آموزش کار با Google Tag Manager و مدیریت تگهای وبسایت
- مقالات آموزشی آموزش سئو وردپرس
- بروزرسانی شده در
یکی از اصولهای مدیریتی در تمام کسبوکارها این است که مدیر آن کسبوکار بتواند تمامی بخشها را آنالیز کند. بدون شک یکی از دلایل اصلی موفق شدن یک فرد در دنیای اینترنتی، این است که بتواند رفتار کاربران خود را بهدرستی تجزیهوتحلیل کند. شما نیز باید بهعنوان یک مدیر حرفهای بتوانید دادههای سایت خود را آنالیز کنید. چراکه این موضوع با توسعه فعالیت شما ارتباط مستقیم دارد. پس اگر میخواهید کسبوکار اینترنتی شما پیشرفت کند از آنالیز سایت و کاربران خود غافل نشوید! پس شروع کنیم به آموزش کار با Google Tag Manager و مدیریت تگهای سایت شما از طریق سرویس بینظیر گوگل …
آنچه در این مقاله میخوانید
Google Tag Manager چیست؟
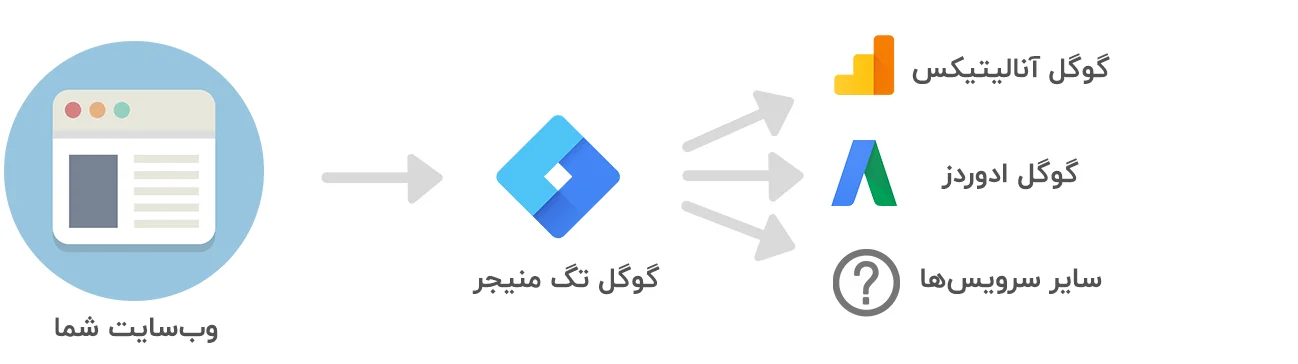
یکی از ابزارهای بسیار مهم و کاربردی گوگل، مدیریت تگها یا همان Google Tag Manager میباشد که مدیر سایت با استفاده از آن میتواند توسط یک رابط کاربری، بهسادگی تگهای سایت خود را مدیریت کند.

این سرویس به شما این امکان را میدهد تا بدون نیاز به کد نویسی و در مدتزمان کوتاهی بتوانید آمار دقیقی از تگها داشته باشید و بهراحتی تگهای جدید ایجاد کنید. درواقع شما با استفاده از این سرویس دیگر نیازی به واردکردن تگ بهصورت دستی ندارید و میتوانید با خیال راحت مدیریت تگها را به آن بسپارید.
تگ چیست؟
اگر بخواهیم یک معنای دقیقتر از تگ برای شما بگوییم درواقع میتوان گفت تگ مخفف برچسب پیکسل یا پیکسل ردیابی است که با استفاده از یک کد HTML میتواند بهراحتی رفتارهای کاربران سایتها را بررسی و آنها را آنالیز کند.
برخی مواقع اندازه این تگها بسیار کوچک است تا حدی که ممکن است اندازه آن اصلا به نظر نرسد. ازاینرو شما در بسیاری از سایتها و یا کمپینهای مارکتینگ قادر به دیدن آنها نیستید.
هر یک از تگها با یک لینک خارجی جاسازیشده است. اگر شما وارد یک سایت شوید که از تگ استفاده کرده باشد مرورگر شما پیوند خارجی را دنبال میکند و دادهها را به سرور منتقل میکند.
کد زیر یک مثال از pixel tag میباشد.
