اضافه کردن فونت به وردپرس و نصب فونت فارسی
- مقالات آموزشی
- بروزرسانی شده در
اکثر قالبهای وردپرسی که شما دریافت میکنید، مخصوصاً قالبهایی که از سایت تم فارست خریداری میکنید؛ یا قالبهایی که از مخزن اصلی وردپرس دانلود میکنید دارای فونت فارسی نیستند. فونتهای پیشفرض این قالبها Tahoma ،TimesNewRoman و یا فونتهای عربی هستند. امروز قصد داریم به شما میهن وردپرسیها نحوه تغییر فونت در وردپرس را آموزش دهیم. در این آموزش از فونت فارسی فرهنگ شارپ استفاده میکنیم. اما شما میتوانید هر فونت دیگری را استفاده کنید.
آنچه در این مقاله میخوانید
اضافه کردن فونت به وردپرس
درواقع اگر شما بخواهید یک سایت با طراحی جذاب داشته باشید باید همواره تلاش کنید که از یک فونت خوب برای محتوای سایت استفاده کنید. شما باید بتوانید فضای وبسایت خود را از یک حالت بیروح درآورده و به آن طراوت دهید. شما بهعنوان مدیر سایت باید در نظر داشته باشید که کاربر بتواند یک فضای بصری زیبا را ببیند و از آن لذت ببرید. به همین ترتیب شما میتوانید تعداد بازدیدکنندگان خود را افزایش دهید.
اهمیت استفاده از فونت روی سایت
همهی ما اولین چیزی که در نگاه اول برای وبسایت موردنظرمان اهمیت دارد یک فونت زیبا است. فوت مهمترین اصل در زیبایی سایت میباشد. همانطور که میدانید در وردپرس فونتها بهصورت پیشفرض قرار گرفتهاند. درصورتیکه بخواهیم آنها را تغییر دهیم میبایست با استفاده از کد نویسی و CSS فونت را تغییر دهیم. البته اگر قالب سایت ما قابلیت انتخاب یا آپلود فونت فارسی را نداشته باشد.
فونتها از دید کاربر بسیار مهم هستند و علاوه بر اینکه کیفیت محتوای شما دارای اهمیت زیادی است باید به فونت آن محتوا نیز توجه بسیاری کرد. چراکه فونتها در معرض دید تمامی کاربران سایت شما هستند و روزانه تعداد زیادی از بازدیدکنندگان آنها را میبینند. به همین دلیل ما تصمیم گرفتیم یک روش ساده برای انجام این کار را آموزش دهیم.
هر قالبی که شما بر روی سایت وردپرسی خود نصب میکنید نیازمند یک فونت فارسی است. درواقع سایت شما باید حتماً دارای فونت فارسی باشد. شما قادر هستید از فونتهای مختلفی مانند ایران سنس، بی یکان و… استفاده کنید؛ و درواقع از فونت دلخواه خود در سایت خود استفاده کنید. توسط فونت فارسی شما میتوانید در طراحی سایت خود تحول بزرگی به وجود آورید و ظاهر سایت خود را تا حد زیادی تغییر دهید. اضافه کردن فونت مناسب فارسی، سایت شما را در نظر کاربران دلچسبتر میکند.
