بخش ششم طراحی سایت اپل با المنتور
- آموزش المنتور مقالات آموزشی
- بروزرسانی شده در
با جلسهی ششم از طراحی لندینگ پیج آیفون ۱۶ پرو با المنتور همراه شما هستم. تقریبا طرح تموم شده و حالا وقتشه شما بگین ادامه بدیم یا بریم سراغ سایت بعدی. تو کامنتها نظرتون رو بگین.
SearchGPT اومده و یه عالمه خبر جدید، که ویدیوشونو مابین همین ویدیوها براتون میذارم. اما تمرکزم فعلا روی این دورست چون خیلیهاتون علاقه داشتید به ادامه دادن این آموزشها. پس بریم که سریعتر شروع کنیم.
ادامه طراحی سایت اپل با المنتور
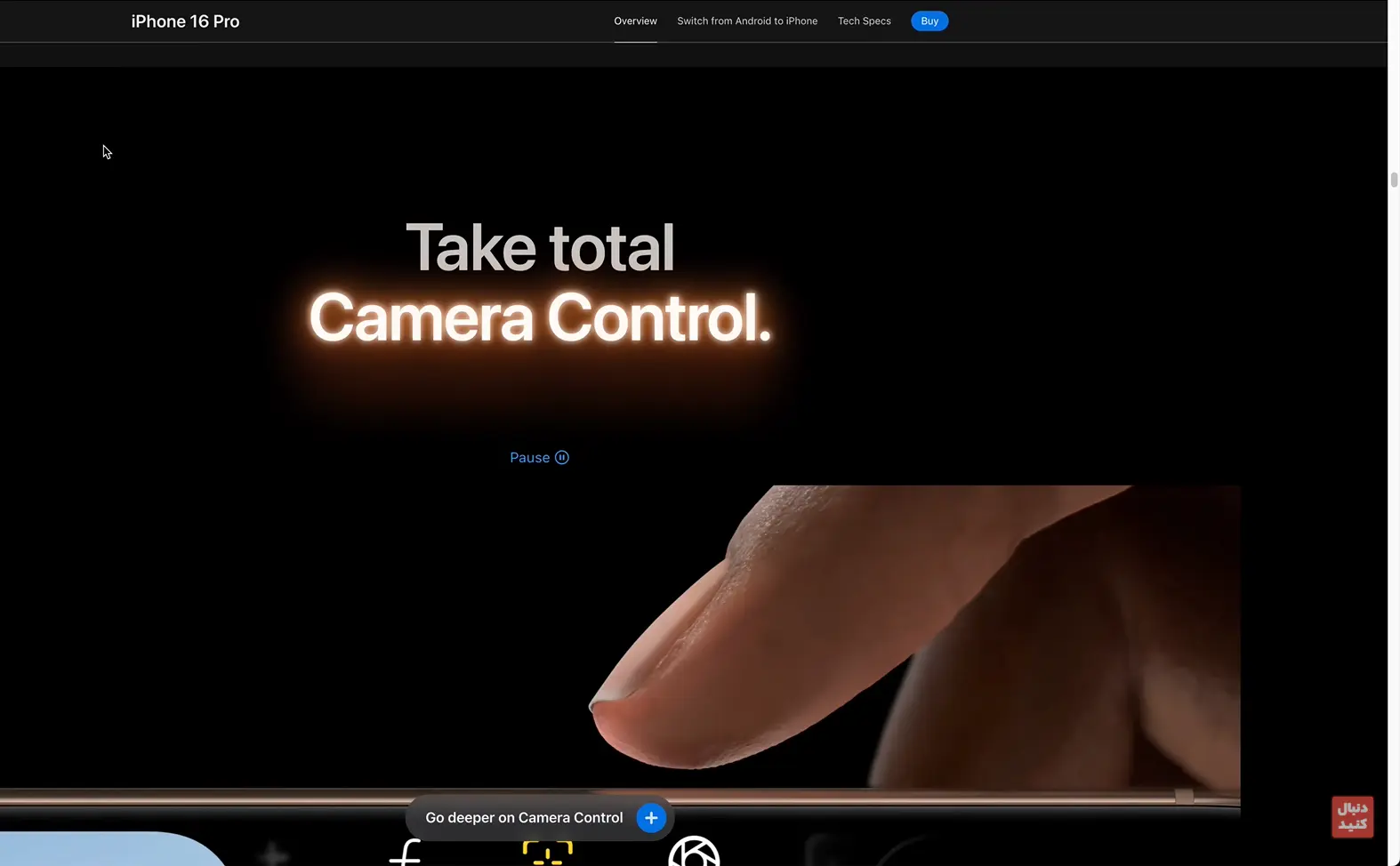
توی جلسه پنجم تا بخش تبها رو طراحی کردیم، الان میخوایم بریم سراغ بخش بعدی که توی تصویر پایین میبینید.

همونطور که میبینید این بخش خیلی شبیه قسمتی هست که توی جلسات قبل طراحی کردیم.

خوبی طراحی سایت با المنتور اینه که تا یه جایی سختی دارید براید طراحی یه سایت، از یه جایی به بعد همش میشه کپی کردن و حسابی کارراحت میشه. به همبن دلیل، 20 یا 30 درصد از طراحی این جلسه درواقع کپی از طراحیهای جلسهی قبله.
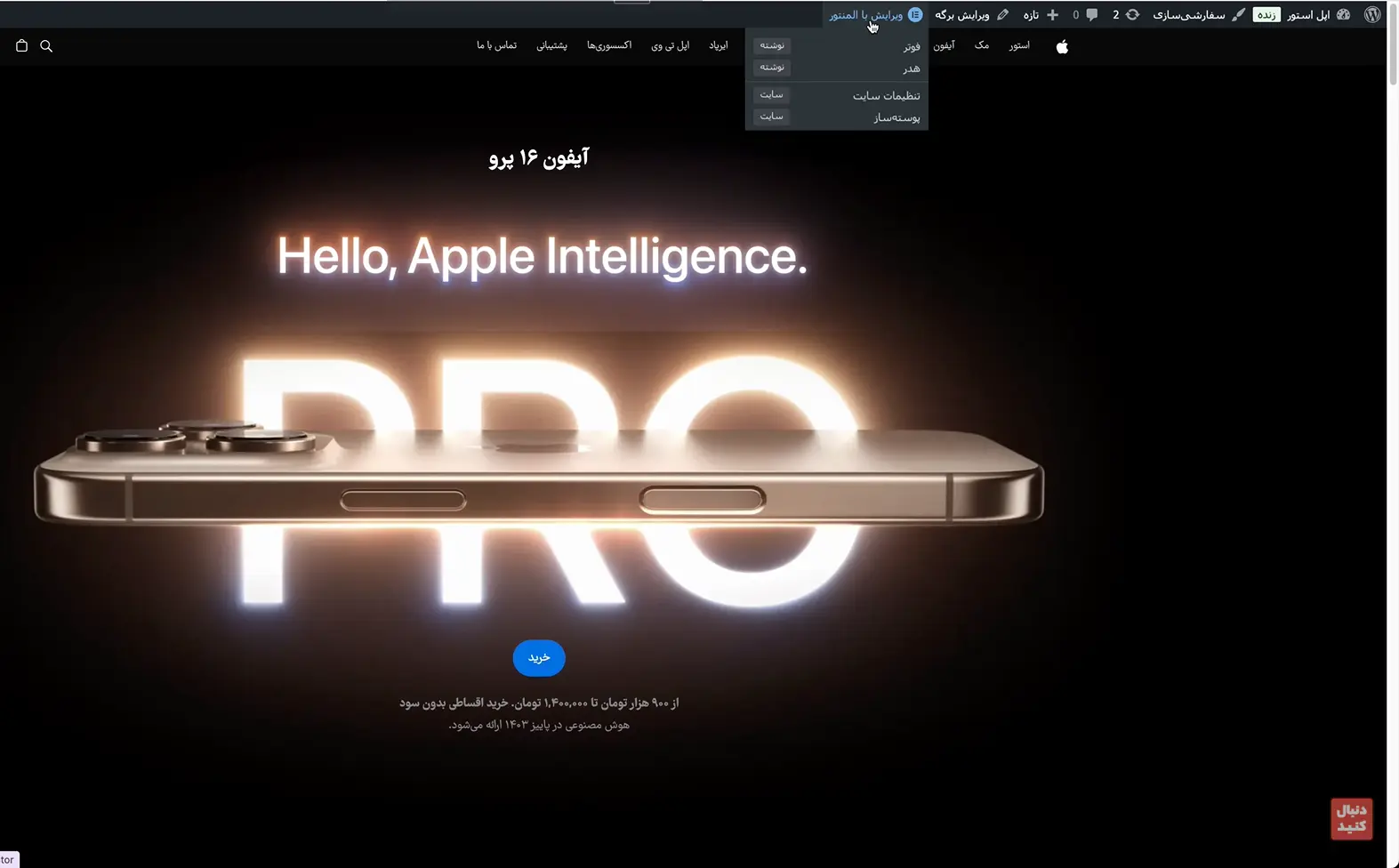
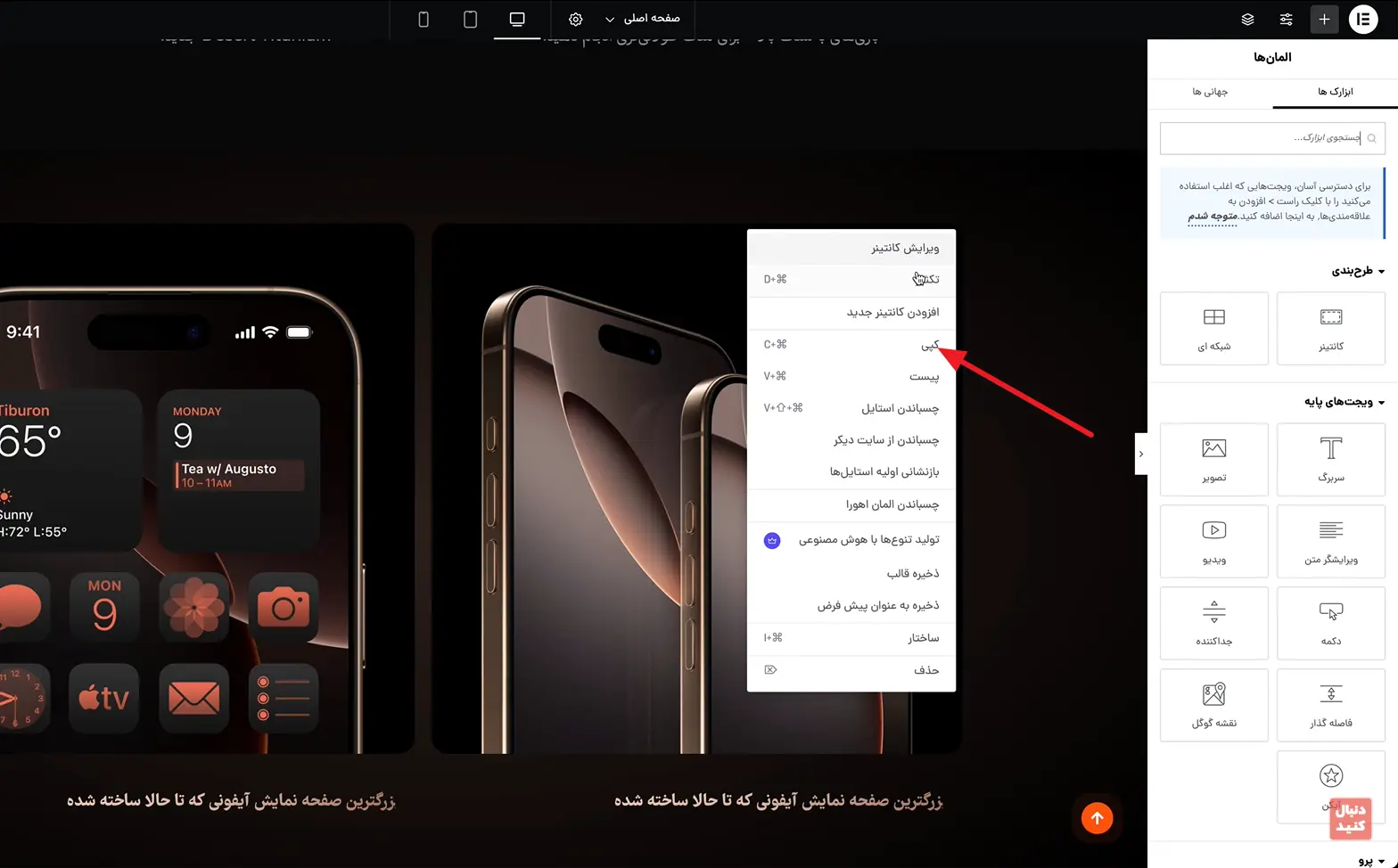
دقیقا از متن مشابهی که قبلا ساختید، یه کپی بگیرید.

