وردپرس در دست تعمیر با افزونه Coming Soon + آموزش ویدیویی
- افزونه وردپرس
- بروزرسانی شده در

آنچه در این مقاله میخوانید
وردپرس در دست تعمیر
گاهی اوقات قصد داریم تغییراتی را در سایت وردپرسی خودمان ایجاد کنیم. برای اینکه کاربران مهمان تغییرات ما را نبینند و جلوه سایت رو در نظر کاربران با دیدن یک قالب شلخته که هنوز کامل نشده خراب نکنیم بهتر است صفحه ای در دست ساخت ایجاد کنیم برای مهمان. توجه بفرمایید این صفحه فقط برای مهمان نمایش داده می شود و مدیریت سایت ، میتواند سایت را ببیند تا تغییرات دلخواه خود را ایجاد کند.
برای اینکار بهترین راه استفاده از افزونه وردپرس است ، یک افزونه وردپرسی در دست ساخت به نام Coming soon and Maintenance mode که در عرض چند دقیقه می توانید یک صفحه در دست تعمیر شیک و زیبا با آن ایجاد کنید.
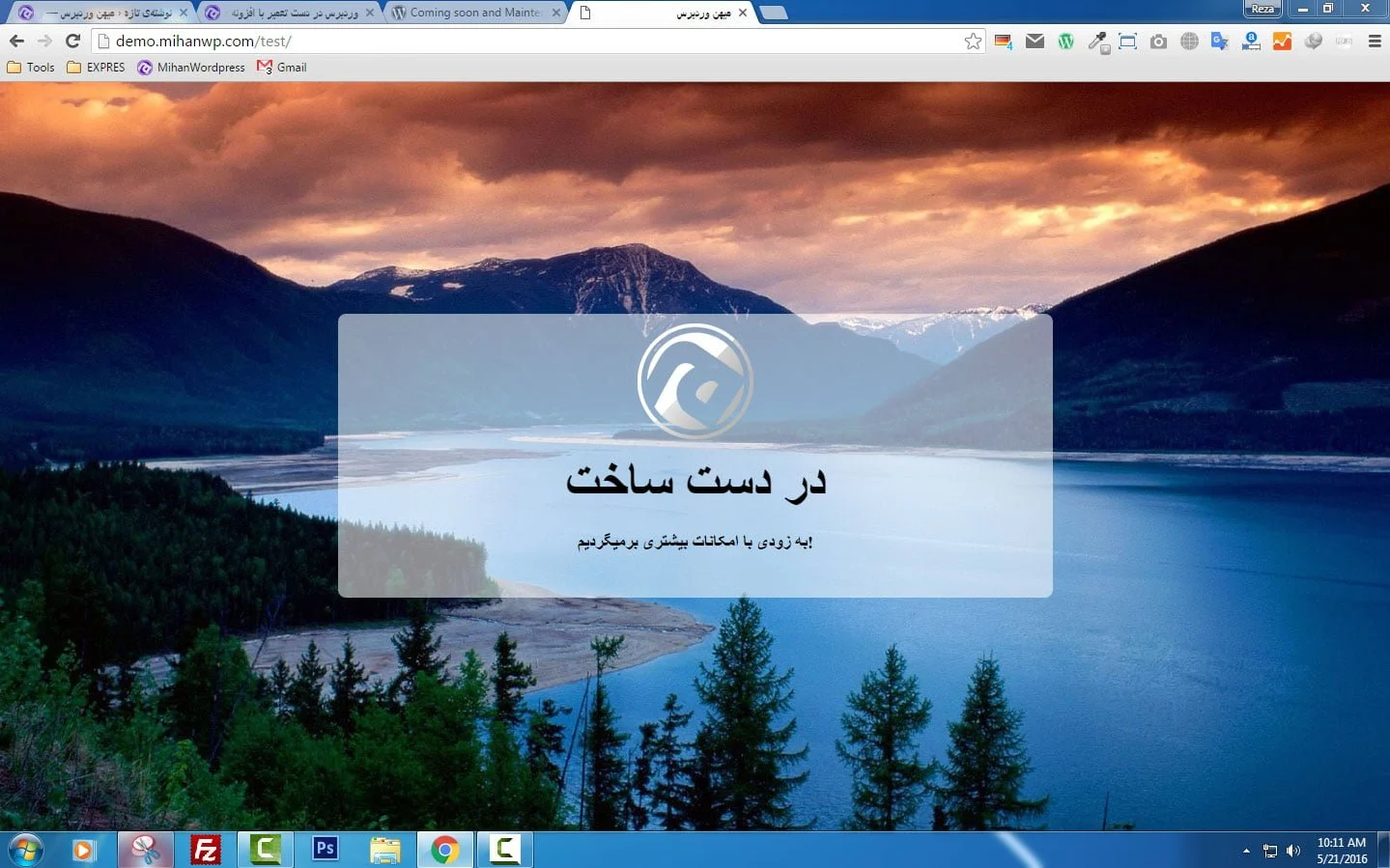
و این هم تصویری از صفحه در دست ساخت ایجاد شده توسط این افزونه:
و اما قابلیت دریافت ایمیل کاربر…
در کنار نمایش پیغام در دست ساخت و نمایش شمارشگر معکوس راه اندازی سایت ، می توانید ایمیل کاربران را هم دریافت کنید تا هنگام راه اندازی سایت ، بتوانید آنها را از طریق ایمیل با خبر سازید. برای اینکار هم عموما از افزونه ارسال خبرنامه وردپرس استفاده می کنیم.



