Google Lighthouse چیست و چرا استفاده از آن را پیشنهاد میکنیم
- مقالات آموزشی
- بروزرسانی شده در

Google Lighthouse یک ابزار رایگان و قدرتمند برای بررسی و آنالیز سایت است که به بهبود وضعیت سایت ما کمک میکند. در واقع با استفاده از Google lighthouse ما میتوانیم تمام صفحات سایت خود را ارزیابی کنیم. از مزیتهای خیلی خوب Google Lighthouse سادگی کار با آن است، که در عین سادگی اطلاعات دقیقی از صفحات سایت به ما میدهد. اما بیایید دقیقتر بررسی کنیم که Google Lighthouse چیست و چرا باید از آن استفاده کنیم.
آنچه در این مقاله میخوانید
Google Lighthouse چیست

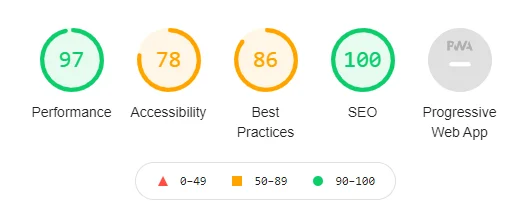
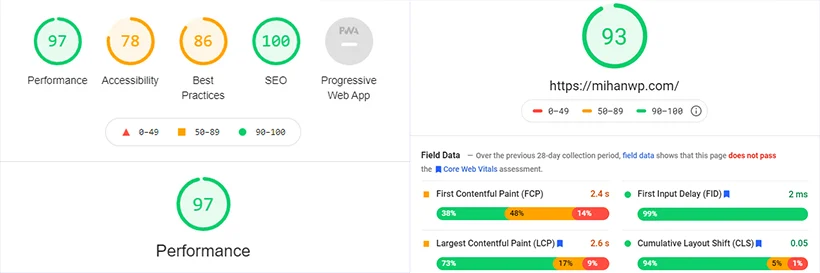
هر گزارشی که این ابزار در اختیار شما قرار میدهد دارای پنج قسمت است:
- عملکرد(Performance)
- سطح دسترسی(Accessibility)
- بهترین روشها(Best Practices)
- سئو(SEO)
- وب اپلیکیشن پیشرونده(Progressive Web App)
هر یک از این قسمتها، یک امتیاز از صفر تا صد برای بررسی صفحات وب به شما میدهدند، تا بتوانید ضعف یا قوت خود را در هر قسمت به خوبی متوجه شوید. ابتدا Google Lighthouse هر قسمت را بررسی میکند و یک امتیاز به شما میدهد. Google Lighthouse این قابلیت را دارد که شما برای آنالیز بهتر و دقیقتر سایت خود میتوانید روی قسمت مورد نظر کلیک کنید و جزییات بیشتر را مشاهده نمایید. پس از آنالیز و برطرف کردن ضعفهای سایت، دوباره میتوانید با این ابزار سایت خود را آنالیز کنید و روند بهبود سایت خود را نظارهگر شوید.
سرعت، یکی از معیارهای اساسی
در واقع معیارهای Google Lighthouse به شما کمک میکند تا متوجه شوید سایت با چه سرعتی بارگزاری میشود و چه مدت زمان طول میکشد تا کاربر بتواند با سایت تعامل برقرار کند. به این نکته توجه داشته باشید که سرعت بارگزاری سایت، اهمیت بسیاری زیادی در نحوه تعامل کاربران با سایت شما دارد. ما در دوره افزایش سرعت سایت، چگونگی بهبود این موارد را به طور کامل و دقیق توضیح دادهایم. برای درک بهتر این موضوع، به موارد زیر توجه کنید:
- بسیاری از کاربران میگویند بدترین بخش از تجربه رابط کاربری، انتظار طولانی برای بارگیری صفحات سایت است.
- بهطور میانگین بارگزاری اکثر صفحات فرود در تلفن همراه تقریبا 15 ثانیه طول میکشد.
- بهطور متوسط 70 درصد کاربران، زمان خود را در سایتهایی میگذرانند که سرعت بارگزاری آن بیش از پنج ثانیه است.
- با افزایش هر یک ثانیه در مدت زمان بارگزاری صفحه سایت، نرخ تعامل کاربران هفت درصد کاهش پیدا میکند.
آمارهایی که مشاهده کردید بخش عظیمی از تجربه رابط کاربری است. با استفاده از ابزار Google Lighthouse میتوانید به درک مناسبی از عملکرد و کیفیت سایت خود برسید، همچنین با توجه به اطلاعاتی که با استفاده از این ابزار بهدست آوردید به راحتی میتوانید وضعیت سایت خود را بهبود دهید.
Google Lighthouse چگونه کار میکند
شاید به این فکر میکنید که میتوانید به سادگی آدرس سایت را در نوار جستجوی مرورگر وارد کنید و سپس متوجه شوید که سرعت بارگزاری یک سایت در چه حد است. اما کاربران وبسایتها در مناطق مختلف زندگی میکنند و به اینترنتهای مختلفی دسترسی دارند، ممکن است حتی نوع جستجو و روش استفاده کاربران هم فرق کند. با وجود این که معمولا بیشتر ترافیک سایتها توسط دستگاههای تلفن همراه است، اکثر کاربران به اینترنتهای نسل چهار(4G) و نسل پنج(5G) دسترسی ندارند. به همین دلیل Google lighthouse یک شبیهسازی انجام میدهد و سرعت بارگزاری سایت را با یک اینترنت نسل سه(3G) میسنجد.
ممکن است اکنون سوالی در ذهنتان به وجود بیاید که چرا گوگل همچین کاری را انجام میدهد. تقریبا هر سایتی با اینترنت نسل چهار و نسل پنج با سرعت بسیار بالایی بارگزاری میشود. اما اکثر کاربران به چنین اینترنت پرسرعتی دسترسی ندارند. به همین دلیل گوگل اکثریت کاربران را در نظر میگیرد و با یک اینترنت نسل سه سرعت بارگزاری سایتها را مورد آزمایش قرار میدهد. با توجه به اینکه گوگل همچین الگوریتمی دارد و اینگونه سایتها را بررسی میکند، شما هم باید به همین شکل سایت خود را مورد بررسی قرار دهید. برای انجام این کار هم ابزار Google lighthouse به شما کمک خواهد کرد.
تفاوت بین PageSpeed Insights و Google Lighthouse
ابزار PageSpeed Insight تنها روی عملکرد صفحات سایت تمرکز دارد، اما همانطور که گفته شد ابزار Google lighthouse قابلیت تجزیه و تحلیل عملکرد، سطح دسترسی، بهترین روش، سئو و وب اپلیکیشن پیشرونده را دارد. با وجود این که ابزار Google lighthouse سایت را به صورت دقیقتر و کاملتری تجزیه و تحلیل میکند، هدف ابزار PageSpeed Insights چیست؟

