جلسه سیزدهم: خاصیت Transition در CSS و نحوه کار با آن
- مقالات آموزشی
- بروزرسانی شده در

سلامی دوباره به شما همراهان دوست داشتنی میهن وردپرس. این بار هم در خدمت شما هستیم با آموزش خاصیتهای پرکارد CSS البته قسمت ششم! در قسمت قبل راجع به دو خاصیت پرکاربرد که زیبایی خاصی به صفحات سایت شما میبخشد یعنی Text-Shadow و Box-Shadow صحبت کردیم. لطفا به آموزش جلسه قبل مراجعه کنید و خوب آنها را تمرین کنید. در این جلسه میخواهیم راجب خاصیت Transition در CSS با هم صحبت کنیم و به طور کامل یادش بگیریم. با ما همراه باشید…
آنچه در این مقاله میخوانید
خاصیت Transition در CSS
بهطورکلی و خلاصه میتوانیم بگوییم Transition افکتی است که اجازه میدهد یک عنصر از استایل اول به استایل دوم به تدریج و با وقفه زمانی تغییر کند نه به صورت آنی و لحظهای.
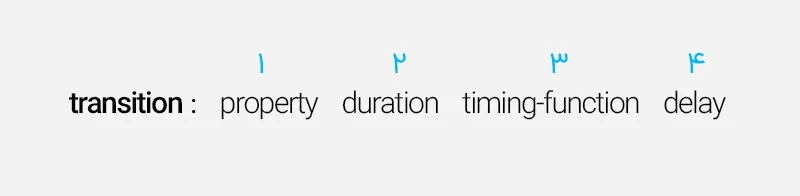
لطفا تصویر زیر را مشاهده کنید:

ویژگی Property
از Property برای تعیین ویژگیهایی که قرار است Transition روی آنها اعمال شود استفاده میشود. مثلا Width ، Background ، Color و… بیشتر مواقع Property را برابر all قرار میدهیم. دقت داشته باشید که Property حتما باید مشخص شود.
ویژگی Duration
مدت زمان اجرای Transition یعنی مدت زمانی را که میخواهید المان شما از Style یک به Style دو برسد. مثلا تغییر رنگ از آبی به قرمز در 5 ثانیه.
نکته 1 : واحد آن برابر s-ms است.(ثانیه و میلی ثانیه)
نکته 2 : پیشفرض آن 0 است که فوری انجام میشود.
ویژگی Timing-Function
سرعت و جلوهی Transition را مشخص میکند :
Ease : مقدار پیشفرض است. جلوهی شروع آرام و در انتها آرام.
Linear : جلوه با سرعت یکنواخت در شروع و پایان.
Ease-in : جلوه با سرعت کم شروع و با سرعت زیاد به اتمام.
Ease-out : جلوه با سرعت زیاد شروع و با سرعت کم به اتمام.
Ease-in-out : جلوه با سرعت کم شروع ، بین انیمیشن کمی سرعت افزایش و با سرعت کم به اتمام.
Cubic-bezier : جلوهی مقادیر دلخواه شما بین 0 و 1
ویژگی Delay
ویژگی Delay یک مکث قبل از انجام Transition مثلا 5 ثانیه قرار میدهد و بعد اجرا میشود.
نکته 1 : واحد آن برابر s-ms است.(ثانیه و میلی ثانیه)
نکته 2 : پیشفرض آن 0 است یعنی بدون مکث و فوری شروع میشود.
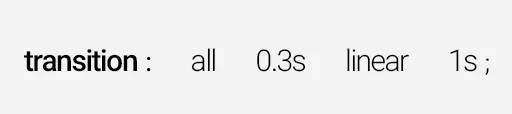
مختصر نویسی transition ها :
میتوانیم تمامی ویژگیها را در یک خط و به صورت مختصر بنویسیم. ما هم همین روش را پیشنهاد میکنیم. تصویر زیر نحوه استفاده از تمام ویژگی ها را به صورت یکجا نمایش میدهد :

نمایش صحیح Transition در مرورگرها :
برای اینکه ویژگی Transition در تمامی مرورگرها به صورت صحیح کار کند، نیاز داریم از یک سری قوانین پیروی کنیم. البته اکثرا نسخههای پایین مرورگرها به این قوانین نیاز دارند و مرورگرهای بهروز و امروزی آنقدر پیشرفته و مدرن هستند که نیازی به این قوانین ندارند. با این حال برای محکم کاری هم که شده مجبور هستیم از این قوانین پیروی کنیم تا سایتی که طراحی کردیم کمترین میزان باگ و خرابی را داشته باشد.
مرورگر سافاری به پیشوند -webkit- نیاز دارد.
ie 9 و نسخه های قبلی این ویگی را پشتیبانی نمیکند.
کروم 25 و نسخه های قبلی آن -webkit-
فایرفاکس 4 تا 15 -moz-
خب دوستان برای این جلسه تا همین جا کافی است… تا بعد…

سلام وقتتون بخیر
من سایتمو امروز راه اندازی کردم ولی خامه میخوام بدونم با این آموزش ها میتونم سایتی که برای نمایش محصول و قیمت گذاری و درگاه اینترنتی داره داشته باشم؟
درود به شما. بله.اما پیشنهاد ما به شما استفاده از قالب های آماده موجود در سایت هست. شما میتونید پیش نمایش این قالب ها را مشاهده کنید و درصورت نیاز css این قالب ها را بصورت childtheme تغییر دهید.
سلام. آموزشتون تموم شد؟
درود برای مشاهده آموزش کامل بصورت ویدیویی آموزش صفر تا صد طراحی سایت رو ببینید.
سلام خدمت شما
من این مراحل را انجام دادم ولی چگونه سایت خود را در گوگل ثبت کنم؟؟؟
درود توی سایت ما سرچ کنید ثبت سایت در گوگل