ساخت صفحه تمام عرض در وردپرس با ۳ روش مختلف
- مقالات آموزشی
- بروزرسانی شده در

ظاهر سایت و نحوه نمایش آنیکی از فاکتورهای بسیار مهم در کسبوکارهای اینترنتی بهحساب میآید و قابلیت تمام عرض بودن صفحات سایت شما یکی از مهمترین فاکتورهای نحوه نمایش سایت محسوب میشود. صد البته که بعضی از قالبهای وردپرسی، ویژگی قالب صفحه تمام عرض دارند، اما در این مقاله تمرکز ما بر روی قالبهایی که این ویژگی را ندارند است. در اینجا سه روش برای ساخت صفحه تمام عرض در وردپرس شرح خواهیم داد.
آنچه در این مقاله میخوانید
روش اول: استفاده از قالب آماده تمام عرض
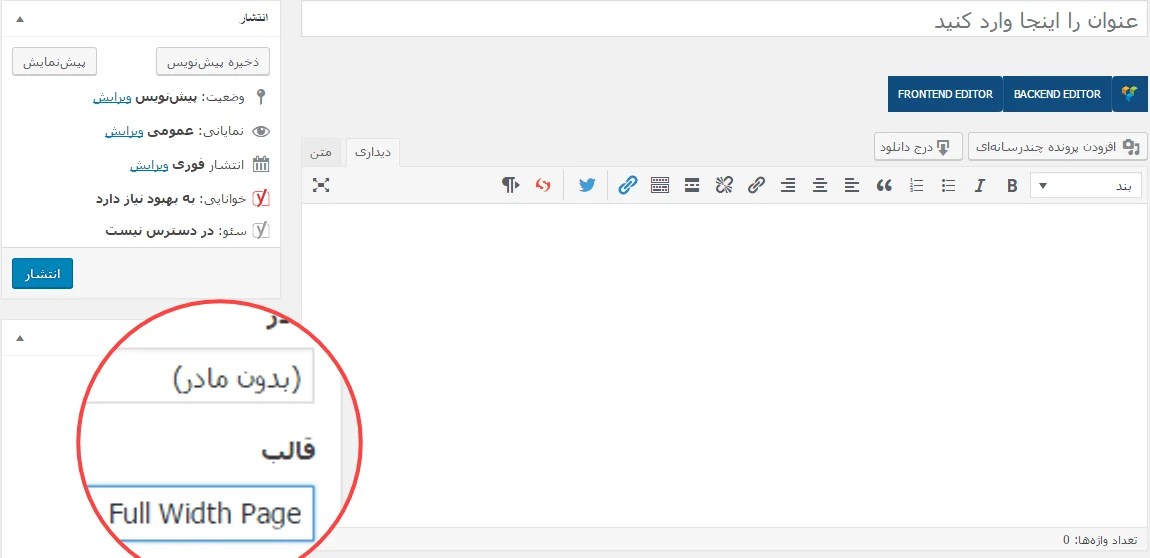
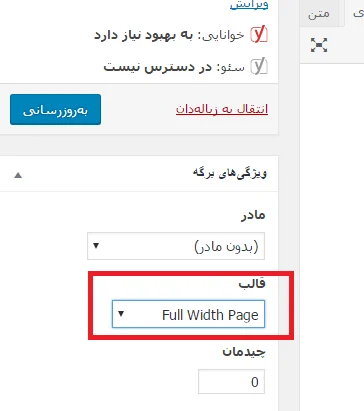
خب وقتی صحبت از قالب ساختهشده میکنیم یعنی اینکه از قابلیتهای کد نویسی شده قالب در تنظیم و مدیریت صفحههای سایت استفاده میکنیم. درنتیجه این روش زمانی توصیه میشود که قالب شما دارای قالب صفحه تمام عرض باشد. مثلا از قالب اهورا استفاده کنید. در مرحله اول شما نیاز دارید یک صفحه را ویرایش کنید یا یک صفحه جدید ایجاد کنید [برگه ها-افزودن برگه] در صفحه بازشده در قسمت چپ صفحهنمایش، ویژگیهای برگه، قالب را full width page انتخاب کنید.