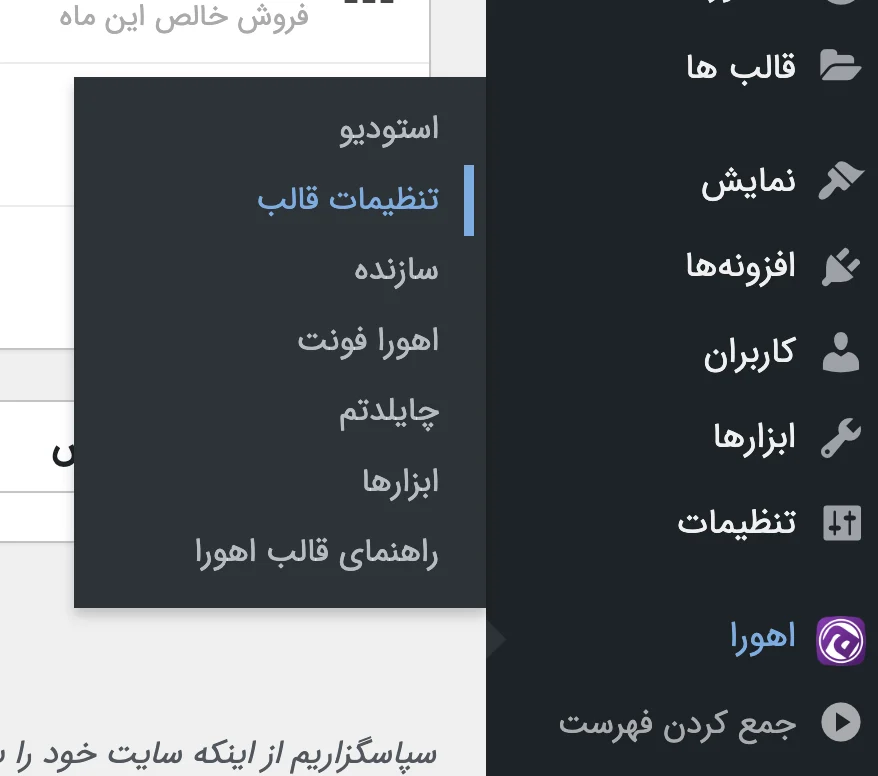
نکته: اگر از قالب وردپرس اهورا استفاده میکنید، نیازی به تغییر فونت از روش زیر نیست. کافیست وارد بخش تنظیمات قالب > اهورا فونت شده و فونت دلخواه خود را در این قسمت روی قالب آپلود کنید.
پس افزودن فونت فارسی به قالب سایت وردپرس یکی از ضروریات است و هرگز نباید اهمیت آن را نادیده بگیرید. یک فونت فارسی مناسب میتواند تأثیر فوقالعادهای در ذهن کاربر نسبت به سایت شما بگذارد، و کاری کند که کاربر ارتباط بهتری با سایت شما و محتوای آن برقرار کند؛ و درنتیجه وقت بیشتری را در سایت شما بگذارند.
حداکثر چند فونت روی سایت نصب کنیم؟
فونتهای متعددی در وردپرس وجود دارد که شما میتوانید از آنها استفاده کنید. اما به شما پیشنهاد میکنیم که حداکثر از 2 فونت در سایت خود استفاده کنید. چراکه بهکارگیری تعداد زیادی فونت در سایت ممکن است در آینده مشکلات زیادی برای سایت شما ایجاد کند. بهعنوانمثال ممکن است در آینده سرعت بارگذاری سایت شما کند شود، که این مشکل میتواند باعث کاهش تعداد بازدیدکنندگان سایت شما شود.
آماده سازی فونت برای افزودن فونت به وردپرس
در نظر داشته باشید که فونت مورداستفاده شما حتماً توسط موتورهای جستجو پشتیبانی شود. درصورتیکه موتورهای جستجو از فونت انتخابی شما پشتیبانی نکنند؛ فونت دیگری را جایگزین فونت سایت شما میکنند. بنابراین در انتخاب فونت برای سایت وردپرسی خود نهایت دقت را داشته باشید؛ تا بتوانید تقریباً در تمام موتورهای جستجو فرمتی یکسان برای فونت سایت خود به کاربران ارائه دهید.
در ابتدای کار شما نیاز به آمادهسازی سه فرمت از فایل فونت خود دارید. شما باید فرمتهای Ttf، Eot و Woff فونت خود را داشته باشید. از آنجا که فونت Ttf تقریباً با تمام مرورگرها سازگار است؛ پس ابتدا به دنبال فرمت Ttf که فرمت اصلی فونت است در وب بگردید. مثلاً برای دانلود آن، فونت بی یکان فارسی را سرچ کنید.
بعد از دانلود فرمت Ttf میتوانید با استفاده از ابزار تبدیل Ttf به Eot آن را به eot تبدیل کرده؛ و با استفاده از ابزار تبدیل Ttf به Woff آن را به fontname.woff تبدیل کنید.
