قرار دادن کد اینماد در وردپرس و مشکل عدم نمایش نماد اعتماد
- مقالات آموزشی
- بروزرسانی شده در
احتمالاً با اینماد (نماد اعتماد الکترونیکی) آشنا هستید. اگر نمیدانید اینماد چیست، باید بگوییم که اینماد نشانهایی است که از طریق مرکز توسعه تجارت الکترونیکی (یک سازمان دولتی)، پس از انجام مراحل خاصی، نشانهایی را برای مدت دو سال به کسبوکارهای اینترنتی (وبسایتها) که دارای بخشی برای پرداخت هزینه هستند داده میشود. تا کاربران بتوانند با اطمینان کامل از وبسایت موردنظر، خرید خود را انجام دهند. در این مقاله میخواهیم به شما نحوه قرار دادن اینماد در وردپرس و نمایش آن در فوتر سایت را توضیح دهیم.
برای دریافت کد اعتماد الکترونیکی باید اطلاعات خود را در سایت اینماد ثبت کنید. پس از ثبتنام اولیه و پرداخت هزینه، اطلاعات وبسایت را بهطور کامل در اینماد درج کنید. سپس تعهدنامهایی بهمنظور قبول مسئولیتهای وبسایت شما نسبت به کاربران، برای سایت اینماد ارسال کنید. تا پس از احراز هویت، کد اعتماد الکترونیکی کسبوکارتان را به شما ارائه دهند.
آنچه در این مقاله میخوانید
روشهای قرار دادن اینماد در وردپرس
حال پس از دریافت کد موردنظر، میخواهیم آموزش قرار دادن نشان اعتماد الکترونیکی در سایت را به شما آموزش دهیم.
نکته بسیار مهم: فراموش نکنید که طبق قوانین سایت اینماد، اینماد شما بهتر است در تمام صفحات سایت نمایش داده شود. پس روش دوم را پیشنهاد میکنیم.
روش اول: افزودن نماد اعتماد به یک صفحه خاص
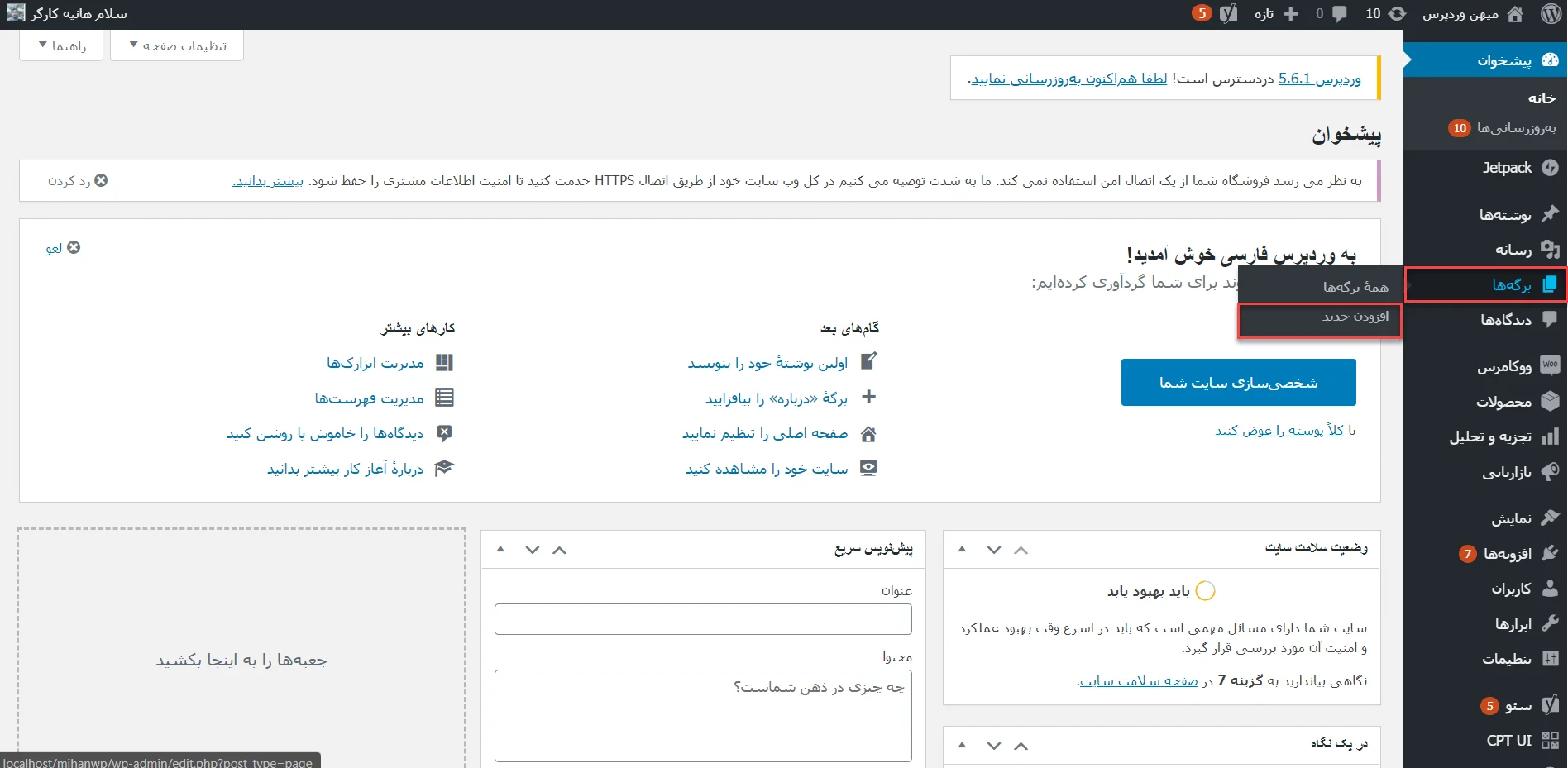
در این روش باید کد موردنظر خود را از سایت اینماد گرفته، سپس از پیشخوان وردپرس خود >> برگهها >> افزودن برگه جدید را انتخاب کنید.

