قرار دادن فاوآیکون روی قالب وردپرس اهورا
قراردادن نمادک یا همان فاوآیکون، جلوه بهتری به سایت شما میدهد. اگر اطلاعاتی درباره اهمیت Favicon ندارید و نمیدانید برای استفاده از Favicon چه نکاتی را باید رعایت کنید، به شما پیشنهاد میدهیم اول مقاله “قرار دادن favicon در وردپرس و نوار عنوان مرورگر” را بخوانید و سپس به سراغ این آموزش بیاید. در ادامه مطالب به شما توضیح خواهیم داد چطور در سریعترین زمان ممکن میتوانید یک فاوآیکون روی سایت خود قرار دهید. “در این آموزش از قالب وردپرس اهورا استفاده شده است.”
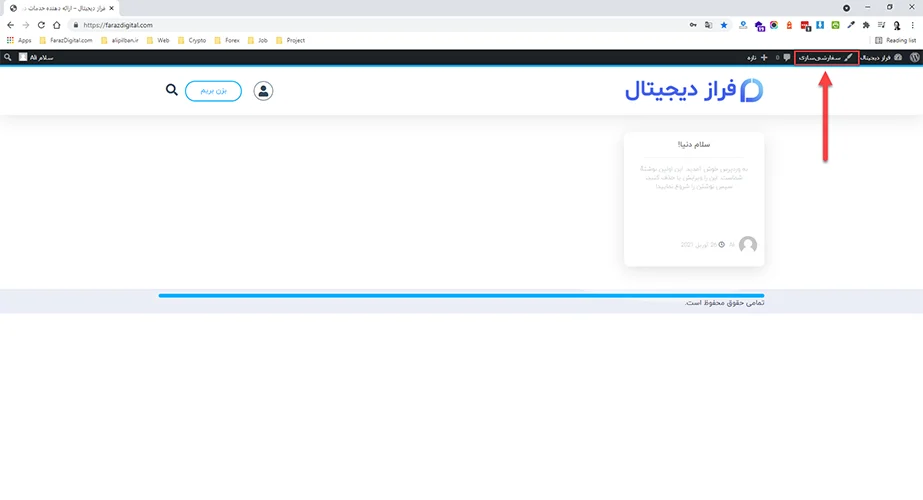
در گام اول وارد قسمت سفارشیسازی شوید.

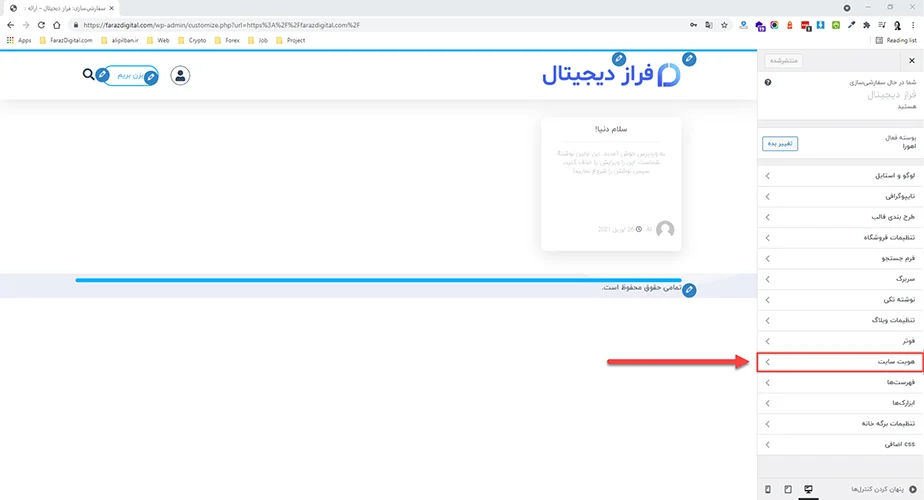
پس از اینکه وارد قسمت سفارشیسازی شدید، روی گزینه هویت سایت کلیک کنید.

