بهترین افزونههای گوگل کروم برای مدیران سایت
- مقالات آموزشی
- بروزرسانی شده در

مرورگر گوگل کروم به دلیل سادگی، قدرت و امنیت بالا و سرعت مناسب در میان کاربران وب بسیار محبوب است و تقریبا یکی از برترین مرورگرها محسوب میشود. این مروگر علاوهبر تواناییهای ذکر شده قابلیتهایی هم دارد که شاید هنوز در میان عموم مردم آنطور که باید رایج نیست. به عنوان مثال از میان این قابلیتها و امکانات میتوان به افزونههای گوگل کروم در حوزه مدیریت وبسایت اشاره کرد. به کمک افزونههای کروم میتوان قابلیتهای جدیدی را به مرورگر اضافه کرد و به وسیله آنها در وقت و هزینه صرفهجویی کرد و انجام کارها را تسریع بخشید. با ما همراه باشید تا به همراه هم بهترین افزونههای گوگل کروم برای مدیران سایت را بررسی کنیم.
آنچه در این مقاله میخوانید
افزونه گوگل کروم چیست
پیش از بررسی بهترین افزونههای گوگل کروم برای طراحان سایت و توسعه دهندگان وب اجازه دهید که به طور مختصر توضیحی در مورد تعریف افزونه و عملکرد آن داشته باشیم.
افزونه به برنامه یا نرم افزار کوچکی گفته میشود که خودش جزئی از یک برنامه بزرگتر است و با اضافه شدن به برنامه بزرگتر قابلیتهای متفاوتی را به برنامه اصلی اضافه میکند. در برخی از برنامهها، افزونههایی در داخل خود برنامه وجود دارند که میتوان با فعال کردن آن قابلیتهای جدید را ایجاد نمود. در برخی برنامهها هم افزونه مربوطه باید دانلود و اضافه شود تا قابلیت مورد نظر اضافه گردد.
آموزش نصب افزونه روی Google Chrome

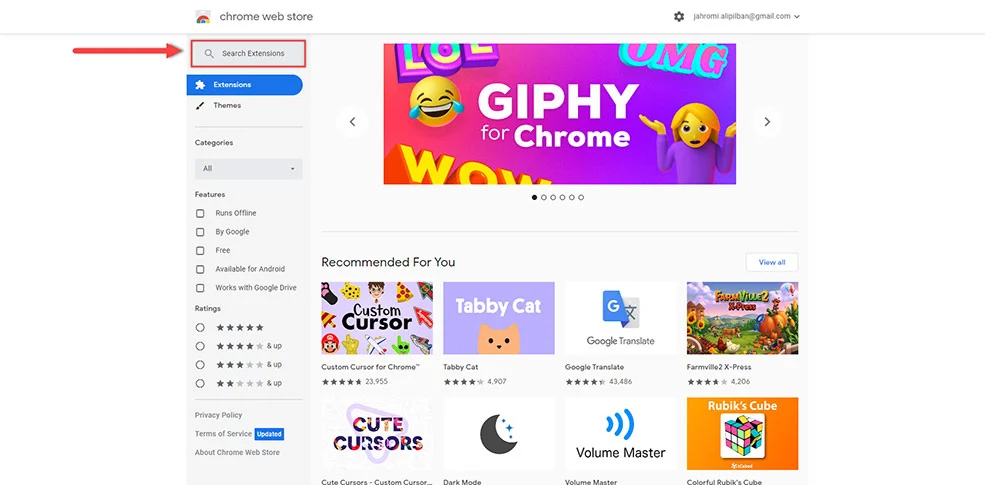
برای دانلود و نصب افزونههای گوگل کروم، کافی است وارد سایت Google Web Store شوید. سپس در کادر جستجو نام افزونه مورد نظر خود را بنویسید و کلید Enter را فشار دهید. پس از مشاهده نتایج جستجو، روی افزونه مورد نظر خود کلیک کنید و سپس روی گزینه Add To Chrome کلیک کنید تا افزونه مورد نظر شما دانلود و نصب شود. به همین راحتی 😃
بهترین افزونههای گوگل کروم برای مدیران
با ما همراه باشید تا در ادامه بهترین افزونههای گوگل کروم را برای مدیران سایت دانلود و فعال کنیم.
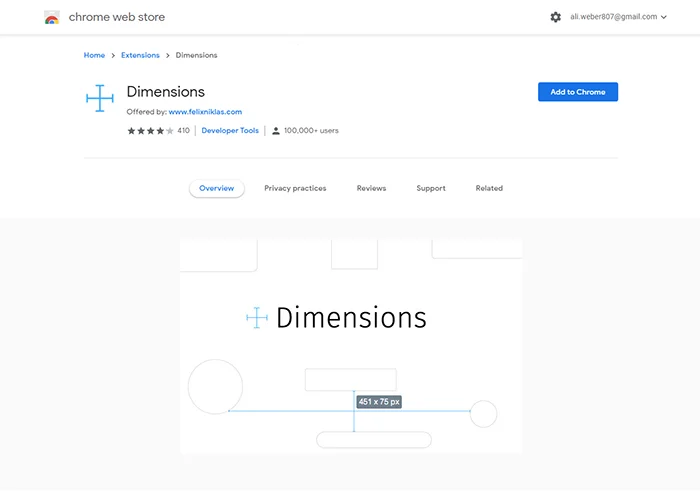
افزونه Dimensions

