بهترین فرمت تصویر برای سایت : JPG یا PNG؟ یا چی
- آموزش سئو وردپرس
- بروزرسانی شده در
انتخاب بهترین فرمت تصویر برای سایت، یکی از آن تصمیمهایی است که شاید در نگاه اول ساده به نظر برسد، اما در عمل میتواند تأثیر مستقیمی روی سرعت سایت، تجربه کاربر و حتی سئوی صفحات شما داشته باشد. بسیاری از مدیران سایت و تولیدکنندگان محتوا هنوز این سؤال را دارند که بالاخره فرمت JPG بهتر است یا PNG؟ آیا واقعاً لازم است از فرمتهای جدیدتر استفاده کنیم یا همان روشهای قدیمی کافی است؟
واقعیت این است که هیچ قانون ثابتی وجود ندارد که بگوید تمام تصاویر یک سایت باید با یک فرمت مشخص ذخیره شوند. هر تصویر، بسته به نوع، کاربرد و محل استفادهاش، نیاز به فرمت مناسب خودش دارد. انتخاب اشتباه میتواند باعث افزایش حجم صفحات، کند شدن لود سایت و در نهایت نارضایتی کاربران شود؛ حتی اگر کیفیت ظاهری تصویر خوب باشد.
در این مقاله، بهصورت کامل و کاربردی بررسی میکنیم که هر فرمت تصویر دقیقاً چه کاربردی دارد، چه زمانی باید از JPG یا PNG استفاده کرد و چرا فرمتهای جدیدی مثل WebP و SVG به انتخابهای مهم وبسایتهای حرفهای تبدیل شدهاند. هدف ما این است که بعد از خواندن این مطلب، بتوانید بدون حدس و خطا، بهترین فرمت تصویر را برای هر بخش از سایت خود انتخاب کنید و همزمان سرعت و کیفیت را در بالاترین سطح نگه دارید.
آنچه در این مقاله میخوانید
بهترین فرمت تصویر برای سایت
این سؤال یکی از پرتکرارترین پرسشها در حوزه طراحی سایت و سئو است و پاسخ کوتاه آن این است: خیر، یک فرمت تصویر که در همه شرایط بهترین باشد وجود ندارد. تصور اینکه بتوان تمام تصاویر یک وبسایت را با یک فرمت ثابت ذخیره کرد، بیشتر یک سادهسازی اشتباه است تا یک راهکار حرفهای. واقعیت این است که تصاویر وبسایتها تنوع زیادی دارند و هرکدام هدف و نقش متفاوتی را ایفا میکنند؛ به همین دلیل، انتخاب فرمت تصویر باید آگاهانه و متناسب با شرایط انجام شود.
چرا قانون ثابت برای همه تصاویر وجود ندارد؟
هر تصویر ویژگیهای فنی خاص خودش را دارد. بعضی تصاویر شامل جزئیات رنگی فراوان هستند، بعضی دیگر گرافیکی و سادهاند، برخی شفافیت دارند و برخی نیاز به مقیاسپذیری بالا دارند. وقتی این تفاوتها را نادیده بگیریم و همه تصاویر را با یک فرمت ذخیره کنیم، معمولاً یکی از دو اتفاق میافتد؛ یا حجم تصاویر بیش از حد بالا میرود و سرعت سایت کاهش پیدا میکند، یا کیفیت تصویر فدای کاهش حجم میشود. هیچکدام از این حالتها برای یک وبسایت حرفهای قابل قبول نیست.
به همین دلیل است که در دنیای وب، فرمت تصویر نه بر اساس سلیقه، بلکه بر اساس ویژگیهای تصویر و هدف استفاده از آن انتخاب میشود. یک عکس واقعی که با دوربین گرفته شده، رفتار کاملاً متفاوتی نسبت به یک آیکون گرافیکی یا لوگوی سایت دارد و طبیعی است که فرمت مناسب آنها هم یکسان نباشد.
نقش نوع تصویر، کاربرد و محل استفاده
برای انتخاب درست فرمت تصویر، باید به این فکر کنیم که تصویر دقیقاً چه کاری قرار است انجام دهد. آیا تصویر بخشی از محتوای اصلی صفحه است و باید با بالاترین کیفیت نمایش داده شود؟ آیا یک تصویر تزئینی است که فقط برای زیبایی صفحه استفاده شده؟ یا یک آیکون یا لوگو است که در اندازههای مختلف نمایش داده میشود؟
محل استفاده تصویر هم اهمیت زیادی دارد. تصویری که در هدر سایت یا صفحه اصلی نمایش داده میشود، معمولاً تأثیر مستقیمی روی تجربه کاربر دارد و باید هم کیفیت مناسبی داشته باشد و هم سریع لود شود. در مقابل، تصویری که در بخشهای فرعی سایت قرار دارد، ممکن است اولویت کمتری از نظر کیفیت بصری داشته باشد اما همچنان باید از نظر حجم بهینه باشد. همین تفاوتها باعث میشود که یک فرمت مشخص نتواند برای همه این سناریوها بهترین انتخاب باشد.
تفاوت دید کاربر و دید گوگل در انتخاب فرمت تصویر
کاربر هنگام بازدید از سایت، بیشتر به ظاهر تصویر توجه میکند. برای او مهم است که تصویر واضح باشد، سریع نمایش داده شود و تجربه بصری خوبی ایجاد کند. اگر تصویری دیر لود شود یا کیفیت پایینی داشته باشد، احتمال خروج کاربر از صفحه افزایش پیدا میکند، حتی اگر محتوای متنی عالی باشد.
در مقابل، گوگل نگاه فنیتری به تصاویر دارد. از نظر موتور جستجو، حجم تصویر، سرعت لود، بهینهبودن فرمت و تأثیر آن روی عملکرد کلی صفحه اهمیت بالایی دارد. تصویری که از نظر کاربر زیباست اما حجم بالایی دارد، میتواند امتیاز سرعت سایت را کاهش دهد و در نهایت به سئوی صفحه آسیب بزند. به همین دلیل، انتخاب فرمت تصویر باید بهگونهای باشد که هم نیاز کاربر را برآورده کند و هم با معیارهای فنی گوگل سازگار باشد.
معیارهای انتخاب بهترین فرمت تصویر برای سایت
برای اینکه بتوانیم درباره بهترین فرمت تصویر برای سایت تصمیم درستی بگیریم، قبل از هر چیز باید معیارهای مشخصی داشته باشیم. بدون در نظر گرفتن این معیارها، انتخاب فرمت تصویر معمولاً به حدس و تجربه شخصی محدود میشود و نتیجه آن یا افت کیفیت تصاویر است یا کاهش محسوس سرعت سایت. این بخش، پایه و ستون اصلی مقاله محسوب میشود؛ زیرا تمام انتخابهایی که در ادامه انجام میدهیم، بر اساس همین معیارها شکل میگیرند.
کیفیت تصویر و تجربه کاربر
اولین و شاید مهمترین معیار در انتخاب فرمت تصویر، کیفیت نمایش آن برای کاربر است. کاربر انتظار دارد تصاویری که در سایت میبیند واضح، شفاف و دارای جزئیات کافی باشند. اگر تصویری تار، پیکسلی یا بیکیفیت به نظر برسد، حتی اگر محتوای صفحه ارزشمند باشد، حس حرفهای بودن سایت زیر سؤال میرود و اعتماد کاربر کاهش پیدا میکند.
کیفیت تصویر فقط به وضوح آن محدود نمیشود. نحوه نمایش تصویر در دستگاههای مختلف، بهویژه موبایل و دسکتاپ، اهمیت زیادی دارد. تصویری که در دسکتاپ خوب به نظر میرسد، ممکن است در موبایل جزئیات خود را از دست بدهد یا برعکس. به همین دلیل، فرمت تصویر باید بهگونهای انتخاب شود که در اندازهها و رزولوشنهای مختلف، کیفیت قابل قبولی را ارائه دهد و تجربه کاربری یکدستی ایجاد کند.
حجم تصویر و سرعت لود سایت
در کنار کیفیت، حجم تصویر نقش تعیینکنندهای در عملکرد سایت دارد. تصاویر بخش قابل توجهی از حجم صفحات وب را تشکیل میدهند و اگر بهدرستی بهینه نشده باشند، میتوانند سرعت لود سایت را بهشدت کاهش دهند. هرچه حجم تصاویر بیشتر باشد، زمان بارگذاری صفحه افزایش پیدا میکند و این موضوع مستقیماً روی رفتار کاربران تأثیر میگذارد.