<img style="position: absolute;" src="Tracking">Tag Manager یکی از سرویسهای گوگل است که هدف اصلی آن مدیریت راحتتر و بهتر تگها است در سایت است.

سرویسهای Google Tag Manager و Google Analytics توسط کمپانی گوگل ارائهشده است؛ ازاینرو معمولاً Google Tag Manager با گوگل آنالیتیکس سازگار میباشد، دلیل این موضوع این است که گوگل آنالیتیکس برای بررسی رفتار کاربران از یک کد به اسم GA Tracking استفاده میکند.
شما این امکان را خواهید داشت که با استفاده از تگهای Google Analytics، اطلاعات کلی سایت خود را تجزیهوتحلیل کنید. بهعنوانمثال شما میتوانید آماری از میزان بازدید صفحه و یا تعداد مراجعه به صفحه سایت خود را بهدست بیاورید.
همچنین سرویس تگ گوگل با سیستمعاملهایی که پلتفرم آنها بر مبنای تگ میباشد مانند Adobe Analytics،Google Ads،Facebook و Twitter سازگاری دارد.
کارایی Google Tag Manager چیست؟
یکی از مهمترین کاراییهای این سرویس رایگان این است که Google Tag Manager قادر است همزمان از Google Analytics و سرویسهای دیگر پشتیبانی کند.
همچنین Google Tag Manager روند افزودن تگها را سرعت میبخشد و قوانین گسترش برچسبهای پیکسل را تنظیم میکند؛ علاوه بر این زمانی که شما بر روی یک کد تغییر ایجاد میکنید سرویس تگ گوگل همان تغییر را بر روی تمامی مکانهایی که از این کد استفادهشده است اعمال میکند و دیگر نیازی نیست شما یک تغییر کوچک را بر روی تمامی کدها اعمال کنید؛ همین موضوع باعث صرفهجویی در زمان شما میشود.
درست است که این سرویس برای مدیریت تگها به شما کمک بسیار زیادی میکند اما شما باید ویژگیهای هر تگ پیکسل را بدانید؛ بهعنوانمثال برای اینکه بتوانید از تگهای فیسبوک استفادهی مؤثر داشته باشید باید نسبت بهویژگیهای تگهای آن شناخت داشته باشید، چراکه با آگاهی از این ویژگیها میتوانید دادههای رفتار کاربر را بررسی کنید.
با توجه به اینکه تکنولوژی تگ، رفتارهای کاربر را دنبال میکند نوع دادههایی که یک تگ میتواند بازیابی کند محدود به مواردی مانند وضوح صفحه، آدرس IP، نوع وبسایت یا ایمیلی که استفاده میکنید و نوع سیستمعامل نمیشود.
چرا باید از Google Tag Manager استفاده کنیم؟
شما باید بهعنوان یک مدیر سایت از این موضوع باخبر باشید که بررسی دادههای رفتاری کاربر در بازاریابی ارزش بسیار زیادی دارد. ازاینرو شما باید در این خصوص اطلاعات مفیدی کسب کنید، تا بتوانید بهترین کمپین بازاریابی ممکن را برای برند خود ایجاد کنید.
با استفاده از این فناوری نه تنها میتوانید کسبوکار خود را تا مرحلهای برسانید که فروش داشته باشید، بلکه میتوانید یک سری مشکلات که ممکن است در فرآیند تجارت با آن مواجه شوید را از پیش بردارید. بهصورت کلی این سیستم تجزیهوتحلیل برای شما کارایی بسیار زیادی خواهد داشت.
همچنین ازنظر فنی، تگهای پیکسلی به شما این امکان را میدهد تا بتوانید مشاهدات کاربران خود را ردیابی کنید و متوجه شوید نقطه تمرکز کاربر به کدام سمت از سایت شما است.
خب همانطور که گفته شد این سرویس فواید بسیار زیادی برای کسبوکار شما خواهد داشت و به شما کمک خواهد کرد در مدتزمان کوتاهی موفقیت شغلی خود را چند برابر کنید. شما با این ابزار یک مدیریت کلی و جامع بر روی روند تجزیهوتحلیل سایت خواهید داشت.
آموزش کار با Google Tag Manager
شما برای نصب Google Tag Manager در وردپرس باید یک سری مراحل را طی کنید که ما در اینجا این مراحل را برای شما بهصورت قدمبهقدم توضیح خواهیم داد، اگر شما این روند را درست طی کنید میتوانید بدون هیچ مشکلی در این سرویس ثبتنام کنید.
