ایجاد تصاویر تعاملی در وردپرس با Draw Attention

ایجاد تصاویر تعاملی در وردپرس با Draw Attention
آیا می خواهید یک تصویر تعاملی برای وبلاگ وردپرس خود ایجاد کنید؟ یک تصویر تعاملی به شما امکان می دهد که نقاط خاصی از تصویر خود را برجسته کنید، لینک کنید و تحرک دهید.
یک تصویر تعاملی دارای نقاط hotspot، برجسته، لینک ها، رنگ و موارد دیگر است. این مورد با یک تصویر ساده است که شما در وردپرس آپلود می کنید متفاوت است. تصاویر تعاملی چشمگیر هستند و کاربران را برای دیدن جزئیات تصویر جذب می کنند. شما می توانید توضیحات را در قسمت های مختلف یک تصویر اضافه کنید، لینک ها را به صفحات، بخش های برجسته و موارد دیگر اضافه کنید.
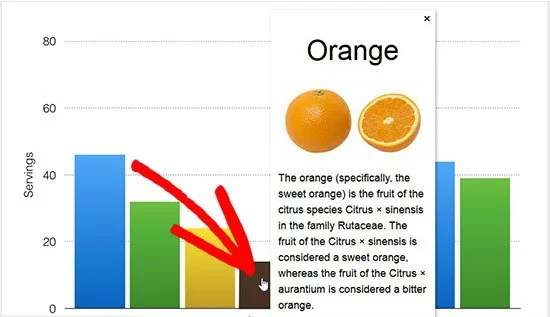
در این تصویر می توانید توضیحات میوه ها را روی ماوس به میله های مختلف ببینید. شما می توانید از این تصاویر تعاملی برای افزایش تعامل کاربر و زمان صرف شده در سایت استفاده کنید.

ایجاد تصاویر تعاملی در وردپرس
اکنون افزونه Draw Attention را دانلود و نصب کنید. پس از فعال کردن افزونه، یک پست تایپ سفارشی جدید به نام Draw Attention در پیشخوان وردپرس ایجاد میشود. روی زیر منو Add New کلیک کنید و تصویر تعاملی را ایجاد کنید.
ابتدا با اضافه کردن یک عنوان برای این تصویر تعاملی جدید، شروع کنید تا بتوانید به راحتی آن را به یاد بیاورید. در این صفحه، شما می توانید طراحی های تعاملی را در تصاویر جدید یا قبلا آپلود شده ایجاد کنید. شما می توانید یک تصویر جدید را با کلیک بر روی آیکون آپلود تصویر اضافه کنید، یا می توانید تصویری از کتابخانه رسانه وردپرس خود انتخاب کنید. سپس روی دکمه انتشار کلیک کنید.
پس از انتشار، افزونه به شما اجازه می دهد تا تصویر را ویرایش کنید و زمینه های خاص را برجسته کنید، رنگ ها، پیوندها، نقاط نقاط نقاط نقاط و موارد دیگر را جلب کنید. شما می توانید به بخش های کانون های کانون حرکت کنید و منطقه مورد نظر را برای پیش نمایش تصویر گسترش دهید.
به سادگی ماوس خود را حرکت دهید و نقاط قابل کلیک بر روی تصویر را پیدا کنید. شما می توانید مناطق حوزه ای را به آسانی انتخاب کنید و آنها را گسترش دهید تا یک انتخاب ایجاد کنید.

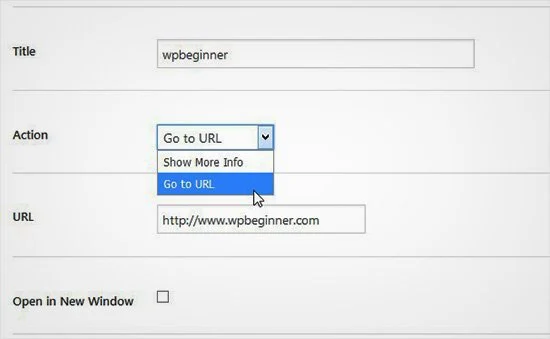
بعد از رسم ناحیه مورد نظر، شما باید به پایین صفحه بروید و یک عمل برای منطقه انتخاب شده در تصویرانتخاب کنید. اگر شما گزینه Show More Info را انتخاب می کنید، می توانید به سادگی یک توصیف را برای توضیح بخش مورد نظر در تصویر اضافه کنید. شما همچنین می توانید با استفاده از گزینه «برو به URL» یک لینک در منطقه انتخاب شده اضافه کنید.

موفق و پیروز باشید.

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.