چرا حجم تصویر برای ما بسیار مهم است
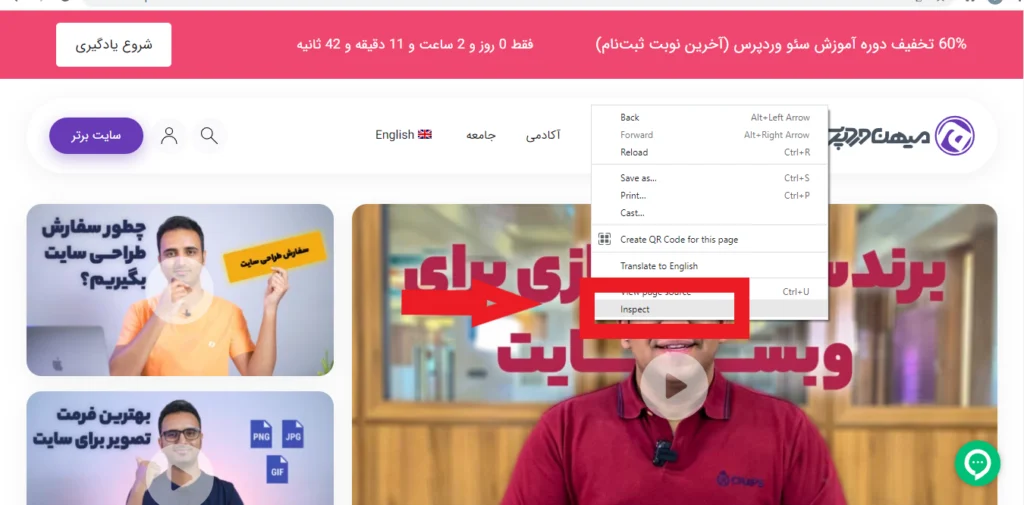
برای اینکه بتوانید اهمیت این موضوع را درک کنید با تصویر به شما نشان میدهیم که چرا حجم تصویر برای ما مهم است. ابتدا وارد سایت میهن وردپرس میشویم و کلیک راست میکنیم و روی گزینهی Inspect میزنیم مانند تصویر زیر:

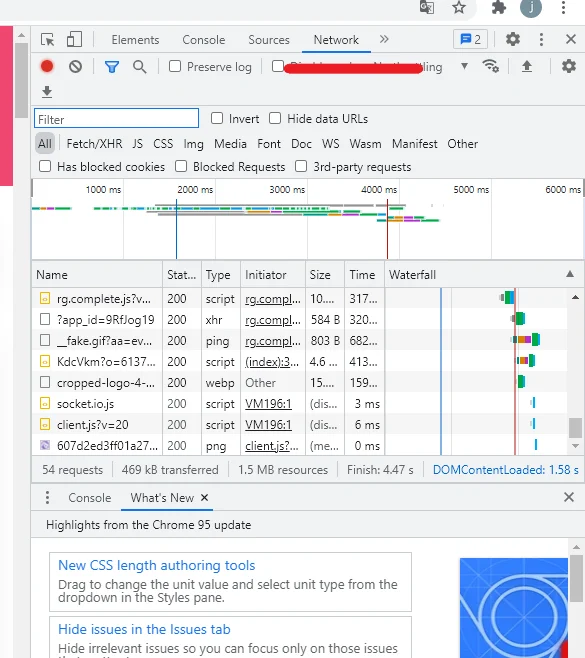
و تب Network را باز میکنیم سپس یکبار کنترل + شیفت + R را میزنیم که کش مرورگر خالی شود و تمام تصاویر و اطلاعات سایت مجددا لود شوند. مانند تصویر زیر:

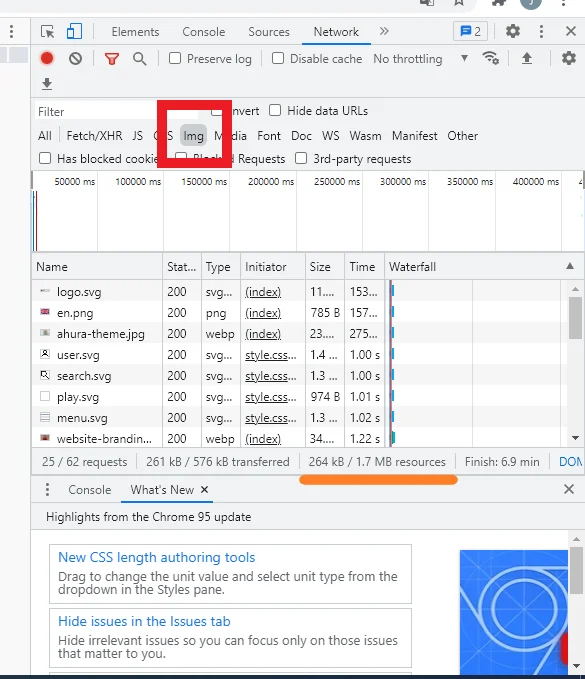
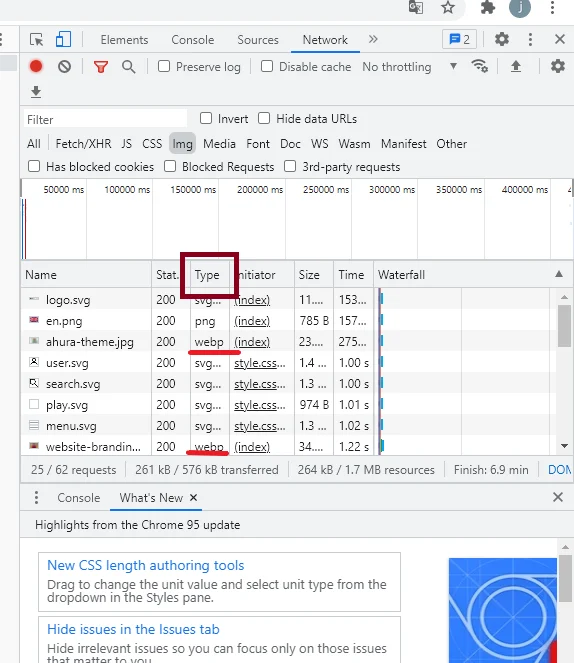
سپس در قسمت resources نشان میدهد که 1.5 (یک و پنجدهم) مگابایت در این وبسایت منابع داشتیم و سپس وارد تب img میشویم که لیست تصاویر وبسایت را برای ما میآورد و نشان میدهد از یک و پنجدهم مگابایت منابعی که در این سایت صرف شده 261 کیلوبایت آن فقط تصاویر بودهاند.

پس میبینیم که درصد بالایی از اطلاعاتی که در سایت ما وجود دارد و برای کاربر لود میشود، تصاویر هستند. بنابراین اگر بتوانیم تصویری باکیفیت مناسب و حجم پایین در وبسایتمان قرار دهیم بهطوریکه نه حجم فدای کیفیت شود و نه کیفیت فدای حجم شود میتوانیم وبسایتی داشته باشیم که سرعتش مطلوب است و خیلی سریع صفحاتش باز میشوند و درعینحال تصاویر باکیفیت و عالی دارد که به کاربر میتوانیم ارائه دهیم.
سرعت لود سایت ارتباط مستقیمی با شاخصهای Core Web Vitals دارد؛ شاخصهایی که گوگل از آنها برای ارزیابی کیفیت تجربه کاربر استفاده میکند. تصاویری با حجم بالا میتوانند باعث افت امتیاز این شاخصها شوند و در نتیجه، جایگاه سایت در نتایج جستجو تحت تأثیر قرار بگیرد. از طرف دیگر، صفحات کند معمولاً نرخ پرش بالاتری دارند، چون کاربر حاضر نیست منتظر بماند تا تصاویر لود شوند. به همین دلیل، انتخاب فرمتی که بتواند تعادل مناسبی بین کیفیت و حجم ایجاد کند، یک ضرورت جدی برای هر وبسایت است.
در این بخش از مقاله میخواهیم فرمتهای متفاوت تصاویر و ویژگیهای آن را بررسی کنیم و بهترین فرمت تصویر برای سایت را به شما بگوییم.
مقیاسپذیری و افت کیفیت تصویر
یکی دیگر از معیارهای مهم، مقیاسپذیری تصویر است. مقیاسپذیری به این معناست که اگر اندازه تصویر تغییر کند یا روی آن زوم شود، کیفیت آن تا چه حد حفظ میشود. این موضوع بهویژه برای عناصری مثل لوگوها، آیکونها و تصاویر گرافیکی اهمیت زیادی دارد.
از نظر فنی، تصاویر به دو دسته کلی Raster و Vector تقسیم میشوند. تصاویر Raster از پیکسلها تشکیل شدهاند و با بزرگ شدن، بهتدریج کیفیت خود را از دست میدهند. در مقابل، تصاویر Vector بر اساس معادلات ریاضی تعریف میشوند و میتوان آنها را بدون افت کیفیت در هر اندازهای نمایش داد. شناخت این تفاوت به ما کمک میکند تا بدانیم چه زمانی باید به سراغ فرمتهایی برویم که مقیاسپذیری بالایی دارند و چه زمانی استفاده از فرمتهای معمول تصویری منطقیتر است.
چرا حجم تصاویر یکی از بزرگترین قاتلان سرعت سایت است؟
وقتی صحبت از کند بودن یک وبسایت میشود، بسیاری از افراد به سراغ هاست، قالب یا افزونهها میروند، در حالی که در بخش زیادی از مواقع، مشکل اصلی جای دیگری است. تصاویر حجیم و بهینهنشده، یکی از مهمترین عواملی هستند که بیسروصدا سرعت سایت را کاهش میدهند. دلیل این موضوع ساده است؛ تصاویر برخلاف متن، حجم بالایی دارند و مرورگر برای نمایش آنها نیاز دارد دادههای بیشتری را دانلود و پردازش کند.
از نگاه کاربر، سرعت سایت یعنی اینکه صفحه چقدر سریع قابل استفاده میشود. اگر تصاویر دیر لود شوند، حتی زمانی که متن صفحه نمایش داده شده باشد، حس کندی همچنان باقی میماند. این تأخیر باعث میشود کاربر احساس کند سایت سنگین است و در بسیاری از موارد، قبل از دیدن محتوای اصلی صفحه را ترک میکند. به همین دلیل، حجم تصاویر مستقیماً با تجربه کاربری و ماندگاری کاربر در سایت در ارتباط است.
بررسی عملی حجم تصاویر با DevTools مرورگر
برای درک بهتر تأثیر تصاویر روی سرعت سایت، کافی است یک نگاه ساده به ابزارهای توسعه مرورگر بیندازیم. با باز کردن DevTools و مراجعه به تب Network، میتوان دید که هنگام لود یک صفحه، چه فایلهایی در حال دانلود هستند و هرکدام چه حجمی دارند. وقتی کش مرورگر غیرفعال میشود و صفحه مجدداً بارگذاری میگردد، معمولاً مشخص میشود که بخش قابل توجهی از دادههای منتقلشده مربوط به تصاویر است.
در بسیاری از سایتها، مجموع حجم تصاویر حتی از فایلهای HTML، CSS و JavaScript هم بیشتر است. این یعنی هر تصمیم اشتباه در انتخاب فرمت تصویر یا عدم فشردهسازی مناسب، میتواند چندین برابر بیشتر از سایر بخشها به سرعت سایت آسیب بزند. مشاهده این موضوع بهصورت عملی، بهخوبی نشان میدهد که چرا تصاویر تا این حد در عملکرد سایت نقش دارند.
سهم تصاویر از کل حجم صفحه
در یک صفحه وب معمولی، متن حجم بسیار ناچیزی دارد و حتی فایلهای استایل و اسکریپت نیز در مقایسه با تصاویر، معمولاً سبکتر هستند. اما تصاویر، بهویژه اگر با فرمت نامناسب یا کیفیت بیش از حد بالا استفاده شده باشند، میتوانند بخش عمدهای از حجم کل صفحه را به خود اختصاص دهند. این مسئله در صفحات لندینگ، فروشگاهی و بلاگهایی که تصاویر زیادی دارند، بیشتر هم به چشم میآید.