سپس برگه مورد نظر را ذخیره کرده و یا اضافه کردن محدرات و زدن دکمه پیش نمایش می توانید صفحه تمام عرض را ببینید مانند تصویر زیر:

روش دوم: ساخت قالب تمام عرض برای برگه
اگر قالب شما همچین ویژگی نداشت می توانید به آن اضافه کنید،در این روش لازم است شما فایل های قالب وردپرس ویرایش کنید و مفاهیم پایه PHP،css،HTML را بدانید. قبل از این که کاری انجام دهید یک بکاپ از قالبتون بگیرید چون ممکن است اشتباه عمل کنید و بتوانید قالبتون باز گردانید.
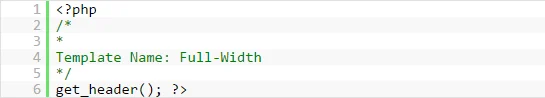
حال شما یک ویرایشگر متنی مانند ++Notepad باز کنید و کد زیر را در آن بنویسید و با نام full-width.php آن را در کامپیوتر خود ذخیره کنید،این کد نام یک فایل قالب را تعریف می کند.

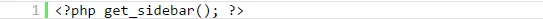
سپس به وب سایت خود از طریقFTP یا فایل منیجر در سی پنل خود متصل شوید و وارد پوشه wp-content/themes (پوشه قالب خود)شوید،فایل page.php را باز کرده، این فایل قالب صفحه پیش فرض پوسته شما می باشد،بعد از خط ()get_header همه کدها را کپی کرده و در فایل full-width.php ذخیره کنید.در این فایل کد زیر را حذف کنید.

با حذف این کد دیگر سایدبار در قالب شما نمایش داده نمی شود و صفحه شما تمام عر ض نمایان می شود.ممکن است بیش از یکبار این کد را در قالب خود ببینید در صورتی که قالب شما چندین سایدبار (ناحیه ابزارک فوتر هم سایدبار نامیده می شود)داشته باشد،شما می توانید تصمیم بگیرید کدام ساید بار نگه دارید و کدام را حذف کنید.
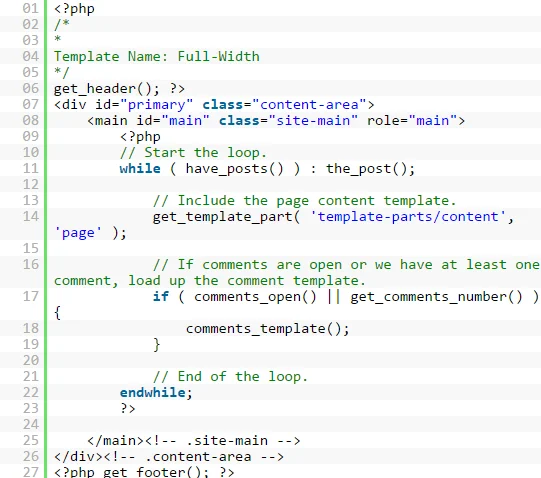
بعضی از قالب ها ساید بار ندارند و شما این کد را درون فایل قالب خود نمی بینید،تغییرات ایجاد شده فایل full-width.php را در زیر ببینید.

حال شما در فایل منیجر در پوشه فالب خود فایل full-width.php را آپلود کرده،و حال قالب شما به صورت پیش قرض در قسمت ویژگی برگه ها گزینه فالب full width نشان داده می شود و با انتخاب آن برگه را به روز رسانی کنید.
روش سوم: ساخت صفحه تمام عرض در وردپرس با صفحه سازها
این روش آسان به همه کاربران توصیه می شود.این افزونه اجازه به شما می دهد به راحتی صفحه تمام عرض را ویرایش کنید.در مرحله اول افزونه Beaver Builder را نصب کنید. این افزونه یکی از بهترین دراگ و دراپ افزونه های صفحه ساز می باشد و به شما این امکان را می دهد که به آسانی طرح بندی صفحه بدون کدنویسی ایجاد کنید.بعد از نصب،افزونه را فعال کنید سپس یک صفحه جدید ایجاد کنید در سمت چپ ،ویژگی برگه ها ،گزینه قالب full width را انتخاب و ذخیره پیش نویس کنید.

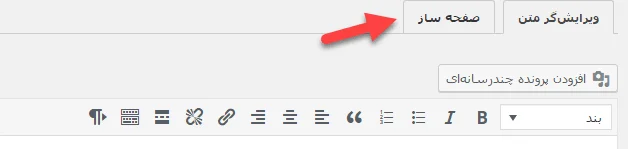
اگر قالب شما همچین ویژگی نداشت طبق روش دوم عمل کنید،در حال حاضر شما آماده استفاده از افزونه برای ایجاد طرح بندی خود دارید،شما با کلیک کردن بر روی زبانه صفحه ساز در قسمت افزودن برگه،ویرایشگر صفحه را می توانید آغاز کنید.

