اضافه کردن فونت به المنتور و تغییر فونت در وردپرس
- مقالات آموزشی
- بروزرسانی شده در
برای اضافه کردن فونت به المنتور باید ببینیم سایت ما فارسی هست یا انگلیسی. در سایت فارسی از قالب با فونت فارسی و در سایت انگلیسی از گوگل فونت استفاده میکنیم.
واقعاً یکی از اولین کارایی که موقع طراحی سایت با المنتور باید انجام بدیم، انتخاب فونت مناسب برای سایته. فونت فقط یه جزئیات کوچیک نیست؛ مستقیم روی حسوحال سایت، تجربه کاربر و حتی حرفهای بودن ظاهر کلی سایت تأثیر داره. مهم نیست سایتت فروشگاهیه، شرکتیه یا شخصی، تو هر حال باید حواست به فونت باشه.
من همیشه توصیه میکنم قبل از اینکه وارد فاز طراحی بشی، اول تنظیمات پایهای المنتور مثل رنگبندی سراسری و مخصوصاً فونت سراسری رو انجام بدی. اتفاقاً یه مقالهی جدا هم دربارهی تنظیم رنگ توی المنتور براتون نوشتم، اما اینجا قراره کامل دربارهی فونت صحبت کنیم.
پس بریم با هم ببینیم چطور میتونیم فونتهای پیشفرض المنتور رو تغییر بدیم، فونتهای فارسی رو بهش اضافه کنیم و کاری کنیم که از همون اول، سایت با فونت درست و حسابی نمایش داده بشه.
آنچه در این مقاله میخوانید
افزودن فونت به المنتور با توجه به زبان سایت
خب حالا بیایم سر اصل مطلب. کاری که قراره انجام بدیم، تغییر فونت سایته. ولی قبل از اینکه بریم سراغ ابزارها و تنظیمات المنتور، باید چندتا نکتهی مهم رو در نظر بگیریم، مخصوصاً دربارهی زبان سایت.
ببین، این خیلی مهمه که زبان سایتت فارسیه یا انگلیسی. چون فونتی که برای یه سایت فارسی خوبه، ممکنه اصلاً به درد یه سایت انگلیسیزبان نخوره و برعکس. یعنی انتخاب فونت باید بر اساس زبان و مخاطب سایتت باشه، نه فقط سلیقهی شخصی.