افزونه Dimensions ابزاری فوقالعاده کاربردی برای طراحی سایت و طراحان وب است. به کمک این ابزار میتوان ابعاد مربوط به صفحات وب و جزییات مربوط در یک صفحه وب را محاسبه کرد. به عنوان مثال یک صفحه وب چهار چوب و اندازه مشخصی دارد و این چهار چوب به هدینگ، سایدبار، بادی و… تقسیم میشود و از جزییاتی مانند عکس، دکمهها، فایلهای مختلف تشکیل میشود. به کمک ابزار اندازهگیری Dimensions میتوان تمام جزئیات کلی و جزئی موجود در صفحه وب را اندازهگیری کرد و ابعاد دقیق آن را بدست آورد. برای کار با این افزونه کافی است که پس از فعالسازی از قسمت بالای مرورگر با کلیک بر روی آیکون پازل این ابزار را انتخاب یا از کلید میان بر ALT + D استفاده کرد.
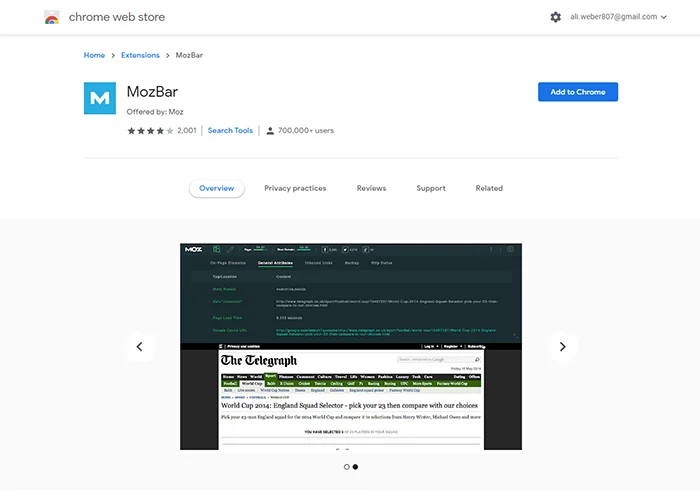
افزونه Mozbar