در واقع PageSpeed Insights سایت را با استفاده از دادههای دنیای واقعی مورد بررسی قرار میدهد، در صورتی که ابزار Google lighthouse سایت را براساس یک اسکن جامع بررسی میکند و لزوما از دادههای دنیای واقعی برای آنالیز سایت استفاده نمیکند. بنابراین میتوان گفت ابزار PageSpeed Insights برای بررسی عملکرد سایت مناسبتر است.
آموزش کار با Google Lighthouse
دو روش برای استفاده از این ابزار وجود دارد، که هر دو روش بسیار ساده، آسان و قابل فهم است، به گونهای که هر مدیر سایتی با هر اندازه دانش فنی که داشته باشد، میتواند از این ابزار به خوبی استفاده کند و سایت خود را مورد بررسی و آنالیز قرار دهد. در ادامه با ما همراه باشید تا با دو روش این کار آشنا شویم.
کار با فانوس دریایی گوگل در کروم
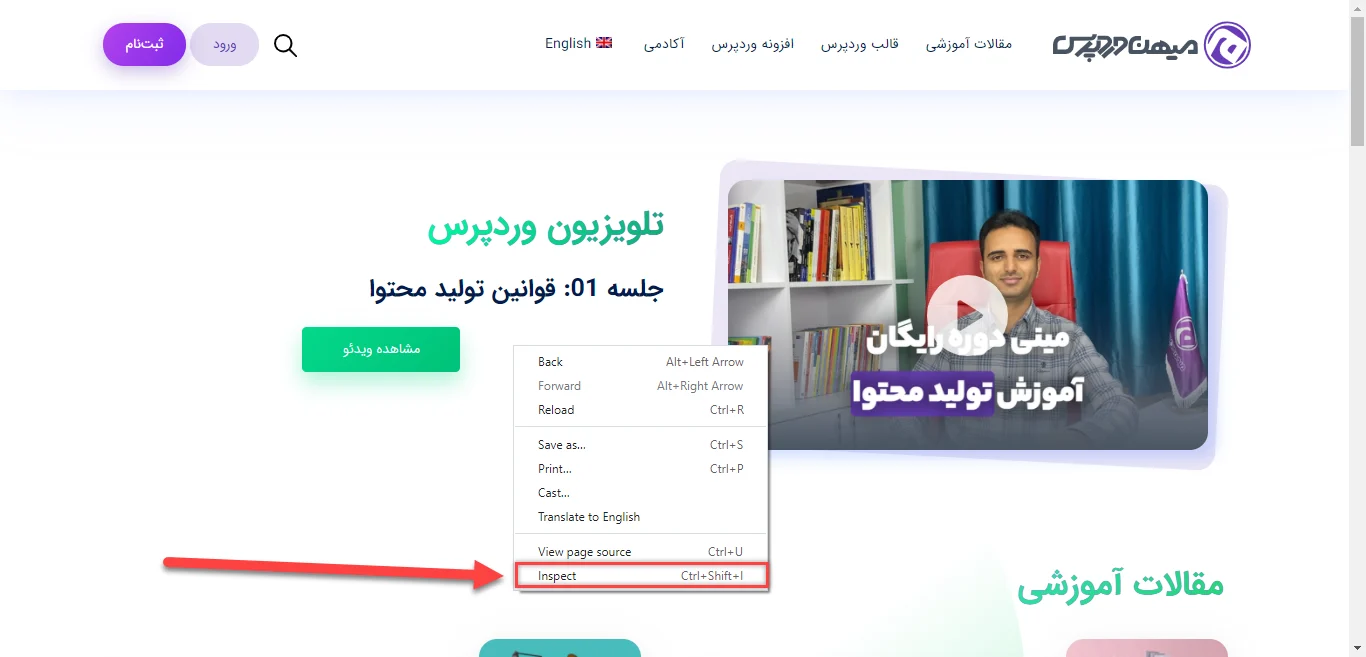
ابتدا سایت مورد نظر خود را در مرورگر کوکل کروم باز کنید.
روی صفحه سایت کلیک راست کنید و روی گزینه Inspect کلیک کنید.(یا میتوانید کلید F12 را از صفحه کیبورد فشار دهید)

