افزودن انیمیشن به پس زمینه در المنتور با Marvy
- مقالات آموزشی
- بروزرسانی شده در

با افزودن انیمیشن به پس زمینه در المنتور میتوانید به سادگی تصاویری دینامیک و جذاب برای وبسایت خود ایجاد کنید و باعث جلب توجه کاربران شوید. انیمیشنهای پسزمینه میتوانند به توسعه دهندگان وب کمک کنند تا تجربه کاربری بهتری را برای بازدیدکنندگان ارائه دهند و به صفحات وبسایت زندهتر و پویاتری بخشند.
همچنین، افزودن انیمیشن به پسزمینه میتواند به بهبود سئو وبسایت نیز کمک کند. انیمیشنهای پسزمینه به تصاویر استاتیک معمولی، ارزش افزودهای میدهند و میتوانند باعث افزایش میزان بازدید و زمان بازدید کاربران شوند. به علاوه، گوگل اخیرا اعلام کرده است که سرعت بارگیری صفحات وب سایت، بهینهسازی برای تلفنهای هوشمند و سئو، برای رتبهبندی در موتورهای جستجو، بسیار مهم است. افزودن انیمیشن به پسزمینه نسبت به افزودن یک تصویر با کیفیت، باعث کاهش سرعت بارگیری صفحات وب سایت نمیشود و در واقع ممکن است به عنوان یک عامل زیباسازی و ارتقای تجربه کاربری، به بهبود رتبهبندی و سئو وبسایت کمک کند.
Marvy یکی از پلاگینهای مفید برای استفاده با Elementor است که به شما کمک میکند تصاویر پسزمینه دینامیک و جذابی را به راحتی به صفحات وبسایت خود اضافه کنید. با استفاده از این پلاگین، میتوانید با حداقل تلاش و در کمترین زمان ممکن، به صفحات وبسایت خود جذابیت بیشتری ببخشید. در ادامه به بررسی بیشتر ویژگیهای این پلاگین میپردازیم.
این افزونه با قالب وردپرس اهورا تست شده و سازگاری کامل دارد.
افزونه Background Animations for Elementor
Marvy – Background Animations for Elementor یک پلاگین مفید و کارآمد برای ابزار Elementor است که به کاربران امکان افزودن تصاویر پسزمینه دینامیک و جذاب به صفحات وبسایت خود را میدهد. با استفاده از این پلاگین، میتوانید به راحتی تصاویر پسزمینه با حرکتهایی مانند موج، باران، برف، مه و… را به صفحات وبسایت خود اضافه کنید. این پلاگین برای سایتهای شخصی، سایتهای خبری، سایتهای فروشگاهی و سایر صفحات وب بسیار مناسب است.
Marvy به کاربران امکان میدهد تصاویر پسزمینه دینامیک را با کیفیت بالا و بدون نیاز به تجربه قبلی در طراحی وبسایت، به سادگی اضافه کنند. همچنین، این پلاگین دارای بیش از 50 تصویر پسزمینه دینامیک است که شامل حرکتهای مختلفی مانند موج، باران، برف و مه است.
Marvy دارای ویژگیهای سفارشیسازی قابل توجهی است که به کاربران امکان میدهد تنظیمات مختلفی را از جمله سرعت حرکت تصاویر پسزمینه، مقدار شفافیت و رنگ زمینه را به دلخواه تنظیم کنند. این پلاگین همچنین به کاربران اجازه میدهد تا تصاویر پسزمینه دینامیک خود را از طریق فرمتهای مختلفی مانند MP4، GIF، WebM و PNG بارگذاری کنند.
در کل، Marvy یک افزونه کارآمد و مفید است که به کاربران ابزاری جذاب و کاربرپسند برای افزودن تصاویر پسزمینه دینامیک به صفحات وبسایت خود میدهد.
افزودن انیمیشن به پس زمینه در المنتور
نصب و راه اندازی افزونه Marvy – Background Animations for Elementor بسیار ساده و آسان است. در ادامه، به شما نحوه نصب و راه اندازی این افزونه را در سه مرحله آموزش خواهیم داد:
مرحله 1: دانلود و نصب Marvy – Background Animations for Elementor
- وارد پنل مدیریت وردپرس خود شوید.
- در منوی سمت چپ، بر روی گزینه “افزونهها” کلیک کنید.
- در صفحه بعدی، روی دکمه “افزودن جدید” کلیک کنید.
- در صفحه بعدی، در قسمت جستجو، عبارت “Marvy” را وارد کنید.
- پس از نمایش افزونه Marvy، بر روی دکمه “نصب کنید” کلیک کنید.
- صبر کنید تا فرآیند نصب افزونه تمام شود.