Mozbar افزونهای در زمینه سئو و دیجیتال مارکتینگ است. به کمک این افزونه میتوان اطلاعات ارزشمندی در مورد اعتبارسنجی سایت و دامنه سایت بدست آورد. اطلاعات ارزشمندی که از این ابزار در زمینه Page Authority و Domain Authority بدست میآید، میتواند جایگاه وبسایت را از نظر سئو کاملا بهبود دهد.
این ابزار بر پایه الگوریتمهای گوگل ساخته شده است و میتواند به لینک سازیهای داخلی و خارجی، دامنه، بک لینکها، محتوا و… امتیاز دهد و جایگاه وبسایت را مشخص کند.
افزونههای ColorZilla و ColorPick Eyedropper

افزونههای ColorZilla و ColorPick Eyedropper ابزارهایی برای انتخاب رنگ هستند. به کمک هر یک از این افزونهها میتوان رنگهای موجود در وب را با فرمتهای متفاوت انتخاب کرد و در پروژههای مختلف استفاده نمود.
افزونههای Font Scanner و Fontface Ninja

به کمک افزونه Font Scanner میتوان نوع فونت به کار رفته در صفحات وب را مشاهده کرد یا از مجموعه فونتهای به کار رفته در یک صفحه لیست تهیه کرد. افزونه Fontface Ninja به طور کلی کاملتر است و به وسیله این ابزار میتوان نوع، ابعاد فونت و فاصله بین نوشتهها را بدست آورد و از مجموعه فونتهای استفاده شده، یک لیست کامل تهیه کرد.
افزونههای Wappalyzer وBuiltWith Technology Profiler

کاربرد این دو افزونه تقریبا شبیه به هم است. برای اکثر طراحان وب که به طور اجمالی به یک وبسایت نگاه میکنند، این سوال مطرح شده است که ساختار کلی این وبسایت چیست یا از چه برنامههایی در آن استفاده شده است؟ به کمک هر یک از این دو افزونه میتوان به اطلاعاتی نظیر کدنویسی، سیستم مدیریت محتوای استفاده شده در یک وبسایت و پلاگینهای نصب شده در یک وبسایت دست یافت.
به عنوان مثال با چند کلیک ساده میتوان پیبرد که یک وبسایت بر پایه سیستم مدیریت محتوا ساخته شده یا اینکه به طور کامل کدنویسی شده است و چه فریمورک و افزونهای در آن استفاده شده است.
البته نباید توقع داشته باشید این افزونهها کاملا دقیق و بیعیب ساختار یک وبسایت را به شما نشان دهند. اما میتوان گفت در ۸۰ درصد اطلاعات آنها شکی نیست.
افزونه Alexa Traffic Rank

Alexa Traffic Rank یکی دیگر از بهترین افزونههای گوگل کروم برای طراحان سایت است. به کمک این افزونه میتوان اطلاعاتی از میزان مخاطبین داخلی و خارجی و محبوبیت وبسایت خود در میان بازدیدکنندگان بدست آورد و در جهت افزایش سئو و جایگاه سایت فعالیت کرد.
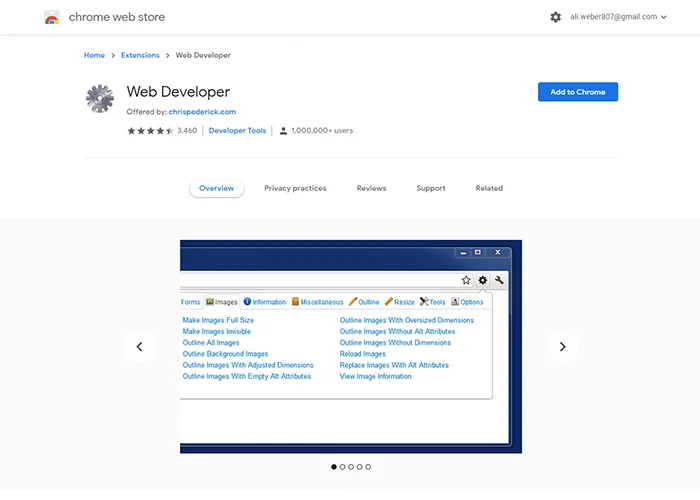
افزونه Web Developer