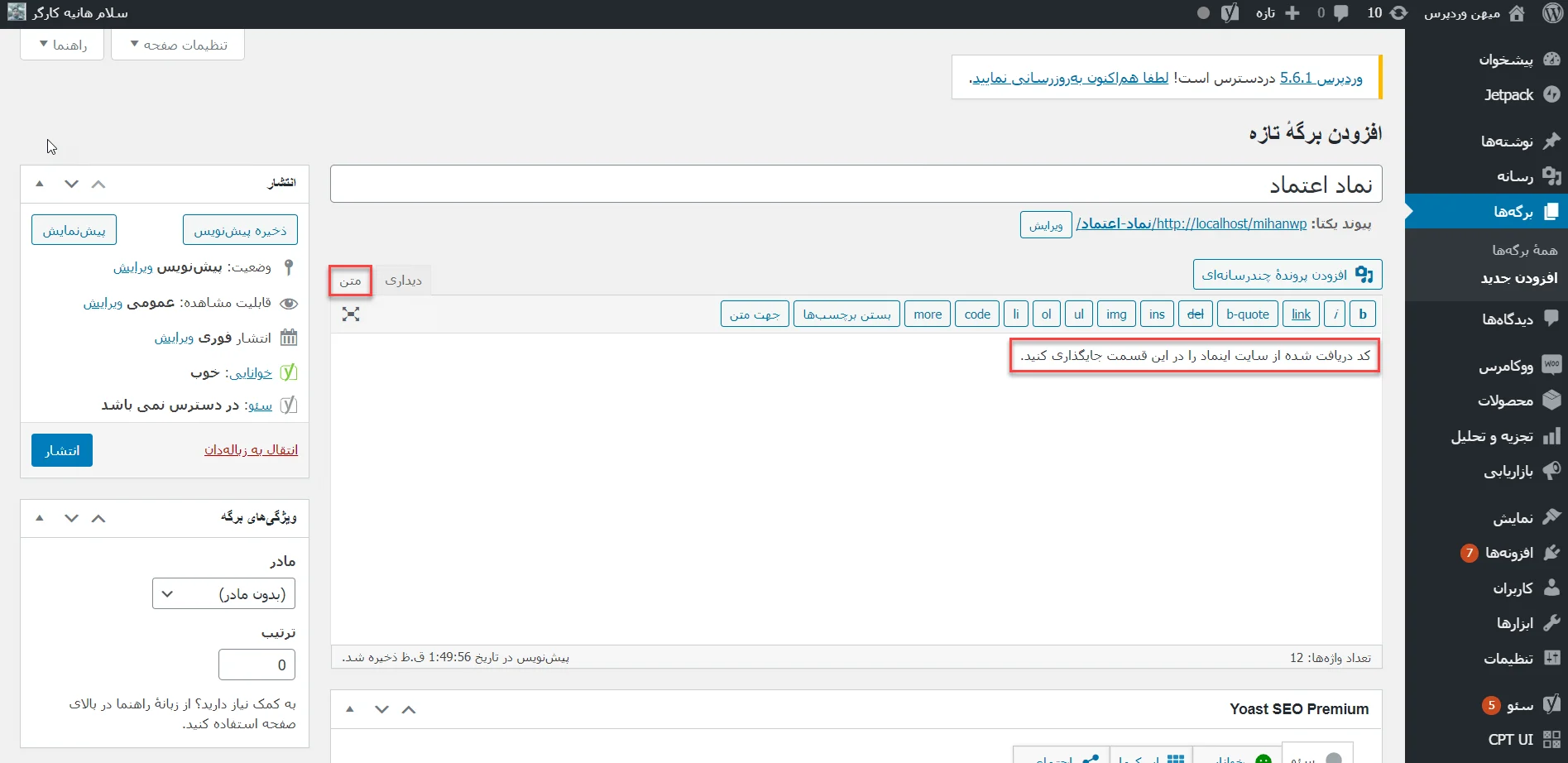
سپس نام برگه را “نماد اعتماد” گذاشته و ویرایشگر خود را از حالت دیداری به حالت متنی تغییر دهید و کد دریافت شده از اینماد را در آن جایگذاری کنید. حالا اگر نمایش برگه را کلیک کنید، کدی که در ویرایشگر قرار دادهاید را بدون هیچ عکسی میبینید. بنابراین باید عکس نماد اعتماد را دانلود کرده، در قسمتی که میخواهید این نماد در آنجا نمایش داده شود آپلود کنید و آن را به برگهایی که با عنوان نماد اعتماد ساختهاید لینک دهید. تا زمانی که کاربران بر روی عکس اینماد کلیک کردند به صفحهی موردنظر منتقل شوند.