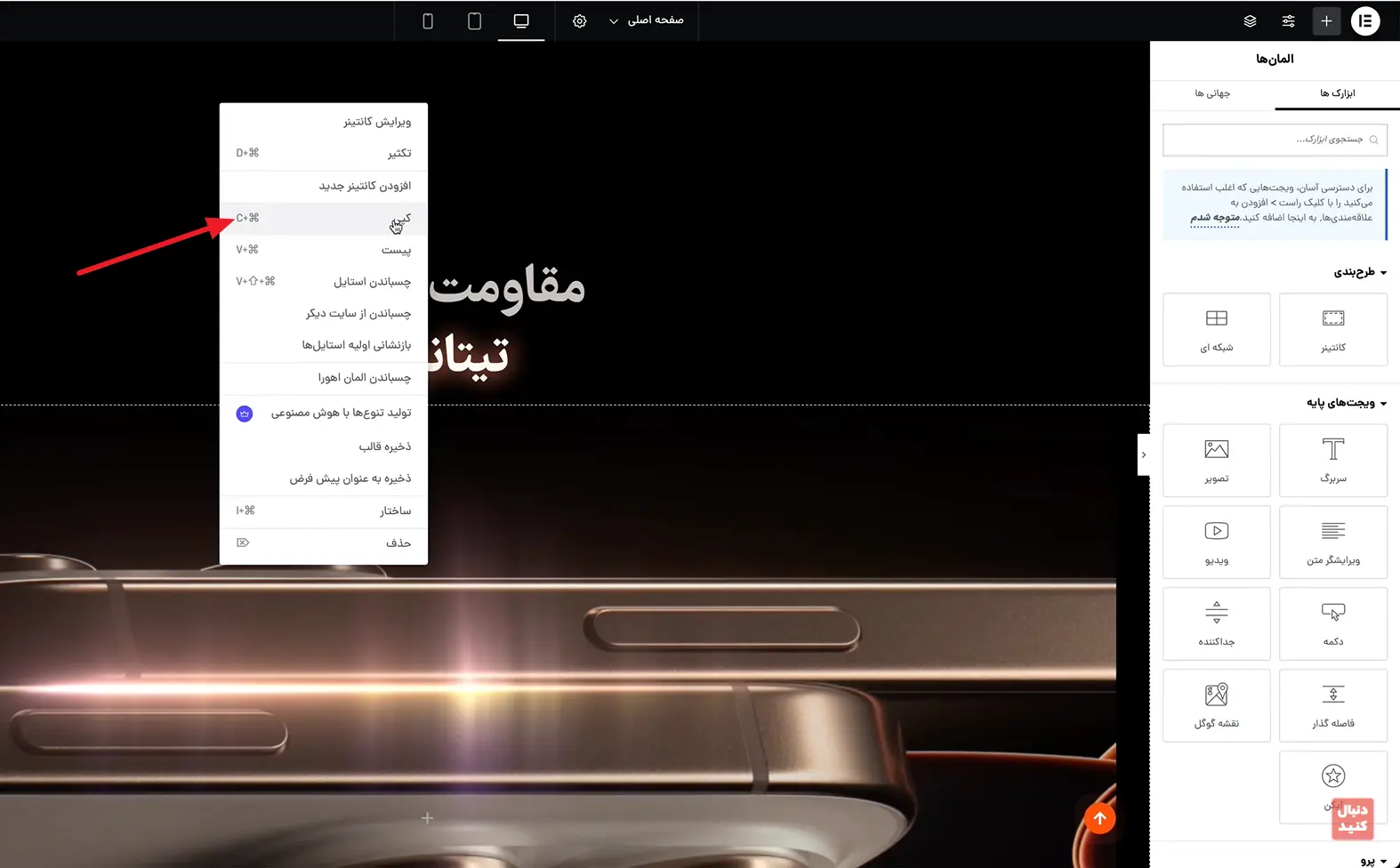
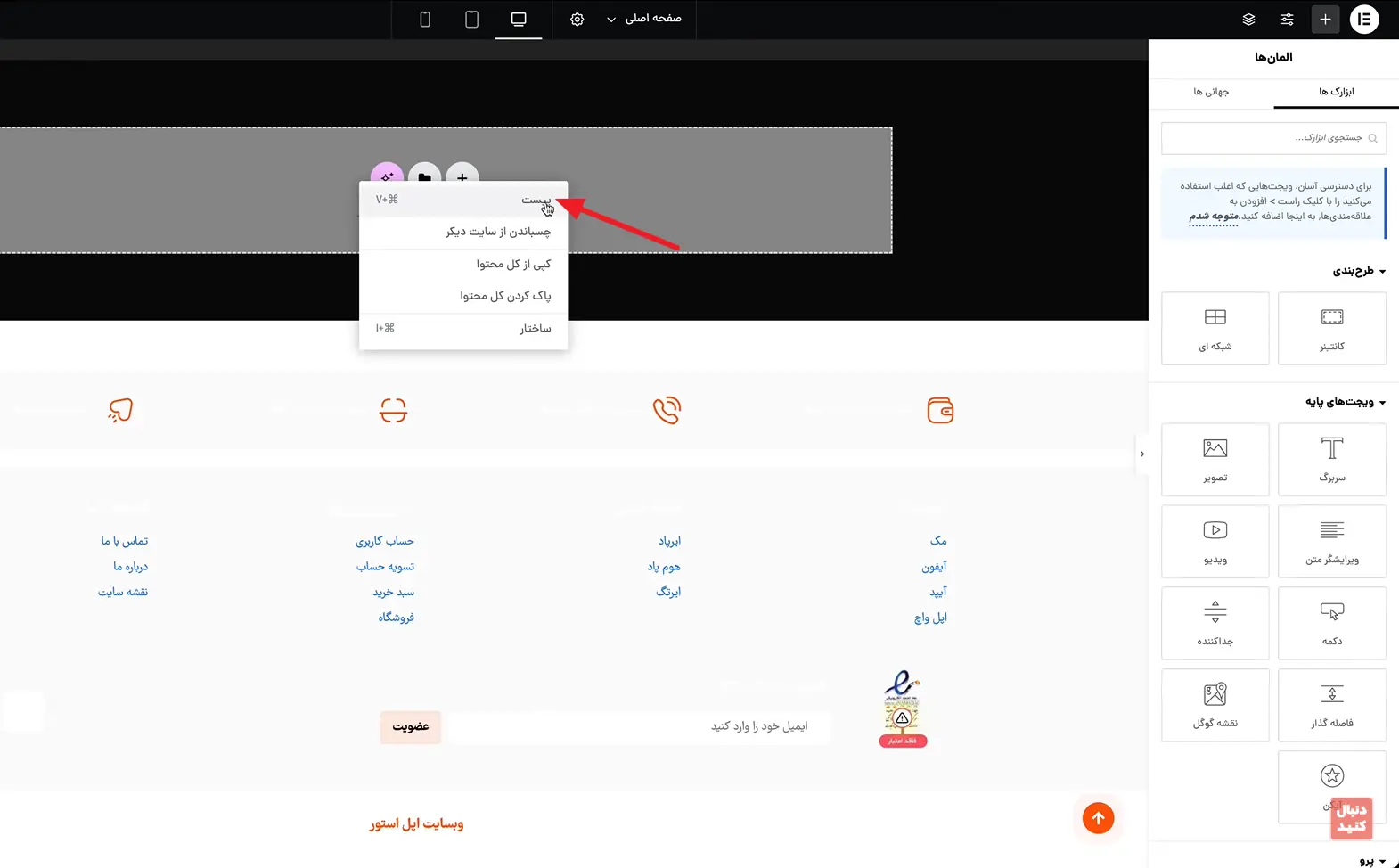
بخش آخر صفحه کلیک راست کنید و پیست رو بزنید.

بعد از متن یه ویدیو هست که اون رو هم میتونید به همین طریق کپی و پیست کنید. الآن فقط کافیه که متن و ویدیو رو تغییر بدیم. دانلود ویدیو رو هم توی جلسات قبل به صورت کامل توضیح دادم، اگه میخواید جلسات قبل رو ببینید روی دکمه ی پایین کلیک کنید.
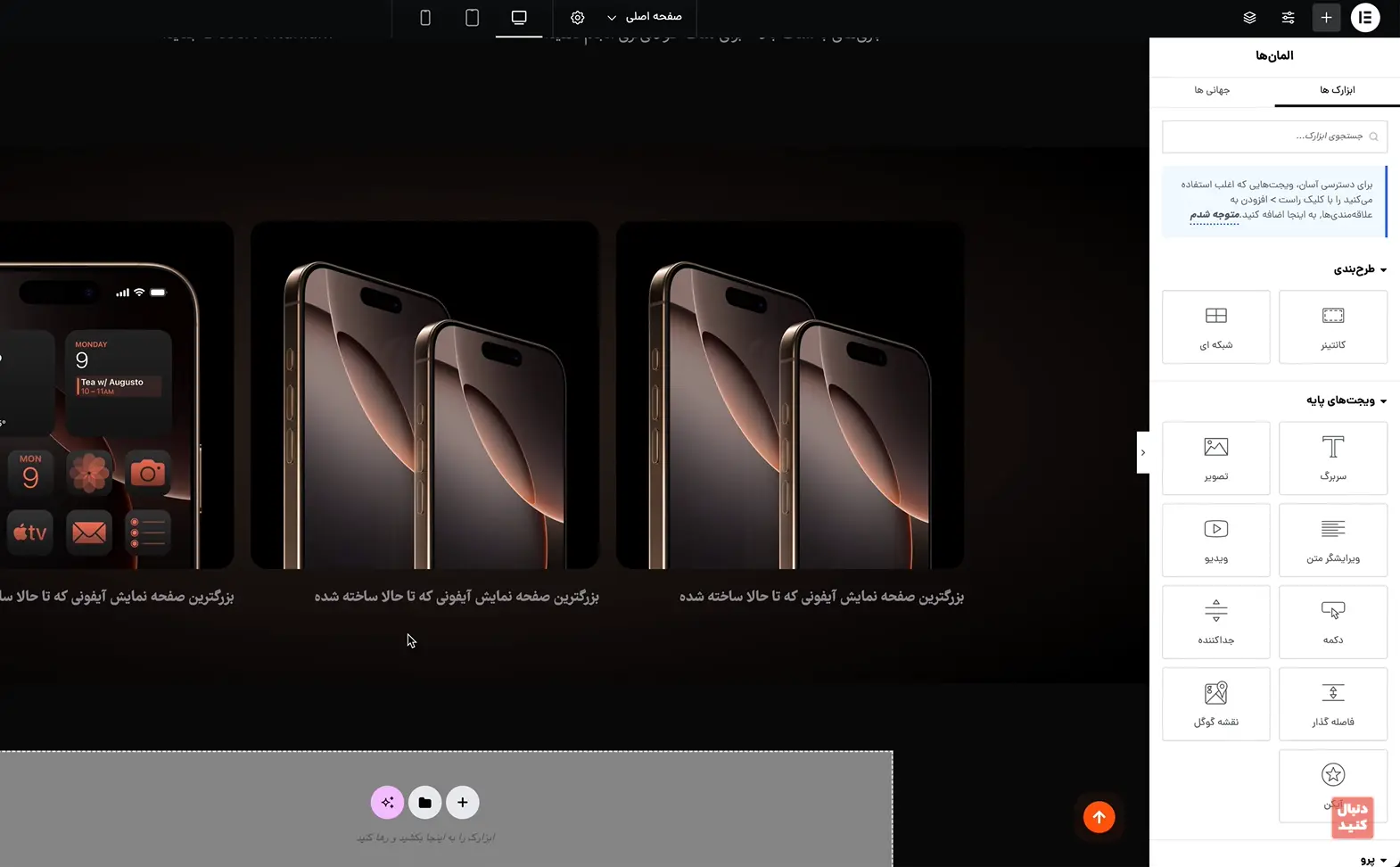
کاور ویدیو رو هم دانلود کنید که به صورت تمام عرض نیست. در نهایت بعد از تغییراتی که انجام میدید باید چیزی شبیه به تصویر زیر رو داشته باشید.

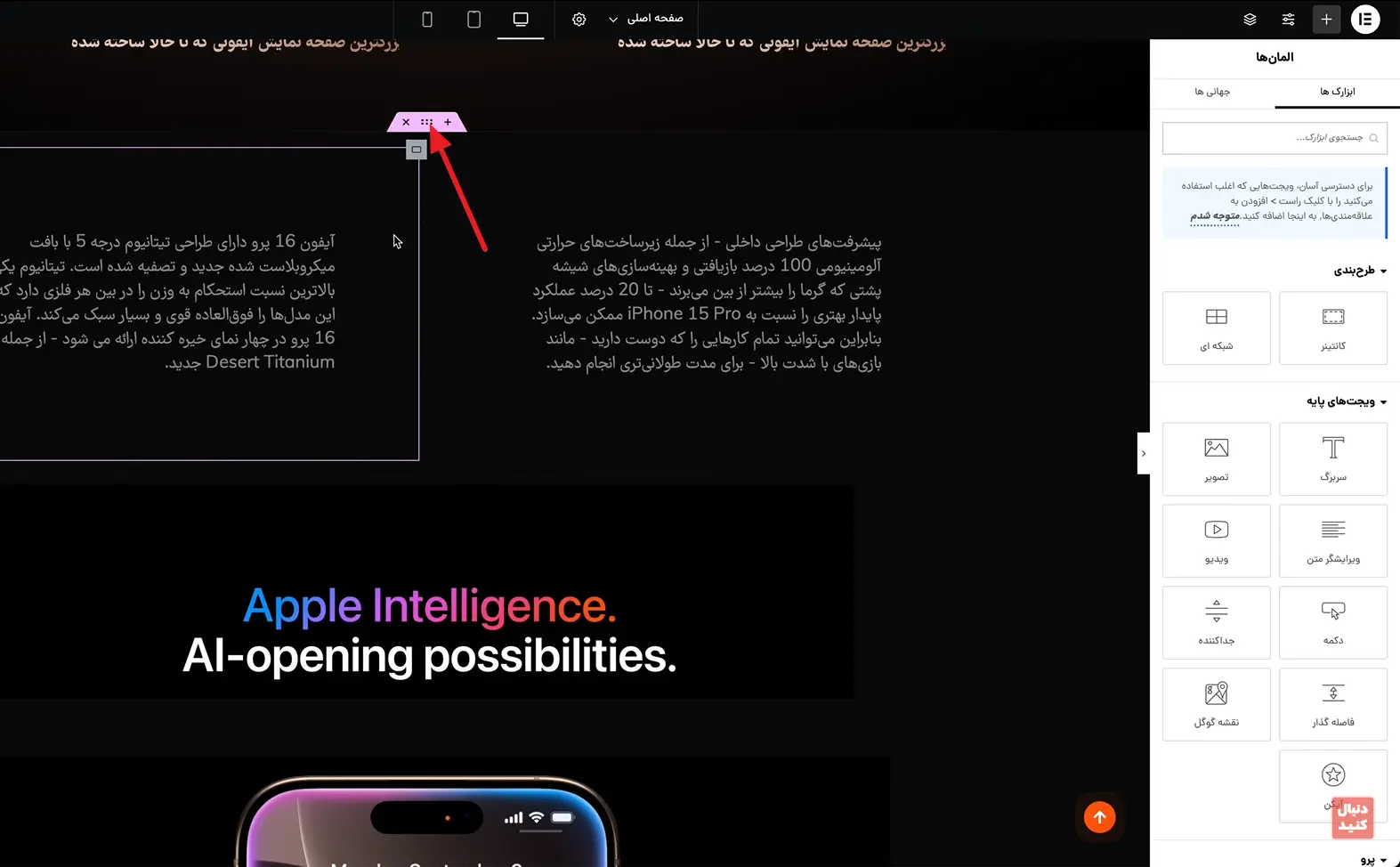
بعد از اون بخش دوتا متن وجود داره.

میتونید از بخشهایی که قبلا طراحی کردید این دو متن رو کپی کنید.

بعد از اون یه بخش اسلایدی هست.

قبلا مشابهش طراحی شده. پس همونو کپی کنید و پایین سایت قرار بدید. تفاوتی که وجود داره اینه که الآن باید به جای یه ستون، از دوستون استفاده بشه، پس باید از یکی از ستونها تکثیر بگیرید.

الآن میتونید تصاویر رو جایگزین کنید و متنها را از لحاظ فاصلههای داخلی و اندازه به اسلایدر سایت اپل شبیه کنید که چیزی شبیه تصویر پایین میشه خروجی کارتون.

