آموزش کار با Container المنتور : همه چیز ساده شد!
- مقالات آموزشی
- بروزرسانی شده در
من همیشه یه مشکل اساسی با المنتور داشتم؛ مخصوصاً وقتی میخواستم یه صفحهی تمیز و ریسپانسیو طراحی کنم. اون زمان که فقط با ردیف و ستون کار میکردیم، تنظیم کردن عرض و چیدمان المنتها تو حالتهای مختلف مثل موبایل، تبلت یا دسکتاپ واقعاً یه دردسر بود.
مثلاً یه گوشه از صفحه رو درست میکردی، یهو بقیهش بهم میریخت. یه چیزی رو میگرفتی، اونور ول میشد. واقعاً حس میکردی با یه چیزی داری میجنگی، نه اینکه طراحی میکنی. هی باید بری بیای، تست کنی، رفرش بزنی، خلاصه یه عالمه وقت تلف میشد تا بتونی یه ساختار درست و حسابی دربیاری.
ولی خب، بالاخره المنتور یه قدم بزرگ برداشت و با معرفی کانتینر، خیلی از این مشکلاتو حل کرد. کانتینر به جای اون ساختار قدیمی ردیف و ستون اومده و کلی امکانات و انعطاف به طراحی اضافه کرده. حالا دیگه کنترل خیلی بهتری روی چیدمان داری، مخصوصاً وقتی بحث ریسپانسیو پیش میاد.
توی این مقاله میخوام دربارهی همین ویژگی جدید، یعنی کانتینر در المنتور، باهاتون کامل صحبت کنم. میخوام بگم اصلاً کانتینر چیه، چه فرقی با ردیف و ستون داره، چرا انقدر کارو راحتتر کرده و چطور میتونیم باهاش یه طراحی تمیز، حرفهای و واکنشگرا داشته باشیم. اگه تو هم با المنتور کار میکنی یا قصد داری شروع کنی، حتماً تا آخر مقاله همراه من باش چون قراره کلی چیز به درد بخور یاد بگیری.
آنچه در این مقاله میخوانید
مشکلات نسخه قبلی المنتور
اگه آموزشهای قبلی منو دنبال کرده باشی، احتمالاً یادت هست که برای ساختن یه صفحه چند ستونه تو المنتور، باید اول یه ردیف (یا همون سکشن) ایجاد میکردی، بعدش توی اون ردیف، ستونهایی که میخواستی رو دونهدونه اضافه میکردی. این کار خودش زمانبر بود و مخصوصاً اگه بخوای ساختار پیچیدهتری طراحی کنی، واقعاً اذیتکننده میشد.
اما تو نسخه جدید المنتور، همه چی یه شکل خیلی راحتتر و حرفهایتر به خودش گرفته. دیگه لازم نیست بری از اون مسیر طولانی و پیچیده. حالا یه چیزی داریم به اسم کانتینر. کانتینر رو میتونی خیلی راحت مثل یه المان معمولی بگیری، بکشی و بذاری دقیقاً همون جایی که میخوای. اونم نه با دردسر، بلکه با کلی هوشمندی که خودش انجام میده! یعنی به محض اینکه کانتینر رو جایگذاری میکنی، همه چیز خودش اتوماتیک تنظیم میشه، از چیدمان گرفته تا واکنشگرایی.
در واقع کانتینر یه چیزی شبیه همون ستون قدیمیه، ولی خیلی پیشرفتهتر، منعطفتر و البته راحتتره. این قابلیت جدید باعث شده طراحی صفحات با المنتور نهتنها سریعتر بشه، بلکه تمیزتر و دقیقتر هم دربیاد. خلاصه بگم؟ خیلی خفنه! حالا بریم با هم دقیقتر ببینیم این کانتینر دقیقاً چیه و چطور میتونیم ازش بهترین استفاده رو ببریم.
کلید رفع مشکلات قدیمی
تا قبل از اینکه کانتینر وارد ماجرا بشه، اگه میخواستم یه ساختار مثلاً چهار ستونه تو یه بخش از صفحه داشته باشم، باید اول یه ردیف میساختم و بعدش توی اون ردیف، چهار تا ستون میذاشتم. یعنی همیشه ساختارمون اینطوری بود: یه ردیفِ اصلی، و داخلش چند تا ستون که محتوا رو توش میچیدیم.

اما حالا با کانتینر، ماجرا یهجور دیگهست. الان اگه بخوای همون ساختار چهار ستونه رو پیاده کنی، یه دونه کانتینر مادر (یا همون ردیف کلی) میسازی، و داخلش چهار تا کانتینر دیگه قرار میدی. هر کدوم از این کانتینرها میتونن مثل یه ستون جدا عمل کنن، ولی با این تفاوت که کنترل خیلی بیشتری رویشون داری. هم توی چینش، هم در واکنشگرایی، و حتی توی ساختار تو در تو (nested) راحتی خیلی بیشتری داری.
در واقع این سیستم جدید باعث شده طراحی المنتها نهتنها منطقیتر و تمیزتر باشه، بلکه قدرت مانور خیلی بیشتری هم بهت میده. حالا میتونی ساختارهای خیلی پیچیدهتر و حرفهایتر درست کنی، بدون اینکه مثل قبل توی یه چارچوب خشک گیر بیفتی.
کانتینر المنتور چیست؟
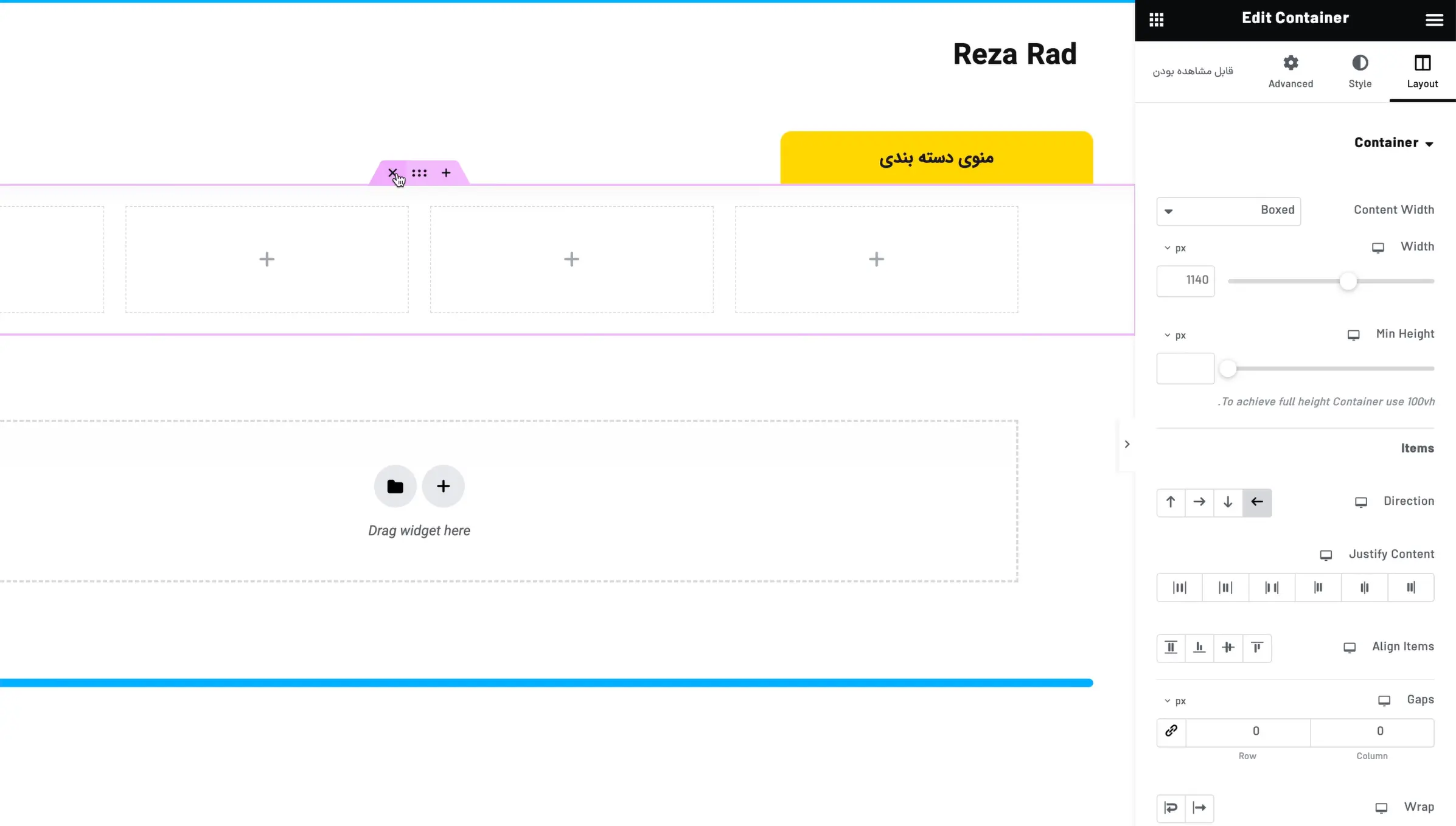
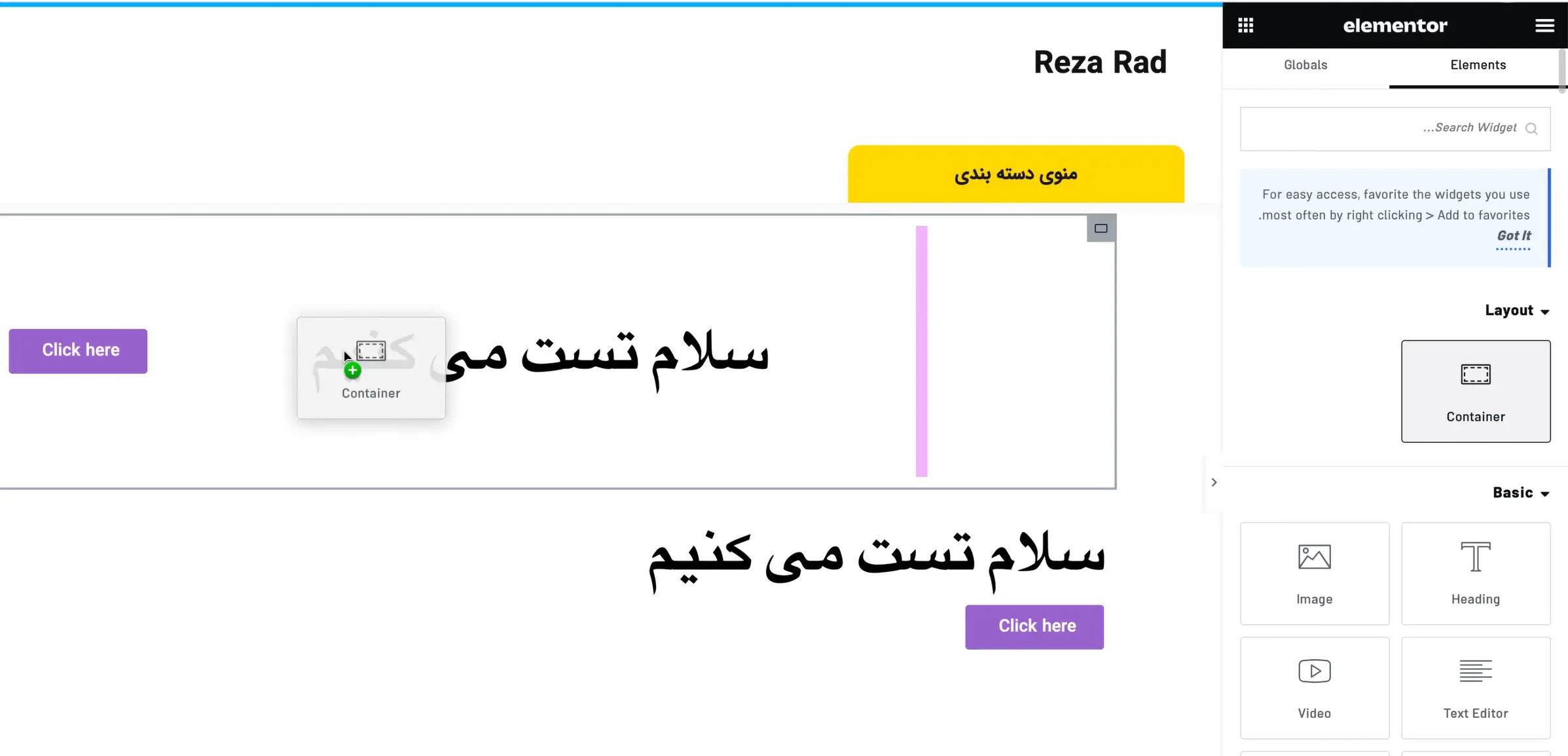
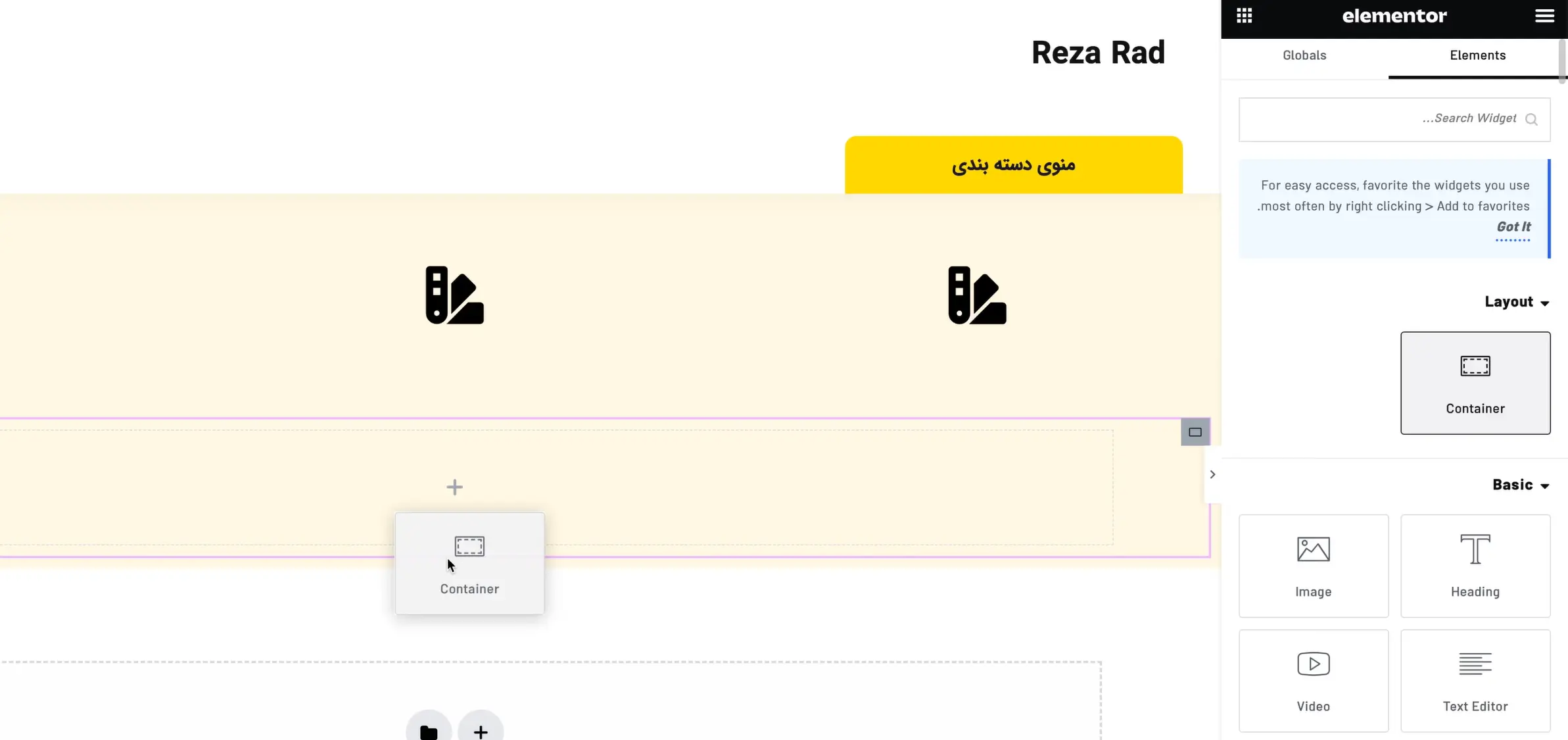
الان دیگه وقتشه که کل ساختار قدیمی رو فراموش کنیم و از بیس، خودمون یه صفحه رو با کانتینر بسازیم تا ببینیم دقیقاً چجوریه. وقتی میری تو قسمت Layout از المنتور، کافیه یه کانتینر رو بگیری و بکشی بندازی تو صفحه. همین! دیگه چیزی به اسم ردیف، ستون یا حتی سکشن داخلی وجود نداره. همهچی خلاصه شده تو یه چیز به نام کانتینر!
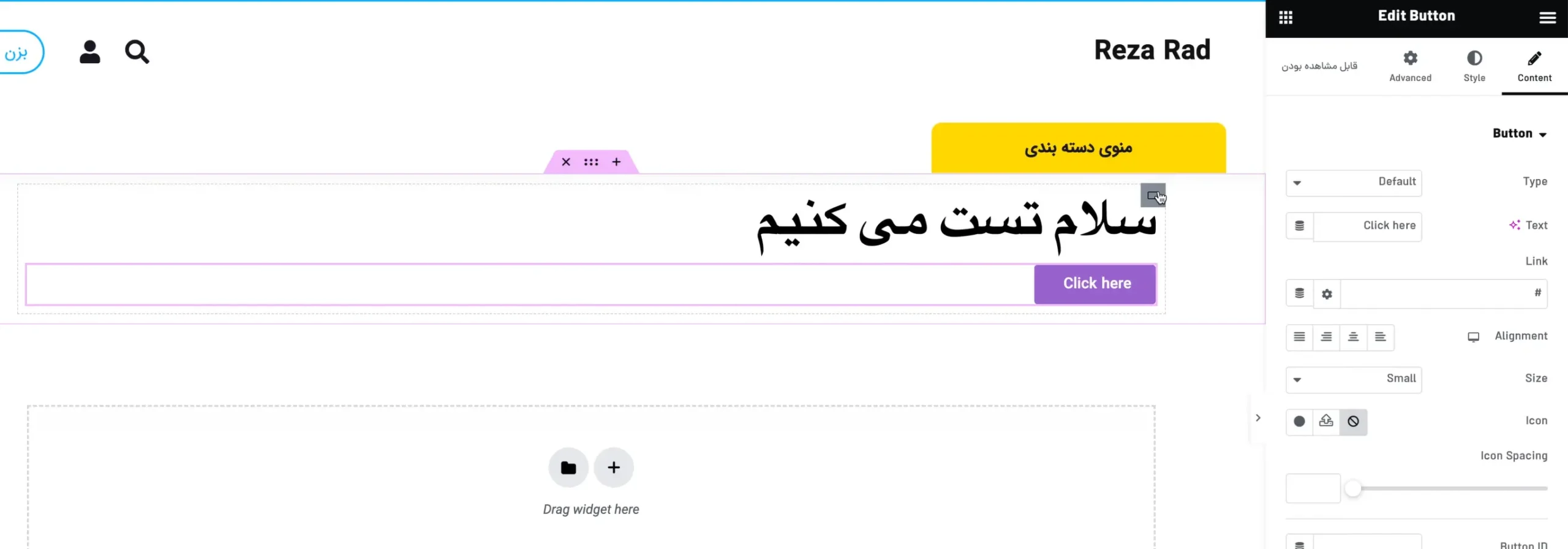
الان که کانتینر رو آوردیم توی صفحه، بیایم باهاش یه مثال ساده بزنیم. مثلاً من یه متن اضافه میکنم، بعد یه دکمه هم میذارم کنارش. اینطوری راحت میتونیم ببینیم که چطور المانها داخل کانتینر قرار میگیرن و چه کنترل خوبی روی جایگاه و ظاهرشون داریم. حالا اگه بخوام متن رو یه کم درشتتر کنم، خیلی راحت سایزشو از همون تنظیمات متن بزرگ میکنم. دکمهام که آمادهست، پس فعلاً چیز خاصی نمیخواد.

