جلسه دوازدهم: معرفی خاصیت های پرکاربرد CSS – قسمت پنجم
- مقالات آموزشی
- بروزرسانی شده در

یک سلام پر انرژی به همراهان دوست داشتنی میهن وردپرس. به جلسه پنجم معرفی خاصیت ها کاربری CSS خوش آمدید. اگر قسمت های قبلی را پشت سر نگذاشته اید حتما همین الان ، قبل از خواندن این قسمت ، به سراغ قسمت های قبلی بروید و انها را خوب یاد بگیرید چون چینش خاصیت ها به ترتیب اهمیت آن ها بوده است و بهتر است ایتدا آن ها را یاد داشته باشید. به هر حال می خواهیم در این قسمت راجب دو خاصیت که زیبایی خاصی را به وبسایت شما اعمال می کنند صحبت کنیم. بله درست حدس زدید! می خواهیم خاصیت های سایه و shadow را با هم یاد بگیریم. آماده هستید؟ پس بزن بریم!
آنچه در این مقاله میخوانید
خاصیت box-shadow :
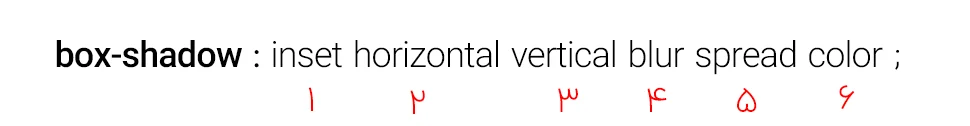
از این خاصیت برای ایجاد سایه برای عناصر و المان های html سایتمان استفاده می کنیم. تصویر زیر را مشاهده کنید تا بهتر متوجه شوید :

حال یکی یکی شماره ها را برایتان توضیح می دهم تا به خوبی این مبحث برایتان جا بیفتد :
شماره یک inset :
این مورد اختیاری است یعنی می توانید آن را بنویسید یا از آن صرف نظر کنید. inset سایه را از سایه خارجی به سایه داخلی تغییر می دهد.
شماره دو horizontal :
مقدار افقی سایه را مشخص میکند. horizontal مقدار منفی هم قبول میکند.
شماره سه vertical :
مقدار عمودی سایه را مشخص میکند. vertical مقدار منفی هم قبول میکند.
شماره چهار blur :
blur مقدار تیرگی سایه را مشخص میکند. نوشتنش اختیاری است و مقدار منفی نمی گیرد. منظور از blur همان مات یا محو بودن سایه است.
شماره پنج spread :
میزان گستردگی سایه را مشخص می کند. منظور از گستردگی همان سایز سایه است. spread اختیاری است یعنی می توانید آن را ننویسید.
شماره شش color :
همانطور که از نامش پیداست رنگ سایه را مشخص میکند. جالب است بدانید color هم اختیاری است و رنگ پیشفرضش مشکی است.
چند نکته کنکوری!
1- مقدار افقی و عمودی سایه اجبار هستند و سایر موارد اختیاری.
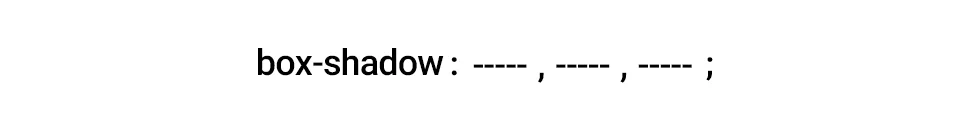
2- می توانیم به المان مورد نظرمان سایه های چندگانه بدهیم که باید آن ها را با , از هم جدا کنیم. به صورت تصویر زیر :

3- اگر گوشه های عنصری گرد شده باشد یعنی border-radius داشته باشد ، سایه آن ها به همان صورت رسم خواهد شد.
خاصیت text-shadow :
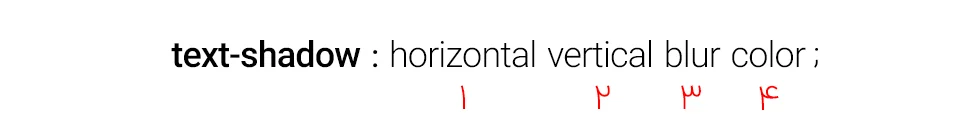
با استفاده از خاصیت text-shadow می توانیم به متن ایجاد شده مان سایه بدهیم.

شماره یک horizontal :
فاصله سایه با متن در راستای محور x را مشخص میکند. اگر + باشد به سمت راست و اگر منفی باشد به سمت چپ.
شماره دو vertical :
فاصله سایه با متن در راستای محور y را مشخص میکند. اگر مقدار مثبت باشد حرکت به سمت پایین و اگر مقدار منفی باشد حرکت به سمت بالا.
شماره سه blur :
blur میزان مات یا محو شدن سایه را مشخص می کند. این مورد اختیاری است. مقدار پیشفرضش 0 است. اگر تعیین نشود 0 اعمال میشود. اگر 0 باشد لبه ی سایه کاملا واضح و تیز است و هر چه بیشتر شود لبه سایه مات تر و محوتر است.
شماره چهار color :
رنگ سایه را مشخص میکند.
چند نکته کنکوری!
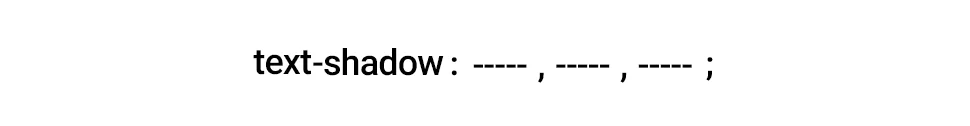
1- می توان چند سایه به متن داد. کافی است سایه ها با , از هم جدا شوند. تصویر زیر را ببینید :

2- بهتر است سایه تان را به متن پاراگراف اعمال نکنید چون خوانایی را پایین می آورد. بهتر است برای عنوان ها از این خاصیت استفاده کنید.
خب! این قسمت هم به پایان رسید. حتما خوب موارد گفته شده را تمرین کنید. سایه ها می توانند در طراحی سایت و زیبایی آن نقش بسیار زیادی ایفا کنند. پیشنهاد میکنم حتما از آن ها به اندازه ی مناسب استفاده کنیم. تا بعد….

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.