هرچه تعداد تصاویر بیشتر باشد، اهمیت بهینهسازی آنها هم بالاتر میرود. حتی کاهش چند ده کیلوبایت از حجم هر تصویر، در مجموع میتواند چند صد کیلوبایت یا حتی چند مگابایت از حجم کل صفحه کم کند. همین کاهش بهظاهر کوچک، تأثیر قابل توجهی روی سرعت لود، مخصوصاً در اینترنتهای موبایلی، خواهد داشت.
بهینهسازی تصویر یعنی بهینهسازی سایت
در نهایت باید پذیرفت که بهینهسازی تصاویر، یکی از سریعترین و مؤثرترین راهها برای بهبود سرعت سایت است. انتخاب فرمت مناسب، تنظیم درست کیفیت، کاهش حجم بدون افت محسوس و استفاده از فرمتهای مدرن، همگی اقداماتی هستند که مستقیماً روی عملکرد کلی سایت اثر میگذارند.
وقتی تصاویر سایت بهدرستی بهینه شده باشند، صفحات سریعتر لود میشوند، تجربه کاربر بهبود پیدا میکند و شاخصهای فنی مورد توجه گوگل نیز وضعیت بهتری خواهند داشت. به همین دلیل، میتوان با اطمینان گفت که بهینهسازی تصویر، فقط یک کار جزئی نیست؛ بلکه یکی از پایههای اصلی بهینهسازی کل سایت محسوب میشود.
بررسی و مقایسه کامل فرمتهای رایج تصاویر وب
بعد از شناخت معیارهای انتخاب فرمت تصویر و درک اهمیت حجم تصاویر در سرعت سایت، حالا زمان آن رسیده که بهصورت دقیقتر سراغ خود فرمتها برویم. هر فرمت تصویر برای هدف خاصی طراحی شده و اگر در جای درست استفاده شود، میتواند هم کیفیت مناسبی ارائه دهد و هم کمترین فشار را به سرعت سایت وارد کند. در این بخش، فرمتهای رایج تصاویر وب را بررسی میکنیم تا مشخص شود هرکدام دقیقاً چه کاربردی دارند و در چه شرایطی بهترین انتخاب هستند.
چرا شناخت فرمتهای تصویر اهمیت دارد؟
بسیاری از مشکلات مربوط به کندی سایت یا افت کیفیت تصاویر، نه به دلیل ضعف فنی سایت، بلکه به خاطر انتخاب نادرست فرمت تصویر به وجود میآیند. وقتی بدون آگاهی، یک تصویر را صرفاً با اولین فرمتی که در دسترس است ذخیره میکنیم، ممکن است ناخواسته حجم صفحه را چند برابر کنیم یا کیفیت تصویر را کاهش دهیم. شناخت تفاوت فرمتها به ما کمک میکند برای هر نوع تصویر، بهترین تصمیم ممکن را بگیریم و از منابع سایت به شکل بهینه استفاده کنیم.
در ادامه، فرمتهایی را بررسی میکنیم که بیشترین استفاده را در وبسایتها دارند و هرکدام نقش متفاوتی در طراحی و محتوای سایت ایفا میکنند. هدف این مقایسه، رسیدن به یک انتخاب آگاهانه و کاربردی است، نه صرفاً معرفی نام فرمتها.
نگاه کلی به فرمتهای رایج در وب
فرمتهای تصویری که در وب استفاده میشوند، از نظر ساختار و عملکرد تفاوتهای مهمی با هم دارند. بعضی از آنها برای تصاویر واقعی و پرجزئیات طراحی شدهاند، بعضی برای تصاویر گرافیکی و ساده، و برخی دیگر با هدف کاهش حداکثری حجم بدون افت محسوس کیفیت توسعه پیدا کردهاند. همین تفاوتها باعث میشود که هر فرمت، در سناریوی خاصی بهترین عملکرد را داشته باشد.
در بخشهای بعدی مقاله، هرکدام از این فرمتها را بهصورت جداگانه و دقیق بررسی میکنیم و توضیح میدهیم که چه زمانی استفاده از آنها منطقی است و چه زمانی بهتر است سراغ گزینههای دیگر برویم. با این رویکرد، انتخاب بهترین فرمت تصویر برای سایت، از یک تصمیم سلیقهای به یک انتخاب حرفهای و هدفمند تبدیل میشود.
فرمت JPG (یا JPEG)
فرمت JPG یکی از قدیمیترین و در عین حال پرکاربردترین فرمتهای تصویر در وب است و تقریباً همه ما بهصورت روزمره با آن سروکار داریم. بیشتر عکسهایی که با موبایل یا دوربینهای دیجیتال ثبت میشوند، بهصورت پیشفرض با این فرمت ذخیره میشوند. دلیل این موضوع، توانایی بالای JPG در فشردهسازی تصاویر واقعی با حفظ کیفیت قابل قبول است.

JPG از فشردهسازی با اتلاف استفاده میکند؛ به این معنا که بخشی از اطلاعات تصویر برای کاهش حجم حذف میشود. این ویژگی باعث میشود حجم فایل بهطور چشمگیری کاهش پیدا کند، بدون اینکه افت کیفیت برای چشم انسان بهراحتی قابل تشخیص باشد. البته اگر میزان فشردهسازی بیش از حد بالا باشد، کاهش کیفیت بهصورت واضح دیده میشود و تصویر حالت تار یا بلوکهشده پیدا میکند.
یکی از مهمترین مزایای JPG، تعادل مناسب بین کیفیت و حجم است. این فرمت برای تصاویری که جزئیات رنگی زیادی دارند، عملکرد بسیار خوبی دارد و در مقایسه با فرمتهایی مثل PNG، معمولاً حجم بسیار کمتری ایجاد میکند. با این حال، JPG از شفافیت پشتیبانی نمیکند و برای تصاویر گرافیکی یا آیکونها انتخاب مناسبی نیست.
بهترین کاربرد فرمت JPG زمانی است که با تصاویر واقعی سروکار داریم؛ مانند عکسهایی که با دوربین گرفته شدهاند، تصاویر انسان، مناظر طبیعی یا عکس محصولات در فروشگاههای اینترنتی. در این نوع تصاویر، تفاوت رنگها و نور زیاد است و JPG میتواند این تنوع را با حجم مناسب مدیریت کند.
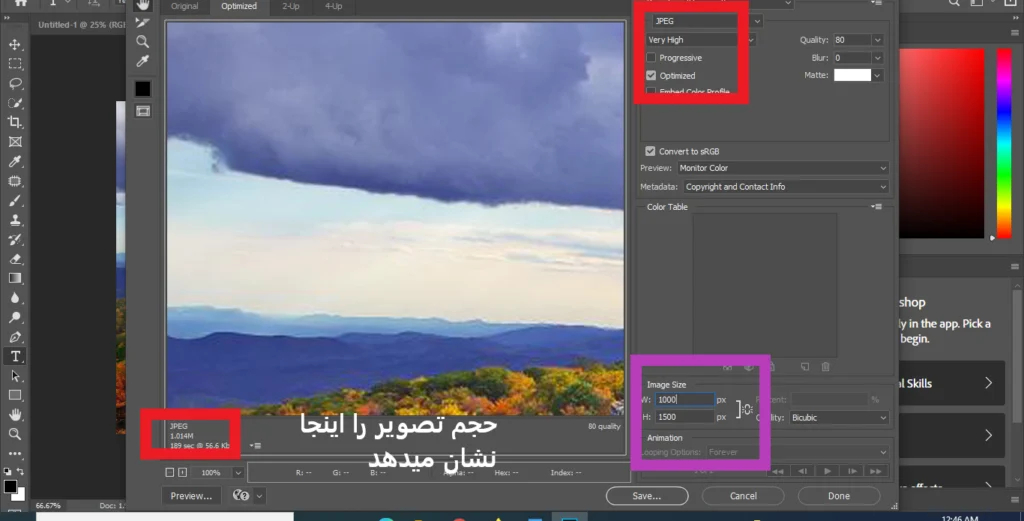
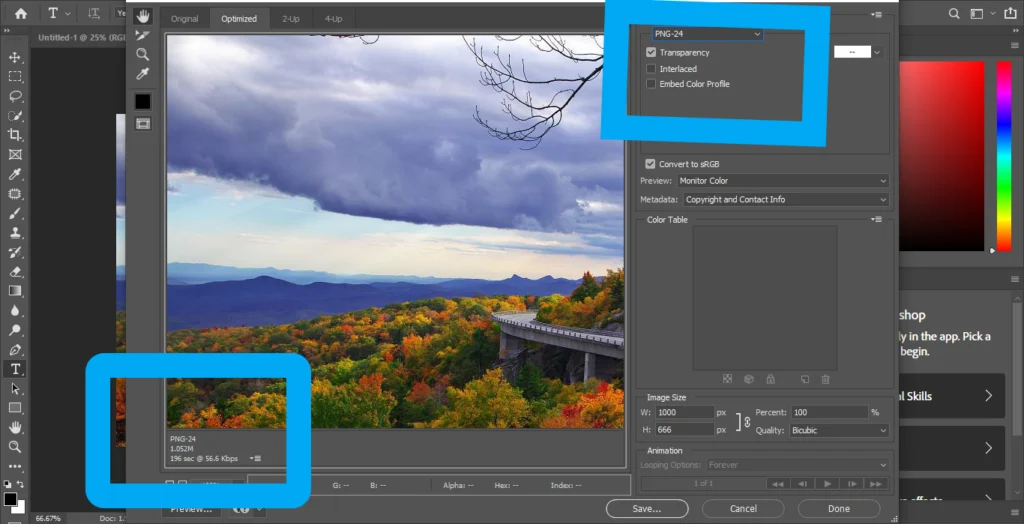
به این نکته توجه کنید برای ذخیره عکس برای وبسایت در فتوشاپ باید از منوی file روی گزینهی Export کلیک کنیم و آنگاه کلید save for web را بزنیم اینجا میتوانیم تصاویر را در حجم مناسب و کیفیت مناسب برای استفاده در وبسایتمان ذخیره کنیم.