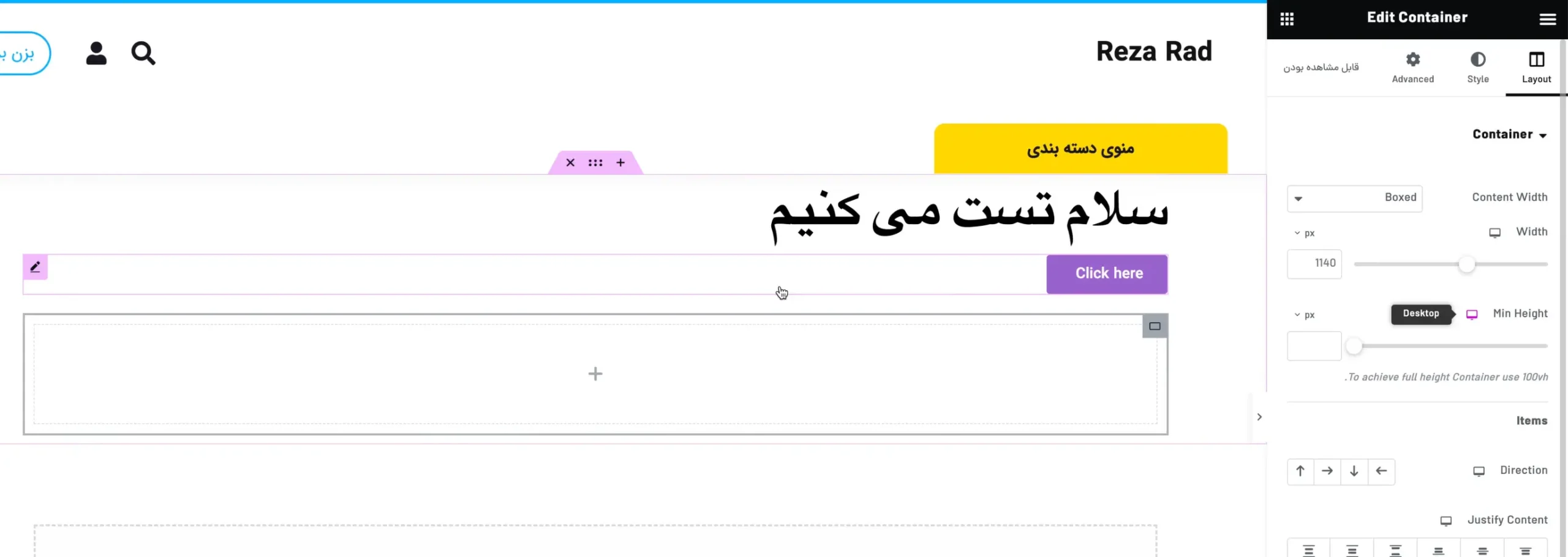
حالا بیایم یه قدم جلوتر بریم. یه کانتینر دیگه میسازم و میندازم پایینتر. به همین سادگی یه کانتینر جدید اضافه شد. حالا میتونم متن و دکمهای که داشتم رو از کانتینر قبلی بگیرم، بکشم بندازم توی این یکی کانتینر. این خیلی مهمه که بدونی توی این سیستم، همهچیز یه جورایی مثل یه بلوک مستقل عمل میکنه و دستت کاملاً بازه برای جابجایی، تو در تو کردن و چیدمان دلخواه.

پس همونطور که میبینی، با چندتا کلیک ساده و کشیدن المانها، میتونی ساختار دلخواهتو بسازی، بدون اینکه درگیر ردیف و ستونهای محدودکننده بشی. این دقیقاً همون انعطافی بود که قبلاً تو المنتور کم داشتیم و حالا با کانتینر حل شده.
تنظیمات کانتینر المنتور
حالا که کانتینر رو آوردیم و یه سری المان هم توش گذاشتیم، بیایم یه کم بیشتر با تنظیماتش ور بریم تا ببینیم چیا دستمونه. مثلاً خیلی راحت میتونی روی خود کانتینر راست کلیک کنی و گزینهی “Duplicate” رو بزنی تا همون کانتینر عیناً برات کپی بشه. این خیلی به درد میخوره وقتی میخوای یه ساختار مشابه رو چند بار توی صفحه تکرار کنی.
یا مثلاً اگه روش کلیک کنی، خیلی ساده میتونی عرض یا ارتفاع کانتینر رو تغییر بدی. حالا این تنظیمات دقیقاً همون چیزاییه که قبلاً تو ردیف، ستون و سکشن داخلی جدا جدا داشتیم. الان همهش جمع شده توی یه کانتینر. یعنی لازم نیست بری بین چندتا المان بگردی تا پیداشون کنی. همهچی اینجاست.
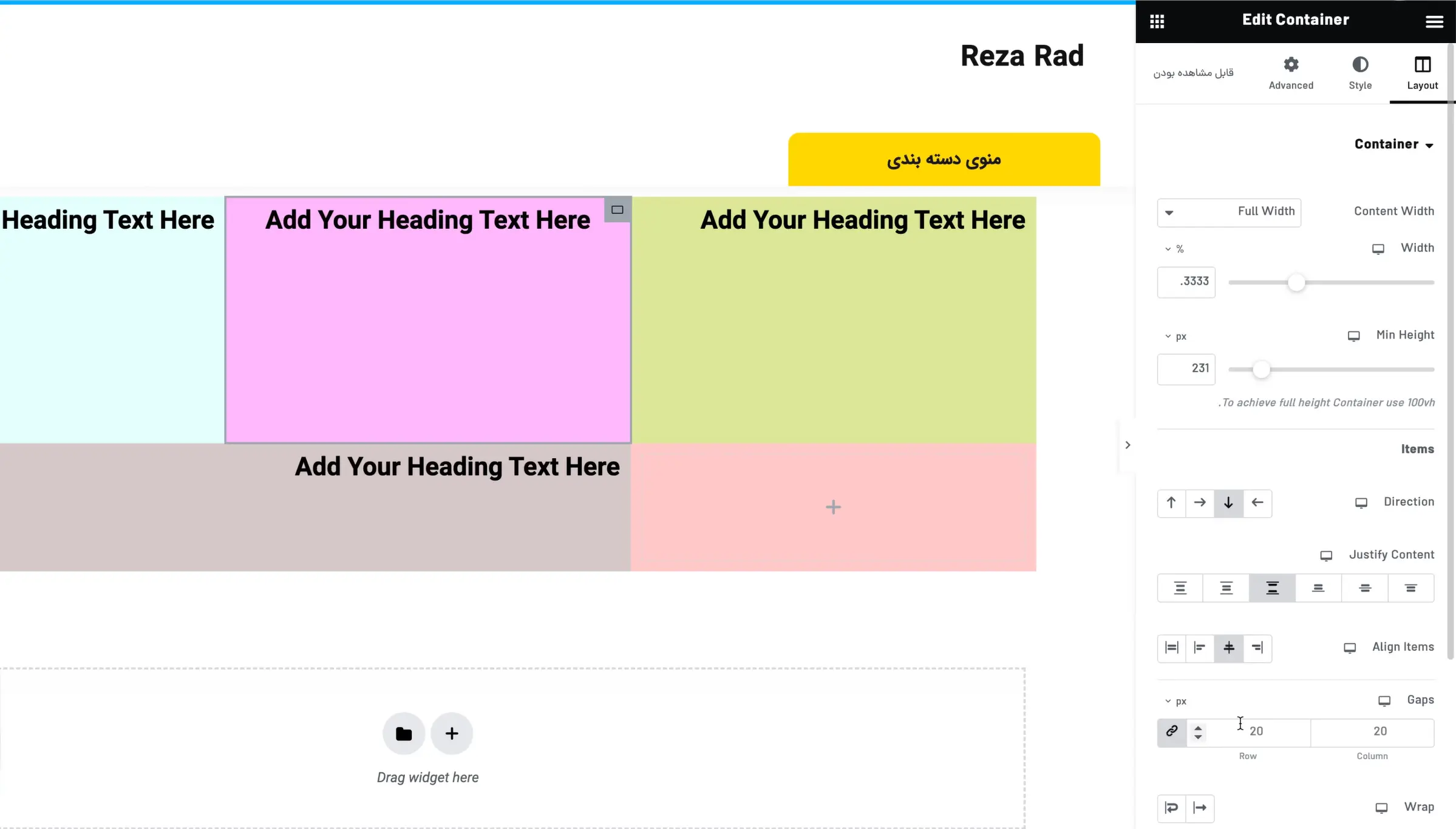
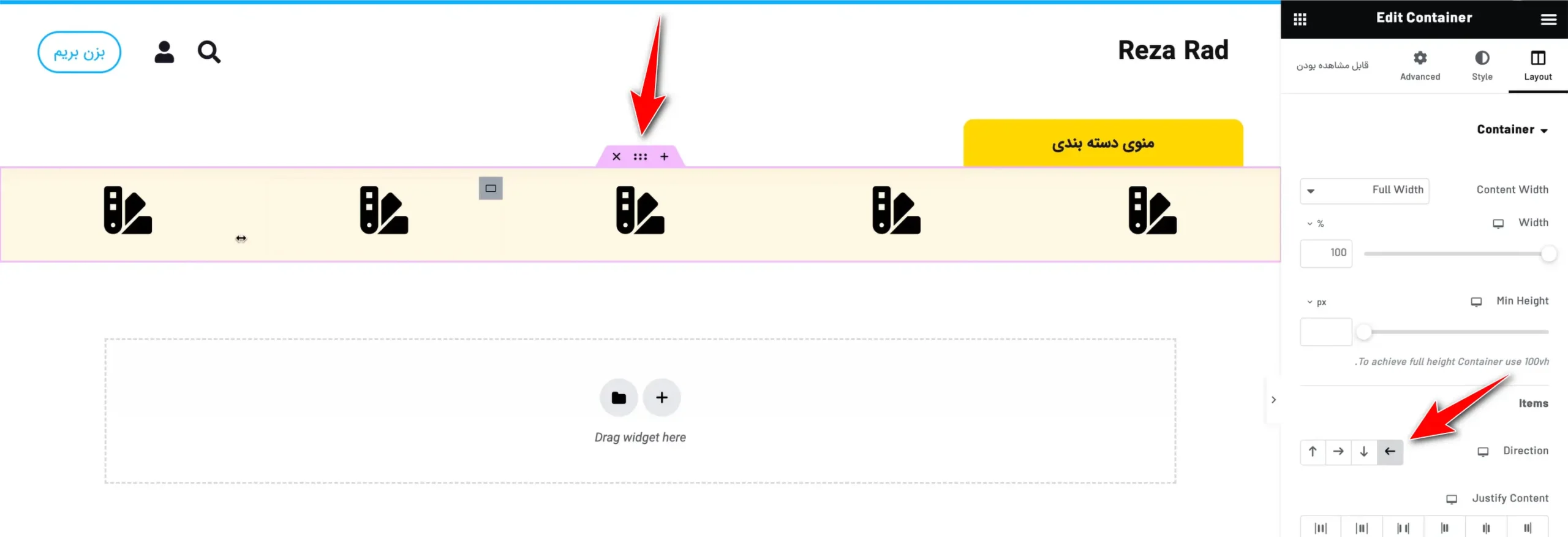
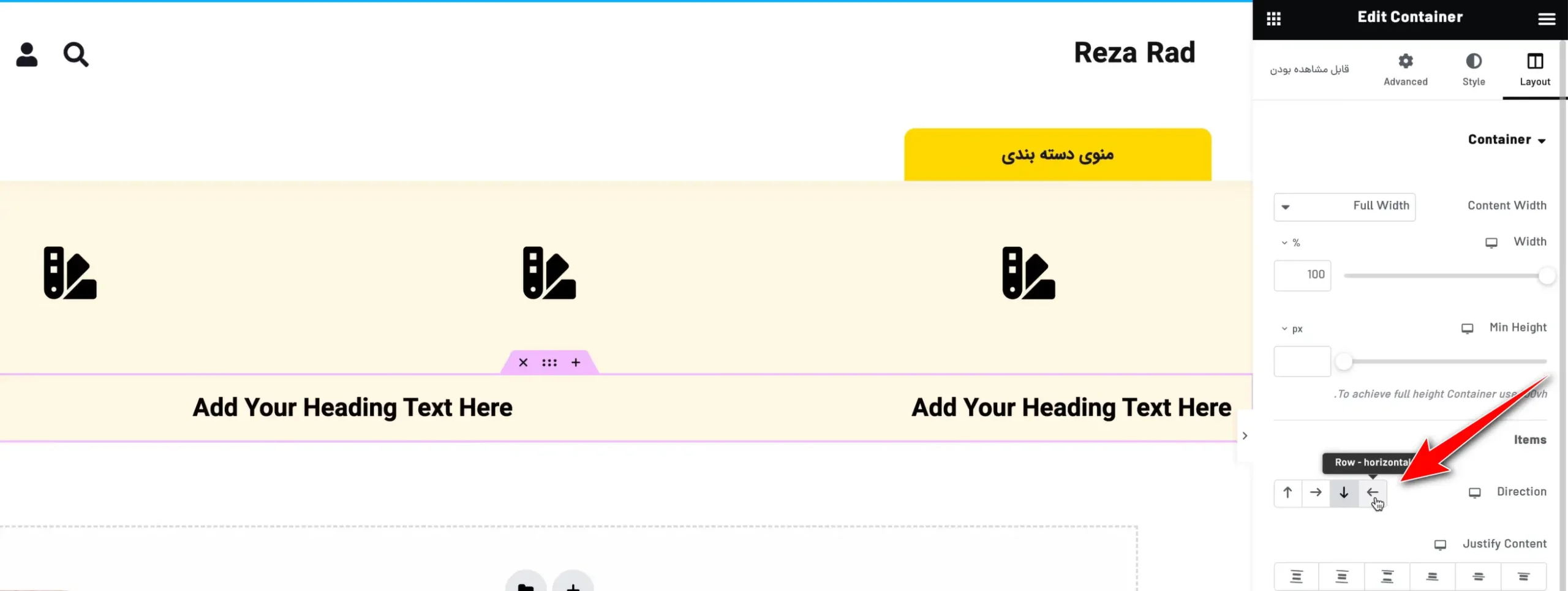
از اون مهمتر، توی بخش Layout میتونی دایرکشن (جهت نمایش المانها) رو مشخص کنی. مثلاً بگی محتواها افقی کنار هم بچینن یا عمودی زیر هم قرار بگیرن. اینم نکته مهمی داره، اگه داری صفحهای با زبان فارسی طراحی میکنی، دایرکشنها برعکس زبان انگلیسی میشن. پس حواست باشه که مثلاً وقتی میخوای از راست به چپ بچینی، تنظیمات RTL رو مدنظر داشته باشی.
بعدشم میرسی به تنظیماتی مثل “Justify Content” که تعیین میکنه محتوای داخل کانتینر از بالا باشه، وسط باشه، پایین باشه یا با فاصله مشخص بینشون قرار بگیره. یه گزینه دیگه هم هست به اسم “Align Items” که اجازه میده مشخص کنی المانها به صورت عمودی کجا قرار بگیرن، مثلاً همهشون وسط کانتینر باشن یا از بالا و پایین چسبیده باشن.