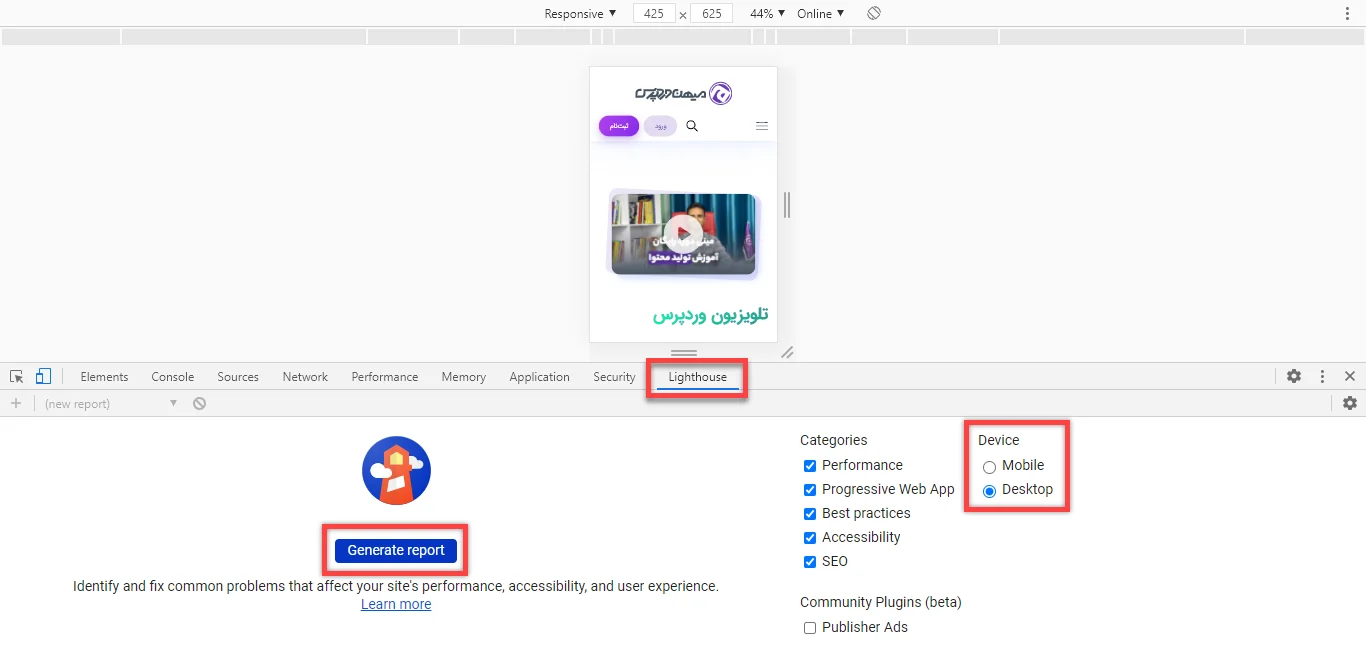
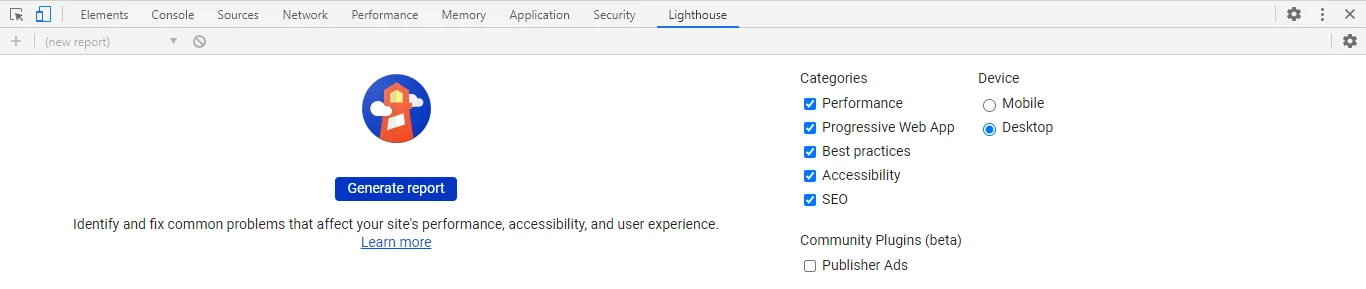
از قسمت زبانهها روی Lighthouse کلیک کنید.
از قسمت Device مشخص کنید که میخواهید عملکرد سایت را در موبایل یا دسکتاپ ارزیابی کنید.
جهت بررسی و آنالیز سایت روی دکمه Generate report کلیک کنید.