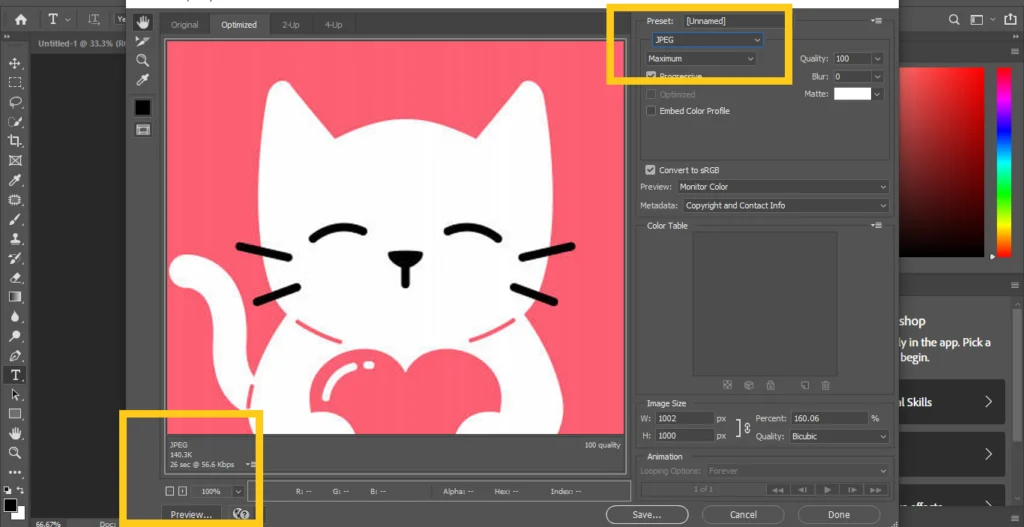
طبق تصاویر پایین فرمت را میگذارم روی JPG و مثلا گزینهی very High را میزنیم و میبینیم که اگر سایز آن را مثلا 1000 پیکسل در 1500 پیکسل بگذاریم. کیفیت 253.9 کیلوبایت را نشان میدهد.

حالا در همین عکس JPG را میزارم روی MAXimum و ماکزیمم کیفیتی که فرمت JPG روی این عکس به ما میدهد اندازهی یک 1000 کیلو بایت است که نزدیک به یک مگابایت است و برای استفاده در وبسایت حجم بالایی است.
فرمت PNG | انتخاب مناسب برای تصاویر گرافیکی
فرمت PNG بیشتر برای تصاویری استفاده میشود که حالت گرافیکی دارند و جزئیات رنگی پیچیدهای در آنها وجود ندارد. این فرمت برخلاف JPG از فشردهسازی بدون اتلاف استفاده میکند، یعنی کیفیت تصویر بهطور کامل حفظ میشود و هیچ بخشی از اطلاعات آن حذف نمیشود. به همین دلیل، PNG برای تصاویری که نیاز به شفافیت یا لبههای دقیق دارند، گزینه مناسبی است.
PNG در دو نوع رایج PNG-8 و PNG-24 مورد استفاده قرار میگیرد. PNG-8 از تعداد رنگهای محدودتری پشتیبانی میکند و حجم کمتری دارد، در حالی که PNG-24 طیف رنگی گستردهتری ارائه میدهد اما حجم فایل آن بیشتر است. انتخاب بین این دو به نوع تصویر بستگی دارد؛ اگر تصویر ساده و دارای رنگهای محدود باشد، PNG-8 میتواند انتخاب بهتری باشد.
گاهی این سؤال پیش میآید که چرا در بعضی موارد، حجم تصویر PNG از JPG کمتر میشود. دلیل این موضوع به ساختار تصویر برمیگردد. اگر تصویر شامل رنگهای محدود، سطوح یکنواخت و جزئیات ساده باشد، الگوریتم فشردهسازی PNG میتواند بسیار کارآمد عمل کند. در چنین شرایطی، JPG به دلیل ماهیت فشردهسازیاش، لزوماً گزینه کمحجمتری نخواهد بود.
فرمت PNG بهترین انتخاب برای تصاویری است که بهصورت وکتور طراحی شدهاند و سپس خروجی گرفته شدهاند، یا تصاویری که رنگهای محدودی دارند و نیاز به شفافیت دارند. آیکونها، تصاویر گرافیکی، المانهای رابط کاربری و فایلهایی که پسزمینه شفاف دارند، نمونههای رایج استفاده از PNG هستند.
حال عکس را در فرمت PNG24 میگذاریم و مشاهده میکنیم که تصویر حجم زیادی مثل 1.5 مگابایت دارد یعنی دو برابر JPG حجم دارد PNG . به تصویر زیر توجه کنید تا مفهوم توضیحات بالا را درک کنید.

بنابراین تا اینجا متوجه شدیم که عکسهایی که واقعی هستند مانند عکسهایی که از مناظر گرفته میشود و یا اینکه خودتان در مکان یا محیط خاصی گرفتهشده با دوربین بهتر است از JPG استفاده کنیم.
مقایسه مستقیم JPG و PNG
مقایسه JPG و PNG زمانی معنا پیدا میکند که بدانیم هدف ما از استفاده تصویر چیست. اگر تصویر شما یک عکس واقعی با جزئیات رنگی زیاد است، معمولاً JPG انتخاب منطقیتری خواهد بود؛ چون حجم کمتری ایجاد میکند و در عین حال کیفیت قابل قبولی ارائه میدهد. در مقابل، اگر تصویر شما گرافیکی، ساده یا دارای شفافیت است، PNG میتواند نتیجه بهتری از نظر کیفیت بصری داشته باشد.
انتخاب بین این دو فرمت نباید صرفاً بر اساس حجم یا عادت انجام شود. یکی از اشتباهات رایج این است که تصاویر واقعی با فرمت PNG ذخیره میشوند و بدون دلیل حجم زیادی به سایت تحمیل میکنند. اشتباه رایج دیگر، استفاده از JPG برای آیکونها یا لوگوهاست که باعث افت کیفیت و از بین رفتن لبههای دقیق تصویر میشود.
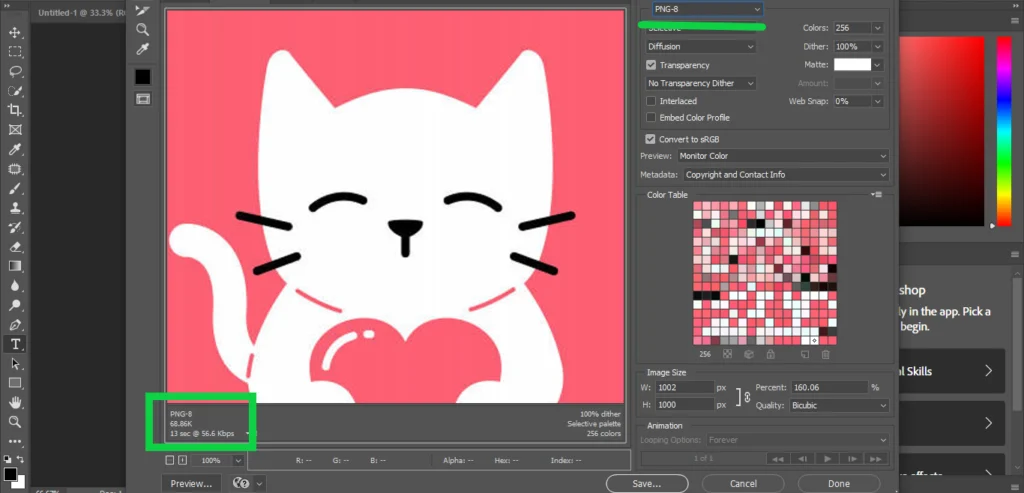
به تصاویر زیر دقت کنید تا مطالب گفته شده را درک کنید.

همانطور که در تصویر بالا میبینید این عکس با فرمت png دارای حجم 66 کیلوبایت است. اما در تصویر پایین این عکس با فرمت JPG دارای 140 کیلو بایت است.

JPG و PNG هر دو ابزارهای مفیدی هستند، اما در شرایط متفاوت. زمانی که تفاوتهای آنها را بشناسیم و بر اساس نوع تصویر تصمیم بگیریم، هم کیفیت تصاویر حفظ میشود و هم سرعت سایت در وضعیت مطلوب باقی میماند.
فرمت WebP | استاندارد مدرن گوگل برای تصاویر وب
فرمت WebP یکی از مهمترین تحولها در دنیای تصاویر وب محسوب میشود؛ فرمتی که با هدف حل یکی از قدیمیترین چالشهای سایتها یعنی «تعادل بین کیفیت و حجم» معرفی شد. WebP توسط گوگل توسعه داده شده و بهصورت خاص برای استفاده در وبسایتها طراحی شده است، نه برای عکاسی یا آرشیو تصاویر. همین موضوع باعث شده که این فرمت، نگاه کاملاً کاربردی و عملکردمحور داشته باشد.
WebP در عمل میتواند جایگزین مناسبی برای JPG و PNG باشد، بدون اینکه مجبور شویم بین کیفیت تصویر و سرعت سایت یکی را قربانی کنیم. به همین دلیل است که در سالهای اخیر، استفاده از WebP به یک استاندارد رایج در سایتهای حرفهای تبدیل شده است.
به تصویر زیر دقت کنید. همانطور که میبینید بعضی از تصاویر باوجود اینکه فرمت آنها JPG یا PNG است اما Type آنها webp است.

WebP چیست و چه تفاوتی با فرمتهای قدیمی دارد؟
WebP فرمتی است که از الگوریتمهای فشردهسازی پیشرفتهتری نسبت به JPG و PNG استفاده میکند. این فرمت هم از فشردهسازی با اتلاف و هم بدون اتلاف پشتیبانی میکند و حتی قابلیت شفافیت را نیز در اختیار ما قرار میدهد. به زبان ساده، WebP تلاش میکند بهترین ویژگیهای JPG و PNG را در یک فرمت واحد ترکیب کند.
در بسیاری از موارد، یک تصویر WebP میتواند تا حد قابل توجهی کمحجمتر از نسخه JPG یا PNG همان تصویر باشد، بدون اینکه تفاوت کیفیت آن برای چشم کاربر محسوس باشد. همین ویژگی، WebP را به گزینهای بسیار جذاب برای بهینهسازی سرعت سایت تبدیل کرده است.