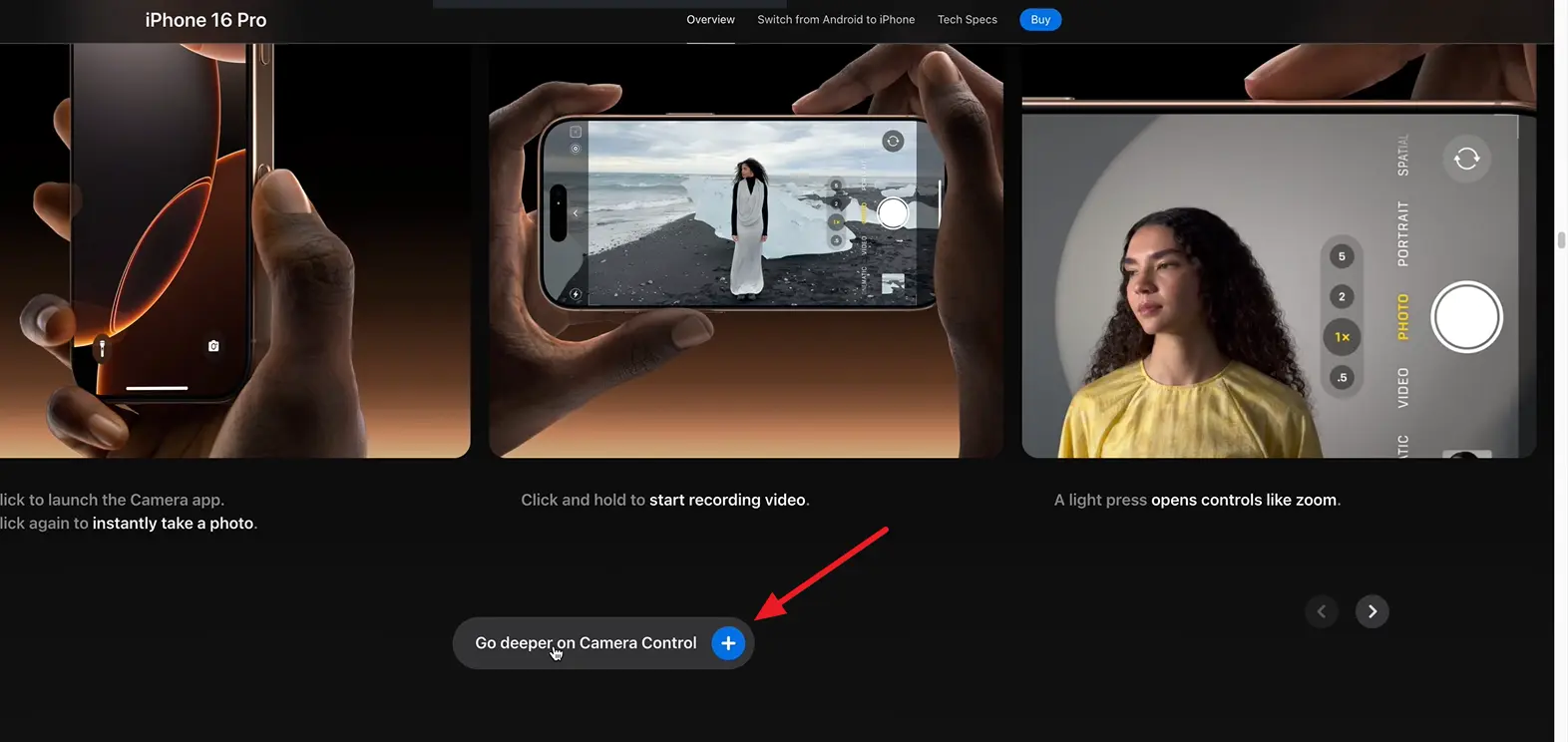
بعد از اون یه دکمه هست که میتونید با افزودن یه المان دکمه، شبیه اونو طراحی کنید.

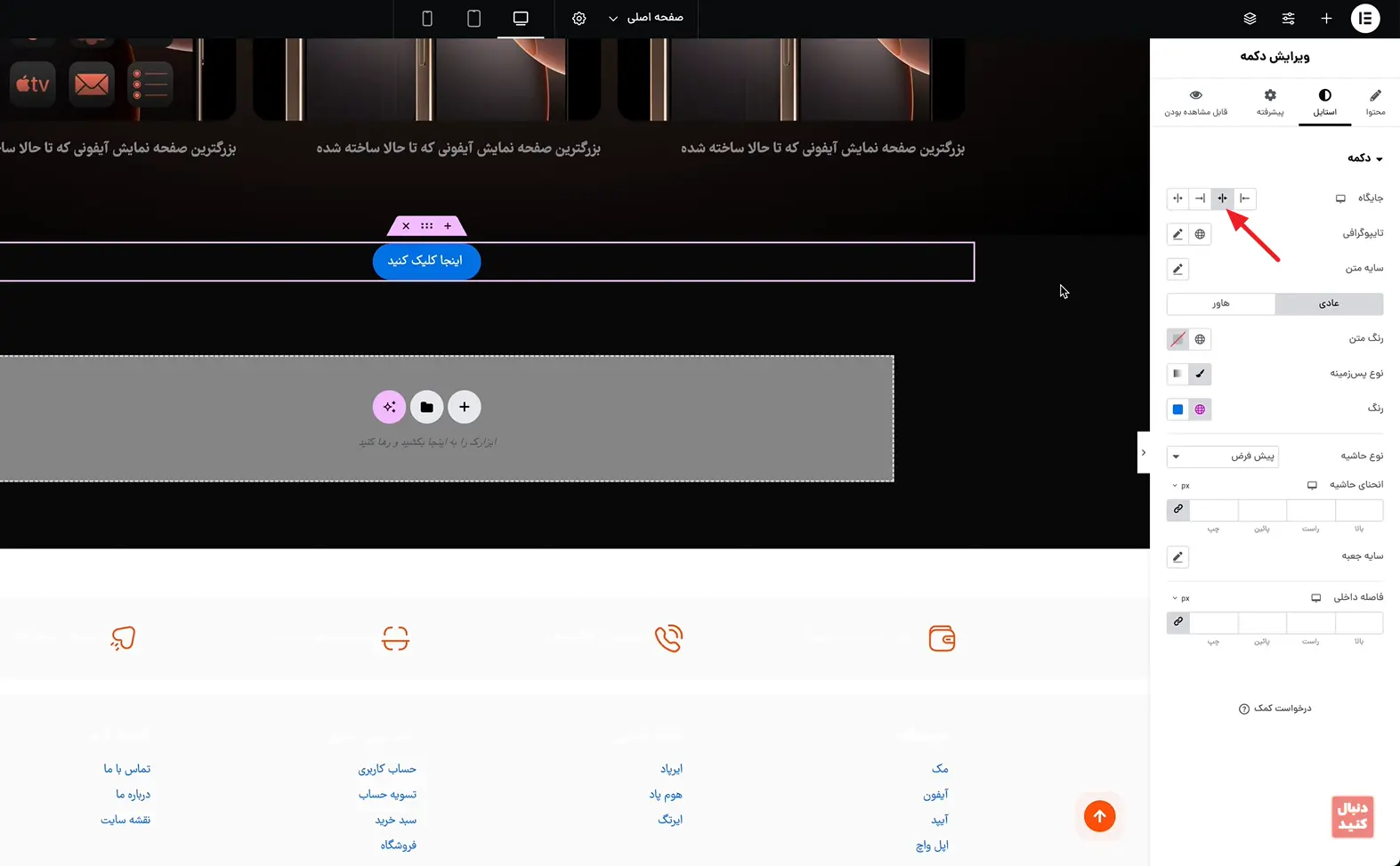
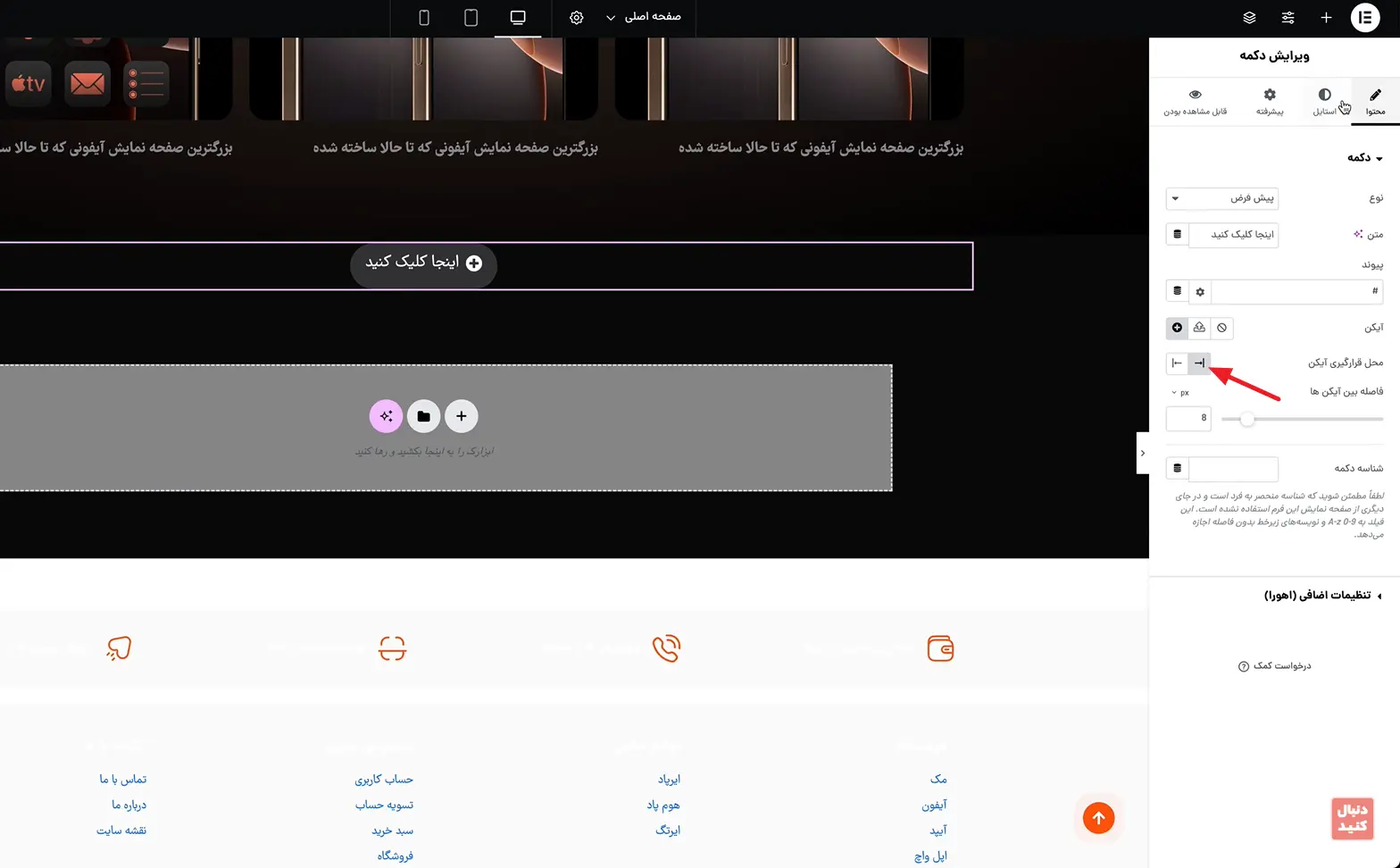
یه المان دکمه اضافه کنید و از تب استایل، جایگاهشو روی وسط بذارید.

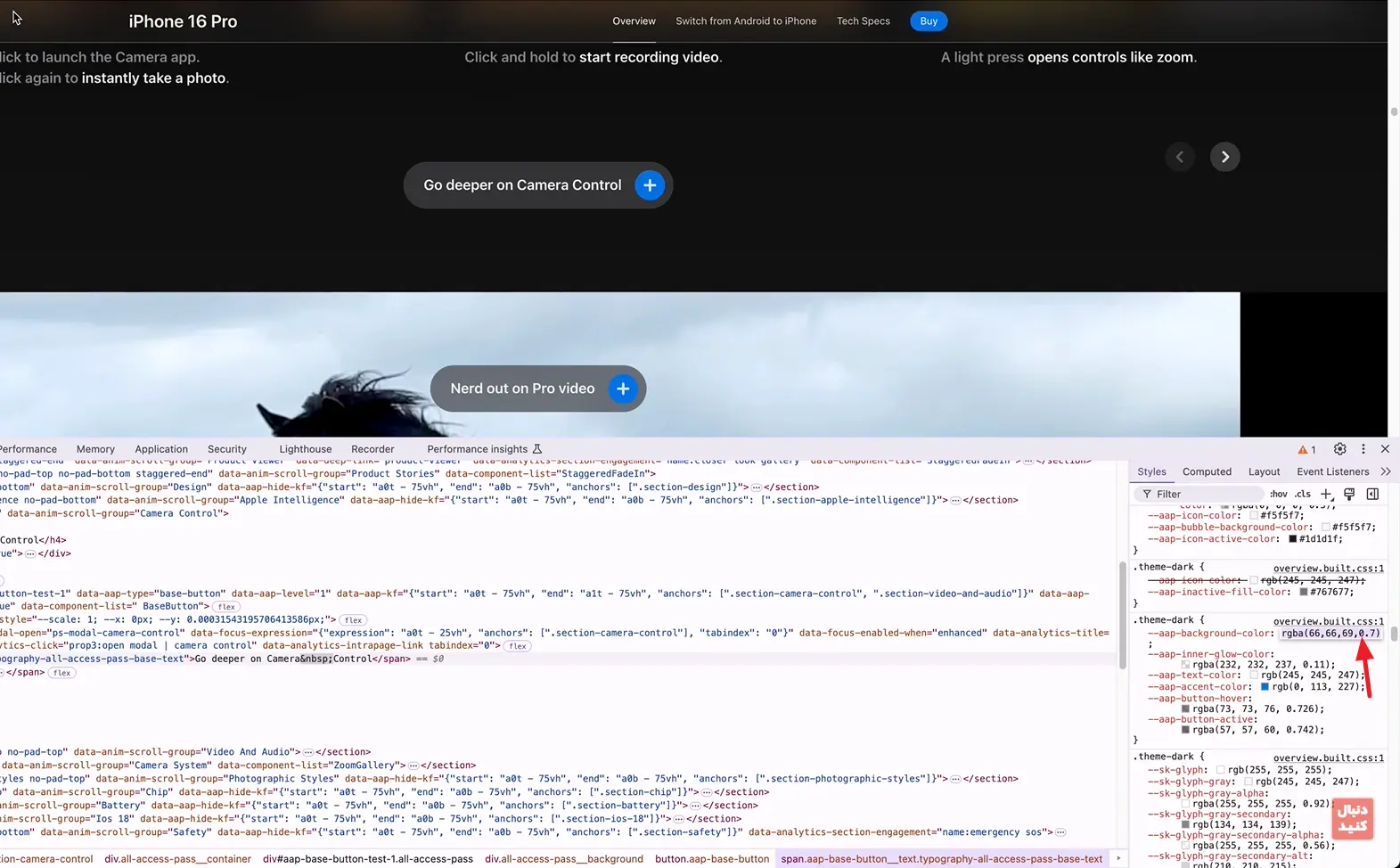
رنگ پس زمینهی دکمه رو از سایت اپل بردارید.

