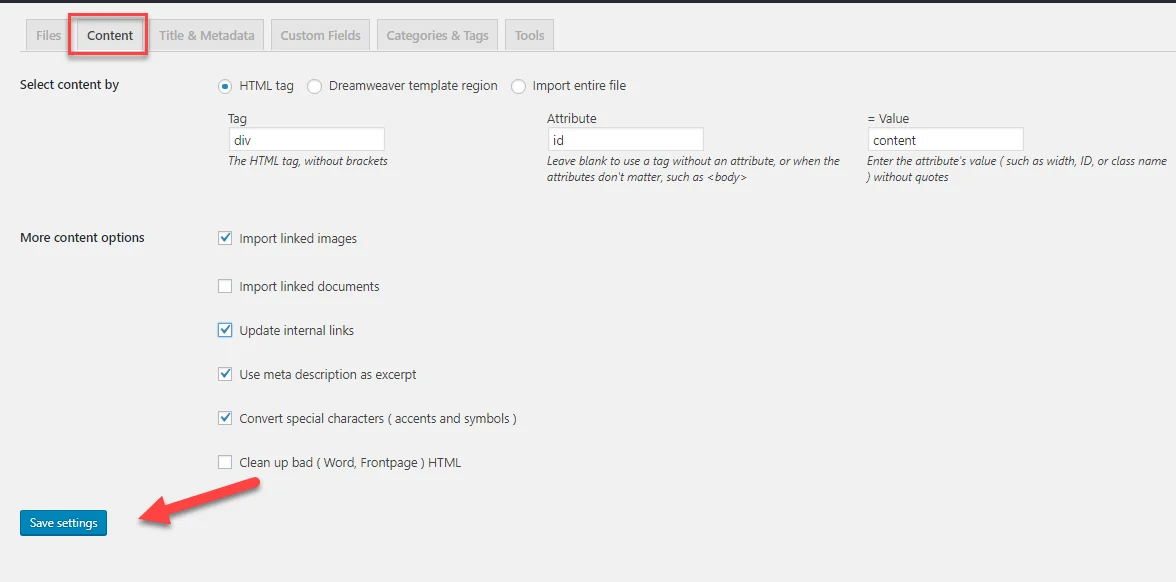
در این قسمت باید محتوای سایت قبلی را وارد کنیم. برای انجام این کار، برچسب HTML را در بالا انتخاب کرده و پیکربندی آن را در سه قسمت زیر انتخاب کنید. بعدازاینکه تمامی مراحل را انجام دادید بر روی “Save Settings” کلیک کنید تا محتوای شما درونریزی شود.

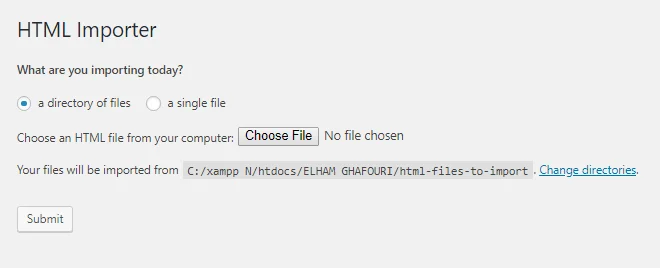
بعدازاینکه بر روی “Save Settings” کلیک کردید در کنار آن یک دکمه “Import Files” برای شما نمایش داده خواهد شد. خب حالا شما باید وارد ابزارها» درونریزی شوید و روی اجرای درونریز HTML کلیک کنید. با کلیک کردن بر روی Import Files یک صفحه مشابه تصویر زیر مشاهده میکنید.

در اینجا میتوانید مشخص کنید که میخواهید فایلها بهصورت تکی درونریزی شوند و یا همگی بهصورت یکجا. در مرحله آخر باید بر روی “Submit” کلیک کنید.