روش دوم: استفاده از افزونه اینماد
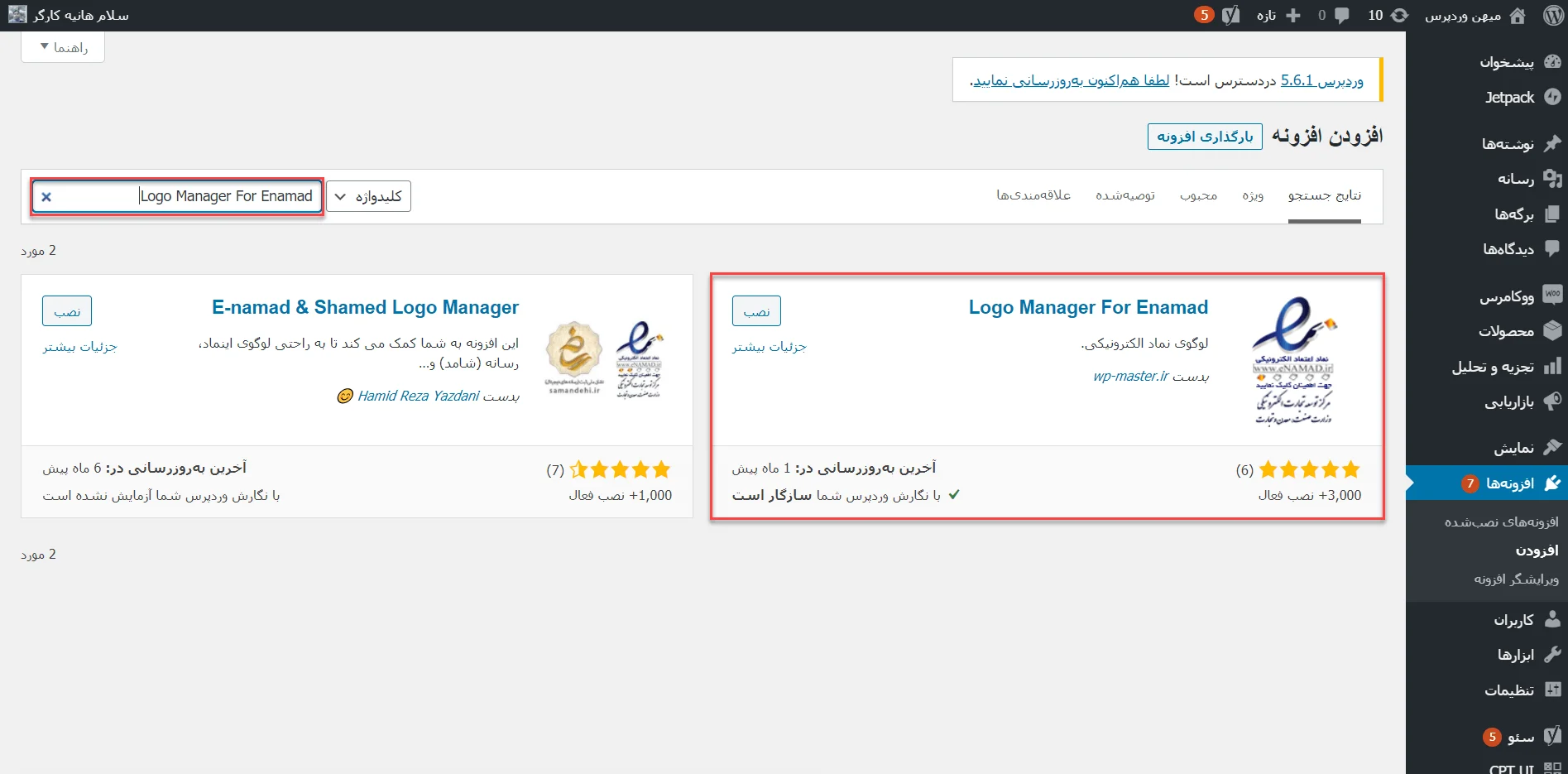
راحتترین راه برای قرار دادن اینماد در سایت، استفاده از پلاگین (افزونه) Logo Manager For Enamad است. با استفاده از این افزونه میتوانید بهطور اتوماتیک نشان اعتماد وبسایتتان را مدیریت کنید و در هر صفحهایی که میخواهید این نماد را به کاربران نمایش دهید. برای نصب افزونه، از قسمت پیشخوان وردپرس >> افزونهها >> افزودن، این پلاگین را نصب و فعال کنید.