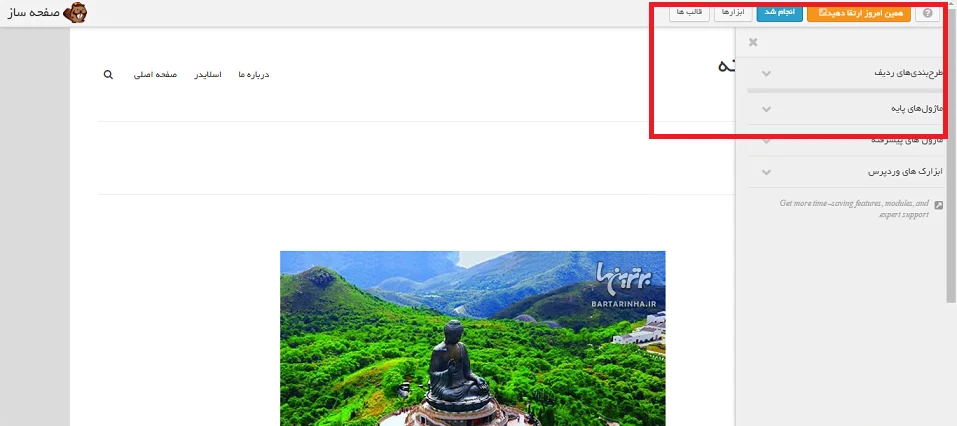
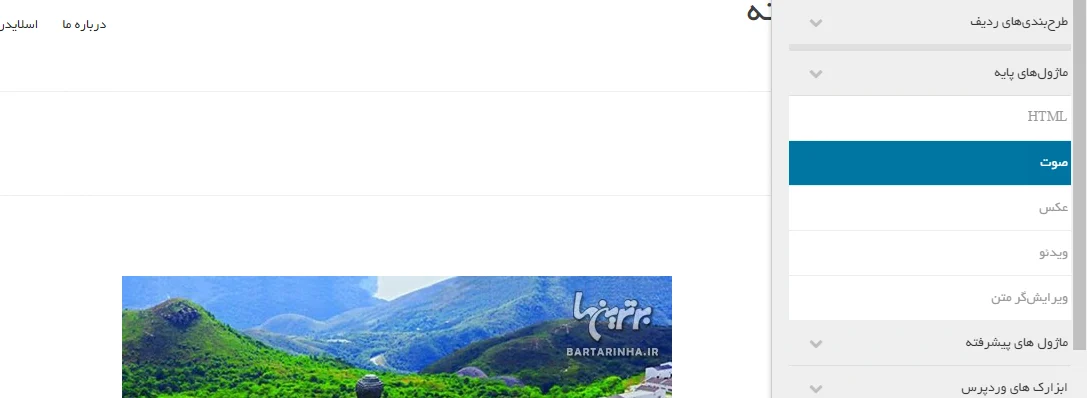
حال رابط صفحه ساز راه اندازی شده و در شکل زیر گزینه ها و پیش نمایش صفحه ساز را می بینید.

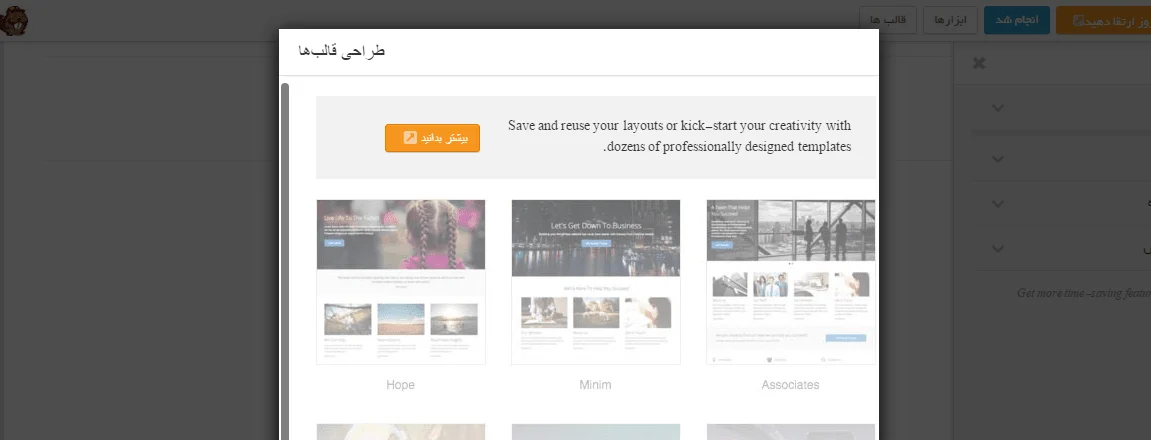
برای شروع در بالای صفحه روی گزینه قالب کلیک کنید در صفحه باز شده قالب های طراحی شده حرفه ای را میبینید و می توانید به صورت دلخواه از آنها استفاده کنید.