نکتهای که باید در این قسمت به آن توجه داشته باشید این است که این سرویس در مورد wordpress.org است و برای wordpress.com کاربرد ندارد.
مرحله اول:ثبت نام در Google Tag Manager
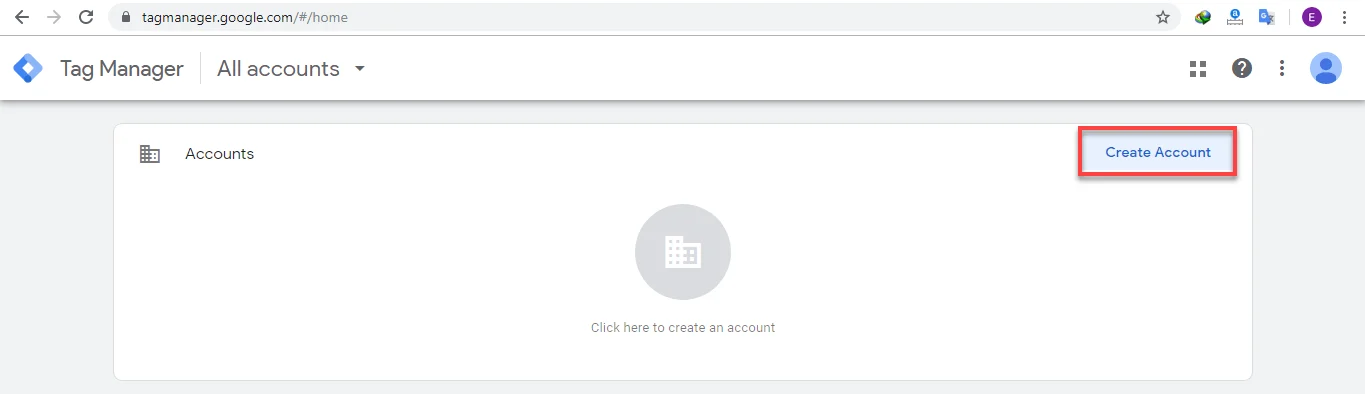
در قدم اول باید یک اکانت در این سرویس ایجاد کنید؛ برای اینکه بتوانید در این سرویس ثبتنام کنید باید وارد صفحه وب Google Tag Manager شوید ؛ با وارد شدن به این صفحه با صفحهای مشابه تصویر زیر مواجه خواهید شد.

در این قسمت شما به یک حساب Gmail برای ساخت اکانت در این سرویس نیاز دارید. بر روی Create Account کلیک کنید تا به صفحه بعدی انتقال پیدا کنید. دقت داشته باشید که در این قسمت معمولاً بهتر است بهجای استفاده از ایمیل شخصی از ایمیل شرکت خود استفاده کنید.
با واردکردن آدرس Gmail وارد یک صفحه جدید میشوید که شامل فیلدهای مختلفی است که یک سری اطلاعات از شما میخواهد؛ این اطلاعات شامل واردکردن منطقه جغرافیایی، نام شرکت و غیره میباشد. پسازاینکه تمامی فیلدها را با اطلاعات صحیح پر کردید باید مطابق با تصویر زیر روی گزینهی “Create” کلیک کنید تا اکانت جدید شما ساخته شود.
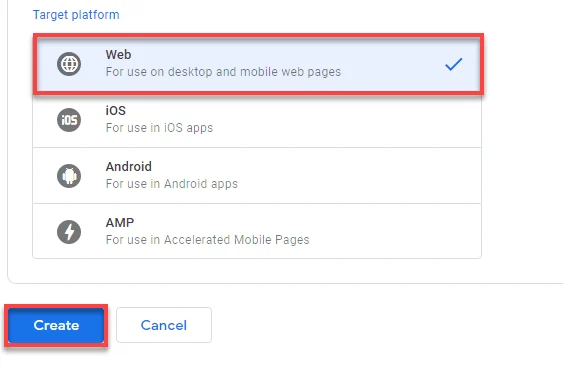
در آخر این صفحه از شما میخواهد که پلتفرم مورداستفاده خود را انتخاب کنید. اگر از وردپرس استفاده میکنید باید گزینهی “Web” را انتخاب کنید.