مرحله 2: فعالسازی Marvy – Background Animations for Elementor
- پس از نصب افزونه Marvy، روی دکمه “فعالسازی” کلیک کنید.
- افزونه Marvy با موفقیت فعال میشود.
برای استفاده از افزونه Marvy – Background Animations for Elementor شما باید وارد ویرایشگر المنتور شوید. برای این کار، میتوانید به صفحه ای که میخواهید تصویر پسزمینه دینامیک خود را به آن اضافه کنید، بروید و سپس بر روی دکمه “ویرایش با المنتور” کلیک کنید.

بعد از ورود به ویرایشگر المنتور، بر روی ردیف یا بخشی که میخواهید تصویر پسزمینه دینامیک را به آن اضافه کنید، کلیک کنید. سپس از منوی ابزارهای سمت چپ، بر روی دکمه “Marvy” کلیک کنید تا تنظیمات پلاگین را مشاهده کنید.

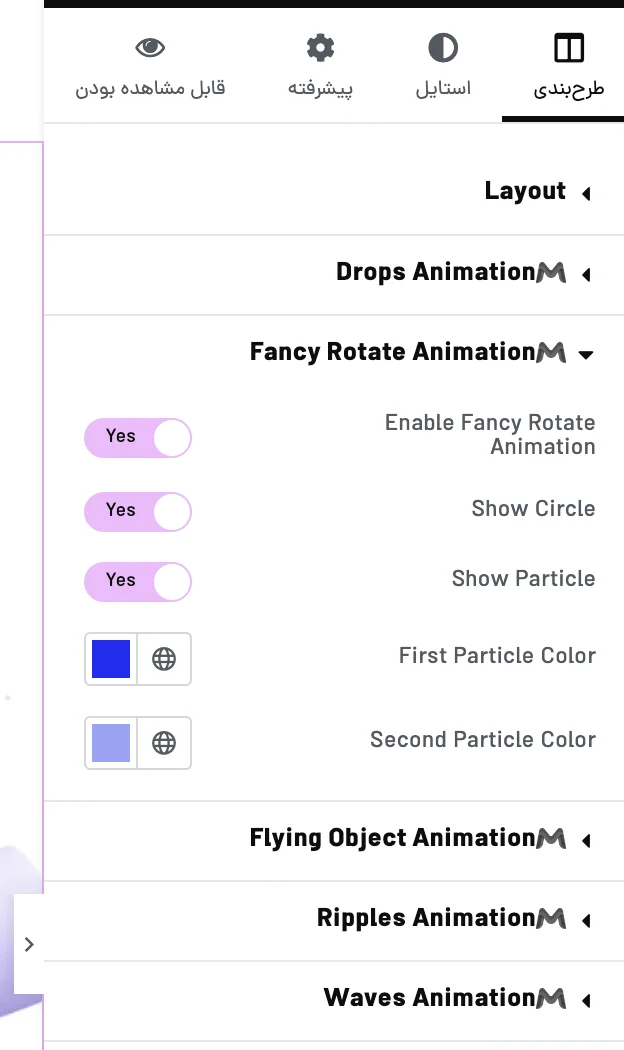
در اینجا میتوانید تصویر پسزمینه دینامیک خود را انتخاب کنید و تنظیمات مختلفی مانند سرعت حرکت تصاویر و رنگ زمینه را تنظیم کنید. سپس با کلیک بر روی دکمه “ذخیره تنظیمات”، تغییرات ذخیره شده و تصویر پسزمینه دینامیک به صفحه اضافه میشود.
به همین راحتی 🙂

فوق العاده استاد عزیز