قسمت چهارم طراحی سایت اپل – متنهای گرادینتی
- آموزش المنتور
- بروزرسانی شده در
در قسمت سوم طراحی سایت اپل با المنتور بخش تصاویر سهبعدی سایت اپل را با هم طراحی کردیم. در این مقاله قصد داریم بخش بعدی که در آن یک متن گرادیانتی بسیار زیبا وجود دارد را با هم طراحی کنیم، در ادامه با ما همراه باشید. همچنین اگر دوست دارید طراحی سایت اپل را از ابتدا به صورت رایگان آموزش ببینید، میتوانید با کلیک بر روی دکمهی زیر به صورت رایگان آموزشها را از صفر دنبال کنید.
آنچه در این مقاله میخوانید
طراحی سایت اپل
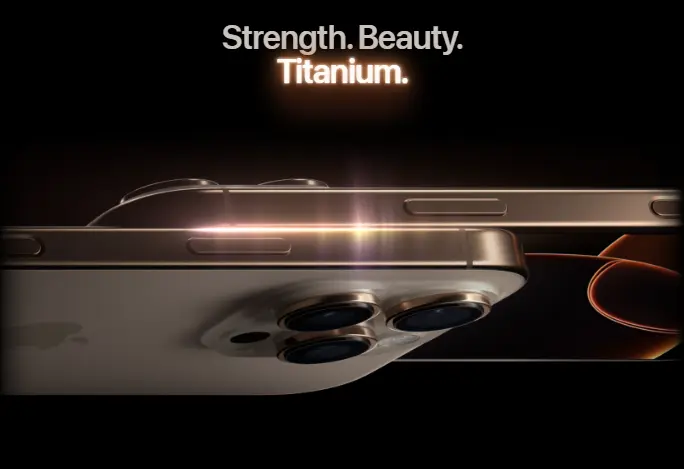
ابتدا و قبل از شروع هر کاری باید بخشی که در تصویر زیر مشاهده میکنید را طراحی کنید.

قراردادن عنوان
برای طراحی این بخش ابتدا باید یک سربرگ به سکشن خود اضافه کنید. سپس ظاهر آن را تا جایی که میتوانید به چیزی که در سایت اپل مشاهده میکنید شبیه سازی کنید.
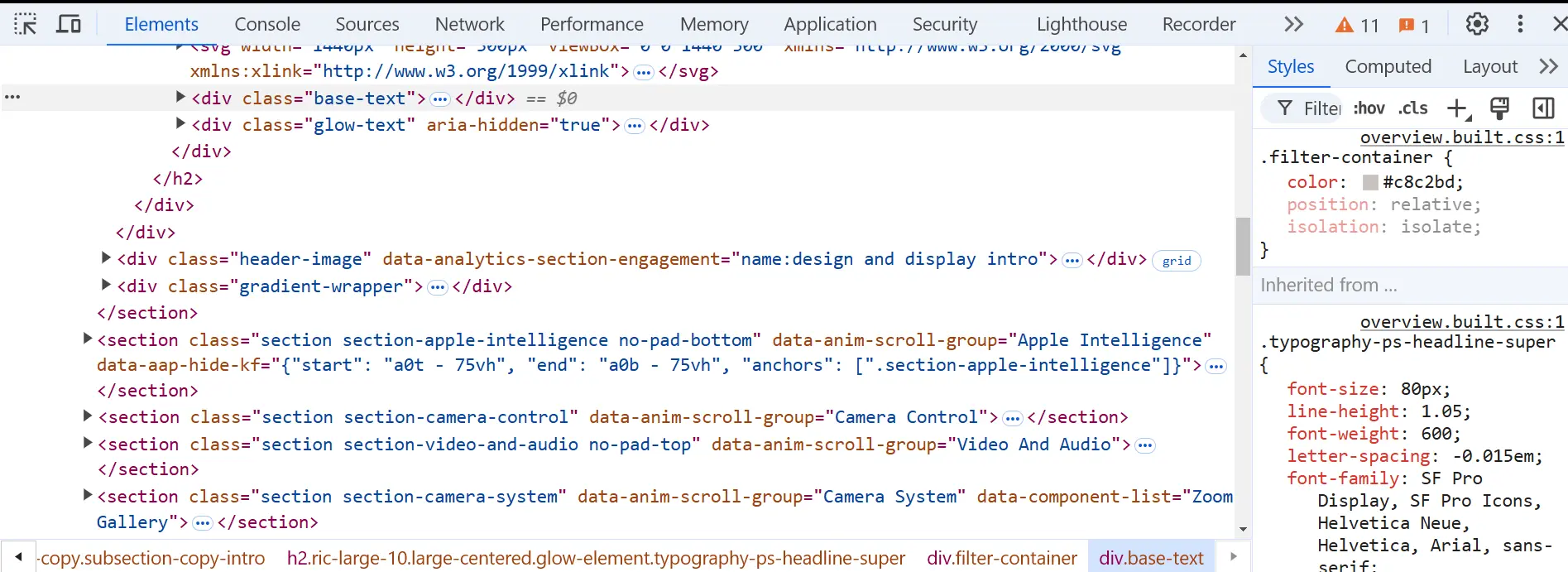
اگر نمیتوانید رنگ متن یا سایز فونت سربرگ را دقیقاً شبیه سایت اپل انتخاب کنید میتوانید در سایت اپل با کلیک راست بر روی سربرگ و انتخاب گزینه Inspect کد رنگی و سایز متن موردنظر را بردارید.

