صفحات سلسله مراتبی در وردپرس و نحوه ایجاد آنها
- مقالات آموزشی
- بروزرسانی شده در

به طور کلی صفحات در وردپرس مستقل یا سلسله مراتبی هستند، یک صفحه میتواند ریشه یا والد باشد و یا دارای فرزند باشد. در این آموزش نحوه ایجاد صفحه فرزند در وردپرس را توضیح میدهدم.
برگه فرزند وردپرس چیست؟
صفحات و پستها دو نوع محتوای پیشفرض در وردپرس هستند. آنها معمولا با دستهبندیها و برچسبها سازماندهی میشوند. بهطور معمول، وبسایتها از صفحات برای ساختن یک ساختار وبسایت استفاده میکنند. به این ترتیب آنها میتوانند یک سری صفحات اصلی مثل تماس با ما یا درباره ما را ایجاد کنند.
با این حال اگر صفحات زیادی دارید، آنها میتوانند سازماندهی شوند. حال در اینجا میتونید صفحات فرزند ایجاد کنید. در ابتدا، یک صفحه گستردهتر را به عنوان “والد” ایجاد کنید و سپس صفحات فرزند را برای بهتر سازماندهی کردن ساختار وب سایت و طرح بندی خود اضافه کنید. به عنوان مثال، یک صفحه والد مثلا صفحه “درباره ما” میتواند اعضای تیم، تاریخچه و صفحات دیگر را به عنوان صفحات فرزند داشته باشد.
ایجاد صفحه فرزند در وردپرس
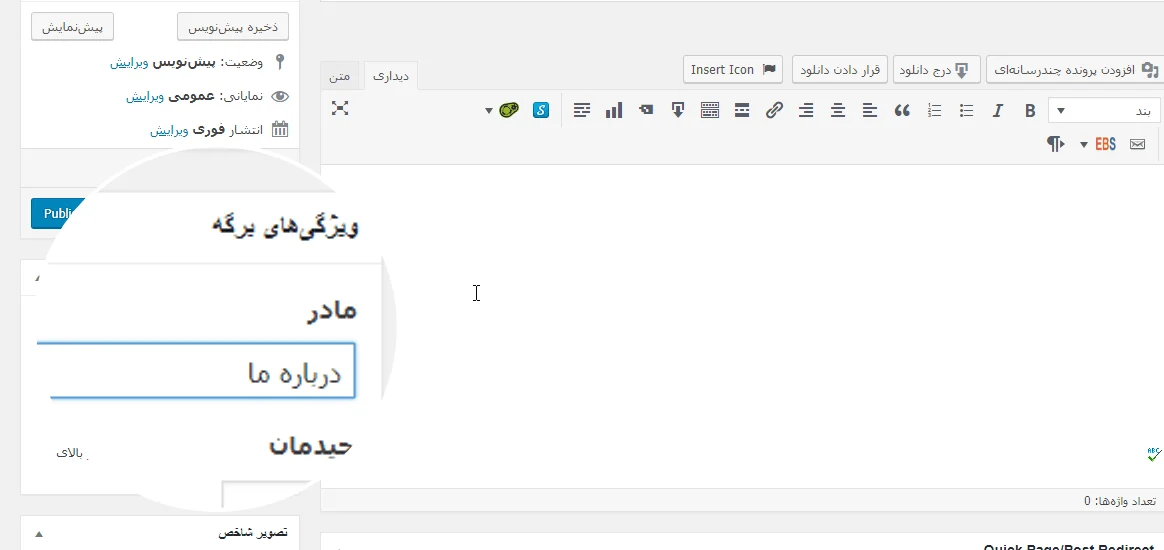
برای ایجاد صفحه فرزند باید یک صفحه والد داشته باشید، یا ایجاد کنید یا به صفحه والد سایت وردپرسی خود در پیشخوان بروید. به بخش برگه ها>افزودن برگه بروید. و در سمت چپ ویژگیهای برگه از فیلد مادر به فرض مثال صفحه درباره ما را انتخاب کنید و دکمه انتشار را بفشارید. در این فیلد لیست تمامی صفحات سایت شما قرار دارد. به طور پیش فرض در این فیلد گزینه بدون مادر انتخاب شده و یک صفحه منحصر به فرد است. در این قسمت عنوان صفحه را اعضای تیم قرار داده و در فیلد مادر صفحه درباره ما را انتخاب کنید.

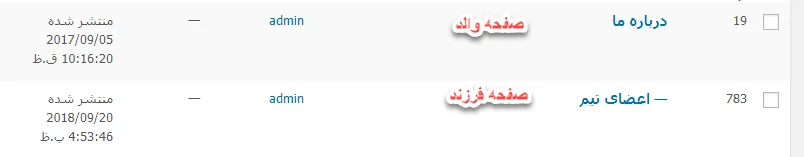
به همین راحتی یک صفحه فرزند به نام اعضای تیم ایجاد کردید. حال به بخش برگه ها> همه برگه ها بروید و مانند تصویر زیر صفحات والد و فرزند را مشاهده کنید.

موفق و پیروز باشید.

سلام
۱- من الان در برگه هام معرفی محصول فروش هاست دارم برای اینکه سئو بهتری داشته باشه میشه مادر را برگه خانه قرار بدم یا تاثیری نداره ؟
۲- خود شما این کارا انجام دادید
۳- قالب اهورا را دیدم خیلی عالی شده و دمو های جذاب حتما تهیه میکنم فقط یک چیز تجربه من نشون داده بیش از یک فونت در قالب باعث کاهش سرعت میشه آیا امکان این وجود داره که فقط یک فونت باشه و همینطور یک کد فونت
سلام ۱. فرقی نداره مهم نیست ۲. خیر ۳. سپاس. اهورا لود هوشمند داره و هر فونتی استفاده کنید فقط همون یک فونت لود میشه تا سرعت پایین نیاد.
راه آسون تری نیست؟
خیر
سلام ، وقت بخیر
من میخام که تو برگه های سایتم پست بزارم ، چطوری باید اینکار رو انجام بدم؟
درود
باید از صفحه سازی مثل ویژوال کامپوزر استفاده بفرمایید :
https://mihanwp.com/visual-composer/