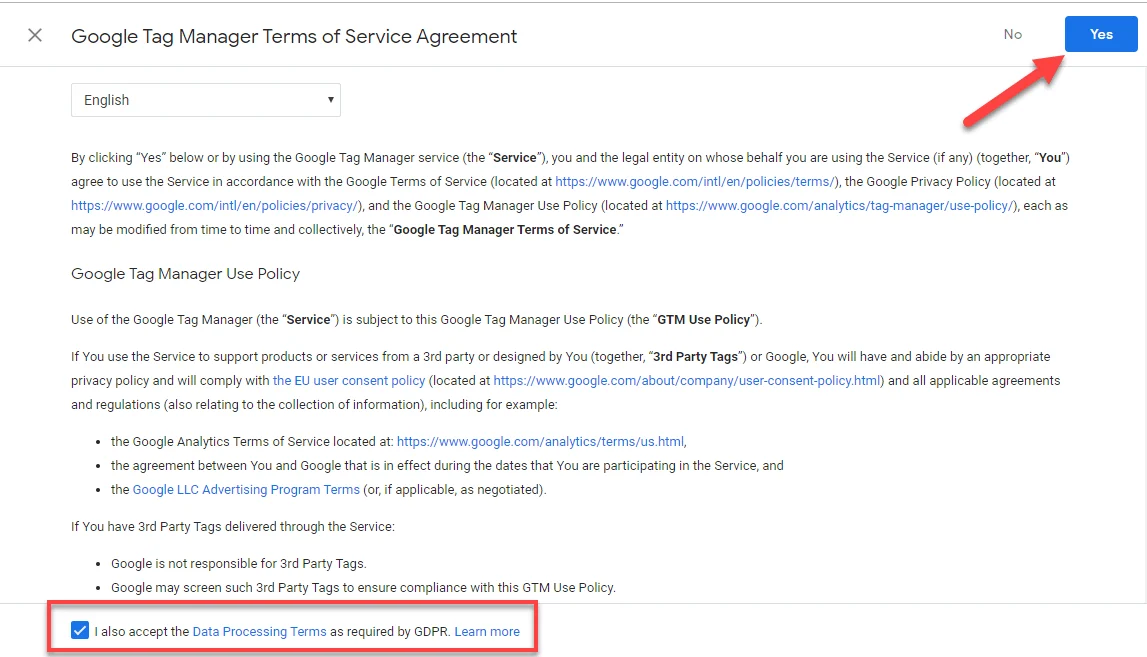
بعد از طی کردن تمامی مواردی که در بالا گفته شد یک صفحه به اسم Google Tag Manager Terms of Service AgreementNoYes برای شما نمایش داده خواهد شد که مربوط به توافقنامه سرویس است و شما باید تیک آخر این صفحه را بزنید و بر روی گزینهی “YES” که در سمت راست، بالا قرار دارد کلیک کنید تا اطلاعات شما ذخیره شود.

مرحله دوم: دریافت کد
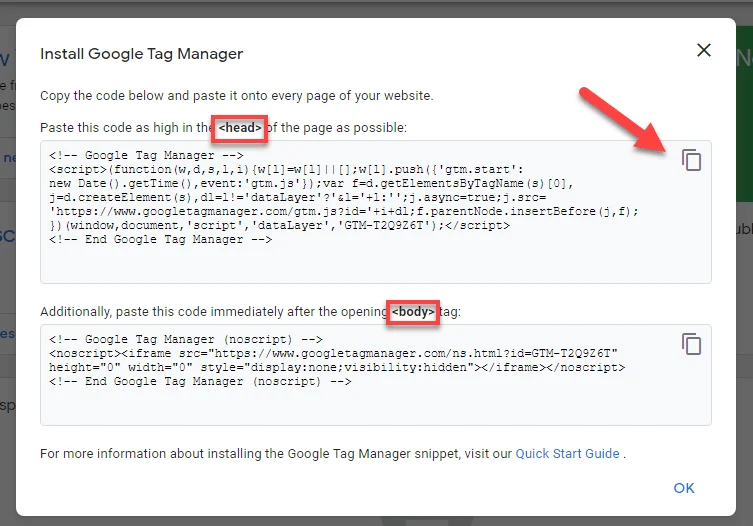
خب در مرحله بعد شما وارد صفحهای میشوید که در آن یک پنجره برای شما نمایش داده خواهد شد. این پنجره شامل دو مجموعه مختلف از کد HTML میباشد. این کدها مانند تصویر زیر است.