مثلاً اگه سایتت قراره به زبان فارسی باشه و مخاطبای تو فارسیزبان هستن، خب طبیعتاً باید بری سراغ فونتهای فارسی مثل «ایرانسنس»، «وزیر»، «شبنم» یا حتی فونتهای سادهتر مثل «Tahoma». این فونتها برای متن فارسی طراحی شدن و هم از نظر ظاهر و هم از نظر خوانایی، خیلی بهتر جواب میدن.
برعکسش اگه سایتت انگلیسیه یا مثلاً واسه یه پروژهی بینالمللی طراحی میکنی، باید فونتهایی رو انتخاب کنی که مناسب متن انگلیسی باشن، مثل «Roboto»، «Open Sans»، یا «Lato».
پس قدم اول توی تغییر فونت اینه که دقیقاً بدونی قراره سایتت به چه زبانی باشه. از اونجا به بعد، انتخاب فونت مناسب خیلی راحتتر میشه و دیگه وسط طراحی، با مشکل نمایش یا بههمریختگی فونت روبهرو نمیشی.
اگه زبان سایت انگلیسی بود چه کنیم؟
حالا فرض کنیم زبان سایتت انگلیسیه. اینجاست که یه امکان خیلی جذاب به کارت میاد به اسم Google Fonts. گوگل فونتس یه سرویس فوقالعادهست که کلی فونت رایگان و با کیفیت بالا در اختیارت میذاره. هر فونتی که بخوای، فقط با چند کلیک میتونی به سایتت اضافه کنی و ازش استفاده کنی، اونم بدون نیاز به دانلود یا نصب جداگانه.
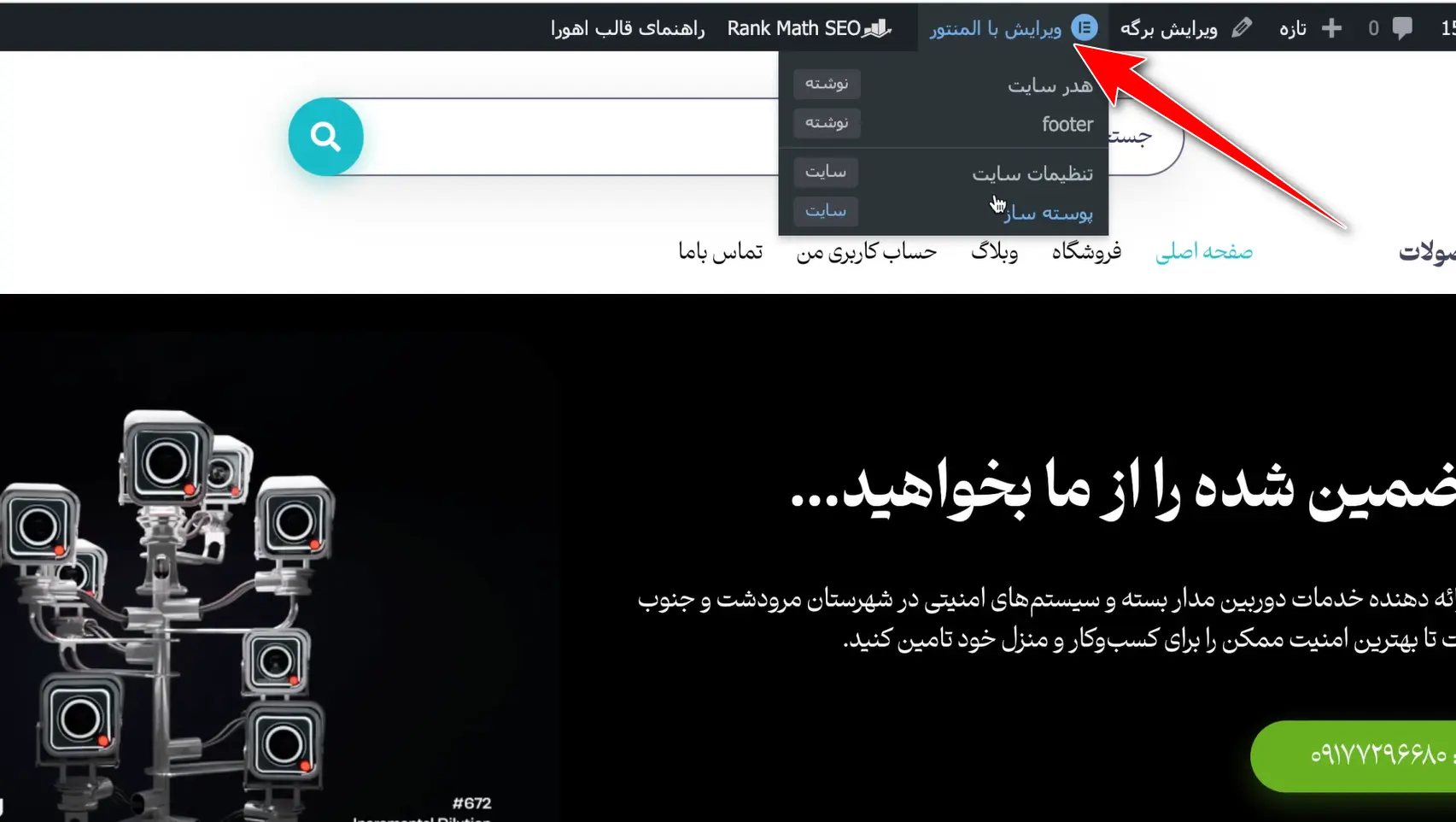
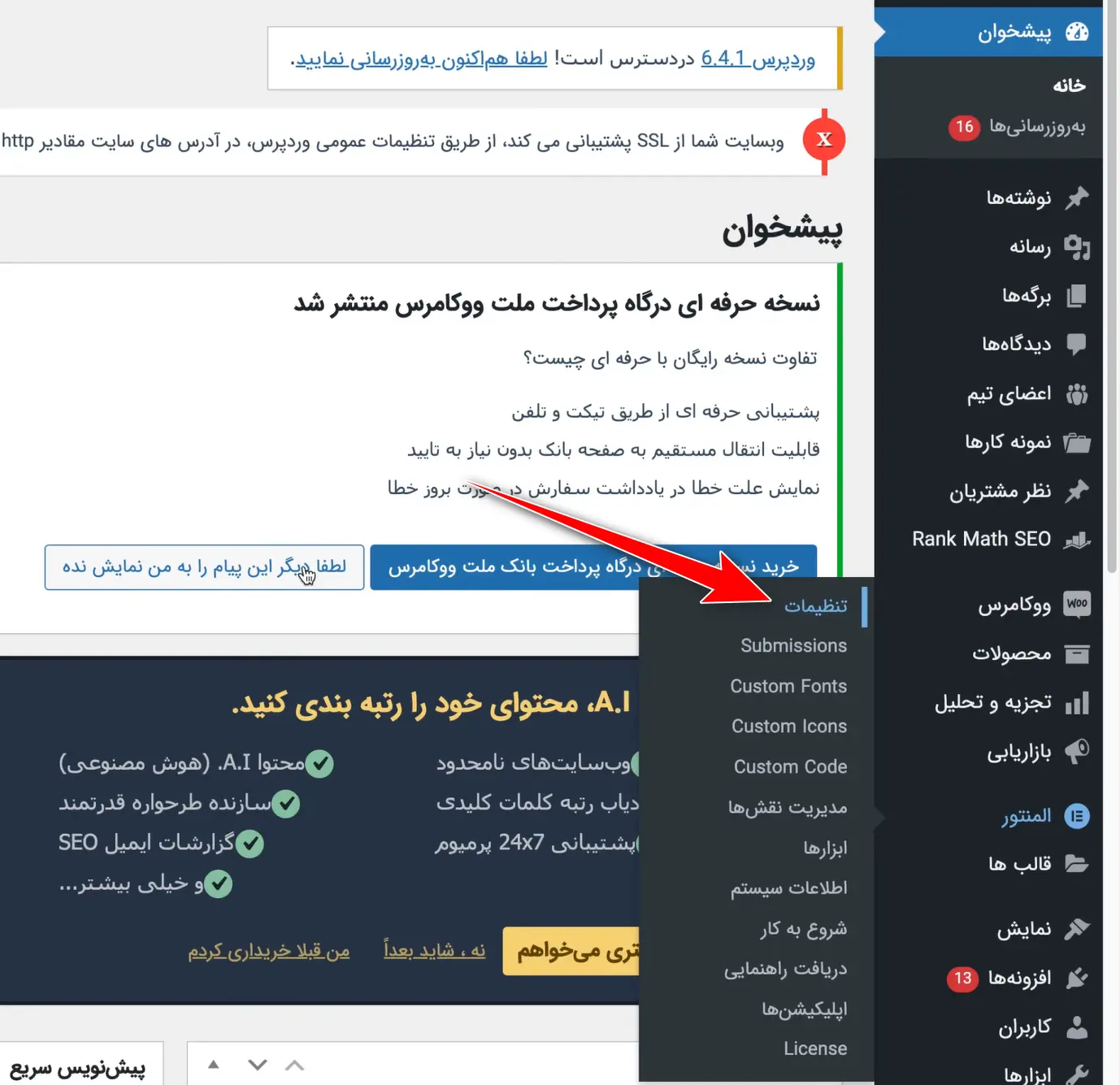
برای استفاده از فونتهای گوگل تو المنتور، باید بری سراغ تنظیمات سایت. اگه تو پنل وردپرس هستی، میتونی از منوی المنتور وارد بخش تنظیمات بشی، ولی بهترین راهش اینه که وارد یکی از برگههای سایتت بشی، مثلاً صفحه اصلی، و بزنی روی “ویرایش با المنتور”.

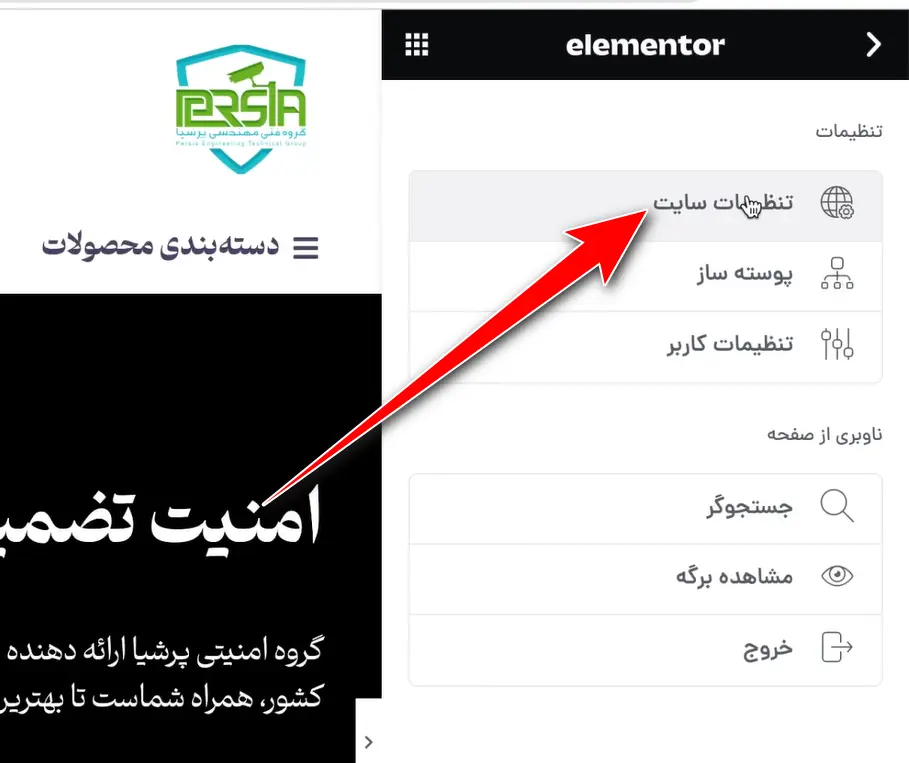
بعد که المنتور باز شد، بالا سمت چپ یه آیکون سهخطی هست. اونو که بزنی، یه گزینه به اسم “تنظیمات سایت” ظاهر میشه.