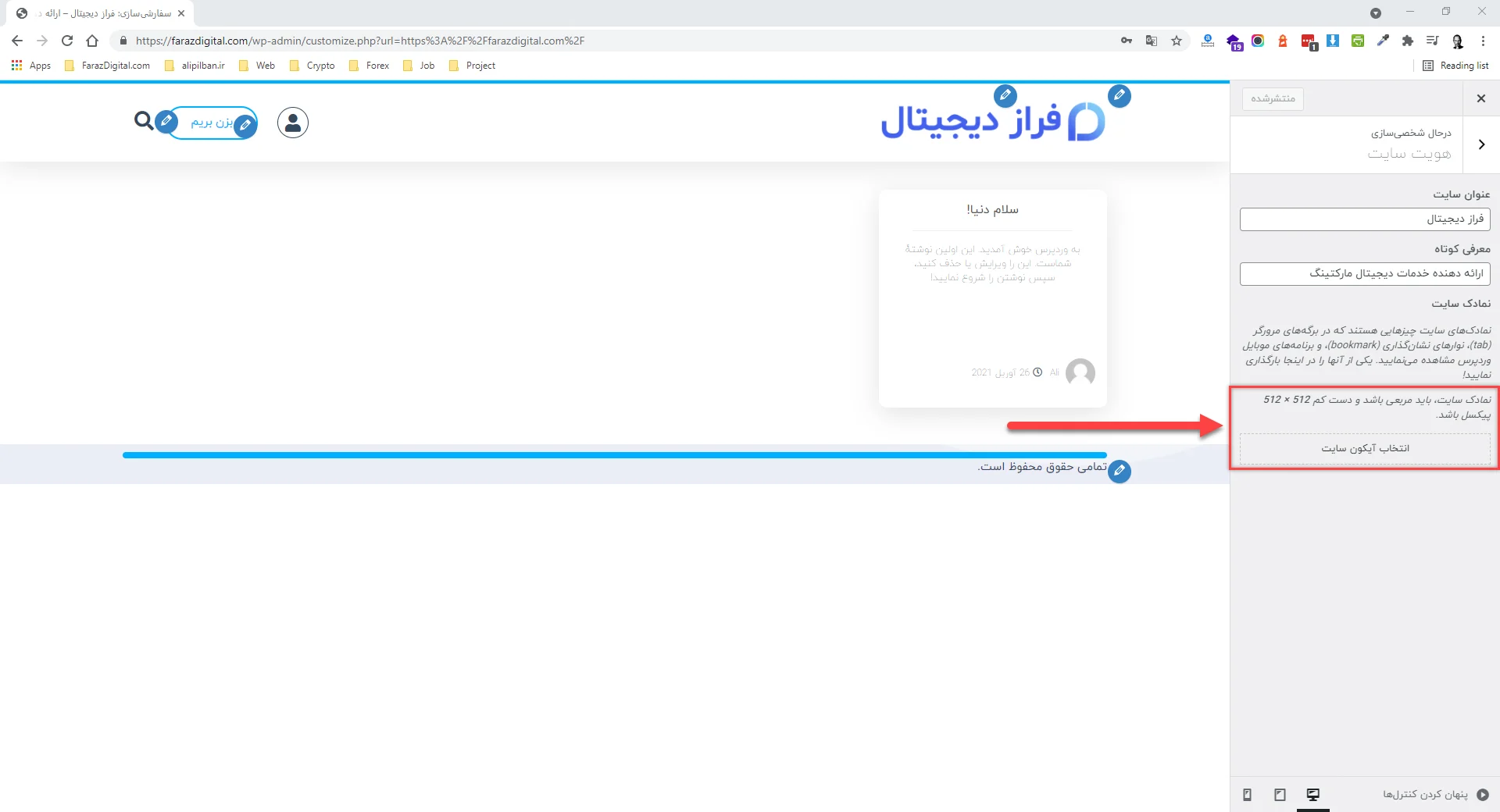
حالا کافی است از بخش “انتخاب آیکون سایت”، آیکون مورد نظر خود را برای نمایش در تب مرورگر انتخاب کنید.