اگر شما بر روی آیکونی که در تصویر با فلش برای شما مشخصشده است کلیک کنید میتوانید بهراحتی این کدها را کپی کنید. این کدها درواقع همان کدهای رهگیری شما هستند که باید به سایت خود اضافه کنید.
مجموعه کد اول را باید در بخش <Head> خود وارد کنید و فیلد دوم باید بعد از تگ <Body> قرار داده شود.

مرحله سوم: افزودن کد رهگیری به پیشخوان
در این قسمت شما باید کدهایی ک در مرحله قبل کپی کردید را به سایت خود اضافه کنید. دقت داشته باشید که در این مرحله شما باید حتماً دسترسی مدیریت داشته باشید؛ در غیر این صورت نمیتوانید تغییرات را اعمال کنید.
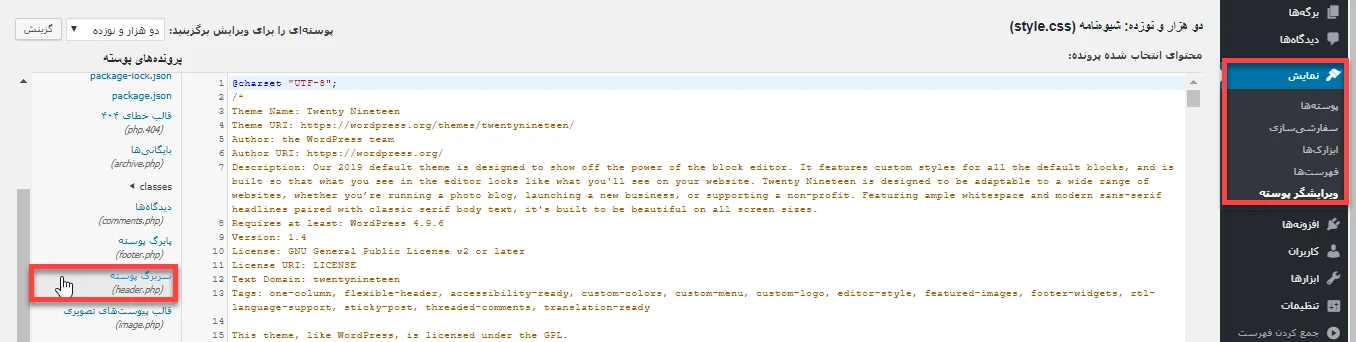
در این قسمت وارد پیشخوان» نمایش» ویرایشگر پوسته شوید. با وارد شدن به این قسمت میتوانید در صفحه جدید در سمت چپ گزینهی ” پروندههای پوسته” را مشاهده کنید. روی بخش “سربرگ پوسته” یا همان header.php کلیک کنید.
در گام بعد شما میتوانید کد رهگیری را که در مرحله قبل کپی کردید را به “عنوان” و قسمت “بدنه پرونده” header.php اضافه کنید. بااینحال برخی از قالبها برای این مورد مجاز نیستند و به شما این اجازه را نمیدهدند تا از اسمهای دیگری برای این فایل استفاده.

پس از باز کردن فایل header.php، اولین کد رهگیری را که مربوط به بخش header است را در بین کدهای <Head> اضافه کنید.
<head>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-T2Q9Z6T');</script>
<!-- End Google Tag Manager -->
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="profile" href="https://gmpg.org/xfn/11" />
</head>کد رهگیری دیگر را نیز دقیقا مانند روند گفته شده در <Body> جایگذاری کنید.
<body>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-T2Q9Z6T"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
</body>بعد از واردکردن کدها بر روی “بهروزرسانی پروندهها” که در سمت چپ پایین صفحه قرار دارد کلیک کنید.
دقت داشته باشید که اعمال هر تغییری در این قسمت بسیار حساس است و هر اشتباه کوچکی در این بخش ممکن است عملکرد سایت شما را با مشکل مواجه سازد. پس هنگام واردکردن این کدها دقت کنید و قبل از هر تغییری یک کپی از آن داشته باشید تا در صورت بروز مشکل بتوانید کدهای اصلی را بازیابی کنید.
افزودن تگ ردیابی به Google Tag Manager
خب در این قسمت به شما آموزش خواهیم داد که چگونه به Google Tag Manager تگ ردیابی اضافه کنید. اگر مراحل زیر را بهدرستی انجام دهید میتوانید بهراحتی تگهای ردیابی را اضافه کنید؛ پس با ما همراه باشید.