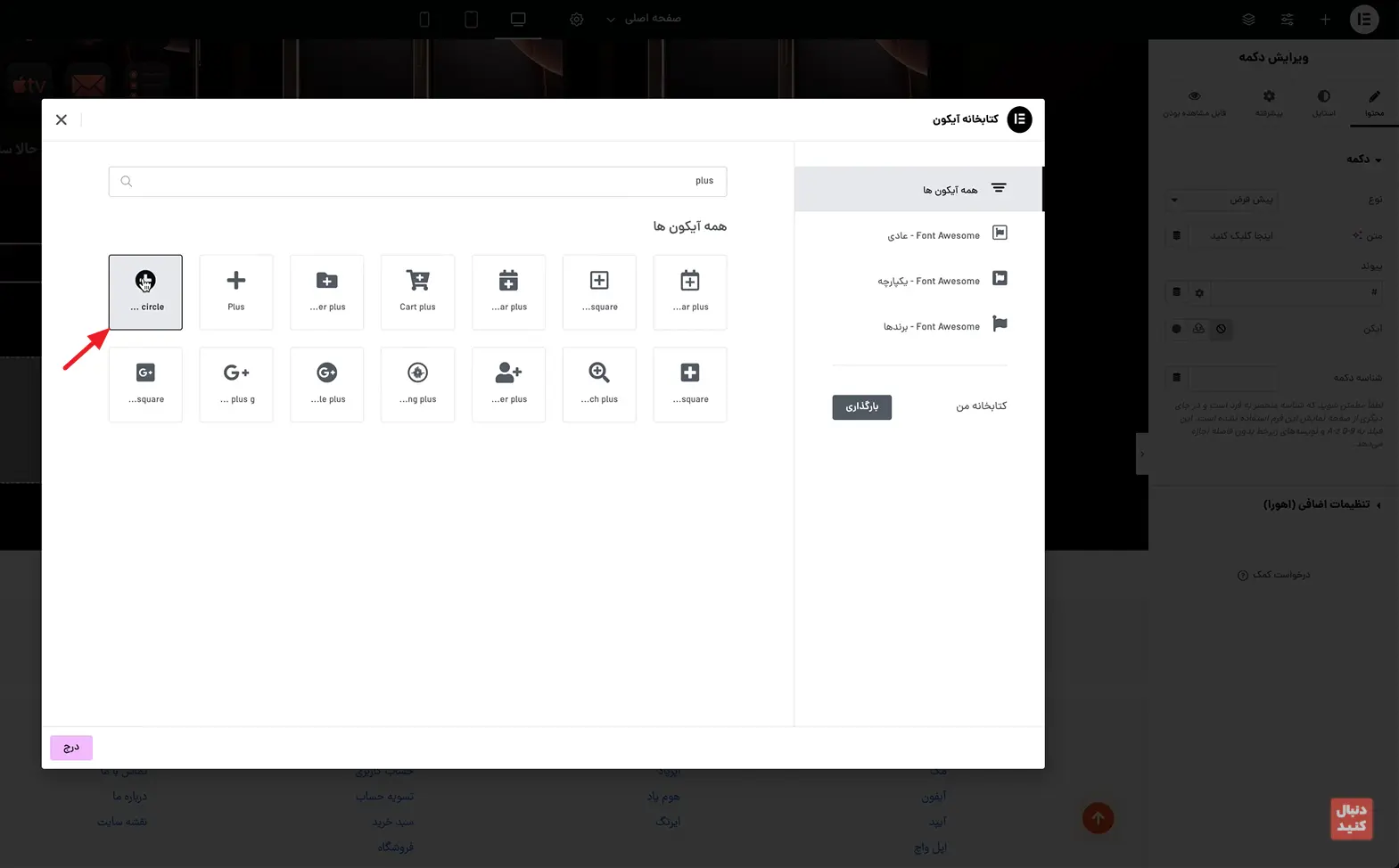
توی تب استایل به عنوان رنگ پسزمینهی دکمه بدید. یه آیکن برای دکمتون انتخاب کنید.

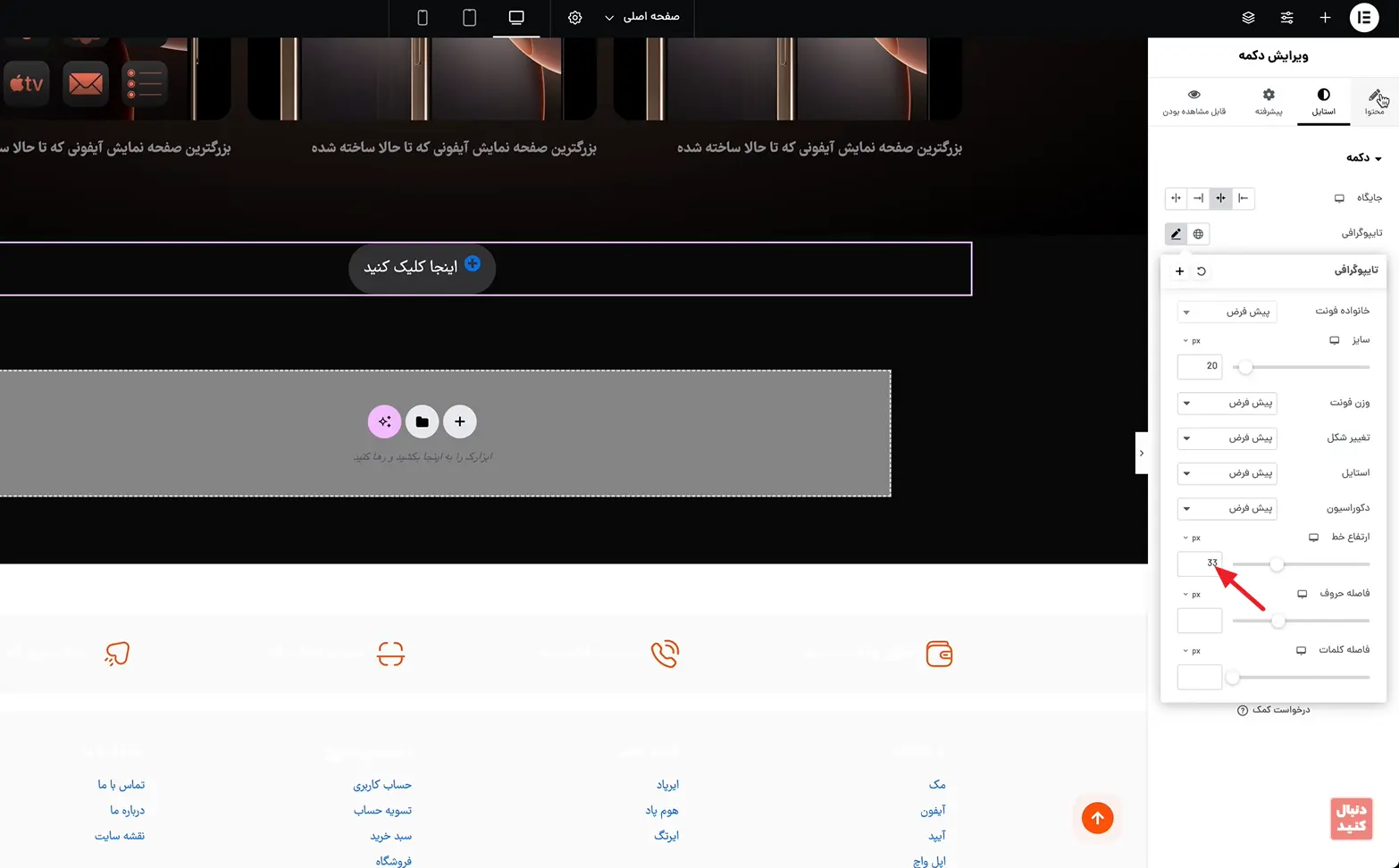
محل قرارگیری آیکن رو سمت راست بذارید و فاصلهی بین آیکن رو بیشتر کنید. از تب استایل، تایپوگرافی، سایز فونت رو بزرگتر کنید.

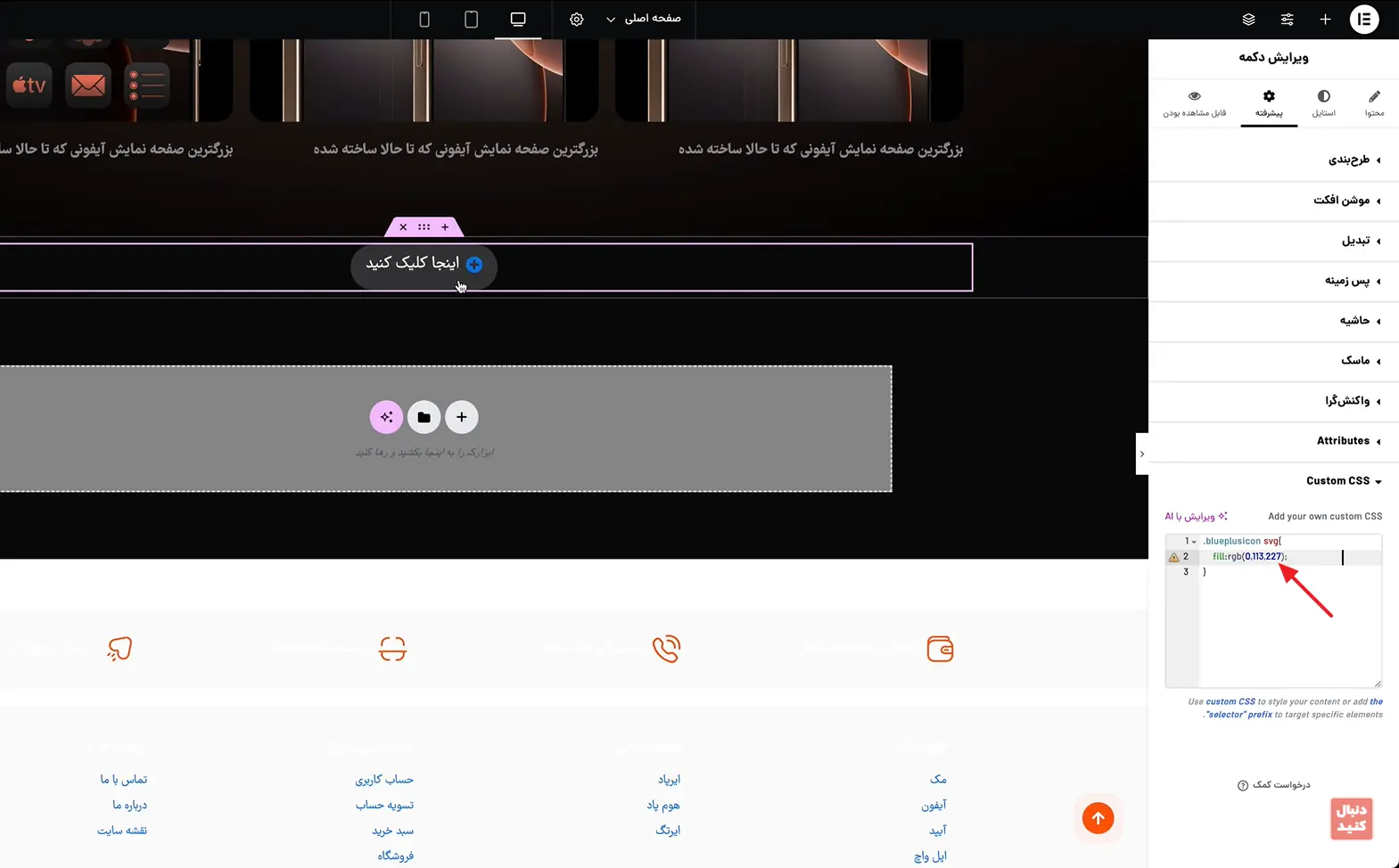
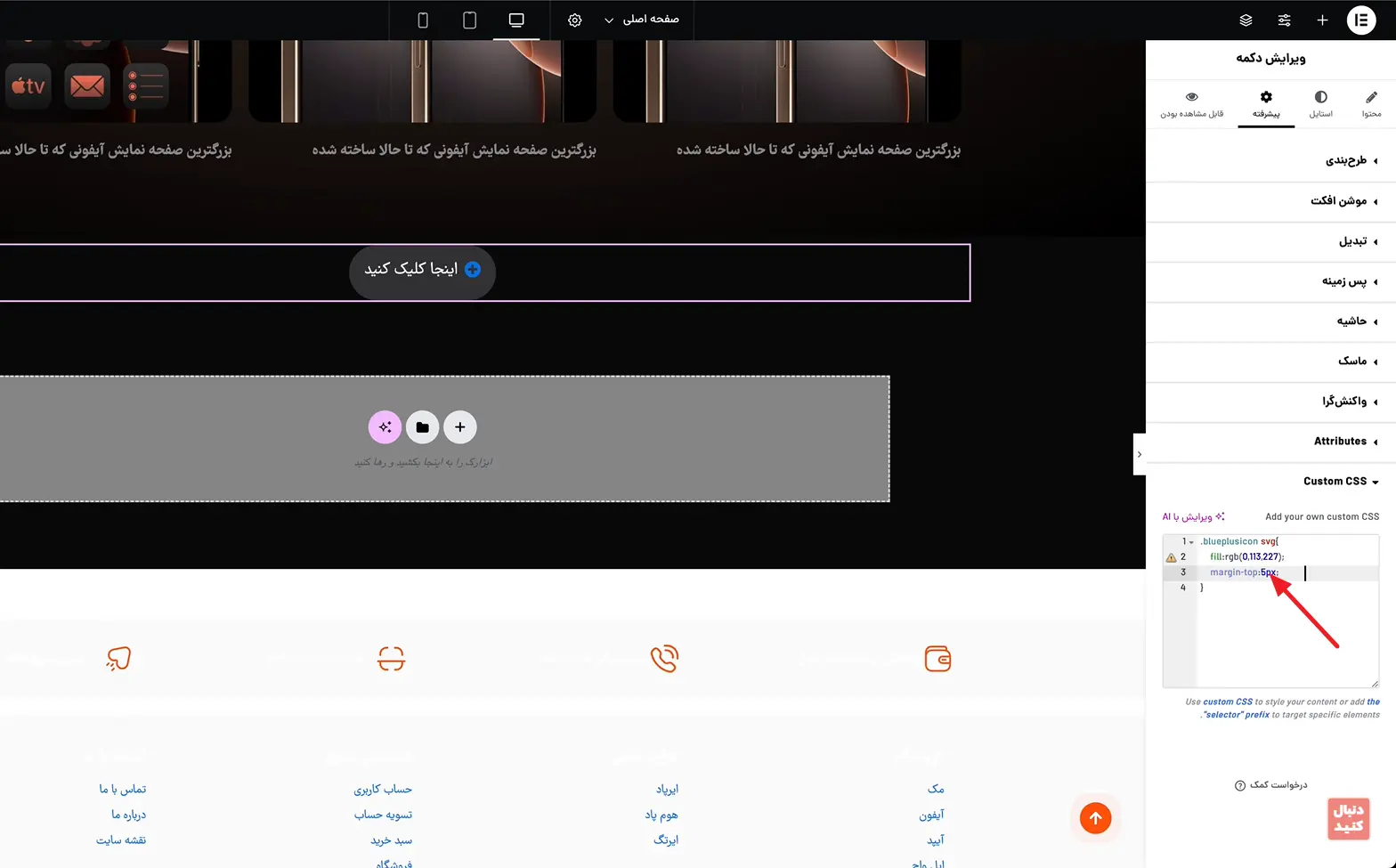
تا اینجا شبیه به سایت اپله، فقط اگه بشه که رنگ آیکن رو هم تغییر بدید، عالی میشه. برای اینکار وارد تب پیشرفته، کلاس CSS بشید. یه اسم به عنوان کلاس براش وارد کنید.(مثلا blueplusicon). بعد از اون وارد بخش CSS سفارشی بشید و قطعه کدی که توی تصویر میبینید رو بنویسید.

