جلسه هشتم: معرفی خاصیت های پرکاربرد CSS
- مقالات آموزشی
- بروزرسانی شده در

یک سلام پر انرژی به شما همراهان دوست داشتنی میهن وردپرس. طبق قرار همیشگی مان ، فنجان قهوه و موزیک پست راکتان که آماده است؟ خب اگر یادتان باشد در جلسات قبلی تگ های پرکاربرد html را با همدیگر یاد گرفتیم. تعدادشان هم زیاد نبود. از این جلسه به بعد می خواهیم خاصیت های شیرین و دوست داشتنی CSS را با همدیگر یاد بگیریم که تعدادشان کمی بیشتر است. آماده اید؟ پس بزن بریم!
آنچه در این مقاله میخوانید
جلسه هشتم: معرفی خاصیت های پرکاربرد CSS
راستی! قبل ازینه بخواهیم خاصیت های css را با هم یاد بگیریم ، موردی وجود دارد تحت عنوان CSS reset که بهتر است همین ابتدا با هم بزنیم در گوشش!
CSS reset چیست؟
هر مرورگری که ما از آن استفاده میکنیم ، استایل های پیشفرض مختص به خود را دارد. یعنی اگر یک استایل برای همه مرورگرها در نظر نگیریم سایتمان در هر مرورگر به نحوی نمایش داده میشود. پس ما می آییم یک استایل پیشفرض که سایتمان را در تمام مرورگرها به یک صورت نمایش می دهد تعریف می کنیم. به این می گویند CSS reset خلاص!
از این سایت می توانید فایل CSS reset را دانلود کنید و به ابتدای فایل CSS ی که ایجاد کرده اید اضافه کنید.
نکته : توصیه میشود css ریست ها را در ابتدای کدهای css و قبل از تمامی کد ها قرار دهید.
خاصیت color :
با استفاده از این خاصیت می توانیم رنگ متن را تغییر بدهیم. مثلا رنگ متنمان را آبی یا قرمز یا سبز یا هر رنگی که دوست داریم انتخاب کنیم :

خاصیت background :
با استفاده ا این خاصیت می توانیم پس زمینه برای المان مورد نظرمان ایجاد کنیم. به تصویر زیر دقت کنید :
اگر بک گراند یک رنگ باشد :

اگر بک گراند یک تصویر باشد :

نکته : خاصیت بک گراند یک زیر مجموعه ویژگی هایی هم دارد. مثلا background-position ، background-attachment ، background-repeat و… که آن ها را به صورت کامل در دوره 0 تا 100 طراحی سایت آموزش داده ایم.
خاصیت margin :
با استفاده از margin میتوانیم برای المان مورد نظرمان فاصه ایجاد کنیم. فاصله ای از نوع خارجی! این طوری یاد بگیرید : margin که g دارد میشود فاصله خارجی!