همهی اینا باعث میشه دستت برای طراحی واقعاً باز باشه. یعنی به جای این که مثل قبل بخوای با چندتا ابزار جداگونه سر و کله بزنی، حالا فقط با یه کانتینر و یهسری تنظیمات خیلی تمیز، همهچیو میتونی دقیق و مرتب کنترل کنی.
استفاده از کانتینرها در المنتور
حالا برسیم به یکی از جالبترین ویژگیهای کانتینر، اینکه میتونی داخل یه کانتینر، یه کانتینر دیگه قرار بدی! یعنی دقیقاً همون چیزی که قبلاً باید کلی سکشن و بخش داخلی و ستون رو با هم ترکیب میکردی تا بتونی انجامش بدی، حالا با کانتینر خیلی ساده و مستقیم انجام میشه.
مثلاً همین کانتینری که الان داریم، میتونیم خیلی راحت یه کانتینر دیگه بگیریم و بندازیم تو دل همین. بعدش، مثلاً متنی که قبلاً داشتیم یا یه دکمه یا هر المانی که بخوای، میتونی بکشی و بذاری توی اون کانتینر داخلی. یعنی الان کاملاً ساختار تو در تو داریم، بدون پیچیدگی و محدودیت.

این قابلیت بهت اجازه میده هر نوع ساختاری که تو ذهنت هست رو دقیقاً همونطوری که میخوای بسازی. دیگه خبری از اون درگیریهای قدیمی با ردیف و ستون نیست. واقعاً کار با قسمتهای مختلف طراحی توی المنتور با وجود کانتینر خیلی خیلی راحتتر شده. همهچی دم دستته، همهچی یهجوره که انگار داری با لگو بازی میکنی، فقط با خلاقیت خودت.
پس تا اینجای کار، یه دید کلی از کانتینر گرفتیم. چی هست، چطوری کار میکنه و چرا نسبت به ردیف و ستونهای قدیمی یه پیشرفت واقعی حساب میشه. اگه تا اینجا همهچی برات اوکیه، بریم سراغ بخشهای جذابتر، استفاده حرفهای از کانتینر، چیدمانهای خفنتر، و اینکه چطور میتونیم با کمک Flexbox و تنظیمات ریسپانسیو، صفحههامون رو دقیقاً همونطوری بسازیم که دلمون میخواد.
قلقهای استفاده از این ویژگی جدید
خب حالا برسیم به اینکه اصلاً چطوری باید با کانتینر کار کنیم. طبیعتاً مثل هر قابلیت جدیدی، یهسری قلق داره که باید یاد بگیریم تا بتونیم درست ازش استفاده کنیم. برای همین من میام اون چیزی که قبلاً ساختم رو حذف میکنم و از صفر شروع میکنم، تا دقیق ببینیم مراحل ساختن یه کانتینر چطوریه.
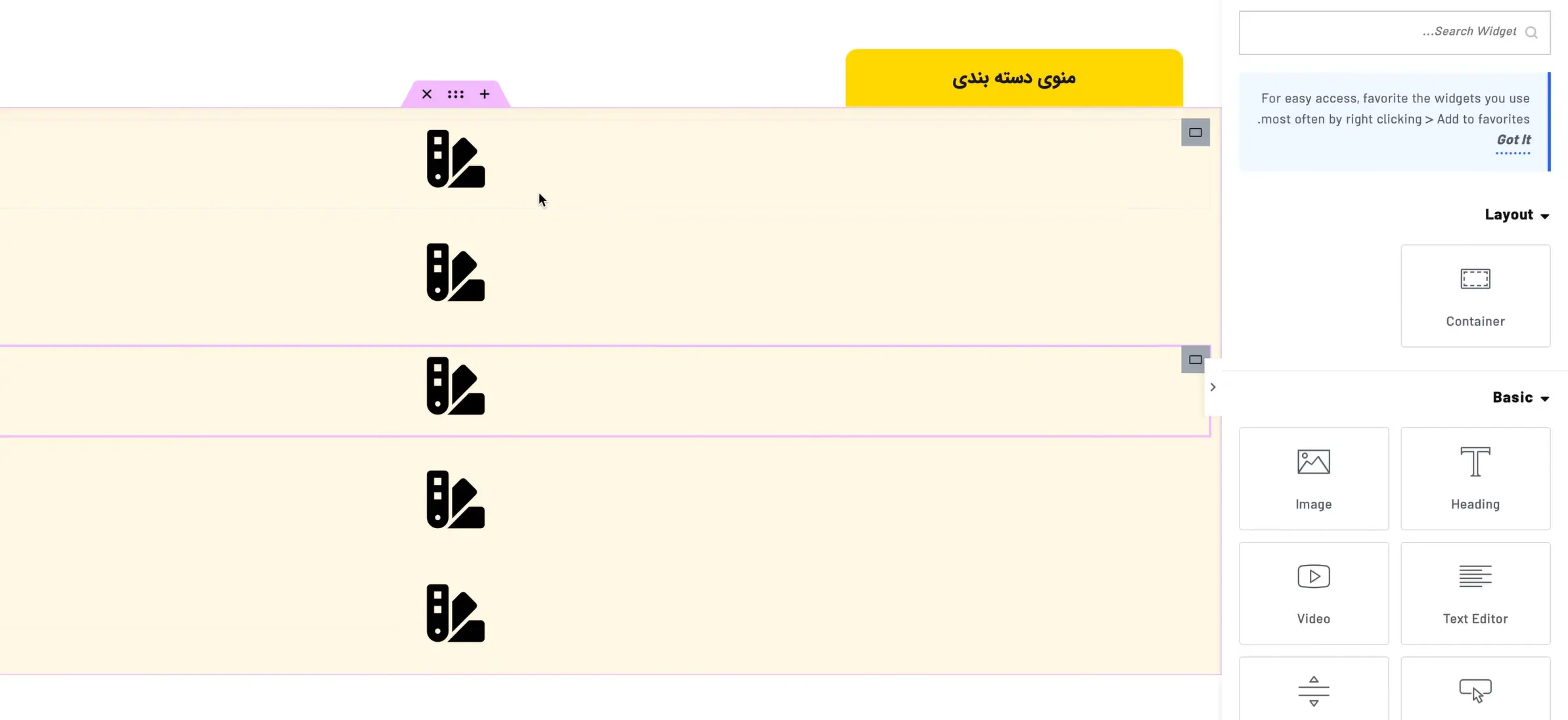
اولین راهی که برای ساخت کانتینر داریم اینه که بری سراغ گزینهی “Add New Container” توی المنتور. وقتی اینو بزنی، بهت این امکان رو میده که همون اول، ساختار یا استراکچر کانتینری که میخوای بسازی رو مشخص کنی. مثلاً میتونی بگی کانتینر دو قسمتی باشه، سهتا ستون داشته باشه، یا مثلاً یه سمتش بزرگتر از اون یکی باشه. این خودش باعث میشه از همون ابتدا بدون دردسر ساختار اولیه صفحه رو بچینی.
وقتی ساختار رو انتخاب کردی، المنتور برات یه کانتینر با همون ترکیب میسازه. حالا کافیه بیای المانهایی مثل متن، تصویر، دکمه یا هر چیز دیگهای که میخوای رو بکشی و بندازی توی هر کدوم از اون بخشهای کانتینر. به همین راحتی!
نکتهی خوبش اینه که چون از اول ساختار رو مشخص کردی، دیگه لازم نیست بعداً بیای بچینی یا مرتبشون کنی. خیلی تمیز، راحت و سریع میتونی صفحهت رو طراحی کنی و خیلی هم دقیق بدونی که هر بخش قراره کجا قرار بگیره.
تنظیمات بخش Style
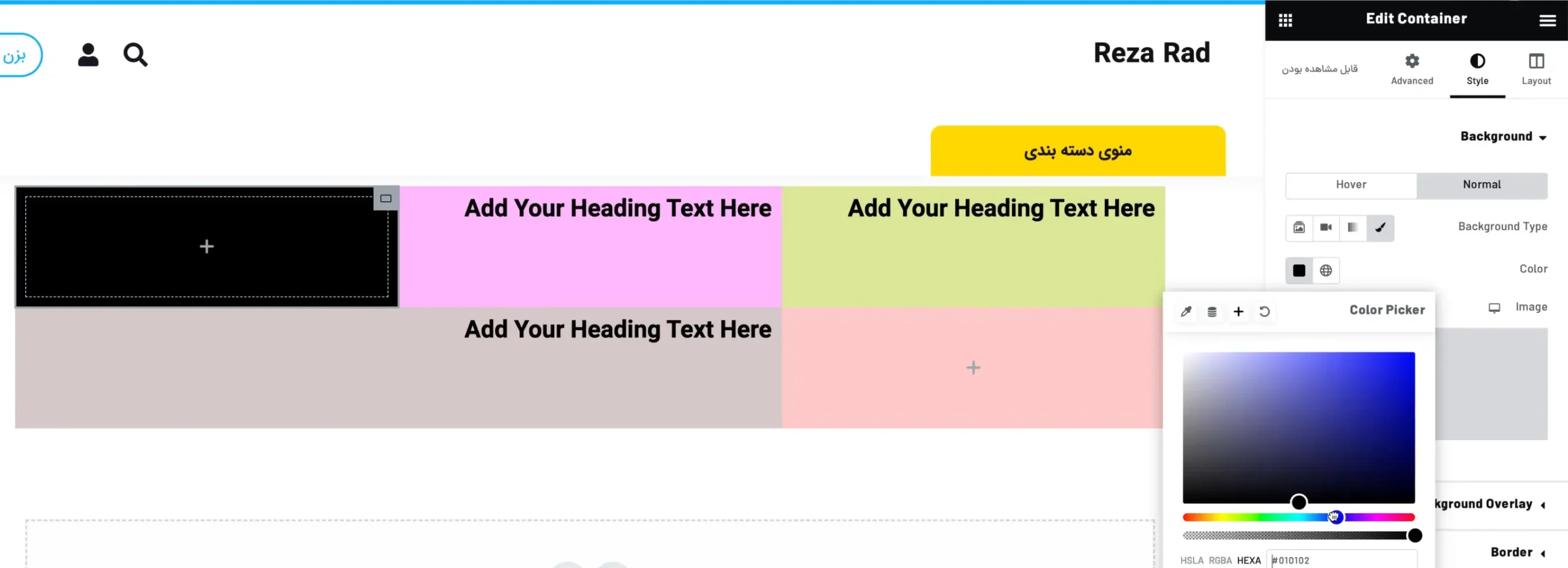
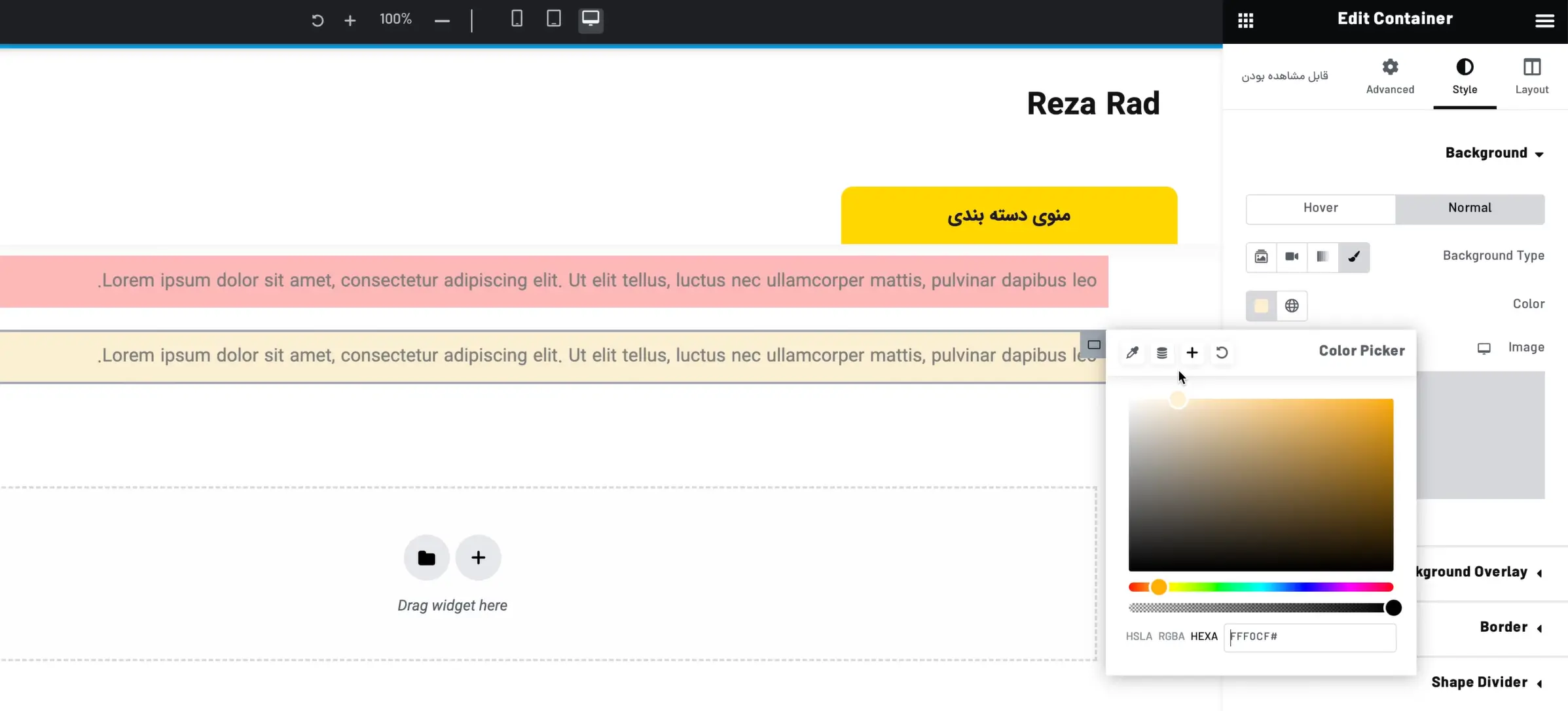
یکی دیگه از قابلیتهای خفنی که توی کانتینر داری، اینه که میتونی روی هر بخشش کلیک کنی و از بخش “استایل” براش تنظیمات ظاهری بزاری. مثلاً خیلی راحت میتونی به هر کانتینر یه رنگ پسزمینه (Background) بدی. بیای یه کانتینر رو انتخاب کنی و از بخش استایل، براش یه رنگ خاص مشخص کنی؛ مثلاً یکی سبز، یکی آبی، یکی قرمز، هر جور که بخوای. اینطوری نه فقط طراحی جذابتر میشه، بلکه خیلی راحتتر میتونی تفکیک بخشهای مختلف رو ببینی.
جدا از رنگ، روی هر کانتینر هم میتونی انواع المانها رو اضافه کنی. از هدینگ و متن گرفته تا تصویر، آیکون، دکمه، لیست و هر چیزی که تو المنتور هست. درست همونطوری که قبلاً با ستونها کار میکردی، الان با کانتینر همون کارا رو حتی راحتتر انجام میدی.