چرا گوگل روی WebP تأکید دارد؟
تمرکز اصلی گوگل در سالهای اخیر، بهبود تجربه کاربر است و سرعت سایت یکی از ارکان اصلی این تجربه محسوب میشود. از آنجایی که تصاویر بخش بزرگی از حجم صفحات وب را تشکیل میدهند، کاهش حجم آنها تأثیر مستقیمی روی عملکرد کلی سایت دارد. WebP دقیقاً با همین هدف توسعه داده شده است.
وقتی تصاویر سایت با فرمت WebP بارگذاری میشوند، صفحات سریعتر لود میشوند و امتیاز شاخصهای مرتبط با سرعت، بهویژه Core Web Vitals، بهبود پیدا میکند. به همین دلیل، گوگل استفاده از WebP را نه بهعنوان یک اجبار، بلکه بهعنوان یک راهکار توصیهشده برای بهینهسازی سایتها معرفی میکند.
کاهش حجم بدون افت محسوس کیفیت
یکی از مهمترین مزیتهای WebP این است که کاهش حجم تصاویر معمولاً بدون افت محسوس کیفیت انجام میشود. در عمل، بسیاری از کاربران حتی متوجه تفاوت بین تصویر WebP و نسخه JPG یا PNG آن نمیشوند، اما مرورگر با فایل سبکتری روبهرو است که سریعتر دانلود و نمایش داده میشود.
این کاهش حجم، بهخصوص در سایتهایی که تصاویر زیادی دارند، تأثیر بسیار چشمگیری دارد. فروشگاههای اینترنتی، وبلاگها و سایتهای محتوایی میتوانند با استفاده از WebP، بدون تغییر ظاهری محسوس، سرعت سایت خود را به شکل قابل توجهی افزایش دهند.
پشتیبانی مرورگرها در دنیای امروز
در حال حاضر، تقریباً تمام مرورگرهای مدرن از فرمت WebP پشتیبانی میکنند. نسخههای جدید کروم، فایرفاکس، اج و سافاری بهصورت کامل این فرمت را نمایش میدهند. تنها محدودیتهای احتمالی مربوط به مرورگرهای بسیار قدیمی است که امروزه سهم ناچیزی از کاربران را تشکیل میدهند.
به همین دلیل، استفاده از WebP در شرایط فعلی کاملاً منطقی و امن است، بهخصوص اگر راهکاری در نظر گرفته شود که در صورت عدم پشتیبانی مرورگر، نسخه جایگزین تصویر نمایش داده شود.
WebP در وردپرس چگونه پیادهسازی میشود؟
برای سایتهایی که با وردپرس ساخته شدهاند، استفاده از WebP معمولاً پیچیده نیست و نیازی به تغییر اساسی در ساختار سایت ندارد. رایجترین رویکرد، تبدیل خودکار تصاویر JPG و PNG به فرمت WebP است، بهگونهای که کاربر بدون دخالت دستی، از تصاویر بهینهشده استفاده کند.
این کار معمولاً با استفاده از افزونههایی انجام میشود که پس از آپلود تصویر، نسخه WebP آن را تولید میکنند و در صورت پشتیبانی مرورگر، همان نسخه را به کاربر نمایش میدهند. در غیر این صورت، نسخه اصلی JPG یا PNG بهعنوان جایگزین یا همان fallback بارگذاری میشود. این رویکرد باعث میشود هم از مزایای WebP بهرهمند شویم و هم مشکلی برای کاربران مرورگرهای قدیمی به وجود نیاید.
نکته مهم این است که انتخاب ابزار یا افزونه، بیشتر یک تصمیم فنی است تا محتوایی. آنچه اهمیت دارد، اصل استفاده از فرمت WebP و پیادهسازی درست آن است، نه نام ابزار. اگر این فرآیند بهدرستی انجام شود، WebP میتواند یکی از مؤثرترین قدمها برای افزایش سرعت و بهبود عملکرد کلی سایت وردپرسی باشد.
فرمت SVG | بهترین انتخاب برای لوگو و آیکون
در میان فرمتهای تصویری وب، SVG جایگاه کاملاً متفاوتی دارد. این فرمت برخلاف JPG، PNG یا WebP، برای نمایش تصاویر واقعی طراحی نشده است، بلکه تمرکز اصلی آن روی عناصر گرافیکی، آیکونها و لوگوهاست. اگر هدف شما داشتن تصاویری با لبههای کاملاً شفاف، حجم بسیار کم و بدون افت کیفیت در هر اندازهای است، SVG معمولاً بهترین انتخاب ممکن خواهد بود.
SVG چیست و چرا مقیاسپذیر است؟
SVG مخفف Scalable Vector Graphics است و همانطور که از نام آن پیداست، یک فرمت برداری محسوب میشود. این یعنی تصویر در SVG از پیکسل تشکیل نشده، بلکه با استفاده از کد و دستورات ریاضی توصیف میشود. به همین دلیل، بزرگ یا کوچک شدن تصویر هیچ تأثیری روی کیفیت آن ندارد و تصویر در هر اندازهای کاملاً شفاف و واضح باقی میماند.
این ویژگی باعث میشود SVG برای عناصری که در اندازههای مختلف نمایش داده میشوند، مثل لوگوی سایت در هدر، فوتر یا نسخه موبایل، گزینهای ایدهآل باشد. در حالی که تصاویر پیکسلی با بزرگ شدن دچار افت کیفیت میشوند، SVG همیشه ظاهر حرفهای خود را حفظ میکند.
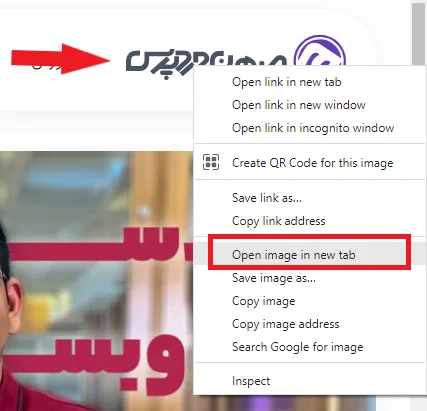
به تصویر زیر دقت کنید این تصویر لوگوی سایت میهن وردپرس است که با فرمت SVG ایجادشده است. حال طبق تصویر زیر روی لوگوی سایت کلیک راست میکنیم و روی گزینهی open image in new tab میزنیم.

تصاویر زیر لوگوی سایت است که میبینیم با زوم کردن روی آن کیفیت تصویر پایین نمیآید.


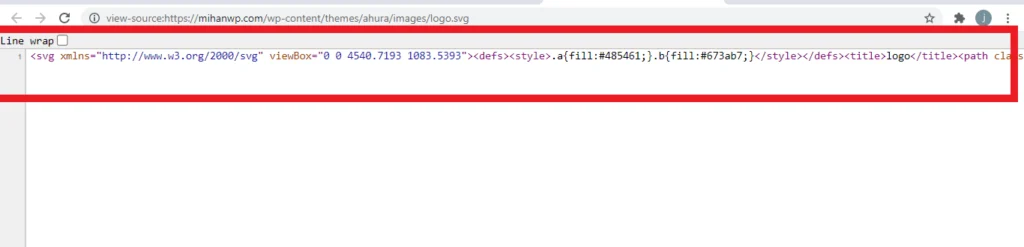
این فایل فرمتش SVG یا Scalable Vector Graphics است. اگر بخواهیم بهصورت خلاصه این فرمت را تعریف کنیم این فرمت با زبان xml کار میکند و تصویر ما را با زبان xml برنامهنویسی میکند و در اختیار کاربر قرار میدهد.
تصویر زیر کد xml لوگوی سایت ما را نشان میدهد. که سایز کم و کیفیت بالا دارد و خاصیت مقیاسپذیری آن تقریبا بینهایت است. چون ما هرچقدر که روی تصویر زوم کنیم کیفیت آن پایین نمیآید.

تفاوت SVG با تصاویر معمولی وب
تفاوت اصلی SVG با فرمتهایی مثل JPG یا PNG در ساختار آن است. تصاویر معمولی وب بهصورت Raster ذخیره میشوند و هر تغییر در اندازه آنها میتواند باعث افت کیفیت شود. اما SVG یک فایل متنی مبتنی بر XML است که مرورگر آن را مانند کد تفسیر میکند و تصویر را در لحظه میسازد.
به همین دلیل، حجم فایلهای SVG معمولاً بسیار کم است، بهخصوص برای آیکونها و لوگوهای ساده. علاوه بر این، SVG امکان تغییر رنگ، اندازه و حتی انیمیشن را از طریق CSS و JavaScript فراهم میکند؛ قابلیتی که در فرمتهای تصویری معمولی وجود ندارد یا بسیار محدود است.
کاربردهای درست فرمت SVG
SVG زمانی بهترین نتیجه را میدهد که برای عناصر گرافیکی ساده و ساختارمند استفاده شود. لوگوهای سایت، آیکونها، دکمهها، نمودارهای ساده و المانهای رابط کاربری از رایجترین کاربردهای این فرمت هستند. در این موارد، SVG هم از نظر کیفیت بصری عالی عمل میکند و هم از نظر حجم، فشار بسیار کمی به سرعت سایت وارد میکند.
در مقابل، استفاده از SVG برای تصاویر واقعی مانند عکس انسان، طبیعت یا محصولات توصیه نمیشود. این نوع تصاویر به دلیل پیچیدگی بالا، اگر بهصورت SVG ساخته شوند، حجم بسیار زیادی خواهند داشت و عملاً کارایی خود را از دست میدهند. بنابراین، شناخت محدودیتهای SVG به اندازه شناخت مزایای آن اهمیت دارد.
هشدارهای امنیتی و ملاحظات سئو
از آنجایی که SVG یک فایل متنی و قابل اجرا توسط مرورگر است، در صورت استفاده نادرست میتواند مسائل امنیتی ایجاد کند. آپلود فایلهای SVG از منابع نامطمئن یا بدون بررسی کد آنها، ممکن است باعث اجرای اسکریپتهای مخرب شود. به همین دلیل، در بسیاری از سیستمهای مدیریت محتوا، آپلود SVG بهصورت پیشفرض محدود شده است و نیاز به تنظیمات یا ابزارهای امن دارد.