طراحی متن گرادیانتی
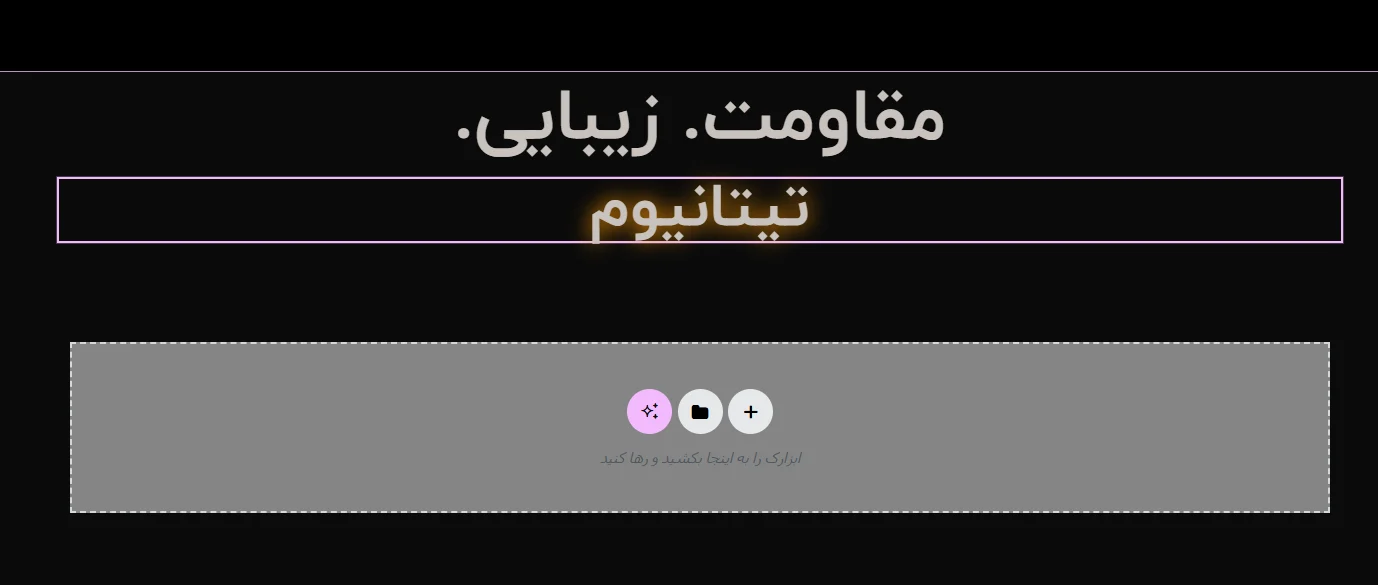
برای طراحی متن گرادیانتی که در زیر عنوان قرار دارد، از عنوان یک تکثیر گرفته و سپس رنگ و سایز فونت را مشابه سایت اپل تنظیم کنید. برای قرار دادن سایهای که در اطراف متنی که در سایت اپل مشاهده میکنید وجود دارد، نیاز به تعدادی کد css و html دارید. اما چون زمان زیادی را از ما خواهد گرفت در حدی که میتوانیم با المنتور سایهی متن را به سایت اپل شبیه میکنیم.