یه مشکلی که المنتور توی تنظیمات المان دکمه داره، اینه که از سمت بالا فاصلهی کمتری داره. برای رفع این مشکل میتونید از تب استایل، تایپوگرافی، ارتفاع خط رو بیشتر کنید.

یا اینکه میتونید توی همون کدها از سمت بالا 5px هم مارجین بدید.

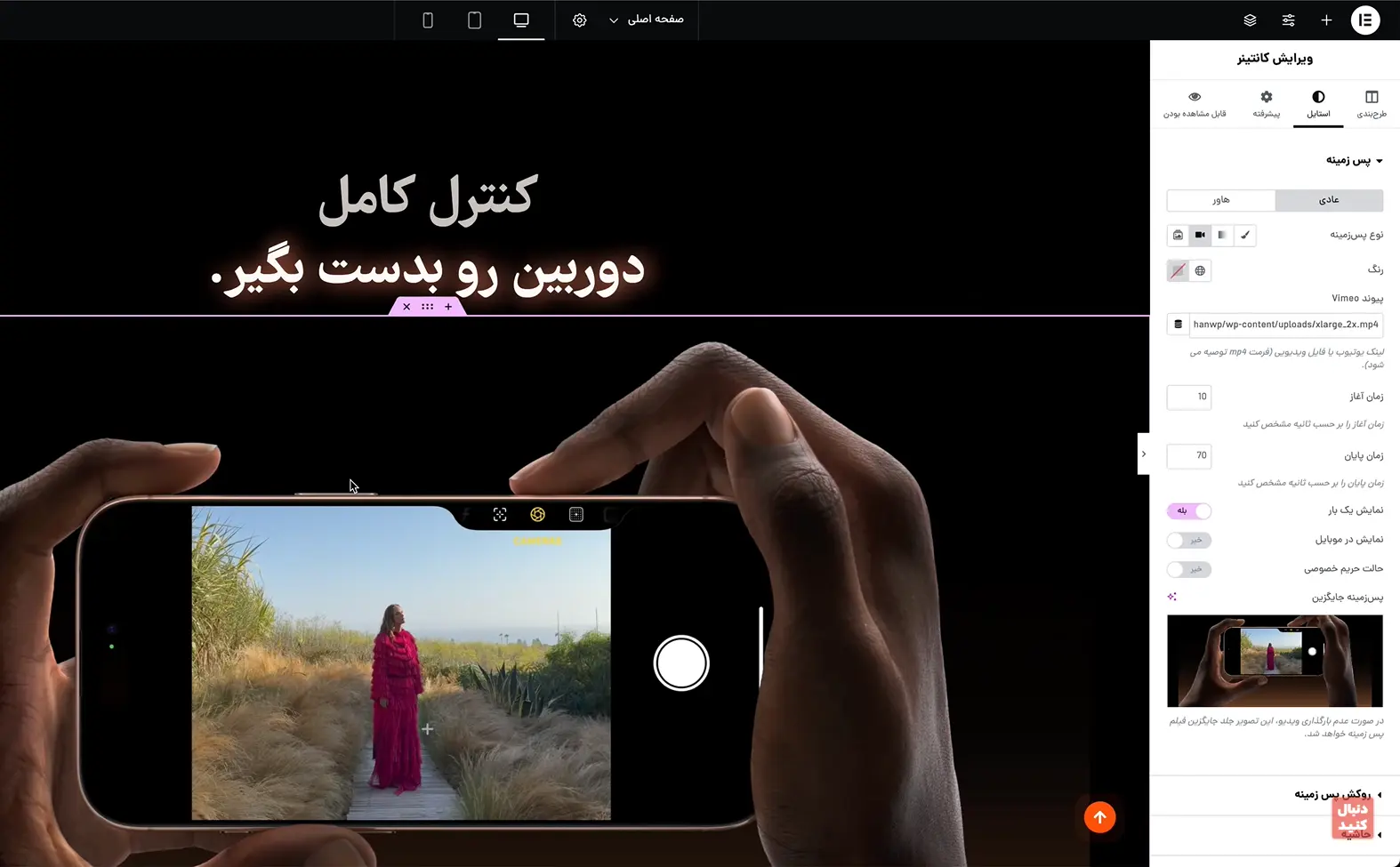
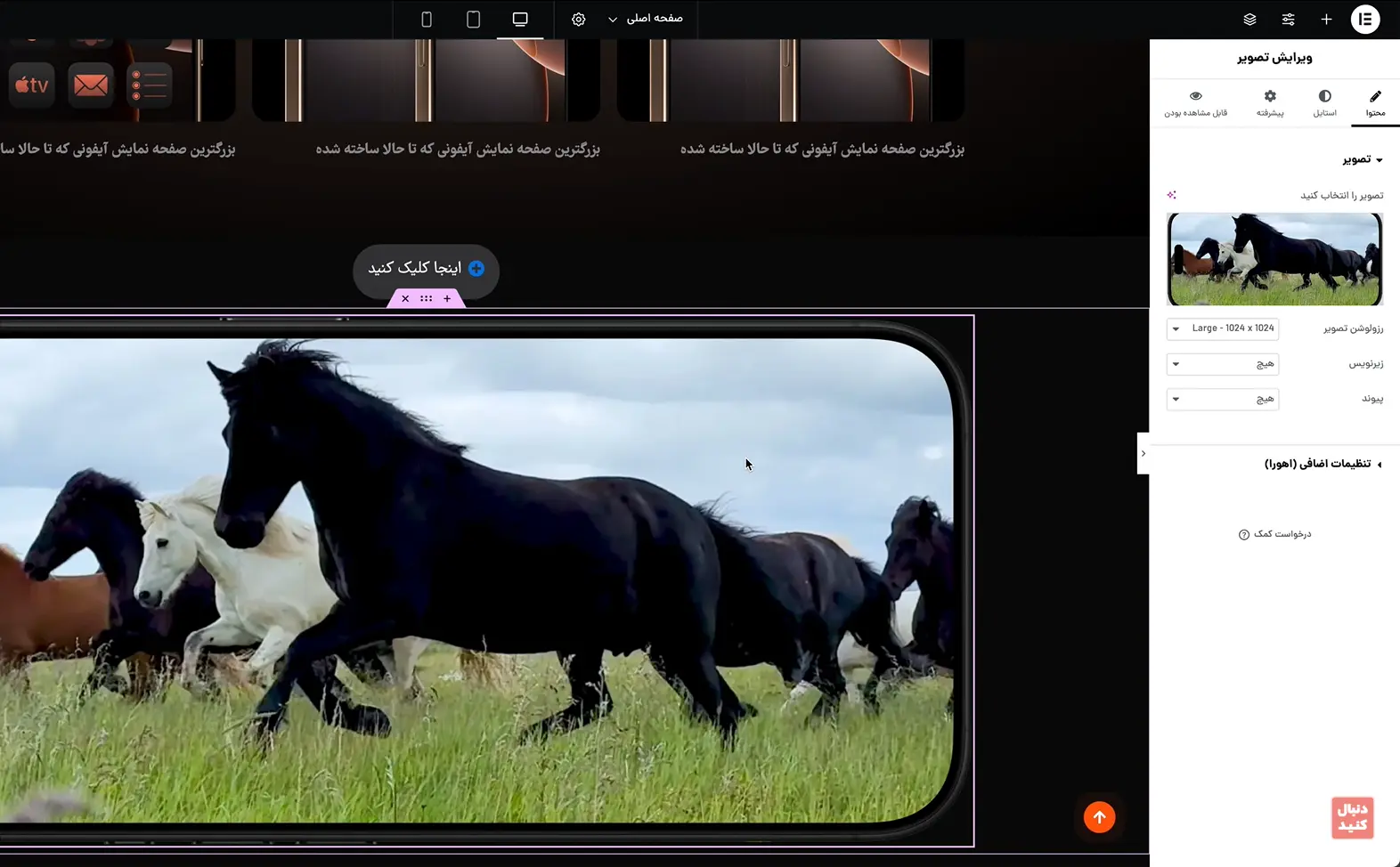
قسمت بعدی که توی سایت اپل میبینید یه ویدیو هست که داخل یه عکس موبایل قرار گرفته و با اسکرول کردن صفحه کوچیک میشه.

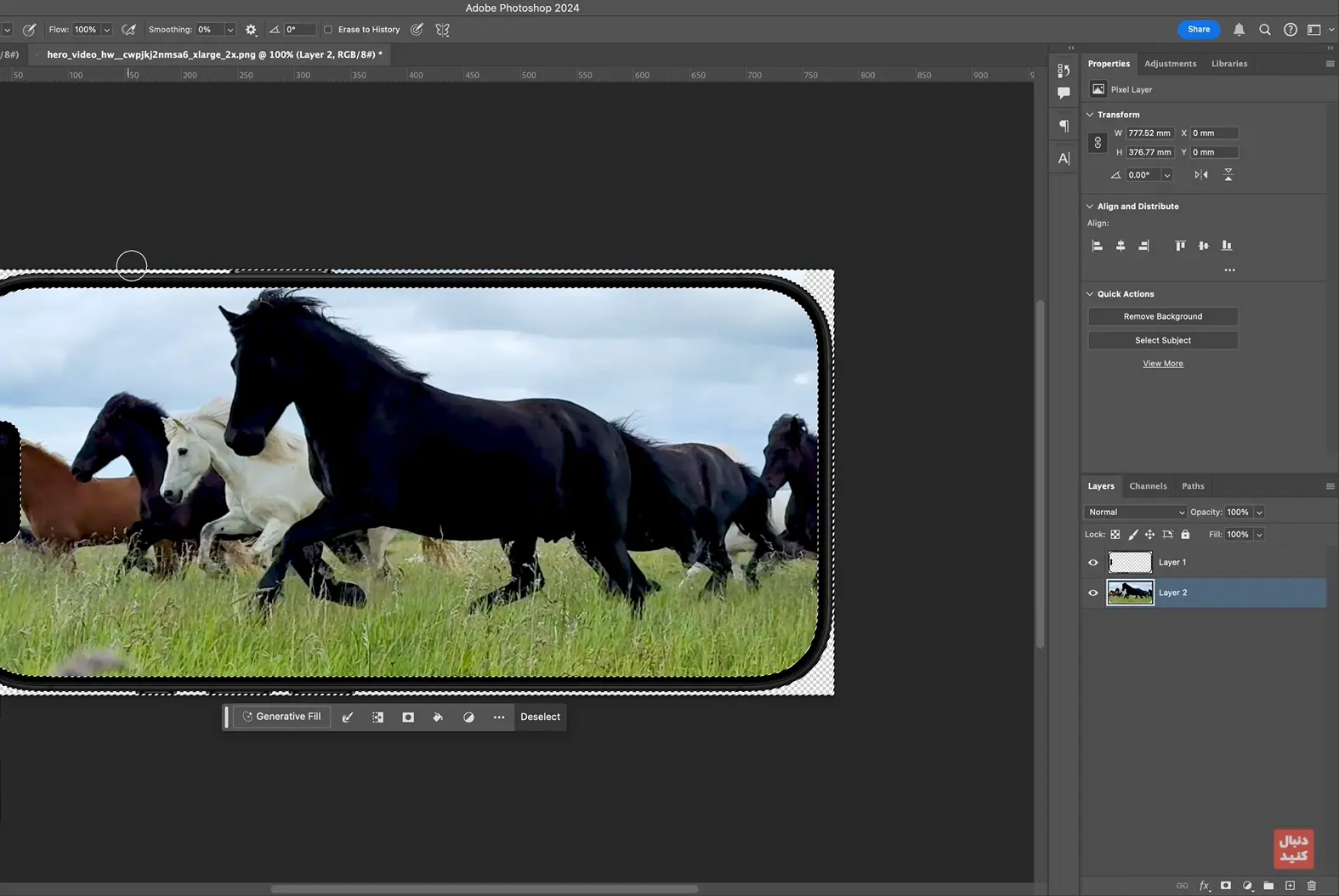
عکس موبایل و اسبها قابل دانلود هستن، پس به راحتی میتونید اونو دانلودش کنید. توی فتوشاپ میتونید هر دو تصویر رو با همدیگه ادغام کنید.

در نهایت اونو وارد صفحه کنید.

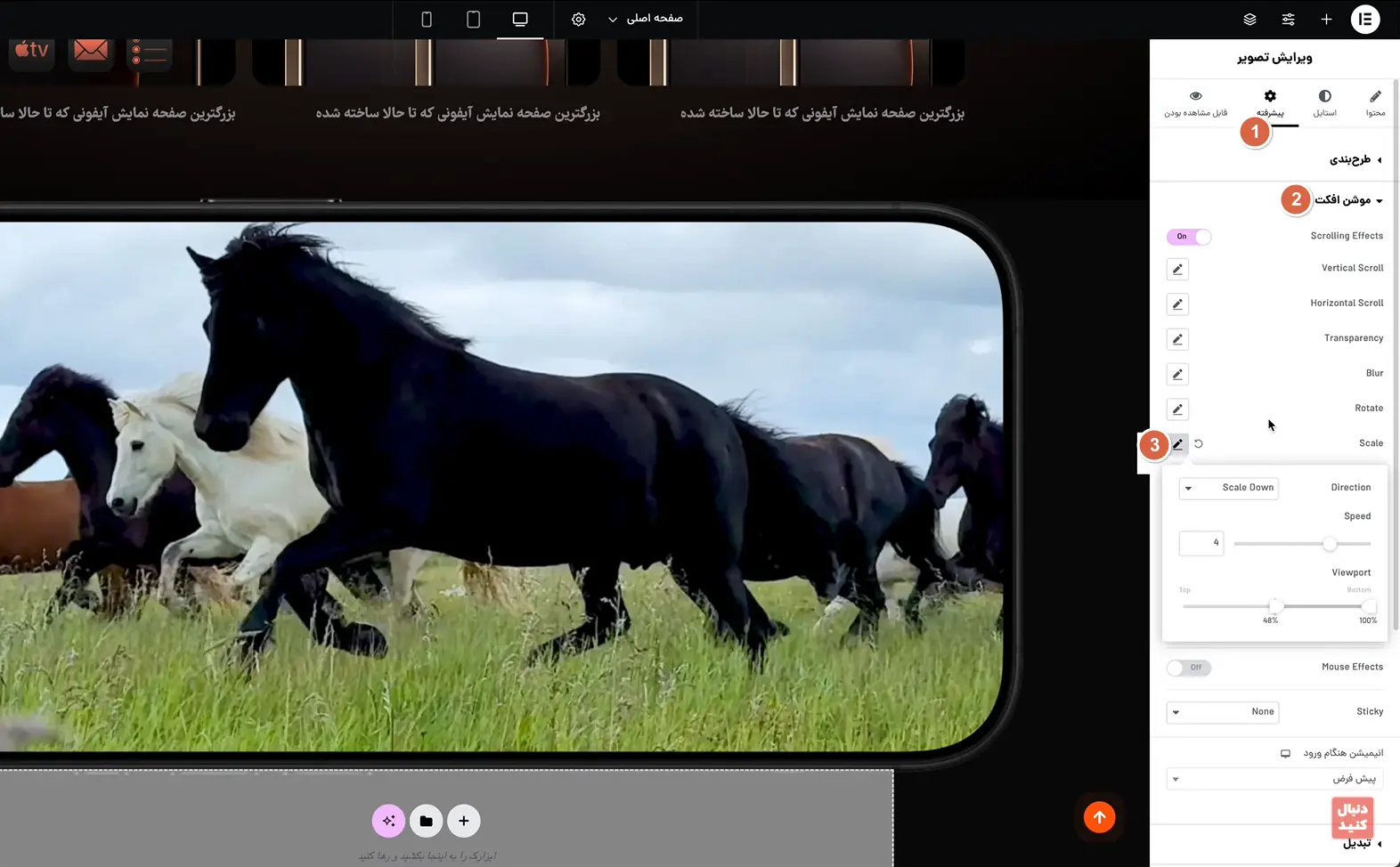
الآن نوبت به این میرسه که کاری کنیم وقتی صفحه اسکرول شد، تصویرمون کوچیک بشه، برای اینکار باید وارد تب پیشرفته، موشن افکت، Scale بشید و تنظیماتی رو انجام بدید.