نکته : برای راحت به خاطر سپردن جهت ها ، بهتر است بدانید margin در جهت ساعتگرد کار میکند. یعنی : مقدار اول بالا ، مقدار دوم راست ، مقدار سوم پایین و مقدار چهارم راست.
چند نکته کاربردی :
اگر به margin فقط یک مقدار بدهیم : فاصله به تمام جهات اعمال میشود.
اگر به margin دو عدد بدهیم : اولین مقدار بالا و پایین ، دومین مقدار چپ و راست.
اگر به margin سه مقدار بدهیم : اولین مقدار بالا ، دومین مقدار راست و چپ ، سومین مقدار پایین.
اگر به margin چهار مقدار بدهیم : مانند تصویر بالا میشود!
نکته مهم : خاصیت margin مقدار منفی و auto هم می گیرد.
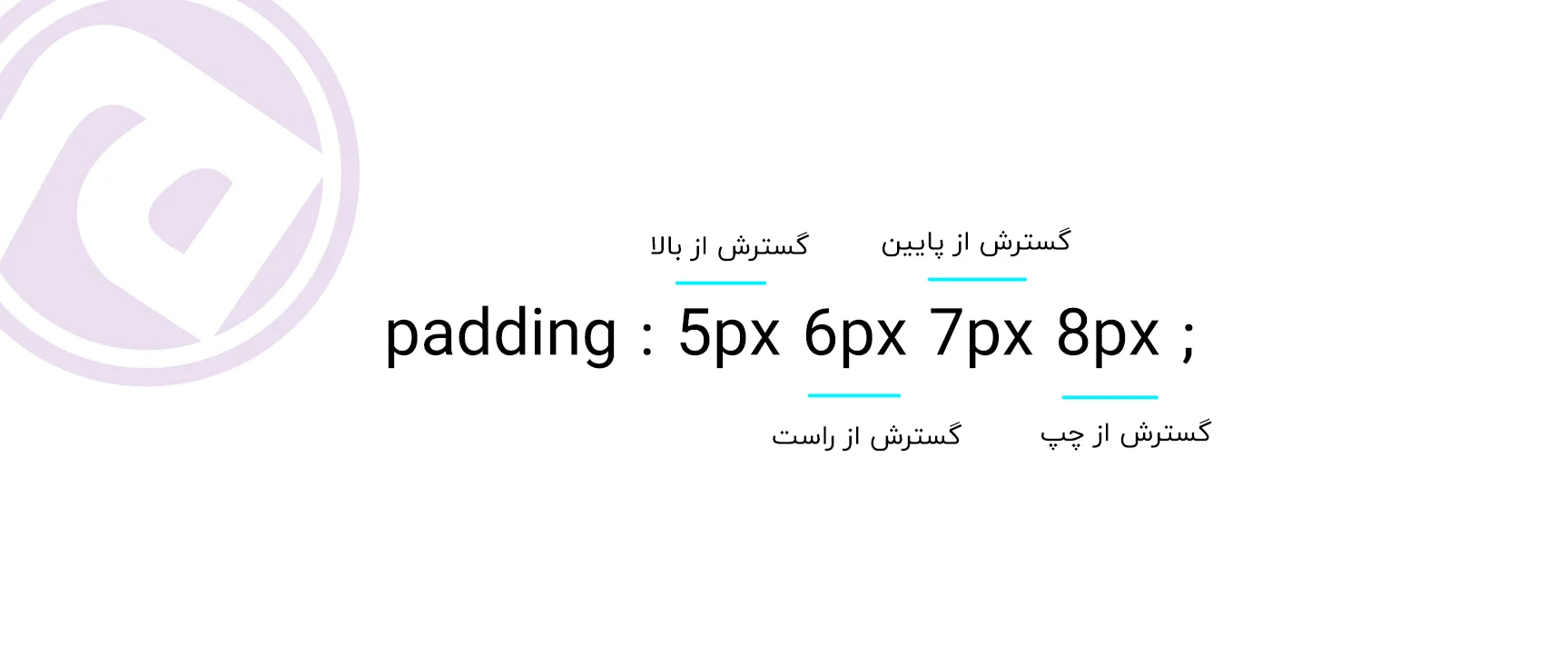
خاصیت padding :
با استفاده از padding میتوانیم برای المان مورد نظرمان فاصه ایجاد کنیم. فاصله ای از نوع داخلی! به عبارتی با padding می توانیم المان مورد نظرمان را گسترش بدهیم. این طوری یاد بگیرید : padding که d دارد میشود فاصله داخلی!
تمام نکته های بالا برای padding هم صدق میکند جز این مورد : padding مقدار منفی و auto نمی گیرد چون کارش گسترش دادن است. پس منفی و auto نمی شود!

نکته : برای راحت به خاطر سپردن جهت ها ، بهتر است بدانید padding در جهت ساعتگرد کار میکند. یعنی : مقدار اول بالا ، مقدار دوم راست ، مقدار سوم پایین و مقدار چهارم راست.
چند نکته کاربردی :
اگر به padding فقط یک مقدار بدهیم : فاصله به تمام جهات اعمال میشود.
اگر به padding دو عدد بدهیم : اولین مقدار بالا و پایین ، دومین مقدار چپ و راست.
اگر به padding سه مقدار بدهیم : اولین مقدار بالا ، دومین مقدار راست و چپ ، سومین مقدار پایین.
اگر به padding چهار مقدار بدهیم : مانند تصویر بالا میشود!
فکر میکنم برای این جلسه تا همین جا کافی باشد! خوب تمرین کنید. تا بعد…

با سلام
سایت css reset رو باز کرده ام فایل CSS reset را دانلود نمیشه خرابه.
https://cssreset.com/?dl_id=2
سلام با استفاده از سرویس های تغییر ای پی باید دانلود کنید. ایران رو تحریم کرده
سلام خوبی شما خسته نباشید