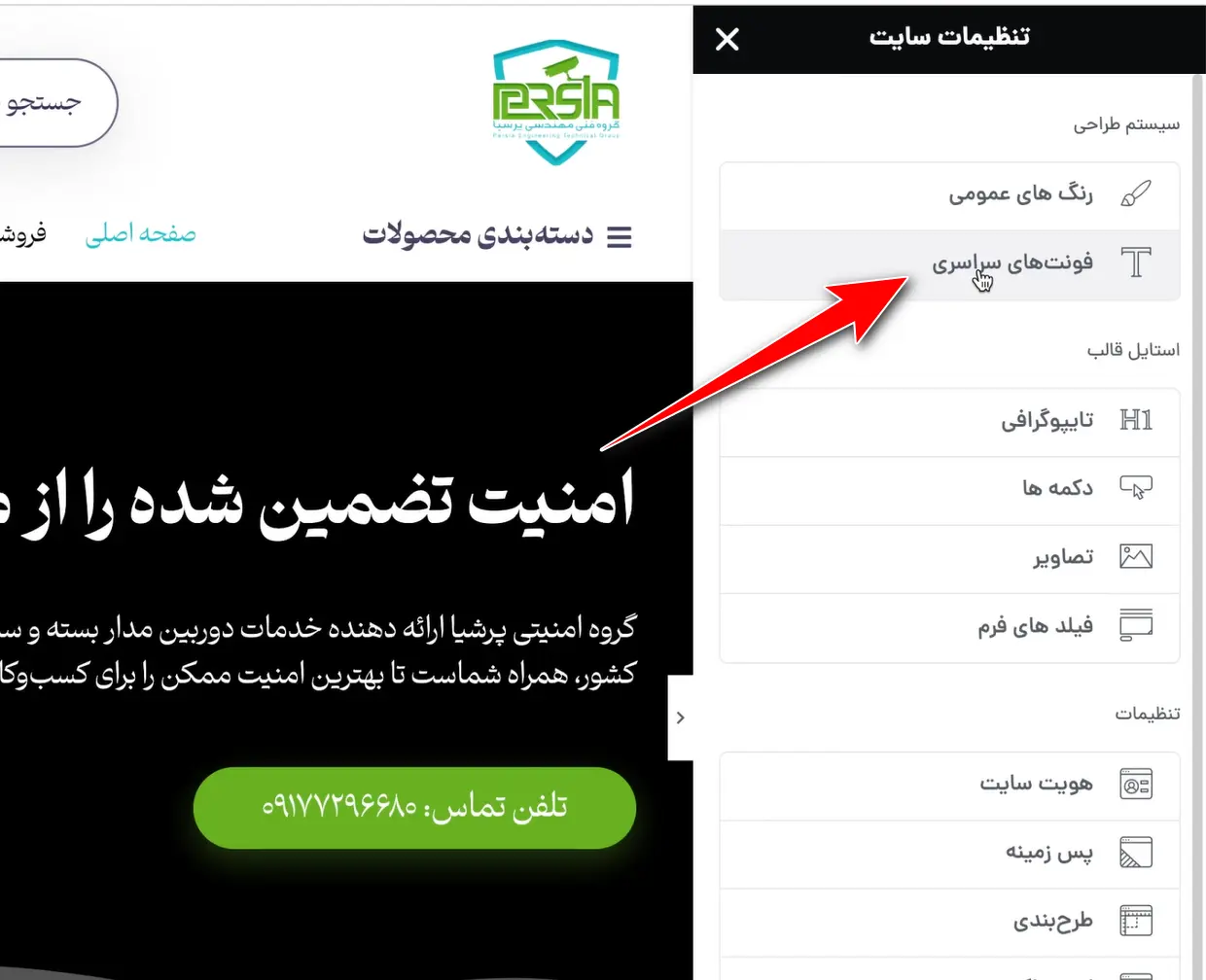
وقتی وارد این بخش بشی، یه قسمت داریم به اسم فونتهای سراسری که دقیقاً همینجاست که باید کارمون رو شروع کنیم.