کار با فانوس دریایی گوگل در کروم با افزونه مرورگر
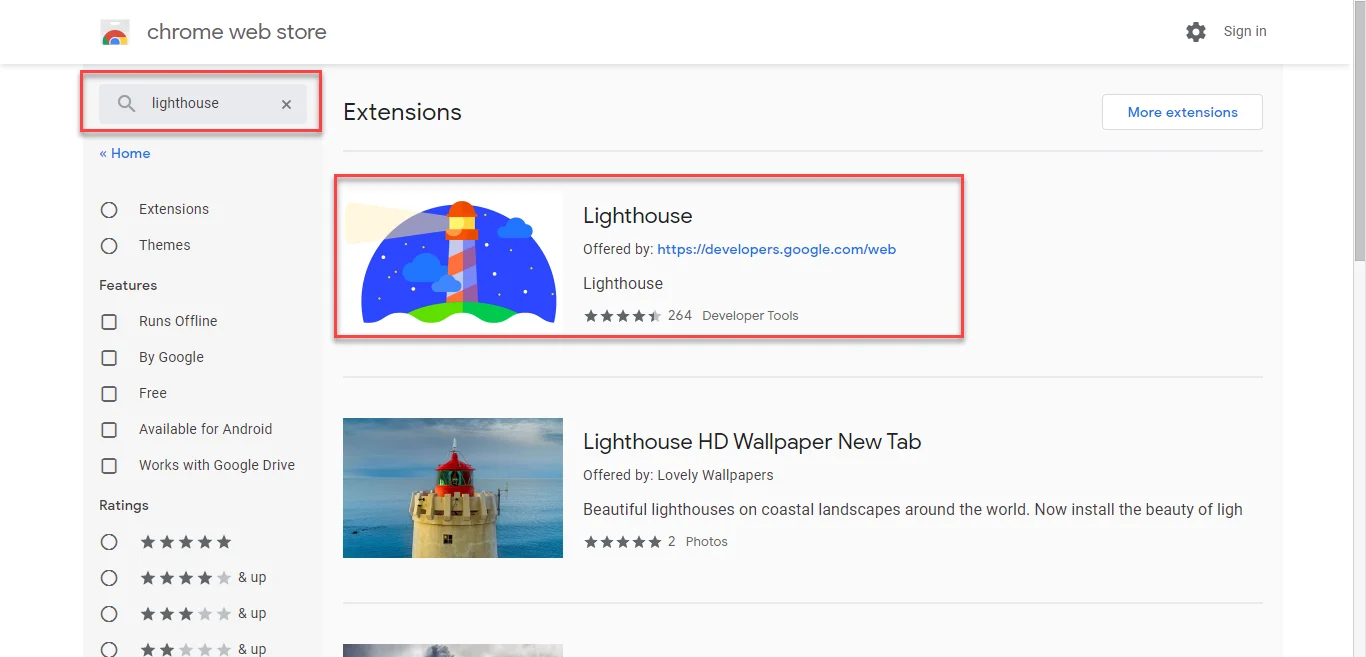
کلمه Lighthouse را در فروشگاه وب کروم جستجو کنید.
طبق تصویر روی اولین افزونه(Lighthouse) کلیک کنید.