امکانات پلاگین Logo Manager For Enamad
- استفاده از short codeها
- نمایش دادن اینماد به کاربران بهصورت اتوماتیک
- قابلیت استفاده از نماد در ابزارکها
- امکان نمایش دادن نشان اعتماد الکترونیکی به کاربران در صفحه اصلی یا تمام صفحات سایت

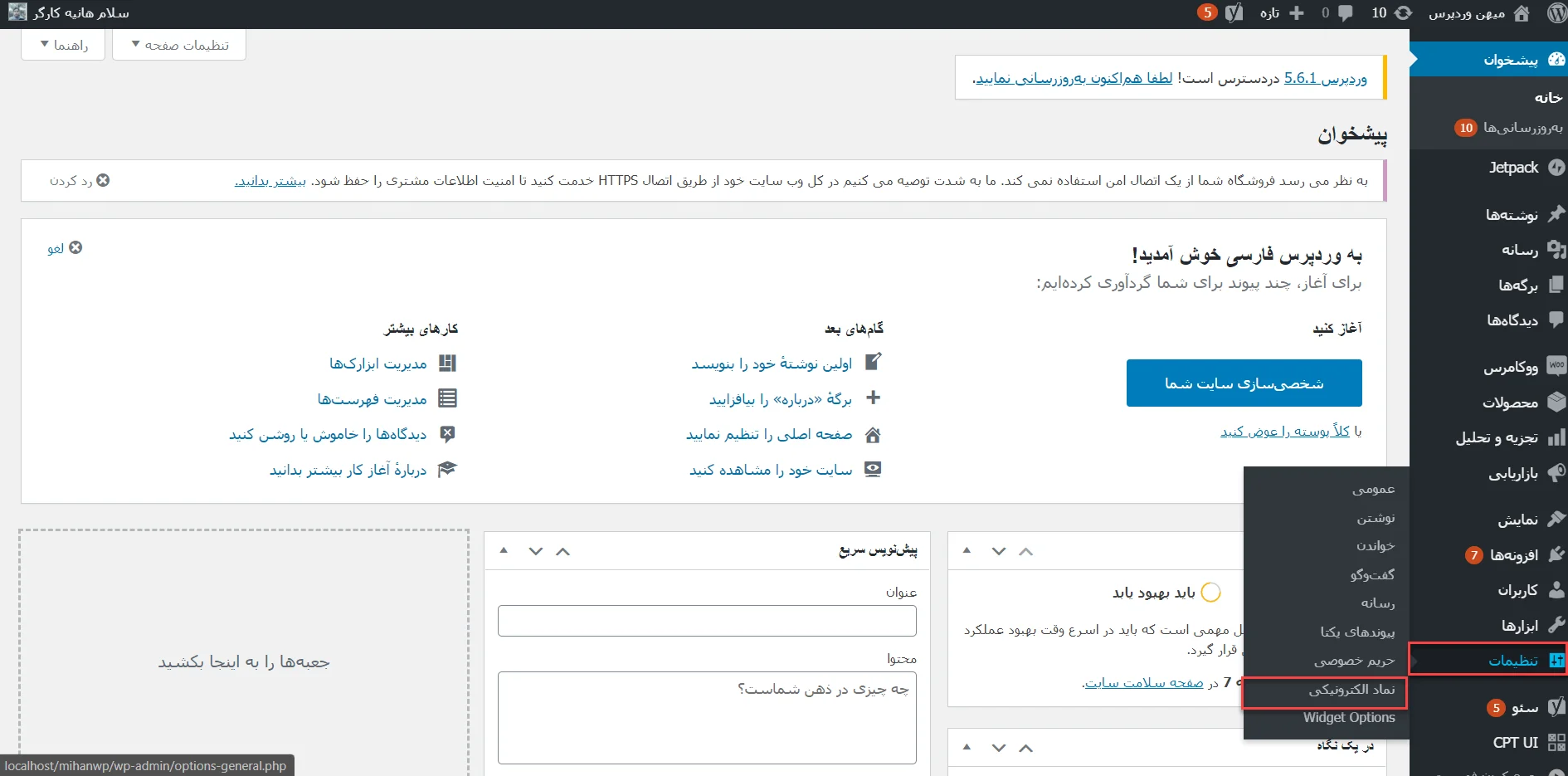
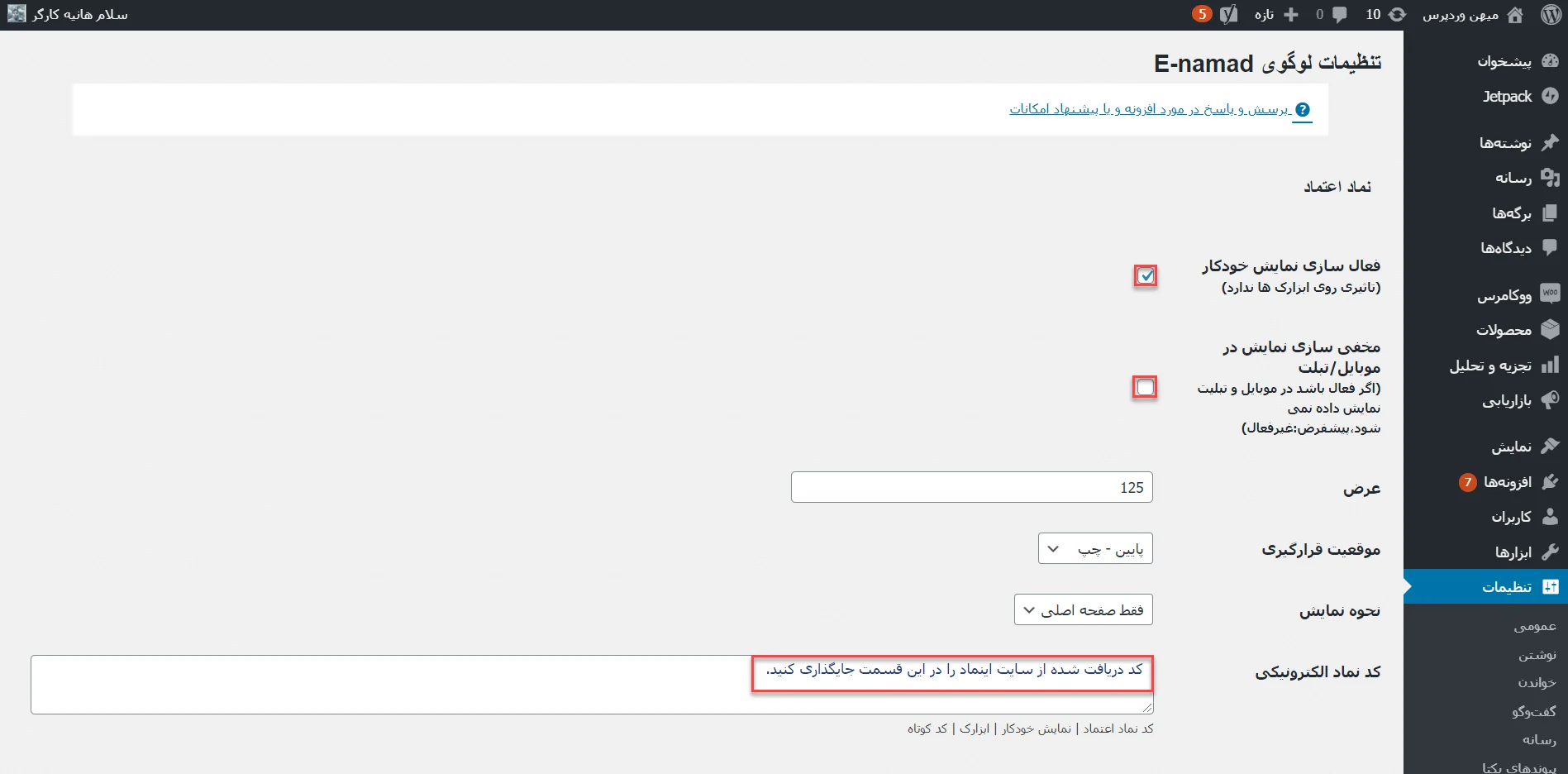
پس از نصب این افزونه در پیشخوان وردپرس >> تنظیمات >> نماد الکترونیکی را کلیک کنید. تا وارد بخش تنظیمات لوگوی E-namad شوید.

بعد از وارد شدن به بخش نماد الکترونیکی، گزینهایی با عنوان “فعالسازی نمایش خودکار” میبینید. با استفاده از این گزینه نماد اعتماد شما بهطور اتوماتیک فعال خواهد شد و دیگر نیازی به قرار دادن کد در فایل html و گذاشتن آن در فایلهای قالب نیست.

سایر تنظیمات E-namad
مخفی سازی نمایش در موبایل/تبلت: تیتر این مورد گویای همهچیز است. بنابراین توضیحی درباره آن نمیدهیم و فقط به گفتن این نکته اکتفا میکنیم که بهتر است تیک آن را بردارید. تا نماد اعتماد شما هم در موبایل و تبلت برای کاربران به نمایش گذاشته شود. چراکه بیشترین نرخ بازدید از سایتها بهوسیله دستگاههای موبایل صورت میگیرد.