استفاده از قالب وردپرس با فونت فارسی
بعد از نصب قالب (خصوصاً قالبهای حرفهای) در ابتدا دنبال پنل مدیریتی قالب بگردید. قالبهایی مثل قالب وردپرس اهورا بهصورت پیشفرض در پنل مدیریتی خود امکان اضافه کردن فونتهای سفارشی را دارد. همچنین میتوانید از ۸ فونت فارسی حرفهای همراه با لایسنس روی سایت خود استفاده کنید. این فونتها به صورت پیشفرض روی قالب اهورا نصب شدهاند. شما بهراحتی با ورود به بخش فونتها یا تایپوگرافی در پنل مدیریت این قالبها میتوانید فونتهای دلخواه خود را اضافه کنید. برای این کار از سه فرمت ساختهشده در مرحله قبلی استفاده کنید.
برای انتخاب فونت در قالب اهورا کافیست وارد بخش تنظیمات قالب شوید.

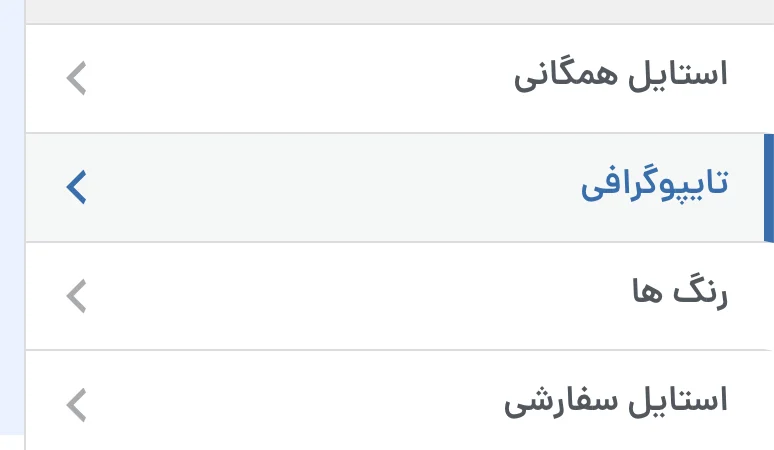
سپس از منوی استایل > تایپوگرافی را انتخاب کنید.

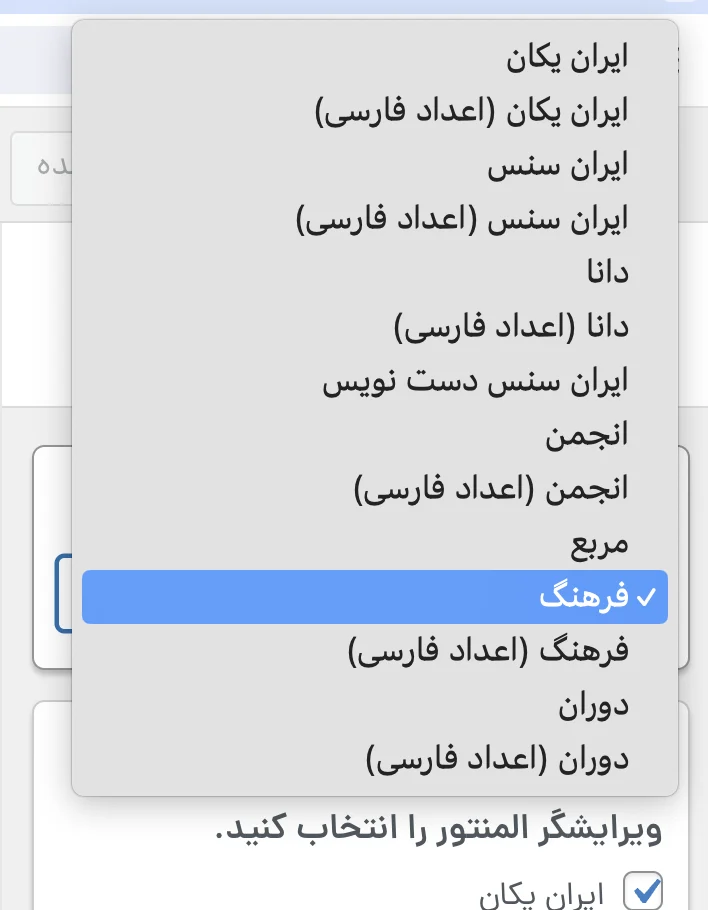
اینجا میتوانید از بین فونتهای مختلف، هر کدام که میخواهید را انتخاب و روی سایت خود فعال کنید:

به همین راحتی!