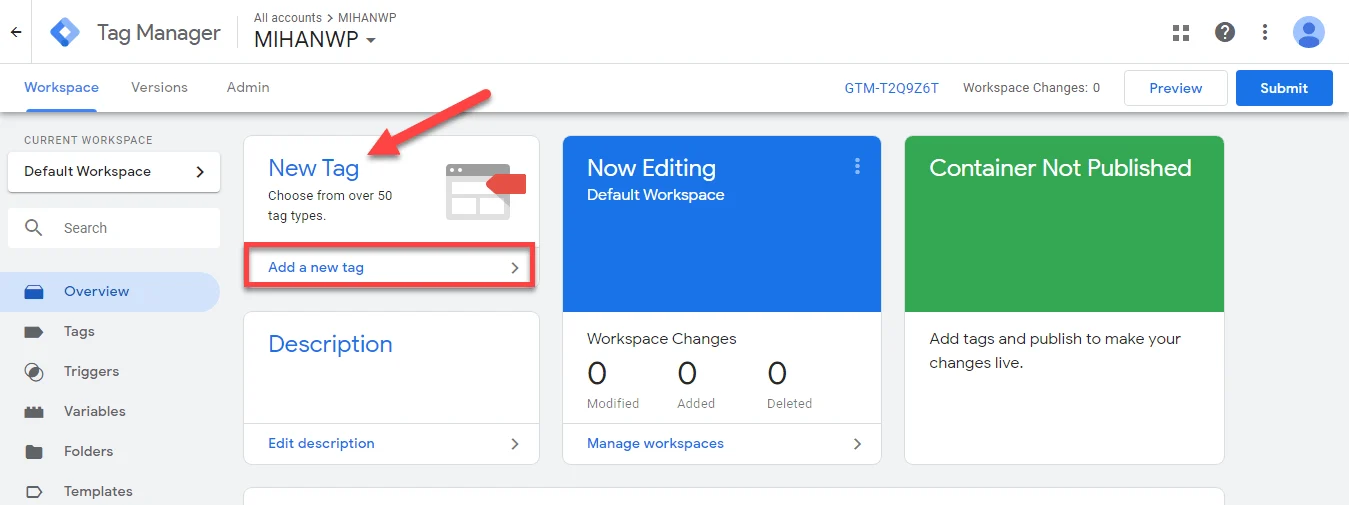
در قدم اول شما باید به داشبورد کاربری خود در Google Tag Manager بروید و روند Workspace» New Tag» Add a New Tag را طی کنید تا بتوانید یک تگ جدید اضافه کنید.

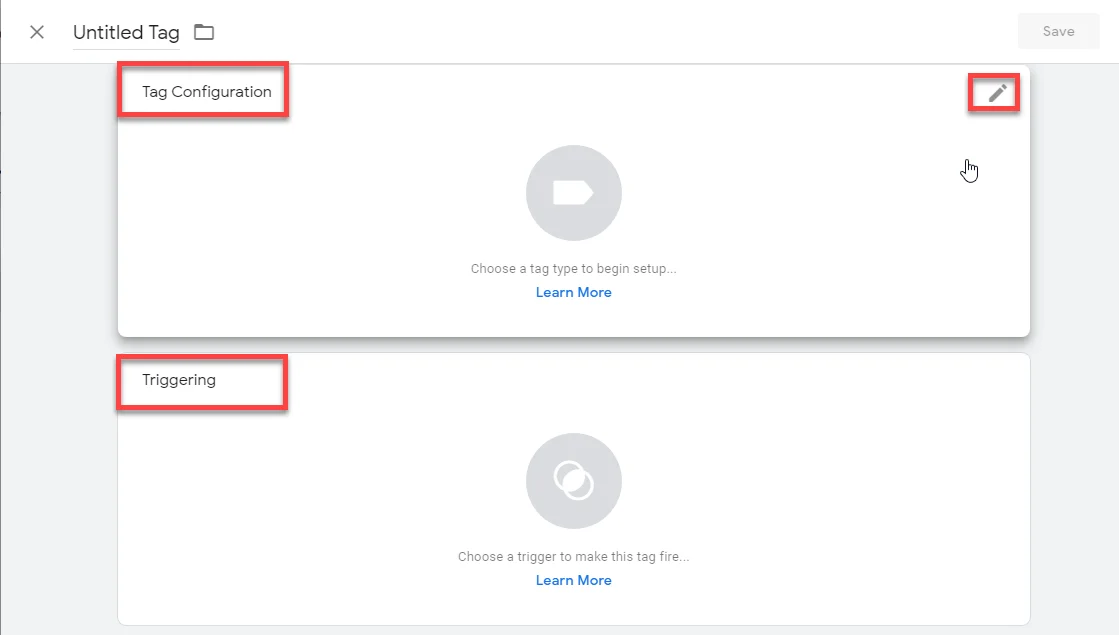
با کلیک کردن بر روی گزینهی Add a New Tag یک پنجره جدید برای شما بازخواهد شد که شامل 2 فیلد جداگانه است. در سمت راست هر دو این فیلدها یک آیکون مداد وجود دارد که شما با انتخاب آن قادر خواهید بود تغییرات موردنظر خود را اعمال کنید. بهعنوانمثال اگر وارد فیلد اول (Tag Configuration) شوید میتوانید تگ موردنظر خود را انتخاب کنید.

