متحرک کردن عناصر در وردپرس و افزودن انیمیشن CSS
- افزونه وردپرس
- بروزرسانی شده در

آیا شما تاکنون سی اس اس انیمیشنهای جذاب و زیبا را در سایتهای مختلف دیدهاید؟ گاها مشاهده کردهاید که در برخی سایتها با اسکرول کردن صفحه و یا قرار گرفتن موس روی یک عنصر یا کلیک کردن روی آن انیمیشنهای زیبا و جذابی به نمایش در میآید. در این مقاله میخواهیم به شما آموزش دهیم چگونه بدون کد نویسی، متحرک کردن عناصر در وردپرس را انجام دهید. فقط با یک افزونه ساده و کاربردی!
زمانی که شما سایت خود را راهاندازی میکنید همواره به دنبال روشهایی هستید تا سایت خود را از حالت یکنواخت درآورده و به آن جذابیت دهید. مدیران سایتهای مختلف با استفاده از روشهایی به سایت خود جلوه ویژهای میدهدند و به همین دلیل ما در میهن وردپرس تصمیم گرفتیم به شما یک روش ساده برای منحصربهفرد کردن سایتتان آموزش دهیم.
آنچه در این مقاله میخوانید
متحرک کردن عناصر در وردپرس
ساخت انیمیشن در سایت میتواند باعث شود که سایت شما به یک سایت جذاب تبدیل شود و کاربران زیادی به سمت شما جذب شوند. شما میتوانید در وردپرس خیلی راحت در صفحات گوناگون سایت خود انیمیشن قرار داده و با آن تعداد بازدیدکنندگان خود را افزایش دهید. اگر کاربران بخواهند این کار را در وبسایت خود انجام دهند میتوانند از دو روش استفاده کنند که این دو روش شامل استفاده از CSS و یا افزونهها است.
بنابراین به دلیل سازگاری افزونهها با سیستم مدیریت محتوای وردپرس نیاز به نگرانی نیست و شما میتوانید بهراحتی و در عرض چند دقیقه انیمیشن دلخواه خود را به سایتتان اضافه کنید و از آن لذت ببرید. بنابراین با ما همراه باشید تا بتوانید این کار را بهسادگی انجام دهید.
معرفی افزونه Animate it
خب همانطور که گفتیم قصد داریم انجام این کار را توسط یک پلاگین وردپرسی به شما آموزش دهیم. این افزونه Animate it نام دارد که به شما امکان متحرک کردن عناصر و محتوای سایتتان را میدهد. توسط این افزونه شما امکان این را دارید که حالتهای گوناگون انیمیشن را در سایت خود نمایش دهید.
شما از سه طریق میتوانید انیمیشنهای سی اس اس را در عناصر صفحات خود اجرا کنید:
- قرار گیری موس روی آن عنصر
- اسکرول کردن صفحه روی عنصر
- کلیک کاربر روی عنصر
توجه داشته باشید انیمیشنهای سی اس اس بسیار سریعتر از فلش یا ویدیو لود میشوند و در حال حاضر اکثر مرورگرهای مدرن از این قابلیت پشتیبانی میکنند. پس دیگر نیازی به قرار دادن ویدیو یا فلشهای حجیم روی سایتتان نیست.
این افزونه در مخزن وردپرس به ثبت رسیده است و شما برای اینکه از آن استفاده کنید نیازی نیست که هزینهای را پرداخت کنید. میتوانید بهصورت رایگان آن را از مخزن وردپرس خود و یا از همین صفحه دریافت کنید. این پلاگین دارای یک رابط کاربری ساده و راحت است و شما میتوانید خیلی راحت با آن کار کنید.
همچنین این افزونه تاکنون توانسته است که بیش از 50 هزار نصب فعال در وبسایتهای گوناگون داشته باشد. حالا ببینیم چطور با استفاده از Animate it میتوانیم انیمیشنهای زیبا و جذاب را به سایتمان اضافه کنیم.
آموزش کار با افزونه Animate it
ابتدا مثل همیشه افزونه Animate it را از مخزن وردپرس نصب و فعال کنید. جهت اطلاع بیشتر آموزش نصب افزونه در وردپرس را مشاهده بفرمایید.