حالا بریم یه مرحله جلوتر؛ مثلاً ارتفاع یا عرض یه کانتینر خاص رو میخوای تغییر بدی؟ خیلی راحت از بخش Layout این کارو انجام میدی. دقیقاً همونطور که تو ستون قدیمی میتونستی مشخص کنی که یه بخش چقدر جا بگیره، اینجا هم کنترل کامل داری. حتی میتونی تعیین کنی که محتوای داخل کانتینر به چه شکل تراز بشه—مثلاً وسط باشه، بالا باشه یا پایین.
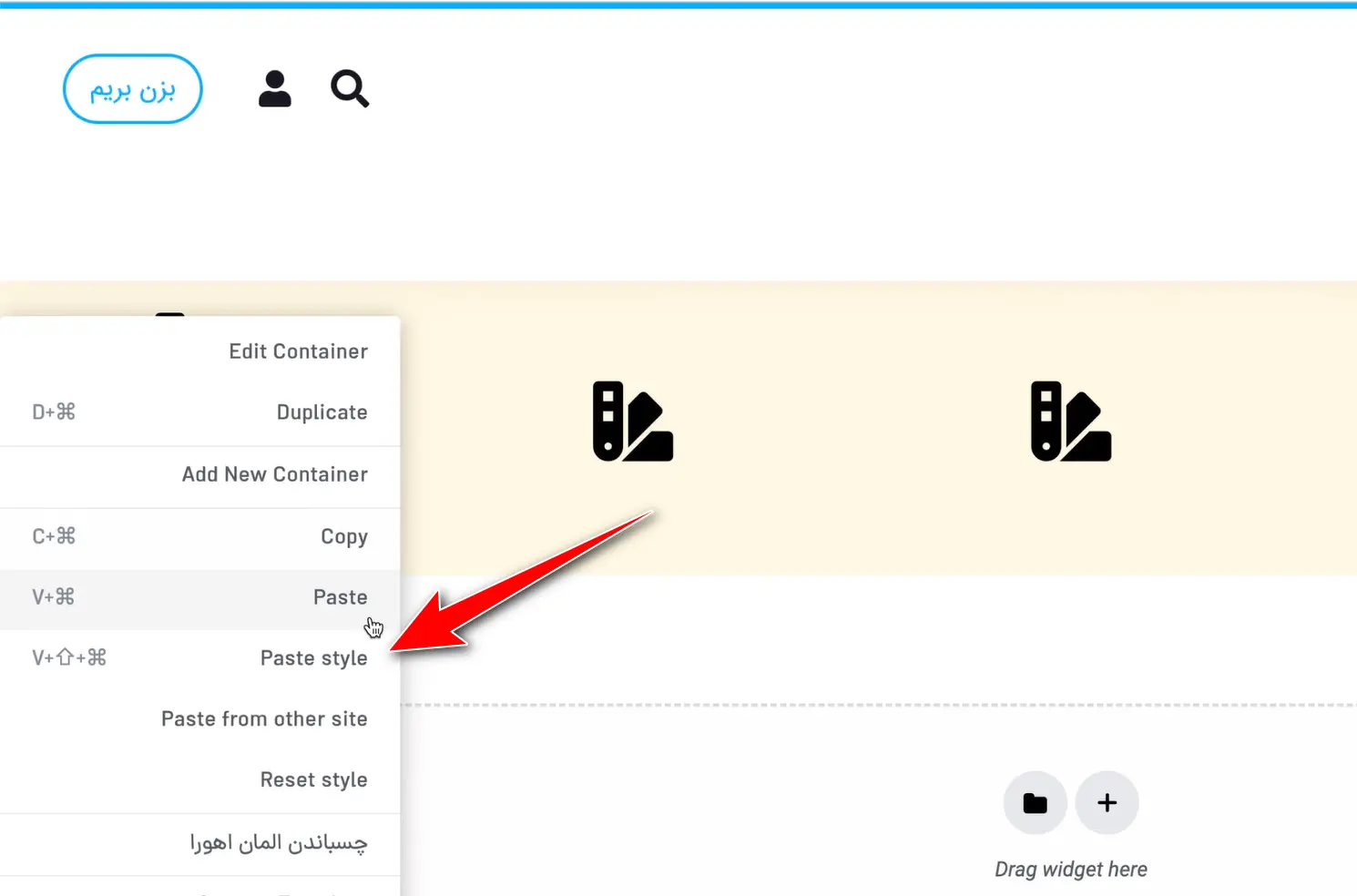
یه نکته خیلی کاربردی دیگه اینه که اگه یه کانتینر یا یه المان رو استایل دادی و همون استایل رو برای بقیه هم میخوای، لازم نیست دوباره از اول تنظیم کنی. خیلی راحت میتونی روش راستکلیک کنی، “Copy” بزنی و بعد روی کانتینر یا المان دیگه “Paste Style” بزنی. اینطوری استایلتو فقط با چند کلیک میتونی بین بخشهای مختلف صفحه کپیپیست کنی. خیلی ساده، خیلی سریع و خیلی حرفهای.
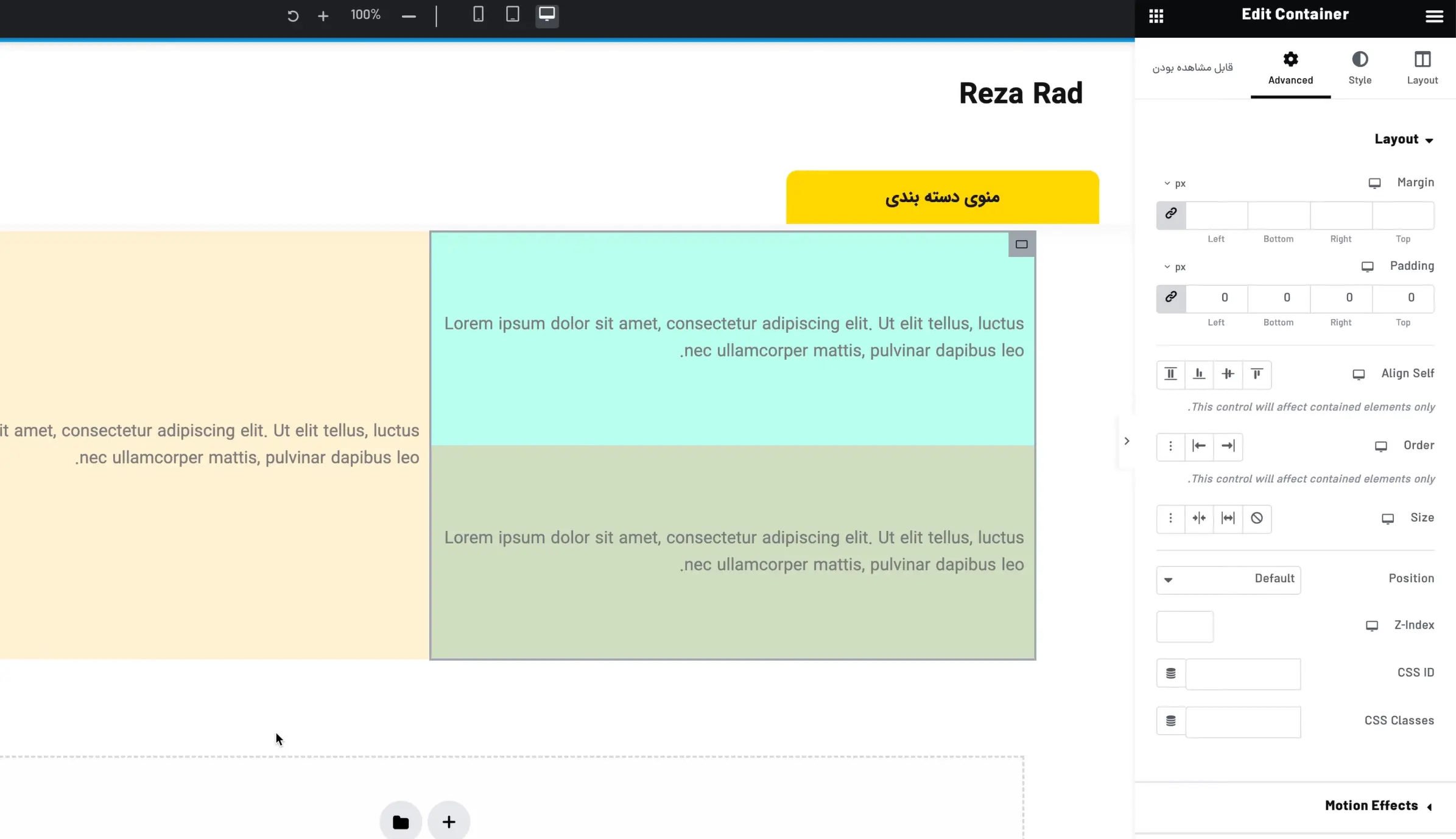
وقتی روی هر کانتینر کلیک میکنی، یهسری تنظیمات خیلی مهم برات باز میشه که واقعاً پایهی طراحی با کانتینره. مهمترینش همون عرض و ارتفاع کانتینره که کاملاً قابل کنترله. میتونی دقیقاً مشخص کنی که این کانتینر چقدر فضا بگیره و چه جوری توی صفحه قرار بگیره.
یکی دیگه از گزینههای مهم، دایرکشن یا همون مسیر چیدمان آیتمهاست، که میتونی تعیین کنی محتواها به صورت افقی کنار هم قرار بگیرن یا به صورت عمودی زیر هم. این خیلی مهمه چون اساس چیدمان عناصر داخل کانتینر رو مشخص میکنه.
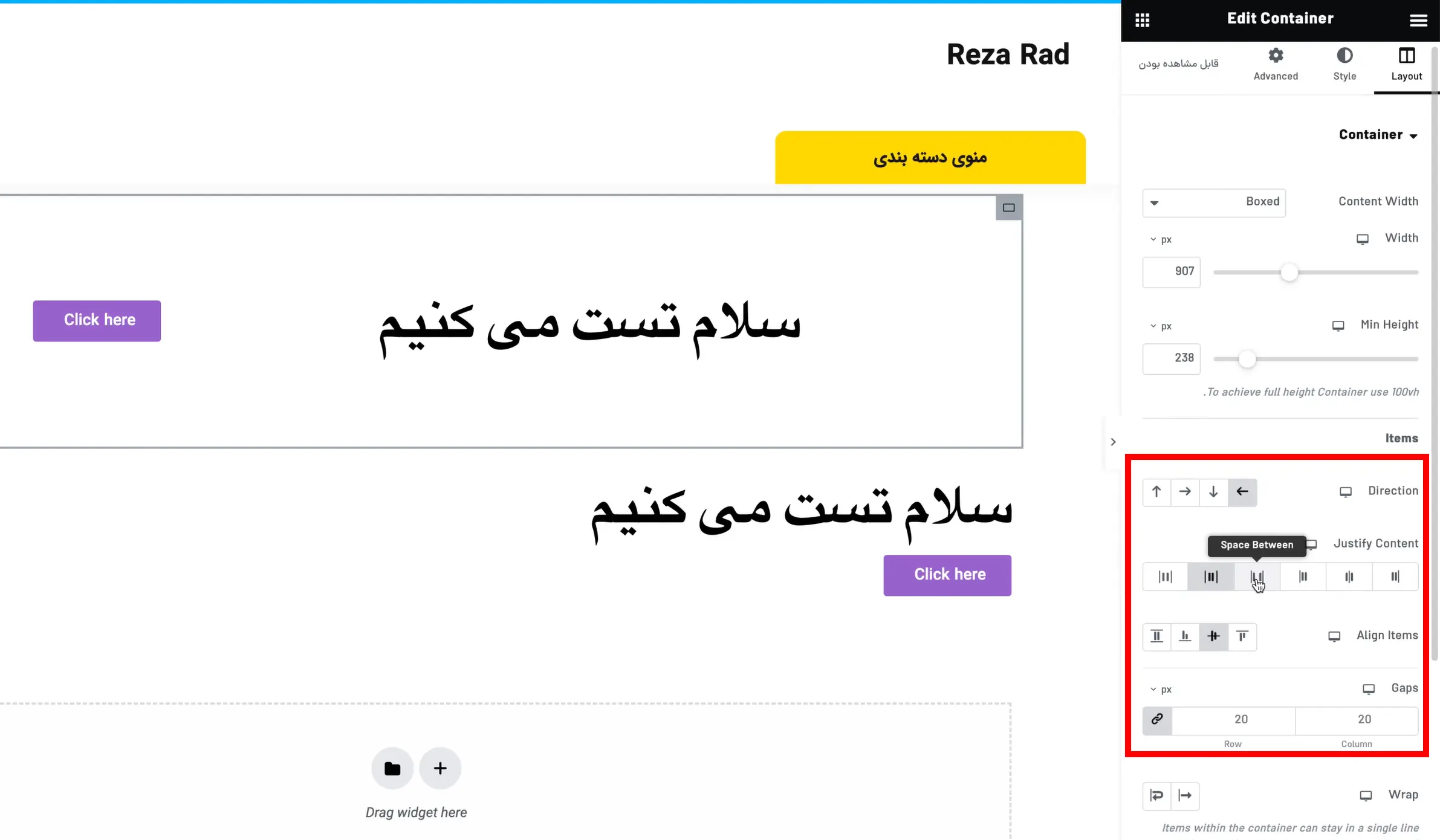
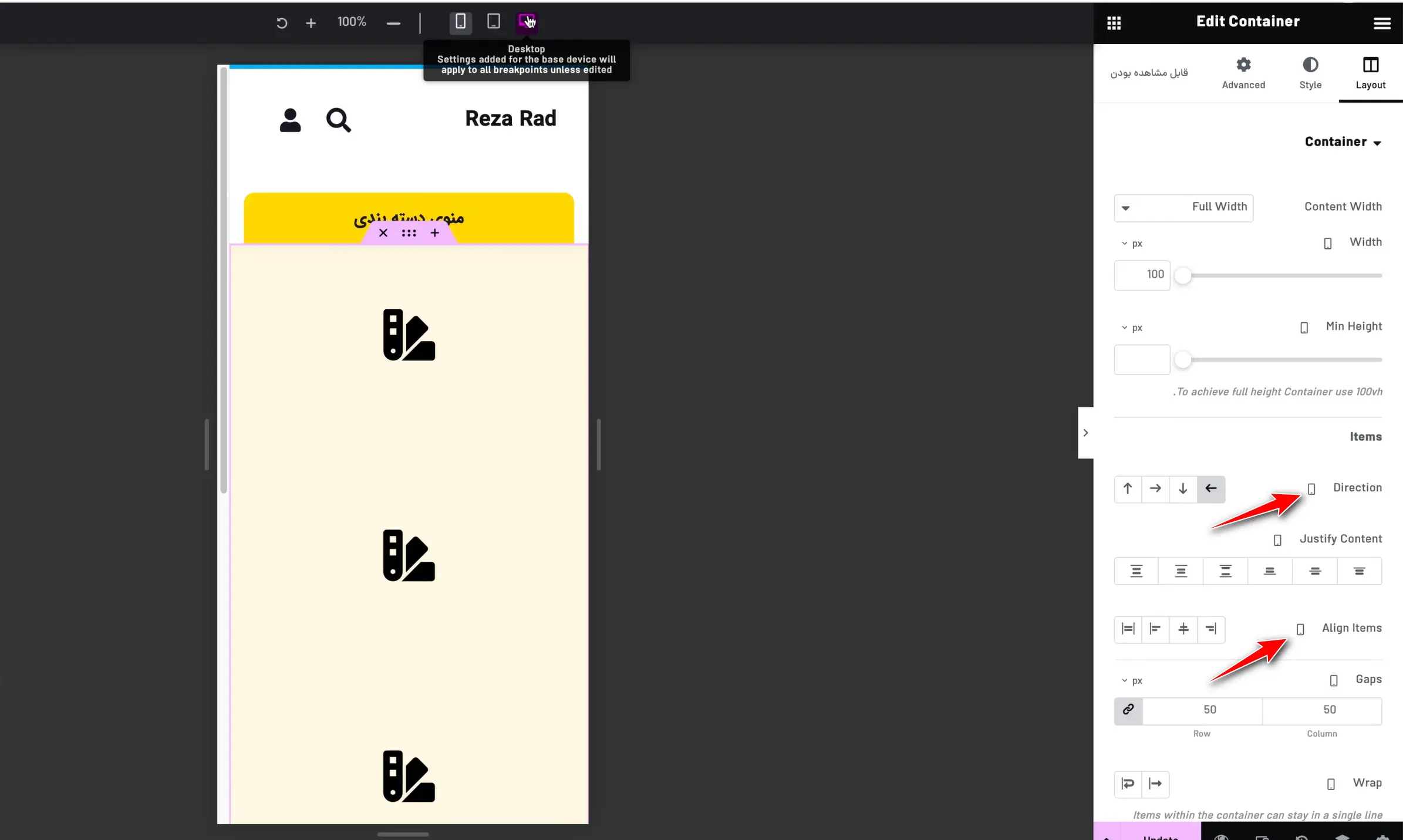
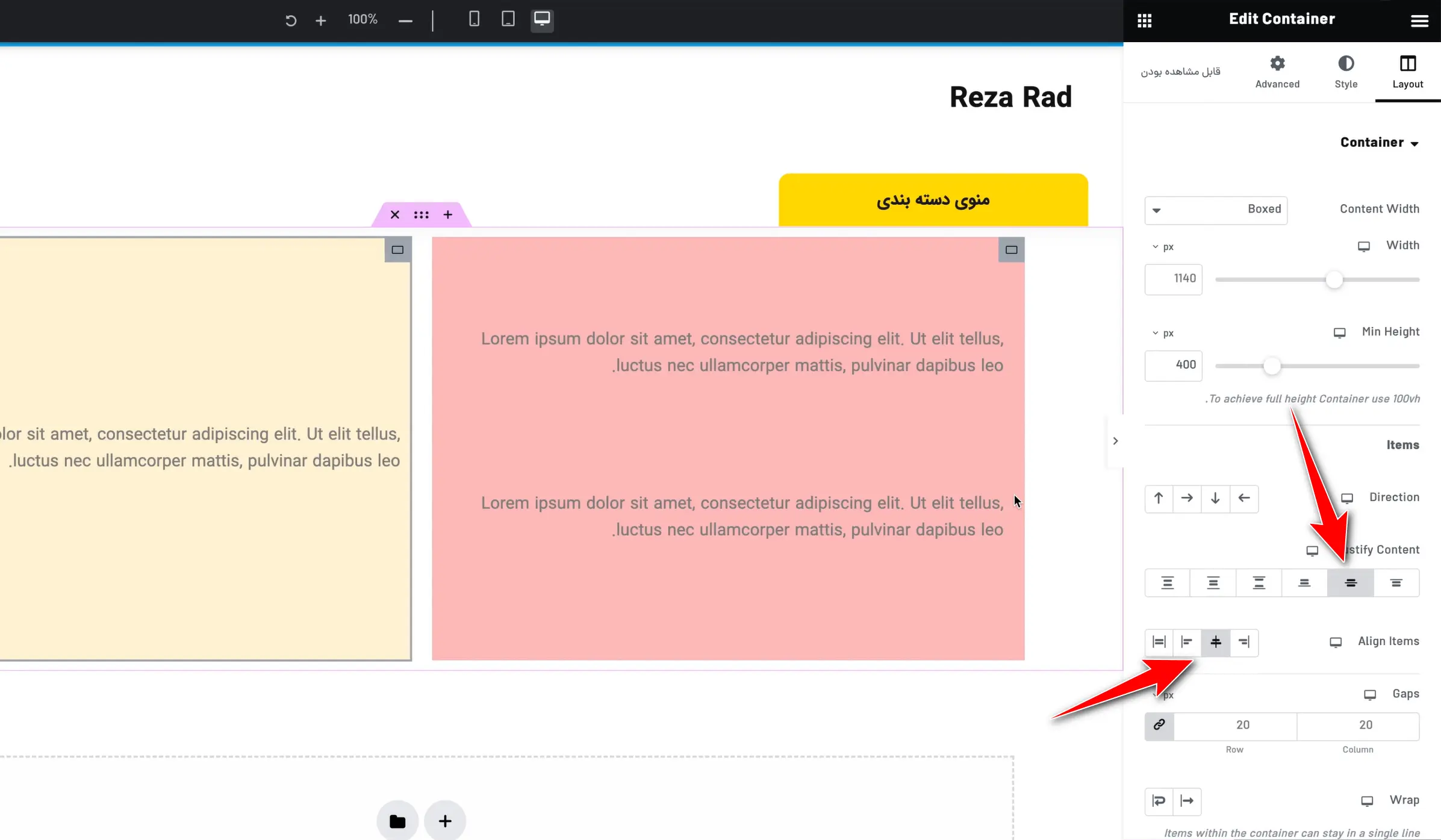
حالا بریم سراغ الاینمنت (Align) محتواها. هم توی محور افقی (Justify Content) و هم توی محور عمودی (Align Items) دستت کاملاً بازه. میتونی بگی محتواها وسط باشن، برن چپ، برن راست، بالا، پایین یا حتی با فاصله منظم پخش بشن. این گزینهها خیلی سرراستن و توی همون تنظیمات Layout خیلی دم دست قرار گرفتن، لازم نیست بچرخی دنبالشون.
از اون طرف، گپ بین آیتمها هم خیلی راحت قابل تنظیمه. یعنی فاصلهای که بین المانهای مختلف داخل کانتینر وجود داره رو هم میتونی دقیق مشخص کنی؛ چه فاصلهی عمودی، چه افقی. اینم باعث میشه ظاهر صفحهت خیلی مرتبتر و حرفهایتر به نظر بیاد.
مثلاً من اینجا برای یکی از کانتینرها اومدم Justify Content رو وسط تنظیم کردم، بعد همون تنظیمات رو کپی کردم و روی یکی دیگه از کانتینرها پیست کردم. خیلی راحت، بدون اینکه نیاز باشه دوباره از اول تنظیمات رو تکرار کنی. حتی ارتفاع هم میتونی همینطوری خیلی سریع تغییر بدی و دقیق به چیزی که میخوای برسی.