افزونه Web Developer یک ابزار بسیار کاربردی در زمینه طراحی سایت است و شاید بتوان این ابزار را اصلیترین و بهترین افزونه گوگل کروم برای طراحان سایت و توسعه دهندگان وب در نظر گرفت. با فعال کردن این افزونه میتوان اطلاعات دقیقی در مورد کدنویسیهای HTML, CSS جاوا اسکریپت و فریمورکهای مورد استفاده بدست آورد و در جهت توسعه سایت از آن استفاده کرد.
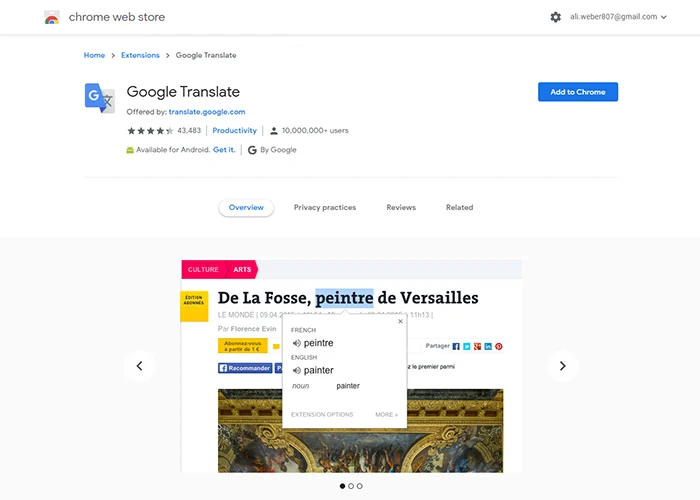
افزونه Google Translate

نام این ابزار نیز برای اکثر مردم آشنا است و همه تقریبا بارها از Google Translate استفاده کردهاند. با فعالسازی این افزونه میتوان در سایتهای مختلف، با مشاهده کلماتی که معنای آن را نمیدانید، تنها با یک کلیک ساده ترجمه و معنی کلمه را مشاهده کرد.
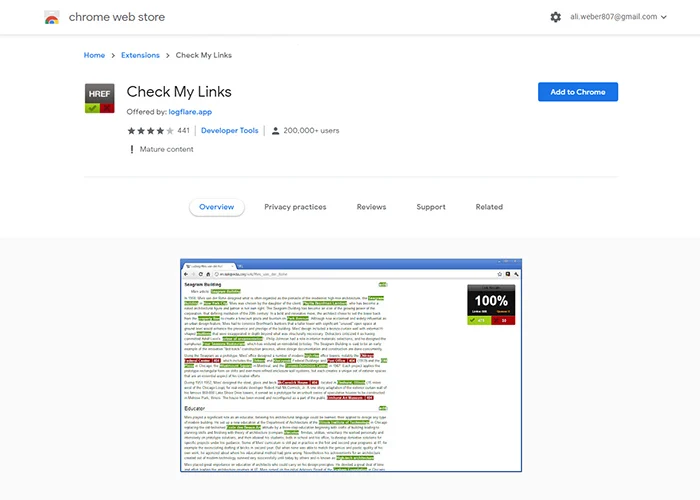
افزونه Check My Links