نصب فونت فارسی روی وردپرس با کد
درصورتیکه قالب وردپرسی شما از پنل مدیریت و تنظیمات فونتها پشتیبانی نمیکند؛ ابتدا یک پوشه به نام Fonts در پوشه قالب بسازید و فرمتهای مختلف فونت را روی این پوشه خود آپلود کنید.
بعد از آپلود فایلها کد زیر را در فایل style.css قالب سایت خود کپی کنید:
@font-face {
font-family: farhangsharp;
font-style: normal;
font-weight: normal;
src: url('fonts/eot/farhang-regularsharp.eot');
src: url('fonts/eot/farhang-regularsharp.eot?#iefix') format('embedded-opentype'),
url('fonts/woff2/farhang-regularsharp.woff2') format('woff2'),
url('fonts/woff/farhang-regularsharp.woff') format('woff');
}اکنون کافی است در فایل Style.css قالب جستجو کرده و Font-family های قالب را تغییر دهید.
مثلا اگر جایی از این فایل نوشته شده بود font-family: Tahoma یعنی فونت این المان Tahoma است. پس شما میتوانید آن را به font-family:farhangsharp یا نام فونت فمیلی دلخواه خود تغییر دهید.
اکنون سایت وردپرسی خود را باز کرده و با فشردن کلیدهای Ctrl + Shift + F5 مشاهده میکنید که فونت زیبای فارسی به سایت شما اضافه شده است. به همین راحتی!
جمعبندی کلی
متن نوشتههای شما یکی از مهمترین ارکان هستند که در سایت باید به آنها توجه زیادی داشته باشید. فونت نوشته همواره در معرض دید تعداد زیادی از کاربران است. پس باید از یک فونت زیبا و خوانا در سایت خود استفاده کنید تا کاربر بتواند بهراحتی نوشته شما را مطالعه کند. افزونههای حرفهای و رایگان زیادی در این زمینه وجود دارند که به شما کمک میکنند و از بین آنها افزونه فونت ماندگار کاملاً در این زمینه کاربردی است.
امیدواریم این مقاله به شما در این زمینه کمک کرده باشد و از ان بهره کافی را برده باشید. موفق و پیروز و سربلند باشید. 🙂


سلام
وقت بخیر
با توجه به اپدیت جدید وردپرس، این گزینه ها وجود نداره
راهنمایی می کنید
ممنون
سلام فرقی نکرده و تمام گزینهها وجود داره
سلام وقت بخیر من از قالب اهورا استفاده می کنم مشکلی دارم اینه که هنگام لود اولیه کلی فونت فراخوانی میشه که یرعت لود وبسایتم رو خیلی پایین میاره روشی برای حل این مشکل هست؟
سلام. لطفا سوالات خود در ارتباط با محصول خریداری شده را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
سلام وقت بخیر
من ویدئو رو دیدم اما خب تازه کار هستم و نیاز به راهنمایی بیشتر دارم
من از قالب زاکرا چایلد استفاده میکنم این قالب سه تا rtl.css داره که دوتای اونا فونت شبنم و ساحل هست و یکی هم اسم نوید!
من چجوری میتونم قونت خودمو بدم به وب سایت لطفا رانمایی کنید
سلام طبق همین ویدیو باید فونت جدید اضافه کنید و فونت های قبلی رو حذف کنید.
ممنونم از پاسخ شما اما مشکل من با دوتا فونت نیست اون rtl که به اسم نوید هم وجود داره پاک کنم؟
یه نگاهی بهش بکنید ممنون میشم
هر فونتی که نیاز دارید رو نگه دارید و هرکدام که نیازی ندارید رو حذف کنید.
سلام وقت بخیر
یه سوال داشتم البته مربوط به این آموزش نیست ممنون میشم پاسخ بدید.
از چه کد یا افزونه ای استفاده میکنید که در ابتدای مقاله هاتون تصویر سمت چپ میاد و متن سمت راست؟
سلام از کد سی اس اس استفاده شده به صورت float:left
میشه بیشتر توضیح بدید یا اینکه آموزشی اگر هست در این باره بفرمایید.
خیر متاسفانه آموزشی نیست چون نیاز به دانش برنامه نویسی داره
با سلام
من همیشه از سایت های المنتوری استفاده میکنم
اگر از طریق خود المنتور فونت فارسی را به سایت اضافه کنم از لحاظ بهینه بودن در سرعت سایت، شیوه بهتری هست؟
سلام خیر تفاوتی نداره.