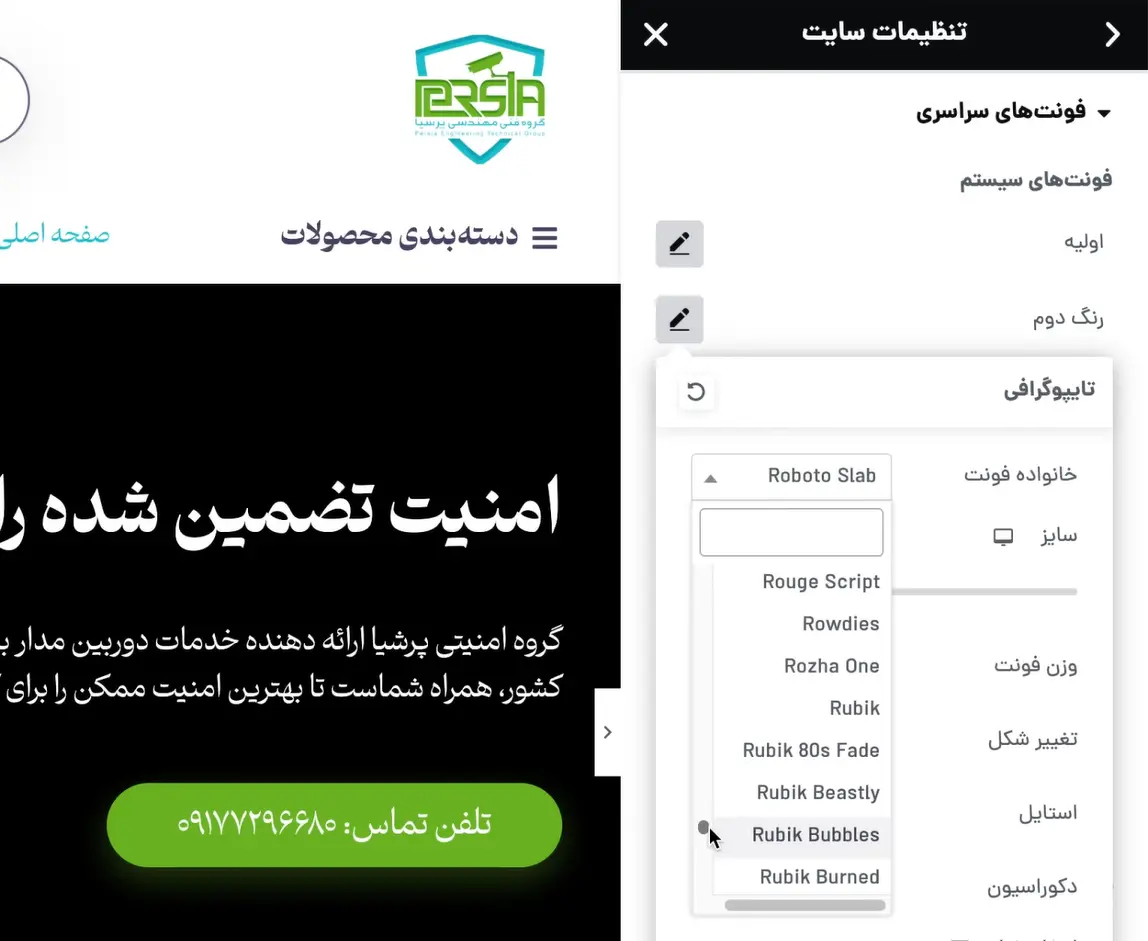
توی این بخش میتونی مشخص کنی فونت اصلی سایت چی باشه، فونت دوم چی باشه، فونتهای عنوانهات چی باشن و کلی گزینه دیگه. چون زبان سایتت انگلیسیه، فونتها با پیشنمایش خودشون نشون داده میشن، یعنی همون لحظه میتونی ببینی که ظاهر هر فونت چطوریه. ولی اگه سایتت فارسی باشه، این پیشنمایش بهدرستی نشون داده نمیشه چون گوگل فونتها روی متن فارسی درست رندر نمیشن.

برای سایتهای انگلیسی، فونتهایی مثل Roboto، Open Sans، یا Lato از بهترین گزینهها هستن. مخصوصاً Roboto که هم خوانایی بالایی داره، هم ظاهر شیکی داره، هم برای موبایل و دسکتاپ خوب جواب میده.
اگه بخوای ظاهر سایتت یکم متفاوتتر و خاصتر بشه، میتونی فونتهایی مثل Raleway یا Montserrat رو هم امتحان کنی. اینا فونتهای مدرن و شیکتری هستن. و اگه دنبال یه فونت فانتزی یا خاص باشی، Google Fonts کلی گزینه برات داره.
البته فراموش نکن که فونت فقط توی تنظیمات سراسری تغییر نمیکنه؛ هر وقت داشتی یه المان خاص مثل عنوان، متن یا دکمه رو ویرایش میکردی، میتونی بری تو تب Style و فونت همون بخش خاص رو جدا تنظیم کنی. ولی پیشنهاد من همیشه اینه که اول فونت سراسری رو ست کنی، بعد اگه خواستی برای بخش خاصی فونت متفاوت بزاری.
اگه زبان سایت فارسی بود چه کنیم؟
اما خب موضوع اصلی ما اینجاست که اکثر ما داریم سایت فارسیزبان طراحی میکنیم. پس اون چیزی که تا الان دربارهی گوگل فونتس گفتیم، بیشتر به درد سایتهای انگلیسی میخوره. اگه سایتت فارسیه، قضیه یهکم فرق میکنه. تو ایران، بهخاطر اون سرعت اینترنت بینظیری که همهمون تجربهش کردیم، خیلی از فونتهای گوگل یا اصلاً لود نمیشن، یا اگه بشن، با سرعت خیلی پایین لود میشن. نتیجهشم واضحه که سرعت لود سایت پایین میاد و تجربهی کاربر هم خراب میشه.
مرحله اول: غیرفعال کردن فونتهای گوگل از المنتور
برای همین، اگه سایتت فارسیه، مرحلهی اولی که باید انجام بدی اینه که کل فونتهای گوگل رو توی تنظیمات المنتور غیرفعال کنی. چون این فونتها از سرورهای گوگل بارگذاری میشن و بهدلیل تحریمها و محدودیتهای اینترنت ایران، اصلاً گزینهی مناسبی برای ما نیستن.
پس اگه تا اینجا توی تنظیمات سایت المنتور رفتی و تغییراتی زدی، ولی زبان سایتت فارسیه، حتماً اون تغییرات رو ذخیره نکن. بهتره از فونتهایی استفاده کنیم که بهصورت لوکال (یعنی روی خود هاست سایت) بارگذاری میشن و مخصوص زبان فارسی طراحی شدن. هم ظاهر سایت رو زیباتر میکنن، هم خیلی سریعتر بارگذاری میشن و از نظر سئو هم خیلی بهترن.
پس حالا که متوجه شدیم استفاده از فونتهای گوگل برای سایتهای فارسیزبان اصلاً گزینهی خوبی نیست، اولین کاری که باید انجام بدیم اینه که بریم سراغ غیرفعال کردن این فونتها توی المنتور.
برای این کار، باید وارد پیشخوان وردپرس بشیم. از منوی سمت راست، روی گزینهی المنتور کلیک میکنیم و بعد وارد بخش تنظیمات المنتور میشیم. حالا حواست باشه که این تنظیمات، با اون تنظیماتی که وقتی تو ویرایشگر المنتور هستی میبینی فرق داره. اینجا تنظیمات کلی پلاگین المنتوره، نه تنظیمات طراحی.