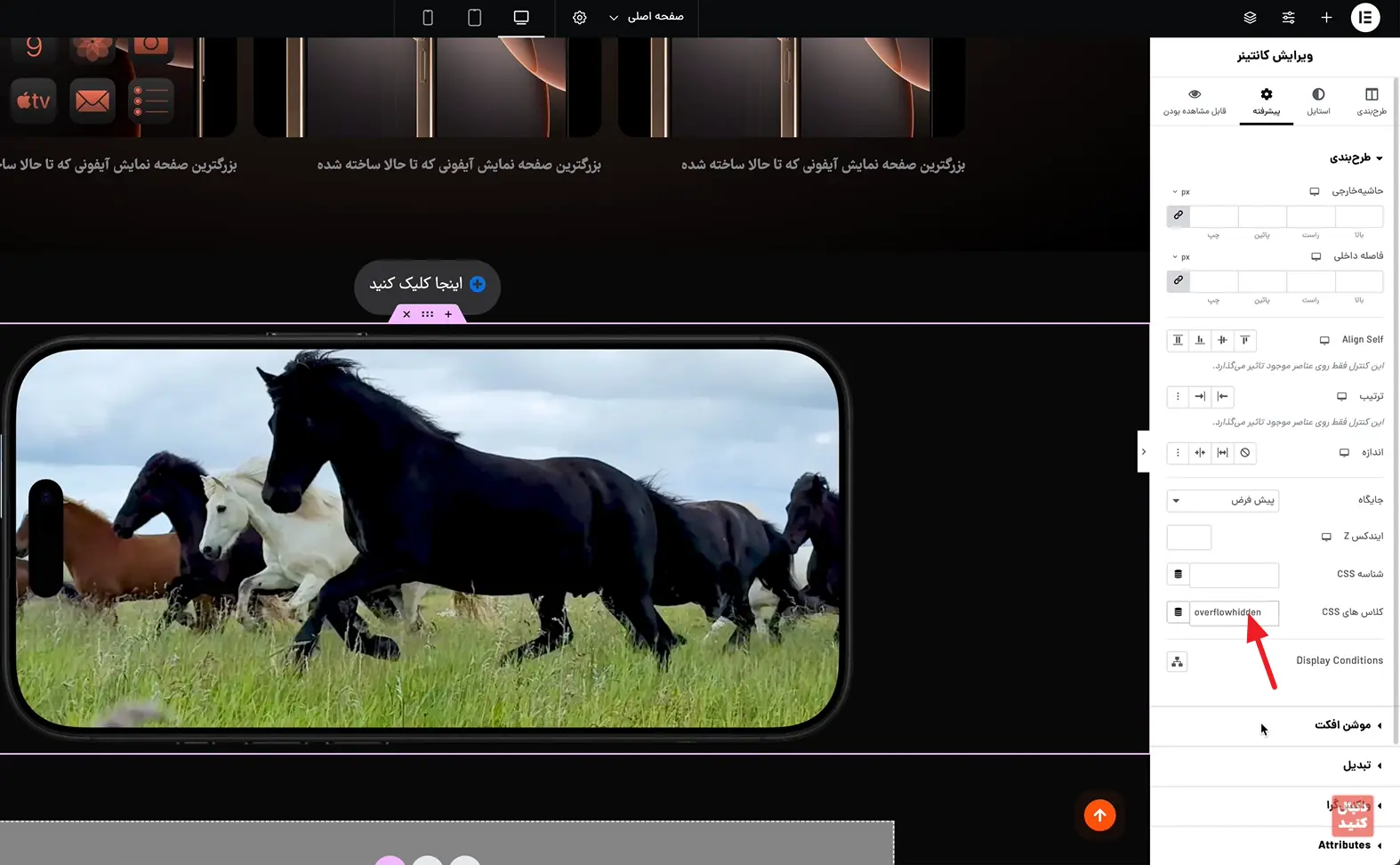
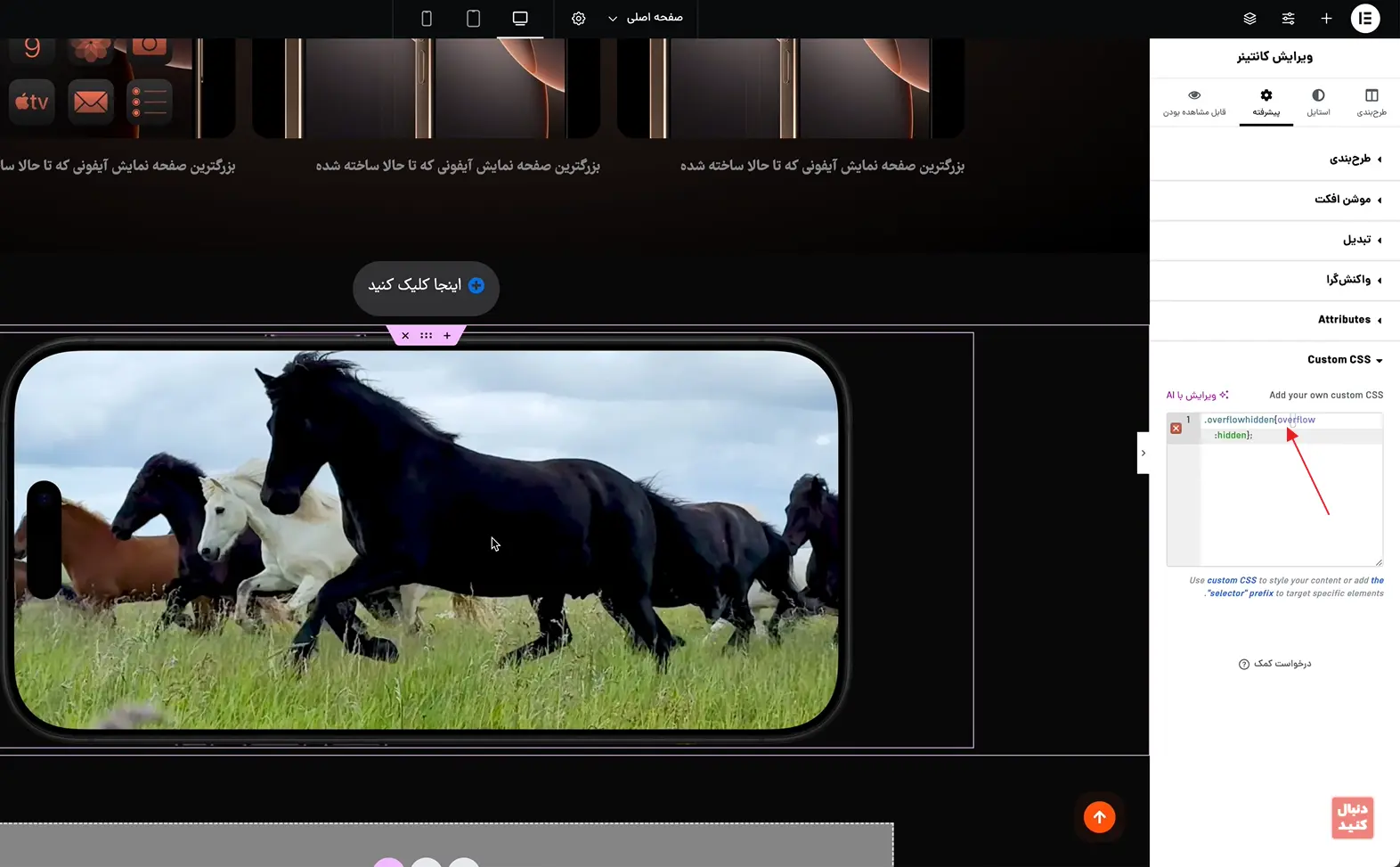
یه مشکلی که بعد از این تنظیمات ایجاد میشه اینه که وقتی صفحه رو اسکرول میکنید، تصویر کوچیک میشه اما اسکرول افقی هم میخوره. برای رفع این مشکل به تصویر یه کلاس سی اس اس بدید.

و کد زیر رو برای اون توی بخش سیاساس سفارشی وارد کنید.

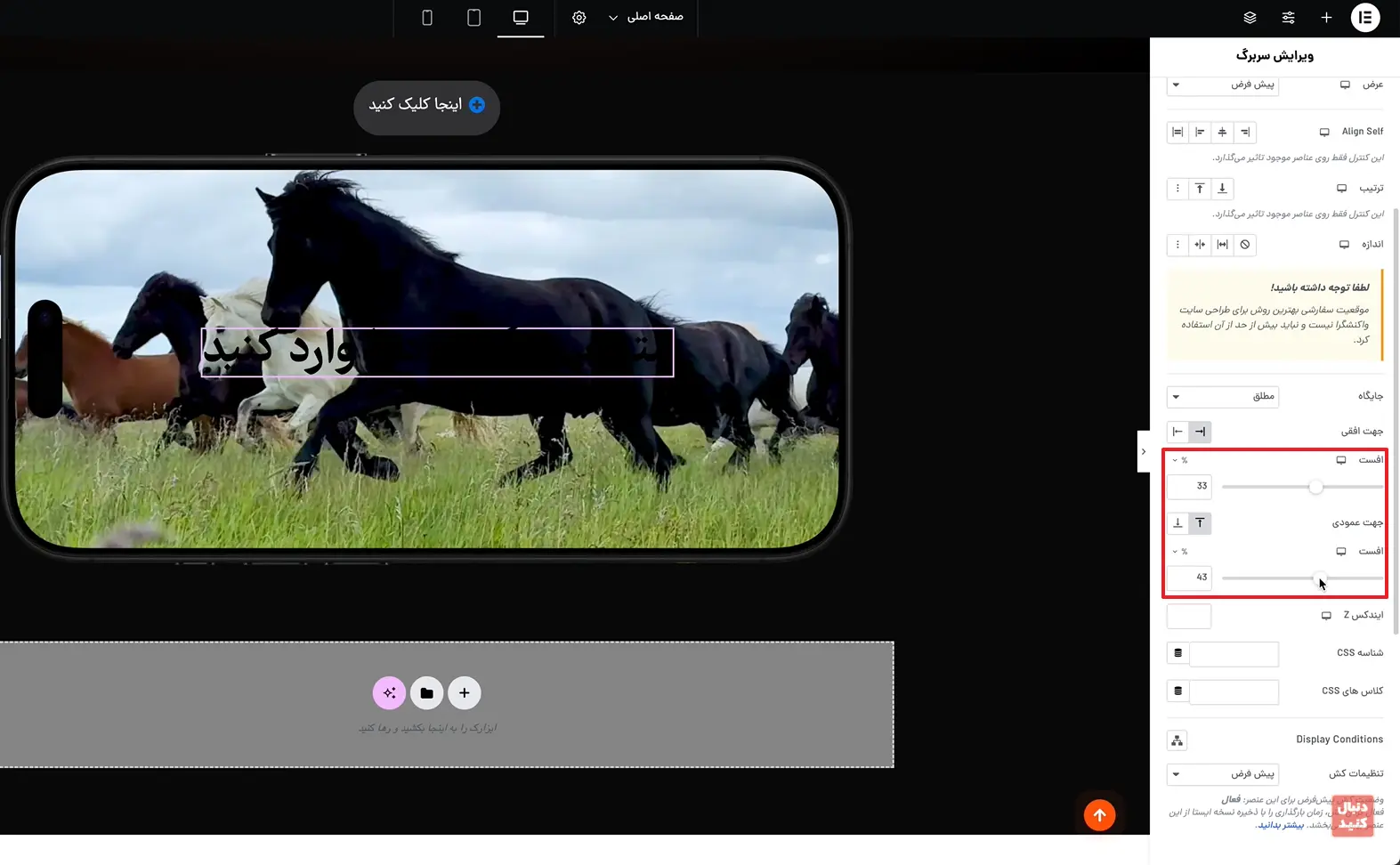
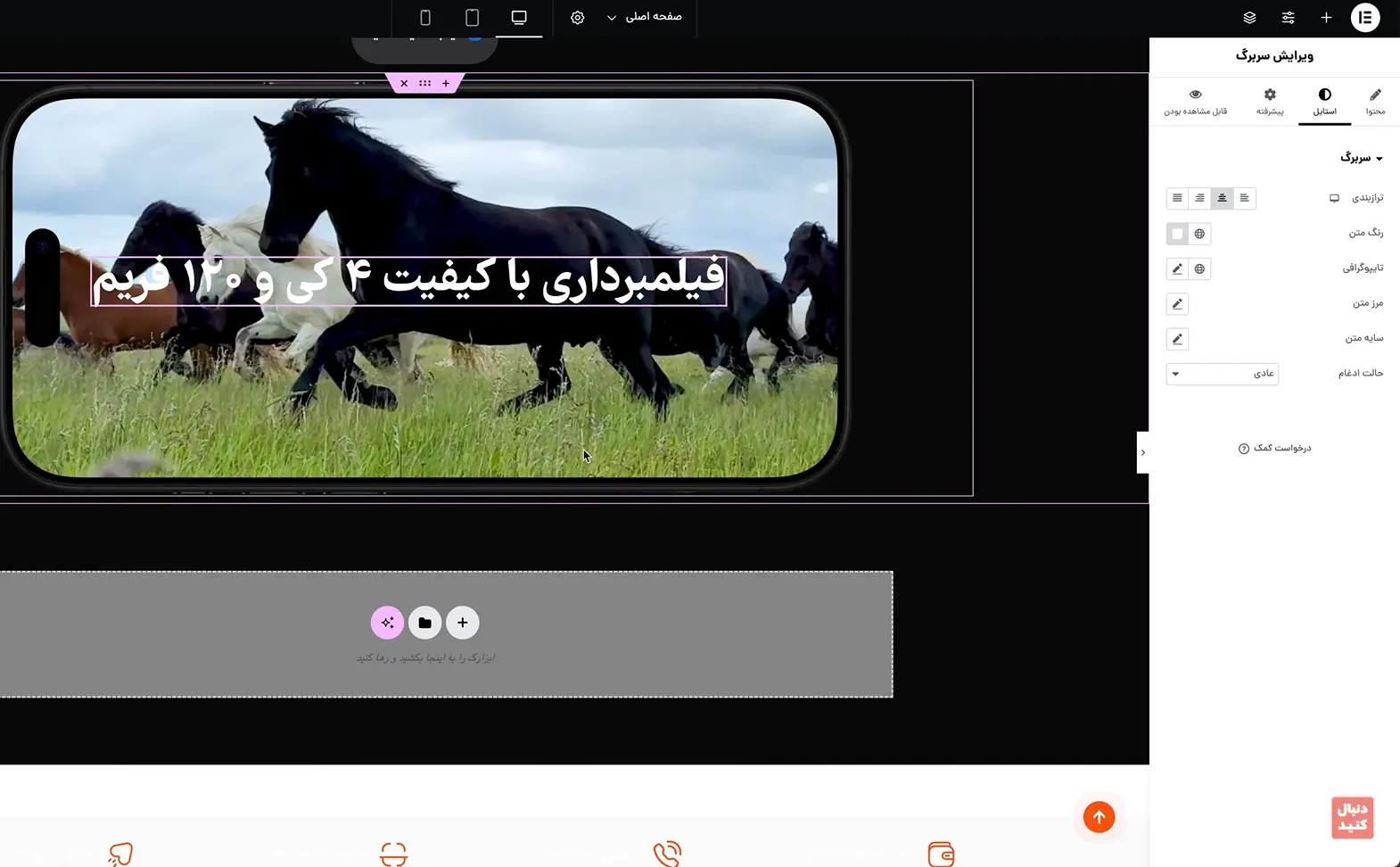
برای متنی که روی تصویر هست، یه سربرگ وارد کنید و از تب پیشرفته، جایگاه اونو روی مطلق بذارید. با اینکار میتونید متن رو هرجا که دوس داشتید هدایت کنید.