پس از نصب و فعالسازی افزونه یک قسمت به نام Animate It به بخش تنظیمات پنل مدیریت وردپرس شما اضافه میشود که از طریق آن میتوانید خیلی راحت تنظیمات این افزونه را پیکربندی کنید.
تنظیمات افزونه
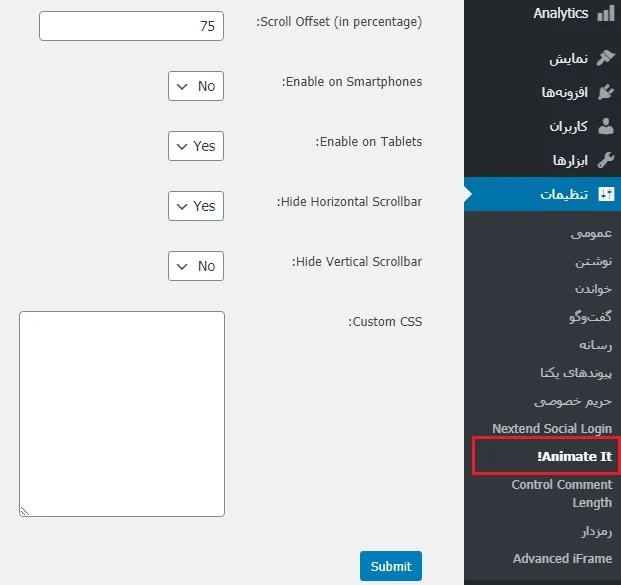
زمانی که روی Animate It کلیک کنید با یک صفحه مانند زیر مواجه میشوید که دارای گزینههای مختلفی است.

(Scroll Offset (in percentage: توسط این گزینه شما میتوانید تعیین کنید که پس از گذشت چند درصد اسکرول صفحه توسط کاربر انیمیشن برای آن نمایش داده شود. این گزینه در حالت پیشفرض روی 75 درصد قرار دارد.
Enable On Smartphones: توسط این گزینه میتوانید نمایش انیمیشن در Smartphone را فعال کنید.
Enable On Tablets: میتوانید با استفاده از این قسمت نمایش انیمیشن در تبلت را فعال کنید.
Hide Horizontal Scrollbar: اگر نمایشگر در موبایل یا تبلت افقی باشد نمایش انیمیشن پنهان خواهد شد.
Hide Vertical Scrollbar: اگر نمایشگر در موبایل و تبلت بهصورت عمودی باشد نمایش انیمیشن پنهان خواهد شد.
Custom CSS: توسط این گزینه نیز میتوانید استایل CSS دلخواه خود را وارد کنید و این افزونه را برای خود سفارشیسازی کنید.
افزودن انیمیشن به سایت وردپرس
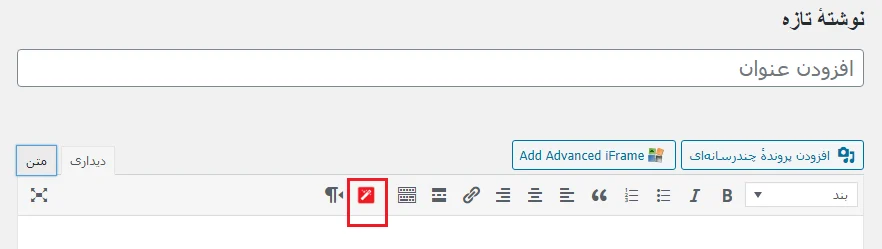
خب پسازاینکه تنظیمات پیکربندی افزونه را انجام دادید نوبت به این میرسد که انیمیشن را به وردپرس خود اضافه کنید. برای اینکه این کار را انجام دهید باید وارد بخش نوشتهها > افزودن یا برگهها > افزودن شوید. درواقع میتوانید پست تایپ سفارشی خود را ایجاد کنید. در اینجا همانطور که مشاهده میکنید یک دکمه قرمزرنگ اضافهشده است که شما توسط آن میتوانید افزودن انیمیشن را انجام دهید.

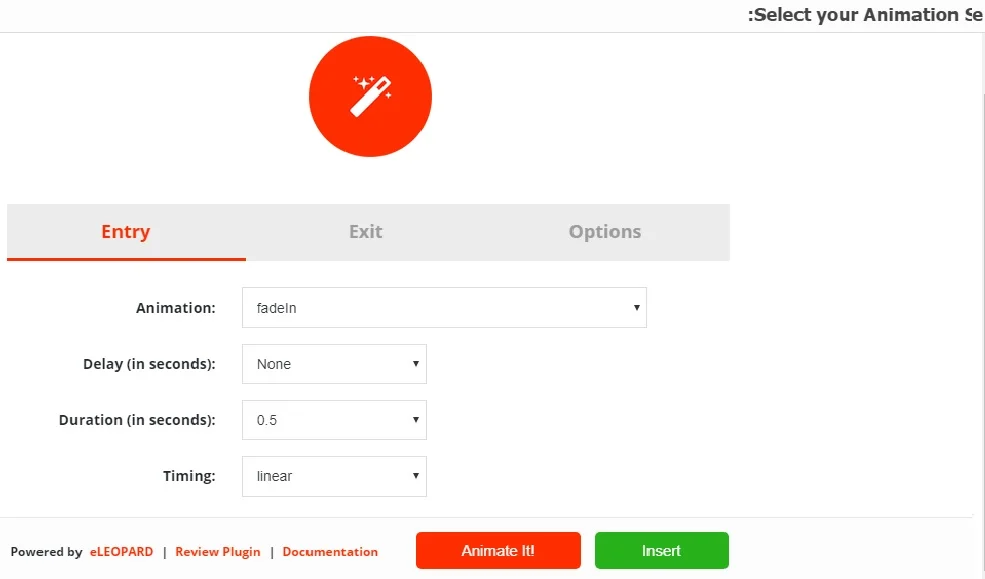
پسازاینکه روی این دکمه کلیک کنید یک پنجره برای شما باز میشود که میتوانید از طریق آن استایل افکت را مشخص نمایید. در این پنجره ابتدا شما باید نوع افکت خود را مشخص کنید و توسط بخش Delay هم میتوانید مدتزمان شروع نمایش انیمیشن بر اساس ثانیه را تعیین کنید.