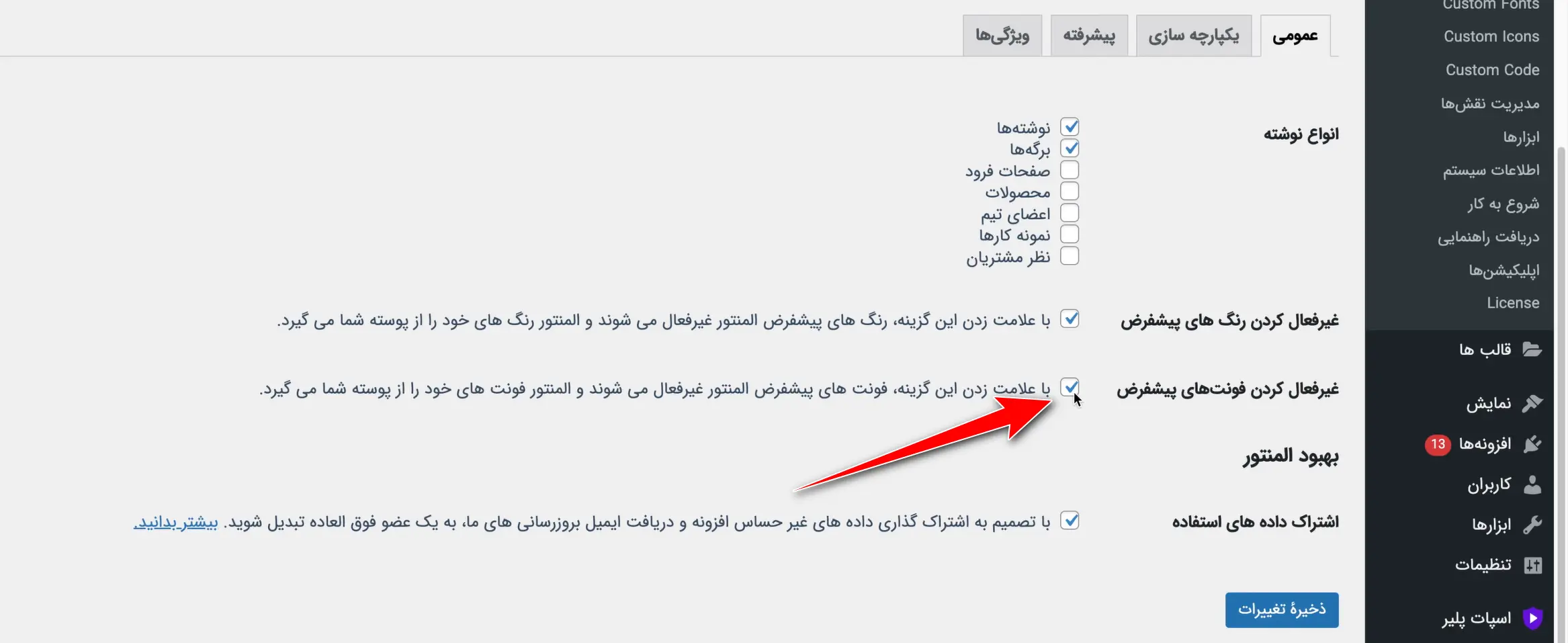
توی همین صفحه، یه گزینه هست به اسم “غیرفعال کردن فونتهای پیشفرض” یا به انگلیسی: Disable Default Fonts. باید تیک این گزینه رو بزنی. کاری که این تیک انجام میده اینه که فونتهایی که المنتور بهصورت پیشفرض از سرورهای خارجی (مثل گوگل فونتس) بارگذاری میکنه، دیگه لود نشن. این کار تأثیر زیادی روی سرعت سایت میذاره، مخصوصاً تو ایران که اینترنت گاهی حال و حوصله نداره!

من خودم برای همین سایتی که دارم روش کار میکنم، این گزینه رو فعال کردم. چون میخوام سایت تا حد ممکن سریع لود بشه و فونتها هم از هاست خودم بیاد بالا، نه از جای دیگه.
مرحله دوم: استفاده از قالب ایرانی معتبر با فونتهای فارسی جذاب
حالا بریم سراغ قدم بعدی. کاری که باید اینجا انجام بدیم اینه که از یه قالبی استفاده کنیم که خودش فونتهای فارسی رو ساپورت کنه. حالا این قالب ممکنه به هر شکلی به دستت رسیده باشه. ممکنه از اون قالبهای رایگان یا حتی نالشدهای باشه که به اسم راستچینشده دارن میفروشن (که البته اصلاً پیشنهاد نمیکنم). یا ممکنه قالب رو بهصورت قانونی خریده باشی و یه طراح برات راستچینش کرده باشه. یا حتی ممکنه از قالبهای ایرانی مثل قالب وردپرس اهورا یا هر قالب دیگهای استفاده کنی که مخصوص زبان فارسی طراحی شدن.
در هر صورت، چیزی که مهمه اینه که قالبی که استفاده میکنی باید حداقل یکی دو فونت فارسی بهصورت پیشفرض توی خودش داشته باشه. اکثر قالبها معمولاً یه فونت مثل «ایرانسنس» یا «وزیر» رو دارن. شاید فونتهای بیشتری نداشته باشن، ولی همینکه یکی دوتا فونت فارسی از قبل روشون باشه، خودش کلی بهت کمک میکنه که سریعتر بتونی سایتت رو به شکل فارسی و قابل قبول دربیاری.
اگه قالبی که استفاده میکنی از همون اول فونت فارسی نداره، خب طبیعتاً باید خودت فونت رو دستی به سایت اضافه کنی که اونم کار سختی نیست، جلوتر کامل توضیحش میدم. اما پیشنهاد من اینه که اگه از همون اول با یه قالب فارسی یا فارسیشدهی خوب شروع کنی، کلی کارت راحتتر میشه.