آپلود فایل ویدیویی
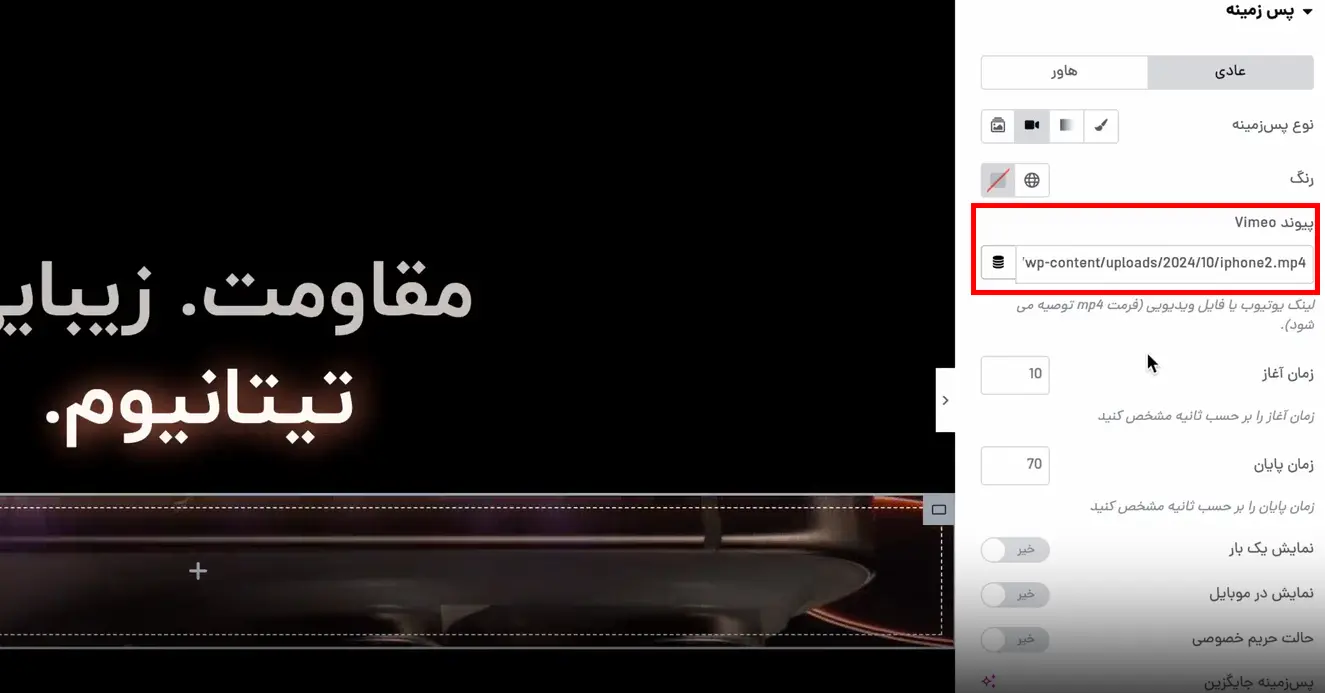
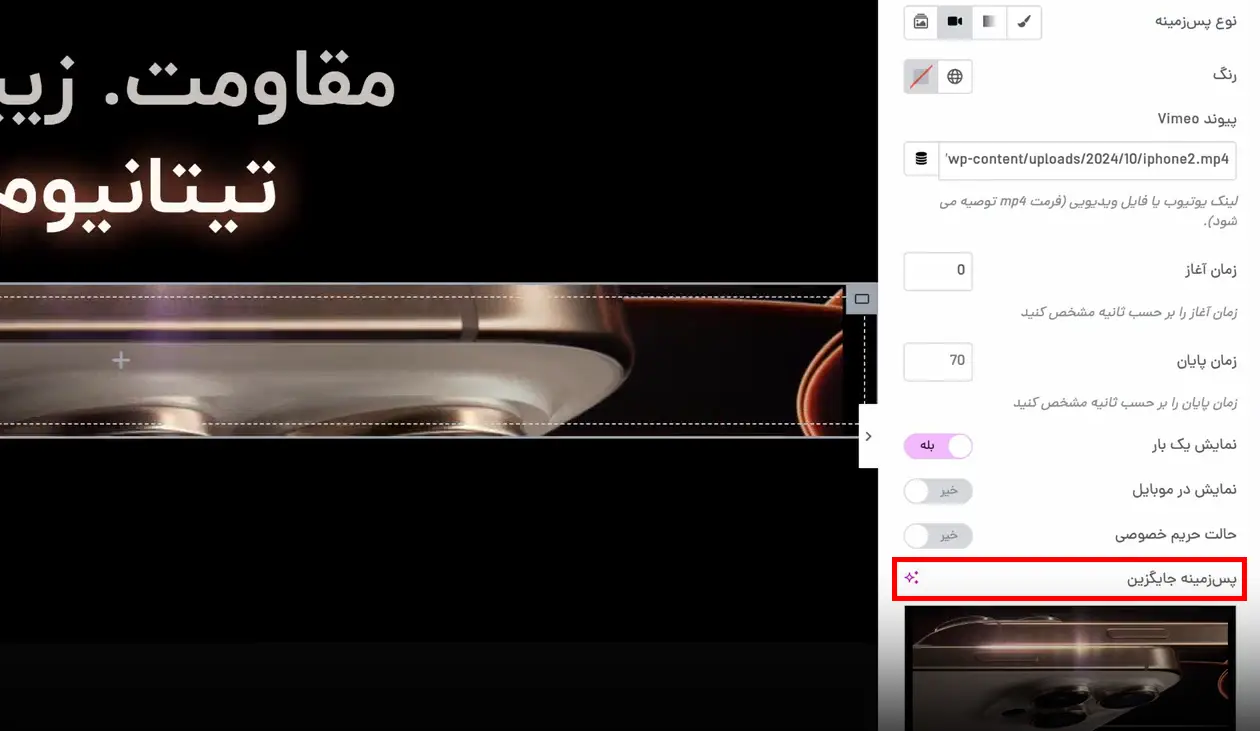
بعد از قرار دادن متن گرادیانتی در سایت، اکنون وقت آن رسیده است که ویدیویی که در زیر متن وجود دارد را به المنتور اضافه کنید. برای این کار ابتدا با کمک اکستنشن کروم که درباره آن در ویدیوهای قبلی صحبت کردهایم ویدیو را دانلود کرده و سپس زیر متن گرادیانتی یک کانتینر قرار دهید و ویدیو را به عنوان پس زمینهی آن آپلود کنید.
اگر به هر دلیلی ویدیوی شما در سایت آپلود نشد، میتوانید با مراجعه به کنترل پنل هاست خود، وارد پوشه public html شوید و ویدیو را در پوشه wp-content آپلود کنید. اکنون وقتی به پیشخوان سایت خود برگردید، فایل ویدیویی که آپلود کردید را میتوانید در کتابخانه پرونده چند رسانهای خود مشاهده کنید. سپس با کپی کردن آدرس آن و قرار دادن در بخش پیوند ویدیو، آن را به عنوان تصویر زمینهی کانتینر قرار دهید.

اکنون نیاز دارید که برای ویدیوی خود یک تصویر ثابت قرار دهید، برای گرفتن آن تصویر روی بخشی از ویدیو توقف کنید و از آن یک اسکرین شات بگیرید. سپس آن را به عنوان تصویر جایگزینی برای ویدیو قرار دهید. با انجام این کار دیگر بعد از اولین نمایش ویدیو یک تصویر سیاه را مشاهده نخواهید کرد.

سپس باید ارتفاع کانتینری که ویدیو را به عنوان تصویر پس زمینه آن قرار دادید تنظیم کنید. برای این کار میتوانید بر روی بخشی که در سایت اپل، ویدیو در آن قرار داده شده است کلیک راست کنید و با انتخاب گزینهی Inspect ارتفاع آن را پیدا کرده و به عنوان ارتفاع کانتینر خود در صفحه قرار دهید.
