افزونه لایت باکس تصاویر وردپرس Fancybox for WordPress
- افزونه وردپرس
- بروزرسانی شده در

آنچه در این مقاله میخوانید
افزونه لایت باکس تصاویر وردپرس
ممکن است در برخی از وب سایت ها مشاهده کرده اید که وقتی بر روی یک تصویر کلیک می کنید و تصویر در یک جعبه (Box) به نمایش در می آید که صورت تمام صفحه و کاربر پسند است. نه تنها تصاویر، بلکه هر فایل چند رسانه ای را می توان بدین شکل نمایش داد. در ادامه به این موضوع و چگونگی انجام آن می پردازم.
FancyBox چیست؟
FancyBox یک ابزار ساخته شده بر پایه jQuery می باشد. توسط این ابزار می توانید تصاویر، فایل های چندرسانه ای را با حالت “Mac-Style” و به صورت لایت باکس(LightBox) نمایش دهید.
قابلیت های افزونه FancyBox
- شما به راحتی می توانید تمامی اجزای نمایشی ابزار FancyBox را در اختیار داشته باشید و تغییرات ظاهری لازم را از جمله : حاشیه,فاصله های خارجی و داخلی,عرض,رنگ و … خیلی دیگر از موارد را به دلخواه تغییر دهید.
- به صورت پیش فرض افزونه با استفاده از jQuery، ابزار FancyBox را به تمامی تصاویر بند انگشتی ای که به صورت مستقیم به تصویر اصلی لینک می شوند را اعمال می کند. این قابلیت در : نوشته ها، برگه ها، نوارهای کناری (Sidebars) و … به صورت خودکار و بعد از فعال سازی افزونه اعمال می شود.
- امکان تنظیم قابلیت های افزونه با جزئیات کامل نیز، از دیگر امکانات مفید آن می باشد.
نصب و راه اندازی افزونه FancyBox
همانند دیگر افزونه ها با آموزش نصب افزونه در وردپرس، افزونه را نصب و فعال کنید.
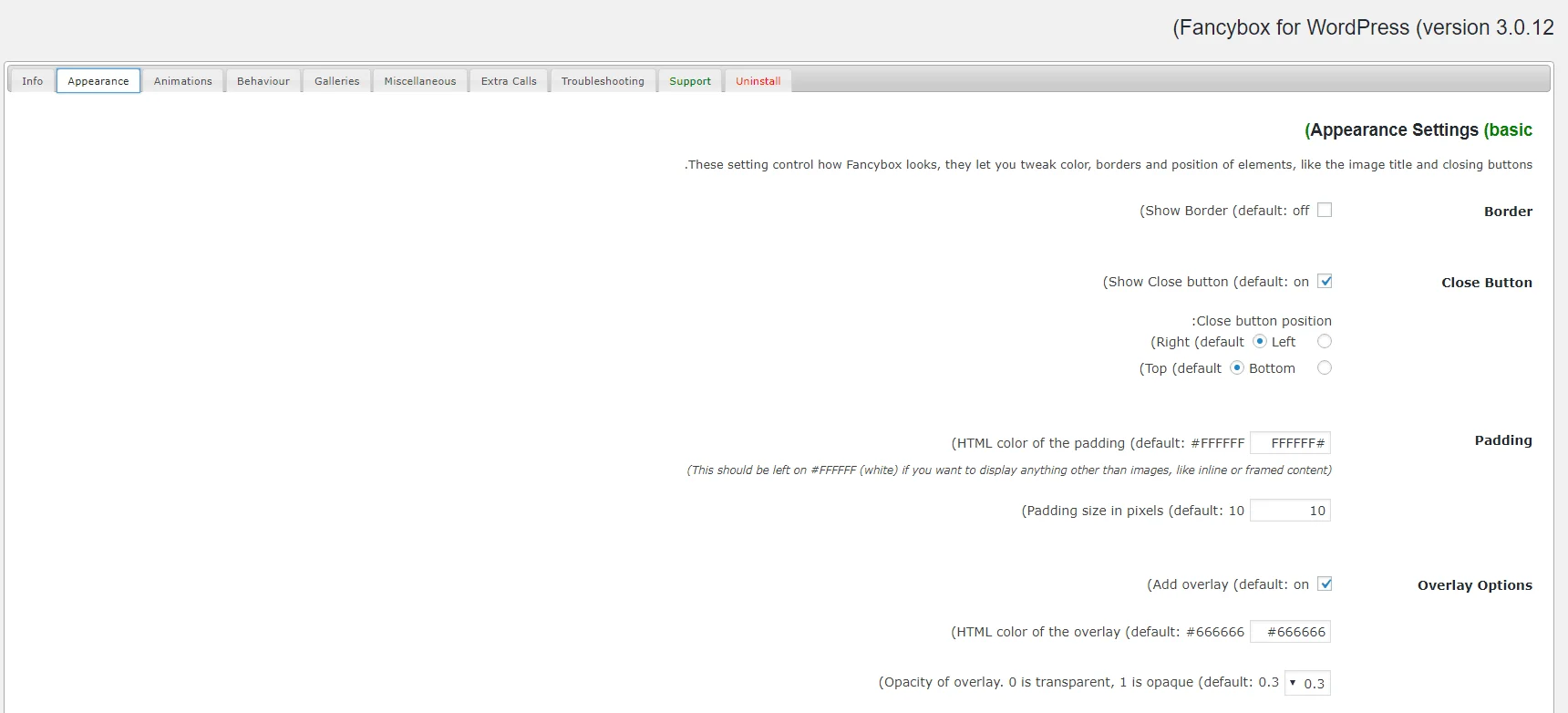
سپس جهت اعمال تنظیمات لازم، در پیشخوان مدیریت از مسیر “تنظیمات > Fancybox for wp” وارد تنظیمات افزونه شوید.
یک تصویر نمونه از صفحه تنظیمات:

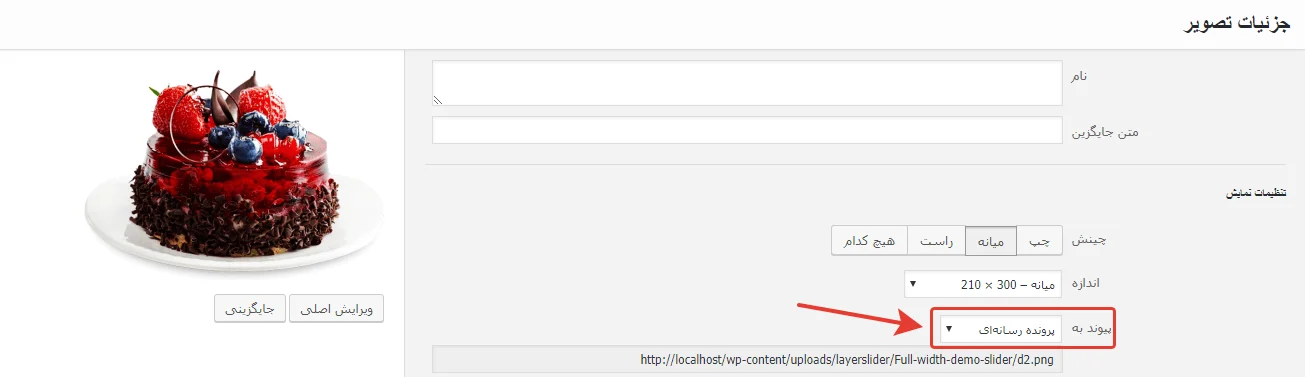
سپس بعد از ذخیره سازی تنظیمات لازم، وارد یک نوشته شوید و محتوای نوشته را مانند تصویر زیر، از گزینه پیوند به را به “پرونده رسانه ای” تغییر دهید و وارد نمایش مطلب شوید.

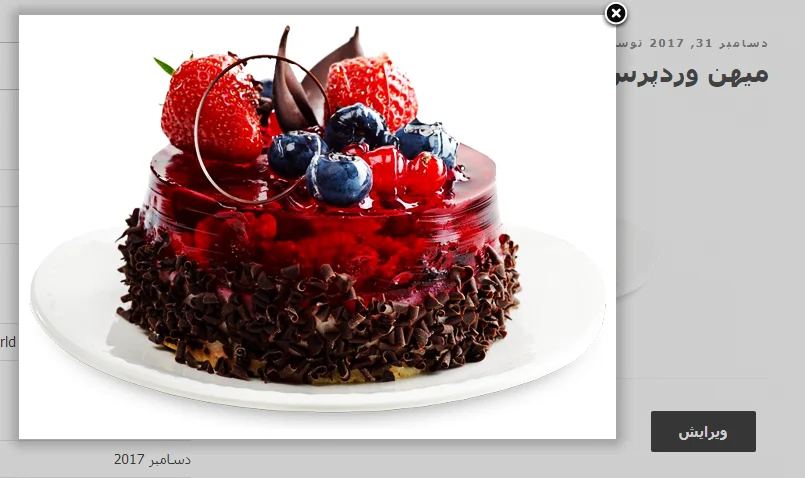
بعد از تغییر نوع پیوند تصویر و کلیک بر روی آن در حالت نمایشی :

موفق باشید.

پیش نمایش مشکل داره
مشکل از سایت مقصد است نه از میهن وردپرس.
پیشنمایش در تصویر اخر مشخص است.