استفاده از چایلدتم
آخرین روشی که در این مقاله برای شما خواهیم گفت استفاده از چایلدتم است. همانطور که در ابتدای مقاله به آن اشاره کردیم این روش برای افرادی مناسب است که میخواهند طراحی سایت قدیمی خود یعنی سایت استاتیک خودشان را حفظ کنند اما به مدیریت سادهتری احتیاج دارند.
چایلدتم به شما این امکان را میدهد که بدون اینکه هیچ تغییری در استه اصلی قالب ایجاد کنید، یک سری سفارشیسازی در سایت خود اعمال کنید. برای اینکه اطلاعات بیشتری در خصوص چایلدتم داشته باشید میتوانید مقاله Child Theme چیست؟ استفاده از چایلدتم وردپرس که توسط میهن وردپرس تهیهشده است را مشاهده نمایید.
در این روش میتوانید بهراحتی سایت را شخصیسازی کنید، البته فراموش نکنید که قبل از اعمال هر تغییری، یک نسخه پشتیبانی از سایت خود بگیرید تا در صورت بروز هرگونه مشکلی بتوانید بهراحتی آن را برطرف کنید.
خب حالا بریم سراغ مراحلی که شما باید در این روش طی کنید و آنها را یکییکی بررسی کنیم.
انتخاب یک پوسته وردپرسی مناسب
اولین چیزی که شما احتیاج دارید یک قالب وردپرس مناسب است که بتوانید بر روی آن چایلدتم قرار دهید. خب مسلماً اگر دارید از این روش استفاده میکنید، تصمیم دارید طراحی سایت وردپرسی خود را شبیه به سایت قبلی قرار دهید، بنابراین شما باید در این مرحله دقت کنید که قالبی را انتخاب کنید که طراحی آن شبیه به سایت قبلی باشد و شما نیازی نداشته باشید تغییرات اساسی و بسیار زیادی بر روی آن اعمال کنید.
انواع مختلفی از قالبهای رایگان و حرفهای در دنیای وردپرس وجود دارد که شما میتوانید هر یک از آنها را نسبت به سلیقه خود انتخاب کنید. برای اطلاعات بیشتر در مورد قالبها مقاله تفاوت قالب رایگان و پولی وردپرس در چیست؟ را مطالعه کنید.
نصب افزونه Childify Me
حالا شما باید افزونه Childify Me را بر روی سایت وردپرسی خود نصب کنید تا بتوانید با کمک آن یک چایلد تم از قالب سفارشی خود بسازید.
این افزونه رایگان است و میتوانید آن را از مخزن وردپرس دانلود و بر روی سایت خود نصب کنید. برای آموزش نصب آموزش نصب افزونه در ودرپرس را مشاهده نمایید.

سفارشیسازی Parent Theme
در این مرحله شما باید وارد پیشخوان» نمایش» پوستهها شوید و از فعال بودن Parent Theme یا همان قالب والدین مطمئن شوید.
با کلیک کردن بر روی بخش “سفارشیسازی” میتوانید وارد پنل مربوط به سفارشیسازی شوید و هر تغییری که میخواهید در سایت خود اعمال کنید.
Childify کردن قالب والدین
بعد از انجام مراحل بالا شما باید بر روی “Childify Me” کلیک کنید و یک اسم برای چایلدتم انتخاب کنید. بهتر است اسمی که برای چایلدتم انتخاب میکنید با اسم قالب والدین متناسب و شبیه باشد.
بعدازآن باید بر روی “create” کلیک کنید تا چایلدتم با اسم انتخابی شما ساخته شود. سپس بر روی فعال کردن و پیشنمایش کلیک کنید تا بتوانید نتیجه کار را مشاهده کنید.
انتقال محتوا به سایت جدید
خب تا اینجای کار شما طراحی سایت خود را به اتمام رساندهاید و نوبت به محتوای سایت قدیمی به جدید رسیده است. به را اینکه بتوانید محتوا را به سایت جدید منتقل کنید میتوانید دقیقاً مطابق با روش قبلی عمل کنید.