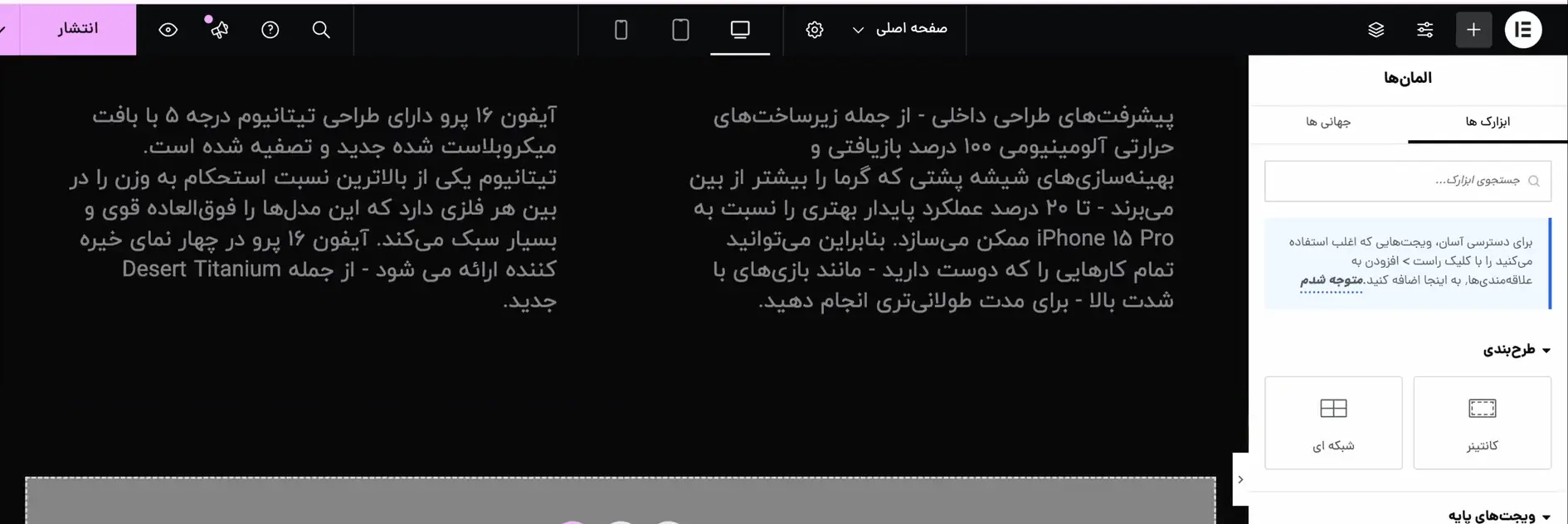
قرار دادن متنهای دوتایی
در زیر ویدیو، دو متن را در کنار هم مشاهده میکنید. برای قرار دادن این متنها ابتدا باید یک سکشن از نوع فلکسباکس و به صورت افقی ایجاد کنید. درون این سکشن، یک کانتینر قرار دهید و از آن تکثیر بگیرید. اکنون نیاز است که متنی که در سایت اپل مشاهده میکنید را به فارسی ترجمه کرده و با یک ویرایشگر متن درون کانتینر اول قرار دهید. اکنون باید متن را به گونهای استایل کنید که کاملاً مشابه متنی که در سایت اپل میبینید شود.
برای ایجاد متن دوم کافیست از متن اول یک تکثیر بگیرید و سپس متن دوم سایت اپل را به فارسی ترجمه کرده و به جای متن اول قرار دهید. به همین راحتی توانستید بخشی دیگر از سایت اپل را طراحی کنید اکنون به سراغ بخش بعد میرویم.