همچنین توسط گزینه Duration میتوانید مدتزمان نمایش انیمیشن در این حالت که انتخاب کردهاید را مشخص کنید. گزینه Timing هم برای این است که شما نوع زمانسنجی خود در اینجا را مشخص کنید. درنهایت پسازاینکه تمامی این گزینهها را تنظیم کردید میتوانید با کلیک روی Animate It پیشنمایش انیمیشن خود قبل از انتشار را ببینید.
تب بعدی در این قسمت Exit است. در این تب شما میتوانید تنظیمات افکت پایان را انجام دهید و گزینههای ان نیز دقیقاً مشابه تب قبلی است. یعنی اینکه توسط این بخش شما میتوانید تعیین کنید که پایان انیمیشن با ابتدای آن متفاوت باشد.
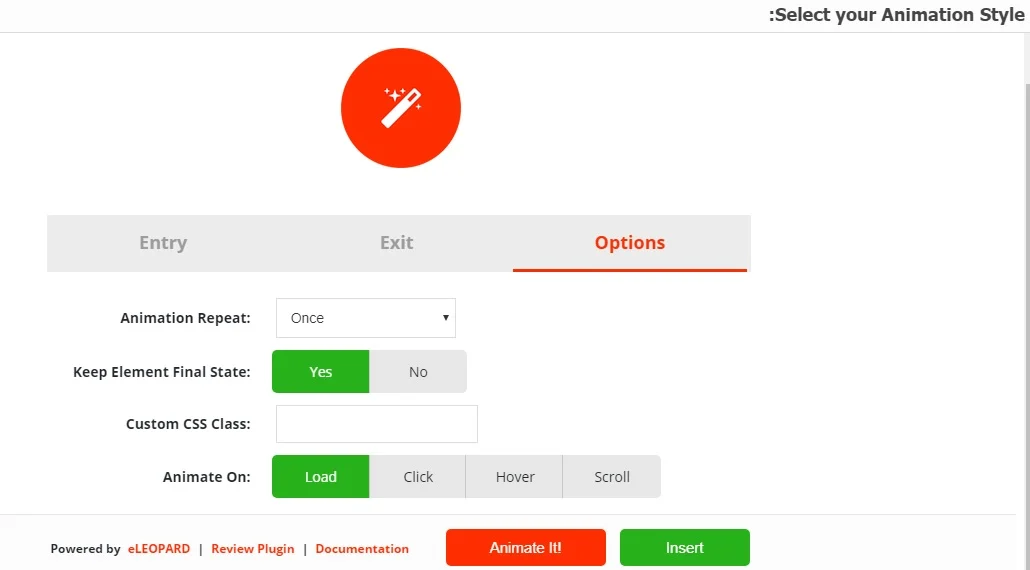
Options

همچنین در تب Options هم شما میتوانید تنظیمات پیشرفتهتری را انجام دهید. توسط گزینه Animation Repeat شما میتوانید مشخص کنید که انیمیشن چند بار تکرار شود. گزینه Keep Element Final State همجهت این است که تعیین کنید که آخرین تغییرات در مرورگر کاربر ذخیره باشد یا خیر. قسمت Custom CSS Class هم برای واردکردن کلاس CSS دلخواه شما است. گزینه Animate On نیز برای تعیین حالت و نوع اجرای انیمیشن است.
اکنونکه تمامی تنظیمات را انجام دهید اگر روی گزینه Insert کلیک کنید این مراحل بهپایان رسیده و ذخیره میشود. شما میتوانید برای نمایش محتوا، محتوای دلخواه خود را بین شورت کدها وارد نمایید.
پیروز و سربلند باشید. 🙂


سلام .چرا این افزونه انیمیشن اون در گوشی عمل نمیکنه .
سلام برای موبایل غیر فعال میکنه انیمیشن ها رو برای جلوگیری از مشکل ریسپانسیو تست گوگل
ممنون