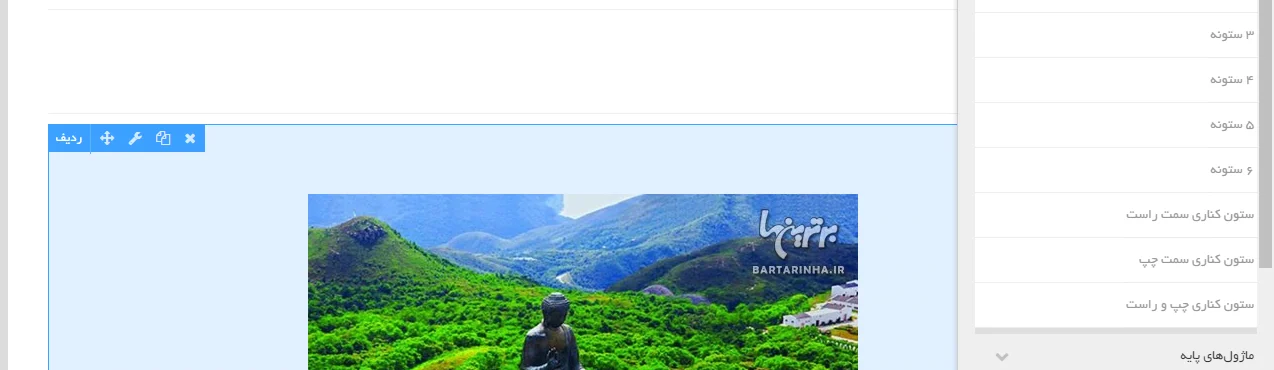
پس از انتخاب،صفحه ساز قالب شما را بارگذاری کرده که شامل طرح بندی ،تصاویر و محتوا می باشد،همچنین می توانید روی blank کلیک کرده و طرح بندی ذلخواه تان ایجاد کنید.طرح بندی صفحه ساز از ردیف ها و ماژول ها ساخته شده است،در هر ردیف چندین ستون و داخل هر ستون می توانید محتوا،ماژول،ابزارک اضافه کنید.برای ویرایش کردن ردیف یا ماژول ها فقط با کلیک کردن در آن نقطه میتوانید شروع کنید.

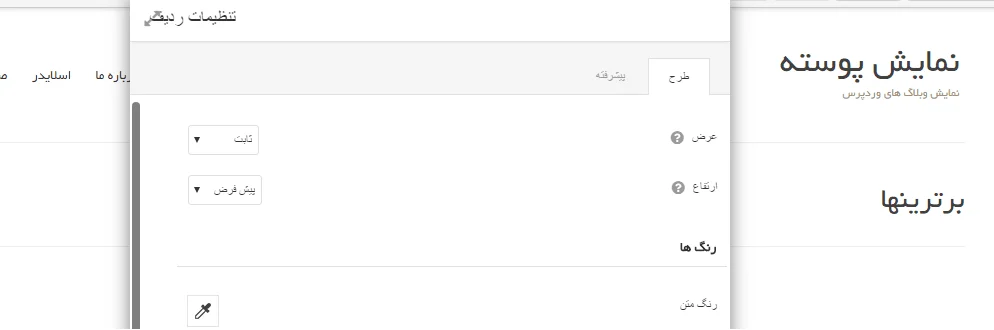
در اینجا روی تنظیمات ردیف کلیک کرده و جزئیات آیتم ها در پنجره تنظیمات نمایش داده می شود که می توانید رنگ ها،اندازه،تصویر پس زمینه و متن را تغییر دهید.