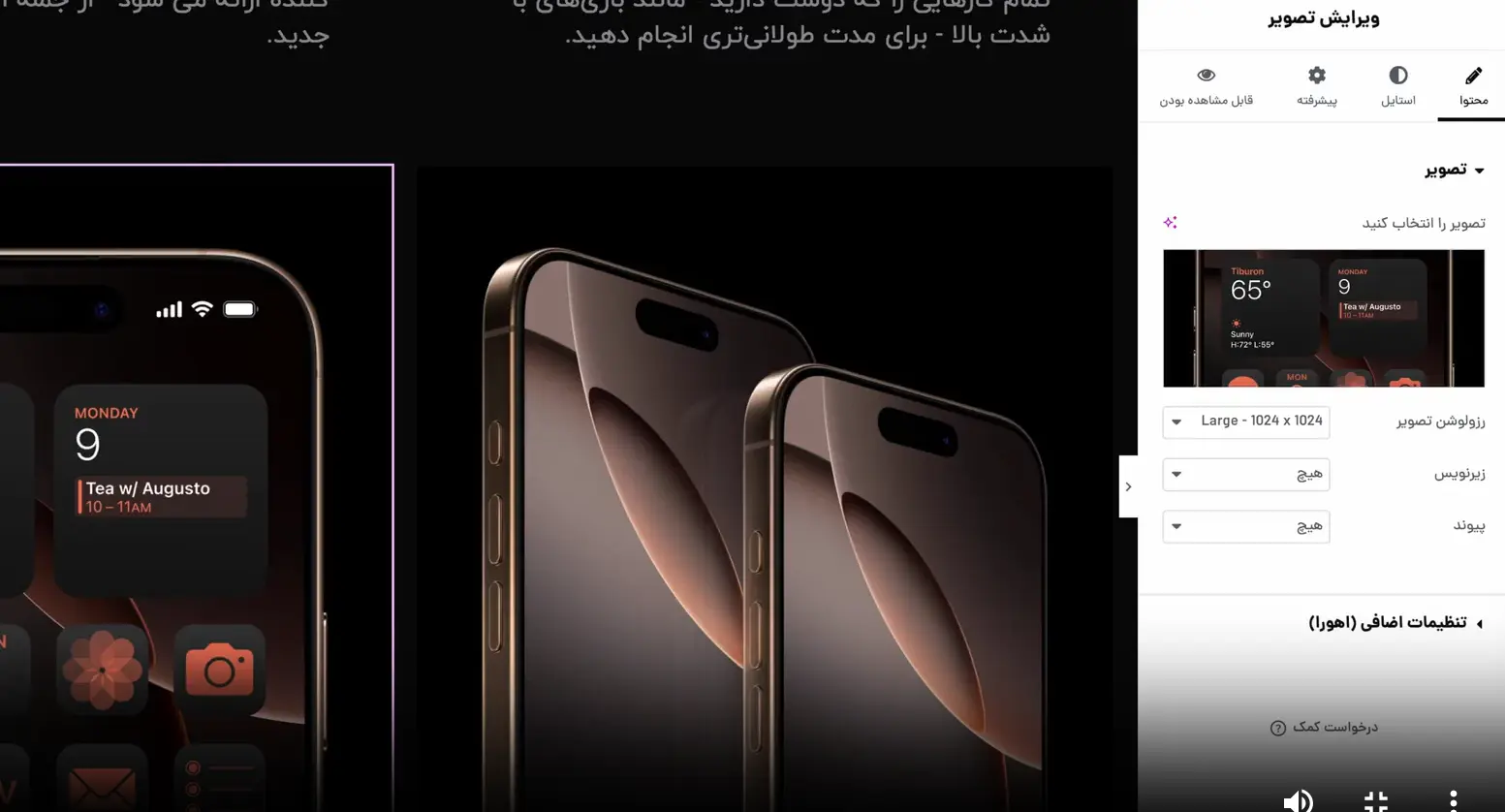
طراحی اسلایدر
بخش بعدی که در سایت اپل مشاهده میکنید یک اسلایدر است. اما برای قرار دادن این اسلایدر نیاز به افزودن یک افزونهی جدید یا یک المنت جدید به قالب اهورا میباشد که اگر نیاز شد حتماً به بچههای تیم میهن وردپرس سفارش میکنم که این المنت را در قالب اهورا قرار دهند.
اما در این آموزش تلاش میکنیم که با قرار دادن سه کانتینر در کنار یکدیگر بتوانیم این اسلایدر را شبیهسازی کنیم. در ادامه با ما همراه باشید.
دو تا از تصاویری که در اسلایدر مشاهده میکنید را دانلود کنید و آنها را درون کانتینرها قرار دهید.

برای متن زیر تصاویر به دو سربرگ نیاز دارید. اکنون وقت طراحی متنی که زیر تصاویر میبینید رسیده است. نمیتوانید با انتخاب یک رنگ چیزی شبیه این متن را طراحی کنید. باید از کدهای css سایت اپل ، در سایت خودتان استفاده کنید که بتوانید متن خود را شبیه سایت اپل طراحی کنید.
استایلدهی نهایی
اکنون به سراغ این میرویم که سایت را تا حد امکان به سایت اپل شبیه کنیم برای این کار باید ببینیم پس زمینه سایت اپل برای بخشهایی که در این جلسه طراحی کردیم به چه صورت است. بعد از قرار دادن پس زمینه که به صورت گرادیانت میباشد، مشاهده خواهید کرد که تصاویر در سایت اپل دارای حدوداً ۲۰ پیکسل انحنای حاشیه میباشند، شما نیز میتوانید آن را بر روی تصاویر خود اعمال کنید.