به همین راحتی!
امیدواریم با استفاده از این مقاله توانسته باشید سایت استاتیک خود را به وردپرس انتقال دهید. موفق و سربلند باشید:)

سلام خسته نباشید برای تبدیل قالبی که دارای چند فایل html است باید چیکار کنیم
سلام فرقی نداره به همین شکل باید اقدام بشه.
سلام خسته نباشید من توی فایلم هم style.css رو گذاشتم هم index.php ولی وردپرس این ارور میده این بسته نمیتواند نصب شود. شیوهنامهٔ style.css حاوی سربرگ معتبری برای پوسته نیست.
باید چیکار کنم
سلام سپاس. باید هدر های style.css رو اضافه کنید.
سلام
در این مقاله اشاره ی زیادی به پوشه شد
مثلا کد را در پوشه x قرار می دهیم و ذخیره می کنیم
منظورتون همون فایل بود؟
و اینکه این کد هایی که گفته شد ساختار کلی قالب وردپرس بودن؟
بله ساختار قالب بودن
درود بر شما بله اشتباه تایپی بود
سلام ،ببخشید من یک صفحه ورود کاربری با HTML , CSS طراحی کردم و الان باید چطور این طرحم رو وارد قالب سایت وردپرسی خودم کنم که بشه از این طرح در صفحه ورود کاربری ازش استفاده بشه . قالب سایت من Divi هستش و به صورت لوکال دارم طراحی میکنم ممنون میشم راهنمایی کنید و منابعی که لازم هستش برای یادگیری همچین پروژه ای به من معرفی کنید . در ضمن واقعا مطالب سایت میهن وردپرس خیلی واضح و خوب برای کسایی که مبتدی هستن مفید و ارزشمند هستش .با تشکر
درود بر شما سپاس. شما باید با اصول برنامه نویسی وردپرس اشنا بشید، در واقع نباید طرح رو وارد قالب فعلی کنید بلکه باید قالب اختصاصی طراحی کنید. این مورد در دوره صفر تا صد طراحی سایت توضیح داده شده.
سلام
ببخشید من یک مورد رو در اموزشتون متوجه نشدم در روش اول قالب ما فقط html و css هست و احتیاجی به داینامیک کردنش با کد های پی اچ پی نداره یعنی ما اگر یک قالب بدون کد های پی اچ پی طراحی کنیم خودش اون قالب و داینامیک میکنه و به حالت پی اچ پی درش میاره ؟
سلام من الان سایتم یه لندینگ پیج داره و یه بلاگ باید برای هرکدوم جدا این کار رو انجام بدم؟
با سلام
بله میتونید جدا هم طراحی کنید اما پیشنهاد میکنیم برای لندیگ پیج از پلاگین های صحفه ساز استفاده کنید
سلام
میشه این قالب رو شما ویرایش بدین و تمام کارهاش رو بکنید هزینه بدیم براتون چون برنامه نویسی بلد نیستم
باسلام
خیر این خدمات رو ارائه نمیدیم در حال حاضر
درود بر شما و سپاس از مطالب خوب اين سايت.
براي اينكه يك قالب جديد وردپرس بسازيم بايد از چه دوره اي استفاده كنيم و به چه زبانهايي مسلط باشيم؟
با سلام و احترام
باید دوره 0تا 100 طراحی سایت رومشاهده بفرمایید:https://mihanwp.com/0-to-100/
سلام
ممنون از محتوای خوبتون
من برعکس این کار رو می خوام انجام بدم
وبسایتم وردپرسیه و می خوام php کنمش، قالب آماده شده ولی برای انتقالش مشکل دارم. می خوام محصولاتم توی این قالب جدید قرار بگیره و سئو آسیب نبینه. ممنون میشم راهنمایی کنید
سلام ممنون از شما. دقیقا برعکس این کارها رو باید انجام بدید بصورت مهندسی معکوس