از نظر سئو، SVG در صورتی که بهدرستی استفاده شود، میتواند کاملاً مفید باشد. حجم کم، وضوح بالا و امکان دسترسی بهتر برای مرورگرها از جمله مزایای آن هستند. با این حال، بهتر است SVGها بهصورت بهینه و هدفمند استفاده شوند و از قرار دادن محتوای غیرضروری یا کدهای اضافی در آنها خودداری شود. در نهایت، SVG یک ابزار قدرتمند است که اگر در جای درست به کار گرفته شود، هم ظاهر سایت را حرفهایتر میکند و هم به بهبود عملکرد آن کمک میکند.
چطور فایل SVG بسازیم
فرمت SVG مانند فرمت PNG برای هر تصویری مناسب نیست و معمولا برای آیکونها و لوگوها و تصاویری که حالت شماتیک دارند مناسب است. برای ساخت SVG باید از برنامههای خاصی استفاده کنیم مثل ادوبی ایلاستریتور (Adobe Illustrator) یا میتوانیم فایل SVG را بهصورت آماده از اینترنت دانلود کنیم. بنابراین تصاویری که با دوربین یا تصاویری که در پستهای سایتمان میگذاریم بهتر است SVG نباشد و برای این تصاویر از فرمت JPG یا PNG و بهترین حالت ممکن از webp استفاده کنیم.
فرمت AVIF | آینده تصاویر وب
در سالهای اخیر، با افزایش اهمیت سرعت سایت و تجربه کاربر، فرمتهای تصویری جدیدتری وارد دنیای وب شدهاند که هدف آنها ارائه کیفیت بالاتر با حجم کمتر است. یکی از مهمترین و آیندهدارترین این فرمتها، AVIF است. این فرمت هنوز به اندازه JPG یا WebP فراگیر نشده، اما بسیاری از متخصصان وب آن را نسل بعدی تصاویر وب میدانند.
AVIF چیست و چرا اهمیت دارد؟
AVIF مخفف AV1 Image File Format است و بر پایه کدک ویدیویی AV1 توسعه داده شده است. این فرمت با استفاده از الگوریتمهای فشردهسازی بسیار پیشرفته، امکان کاهش چشمگیر حجم تصاویر را بدون افت محسوس کیفیت فراهم میکند. در واقع، AVIF برای شرایطی طراحی شده که هم کیفیت تصویر بسیار مهم است و هم محدودیت حجم وجود دارد.
AVIF از فشردهسازی با اتلاف و بدون اتلاف پشتیبانی میکند و قابلیتهایی مانند شفافیت و نمایش طیف رنگی گسترده را نیز در اختیار قرار میدهد. همین ویژگیها باعث شده این فرمت، از نظر فنی یک گزینه بسیار قدرتمند برای استفاده در وب باشد.
مقایسه AVIF با WebP
وقتی صحبت از فرمتهای مدرن تصاویر وب میشود، معمولاً AVIF و WebP در کنار هم مطرح میشوند. هر دو با هدف کاهش حجم و افزایش سرعت سایت توسعه یافتهاند، اما AVIF در بسیاری از سناریوها میتواند حتی عملکرد بهتری نسبت به WebP داشته باشد. در تصاویر پیچیده یا با جزئیات بالا، AVIF معمولاً حجم کمتری نسبت به WebP ایجاد میکند، در حالی که کیفیت تصویر حفظ میشود یا حتی بالاتر است.
با این حال، WebP در حال حاضر از نظر پشتیبانی مرورگرها و ابزارها جایگاه تثبیتشدهتری دارد. AVIF هنوز در مسیر فراگیر شدن است و همین موضوع باعث میشود انتخاب بین این دو، بیشتر به شرایط پروژه و میزان ریسکپذیری شما بستگی داشته باشد.
مزایای AVIF در استفاده وب
یکی از مهمترین مزایای AVIF، کاهش چشمگیر حجم تصاویر است. در بسیاری از تستها، تصاویر AVIF نسبت به JPG و حتی WebP حجم کمتری دارند، بدون اینکه افت کیفیت برای کاربر قابل تشخیص باشد. این ویژگی بهخصوص برای سایتهایی که تصاویر زیادی دارند، میتواند تأثیر قابل توجهی روی سرعت لود صفحات بگذارد.
در کنار حجم کمتر، AVIF کیفیت بسیار بالایی را نیز ارائه میدهد. پشتیبانی از رنگهای گستردهتر و مدیریت بهتر جزئیات، باعث میشود تصاویر حتی در فشردهسازی بالا هم طبیعی و شفاف به نظر برسند. این موضوع، AVIF را به گزینهای جذاب برای سایتهای حرفهای و آیندهنگر تبدیل کرده است.
معایب فعلی و محدودیتها
با وجود مزایای قابل توجه، AVIF هنوز بدون چالش نیست. مهمترین محدودیت آن، پشتیبانی کاملنبودن در همه مرورگرها و ابزارهاست. اگرچه مرورگرهای مدرن بهتدریج از AVIF پشتیبانی میکنند، اما همچنان ممکن است برخی کاربران نتوانند این فرمت را مشاهده کنند.
از طرف دیگر، فرایند تبدیل تصاویر به AVIF معمولاً زمانبرتر و سنگینتر از فرمتهایی مثل WebP است و همه سیستمها یا افزونهها بهصورت پیشفرض از آن پشتیبانی نمیکنند. همین موضوع باعث میشود استفاده گسترده از AVIF، نیازمند بررسی دقیق شرایط فنی سایت باشد.
آیا الان باید از AVIF استفاده کنیم یا نه؟
پاسخ این سؤال به نوع سایت و هدف شما بستگی دارد. اگر یک سایت حرفهای دارید، روی عملکرد و سرعت حساس هستید و ابزارهای فنی مناسبی در اختیار دارید، استفاده آزمایشی یا محدود از AVIF میتواند یک انتخاب هوشمندانه و آیندهنگر باشد. در چنین شرایطی، استفاده از AVIF در کنار فرمتهای جایگزین، میتواند بهترین نتیجه را ایجاد کند.
اما اگر به دنبال یک راهکار پایدار، ساده و بدون ریسک هستید، WebP همچنان انتخاب امنتری محسوب میشود. AVIF را میتوان آینده تصاویر وب دانست، اما در حال حاضر، بیشتر بهعنوان یک گزینه تکمیلی و پیشرفته مطرح است تا یک جایگزین کامل برای همه سایتها.
راهنمای سریع انتخاب فرمت تصویر برای سایت
گاهی اوقات تصمیمگیری درباره فرمت مناسب تصاویر سایت میتواند گیجکننده باشد، بهخصوص وقتی چندین گزینه مدرن مانند WebP و AVIF در کنار فرمتهای کلاسیک JPG و PNG داریم. در این بخش، یک راهنمای ساده و کاربردی ارائه میکنیم که به شما کمک میکند سریع و آگاهانه انتخاب کنید.
تصویر واقعی
تصاویر واقعی، مثل عکسهایی که با دوربین گرفته شدهاند و شامل مناظر، افراد یا محصولات هستند، بیشترین جزئیات رنگی را دارند. برای این نوع تصاویر، معمولاً فرمت JPG بهترین انتخاب است، چرا که توانایی بالایی در حفظ کیفیت و همزمان کاهش حجم دارد. با این حال، اگر میخواهید سرعت سایت را به حداکثر برسانید، استفاده از WebP یا AVIF نیز میتواند گزینهای مناسب باشد، زیرا حجم این تصاویر را به میزان قابل توجهی کاهش میدهد بدون اینکه کیفیت چشمگیر افت کند.
لوگو
لوگوها معمولاً دارای خطوط واضح، رنگهای محدود و جزئیات گرافیکی مشخص هستند. در این حالت، فرمت SVG بهترین انتخاب است، چرا که مقیاسپذیری نامحدود دارد و در هر اندازهای کیفیت خود را حفظ میکند. علاوه بر این، حجم فایل بسیار کم است و امکان تغییر رنگ یا اعمال انیمیشن از طریق CSS را نیز فراهم میکند، چیزی که در فرمتهای پیکسلی بهسختی امکانپذیر است.
آیکون
آیکونها نیز مانند لوگوها جزئیات ساده و خطوط مشخصی دارند و باید در اندازههای مختلف بهصورت واضح نمایش داده شوند. بنابراین، SVG برای آیکونها هم مناسبترین گزینه است. استفاده از PNG برای آیکونهای شفاف نیز امکانپذیر است، اما حجم فایل بیشتر خواهد شد و مقیاسپذیری محدود میشود.
بنر گرافیکی
بنرهای گرافیکی معمولاً ترکیبی از متن و عناصر گرافیکی هستند و ممکن است شامل شفافیت نیز باشند. در این شرایط، PNG میتواند گزینه مناسبی باشد، به خصوص اگر تصویر دارای رنگهای محدود و بخشهای ساده است. برای بهینهسازی سرعت سایت، استفاده از WebP نیز توصیه میشود، چرا که حجم تصویر را کاهش داده و همچنان کیفیت آن حفظ میشود.
تصویر محصول
تصاویر محصول معمولاً عکس واقعی هستند و جزئیات رنگ و نور در آنها اهمیت زیادی دارد. برای این نوع تصاویر، JPG کلاسیک گزینهای مناسب است، زیرا حجم پایین و کیفیت قابل قبول ارائه میدهد. اگر هدف افزایش سرعت سایت است، تبدیل این تصاویر به WebP یا AVIF میتواند باعث بهبود تجربه کاربر و کاهش زمان بارگذاری صفحات شود، بدون اینکه کیفیت بصری محصولات کاهش یابد.
بهترین فرمت تصویر برای سایت از نظر سئو چیست؟
وقتی موضوع را از زاویه سئو بررسی میکنیم، سؤال «بهترین فرمت تصویر برای سایت چیست» کمی شکل متفاوتی پیدا میکند. در سئو، تمرکز اصلی گوگل نه روی اسم فرمت، بلکه روی نتیجهای است که آن فرمت برای کاربر و عملکرد صفحه ایجاد میکند. به عبارت دیگر، گوگل به این اهمیت میدهد که تصویر شما چقدر سریع لود میشود، چقدر به تجربه کاربر کمک میکند و چقدر بهدرستی در ساختار صفحه استفاده شده است، نه اینکه صرفاً JPG است یا WebP.