در این قسمت درواقع شما باید بر اساس تگی که نیاز دارید و دادهای که از Partner ID دریافت میکنید باید بدانید که چه مواردی را بایستی بهصورت اطلاعات ضروری وارد کنید. همچنین شما باید در فیلد دوم یعنی Triggering section، trigger موردنظر خود را انتخاب کنید.
بعدازاینکه هر دو این فیلدها را بهدرستی پر کردید بر روی گزینهی “Save” در بالا سمت راست کلیک کنید تا تغییراتی که اعمال کردید ذخیره شود.
و در آخر بعدازاینکه اسم تگ موردنظر را تغییر دادی بر روی “انتشار” کلیک کنید.
به همین راحتی! حالا شما میتوانید از این سرویس رایگان گوگل بر روی سایت خود استفاده کنید. اگر موارد گفتهشده را قدمبهقدم رعایت کرده باشید برای استفاده از این سرویس هیچ مشکلی نخواهید داشت.
نتیجه گیری
همانطور که گفته شد Google Tag Manager یک ابزار بسیار مفید برای کسبوکارهای اینترنتی به شمار میآید که به مدیران سایت این امکان را میدهد تا بتوانند با آنالیز کردن رفتار کاربران سایت از علایق آنها باخبر شوند. شما با این سرویس میتوانید بهراحتی چندین تگ ردیابی را بهصورت همزمان مدیریت کنید.
پیشنهاد ما به شما این است که حتماً از این سرویس رایگان استفاده کنید. درواقع شما با امتحان کردن این سرویس چیزی را از دست نخواهید داد بلکه یک تجربه بسیار جذاب بهدست خواهید آورد. در یک کلام Google Tag Manager شما را شگفتزده خواهد کرد!
امیدواریم مقاله آموزش کار با Google Tag Manager به شما برای استفاده راحتتر و بهتر از گوگل تگ منیجر کمک کرده باشد. موفق و پیروز باشید.

سلام وقت بخیر. من این آموزش رو انجام دادم، ولی اولا که سایتم چیدمانش ریخت بهم. و دوما تمام کدهای بخش Header.php پاک شده.
میشه راهنماییم کنید؟
سلام وقت بخیر احتمالا درست ذخیره نشده باید بک آپ برگردونید.
سلام ببخشید کد هدر این رو بعد از کد هدر گوگل آنالیتیکس بذارم یا قبلش؟
سلام فرقی نداره. البته باید جایگزین بشه معمولا
درود فراوان
کد دوم آی فریم هست و همونطور که میدونید برای سئو مضر است.
آیا راه و روش دیگری وجود داره که از آی فریم استفاده نشه؟
میتونم بپرسم چرا سایت میهن وردپرس تگ منیجرش فعاله ولی آی فریم نداره؟
تشکر
سلام
ما از کد گوگل انالیتیکس استفاده می کنیم
سلام
به نظر من خیلی در مورد google tag manager شفاف توضیح ندادید. یا اگر خوب توضیح دادید من نفهمیدم.
همچنین اصل قضیه استفاده از تگها است. تا به قسمت اضافه کردن تگها رسیدید ، آموزش را تموم کردید…