عرض: بهطور خودکار با مقدار 125 پیکسل انتخابشده که میتوانید سایز آن را بهدلخواه خود تغییر دهید.
موقعیت قرارگیری نماد: میتوانید نماد اعتماد خود را با استفاده از این گزینه در قسمتهای بالا-راست، بالا-چپ، پایین-راست و پایین چپ قرار دهید. ما پیشنهاد میکنیم نماد اعتماد خود را در قسمت Footer سایت خود قرار دهید (قرار دادن آن در سمت راست یا چپ Footer به سلیقه خود بستگی دارد).
نحوه نمایش نماد: این مورد قابلیت نمایش نماد اعتماد را برای صفحه اصلی یا تمام صفحات سایت تعیین میکند.
کد نماد الکترونیکی: کدی که از سایت اینماد دریافت کردهاید را در این قسمت جایگذاری کنید.
اگر میخواهید کد شامد و یا کد اتحادیه کشوری کسبوکارهای مجازی را نیز به سایت خود اضافه کنید. از قسمت انتهایی این صفحه میتوانید اقدام کنید و در آخر تنظیمات اعمالشده را ذخیره کنید.
مشکل عدم نمایش اینماد در وردپرس
اگر اینماد در سایت شما نمایش داده نمیشود، مشکل از کدی که قرار دادهاید یا سایت شما نیست! مشکل از سایت اینماد هست. معمولا کد اینماد از خارج ایران لود نمیشود و این مشکل بزرگی برای سایتهایی هست که به سئوی سایت خود اهمیت میدهند. در اینصورت، باید گزینه سوم را از تنظیمات پلاگین فوق فعال کنید تا مشکل حل شود.