این افزونه وسیله کاربردی دیگری برای مشاهده وضعیت لینکسازی و لینکهای داخلی و خارجی وبسایت است. با استفاده از این ابزار میتوان به وضعیت لینکسازی داخل سایت پیبرد. لینکهای سبز در داخل وبسایت نماینگر این هستند که عمل لینکسازی درست انجام شده است و لینکهای قرمز نشان دهنده این هستند که این عمل درست انجام نشده است و میبایست اصلاحاتی در این لینکها صورت گیرد.
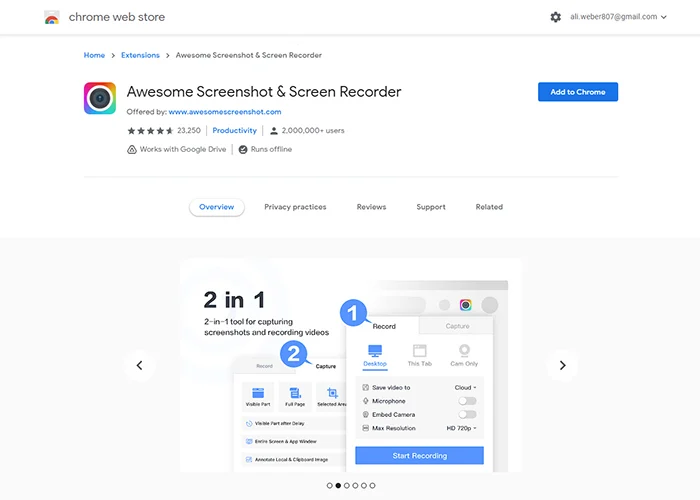
افزونههای Awesome Screenshot و One Click Full Page Screenshot

با استفاده از این دو افزونه میتوان از صفحات وب عکسبرداری کرد و اسکرینشات گرفت. گاهی در برخی موارد تعدادی از وبسایتها به دلیل مشکل اسکرول کردن اجازه اسکرین شات را نمیدهند و برخی وبسایتها هم با محدودیت کلیک راست مواجه هستند. با استفاده از این دو ابزار میتوان از جزییات موجود در صفحات وب اسکرینشات تهیه کرد.
نتیجهگیری کلی
در این مقاله ما بیش از 10 افزونه مختلف را به شما معرفی کردیم. سعی کنید فقط از افزونههایی استفاده کنید که برای شما کاربردی است. چرا که نصب بیش از حد افزونه برروی مرورگر گوگل کروم، میتواند باعث کندی سرعت آن شود. یعنی در واقع هرچه افزونههای بیشتری را برروی گوگل کروم نصب میکنید، این نرمافزار سنگینتر میشود و شما هنگام کار با آن ممکن است کمی اذیت شوید.
امیدواریم افزونههای معرفی شده برای شما مفید باشد. موفق باشید. 🙂

باسلام و عرض ادب خدمت تیم میهن وردپرس و آقای حسینی راد
آیا میشود در پایان دوره ها گواهینامه یا مدرک بدهید؟
مسلا در پایان دور پی اچ پی مدرک یا گواهینامه ای میشود بدهید؟
باسپاس
با درود
خیر امکان ارائه مدرک نیست
سلام
بهترین مقاله بود واقعا
واقعا من خودم خیلی به این افزونه ها نیاز داشتم
مثلا برای دسترسی به کد رنگ تو سایت از اون قسمت با اسنیپینگ تول ویندوز عکس میگرفتم بعد میبردم تو فتوشاپی چیزی تا به کد رنگ اون دسترسی پیدا کنم
خلاصه خیلی وقت گیر بود …
ولی با این افزونه ها به راحتی میشه اینن کارو کرد
البته هنوز هیچ کدومشون رو تست نکردم
الان میخوام برم تستشون کنم
افزونه ColorPick Eyedropper از افزونه ColorZilla بهتره
باسلام.
افزونه هایی که گفتید افزونه های خیلی خوب و کاربردی ای هستند. به ویژه Dimensions و Colorzilla که من واقعا بهشون علاوه بر سایر افزونه های مرورگرم بهشون نیاز دارم.
همچنین من از مرورگر Brave استفاده میکنم که کرومیوم است و هسته Chrome را دارد، اما متن باز و امنتر است. نظر شما در این باره چیست؟
باتشکر از شما.
درود بر شما بله بسیار عالیه. بریو هم خیلی خوبه و این روزها غوغا کرده
سلام در خصوص افزونه های عکسبرداری صفحات وب و اسکرینشات من افزونه ی save to google driver رو هم پیشنهاد میکنم