سلام خسته نباشید من مثل اکثر سایت ها تعداد درخواست هایی که واسه فونتام میاد تقریبا 6-7 تا هستش، ولی سایت شما با اینسپکت بررسی میکنی کلا 3 تا درخواست بیشتر نداره و فقط 3 تا فونت ایران سنس رو درخواست میده و میخواد، میخواستم ببینم چطوری میتونم منم مثل سایت شما تعداد درخواست های فونت رو کم کنم؟
و اینکه تو سایت من و اکثرا همه فایل های فونت برند، سولید، متریال و … واسش درخواست میره ولی واسه شما نمیره (بررسی با اینسپکت گوگل کروم)
چطور میتونم منم این کارو بکنم؟ چون حجمی که تو جی تی متریکس هم واسه فونت هام که فقط همون ایران سنس هستش حدود 400-500 کیلو در نظر گرفته میشه که خیلیه
سلام درود به شما ، محتوا تون عالی بود بینظیرید… من در لوکال هاست خودم و همچنین در هاست به صورت دستی اقدام کردم اما اصلا تغییر نکرد.افزونه ماندگار را راه اندازی کردم اما بعضی قسمت ها فقط تغییر کرد . ممنون میشم با تجربیاتتون به من کمک کنید.
درود بر شما سپاس. توی حالت سی اس اس دستی بهش !important بدید اعمال میشه
پاسخ
@font-face {
font-family: ‘BYekan’;
src: url(‘fonts/BYekan.eot?#’) format(‘eot’),
url(‘fonts/BYekan.woff’) format(‘woff’),
url(‘fonts/BYekan.ttf’) format(‘truetype’);
}
@font-face {
font-family: ‘BNazanin’;
src: url(‘fonts/BNazanin.eot?#’) format(‘eot’),
url(‘fonts/BNazanin.woff’) format(‘woff’),
url(‘fonts/BNazanin.ttf’) format(‘truetype’);
}
body , .nav > h > a,h1,h2,h3,h4,h5,h6,.heading-font,.alt-font{font-famliy:BNazanin !important;
}
nav-top-link{font-family:BYekan !important;
font-size: 30px !important;
}
a,h1,h2,h3,h4,h5,h6{font-size: 30px !important;}
}
این رو در فایل استایل در قالب میذارم و قالب هم فلت سام است در لوکال هاسته و فولدر فونت هم در فولدر قالبه همین طور که گفتم با افزونه ماندگار تغییرات ناقص انجام میشه و در هاست هم امتحان کردم.کش مرورگر و وردپرس هم پاک کردم.ممنون میشم فرصت استفاده از تجربیاتتون را به من بدید…
این موضوع به دلیل آدرس ندادن دقیق به استایل و کلاس مورد نظر هست. کلاس های سی اس اس را دوباره بررسی کنید.
یعنی در تگ های اشتباه پیش اومده؟من متوجه نشدم میتونید بیشتر توضیح دهید؟
سلام
اگر داشته باشیم یه قالب وردپرس طراحی کنیم هم از همین روش استفاده کنیم؟
سلام
بله میتونید استفاده کنید
سلام روزتون به خیر
این کار رو روی لوکال هاست هم میشه انجام داد؟
درود
بله امکانش هست
سلام ، خسته نباشید
من فونت ایران سنس رو خریدم و می خوام قرارش بدم
اما متاسفانه مطابق با شما پیش رفتم ولی فونت سایتم عوض نشد
باید چکار کنم؟
با سلام
یک مرتبه افزونه ی کش اگر دارید غیرفعال کنید و سپس مجدد تست کنید. برای تست کردن کش مروگر رو هم خالی کنید یک مرتبه
سلام این اموزش فونت رو به کل سایت اضافه میکنه ولی به قلم ها نه
لطفا اموزشی بزارید که بشه به قلم ها هم اضافه کرد
سلام امکان افزودن فونت به قلمهای نیست متاسفانه
سلام خسته نباشید. ممنون از آموزش خوبتون
من با استفاده از اسلایدر رزولوشن صفحه ای رو طراحی کردم بعد مانند این آموزش فونت های متن رو به وردپرس اضافه کردم و هم داخل خود اسلایدر رزولوشن خانواده فونت مد نظرم رو واسه متن معرفی کردم. صفحه داخل مرورگر فایرفاکس مشکل مشکلی نداره ولی زمانی که صفحه رو با مرورگر کروم باز می کنم فونت متنم تغییر کرده. ( متن و فونت ها ، انگلیسی هستند)
ممنون میشم راهنمایی کنید چطور مشکل مرورگر کروم رو رفع کنم.