چرا قالب اهورا؟
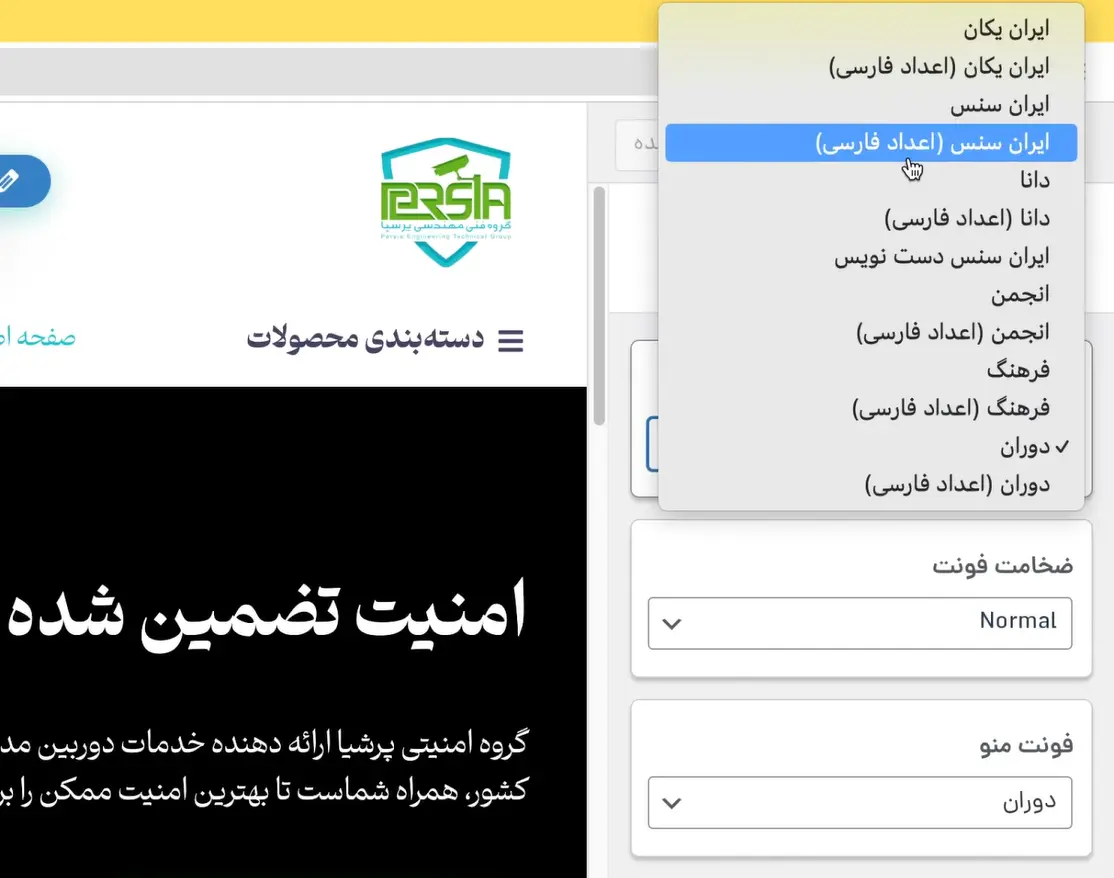
مثلاً اگه شما از قالب اهورا استفاده میکنین، قضیه دیگه خیلی راحتتر شده. ما توی این قالب اومدیم از قبل همهچیز رو آماده کردیم که اصلاً نیازی نباشه بخوای بری دنبال تنظیمات پیچیده توی المنتور یا جای دیگه. کافیه بری توی پیشخوان وردپرس، وارد تنظیمات قالب اهورا بشی، و از اونجا قسمت تایپوگرافی رو باز کنی.

توی بخش تایپوگرافی، یه لیست کامل از فونتهای فارسی معروف و پرکاربرد وجود داره. فونتهایی مثل ایرانسنس، وزیر، شبنم، میترا، دانا و کلی فونت دیگه که برای متن فارسی خیلی خوب جواب میدن. فقط کافیه از این لیست، فونت مورد علاقهت رو انتخاب کنی و ذخیره بزنی، همین!
نکتهی مهم اینجاست که اینجا دیگه اصلاً کاری به تنظیمات المنتور نداری. یعنی حتی اگه تو المنتور هیچی هم تنظیم نکرده باشی یا فونت پیشفرضش رو غیرفعال کرده باشی، باز هم فونتی که تو تنظیمات قالب انتخاب کردی روی همهی بخشهای سایتت اعمال میشه.
این روش بهترین و سریعترین راه برای تغییر فونت توی سایتهای فارسیه. چون هم سادهست، هم فونتها بهصورت لوکال روی قالب لود میشن، هم سازگاری کاملی با فارسی دارن و از همه مهمتر سرعت سایتت هم کم نمیشه. برای دریافت قالب اهورا روی دکمهی پایین کلیک کنید.
نکته مهم!
یه نکتهی خیلی مهمی که اینجا باید بهش اشاره کنم، بحث کپیرایت فونتهاست. شاید به نظر خیلیا فونت یه چیز ساده باشه، ولی باید بدونید که فونت هم مثل هر فایل گرافیکی دیگهای مالک داره و قانون کپیرایت شاملش میشه.
فونتهایی که توی Google Fonts هستن، معمولاً اوپنسورس و رایگان هستن. یعنی میتونی خیلی راحت ازشون توی پروژههای شخصی یا حتی تجاری استفاده کنی بدون اینکه نیاز به پرداخت هزینه یا گرفتن لایسنس داشته باشی. ولی خب همونطور که قبلاً گفتیم، توی سایتهای فارسیزبان معمولاً از فونتهای گوگل استفاده نمیکنیم چون سرعت لود پایینی دارن.
اما وقتی میخوای از فونتهای فارسی حرفهای استفاده کنی، باید بدونی که خیلی از این فونتها مثل ایرانسنس، ایرانیکان، دانا، یکانبخ، فرهنگ، دوران، انجمن و ابر، فونتهای تجاری هستن و استفاده ازشون نیاز به خرید لایسنس داره.
اکثر این فونتهای معروف فارسی رو آقای مسلم ابراهیمیفرد طراحی کردن که بنیانگذار سایت Fontiran.com هم هستن. واقعاً باید گفت دمت گرم چون با این فونتها چهرهی وب فارسی رو زیباتر کردن و باعث شدن ما هم بتونیم تو طراحیهامون از کیفیت و زیبایی بیشتری استفاده کنیم.
اینجا هم بد نیست یادی کنیم از زندهیاد صابر راستیکردار، طراح فونتهای آزاد فارسی که متأسفانه در تاریخ ۲۳ آبان ۱۴۰۲ بهخاطر بیماری سرطان از بین ما رفتن. ایشون با فونتهای آزاد و رایگانشون واقعاً لطف بزرگی به جامعهی وب فارسی کردن.
حالا برگردیم به بحث خودمون. اگه شما از قالبی مثل اهورا استفاده میکنید، ما توی میهن وردپرس برای همهی فونتهای فارسی که داخل قالب قرار دادیم لایسنس رسمی تهیه کردیم. یعنی نیازی نیست نگران کپیرایت باشی یا برای استفاده از این فونتها تو سایتت، هزینهی جداگانه پرداخت کنی.
اما اگه از یه قالب دیگه استفاده میکنی و مطمئن نیستی که لایسنس فونتها خریداری شده یا نه، بهتره بری توی سایت fontiran و کد لایسنس قالب رو سرچ کنی. مثلاً برای قالب اهورا میتونی اسم قالب رو توی بخش اعتبارسنجی بزنـی و ببینی که فونتها با لایسنس معتبر در اون قالب قرار داده شدن یا نه.
اگه دیدی قالبی که استفاده میکنی فونتهاشو بدون لایسنس گذاشته، حتماً خودت برو و لایسنس اون فونتها رو خریداری کن. این کار فقط برای رعایت قانون نیست، بلکه یه احترامه به زحمتی که طراحان فونت برای زیبایی وب فارسی کشیدن.