نتیجه گیری کلی
در این مقاله از سه روش برای قرار دادن اینماد در سایت گفتیم. اما نکتهای که برای نماد الکترونیکی حائز اهمیت میباشد این است که استفاده از نماد اعتماد الکترونیکی در سایت باعث شناسایی وبسایتهای معتبر و جلب اعتماد کاربران سایت شما میشود. اما باید به این نکته توجه داشته باشید که نمیتوانیم بگوییم وبسایتهایی که نماد اعتماد ندارند، معتبر نیستند. چراکه بسیاری از وبسایتهای معروف، تنها قصد دارند تا محصولات یا خدمات خود را بفروش برسانند و نبودن نماد اعتماد مبنی بر معتبر نبودن آنها نیست.

سلام
ممنون از آموزشتون من به راحتی وصل شد و حتی ابزارک هم نداشتم با ویرایش ساده انجامش دادم
سایتم هم foldina.ir
خواهش میکنم بسیار عالی
سلام برای افزودن لینک اینماد به سایت حتما باید قالب فعال باشه؟
سلام طبیعتا یه قالبی باید فعال باشه رو سایتتون
وقت بخیر. چطور میتونم لوگوی اینماد رو داخل فوتر فیکس کنم؟ در حال حاضر همراه با اسکرول لوگو هم حرکت میکنه.
اینماد رو از طریق افزونه فعالسازی کردم…
با تشکر از شما
سلام از طریق افزونه فعال نکنید به این روشی که گفته شده فعال کنید.
سلام، من ی مغازه مبل فروشی دارم ک جواز کسب نداره برای اینماد و درکاهش میتونم از قولنامه استفاده کنم و این دوتارو فعال کنم؟
سلام فکر نمیکنم ازتون بخان برای اینماد مجوز خاصی رو
با سلام و با تشکر از ویدئوی آموزشی که تهیه کردید و در اختیار کاربران قرار دادید . خیلی خیلی عالی بود تونستم در کمترین زمان مشکل اینماد سایتم رو حل کنم . با آرزوی موفقیت روز افزون برای شما و تیم همراه .
درود و سپاس از شما
سلام من رفتم وی المنتور و از گزینه هاش htmlرو زدم و لینک رو داخلش کپی کردم عکس رو برام خودش اورد و وارد سایت اینماد هم شد و اما در دو روش ویدیو انجام نشد برام
افزونه اینماد و نصب کردم اما لوگو همه جای سایت اسکرول می شه. بعد افزونه رو غیر فعال کردم و از طریق المنتور اقدام کردم، اما به جای لوگو کدی که کپی کردم رو تو فوتر نشون می ده
سلام این افزونه حذف شده میشه یه راه دیگه ام اموزش بدید؟
سلام آقای راد جسارتا من نمایش خودکار رو روی افزونه روشن کردم و داخل فوتر اضافه کردم ولی وقتی تیک نمایش خودکار رو برمیدارم بازم میمونه پایین صفحه و حذف نمیشه مشکل چیه؟
ممنونم
البته اگر به جای عدد 100 کلمه auto هم قرار دادم و مشکل حل شد
میشه بیشتر توضح بدید؟آخه هیچ عددی من ندیدم که درمورد عرض و ارتفاع باشه.
در کدی که اینماد به شما داده یک تگ img هست قبل از بسته شدن تگ تصویر دو خاصیت عرض و ارتفاع رو به اینصورت قرار دهید
width=”auto” و height=”auto”
سلام
من با اضافه کردن عرض و ارتفاع در کد تونستم لوگو را نمایش بدم
مثلا من در این مثال عرض و ارتفاع را 100 قرار دادم
سلام
چجوری اینمادم رو در قالب معین در پایین سایتم بطور ثابت برای نمایش قرار بدم؟؟
سلام . آقا رضا … خداییش دمتون خیلی خیلی گرم . این آموز ش خیلی بهم کمک کرد با همون دستور ابزارک اضافه شد و خیلی لذت بردم . فقط اینوبگم لینکی که خود اینماد برام گذاشته بود یه قسمتش واژه Code داشت که ورد پرس پیام داد باید با code باشه تا درست عمل کنه یعنی حرف سی را با حروف کوچک باید می نوشتند و خودم ویرایش کردم و درست شد .
سلام . آقا رضا … خداییش دمتون خیلی خیلی گرم . این آموز ش خیلی بهم کمک کرد با همون دستور ابزارک اضافه شد و خیلی لذت بردم . فقط اینوبگم لینکی که خود اینماد برام گذاشته بود یه قسمتش واژه Code داشت که ورد پرس پیام داد باید با code باشه تا درست عمل کنه یعنی حرف سی را با حروف کوچک باید می نوشتند و خودم ویرایش کردم و درست شد . خلاص دلم میخواد هزار بار ببوسمت واقعا دمت گرم .
در صورت داشتن اینماد، آیا سفارشی کردن لوگوی اینماد و قرار دادن آن در سایت جرم محسوب میشود؟ مثلا رنگش را تغییر دهیم و کمی شکل و شمایلش را عوض کنیم (مثلا به جای یک ستاره روشن و چهار ستاره خاموش، کلا یک ستاره قرار دهیم و تغییراتی در همین حد به که ماهیتش آسیبی نزنه)
با سلام. در سایت شما به صورت نقطه نمایش داده می شود.