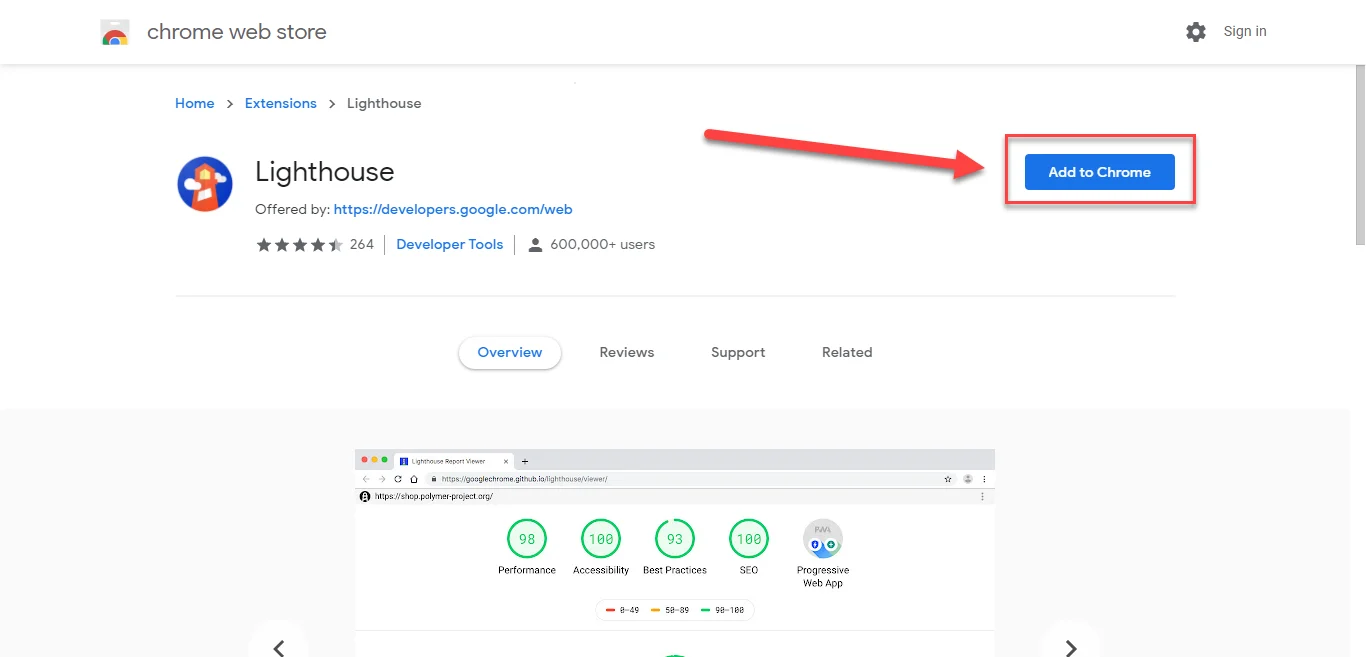
روی دکمه Add to Chrome برای نصب افزونه کلیک کنید.