سلام
یک مرتبه کش مرورگر رو پاک کنید و سپس تست کنید
سلام خسته نباشید
کش مرورگر رو پاک کردم اما مشکل حل نشد با این که هر سه فرمت فونت Arial Rounded MT Bold رو واسه قالب تعریف و در هاست هم بارگذاری کردم اما باز هم در کروم فونت تغییر میکنه. فکر کنم کروم کلا با این فونت مشکل داره.
ممنون میشم راهنمایی کنین.
سلام مجدد
باید کدهای قالبی که استفاده میکنید بررسی بشه. احتمالا مشکل از سمت کدنویسی قالبی هست که استفاده میکنید. قالب رو به پیش فرض وردپرس تغییر بدید و ببینید مشکل حل میشه یا نه
سلام
من توی قالبم از font awesome استفاده میکنم ولی یه مشکل داره که خیلی پوشه پر حجمی داره به خاطره همی تعدادی از قسمت هاشو (بعضی از فرمت ها مثب woff2 و …) رو پاک کردم ولی این باعث ایجاد ارور های console مرورگر شده:
the server responded with a status of 404 ()
ممنون میشم راهنمایی کنید.
تشکر.
سلام
نباید هیچکدوم از پوشه ها رو حذف کنید. مجدد آپلود کنید لطفا
سلام من قالب ۷ دارم مراحلو مث شما انجام دادم الان قسمت Typography کلا باز نمیشه ! اسلایدی هم که صفحه اول گذاشته بودم نصفشو نشون نمیده . میخواستم بدونم مشکل از چیه و چطوری میتونم درستش کنم ممنون
با سلام
چنانچه قالب را از ما خریداری کرده ایدبه بخش پشتیبانی تیکت ارسال بفرمایید
سلام ممنون از آموزش خوبتون اما ی سوال ما زبان سایت رو فارسی کردیم و فونت بی یکانم نصب کردیم البته توسط پلاگین Fontiran حالا ی جاهایی هدرمون انگلیسیه و مثل خنگا عددارو فارسی میزنه الان چ کنیم؟
سلام ممنون از شما. شما فونت بی یکان با اعداد فارسی رو نصب کردید. باید فونت استاندارد رو نصب کنید.
ممنون از پاسختون اما یک فونت بی یکان دانلود کردم ک نوشته بود که هم اعداد فارسی هم انگلیسی داره اما بازم اعداد رو توی عنوان انگلیسی فارسی میزنه
ممنون مطلبتون خیلی خوب بود
سپاس از لطف شما. پیروز باشید
آموزش عالی بود ولی فونت ساحل بهتر از این فونت هستش مخصوصا وزن semibold
سلام وقت بخیر
من کل مراحل رو مثل شما پیش بردم، بارها هم این کار رو انجام دادم ولی کنار بند src: یک مثلث خطا نشون میده
ایراد از چیه؟ من از قالب astra استفاده می کنم
سلام
اجازه بدید تا نسخه جدید قالب رو ارایه بدیم و از نسخه جدید استفاده کنید
در کل پیشنهاد ما به شما استفاده از قالب های حرفه ای هست
سلام..
من دقیقا طبق این اموزش پیش میرم اما فونت تغییری نمیکنه…راهی دیگه وجود نداره من دقیقا روی رو پوسته هم انجام میدم بازم فایده ای نداره
درود ظاهرا شما از قالب گودنیوز استفاده میکنید. قالب گودنیوز نسخه میهن وردپرس خودش فونت رو داره از بخش تنظیمات قالب میتونید فونت رو تغییر بدید.
من از یه شرکت المانی به اسم STRATO هاست خریداری کردم اما متاسفانه اجازه دسترسی به فایل هامو نمیده فقط میگه ماهانه ۲۰ یورو پرداخت کنید تا ازین مرض عبور کنید . فقط ورد پرس رو نصب کرده روی هاستم و تمام دگه هیچگونه عملیاتی روی هاستم انجام داده نمیتونم
لطفا راهنمایی کنید .