متن رو تغییر بدید، رنگشو عوض کنید و تنظیمات دیگهای که باعث میشه متنتون به سایت اپل شبیهتر بشه.

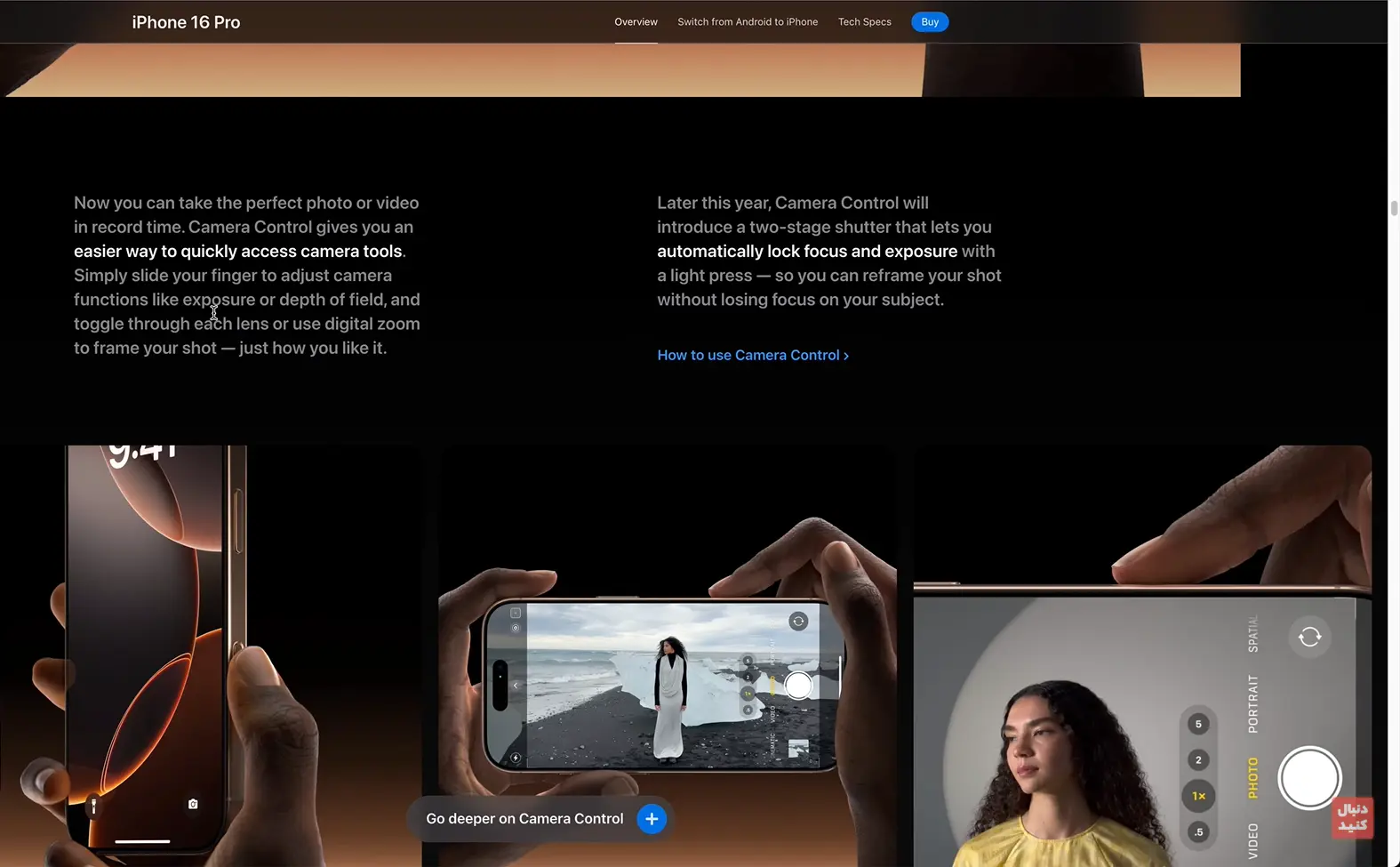
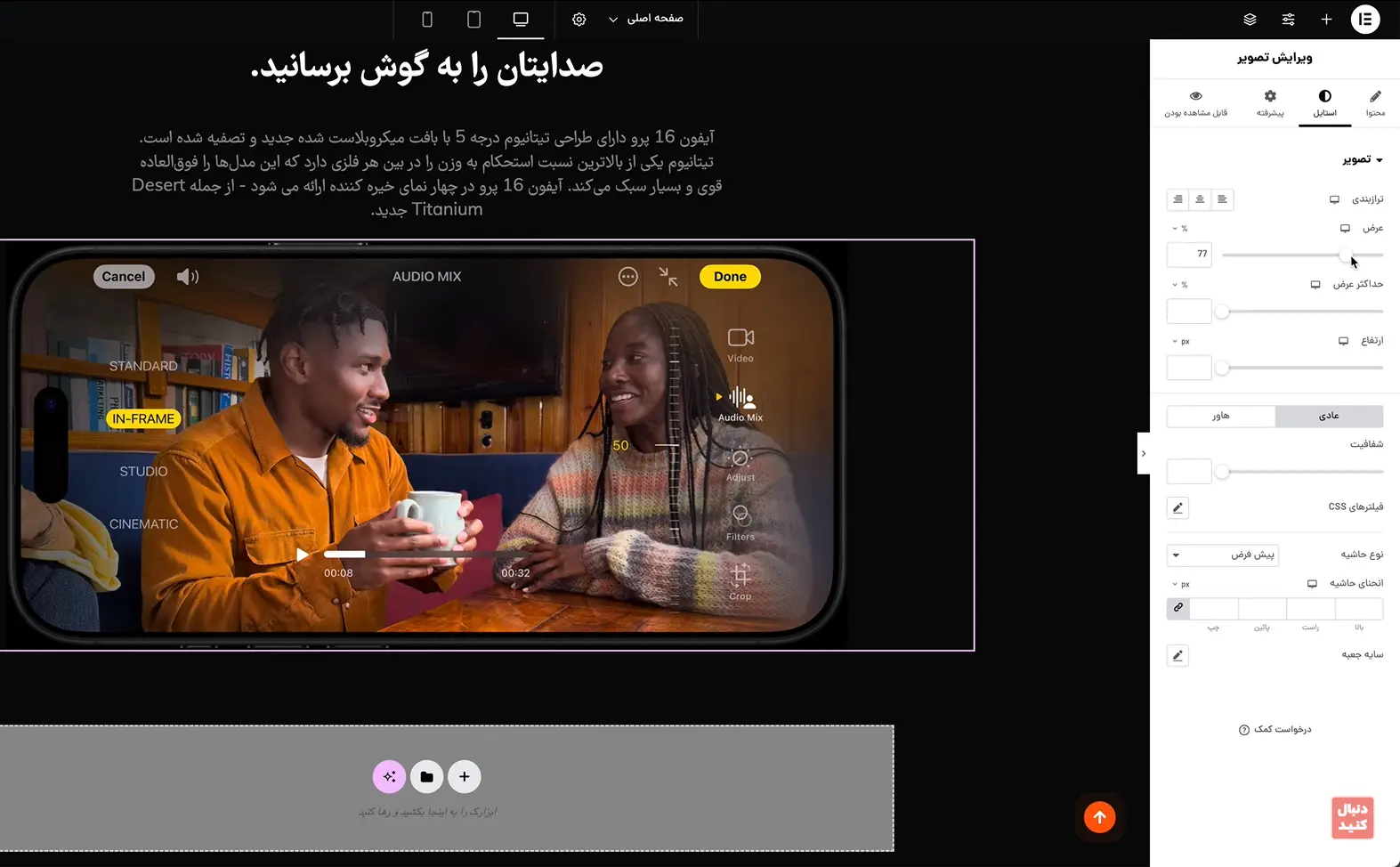
بعد از این بخش نوبت به متنهای زیرش میرسه که همگی کپی کردنه و خیلی راحته. بعد از متنها یه عکس قرار داره که وقتی قرارش میدید نتیجه میشه چیزی شبیه تصویر زیر

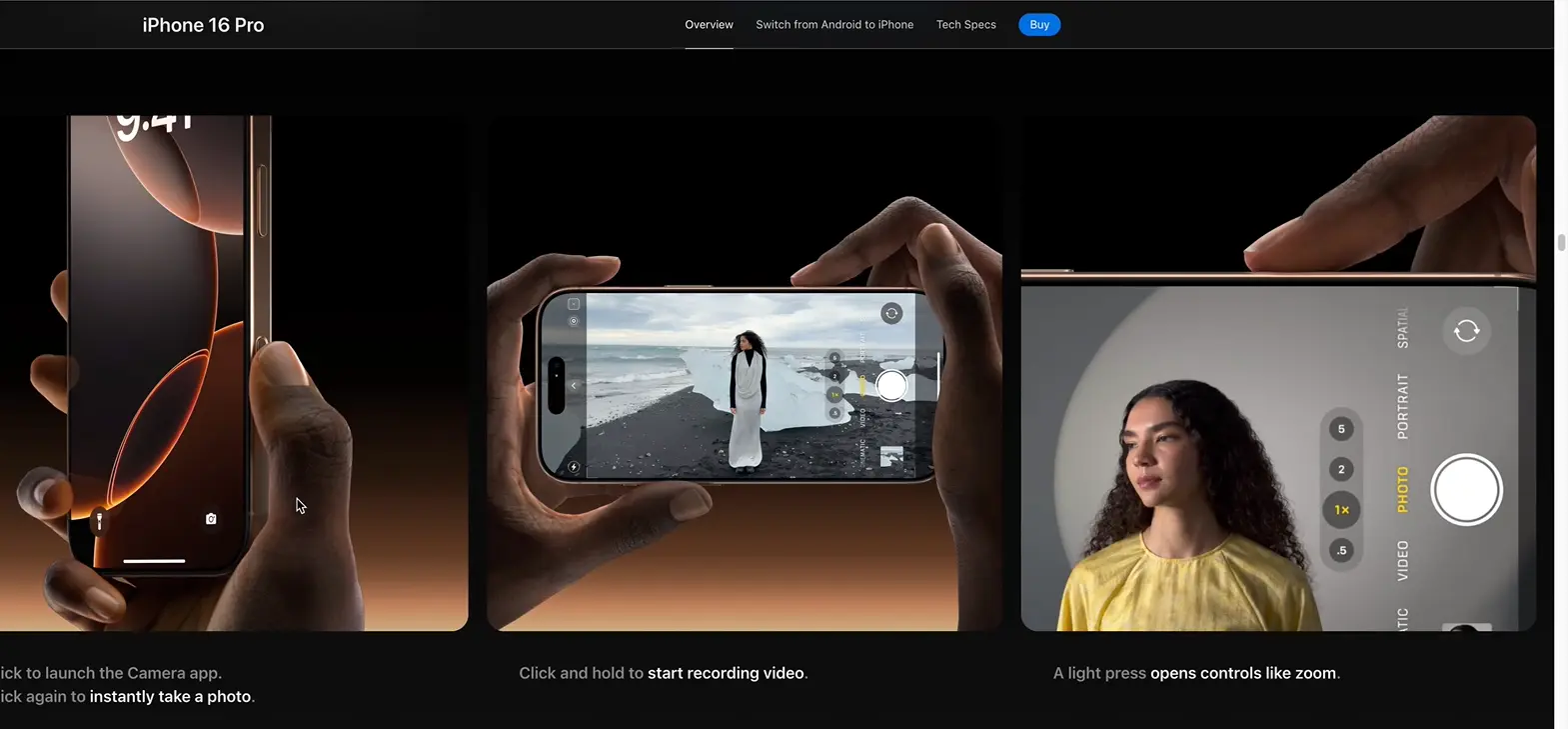
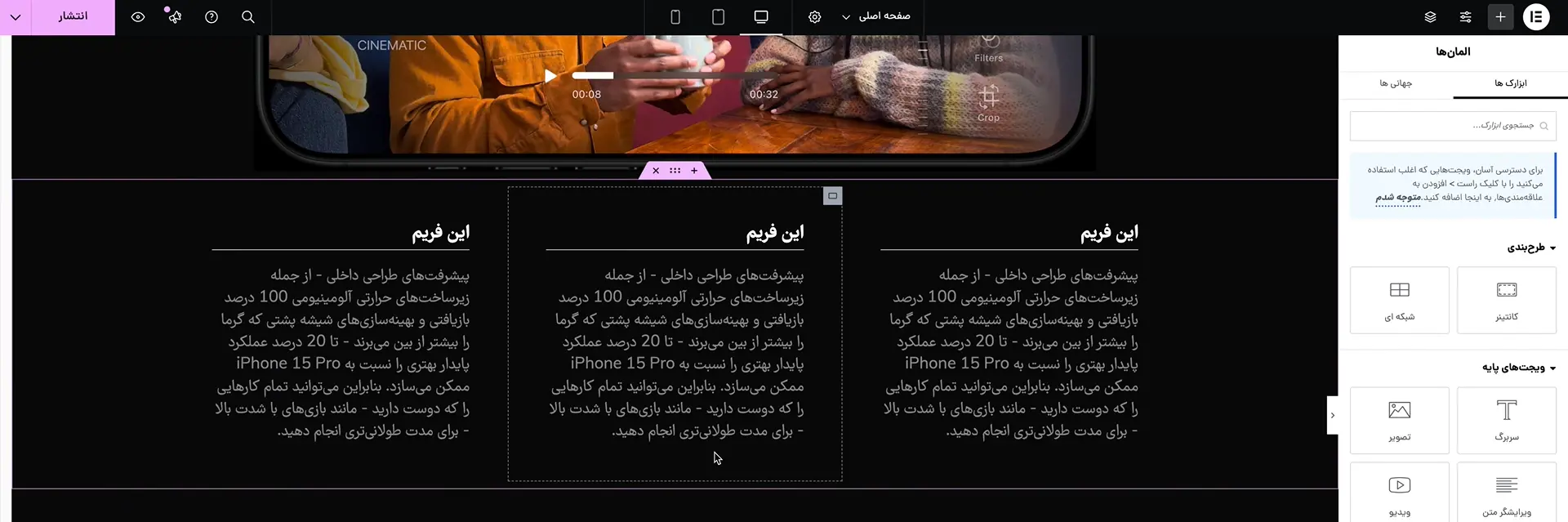
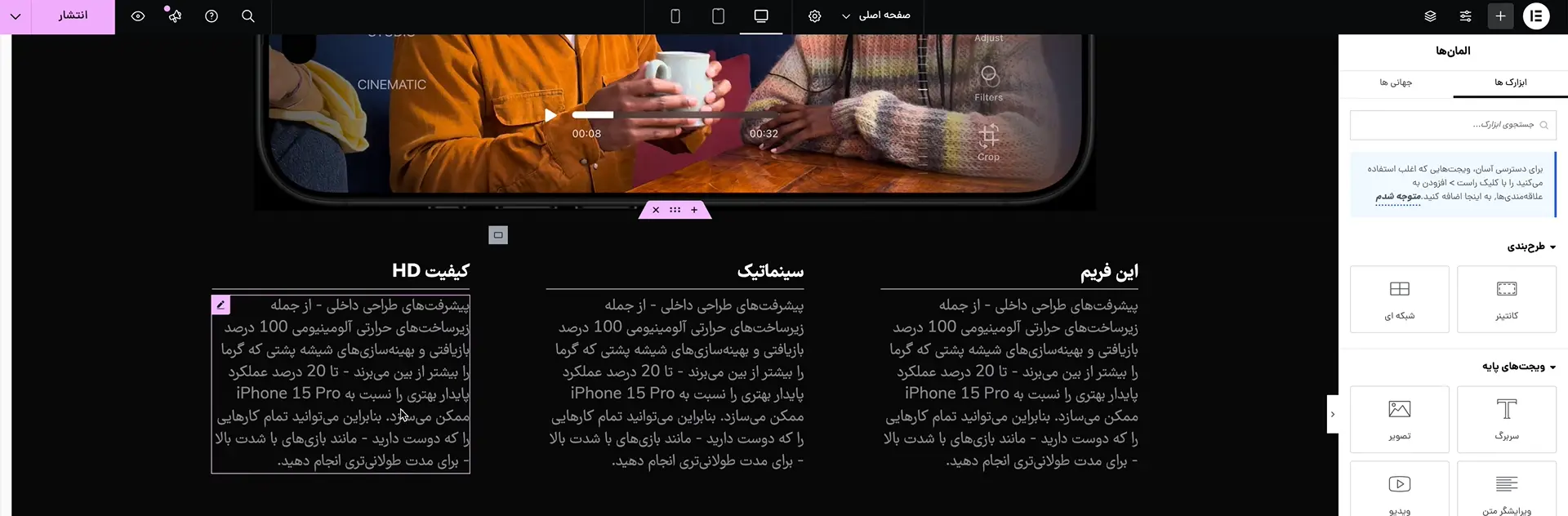
بعد از تصویر، سه تامتن کنار هم رو میبینید که حالت تب هست، اما تب نیست. برای ساخت این بخش کافیه از همون متنای دوتایی بالا کپی بگیرید و پایین قرار بدید و طبق معمول از یکی از ستوناش تکثیر بگیرید که ۳ ستونه بشه.