درواقع این حالت اولی بود که یاد گرفتیم، همون موقعی که روی دکمهی بعلاوه (Add New Container) کلیک کردیم و ساختار اولیه یا همون استراکچر کانتینرمون رو مشخص کردیم. از همونجا میتونی پایهی چیدمان رو بچینی و بعدش با این تنظیمات، همهچی رو دقیقتر و تمیزتر کنی.
ساخت ساختار سفارشی برای کانتینرها
حالا بریم سراغ حالت دوم برای ساختن کانتینر. یه وقتایی پیش میاد که اون استراکچرهای آمادهای که موقع ساخت کانتینر نشون میده، اصلاً اون چیزی نیست که ما میخوایم. مثلاً فرض کن من میخوام یه ردیف داشته باشم که توش ۵ تا ستون قرار بگیره. خب، توی اون گزینههای اولیه همچین ساختاری نیست، پس باید خودمون دستی بسازیم.
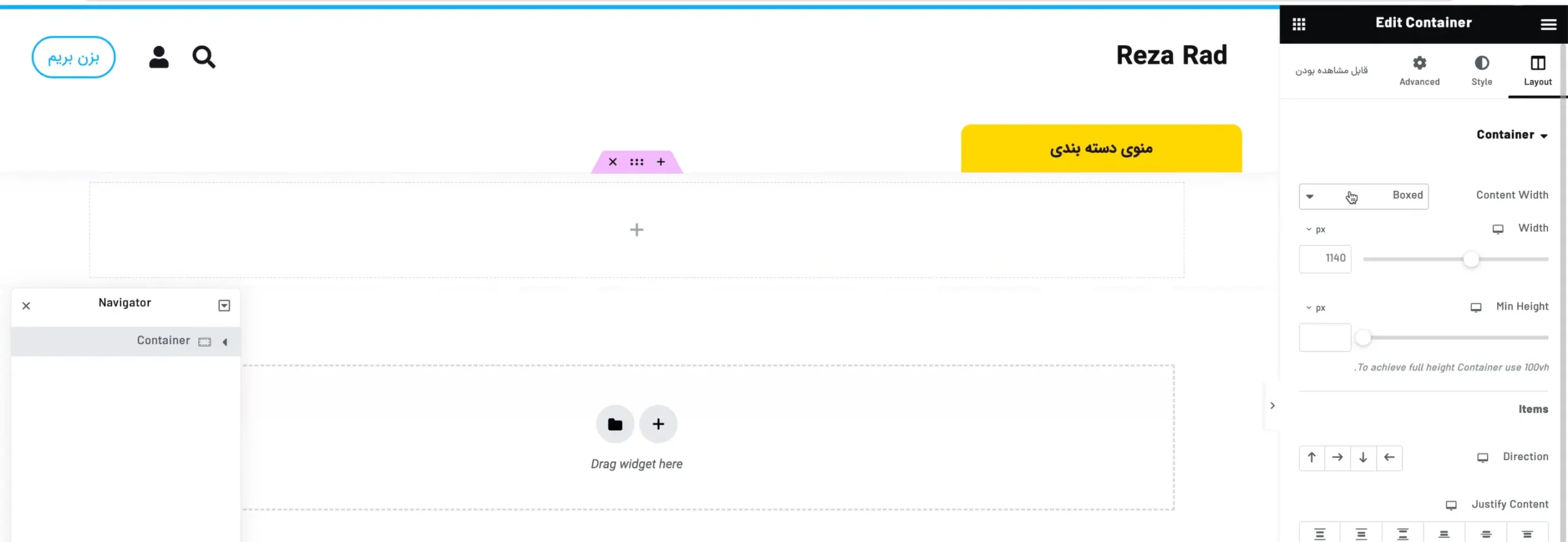
برای این کار، اول از همه کانتینر قبلی رو حذف میکنم. بعد میام یه کانتینر جدید میکشم و میندازم توی صفحه. حالا این کانتینر خالیه و آمادهست برای ساختاردهی. اولین کاری که میکنم اینه که روی کانتینر راستکلیک میکنم و گزینهی Navigator رو فعال میکنم. این ابزار واقعاً کمک میکنه که ساختار صفحهت رو خیلی دقیقتر ببینی و راحتتر باهاش کار کنی، مخصوصاً وقتی کانتینرهای تو در تو داری.

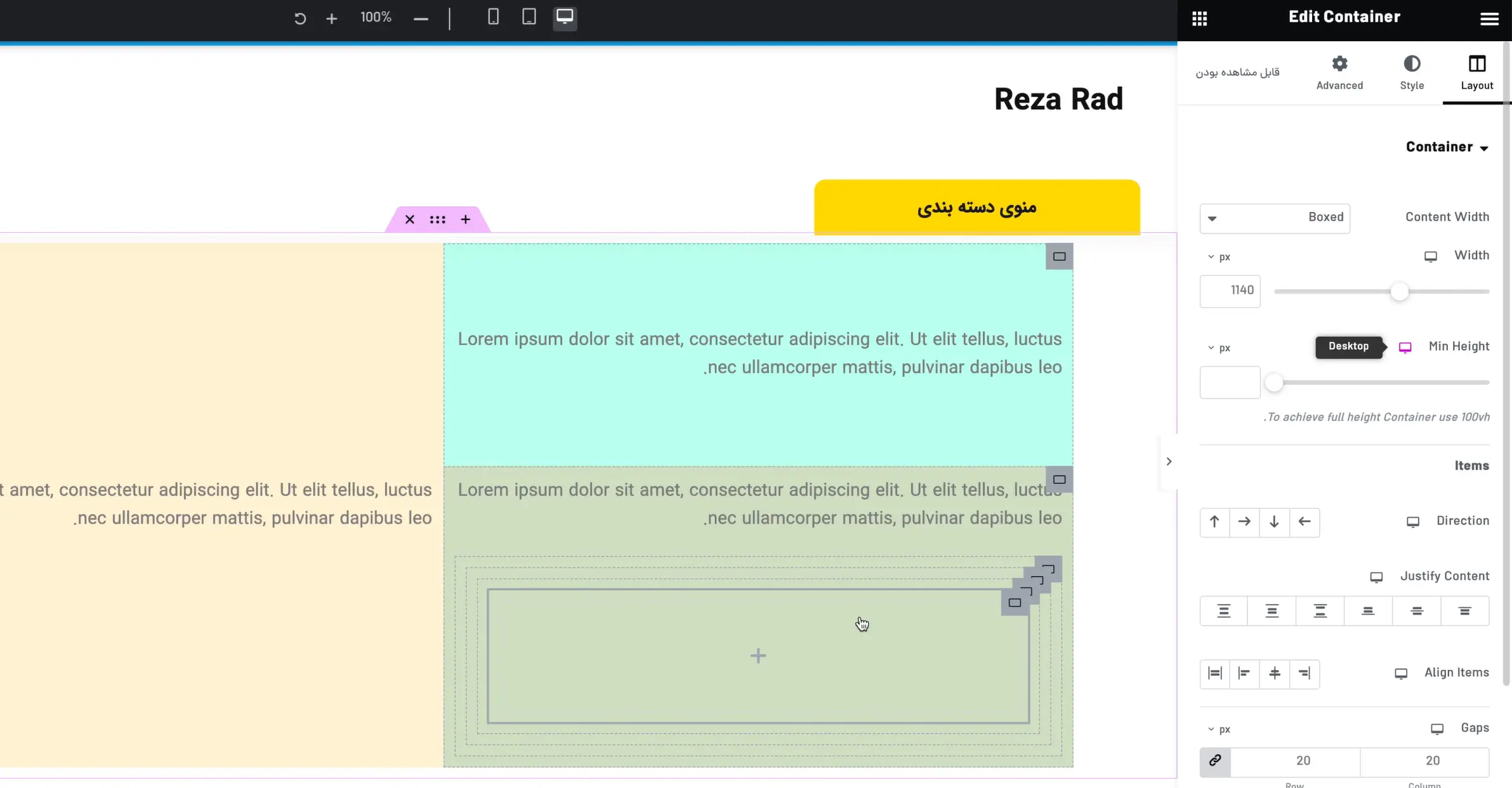
حالا که کانتینر رو انتخاب کردم، میتونم تنظیماتش رو مشخص کنم. مثلاً یکی از مهمترین گزینهها اینه که بگم این کانتینر به صورت تمام عرض (Full Width) باشه یا باکسدار (Boxed). من توی این مثال، میگم تمام عرض باشه.

حالا یعنی چی تمام عرض؟ یعنی اینکه کانتینر دقیقاً از لبهی سمت راست صفحه شروع میشه و تا لبهی سمت چپ صفحه ادامه داره. برای اینکه راحتتر متوجه بشیم، میام یه رنگ بکگراند بهش میدم تا ببینیم دقیقاً تا کجا کشیده شده. اینجوری راحت میفهمی که وقتی میگی Full Width، منظورت دقیقاً چیه و توی طراحی چه تأثیری میذاره.
خب حالا بریم ادامه ساختن استراکچر سفارشیمون. الان که یه کانتینر اصلی با حالت Full Width ساختیم، میتونیم داخلش کانتینرهای دیگه بندازیم. مثلاً من میام یه کانتینر جدید میکشم و میندازم داخل همین کانتری که ساختیم. حالا داخل این کانتینر میتونیم یه آیکن قرار بدیم.
فرض کن الان یه آیکن اضافه کردم، خیلی راحت میتونم آیکنشو تغییر بدم به هر چیزی که بخوام، مثلاً یه ستاره، یه قلب یا هر چیز دیگهای که به طراحیمون بخوره. حالا برگردیم سراغ همون کانتینر داخلی. روش راست کلیک میکنم و گزینهی Duplicate(تکثیر) رو میزنم. چند بار این کار رو تکرار میکنم تا ۵ تا کانتینر داخلی بسازم. الان دیگه یه ساختار ۵تایی داریم که قراره کنار هم قرار بگیرن.

میریم سراغ کانتینر بیرونی، یعنی همون کانتینر اصلی که نقش ردیف رو داره. روش کلیک میکنیم و توی تنظیمات Layout، گزینهی Direction رو میذاریم روی Row (یعنی چیدمان افقی). با این کار، اون ۵ تا کانتینر داخلی که ساختیم، بهصورت افقی کنار هم قرار میگیرن.
جالبه بدونی که این Direction فقط یه حالت نداره، کلی مدل مختلف داره، میتونی بگی از چپ به راست باشه (که تو زبان انگلیسی پیشفرضشه)، یا از راست به چپ باشه (برای فارسیزبانها)، یا حتی از پایین به بالا، یا حالت برعکس (Reverse) قرار بگیره. پس بسته به زبان، طراحی و نیازت، کاملاً قابل کنترله.