سپاس
درود راهی نیست باید راضیشون کنید 🙂
ممنون بابت مطالب زیباتون، همه فونتها کار میکنن ولی ایرانسنس رو هیچ قالبی واسم کار نکرد. میشه لطفا کمکم کنید.
احتمالا مشکلی موقع نصبش دارید. حتما طبق آموزش ایران سنس انجام بدید اینکار رو. آموزش نصب فونت ایران سنس رو توی سایت خودمون سرچ کنید.
سلام. ممنون بابت مطالب مفیدتون.
من هرکار کردم نتونستم فونت ایرانسنس رو ایندکس کنم، حتی از ایمپورتانت استفاده کردم ولی باز هم فونت اعمال نشد. روی قالب اچتیامال خام کار کرد ولی رو وردپرس کار نمیکنه. هر چهارتا فرمت ttf, eot, woff و woff2 رو هم آپلود کردم.
درود شاید قالب سایتتون از فونت توی تنظیماتش استفاده میکنه که باید از php تغییر بدید در این صورت
با سلام و تشکر
پس از اضافه کردن پلاگین accordion، بعضی جاها فونتها اعمال میشن، بعضی جاها خیر.
محبت میکنین راهنمایی کنین چطور باید مشکل رو حل کرد؟
متشکرم
سلام
باید از سی اس اس قسمت هایی که میخواید را پیدا کنید و فونت آن قسمت ها را تغییر دهید.
ممنون از مطالب خوبتون. خیلی مفید هستن.
سلام
خداقوت
آیا قالب نیوزپیپر هم فونت فارسی داره و نحوه اضافه کردن فونت در این قالب چطور هستش؟
با تشکر
سلام
بله همانطور که در دمو میشاهده میکنید فونت ایران سنس ب روی قالب نصب است. کافیست قالب را نصب کنید و اگر فونت ایران سنس نیست از تنظیمات قالب بخش تایپوگرافی را بررسی کنید.
سلام وقتتون بخیر من از قالب صحیفه استفاده میکنم و در حال حاضر کلی فونت داره میخواستم فونت دلخواهم رو به این قالب اضافه کنم میشه راهنمایی بفرمایید؟
درود از همین روش می توانید اضافه کنید. اگر صحیفه را از سایت خودمان دریافت کنید بیش از ۶۴ فونت فارسی دارد
با سلام قالب سایت مت betheme هستش. داخل فایل style.css هیچfont-family ای وجود نداره.چطوری میتونم دونه دونه font-family های مختلف سایتم رو پیدا کنم و تغییرش بدم ؟ وقتی ام که از طریق تنظیمات خود قالب betheme فونت رو عوض میکنم سرعت بارکزازی سایت پایین میاد
باید کد نویسی کنید و از اینسپکت المنت مرورگر کمک بگیرید.
با سلام . من داخل فایل استایلم کدهایی گه گفتین رو وارد کردم.اما مثلا وقتی می خوام فونت های قسمت body رو تغییر بدم (font-family رو تغییر بدم) هیچ کدی راجع به body داخل فایل style نیست.
سلام اضافه کنید body رو
سلام و خسته نباشید. من دقیقا همین کار را چندین بار برای تغییر فونت انجام دادم ولی فقط در فایرفاکس فونت را درست نشان میدهد و در مرورگرهای دیگر فونت معمولی است. پوشه فونت در هاست پیدا نکردم و در public htmlکه قالب وردپرس را آپلود کردم یک پوشه به اسم fonts ساختم و فونت ها را با 3 فرمت آنجا قرار دادم و هنگام آدرس دهی در style.css از آدرس دهی fonts/BYekan استفاده کردم ولی متاسفانه اجرا نشد. باز هم یک پوشه ای به اسم fonts در پوشه includs موجود بود فونت ها را به این پوشه هم انتقال دادم نشد. آدرس دهی کامل از public_html/includs/fonts نیز انجام دادم ولی باز هم نمیشناسه. font family ها را نیز به BYekan تغییر دادم. با افزونه هم تغییر دادم فونت را باز مرورگرهای دیگر جز فایرفاکس مشکل دارد. میشه بفرمایید چکار کنم یا فونت ها را دقیقا در کجای هاست آپلود کنم که با این آدرس بشناسد؟ vidacompany.ir
لطفا جواب را به ایمیلم ارسال کنید. با تشکر
سلام
از یک برنامه نویس بخواهید اینکار را برایتان انجام دهد.