فاصله داخلی متنها رو بردارید و یه سربرگ به بالای هر ستون اضافه کنید و از پایین بهش حاشیه 1px بدید به رنگ خاکستری.

به هر ستون فاصله داخلی بدید که ظاهرش شبیهتر بشه به سایت اپل و متنها رو هم ویرایش کنید. شکاف بین المانهای ستونها رو هم صفر کنید و تمام.

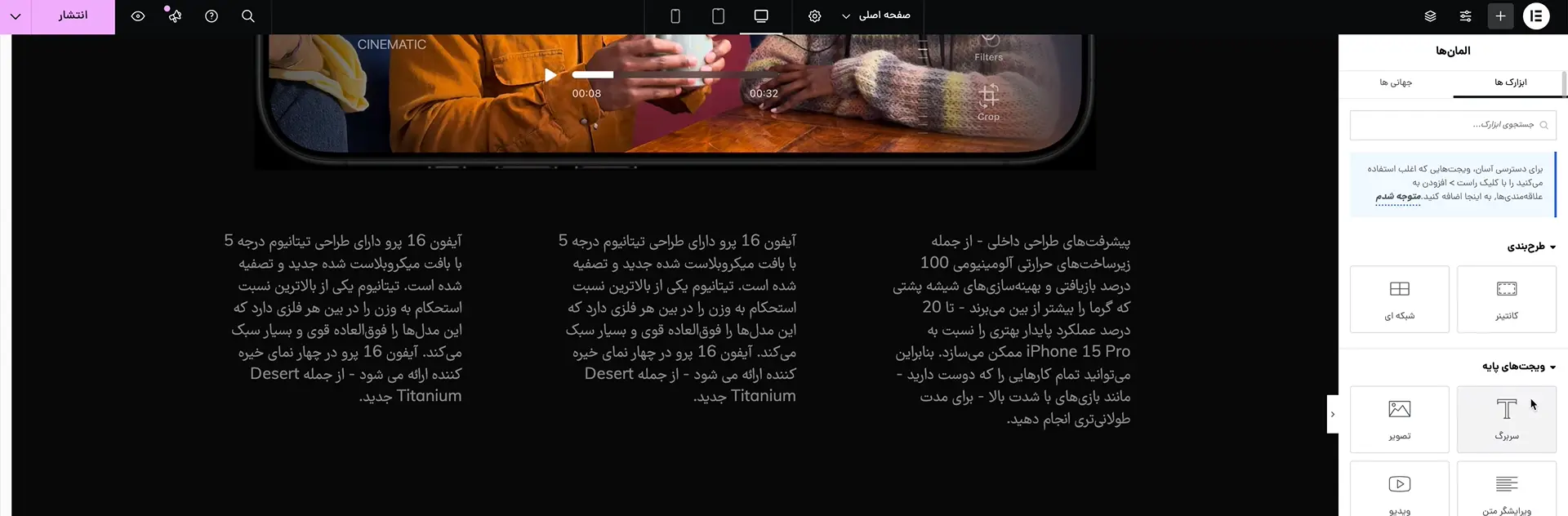
بخش بعد که یه سربرگ و ویرایشگر متن و ویدیو هست که خیلی ساده هست و با کپی کردن میتونید به راحتی طراحیش کنید.
اگه دوس دارید طراحی بقیهی این صفحه رو هم توی ویدیوهای بعدی ادامه بدیم، توی کامنتها برام بنویسید و اگه خسته کننده شده بگید که بریم سراغ دیزاین سایتهای دیگه. شاد و سربلند باشید.🙂


سلام و خسته نباشید بابت ویدیوهای خوبتون و تلاش خستگی ناپذیری که دارید
داخل سایت اپل اون دکمهای که داره موقع اسکرول کردن بصورت ثابت پایین صفحه باقی میمونه و از یه قسمتی به بعد میره، اینو توضیح ندادید داخل ویدیوتون که چطوری اون دکمه موقع اسکرول کردن پایین صفحه ثابت میمونه؟ ممنون میشم راهنماییم کنید.
درود بر شما سپاس. اون دکمه باید برنامه نویسی بشه بخاطر همین نرفتیم سراغش چون هدفمون توی این دوره طراحی سایت بدون برنامه نویسی هستش.
سلام اقای رضا راد خوب هستید یک سوال داشتم جلسه هفتم الان توی سایت وجود نداره و قرار گذاشته نشده لطفا قرار بدید و صفحه های سایت OPEN AIرو لطفا درست کنید کل لندینگ پیج خواهشمند هستم خدانگهدار با سپاس از حسن نیت شما
سلام قرار گرفته اینجا: https://mihanwp.com/elementor-course/ سپاس بررسی میکنم
فوتر سایت هم هست
جلسه بعد رو ببینید
درود.ممنون برای این آموزش.
بنظرم المنت ها و حالت تصویر های جالب دیگه هم داره که بد نیست طراحی بشن
درود سپاس. کدوم صفحه رو دوست دارین طراحی کنیم
با سلامی دوباره جناب راد لطفا سایت های مثل ترب و یک سایت منحصر به فرد فروشگاهی رو اموزششو بزارین
سلام اقای راد خیلی ممنون بابت توضیحات خوبتون خیلی خوب ویدیو های که میزارین من ازشون خیلی چیزها یاد گرفتم و توی درست کردن قالب وردپرس هم خیلی خوب بود ویدیو ها من با کمک اونها تونستم بدون المنتور قالب هارو بسازم ممنون بابت توضیحات خوبتون
سپاس از شما
آقا رضا سلام
پس قبل و بعد هاش چی شد
ممنون بابت ویدئو ها و آموزش های عملی مفیدی که قرار دادید.
چرا در قالب اهورا اسکرول افکت و مشابه آن غیر فعال و باید دلاری برای آن هزینه کنیم آیا میشود به مانند بقیه المنتها و امکانات دیگر بصورت رایگان ازش استفاده کنیم؟
سلام مرسی بابت ویدیوها
فقط کاش میشد فوترش رو هم اخرش طراحی میکردید
سلام ممنون استاد لطفا باز هم پروژه محور آموزش بذارین
سلام وقت بخیر
خیلی ممنون از آموزش های خوبتون خیلی مفید هستن
دوره المنتور از جلسه هشتم به بعدش رو نمیذارید؟
به نظر من یه اموزش و طراحی سایت دیگه ای باشه بهتره ممنون
سلام…
خیلی خیلی زیاد خسنه نباشید…..
سپاس از زحمت هاتون…
برای من خیلی مفید بود.
سلام خیلی خوشحالیم که مطالب سایت به شما کمک کرده همیشه شاد و پیروز باشید
سلام
خسته نباشید
بنده میخواستم از صفر شروع کنم و یک سایت راه اندازی کنم
لطفا راهنمایی کنید
اول لطف کنید به دوره های اریگان سایت مراجعه کنید حدود 2000مقاله روی سایت منتشر شده و پس از تلاش های فراوان دوره جامع سایت برتر و دور جامع اموزش AIOرو به شما پیشنهاد می کنم
سلام
ممنون از اموزش خوبتون، لطفا ادامه دهید.
اگر امکان داره زمان INSPECT گرفتن تصویر رو بردارید.
عرض سلام و خسته نباشید میگم خدمت شما آقای رضا راد،واقعا این دوره خیلی خوب بود اگر امکانش هست این دوره را ادامه بدهید، و باز هم اگر امکانش هست مباحث بیشتری در دورهی بعدی به ما یاد بدهید
با تشکر🙏🏻🌹
عالی بود
خداقوت
راه قشنگ و زیبایی است و لذت بردن از مسیر
سلام طراحی سایت دیوار را هم اموزش بدید
ممنون از زحمتتون .چرا قسمت جدید نمیگذارید ؟
سپاس به زودی میریم برای طراحی سایت دیگه ای
خیلی عالی بود
سپاس
Hello Dear Mr. Reza Rad,
I hope this message finds you well.
I believe, these videos increased our imaginations about the way and gave the hope.
In my opinion, skip this website through to next website for redesigning as possible.
In my prospective, it has so many items and alternatives way to understand about finishing this website as well.
Regards
Milad
سلام جناب راد ، خداقوت
واقعا دوره کاربردی و خفنی شده . لطفا همینطور ادامه بدید . به نظرم ساختار سایت اپل دست مون اومد بهتره بریم سراغ سایت های دیگه و ریدیزاین سایت بزرگ
باتشکر
سلام جناب راد ، خداقوت
واقعا دوره کاربردی و خفنی شده . لطفا همینطور ادامه بدید
به نظرم ساختار سایت اپل دست مون اومد بهتره بریم سراغ سایت های دیگه
باتشکر
درود مهندس.. خدا قوت.
تشکر ویژه داریم هم از شما هم از تیم زحمت کش میهن وردپرس بابت آموزش مختصر و مفیدتون.
اگه به ما محبت کنین آموزش سایت های دیگه با امکانات و چالش های بیشتر یاد بدین ممنون میشیم.
سلام جناب راد وقت شما بخیر
ممنون بابت آموزشهای مفیدتون.
به نظرم آموزشهای بعدی اگر سایتهای فروشگاهی یا رزرواسیون ایرانی باشه کاربردی تر میشه. طرح هایی که چالش داشته باشه فقط متن و تصویر نباشه
اگه چیز خاصی داره که تکراری نیست ادامه بدین
سلام
خداقوت
نظر بنده اینه که سایت اپل کافیه و یک سایت قوی از نظر گرافیکی میتونه برای انتخاب بعدی عالی باشه.
تا اینجا عالی بود و واقعا متشکرم از تیم خوبتون
سلام استاد راد وقت بخیر
اقای راد من برای تمرین میخوام به صورت لوکال هاست سایتم رو با ومپ بیارم بالا برا این کار چطوری میتونم قالب های پولی رو مث همین اهورای خودتونو رایگان لوکال بیارم بالا؟
سلام خسته نباشید
ما یه سایت فروشگاهی خریداری کردیم از یه جایی و حدود یک سال است شروع به کار کردیم و روزانه بالا ده ها سفارش
و صد ها بازدید کننده داره سایت ما از طریق ترب .
الان بالا ۱۵۰تا محصول در فروشگاه موجود هست که هر کدوم مشخصات خاص خودشو داره
من الان میخام قالب اهورا رو نصب کنم چون واقعا امکانات و دسترسی های زیادی داره از جمله این که طرح و رنگ و لعاب متفاوتی داره نسبت به بقیه قالب ها
یه سوالی هست اگر این قالب رو جایگزین قالب قبلی کنم محصولات من وبلاگ هام و … پاک میشه؟
اگه پاک نمیشه آموزشی هست در این مورد تا انجام بدیم
اگر هم پاک میشه راه کاری هست که پاک نشه
ممنون میشم راهنمایی کنید
سلام
وقت بخیر
به نظرم طراحی این سایت دیگه دستمون اومد و با قالبش تونستیم خودمون را ست کنیم.
ممنون
لطفا سایت مهین وردپرس را طراحی کنید.
سپاس حتما
سلام خسته نباشید به نظرم این طرح دیگه کافیه و اگر میشود بریم سراغ یک طرح دیگه . با تشکر از تیم میهن وردپرس
سپاس حتما
لطفا سایت قالب قدیمی میهن وردپرس رو طراحی کنید.
با میهن وردپرس شوخی نکنین 😀
اگه میشه برین سراغ یک سایت ایرانی اینجوری خیلی بهتره طرح های بهتری ام میشه زد
پیشنهاد بدین کدوم سایت
درود و عرض ادب دوستان هم میهنی
چه سایتی بهتر از میهن وردپرس که کلا متفاوته ، اگر اینو هم پیاد کنید خیلی عالیه
هم وطن ، آقا رضا ممنونتم .
چه عالی که دارین با المنتور کاملاً سایت طراحی می کنین ، وقعاً راضیم از میهن وردپرس
عزیز مایین