یه نکته هم بگم که ممکنه توی نسخه المنتوری که استفاده میکنی، اسمها فارسی باشه یا انگلیسی. ولی نگران نباش چون چینش و عملکرد دکمهها یکیه و فقط ترجمه فرق میکنه. با همین چندتا حرکت ساده، تونستیم یه ساختار کاملاً دلخواه با ۵ بخش کناری بسازیم، اونم بدون اینکه نیاز باشه از همون اول ردیف و ستون آماده انتخاب کنیم. این انعطاف دقیقاً همون چیزیه که کانتینر به طراحی ما اضافه کرده.
فاصله بین کانتینرها
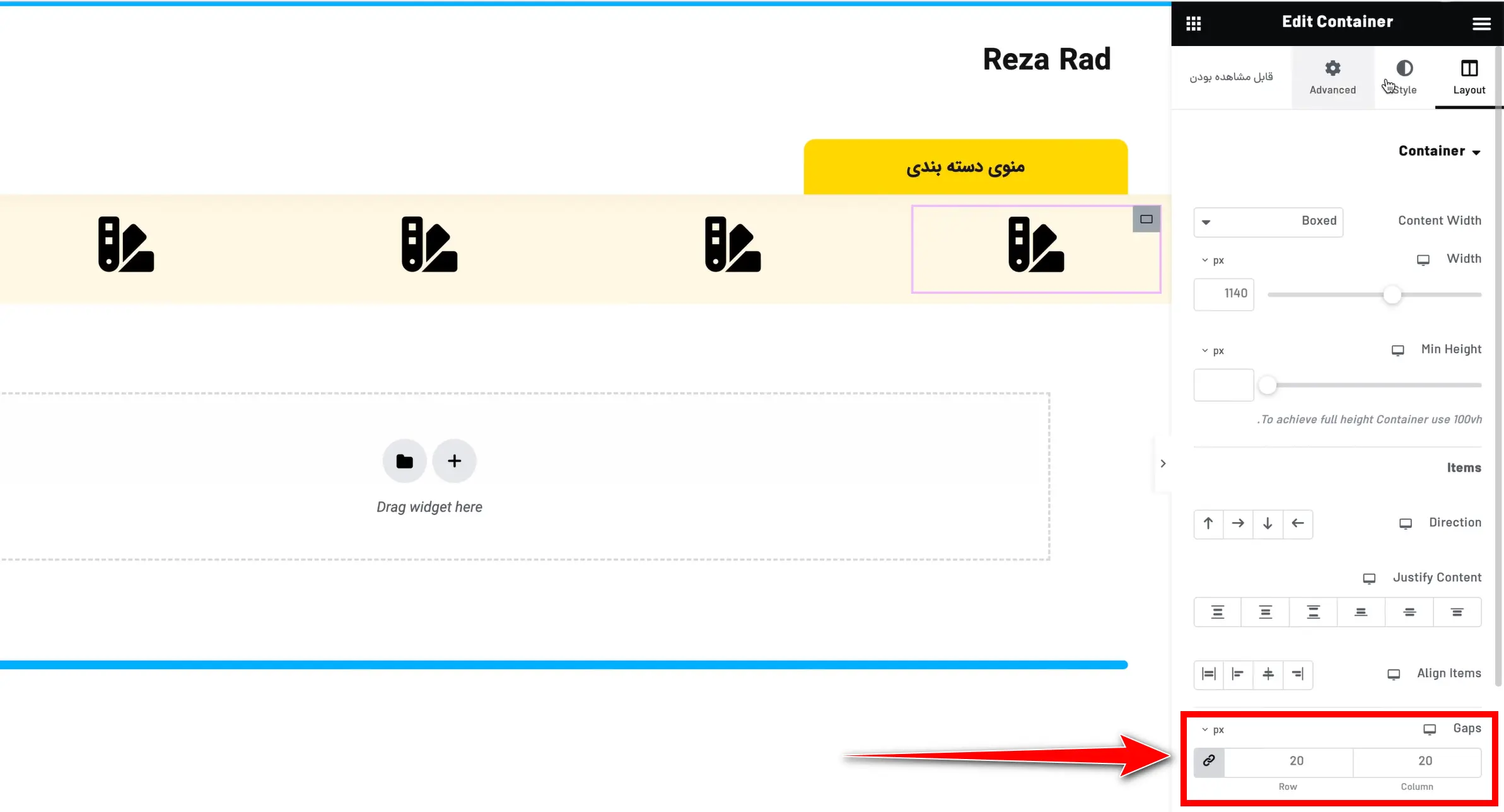
خب حالا که چیدمان کانتینرها کنار هم انجام شد، بریم سراغ یکی از مهمترین چیزهایی که تو ظاهر صفحه خیلی تاثیر داره: فاصله بین آیتمها یا همون “گپ” (Gap). وقتی چندتا کانتینر رو کنار هم قرار میدی (مثلاً همون ۵تایی که ساختیم) احتمالاً نمیخوای همهشون بچسبن به هم. دوست داری یه فاصلهای بینشون باشه که هم نفس بکشن (!) هم طراحی تمیزتر دیده بشه.
برای این کار، خیلی راحت میتونی بری روی همون کانتینر اصلی که این ۵ تا کانتینر داخلش هستن. توی تنظیماتش، توی بخش Layout، یه گزینهای هست به اسم Gaps یا تو نسخه فارسی معمولاً نوشته “فاصله بین آیتمها”. اینجا دوتا گزینه داری، یکی Column Gap برای فاصله افقی (یعنی فاصله بین کانتینرهای کنار هم)، یکی Row Gap برای فاصله عمودی (اگه آیتمهات زیر هم باشن).
فقط کافیه بیای این مقادیر رو کم یا زیاد کنی تا دقیقاً به اون فاصلهای که مدنظرت هست برسی. مثلاً میتونی بذاری ۱۰ پیکسل، ۲۰ پیکسل، یا حتی بیشتر؛ بستگی داره به طراحیت. جدا از اون، میتونی برای هر کانتینر داخلی هم به صورت جداگانه Padding تنظیم کنی. پدینگ یعنی فاصله داخلی، یعنی فاصلهی محتوا از لبههای کانتینر خودش. مثلاً میتونی یه کانتینر رو انتخاب کنی و بهش ۲۰ پیکسل پدینگ از هر طرف بدی. این باعث میشه متن یا آیکنی که داخلشه، نچسبه به کنارهها و یه فضای خالی قشنگ دورش ایجاد بشه.
حالا اگه بیای مثلاً پدینگ بالا پایین رو زیاد کنی، میبینی که کانتینرت یهکم ارتفاع بیشتری میگیره. اینجور جزئیات خیلی مهمن تو طراحی حرفهای، چون باعث میشن همهچی تمیز، مرتب و چشمنواز دیده بشه.

یه نکته خفن دیگه هم اینکه میتونی از ترکیب Padding و Gap استفاده کنی تا کاملاً به ساختار دلخواهت برسی. یعنی هم بین کانتینرها فاصله باشه، هم داخل خودشون فضا داشته باشن. این دقیقاً همون جاییه که قدرت طراحی با کانتینر میدرخشه و دستت رو کاملاً باز میذاره.
قابلیت Paste Style
خب حالا فرض کن یه کانتینر رو دقیقاً همونجوری که میخوای استایل دادی. یعنی رنگ بکگراندشو تنظیم کردی، پدینگ و مارجین دادی، فونت متن داخلشو درست کردی، سایه زدی، گوشههاشو گرد کردی و خلاصه یه طراحی تمیز و شیک براش ساختی. حالا نمیخوای دوباره برای بقیهی کانتینرها این تنظیمات رو از صفر انجام بدی، درسته؟ اینجاست که گزینهی Paste Style میتونه ناجیت باشه!
کاری که میکنی اینه که روی همون کانتینر یا المانی که استایلشو تنظیم کردی راستکلیک میکنی، بعد گزینهی Copy رو انتخاب میکنی. بعد میری روی اون کانتینر یا المان دیگهای که میخوای همون ظاهر رو داشته باشه، راستکلیک میکنی و گزینهی Paste Style رو میزنی.
به همین راحتی، تمام تنظیمات ظاهری از کانتینر اول به اون جدید منتقل میشه، نه فقط رنگ، بلکه سایز فونت، سایه، پدینگ، مرز، پسزمینه، حتی افکتهای هاور و کلی چیز دیگه هم کپی میشن.
مثلاً من همین الان اومدم یه کانتینر رو استایل دادم، بعد با Copy/Paste Style دقیقاً همون ظاهر رو روی چهار تای دیگهش هم پیاده کردم. خیلی سریع، خیلی مرتب، بدون دردسر. این قابلیت بهخصوص وقتی چندتا المان مشابه داری که باید یه ظاهر یکسان داشته باشن، واقعاً زمانتو نجات میده.

فقط یه نکته کوچیک اینه که Paste Style فقط استایلها رو منتقل میکنه، نه محتوای داخل المان. یعنی اگه یه دکمه داری که روش نوشته “خرید”، وقتی استایلشو کپی میکنی، فقط ظاهرش منتقل میشه، متنش، لینکش، یا عملکردش.
خلاقیت در طراحی کانتینرها
خب حالا که با اصول پایهای کانتینر آشنا شدیم، وقتشه یهکم خلاقیت به خرج بدیم و طرحهامون رو جذابتر و حرفهایتر کنیم. فرض کنیم تو یه ساختار ساده سهتایی داریم و میخوایم یه بخش جدید بسازیم که با اون بالا هماهنگ باشه، از لحاظ ظاهر و سبک.
برای این کار، اول میام دو تا از اون ردیفهای داخلی قبلی رو حذف میکنم و یه ساختار سهتایی میسازم. بعد یه کانتینر جدید به پایین صفحه اضافه میکنم. حالا اگه بخوام این بخش جدید، دقیقاً همرنگ و هماستایل بخش بالایی باشه، خیلی ساده میتونم از همون کانتینر قبلی Copy بزنم و روی این جدیدی Paste Style کنم. با این کار، رنگ، پدینگ، سایه و هر استایلی که تنظیم کرده بودم روی اون هم اعمال میشه و همه چی با هم هماهنگ درمیاد.
بعدش برای ادامه طراحی، میتونم یه کانتینر جدید بکشم و داخل همین کانتینر پایین بندازم. حالا برای اینکه ساختار سهتایی درست کنم، کافیه همون کانتینر داخلی رو راست کلیک کنم و Duplicate بزنم تا بشه سهتا. توی هر کدوم هم میتونم متن، دکمه یا هر المنت دیگهای که خواستم بندازم.

برای چیدمان این سهتا کانتینر هم میام روی کانتینر مادر (یعنی همون کانتینری که اینا داخلشن) کلیک میکنم و دایرکشنشو میذارم روی Horizontal (افقی). اینجوری کانتینرها به صورت ردیفی کنار هم قرار میگیرن، مثل همون ستونهایی که قبلاً توی ردیف استفاده میکردیم.

این همون تفاوت اصلی استفاده از ردیف و ستون سنتی با کانتینرهای جدید تو المنتوره. قبلاً ما توی یه ردیف، ستون اضافه میکردیم؛ ولی حالا دیگه به جای ستون، خودمون داخل یه کانتینر، کانتینرهای دیگه میریزیم. بعد که این ساختار ساخته شد، از طریق تنظیمات دایرکشن کانتینر مادر، مشخص میکنیم که اینا چطور کنار هم بچینن: افقی، عمودی، معکوس و ….
این باعث میشه که دستمون خیلی بیشتر باز باشه و هر ساختاری که تو ذهنمونه، دقیقاً همونو بسازیم. نه فقط راحتتر، بلکه خیلی تمیزتر و کنترلشدهتر.
ریسپانسیو راحتتر
حالا شاید بپرسی خوبیش چیه؟ خوبیش دقیقاً اینه که وقتی با کانتینر طراحی میکنی، تو نسخه موبایل دیگه لازم نیست کلی وقت و انرژی بزاری که همهچیو دونهدونه ریسپانسیو کنی. یعنی چی؟ یعنی کانتینر خودش به صورت پیشفرض خیلی از کارای مربوط به واکنشگرایی رو انجام میده. المنتور با استفاده از Flexbox توی ساختار کانتینر، کمک میکنه که المانها بهصورت هوشمند توی حالتهای مختلف (مثل موبایل، تبلت یا دسکتاپ) به شکل درست و مرتب نمایش داده بشن.
درسته، هنوزم باید یهسری تنظیمات رو برای ریسپانسیو کردن بهصورت دستی انجام بدی، چون طراحی کاملاً اتومات نیست. ولی واقعاً دیگه اون دردسرهای عجیب و غریب قدیم رو نداری. قبلاً چی بود؟ میرفتی تو حالت موبایل، یه چیزی رو کوچیک میکردی، یهو میدیدی تو دسکتاپ هم تغییر کرد! بعد میرفتی تو دسکتاپ درستش کنی، دوباره موبایل به هم میریخت. یه چرخهی بیپایان از اصلاحات خستهکننده!
ولی الان با کانتینر، المنتور خیلی بهتر و هوشمندانهتر عمل میکنه. مثلاً اگه آیتمها تو دسکتاپ کنار هم هستن، تو موبایل خودش میفهمه که جا نیست و زیر هم میچینتشون. بدون اینکه بخوای تنظیمات پیچیدهای انجام بدی. این یعنی یه قدم بزرگ رو به جلو برای طراحی راحتتر و سریعتر.

خلاصه اینکه طراحی با کانتینر تو المنتور، نه فقط انعطاف بیشتری بهت میده، بلکه واقعاً تجربهی طراحی ریسپانسیو رو هم راحتتر، تمیزتر و قابل پیشبینیتر کرده.
یه طراحی حرفهای با کانتینرها
اگه تا اینجای آموزش رو با دقت دنبال کرده باشی و مفاهیم برات جا افتاده باشه، الان دیگه آمادهای بری سراغ یه مثال واقعی و یهکم پیشرفتهتر. البته اگه حس میکنی همینجا برات کافی بوده، خب میتونی ویدیو یا آموزش رو متوقف کنی و همینی که یاد گرفتی رو تمرین کنی. ولی اگه هنوز کنجکاوی که بیشتر بدونی و عمق موضوع رو درک کنی، با من همراه باش چون قراره یه ساختار جالبتر بسازیم تا حسابی دستمون با کانتینرها راه بیفته.
خب بریم سراغ ساخت یه ساختار تو در تو. کاری که میخوام انجام بدم اینه که اول یه کانتینر جدید به صفحه اضافه کنم. بعد داخل همین کانتینر، یه کانتینر دیگه اضافه میکنم، و حتی یه قدم جلوتر، داخل اونم یه کانتینر دیگه میندازم. یعنی سه لایه کانتینر پشت سر هم. شاید در نگاه اول پیچیده به نظر بیاد، ولی نگران نباش، چون با رنگ دادن و اضافه کردن متن، خیلی راحت میشه فهمید هر کدوم کجاست و چه نقشی داره.
مثلاً داخل هر کدوم از این کانتینرها، یه متن میذارم و بعد برای هر کدوم یه رنگ متفاوت انتخاب میکنم. مثلاً یکی قرمز، یکی زرد، یکی سفید یا هر چیزی که کمک کنه بهتر تفکیکشون کنیم. این تکنیک ساده ولی مؤثر باعث میشه موقع طراحی، اشتباهات کمتری پیش بیاد و دقیقتر بتونیم بفهمیم کدوم کانتینر مربوط به کجاست.

حالا که ساختار کلی رو ساختیم، وقتشه دایرکشن (جهت چینش) کانتینرها رو مشخص کنیم. میخوام این دو تا کانتینری که داخل کانتینر مادر هستن، کنار هم (بهصورت افقی) قرار بگیرن. برای این کار، روی کانتینر اصلی کلیک میکنم و دایرکشنش رو روی حالت Horizontal (Row) میذارم. این باعث میشه کانتینرها بهصورت ردیفی کنار هم بچینن، دقیقاً مثل ستونهای سنتی.
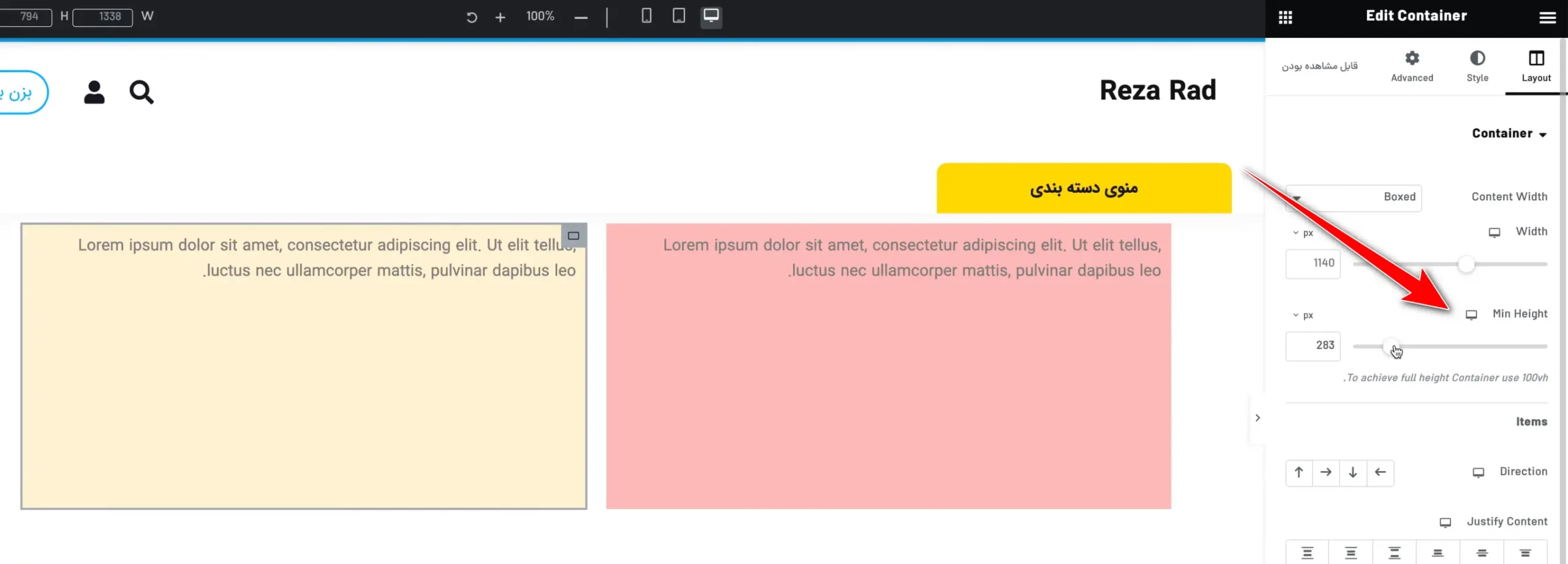
حالا یهکم خلاقتر میشیم. میخوام کانتینر سمت چپ ارتفاع بیشتری داشته باشه و مثلاً بیاد تا وسط صفحه یا حتی بیشتر. برای این کار، کانتینر چپ رو انتخاب میکنم و از قسمت Layout، مقدار Min Height رو مثلاً میذارم روی ۴۰۰ پیکسل. این یعنی کانتینر حتی اگه محتوای کمی داشته باشه، باز هم به اندازه ۴۰۰ پیکسل ارتفاع خواهد داشت.