سلام
من از قالب sydney استفاده میکنم.
کار هایی که تو فیلم آموزش بود را انجام دادم ولی هیچ تغییری ایجاد نشد. الان باید چیکار کنم؟؟؟؟
سلام
از یک برنامه نویس بخواهید برایتان فونت را تغییر دهد یا از قالب های حرفه ای مین وردپرس استفاده کنید :
https://mihanwp.com/themes/vip/
با تشکر – اگر قالب ورد پرسی انگلیسی باشد و فقط چند فونت فارسی متنوع را برای نوشتن متون فارسی بخواهیم نصب کنیم بدون اینکه قالب وردپرس فارسی شود، این روش گفته شده جواب می دهد.
سلام
بله جواب میدهد.
سلام دوست عزیز
این لینک رو ببینید: http://uupload.ir/files/7fz0_2018-03-27.png
همه چیرو تغییر داده اما این تیتر هارو عوض نکرده. چیکار کنم که عوض بشه؟
سلام
باید با استفاده از css به کلاس عنوان ها font-family بدهید.
سلام.وقت بخیر.
بخشید وقتی متنی مثلا بعنوان مقاله با هر جایی مینویسی بعضی کلماتو رنگی مینویسی بعد از انتشار اعمال نمیشه.
یا مثلا من داخل متنم کلش رو فونت 9 نوشتم اما میاد پاراگراف اول رو خودش خیلی درشت مینویسه بعد انتشار.یک قسمت از متن رو خودش درشت میکنه.قالب من انفولد و فونت ایران سنس هستش.
ممنون میشم زاهنمایی بفرمایید.
هدینگ ها یا عناوین سایت شما اندازه های پیشفرضی دارند که در قالب شما تعریف شده و باید برای تغییر اندازه فونت از افزونه یا کد نویسی استفاده کنید.
سلام. وقتتون بخیر. میخواستم بدونم چطور میشه فونت به یک پلاگین اضافه کرد بعنی در محیط پیشخوان فونت یک پلاگین با بقیه متفاوت باشه ؟
سلام باید کدنویسی پلاگین رو تغییر بدید . توی سایت سرچ کنید افزودن سی اس اس دلخواه به مدیریت وردپرس
کاش از طریق ومپ هم م گفتین چجوری میشه آپلود کرد چیزایی مثل فونت رو
توی ومپ که خیلی راحته! کافیه فایل ها رو کپی کنید توی پوشه www
سلام
من از قالب woodmart استفاده می کنم
همه کار ها رو انجام دادم اما فونت عوض نشد
لطفا راهنمایی کنید
سلام مراحل رو دوباره طی کنید اگر نشد با یک برنامه نویس در ارتباط باشید
عالی بود من تونستم خیلی ساده فونت سایتم رو عوض کنم ممنون
مثل همیشه عالی بود اگه لطف کنید یه آموزش هم برای اضافه کردن فونت در قسمت ابزارک های نوشته ها هم بزارید ممنون میشم
درود.
شما هرجایی که می خواهید در قالب و قسمت نمایشی به فونت دلخواه تغییر کند، در CSS آن font-family را فونت دلخواه قرار دهید.
سلام. امکانش هست آموزش افزودن فونت به ویرایشگر tinymce advanced را هم در سایتتان بزارید؟ تشکر
سلام وقت بخییر
در آموزش به هنگام اضافه کردن کد فونت در قسمت rtl.css اگر ابتدای فایل کد را اضافه نکنیم و بعد از مورد زیر که در قالب هست اضافه کنیم اشکالی دارد.
Theme Name: KuteTheme
Description: Adds support for languages written in a Right To Left (RTL) direction.
[Table of contents]
1. General
2. Header
3. Footer
4. Main menu
5. Owl carousel Theme
6. Visual Composer
7. Sidebar
8. Blog
9. Woocommerce
10. Responsive
درود.
خیر بعد از کد کامنت اضافه شود مشکلی ندارد.