برای رفع این مشکل می توانید تصویر اینماد را در بخش رسانههای وردپرس آپلود نمایید و سپس لینک آن را در قسمت src کد دریافتی قرار دهید. مانند تصویر موجود در لینک زیر
با تشکر
سلام و خسته نباشید
من از المان ویرایش HTML استفاده کردم کردم و نمایش داده شد پیشنهاد میدم تست کنید شاید جواب داد.
سلام اقای راد
روش دومی ک گفتین رو اینماد ایراد نمیگیره ؟؟
سلام اره اگه بخواد میتونه ولی بارها بهشون توضیح دادیم مشکل اینه
سلام اقای راد خسته نباشید
به من برای اینماد یک کد htmlدادن و گفتن در بخشی ک میخوال اینماد نمایش داده بشه قرار بده
میشه بگین از چه افزونه ای استفاده کنم ؟
سلام روز بخیر همین آموزش رو ببینید.
سلام من یک پیج فروشگاهی دارم ولی برای اعتماد مشتریام تصمیم گرفتم سایت بزنم و اینماد بگیرم .یعنی هدف اصلی من گرفتن اینماد برای سایتم بود . ولی الان هر کاری میکنم اینماد در سایتم ظاهر نمیشه .
قالب اهورا رو از شما گرفتم . امکان داره در این ضمینه راهنمایی کنید . میخوام تو تمام صفحاتم نمایش داده بشه
سلام طبیعیه تو همین ویدیو توضیح دادم
سلام اقای راد یک راه حلی داره و اونم اینه که عکس ای نماد رو توی هاست خودمون اپلود کنیم و لینکش رو جلوی
تگ img قرار بدیم در این صورت خیلی سریعتر لود میشه
سلام من این کار رو برای سایتم انجام دادم اما بعد از مدتی از طرف اینماد اخطار لوگو گرفتم و مجبور شدم لوگو رو بردارم
اخطار میدن اما مشکلشون رو حل نمیکنن
سلام یک سوال داشتم اگر سایت فروشگاهی بزنیم اینماد نگیریم مشکلی پیش میاد
سلام بهتون درگاه پرداخت نمیدن
سلام جناب راد عزیز
من فقط ویدیو رو دیدم؛ کاش توضیح میدادین که توی روش دوم میشه مستقیم به صفحه اینماد کسب و کار لینک داد.
من توی تمام پروژههام همین کار رو کردهام. از نظر اینماد شکل این کار درست نیست اما کاملا کار میکنه
حتی توی بعضی پروژهها مثل mohipub.ir اینماد رو با UI سایت هم ادغام کردیم.
برای اینکار فقط کافیه لینک صفحه کسب و کار خودمون توی اینماد رو روی اون تصویر بذاریم.
برای بدست آوردن لینک کسب و کار هم حتی لازم به لاگین در اینماد نیست، کافیه اسم دامنه رو در فرم «جستجوی کسب و کار» در صفحه اصلی اینماد سرچ کنید. شما رو به صفحه مخصوص اون کسب و کار میبره و میتونید لینک رو کپی کنید و بعنوان لینک تصویر اینماد فوتر سایت خودتون از همون لینک استفاده کنید
به یه موضوع مهم توجه کنید :
سرویس اینماد هدرهای HTTP رو چک میکنه و اگر از دامنهای غیر از دامنهی ثبت شده برای اون لینک به صفحه کسب و کار در اینماد لینک بشید، اصلا محتوا رو برا کاربر نشون نمیده
اما اگر از دامنه ثبت شده (سایتی که واقعا براش اینماد گرفتیم) کاربر لینک بشه محتوا به درستی نمایش داده میشه .
شاد باشید.
سلام ۱. خیر متاسفانه توی نسخه جدید اینماد این امکان نیست
بخشی از صحبتهای جادی:
همه مکانیزمها داره به این سمت میره که هر کسی، هر پولی در میاره، باید یک حجم بزرگیش رو بده ما. ما هم هیچ خدماتی نمیدیم، هیچ سرویسی نمیدیم.
اصلا این شکلی نیست که اگه کسی اینماد داره و شما باهاش مشکل داشتین، اینماد پیگیری میکنه! فقط میتونین یه شکایت ثبت کنین. همین! من بارها این کار رو کردم هیچ نتیجه ای هم ندیدم.
سلام وقت بخیر آقای راد چگونه میتونم امکان ارسال پیام در هنگام ارسال اطلاعیه و اخطار ها در میهن پنل رو اضافه کنم ؟
سلام امکانش رو نداره
سلام
شما با چه افزونه ای مقالات سایت رو مینویسید؟
سلام با گوتنبرگ وردپرس 🙂
سلام کاش یک ویدیو بگذارید درباره بهترین ابزار ها برای طراحای سایت
یا بهترین هوش مصنوعی برای طراحان
سلام به زودی.
سلام،
دوتاسوال
اول اینکه میخوام یه سایت بزنم که توش جم فری فایر و اینا بفروشم،بهترین قالب ها و افزونه ها براش چی هستن؟
دوم اینکه من توی سایتم میخوام یه فرایندی بشه که مشتری آیدیش رو وارد کنه،بعدشم سایت از یه سایت گیفت کارت بخره و بعدشم بره یه سایت دیگه و اونجا گیفت کارتو بریزه تو آیدی.