تنظیمات نهایی
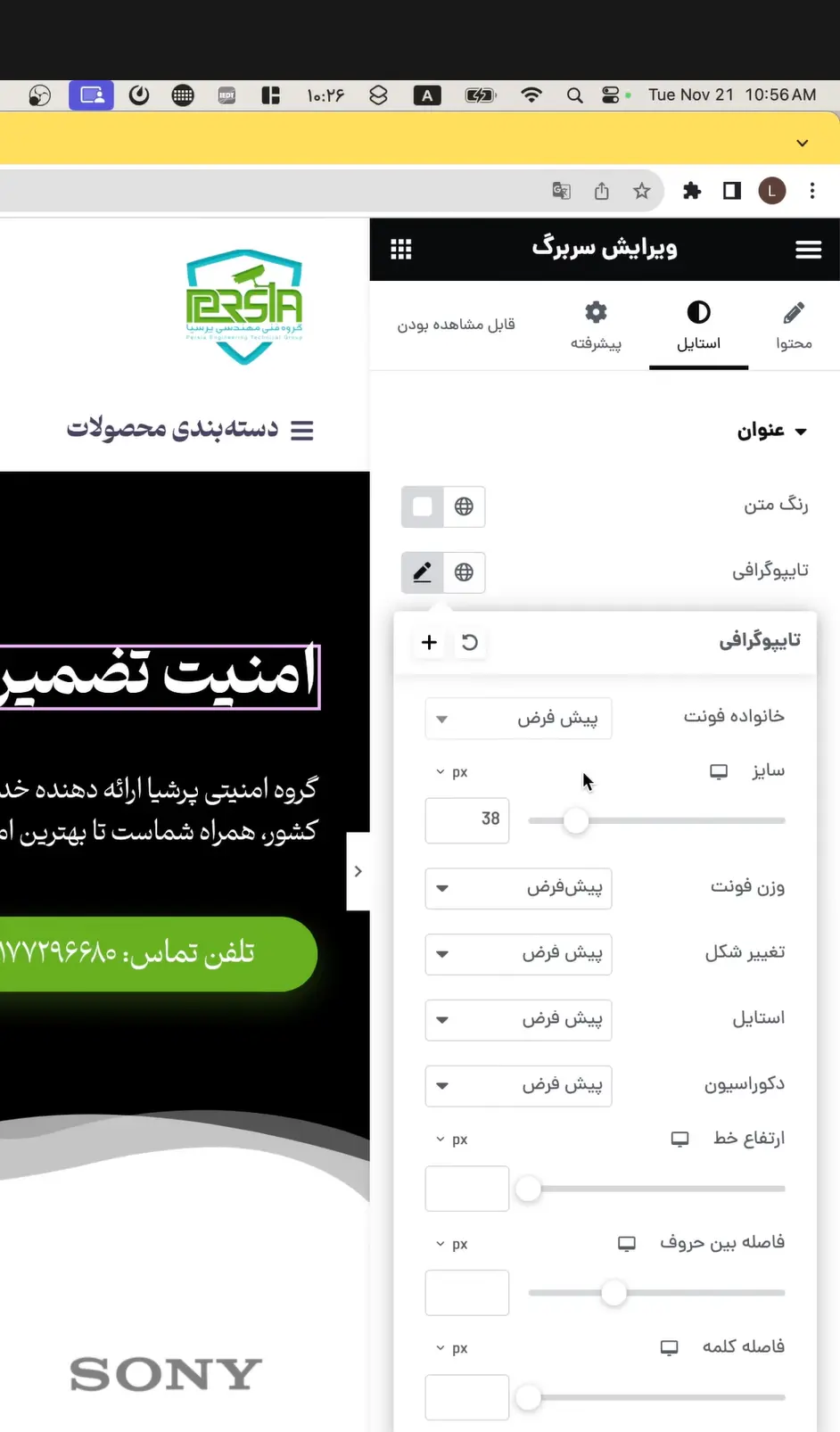
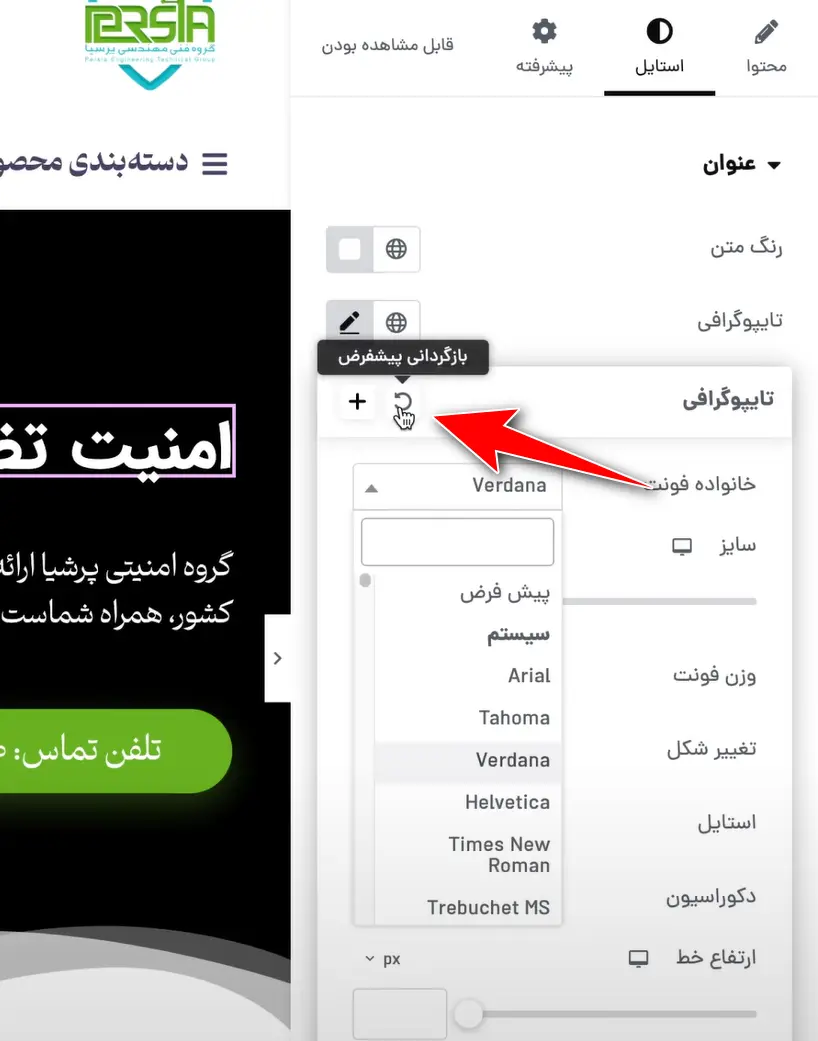
خب حالا که همهچی درباره فونتها رو گفتیم، بیایم یه جمعبندی کوچیک بکنیم مخصوصاً وقتی داریم داخل المنتور با یه بخش خاص از سایت کار میکنیم، مثل هدر، فوتر یا صفحه اصلی. وقتی توی صفحهای وارد ویرایش با المنتور میشی، فرقی نداره کدوم بخشه، همیشه میتونی از طریق بخش استایل و تایپوگرافی فونت اون المان رو تغییر بدی.