یک پنجره باز میشود، روی دکمه Add extension کلیک کنید.

وارد سایت مورد نظر خود شوید.
در گوشه بالا سمت راست مرورگر خود، روی نمادی شبیه به پازل کلیک کنید.
روی افزونه Lighthouse کلیک کنید.
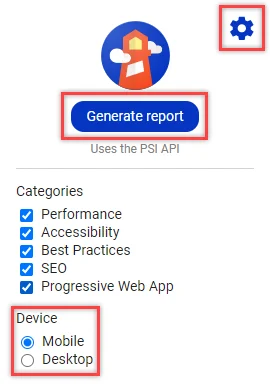
برای مشخص کردن Device مورد نظر روی آیکون چرخدنده کلیک کنید و دستگاه مورد نظر خود را انتخاب کنید.

روی دکمه Generate report جهت آنالیز و بررسی سایت کلیک کنید.

نتیجهگیری کلی
مشاهده کردید که به راحتی میتوان با استفاده از ابزار پرقدرت Google Lighthouse در کمترین زمان ممکن، کیفیت سایت مورد نظر را بررسی و آنالیز کرد. نکات مورد نیاز شما را در دوره افزایش سرعت سایت به صورت دقیق و کامل توضیح دادهایم. این ابزار علاوهبر اینکه به شما کمک میکند تا رتبه خوبی در نتایج جستجو پیدا کنید، اطلاعات مهمی درمورد تجربه رابط کاربری سایت نیز در اختیارتان قرار میدهد. تجربه رابط کاربری برای گوگل یک فاکتور بسیار مهم است و مسلماً برای یک مدیر سایت نیز موضوع حائز اهمیتی محسوب میشود که باید آن را جدی بگیرد.

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.