آیا گوگل فرمت خاصی را ترجیح میدهد؟
گوگل بهطور رسمی اعلام نکرده که فقط یک فرمت خاص را بهعنوان گزینه برتر سئو در نظر میگیرد. با این حال، توصیههای گوگل کاملاً شفاف هستند: استفاده از فرمتهای مدرن که حجم کمتری دارند و سرعت بارگذاری صفحه را بهبود میدهند. به همین دلیل، فرمتهایی مثل WebP و AVIF از نظر سئو یک امتیاز غیرمستقیم محسوب میشوند، چون به کاهش حجم صفحه و بهبود شاخصهای سرعت کمک میکنند.
در واقع، اگر دو تصویر از نظر ظاهری یکسان باشند اما یکی حجم کمتری داشته باشد، گوگل تصویر کمحجمتر را ترجیح میدهد؛ نه به خاطر نام فرمت، بلکه به خاطر تأثیر آن روی سرعت و تجربه کاربر. بنابراین، بهترین فرمت تصویر از نظر سئو، فرمتی است که بتواند کیفیت مناسب را با کمترین حجم ممکن ارائه دهد.
نقش Alt در سئو تصاویر
یکی از مهمترین عوامل سئوی تصویر، ارتباطی به فرمت ندارد و آن متن جایگزین یا Alt است. Alt به گوگل کمک میکند بفهمد تصویر درباره چیست و در چه زمینهای استفاده شده است. حتی اگر بهترین فرمت ممکن را انتخاب کنید، بدون Alt مناسب، تصویر شما از نظر سئو ناقص خواهد بود.
Alt باید توصیفی، مرتبط با محتوا و طبیعی نوشته شود. این متن هم به درک بهتر تصویر توسط موتور جستجو کمک میکند و هم در دسترسپذیری سایت برای کاربران اهمیت دارد. انتخاب فرمت مناسب زمانی ارزشمندتر میشود که در کنار آن، Alt بهدرستی پیادهسازی شده باشد.
Lazy Load و تأثیر آن بر عملکرد صفحه
Lazy Load یکی از تکنیکهایی است که ارتباط مستقیمی با سئو تصاویر دارد. با فعال بودن Lazy Load، تصاویر فقط زمانی بارگذاری میشوند که کاربر به آن بخش از صفحه نزدیک شود. این کار باعث میشود لود اولیه صفحه سریعتر انجام شود و منابع غیرضروری در ابتدای بارگذاری مصرف نشوند.
فرمت تصویر در اینجا نقش مکمل دارد. وقتی تصاویر کمحجمتر باشند و Lazy Load هم فعال باشد، نتیجه ترکیبی بسیار مؤثر برای بهبود سرعت سایت ایجاد میشود. این موضوع بهطور مستقیم روی تجربه کاربر و بهصورت غیرمستقیم روی رتبه سایت تأثیر مثبت میگذارد.
Responsive Images و انتخاب هوشمندانه فرمت
یکی دیگر از فاکتورهای مهم در سئوی تصاویر، نمایش درست آنها در دستگاههای مختلف است. Responsive Images به مرورگر اجازه میدهد بسته به اندازه صفحه نمایش، نسخه مناسبتری از تصویر را لود کند. این کار از دانلود تصاویر بزرگ و غیرضروری در موبایل جلوگیری میکند.
وقتی فرمت تصویر بهدرستی انتخاب شده باشد، استفاده از تصاویر واکنشگرا بسیار مؤثرتر خواهد بود. ترکیب فرمتهای مدرن با نسخههای مختلف تصویر برای اندازههای متفاوت، هم حجم مصرفی را کاهش میدهد و هم تجربه کاربر را در موبایل و دسکتاپ بهبود میبخشد.
از نگاه سئو، بهترین فرمت تصویر برای سایت فرمت ثابتی نیست که بتوان آن را به همه تصاویر تعمیم داد. گوگل بیشتر از هر چیز به سرعت، بهینهبودن و تجربه کاربر اهمیت میدهد. فرمتهایی مثل WebP و AVIF به دلیل حجم کمتر، انتخابهای هوشمندانهتری هستند، اما تنها زمانی بیشترین تأثیر را دارند که در کنار آنها Alt مناسب، Lazy Load و تصاویر واکنشگرا نیز بهدرستی پیادهسازی شده باشند.
در نهایت، اگر تصاویر سایت شما سریع لود شوند، بهدرستی توصیف شده باشند و با دستگاههای مختلف سازگار باشند، از نظر گوگل در مسیر درست سئو حرکت میکنید؛ فارغ از اینکه دقیقاً از چه فرمتی استفاده کردهاید.
اشتباهات رایج در استفاده از فرمت تصاویر
بسیاری از مشکلاتی که در سرعت سایت، کیفیت نمایش تصاویر و حتی افت سئو دیده میشود، به دلیل اشتباهات ساده اما رایجی است که هنگام انتخاب و استفاده از فرمت تصاویر اتفاق میافتد. این اشتباهات معمولاً از ناآگاهی یا عادتهای قدیمی ناشی میشوند و با کمی دقت میتوان بهراحتی از آنها جلوگیری کرد. در ادامه، مهمترین خطاهایی را بررسی میکنیم که هنوز در بسیاری از وبسایتها دیده میشوند.
استفاده از PNG برای عکسهای واقعی
یکی از متداولترین اشتباهات، ذخیره و استفاده از عکسهای واقعی با فرمت PNG است. عکسهایی که با دوربین یا موبایل گرفته میشوند، معمولاً شامل جزئیات رنگی فراوان، سایهها و تغییرات نوری هستند. فرمت PNG برای چنین تصاویری بهینه نیست و معمولاً حجم بسیار بالاتری نسبت به JPG یا فرمتهای مدرن ایجاد میکند.
نتیجه این انتخاب اشتباه، افزایش بیدلیل حجم صفحات و کاهش سرعت لود سایت است؛ بدون اینکه کاربر تفاوت محسوسی در کیفیت تصویر احساس کند. در اغلب موارد، تبدیل این تصاویر به JPG یا WebP میتواند حجم فایل را بهشدت کاهش دهد و تجربه کاربر را بهبود ببخشد.
استفاده از JPG برای لوگو و عناصر گرافیکی
در نقطه مقابل، استفاده از JPG برای لوگوها، آیکونها و عناصر گرافیکی ساده نیز یک اشتباه رایج است. JPG به دلیل فشردهسازی با اتلاف، لبههای تیز و خطوط دقیق را بهخوبی حفظ نمیکند. همین موضوع باعث میشود لوگو یا آیکون حالت تار یا پیکسلی پیدا کند، بهخصوص زمانی که در اندازههای مختلف نمایش داده میشود.
برای این نوع تصاویر، فرمتهایی مثل SVG یا در برخی موارد PNG انتخاب بسیار بهتری هستند. این فرمتها کیفیت بصری بالاتری ارائه میدهند و ظاهر حرفهایتری به سایت میبخشند، بدون اینکه به سرعت سایت آسیب بزنند.
آپلود تصویر خام دوربین بدون بهینهسازی
یکی دیگر از اشتباهات بسیار رایج، آپلود مستقیم تصاویر خام دوربین یا موبایل در سایت است. این تصاویر معمولاً رزولوشن بسیار بالا و حجم زیادی دارند و برای نمایش در وب اصلاً بهینه نشدهاند. استفاده از چنین فایلهایی باعث میشود صفحات سایت سنگین شوند و زمان بارگذاری بهطور محسوسی افزایش پیدا کند.
قبل از آپلود تصویر، باید ابعاد آن متناسب با محل نمایش در سایت تنظیم شود و تصویر با تنظیمات مناسب برای وب خروجی گرفته شود. کاهش رزولوشن، تنظیم کیفیت و انتخاب فرمت درست، همگی اقداماتی ساده هستند که تأثیر زیادی روی عملکرد سایت دارند.
نادیده گرفتن فرمتهای مدرن مانند WebP و AVIF
بسیاری از سایتها هنوز فقط به فرمتهای قدیمی مثل JPG و PNG محدود ماندهاند و از فرمتهای مدرن غافل هستند. نادیده گرفتن WebP و AVIF به این معناست که سایت از یکی از سادهترین راههای افزایش سرعت و بهبود تجربه کاربر استفاده نمیکند.
در شرایطی که مرورگرهای مدرن بهخوبی از این فرمتها پشتیبانی میکنند، استفاده نکردن از آنها بیشتر شبیه از دست دادن یک فرصت است تا یک تصمیم منطقی. حتی استفاده ترکیبی از فرمتهای قدیمی و جدید، میتواند بدون ایجاد مشکل سازگاری، عملکرد سایت را بهطور محسوسی بهبود دهد.
در مجموع، اجتناب از این اشتباهات رایج، گام مهمی در مسیر بهینهسازی تصاویر سایت است. با انتخاب درست فرمت تصویر و رعایت اصول ساده، میتوان هم کیفیت بصری سایت را حفظ کرد و هم سرعت و سئوی آن را به شکل قابل توجهی بهبود داد.
انتخاب هوشمندانه
در طول این مقاله بارها به این نکته اشاره شد که انتخاب فرمت تصویر، یک تصمیم ساده و از پیشتعیینشده نیست. برخلاف تصور رایج، هیچ فرمت تصویری وجود ندارد که بتوان آن را «بهترین مطلق» برای همه شرایط دانست. هر فرمت با هدف مشخصی طراحی شده و زمانی بهترین عملکرد را دارد که در جای درست استفاده شود. تعصب روی یک فرمت خاص، معمولاً نتیجهای جز افزایش حجم صفحات یا افت کیفیت تصاویر نخواهد داشت.
واقعیت این است که هر تصویر در سایت، یک تصمیم مستقل محسوب میشود. نوع تصویر، محل استفاده، نقش آن در صفحه و میزان اهمیت کیفیت یا سرعت، همگی عواملی هستند که باید قبل از انتخاب فرمت در نظر گرفته شوند. یک عکس واقعی با جزئیات بالا، نیاز متفاوتی نسبت به یک لوگو یا آیکون دارد و طبیعی است که فرمت مناسب آنها یکسان نباشد. نگاه حرفهای به تصاویر سایت یعنی توجه به همین تفاوتها و تصمیمگیری آگاهانه برای هر مورد.
