ساخت منوی باز شونده برای سایت با استفاده از بوت استرپ
- مقالات آموزشی
- بروزرسانی شده در

امروز در سری جلسات آموزش طراحی سایت، قصد داریم برای شما آموزشی در خصوص ساخت منوی باز شونده برای سایت با استفاده از Bootstrap قرار دهیم. با این مقاله میتوانید بدون دردسر برای سایت خود یک منوی بازشونده بسازید.
بهصورت پیشفرض با کلیک کردن بر روی منوها گزینههایی برای شما بازخواهند شد که این موضوع کاملاً عادلانه است اما خب در برخی موارد دیگر ممکن است بعضی از طراحان بخواهند یک منوی بازشونده با استفاده از hover بسازند. اگر شما جزء این دسته از افراد هستید پیشنهاد میکنیم این مقاله آموزشی را دنبال کنید. شاید این موضوع در وهله اول ازنظر بسیاری از شما سخت بهنظر بیاید اما در این آموزش، ما روش آسانی را برای شما خواهیم گفت. نقل قولی از طرف یکی از سازندگان بوت استرپ در اینباره:
“The purpose of a hover state is to indicate something is clickable (underlined text) or to provide some quick information (full URL in a tooltip). The purpose of a click is to actually do something, to take an explicit action.”
Mark Otto
آنچه در این مقاله میخوانید
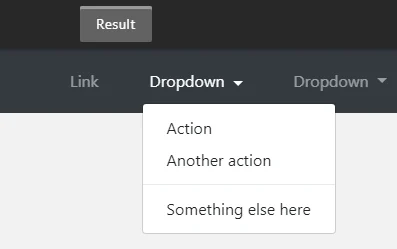
ساخت منوی باز شونده در بوت استرپ
توجه داشته باشید که شما نباید از روی سایز و اندازهی یک صفحه نمایشگر، قابلیت لمس آن را حدس بزنید. درواقع شما میتوانید از CSS Level 4 Media Queries استفاده کنید و تشخیص دهید کاربر میتواند از منوی شناور یا Hover استفاده کند. یا اینکه ترجیح میدهد از یکی از ویژگیهای JavaScript مانند Modernizr استفاده کند. بااینحال شما از هر روشی که استفاده کنید 100 درصد بدون مشکل نیست.
فایلهای اصلی بوت استرپ را اضافه کنید.
در گام اول کدهایی که در زیر برای شما قرار دادهایم را در سایت خود قرار دهید.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>ابتدا یک منوی ساده بسازید
با استفاده از کدهایی که ما در این قسمت برای شما قرار میدهیم میتوانید بهراحتی یک منوی ساده بسازید.
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img class="logo horizontal-logo" src="horizontal-logo.svg" alt="forecastr logo">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown1" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown1">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown2" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown2">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
...
</ul>
</div>
</div>
</navbar>اضافه کردن یک سری استایل برای زیبایی بیشتر
در گام بعدی شما باید 3 قانون اساسی CSS را برای مؤلفه خود مشخص کنید. درواقع این موارد کار بسیار مهم و زیادی را انجام نمیدهدند و تنها یک سری فواصل بین سبکهای منوی شما میدهدند که باعث زیبایی سایت شما میشود.
.navbar .nav-item:not(:last-child) {
margin-right: 35px;
}
.dropdown-toggle::after {
transition: transform 0.15s linear;
}
.show.dropdown .dropdown-toggle::after {
transform: translateY(3px);
}به همین راحتی! خب تا الان شما موفق شدید یک منوی Bootstrap معمولی بسازید.

سفارشی کردن باز شوندهها
در این قسمت میخواهیم نحوه سفارشیسازی کردن dropdown ها را برای شما شرح دهیم.
این منو بر روی صفحات نمایشگر کوچک یعنی کمتر از 768 پیکسل با کلیک کردن بر روی لینکها نمایش داده میشوند. در صفحات متوسط یعنی 768 پیکسل و بالاتر از آن نیز با استفاده از Hover هدف را مشخص میکنیم.
برای رسیدن به این هدف باید در ابتدا حاشیه پیشفرض منوهای کشویی را حذف کنید. در واقع ما نیاز داریم که این شکافها را از بین ببریم در واقع به همین دلیل است که کاربر میتواند بدون فعال کردن دوباره همه چیز بتواند بین parent link و dropdown در حرکت باشد.
.dropdown-menu {
margin-top: 0;
}در مرحله بعدی ما یک کد jQuery را برای شما خواهیم گفت که یک سری اقدامات را برای شما انجام خواهد داد. این کد با بارگذاری صفحه و تغییر اندازه پنجره اجرا میشود.
هر بار که روی منو کلیک میکنید یک کلاس جدید سیاساس به منو اضافه خواهد شد که شما با استفاده از آن این امکان را خواهید داشت که منوی باز شونده سایت خود را با سی اس اسهای بیشتر ویرایش کنید.
تغییر حالت منو از کلیک به هاور موس
کد زیر درواقع همان کد jQuery است که شما به آن نیاز دارید. پس به هدر سایت خود با تگ <script> اضافه کنید.
const $dropdown = $(".dropdown");
const $dropdownToggle = $(".dropdown-toggle");
const $dropdownMenu = $(".dropdown-menu");
const showClass = "show";
$(window).on("load resize", function() {
if (this.matchMedia("(min-width: 768px)").matches) {
$dropdown.hover(
function() {
const $this = $(this);
$this.addClass(showClass);
$this.find($dropdownToggle).attr("aria-expanded", "true");
$this.find($dropdownMenu).addClass(showClass);
},
function() {
const $this = $(this);
$this.removeClass(showClass);
$this.find($dropdownToggle).attr("aria-expanded", "false");
$this.find($dropdownMenu).removeClass(showClass);
}
);
} else {
$dropdown.off("mouseenter mouseleave");
}
});اگر شما موارد گفتهشده را به خوبی رعایت کنید میتوانید با چند کد بسیار ساده یک منو بازشونده برای سایت خود طراحی کنید. البته به این نکته هم توجه داشته باشید که ممکن است موارد سفارشی گفتهشده برای تمامی سایتها مناسب نباشد.
منویی که استفاده کردهایم با سایز عرض ۷۶۸ صفحه کار میکند. اگر میخواهید همین منو عملکرد مشابهی بر روی تبلت هم داشته باشد و دقیقا همینطور کار کند باید حتما این عدد را تغییر دهید.
امیدواریم این مقاله به شما برای ساخت منوی باز شونده کمک کرده باشد. موفق و پیروز باشید. 🙂


سلام وقت بخیر
با توجه بهاینکه من از قالب آوادا که از شما تهیه کرده ام استفاده میکنم
این کد هایی که فرمودید اضافه کنیم را دقیقا کجا باید اضافه کنم؟
سمت css سفارشی