در این مقاله با چند تکنیک جدید مانند اعمال کدهای css و… آشنا شدید. امیداریم این مقاله برای شما مفید واقع شده باشد. ادامه آموزش را میتوانید در جلسه پنجم مشاهده کنید.
موفق و پایدار باشید. 🙂


سلام استاد ممنون میشیم بازهم با المنتور سایت های دیگرو بسازید
سلام پیشنهاد بدید چه سایتی
خیلی خوب میشه که از هر سایت شرکتی و فروشگاهی و…
یدونه بسازید که ماهم بیشتر ازتون درس بگیریم و دیگه کامل متوجه بشیم داستان ازچه قراره
مثل سایت فیلیمو یا سایت هایی برای موسیقی
چون المنتور بیشتر ازهمه چی به کارمون میاد
باشه حتما. ادامه میدیم
سلام استاد راد خسته نباشید
ببخشید امکانش هست طراحی سایت با المنتور بازهم بزارید که دستمون بیشتر راه بیوفته؟
درود بله پیشنهاد بدید چه سایتی
وقتتون بخیر ، ببخشید چرا برای قسمت سایه نارنجی رنگ پشت اسلاید ها از بک گراند کانتینر استفاده نکردین ؟ (من خودم طراحی کردم و ویدیو رو ندیدم اگر داخل ویدیو دلیل رو گفتین و من ندیدم متاسفم :))
وقت بخیر. اره از اون باید استفاده کرده باشیم البته دقیقا خاطرم نیست.
سلام استاد مرسی از زحماتت فقط اگه میشه یه مقدار آهسته تر کار کنید خیلی بهتر میشه. یکم عجله ای آموزش میدید.
سپاس حتما
من این دوره و دوره طراحی سایت شمارو یک هفته شبانه روز دیدم و یه سایت عالی برای خودم ساختم این اموزش هایی ک شما وقت میزارید و رایگان به مردم میدید خیلی ارزش داره و خدا پاداش این کارو به شما خواهد داد
سلام و درود خدمت شما
خیلی خوشحالیم که دورههای ما به شما کمک کرده و تونستید با مشاهده اونها سایت خودتون رو طراحی کنید.
همیشه شاد و پیروز باشید
سلام میشه یک سایت دیگه برای طراحی انتخاب کنید سایت اپل طراحی های خیلی بزرگی داره و اصلا مینی مال نیست و اینجوری خیلی زشت میشه
سلام دوست عزیز چنتا سوال داشتم
ـ اول اینکه وقتی توی سایت شما هاور میکنیم روی نام کاربری یه منویی میاد چیکار کنم که مال سایت من هم اینجوری بشه؟
ـ دوم اینکه چطوری وبسایتی که خودمون طراحی کردیم از صفر تا صد آن آن را کپی رایت کنیم مثل سایت شما که نوشتین تا 1403 محفوظ است ؟
ـ سوم اینکه برای تیکت چه افزونه نصب کنم روی سایتم؟
ـ چهارم اینکه وقتی روی فهرست سایت میهن وردپرس هاور میکنیم کل بک گراند حالت محوشدگی میشود چه افزونه ای لازمه ؟
ـ پنجم اینکه چطوری یه باکسی بسازم که در اونجا بگه چند نفر تو دوره شرکت کردن و کلا از 5 ستاره چند ستاره را به این دوره دادند
ـ ششم اینکه دیدگاه سایت شما با افزونه درستش کردین یا با کد های css
ـ هفتم اینکه در بعضی سایت ها هدر بک گراندش خالی هست و وقتی اسکرول میکنیم بک گراند هدر به رنگ مشکی در میاد افزونه لازمه ؟
ـ و سوال آخرم اینه چطوری زیر ویدیو هامون زمان ویدیو رو درج کنیم برای مثال توی نمایش دوره کنار تمام ویدیو ها عنوان نوشته و زمان ویدیو رو نشان بده
سلام استاد وقتتون بخیر
سپاس از آموزش های فوق العاده تون. منظور از سرویس جدیدی که میخواید رونمایی کنید، چتینا هست؟
سلام وقتتون بخیر
لطفا در مورد افزونه جت انجین ویدیو بسازید.