برای سایتهای امروزی، بهترین رویکرد استفاده ترکیبی و هوشمندانه از فرمتهاست. تصاویر واقعی میتوانند با فرمتهایی مثل JPG یا در حالت ایدهآلتر WebP و AVIF ارائه شوند تا هم کیفیت حفظ شود و هم حجم کاهش پیدا کند. در مقابل، لوگوها و آیکونها بهتر است با فرمت SVG استفاده شوند تا مقیاسپذیری و وضوح کامل داشته باشند. این ترکیب، هم از نظر تجربه کاربر و هم از نظر سئو، نتیجهای متعادل و حرفهای ایجاد میکند.
اگر قصد شروع کار یا بهینهسازی تصاویر سایت را دارید، مسیر درست از بررسی وضعیت فعلی آغاز میشود. شناسایی تصاویر حجیم، انتخاب فرمت مناسب برای هر نوع تصویر، کاهش ابعاد و کیفیت اضافی و در نهایت استفاده از فرمتهای مدرن، مجموعه اقداماتی هستند که میتوانند بدون تغییر ظاهری چشمگیر، عملکرد سایت را بهطور قابل توجهی بهبود دهند. با چنین رویکردی، بهینهسازی تصاویر به یک فرآیند هدفمند تبدیل میشود، نه یک کار سلیقهای یا تعصبی.
صحبت آخر
اگر تا اینجا مقاله را دنبال کرده باشید، احتمالاً دید واضحتری نسبت به انتخاب فرمت تصویر پیدا کردهاید. اما دانستن این نکات زمانی ارزش واقعی پیدا میکند که به عمل تبدیل شوند. یک رویکرد حرفهای برای بهینهسازی تصاویر سایت، از بررسی وضعیت فعلی شروع میشود و به استفاده هوشمندانه از فرمتهای مدرن ختم میگردد.
در قدم اول، بهتر است تصاویر فعلی سایت بهصورت دقیق بررسی شوند. شناسایی تصاویری که حجم بالایی دارند یا با فرمت نامناسب استفاده شدهاند، میتواند نقاط ضعف اصلی سایت را مشخص کند. معمولاً در این مرحله متوجه میشویم که بخش قابل توجهی از حجم صفحات، صرف تصاویری شده که میتوانستند بسیار سبکتر باشند بدون اینکه تغییری در ظاهر آنها ایجاد شود.
پس از شناسایی تصاویر مشکلدار، نوبت به تبدیل و بهینهسازی آنها میرسد. کاهش ابعاد، تنظیم کیفیت و انتخاب فرمت مناسب، میتواند تصاویر سنگین را به فایلهایی کمحجم و کارآمد تبدیل کند. این مرحله یکی از سریعترین راهها برای افزایش سرعت سایت است و اغلب نتایج آن بلافاصله قابل مشاهده خواهد بود.
در نهایت، استفاده از فرمتهای مدرن مانند WebP و AVIF میتواند سایت را یک قدم جلوتر ببرد. این فرمتها با کاهش قابل توجه حجم تصاویر، بدون افت محسوس کیفیت، کمک میکنند صفحات سریعتر لود شوند و تجربه کاربر بهبود پیدا کند. حتی اگر استفاده از آنها بهصورت تدریجی انجام شود، باز هم تأثیر مثبتی بر عملکرد کلی سایت خواهد داشت.
با اجرای این سه مرحله ساده اما هدفمند، بهینهسازی تصاویر از یک کار جانبی به بخشی جدی از استراتژی بهبود سایت تبدیل میشود؛ مسیری که هم برای کاربران رضایتبخش است و هم برای موتورهای جستجو. شاد و سربلند باشید. 🙂


سلام
برای تبدیل فرمت به WEBP میشه از افزونه نگار آرا استفاده کرد ؟
سلام بله
باشه ممنون از شما
خواهش میکنم
عالی ممنونم
سپاس از شما
سلام وقت بخیر،
من افزونه smush رو نصب کردم، این افزونه تصاویر webp تولید میکنه ولی وقتی یک تصویر از سایتم دانلود میکنم میبینم اصلا از حجمش چیزی کم نشده و هنوز پسوند فایل jpg هستش درحالی که وقتی در تب رسانه مشخصات تصویر رو چک میکنم نشون میده که تصویر فشرده شده و درصد قابل توجهی از حجمش کاسته شده.
با مراجعه به فایل منیجر هاست متوجه شدم این افزونه یک پوشه برای فایل های webp باز کرده و از تمام تصاویر سایت من یک نسخه webp ساخته که هیچکدوم اونها در سایت نمایش داده نمیشن.
الان سایت من از هر تصویر دو نسخه jpg و webp داره که حجم زیادی رو اشغال کردن! درستش این نیست که jpg ها رو پاک کنه و webp ها که نسخه فشرده شده تصاویر اصلی هستند رو نگه داره؟
چرا هیچ یک از webp ها موقع بازدید از سایت نمایش داده نمیشن؟
با تشکر از سایت خوب میهن وردپرس.
تصاویری که پس زمینه ندارند هم با فرمت webp ذخیره کنیم ؟
چون داخل یک سایتی فهمیدم که مثلا فایل بدون پس زمینه را فکر میکنم برای سئو با فرمت png آپلود کنید رو سایت
و سوال دومم این هست که از افزونه برای تبدیل فرمت استفاده کنیم بهتر است یا خودمون به صورتی دستی تبدیل فرمت به webp رو انجام بدیم ؟
و سوال سومم این هست که چون گفتید با این افزونه تصویر webp میسازه و خب اینطوری در نهایت دو تا از یک عکس داریم ( یک دونه با فرمت webp و یک دونه فرمتی که خود عکس داشت ) و خب اینطوری حافظه هاست یا سایت پر یا سنگین نمیشه ؟
ممنون میشوم به سوالاتم به ترتیب پاسخ بدید
سلام بله میتونید. افزونه نیاز نیست. فتوشاپ نسخه جدیدش webp داره میتونید مستقیم خروجی بگیرید.
سلام و عرض ادب من مشکلی که در سایت دارم اینه که عکس هام در گوگل ایمیج همشون تار هستند یعنی هیچ عکسی واضح نمیشه علتش چیه ، سایت فضاسیستم هستم
سلام شما باید بررسی کنید که سایز تصاویر شاخص شما در بخش تنظیمات > رسانه روی چقدر تنظیم شده. اگر کم هست بیشترش کنید.
خیلی ممنونم!
سلام و قت به خیر
یه سئوال داشتم میشه تمام تصاویر محصولات مون رو برای کاهش حجم سایت بصورت svg قرار بدیم؟
سلام وقت بخیر خیر پیشنهاد نمیشه چون حجم تصویر بالا میره. svg برای ایکون و لوگو مناسبه
سلام وقت به خیر،استاد یه سئوال داشتم ا شما فرموده بودین برای سئوی تصاویر بهتره که خودمون از محصولات عکس بگیریم ولی گاهی بعضی از عکسای محصولات که از اینترنت لود میکنم خیلی با کیفیت هستن حالا اگر ما قسمتی از تصاویر دانلود شده از گوگل رو کات کنیم و پیش زمینه و آیتم های خودمون رو براش بزاریم و ترکیب کنیم ، باز هم تصویر کپی محسوب میشه و روی سئو اثر منفی میزاره؟
سلام بله کپی محسوب میشه. گوگل خیلی هوشمند شده تو این زمینه
سلام من همه تنظیمات liteSpeed رو همون طوریه که گفته بودید انجام دادم ولی باز هم تصاویر با فرمت webp نمایش داده نمیشه مشکل از کجاست؟
سلام تصاویر رو تو نسخه جدید فتوشاپ مستقیم webp ذخیره کنید.
سلام من همه عکس هامو با حجم بالا اپلود کردم .به نظرتون تک تک با فتوشاپ تبدیلش کنم به webp بعد دباره تو سایتم اپلود کنم؟
اگر جوابتون نه هست با افزونه تبدیلش کنم پس اون حجمی که توی هاست اشغال کرده چی میشه ؟
سلام نیازی نیست با افزونه web express انجام بدین
هنوزم به نظرتون بهترین پلاگین webp to express هست برای تبدیل jpeg به webp? خودتون داخل میهن وردپرس از چی استفاده میکنید
بدون مشکل کار میکنه. ما از Converter for Media استفاده میکنیم.
خیلی ممنونم بابت پاسخگوییتون به نظرتون برای وب سایت فیلم و سریال نیاز هست به webp تغییر داده بشه عکس ها یا همون jpeg باشه بهتره ؟ چون عکس زیاد داره ممنون میشم راهنمایی کنید
بله بهتره که به webp تغییر پیدا کنه.
سلام خسته نباشید
چرا برای یه سری مقاله هاتون دیگه نمیشه ستاره گذاشت؟
Invalid WP token مینویسه
سلام تست شد مشکلی نداشت که
سلام
خسته نباشید
برای حجم عکس گفتید فیلم میزارید.پیدا نکردم
اینجا میتونید معرفی کنید؟
خیلی خیلی ممنونم
سلام توی دوره سایت برتر کامل توضیح داده شده با استفاده از افزونه webp برای فتوشاپ
برای سایت فروشگاهی فرمت WEBP استفاده میکنیم.
سوالی که داشتم این بود. گوگل تصاویر WEBP رو ایندکس میکنه. و تو بخش تصاویر میاره؟؟؟
سلام بله
با سلام خسته نباشید یک سوال در این بخش برام به وجود اومد ممنون میشم جواب بدین
آیا افزونه اسموش هم کار تبدیل به webp رو انجام میده؟
سلام خیر متاسفانه
سلام
من میخوام کلیه تصاویر سایتم رو به فرمت jpg یا png تبدیل بکنم.راهکاری دارد؟افزونه ای خاصی در وردپرس لازمه؟
درود بر شما. بله افزونه های زیادی هست سرچ کنید. هرچند طبق توضیحات ویدیو بهتره این کار رو انجام ندید
سلام و عرض ادب
من یک تصویر webp در سایت وردپرسی خودم بارگزاری کردم و در یک نوشته قرار دادم و با همه مرورگرها از جمله سافاری، کروم، موزیلا چک کردم و مشکلی نبود و به درستی نمایش میداد. اما در بسیاری از مقالات خواندم که سافاری از webp پشتیبانی نمیکند. آیا در نخسه های جدید سافاری این امکان اضافه شده؟ و اگر من از افزونه webp express استفاده کنم و هر عکسی با فرمت های مختلف در هاست سیو شود، آیا هاست سریع پر نمیشود؟