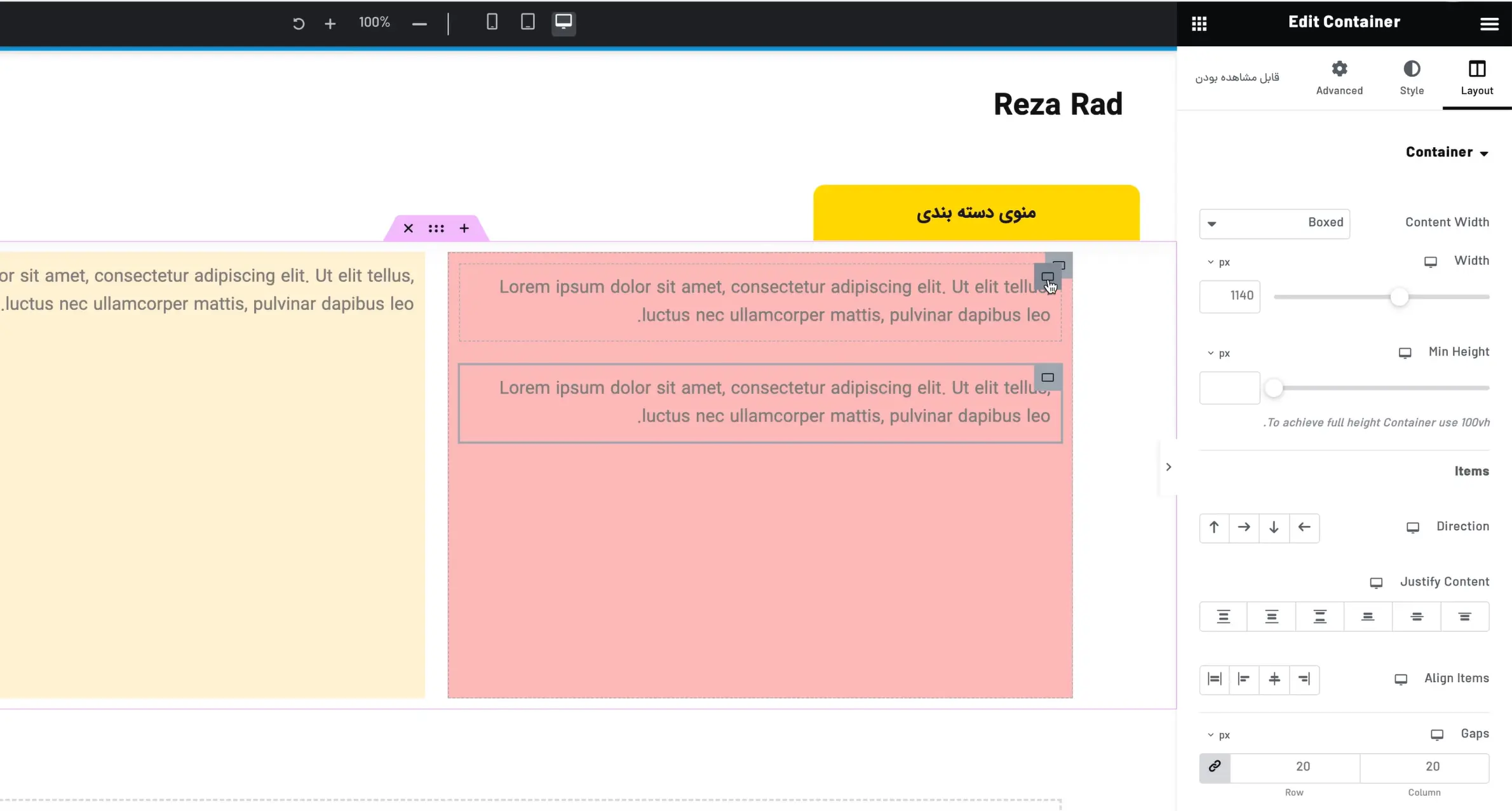
بعدش میخوام کانتینر سمت راست، شامل دو بخش زیر هم باشه. یعنی نه اینکه فقط یه کانتینر ساده باشه، بلکه خودش دو تا کانتینر داخلی داشته باشه که زیر هم قرار بگیرن. برای این کار، باید به جای Duplicate کردن خود کانتینر سمت راست (که باعث میشه ساختار کل به هم بخوره)، بیایم داخل همون کانتینر راست، یه کانتینر دیگه اضافه کنیم. بعد متن رو بیاریم داخل اون بندازیم. حالا اون کانتینر داخلی رو Duplicate میکنیم تا بشه دوتا زیر هم.

برای اینکه این دوتا کانتینر سمت راست ارتفاع متناسب داشته باشن، مثلاً به بالایی ۲۰۰ پیکسل ارتفاع میدیم و پایینی رو هم همونطوری که هست میذاریم بمونه. خودش اتومات فیکس میشه و ظاهر خوبی میگیره. اینجوری هم از نظر ارتفاع، هم از نظر نظم کلی ساختار، همهچیز به شکل درستی درمیاد.
بعدش نوبت میرسه به تنظیمات Alignment. میتونیم برای هر بخش مشخص کنیم که محتوای داخلش وسط باشه یا بالا یا پایین. مثلاً میتونم بیام بگم محتوا توی هر کانتینر دقیقاً وسط قرار بگیره؛ هم بهصورت افقی، هم عمودی. این کار باعث میشه طراحی تمیزتر و یکنواختتری داشته باشیم.

در نهایت، میتونیم استایل کلی کانتینرها رو تغییر بدیم. مثلاً بیایم رنگ پسزمینهی کانتینر مادر رو سفید کنیم که فضای اصلی صفحه خنثی باشه، بعد برای کانتینرهای داخلی از رنگهای متفاوت استفاده کنیم تا خوب از هم جدا بشن و چشمنوازتر باشن.
این مثال یه تمرین کامل بود از استفادهی تو در تو از کانتینر، تنظیم ارتفاعها، چیدمان افقی و عمودی، و همینطور هماهنگسازی ظاهر. این دقیقاً همون جاییه که قدرت واقعی کانتینرها رو توی المنتور میفهمی؛ اینکه چقدر انعطافپذیرن و چقدر دستت رو تو طراحی باز میذارن.
من دارم این مثالهای مختلف رو پشت سر هم میزنم تا دقیقاً دستتون بیاد که چطور میشه با این سبک جدید طراحی توی المنتور کار کرد. الان دیگه کمکم داریم به اون نقطهای میرسیم که میبینیم چقدر این سیستم کانتینر با ساختار قبلی فرق داره و چقدر راحتتر و منعطفتر شده.
تو همین مثالی که ساختیم، میخوام ارتفاع یه کانتینر رو طوری تنظیم کنم که دقیقاً فیکس همون ستون یا بخشی بشه که کنارش قرار گرفته. برای این کار میرم تو قسمت Layout و مقدار Min Height رو اونقدر بالا میبرم تا اون دو بخش دقیقاً با هم هماندازه بشن. اینجوری ظاهر کار خیلی منظمتر و حرفهایتر درمیاد.
حالا یه نکته مهم دیگه، اگه دیدی بین کانتینرها فاصله هست ولی نمیخوای باشه، خیلی راحت میتونی اون فاصلهها رو صفر کنی. چطور؟ میری روی همون کانتینر مادر کلیک میکنی و از بخش Layout، مقدار Gaps رو روی صفر میذاری. این کار باعث میشه کانتینرهای داخلی، بدون هیچ فاصلهای کنار هم قرار بگیرن. دقیقاً مثل یه بلوک چسبیده.
همین کار رو هم میتونی برای اون کانتینر سمت راستی که خودش دوتا کانتینر داخلی داره انجام بدی. میری روی کانتینر مادرش، گپ بین آیتمها رو صفر میکنی، تا اون دو کانتینر هم دقیقاً بچسبن به هم، نه بالا پایینشون فاصلهای باشه، نه اطرافشون.
بعدش اگه دیدی هنوز یه مقدار فاصله هست، احتمالاً اون فاصله داخلی (Padding) هست. میتونی اونم صفر کنی. فقط کافیه بری تو بخش Advanced و از اونجا مقدار Padding رو برای همه جهات صفر کنی. وقتی این کار رو هم انجام بدی، دیگه هیچ فاصلهای باقی نمیمونه و المانها کاملاً یکپارچه کنار هم قرار میگیرن.

حالا این ساختاری که ساختیم، یه نمونه خیلی خوبه، دو تا ستون کنار هم داریم، که یکی از اونها خودش دوتا ردیف دیگه تو دلش داره. این یعنی ساختار تو در تو، اونم در سطح پیشرفته. این دقیقاً همون چیزیه که قبلاً با ساختار قدیمی ردیف و ستون توی المنتور امکانپذیر نبود یا حداقل خیلی سخت و محدود بود. همیشه یه سقف و محدودیتی وجود داشت که نمیتونستی از یه جایی بیشتر تو در تو کنی، یا باید با سکشن داخلی کلنجار میرفتی، یا ساختارت خیلی سنگین و گیجکننده میشد.
ولی الان با سیستم جدید کانتینر، این مشکل کاملاً حل شده. تو میتونی بهصورت بینهایت کانتینر توی کانتینر بسازی.
یعنی هر کانتینری میتونه داخلش یه یا چند کانتینر دیگه داشته باشه، اونم بدون اینکه طراحیت به هم بریزه یا المنتور هنگ کنه. این یعنی آزادی کامل توی طراحی.

هر طرحی که تو ذهنت هست (چه ساده، چه پیچیده) رو میتونی با کانتینر پیاده کنی و هیچکسی جلو راهت نیست. نه المنتور، نه هیچ محدودیت ساختاری دیگهای. سعی کردم توی این آموزش با مثالهای مختلف، سبکهای متنوعی از کار با کانتینر تو المنتور رو نشونت بدم. از ساختارهای ساده گرفته تا تو در تو، از تنظیم گپ و فاصلهها گرفته تا استفاده از دایرکشن، پدینگ، استایل و حتی ساخت حالتهای خاص و حرفهایتر.
تمرین، کلید یادگیری بیشتره
ولی واقعیت اینه که دیدن این مثالها یه طرف ماجراست، و اون چیزی که واقعاً باعث میشه کارت با کانتینر راه بیفته، فقط و فقط تمرینه. باید بارها و بارها خودت دست به کار بشی، تست کنی، یهبار اشتباه بچینی، یهبار درستش کنی، باهاش ور بری، حالتهای مختلف رو امتحان کنی تا کمکم بیاد دستت که دقیقاً چطوری میتونی اون طرحی که تو ذهنت داری رو با کانتینرها پیاده کنی.
نکته مهم اینه که المنتور با اضافه کردن کانتینر، واقعاً کار طراحی رو بهطور چشمگیری راحتتر و دقیقتر کرده. قبلاً با ساختار ردیف و ستون، خیلی چیزها محدود بود. مثلاً نمیتونستی بهسادگی ساختارهای پیچیده و تو در تو بسازی، یا اگه میساختی، باید با کلی سکشن داخلی و تنظیمات درگیر میشدی که خیلی وقتگیر و دردسرساز بودن.
ولی الان؟ الان همهچی یه کانتینره. همهچی شفافتره، قابل کنترلتره، و از همه مهمتر، منعطفتره. حالا میتونی راحتتر از قبل، طرحهایی بسازی که هم تو دسکتاپ زیبا باشن، هم تو موبایل دقیق و ریسپانسیو باشن، بدون اینکه با یه تغییر کوچیک کل طراحی به هم بریزه.
پس پیشنهاد من بهت اینه، همین الان المنتورتو باز کن، یه صفحه خالی بساز و شروع کن به بازی کردن با کانتینرها. نه برای پروژهی مهم، نه برای کار مشتری؛ فقط برای تمرین. تست کن، خراب کن، درست کن، کشف کن. مطمئن باش بعد از چند ساعت کار واقعی با کانتینر، دیگه اون طراحی قبلی با ردیف و ستون به نظرت قدیمی و دستوپاگیر میاد.
غیرفعال کردن حالت فلکس باکس
حالا یه نکته مهم دیگه رو هم بگم برای اونهایی که شاید خیلی با این سبک جدید کانتینر حال نکردن. بالاخره سلیقهها متفاوته. ممکنه بعضیها ترجیح بدن همون ساختار قدیمی ردیف و ستون رو ادامه بدن، یا اصلاً با ساختار جدید ارتباط نگیرن. همونطور که هنوز کلی آدم هستن که با ویرایشگر کلاسیک وردپرس کار میکنن و با گوتنبرگ حال نمیکنن. خب اشکالی نداره! المنتور برای این هم یه راه گذاشته.
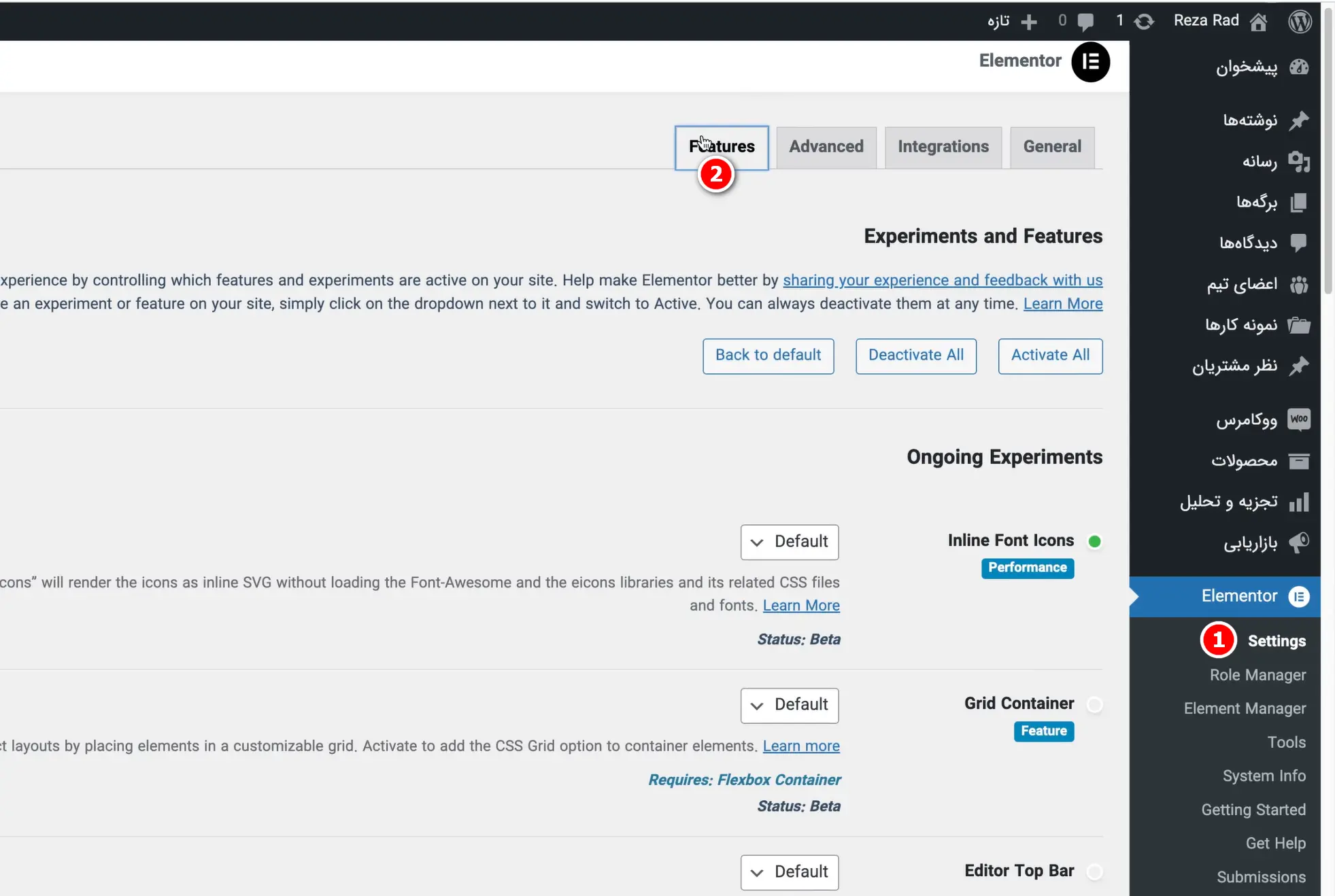
اگه خواستین کانتینر رو غیرفعال کنین و برگردین به حالت قبلی، خیلی راحت میتونین این کار رو انجام بدین، اول وارد پیشخوان وردپرس بشین. بعد برید به بخش المنتور > تنظیمات (Settings). حالا توی تب Advanced (یا در نسخههای فارسی “پیشرفته”)، یه گزینهای هست به اسم Features یا تو بعضی نسخهها نوشته شده ویژگیهای آزمایشی.