همچنین می توانید ماژول ها و ابزارک دلخواه تان در هر زمان به طرح بندی ردیف اضافه کنید و در سمت راست صفحه ساز ،ماژول های پایه و پیشرفته وچود دارد که تنها با دراگ و دراپ کردن در صفحه تان می توانید از آنها استفاده کنید.

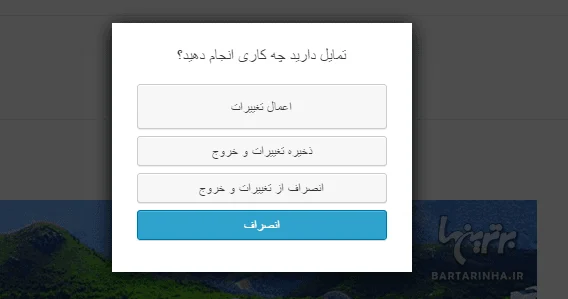
در آخر زمانی که ویرایشتون تمام شد با کلیک بر دکمه انجام شد در بالای صفحه ساز پنجره زیر نمایان می شود که می تونید طرح خود را ذخیره یا انتشار یا لغو کنید.

حال صفحه شما بصورت تمام عرض قابل مشاهده است امیدوارم این مطالب برای شما مفید واقع شود.

سلام خسته نباشید ببخشید من دارم روی یک سایتی که برای شرکت هواپیمایی هست کار میکنم میخوام لندینگ پیجشو ریدیزاین کنم ولی یک مشکلی هست اینکه قالب با المنتور سازگاری نداره و سکشن هایی که میسازم جعبه ایه چجور میشه این رو برطرف کرد؟
سلام خسته نباشین من از قالب اهورا استفاده میکنم
این موضوع برای هدر هم هست من میخوام با بخش سازنده ی قالب هدر بسازم میشه از همین روش استفاده کرد
سلام بله مشکلی نداره
سلام وقتتون بخیر
یه سوال غیر مرتبط به بحث این صفحه داشتم اگه راهنماییم کنید خیلی ممنون میشم
من از قالب ریما استفاده میکنم داخل بخش کریسول محصولات دسته جدید که اضافه میکنم نمایش نمیده قالبم رو آخرین ورژنم هست باید چیکار کنم؟
با سلام
شما برای حل این مشکل باید با پشتیبانی سایتی که قالب را خریداری کرده اید در ارتباط باشید
سلام وقت بخیر
من از قالب ریما استفاده میکنم امکان تمام صفحه شدن وجود داره اما بعد از ذخیره سازی اعمال نمیشه
ممنونمیشم راهنمایی کنید
با سلام
کش سایت خود را پاک کنید و سپس اقدام به تغیییرات در سایت کنید
درود
ببخشید من میخوام از این کد برای پست ها استفاده کنم اما ظاهرا فقط برای برگه ها میشه ازش استفاده کرد
/* Template Name: صفحه تمام عرض */
میخواستم بدونم اگه بخوام عرض پست ها را زیاد کنم از چی باید استفاده کنم؟
با سلام
این مورد بستگی به قالبی که از آن استفاده میکنید دارد
سلام
من وقتی در ویرایشگر کلاسیک در بخش نوشته ها متنی را تایپ می کنم و تنظیمات پوسته را بروی بدون سایدبار می گذارم تمام صفحه نمی شود و فقط اسلایدرها را حذف می کند
اما وقتی با استفاده از ویرایشگر پیشرفته نوشته را ایجاد می کنم تمام صفحه می شود
حالا مشکلم اینست که می خواهم فقط یک نوشته را تمام عرض کنم ، چه راهی وجود دارد؟
با سلام و احترام
حل این مورد بستگی به تنظمیات قالب شما دارد
سلام از beaver builder میشه برای قالب صحیفه هم استفاده کرد و تمام عرض کرد قالب رو؟
درود بله اما قالب رو نمیشه تمام عرض کرد.
با سلام و درود.
با این افزونه میشه عرض سایدبار و پست رو افزایش داد؟
teamdigital.ir
این سایت رو میخوام صفحه اصلیش رو عریض تر کنم با این افزونه میشه؟ قالبم صحیفا نصبه
درود خیر باید برای این مورد کدنویسی رو تغییر بدید