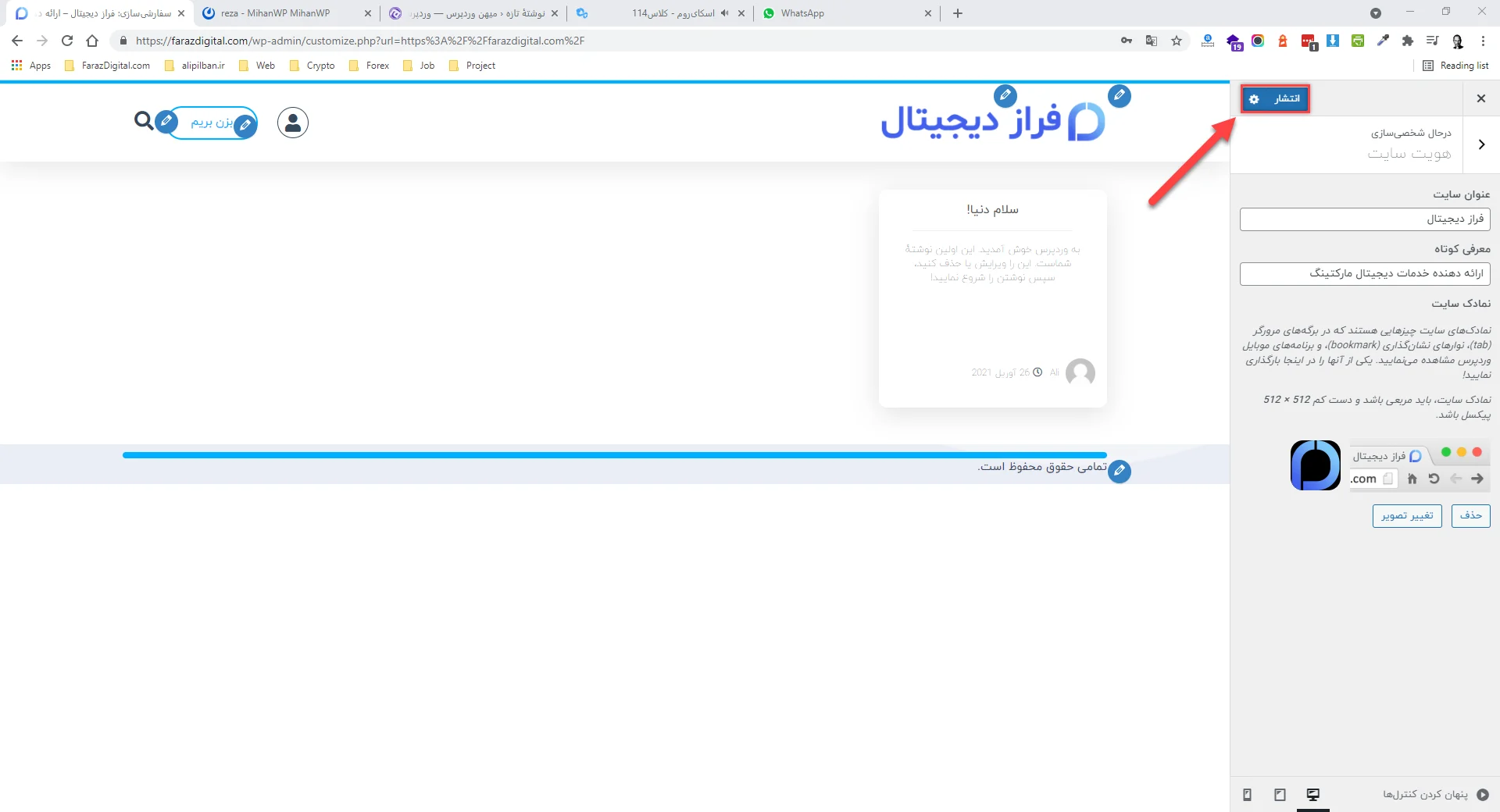
پس از انتخاب آیکون مورد نظر، روی دکمه انتشار کلیک کنید. کار تمام است.

به سادگی هر چه تمامتر توانستید یک فاوآیکون (Favicon) برای سایت خود انتخاب کنید.
موفق باشید. 🙂
اگر سوالی در این باره دارید، میتوانید از بخش پشتیبانی در پنل کاربری خود ارسال بفرمایید. کارشناسان ما موضوع را بررسی و حل خواهند کرد.