سلام عالی بود ممنون
مرسی از توجه شما
سلام وقتتون بخیر سایت من از اول comming soon زد چجوری باید کد یا هر چیز دیگه ای رو بردارم تا درست بشه؟
سلام .
می خواهم صفحه به زودی بر می گردیم را با استفاده از قابلیت جدید داخلی ووکامرس استفاده کنم .
Coming Soon Mode is available starting in WooCommerce 9.1
الان از ووکامرس نگارش 9.3.2 استفاده می کنم .
پوسته اهورا نگارش 11.55 نصب است و Ahura Child فعال است .
اما لینک ویرایش صفحه {به زودی برمی گردیم} در بخش پیکربندی ووکامرس/نمایانی سایت/به زودی بر می گردیم، وجود ندارد .
آيا ممکن است راهنمایی بفرمایید ؟
بابت خدمات شسته و رفته تان تشکر می کنم .
سلام به زودی آموزشش رو میذاریم
سلام ممنون از راهنمایی و مطالب آموزنده تان
افزونه coming soon را اضافه ،نصب و فعال کردم ولی در سایت اعمال نمی شود.مطابق با فیلم پیشرقتم ولی در سایت تغییری حاصل نشد. لطفا راهنمایی می کنید؟
سپاس از لطف شما. بعد از نصب باید از مدیریت خارج شوید تا تغییرات را ببینید.
سلام اقای راد میشه از پارک دامنه هم استفاده کرد به جای این افزونه ها مشکلی ندارد ! مثلا دی ان اس ها رو ست کنیم دامنه پارک شه با یه صفحه html (در دست تعمیر ) بعد به سایت بپردازیم دقیقا مثل همین افزونه ها نظرتون چیه اقای حسینی راد مشکلی ندارد ممنونم راهنمایی بدید
سلام بله میشه اما اگر میخواهید از هاست دیگری استفاده نکنید این روش بهتره
سلام جناب آقای حسینی راد وقت شما بخیر من در مرود این افزونه در سایت به مشکل برخوردم اونم اینه که من مجبورم برای چند مدت سایتم در دسترس نباشه تا بتونم روش کار کنم و این واجبه . وقتی من این افزونه را نصب میکنم و فعالش میکنم دیگه نمیشه وارد پیشخوان وردپرس شد البته من جای دیگه از شما این مشکل را پرسیدم فرمودید که پوشه plugins را به plugins2 تبدیل کنید تا بتونید وارد بشید البته با این راه حل توستم وارد پیشخوان بشم اما به محض اینکه وارد شدم دیدم کل افزونه ها غیرفعال شد که مجبور شدم این افزونه را حذفش کنم و مجدد افزونه های غیرفعال شده را فعال کنم . ممنون می شوم راهنمایی کنید البته من دوتا افزونه دیگه مانند این نیز تست کردم باز هم همین مشکل هست
سلام اگر با افزونه های دیگه هم مشکل دارید ظاهرا مشکل از سمت هاست هست یا تداخل با سایر افزونه ها. روی لوکال هاست تست کنید نتیجه را اطلاع بدید.
سلام.
خواستم تشکر کنم بابت این راهنمایی کاملا ساده و مفید.
تو سایت های دیگه خیلی پیچیده کرده بودن مسئله این افزونه و ولی سایت شما خوب توضیح داد و کاربردی بود.
خواهش میکنم متشکر از نظرتون
با سلام. در رابطه با همین افزونه COMING SOON . من یه تصویر را انتخاب کردم و می خوام بزارم بک گراند. و نه می خوام لوگو بزارم نه عنوان و نه پیام. تمام این موارد را هم مخفی کردم. اما باز هم یه قسمت باقی مونده که می خوام اون هم نباشه. می تونید همی الان توی سایت مشاده کنید. خیلی متشکر میشم بهم بگید چجوری این قسمت سفید رنگ را هم بردارم. با تشکر از برنامه خوبتون
درود.
از کد استایل زیر با استفاده از سفارشی سازی و “استایل دلخواه” و یا گذاشتن در استایل اصلی خود قالب یا افزونه می توانید مشکل را برطرف سازید.
.information {
display: none !important;
}
با عرض پوزش. میشه بیشتر توضیح بدید. من زیاد حرفه ای نیستم
درود.
از قسمت نمایش > سفارشی سازی > CSS اضافی
کد داده شده را اضافه کنید.