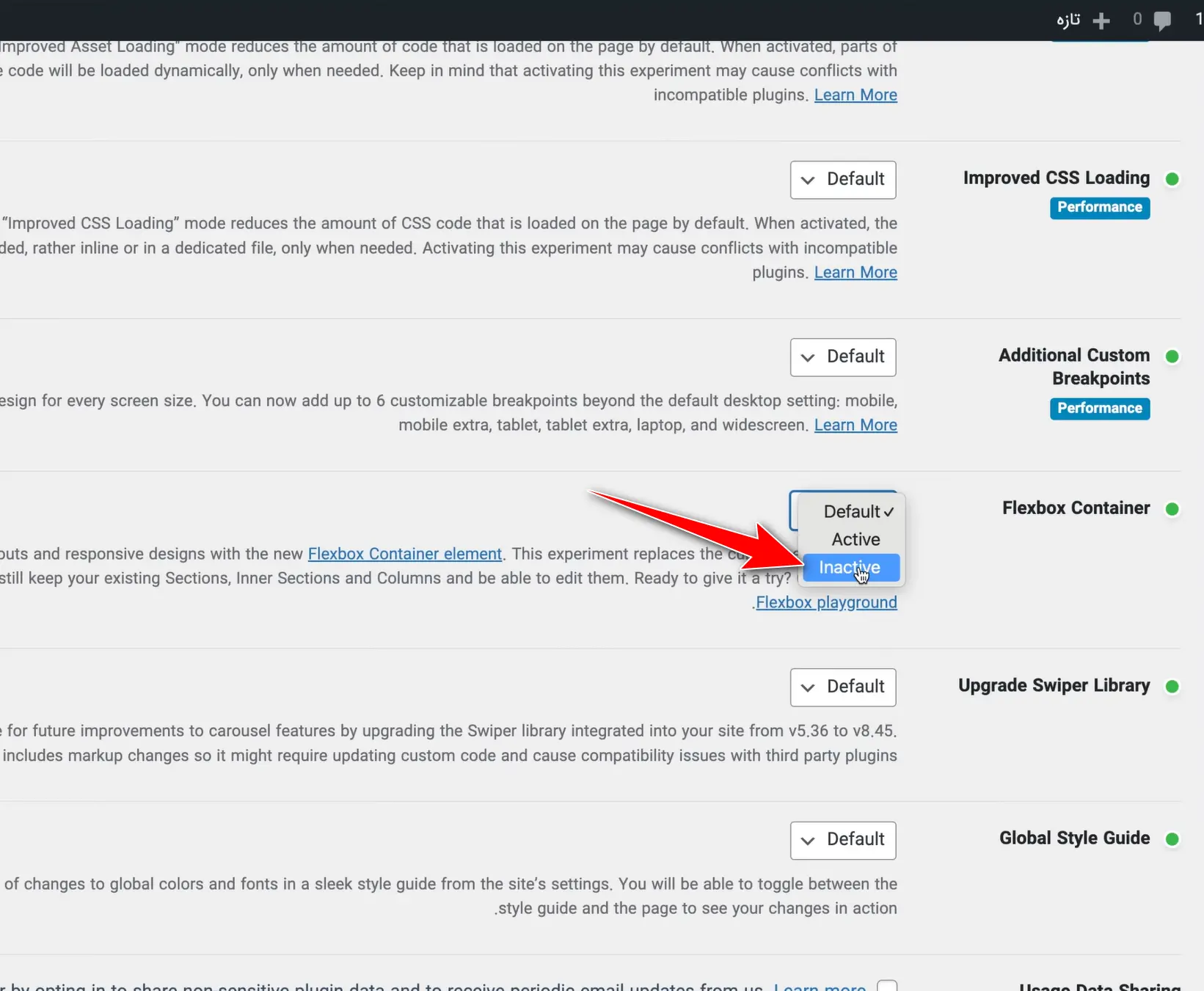
توی این قسمت، لیستی از قابلیتهای فعال و غیرفعال المنتور رو میبینید. دنبال گزینهای بگردید به اسم Flexbox Container یا “کانتینر فلکسباکس”. این همون ویژگیه که باعث شده ساختار کانتینر فعال بشه و بهجای ردیف و ستون، با این سبک جدید طراحی کنیم.

حالا اگه این گزینه رو بذارید روی Inactive (یا همون “غیرفعال”) و تنظیمات رو ذخیره کنین، با یه بار رفرش صفحه، المنتور به حالت قبلی خودش برمیگرده و شما دوباره میتونین با همون سیستم ردیف و ستون سنتی کار کنین. این یعنی شما هیچوقت محدود نیستین. اگه از کانتینر خوشتون اومد، عالیه، بمونه و ازش استفاده میکنین. ولی اگه نه، میتونین برگردین به همون چیزی که بهش عادت دارین. در هر صورت، انتخاب دست شماست.
البته یه نکته خیلی مهم، سیستم کانتینر با استفاده از Flexbox ساخته شده، که یه تکنولوژی کاملاً مدرن برای چیدمان تو CSS هست و توی طراحیهای حرفهای روز دنیا هم ازش استفاده میشه. پس اگه تازهکار نیستین یا دوست دارین طراحیتون یه سطح حرفهایتر پیدا کنه، به شدت پیشنهاد میکنم با همین کانتینر ادامه بدین و کمکم قلقهاشو یاد بگیرین.
جمع بندی
در نهایت، پیشنهاد من اینه که اگه با ساختار جدید کانتینر تو المنتور هنوز آشنا نیستین یا یهکم براتون سخته، بهش فرصت بدین. درسته که میتونین برگردین به همون ساختار قدیمی ردیف و ستون، ولی واقعاً ارزشش رو داره که با این ابزار جدید وقت بگذارین و تمرینش کنین.
توی میهن وردپرس ما خودمون هم داریم از کانتینرها تو طراحیهامون استفاده میکنیم. چرا؟ چون هم سبکتره، هم سریعتره، هم بهینهتر. تعداد کدهایی که برای ساخت هر صفحه تولید میشه (چه HTML، چه CSS) کمتره. این یعنی سرعت لود بهتر، سئوی قویتر و تجربه کاربری روانتر.
از نظر مرورگر هم وقتی از کانتینر استفاده میکنین، رندر کردن صفحه راحتتر انجام میشه، چون همهچی با ساختار فلکسباکس پیادهسازی شده که خیلی بهینه و مدرنه. مخصوصاً تو بحث طراحی واکنشگرا (ریسپانسیو)، کانتینر واقعاً یه جهش بزرگه. قبلاً برای تنظیم ظاهر موبایل کلی دردسر میکشیدیم، ولی حالا خیلی چیزها خودکار تنظیم میشن یا با چندتا کلیک ساده درست میشن.
پس بهجای اینکه ازش فرار کنین، پیشنهاد میکنم یکی دو روز فقط وقت بذارین، باهاش تمرین کنین، صفحه طراحی کنین، خراب کنین و دوباره درست کنین. خیلی زود دستتون میاد و میبینین که چقدر سریعتر و تمیزتر میتونین سایت طراحی کنین.
یادتون هم باشه که سایتهایی که قبلاً با سیستم ردیف و ستون ساخته شدن، سر جاشون هستن و هیچ مشکلی براشون پیش نمیاد. ولی برای پروژههای جدید، واقعاً بهتره که با کانتینر جلو برین. ما هم توی میهن وردپرس تصمیم گرفتیم از این به بعد همه طراحیهامون رو با کانتینر انجام بدیم. چون بهصرفهتر، حرفهایتر و آیندهنگرانهتره. شاد باشید و از طراحی با المنتور لذت ببرید!


سلام من میخوام کانتینرم در وسط صفحه قرار بگیره مثلا برای طراحی صفحه به زودی… در صورتی که اسکرول هم تا زمانی که محتوا زیاد نشده فعال نشه باید چکار کنم؟
سلام اگر ارتفاع صفحه زیاد نباشه اسکرول پیشفرض فعال نمیشه
دوستان یکی از مفیدترین ویدیوهایی سایت (همشون عالی هستند البته)کامل با المنتور کار با کانتینرها رو اموزش میده بازم ممنون مهندس راد بامعرفت و باسواد
بسیار ویدیو کامل و کاربردی بود مهندس راد عزیز ما عجیب بدون دیدنت ازت ممنونیم و قدردان وفت و انرژی که میزاری هستیم مرسی از این فرهنگ آموزش دادن و نشر دانش منم سالها در حوزه شبکه و امنیت هر چی بلد بودم آموزش دادم
سلام وقت شما بخیر
نمیدونم چرا عرض محتوایی رو هر کاری میکنم 100 درصد واقعی نمیشه. وقتی با سکشن کار میکردم و عرض محتوا کشیده رو فعال میکردم کل عرض صفحه رو پوشش میداد؛
ولی الان، با کانتینر عرض محتوا رو که 100 درصد می زارم محتوا من کل عرض صفحه رو پوشش نمیده.
ممنون میشم راهنمایی کنید.
سلام، صفحه رو باید از بخش “تنظیمات صفحه” روی تمام عرض المنتور قرار بدید.
U337720
۱۲ بهمن ۱۴۰۲
سلام وقت شما بخیر
نمیدونم چرا عرض محتوایی رو هر کاری میکنم 100 درصد واقعی نمیشه. وقتی با سکشن کار میکردم و عرض محتوا را 100 درصد میذاشتم و بخش کشیده رو فعال میکردم کل عرض صفحه رو پوشش میداد؛
ولی الان، با کانتینر عرض محتوا رو که 100 درصد میذارم انگار 30 درصد گذاشتم و محتوا من کل عرض صفحه رو پوشش نمیده.
ممنون میشم راهنمایی کنید.
سلام وقت بخیر . ببخشید من یک قالب بادی رو طراحی کردم اما در سایتم نمایش داده نمیشه . تنها فوتر و هدر نمایش داده میشوند میشه دلیلش رو بگین
سلام من تمام مراحل رو با دقت تمام طی کردم منتهی برام ردیف افقی نشون نمیده تو صفحه اصلی بصورت ستون عمودی نمایش داده میشه
سلام من میتونم کانتینر رو لینک دار کنم که با کلیک روی اون به پیوند هدایت بشه اما میخوام یه کانتینر رو واژه دقیقش رو نمیدونم به آیدی یا لینک تبدیل کنم مثلا اینجوری که من توی صفحه اصلی یه دکمه میسازم که با کلیک روی اون صفحه به طرف یه کانتینر که آخر صفحه هست هدایت بشه واژه دقیقش رو نمیدونم ممنون میشم راهنمایی کنید
سلام،من نسخه المنتور پرو رو از سایت ایرانی (المنتور سایت) خریداری کردم
ولی نمیدونم چجوری باید اونو آپدیت کنم
اگر نسخه رایگان المنتور رو حذف کنم سایت به هم میریزه؟
اصلا شما این نسخه پرو که از سایت ایرانی خریداری شده رو پیشنهاد میکنید؟
ممنون که به ما کمک میکنید.
سلام،من نسخه المنتور پرو رو از سایت ایرانی (المنتور سایت) خریداری کردم
ولی نمیدونم چجوری باید اونو آپدیت کنم
اگر نسخه رایگان المنتور رو حذف کنم سایت به هم میریزه؟
اصلا شما این نسخه پرو که از سایت ایرانی خریداری شده رو پیشنهاد میکنید؟
ممنون که به ما کمک میکنید.
سلام وقت شما بخیر
نمیدونم چرا عرض محتوایی رو هر کاری میکنم 100 درصد واقعی نمیشه. وقتی با سکشن کار میکردم و عرض محتوا را 100 درصد میذاشتم و بخش کشیده رو فعال میکردم کل عرض صفحه رو پوشش میداد؛
ولی الان، با کانتینر عرض محتوا رو که 100 درصد میذارم انگار 30 درصد گذاشتم و محتوا من کل عرض صفحه رو پوشش نمیده.
ممنون میشم راهنمایی کنید.
سلام مفید بود
سلام وقت بخیر ، از کجا میتوان متوجه شد که یک سایت با المنتور زده شده یا نه ؟
آیا امکان تغییر ساختار المنتور وجود داره؟
و اینکه برای سایت هایی که دارای تم موبایل و تم دسکتاپ جداگانه هستند میشه از المنتور استفاده کرد؟
سلام از توی کدها میشه elementor رو سرچ کرد. بله امکان تغییر ساختارش هست ۳. بله چرا که نه
سلام خسته نباشید . ممنونم اطلاعات مفیدتون
اما من کانتینر ندارم . فکر کنم باید اول فعالش کنم .. کجا و چطور می تونم فعالش کنم ؟
سلام سپاس. تو ویدیو توضیح داده شد.
سلام مهندس خسته نباشید و خدا قوت. یک سوالی داشتم اگر امکانش باشه راهنمایی بفرمایید . اینکه من برای صفحه نخست سایتم در نسخه موبایل یک برگه مجزا طراحی کردم که با برگه ای که برای نمایش در ویندوز هست متفاوته و میخوام مجزا باشه . چطوری میتونم این برگه اختصاصی برای موبایل رو به عنوان صفحه نخست قرار بدم که فقط وقتی کاربر با موبایل وارد شد این صفحه رو ببینه اما اگر با ویندوز وارد بشه صفحه مختص ویندوز رو (نمیخوام صفحه ویندوزم رو ریسپانسیو کنم بلکه میخوام یک صفحه جدا و مستقل از ویندوز رو به عوان صفحه نخست نسخه موبایل در نظر بگیرم) آیا با خود وردپرس امکان پذیره یا افزونه لازم داره و نام افزونه چی هست ؟ مچکرم
سلام باید پلاگین های موبایلی وردپرس رو نصب کنید. که ورژن موبایل رو جدا نشون میدن ولی پیشنهاد نمیشه این کار
سلام خدمت استاد عزیزم.
بنده تو قالبم بخش سکشن ها رو تبدیل به کانتینر کردم الن بعضی جاهادرس کار نمیکنه مشکل کجاس؟
یچیز دیگه توی کانتینر چجوری باید عرض رو کشیدده کرد تو ستونها وقتی میذاشتیم رو تمام عرض و بخش کشیده رو فعال میکردیم عرض ستون کشیده میشد اما این خصوصیت تو کانتینر رو من نتونستم پیدا کنم چیکار کنم ؟؟؟
درود بر شما. همین آموزش رو ببینید کامل توضیحش دادم.
سلام من کانتینر ها را فعال کردم ولی هنگام طراحی، به طور عجیبی سرعت کند شده. خیلی طول میکشه وقتی من یک کانتینر را میزارم اونرو لود کنه. با این سرعت اصلا نمیتونم طراحی کنم.
سلام شاید مشکل از کمبود منابع سیستم شخصی شما باشه. با سیستم دیگری تست کردید؟
سلام وقتتون بخیر من یه مشکل دارم کانتینر من از سمت راست مارجین میگیره اما از سمت چپ هر چی عدد میدم هیچ تغییری ایجاد نمی شود؟
سلام قالبتون رو تغییر بدین و تست بفرمایید.
با سلام دلیل اینکه منو در حالت موبایل باز نمیشه چی میتونه باشه و اینکه افزونه نشان برای من در مخزن وردپرس نشون داده نمیشه چیه؟محبت کنید راه حل رو بگین من به نقشه نیاز دارم
سلام باز نشدن منو میتونه از قالب شما باشه . در مورد افزونه نشان شاید از مخزن حذف شده یا مدت زیادی آپدیت نشده.و
قالب اهورا هستش . محت کنید راه حل رو بگین به من
لطفا از بخش پشتیبانی با همکارانم در ارتباط باشید باید سایتتون رو بررسی کنن.
عالی
سلام
قبلا یه گزینه بود به نام بخش کشیده و با استفاده از اون میشد تمام عرض کرد ولی الان اون گزینه نیست
چطور میتونم کانتینر رو تمام عرض کنم؟
سلام عرض کانیتنر رو بذارید روی تمام عرض 100%
اینم عکس از المنتورم که کانتینر نداره:
لطفا راهنماییم کنین استاد ممنون میشم
اپدیت کنید حل میشه.
سلام من بعد از راه اندازی سایت و نصب پلاگین ها و قالب چند ساعت بعد می خوام لاگین بدم ارور 404میده و وقتی صفحه لاگین رو باز میکنم و اطلاعات رو وارد میکنم با ارور همچین سایتی وجود نداره روبرو میشم من از برنامه ومپ برای لوکال هاست استفاده میکنم و از ادرس سایت و نامه کاربری رمز عبور هم اطمینان دارم و اینکه چند روز است به این مشکل بر خورده ام و قبلن به این شکل نبوده
ممنون میشم راهنماییم کنید
سلام بعیده مگر اینکه مشکلی باشه توی ساختار سایت یا وردپرس
good job bro!
have a nice day !
ممنون استاد ، عالی بود
مرسی از توجهتون
سلام
ممنون میشم اگه در مورد تنظیمات عرض کانتینر در حالت های مختلف (پیکسیل، درصد و…) یه آموزش بذارید.
چند تا حالت داره مربوط به قوانین ارث بری که خیلی مفهموم نیست.
ممنون از زحمات شما
چیز خاصی نداره شما کافیه روی حالت های مختلف تست کنید ببینید کدوم با طرحتون بیشتر میخونه. البته آموزش های بیشتری هم میذاریم به زودی.
عالی
اسپاس
درود و وقت بخیر مرسی از توضیحات مفید شما
من یه مشکلی دارم تو ریسپانسیو کردن تبلت و موبایل
تو نسخه های قبلی من چندتا ویدئو دیدم که ستون هارو بصورت درصدی میدادن و طبق اون درصد تنظیم میکردن ستون هارو، اما اینجا همچین چیزی من نمیبینم
چطور میتونم سایتم رو ریسپانسیو کنم؟
درود بر شما سپاس. به کانتینر هم میشه درصد داد دیگه دقیقا مثل همون
درود جناب راد عزیز.من کانتینر آزمایش کردم تعداد dom سایتم رو به نسبت گذشته به شدت افزایش میده آیا من اشتباه میکنم یا واقعا درسته؟
سلام نباید اینطور باشه البته بستگی به صفحات سایتتون هم داره