آیا چنین کاری ممکنه؟اگه ممکنه با چه افرونه ای؟
سلام بهتره برای اینکار پلاگین اختصاصی بسازید. در مورد قالب، هر قالبی که سلیقه شماست. اهورا مناسب هست.
چطوری افزونه اختصاصی با چنین موضوعی طراحی کنم؟
درود
باید به PHP تسلط داشته باشید
درود بر شما، من طبق این آموزش :
و با استفاده از افزونه اینماد سعی کردم اینماد رو در سایت خودمون قرار بدم اما متأسفانه نماد رو در فتور سایت نمایش نمیده دلیلیش چی میتونه باشه ممنون میشم راهنمایی کنید
سلام مشکل از سایت اینماد هست و از سایت شما نیست.
سلام و خسته نباشید. بنده طق راهنمایی آقای راد که پیش رفتم و افزونه خود اینماد را نصب کردم، تیک گزینه سوم را هم زدم (بخش سرعت لود بهتر) و اینماد در سایتم نشان داده شد، اما ثابت نیست و حرکت می کند! فکر نکنک مشکلی باشد. به هر حال ، کاچی بهتر از هیچی است! اگر برای ثابت بودن اینماد در فوتر هم راهی هست، بفرمایید، ممنون میشوم.
تشکر از توجه شما
سلام گزینه ای برای ثابت بودن اینماد داره اونو بردارید یا از شورت کد برای نمایش در فوتر استفاده کنید.
میشه بیشتر توضیح بدین لطفا ؟ من هم همین مشکل رو دارم
سلام الان همه کارهای اینماد رو انجام دادم ولی اینماد بالا نمیاد با افزونه خودشون رفتم .در ضمن اگه بالا نیاد چیکار کنم؟؟؟
مشکل از خود اینماد هست وقتی لود نمیشه.
درود
روش دوم وجود ندارد فقط روش اول و سوم هست.
نکته بسیار مهم: فراموش نکنید که طبق قوانین سایت اینماد، اینماد شما بهتر است در تمام صفحات سایت نمایش داده شود. پس روش دوم را پیشنهاد میکنیم.
اصلاح شد. سپاس
سلام و عرض ادب فکر کنم این افزونه اینماد خراب شده اصلا هیچی دیگه نمایش نمیده میشه یه بررسی مجدد بفرمایید با تشکر
سلام مشکل از افزونه نیست سایت اینماد مشکل داره.
سلام به هم میهنان
من هم پس از دریافت کد ای نماد، با مشکل عدم نمایش در سایت مواجه شدم
حتی کد رو در یک صفحه HTML خالی قرار دادم باز هم نمایش داده نشد
یه تغییراتی تو کدش دادم (اجرای عکس از درون هاست) و نمایش داده شد اما برام تخلف سطح 2 ثبت شد (شما دیگه این اشتباه رو نکنید)
بعد حدود 20 ساعت خود به خود نمایش داده شد! الان هم چند دقیقه نمایش داده میشه و چند دقیقه نه، که احتمالا این هم به مرور حل بشه.
سلام بله مشکل مقطعی از سایت اینماد هست.
سلام وعرض ادب
جناب رضا راد لطفا راهنمایی کنید.طبق آموزش های شما پیش آمدم و الان هم به اینماد رسیدم و طبق روش هایی که گفتید پیش رفتم ولی اینماد نمایش داده نمیشه .ممنون میشم راهنمایی کنید.چیکار باید بکنم . بارها انجام دادم ولی نتیجه حاصل نشد.
سلام مشکل از سایت اینماد هست راهی نداره
سلام
من کد رو در فوتر سایتم میزارم ، منتهی لوگو نمایش داده نمیشه !
سلام اگه خواستیم نماد زرین پال نمایش داده بشه باید چیکار کرد؟
سلام کد زرین پال رو بگیرید و توی فایل footer.php نمایش بدید.
سلام وقت بخیر من یک سایت دارم که ازقالب زفایر استفاده شده و الان می خوام اون پلاگین نوشته و عکس های صفحه اصلیم را کپی و در برگه دیگرم پست کنم ولی اینکار برام انجام نشئ،به نظر شما باید چیکار کنم لطفا راهنمایی کنید چون بلد نیستم
درود بر شما توی صفحه ساز قالب باید قالب صفحه رو ذخیره کنید و در صفحه دیگری بارگذاری کنید.
باسلام
اگر ما کد html اینماد را در کدهای اصلی وردپرس قالب مثلا در footer.php قرار بدهیم کار درستی است یا خیر هرچند که با بروزرسانی قالب کد اینماد ازبین می رود
ما هدف قرار دادن کد اینماد در پوسته قالب است و زیر وب سایت و چون افزونه های مربوط به چت را قراردادم محل قرارگیری لوگو اینماد گرفته شده از طریق نصب افزونه اینماد ایا قرار دادن کد اچ تی ام ال در کد های پوسته کار درستی است یا نه با تشکر
درود بر شما بله مشکلی نیست اما نحوه نمایشش میشه آخر سایت در بخش لوگو و ممکنه تایید نکنن
سلام یک سوال داشتم پس چرا میهن وردپرس اینماد نداره و در تمام صفحات سایتش نمایش نمیده؟
سلام ما اینماد داریم اما به دلیل مشکلات سرعت و مشکل در لود اینماد فعلا نمایش نمیدهیم.