اگه قبلاً یه فونت فارسی از طریق قالب انتخاب کرده بودی ولی اینجا تو المنتور اعمال نشده یا بهدرستی نمایش داده نمیشه، کافیه بری داخل استایل همون المان، قسمت تایپوگرافی و از اونجا خانوادهی فونت رو روی “پیشفرض” قرار بدی. اینطوری المنتور از همون فونتی که توی تنظیمات قالب براش تعریف کردی استفاده میکنه.

فقط یه نکته: اگه دکمهی “بازگردانی پیشفرض” رو بزنی، ممکنه فقط فونت نباشه که برمیگرده، بلکه بقیه تنظیمات استایل مثل سایز، ضخامت و فاصلهها هم ریست بشن و همه چی به هم بریزه. پس بهترین کار اینه که فقط خود “خانوادهی فونت” رو روی پیشفرض بذاری، نه کل تنظیمات تایپوگرافی رو ریست کنی.

این نکته رو همیشه یادت باشه؛ چه توی سایتهای فارسی چه انگلیسی، انتخاب درست فونت خیلی تأثیر زیادی روی تجربهی کاربر، خوانایی متن و حتی حس و حال کلی سایتت داره. پس بهتره هم حواست به زیبایی باشه، هم به عملکرد و هم به قانون کپیرایت فونتها.
جمع بندی
پس خلاصهی ماجرا اینه که اگه سایتتون فارسی زبانه، نباید دنبال تغییر فونت از داخل خود المنتور باشین، چون المنتور بهصورت پیشفرض فقط از فونتهای گوگل استفاده میکنه که اکثراً فونتهای انگلیسی هستن و خب طبیعتاً هم تو ایران خیلی خوب لود نمیشن، مخصوصاً با اون سرعت اینترنتی که داریم!
راه درستش اینه که یا از قالبهایی استفاده کنین که فونت فارسی بهصورت پیشفرض دارن، مثل اهورا یا قالبهایی که توسط طراحهای ایرانی ساخته شدن. یا اینکه فونت فارسی مورد نظرتون رو بهصورت دستی به قالب یا سایت اضافه کنین و توی تنظیمات قالب، نه المنتور، اون فونت رو انتخاب کنین.
تو این مقاله سعی کردم همهی چیزهایی که باید در مورد فونت در المنتور بدونین رو براتون بگم؛ از اینکه اصلاً فونت چیه، چرا کپیرایت داره، چطوری فونت انتخاب کنیم، چه موقع فونت فارسی رو فعال کنیم و چه زمانی سراغ گوگل فونتها بریم. حتی دربارهی اینکه چطوری یه فونت سفارشی رو آپلود کنیم و نکات مربوط به تنظیمات پیشفرض المنتور هم صحبت کردیم.
در نهایت اگه میخواین سایت زیبا و حرفهای داشته باشین، به فونت اهمیت بدین. هم به زیبایی بصری کمک میکنه، هم روی تجربهی کاربر تأثیر میذاره. فقط حواستون باشه فونتی که استفاده میکنین هم قانونی باشه، هم سازگار با فارسی و هم با سرعت سایتتون سازگار باشه. شاد و سربلند باشید. 🙂


صدای این ویدیو بهتر است
صدا عالیه
درود استاد خسته نباشید.
ممنون بابت آموزشتون.
استاد من به یک مشکلی برخوردم زمانی که فونت سایت رو از طریق تنظیمات قالب اهورا تغییر میدم هیچ تغییری در سایت ایجاد نمیشه و فونت عوض نمیشه.
کش مرورگر و سایت رو هم حذف کردم اما تغییری ایجاد نکرد.
ممنون میشم اگر راهنمایی کنید
سلام استاد
آیا لطفا می فرمایید که فونت های را که به المنتور افزوده ایم چگونه حذف کنیم که سربار سایت نباشند؟
سپاس
خودم پاسخ بدم؟
.
.
نمی دانم که اگر می دانستم نمی پرسیدم
سلام وقت بخیر
چرا فونت برگه ها تغییر نمیکنه فقط فونت صفحه ایرانسنسه
استاد سلام و عرض ادب
خیلی عالی و متفاوت بود این آموزش و کاش این بخش های تفکیکی آموزشی رو بیشتر ضبط کنید. نمونه های زیادی هست که نیاز به این کار دارن مثل سفارشی کردن سینگل پست ها و سینگل پیج ها در بخش صفحات داخلی سایت با استفاده از (قالب اهورا) که هیچ فیلم آموزشی یا مقاله ای در موردش تو سایت ندیدم که البته فیلم باشه خیلی بهتره
اما سئوالی که داشتم ، توی تنظیمات المنتور بخش انواع نوشته، شما تیک نوشته ها و برگه هارو زدید. اگه سایت فروشگاهی باشه تیک محصولات هم باید بزنیم یا خیر؟
در مورد برگه های یکپارچه سازی،پیشرفته و ویژگی ها هم اگه به درد بخور هست تو فیلم های آموزشی یا دوره سایت برتر توضیح بدید خیلی ممنون میشم.🙏
سلام سپاس از شما. توی دوره سایت برتر اینکارو انجام دادیم. اگر فروشگاهی هست و نیاز به المنتور توی صفحه محصول دارید بله قطعا.
سلام جناب راد من فونت رو که تغییر میدم هیچ تغییری ایجاد نمیشه دلیلش چیه
سلام کش مرورگر و سایت رو خالی کنید.
امکان دارد مراحل طراحی سایت را از تعیین نام دامنه تا اتمام کار طراحی سایت، با فلوچارت توضیح بدین؟ فقط سلسه مراتب را به ترتیب با فلوچارت مشخص کنید؟
سلام نیازی به فلوچارت نیست واقعا. سرفصل های دوره سایت برتر رو ببینید طبق اون میتونید انجام بدین.
سلام جناب راد . کیفیت صدا تغییری نکرده.
درود و سپاس از شما.
سلام وقت بخیر
فونت خود همین وبسایت که این مقاله باهاش نوشته شده چیه ؟
درود
فونت سایت ما در حال حاضر انجمن هست
سلام من نمیتونم تنظیمات چیدمان رو درست انجام بدم . فاصله بین کانتینرها
سلام از بخش چیدمان میشه بینشون فاصله گذاشت که. آموزش المنتور رو دیدین تو سایت؟