افزودن فونت فارسی به پنل مدیریت وردپرس
- مقالات آموزشی
- بروزرسانی شده در

ما وبمسترها بیش از ۷۰ درصد وقت کاری خود را روی پنل مدیریت وردپرس صرف میکنیم. حالا برای تنوع و تجربه بهتر کاری بهتر نیست با افزودن فونت فارسی به پنل مدیریت وردپرس، فونت فارسی دلخواه خودمان را جایگزین فونت Tahoma کنیم؟
اگر پاسخ شما بله است حتما این مقاله آموزشی را دنبال کنید. به شما توضیح خواهم داد چطور با افزودن فونت دلخواه خود به پنل مدیریت وردپرس تجربه کاری بهتری داشته باشید. البته قبلا آموزش افزودن CSS به مدیریت وردپرس را منتشر کردیم. اما در این مقاله کمی دقیقتر موضوع را بررسی خواهیم کرد.
اگر شما بخواهید با پنلی کاری کنید که ظاهر خوبی ندارد و نوشتههای آن درست دیده نمیشود کار کردن با سایت وردپرسی برای شما سخت میشود و به همین دلیل ما میخواهیم این پنل را زندهتر کنیم. مهمترین بخش پنل وردپرس که شما همیشه آن را میبینید متنهای پنل هستند. این متنها شامل متن منو، متن درون صفحه پنل و متن هنگام افزودن نوشته و ویرایشگر شما هنگام تایپ است.
آنچه در این مقاله میخوانید
افزودن فونت فارسی به پنل مدیریت وردپرس
به خاطر دلایلی که ذکر شد بهتر است که شما یک فونت بهتر برای پنل خود در نظر بگیرید و در این ویدئو به شما آموزش میدهیم که چطور یک فونت زیبا روی پنل خود نصب کنید.
قبل از هر چیزی شما باید وارد پنل مدیریت وردپرس خود شوید و شما باید ابتدا یک فونت بسیار خوب انتخاب کنید. ما پیشنهاد میکنیم که از فونتهایی مانند ایران سنس و ایران یکان استفاده کنید. همچنین ما توصیه میکنیم که حتماً وارد سایت “فونت ایران” شوید و لایسنس این فونتها را خریداری کنید؛ حتی شما میتوانید یک لایسنس تجاری بسیار ساده و ارزان خریداری کنید. چراکه برای اینکه از این فونت استفاده کنید بهتر است که لایسنس آن را داشته باشید.
در نظر داشته باشید که چنانچه شما از قالب اهورا استفاده میکنید ما قبلاً این لایسنس را بهصورت نامحدود از سایت فونت ایران خریداری کردهایم و شما دیگر نیازی به خریداری فونت ندارید.
آموزش نصب فونت روی پنل وردپرس
در اینجا بهعنوانمثال ما فونت ایران یکان را خریداری کردهایم و قصد داریم آن را روی پنل خود نصب کنیم.
برای این کار ابتدا وارد پوشه WebFont میشویم و پوشه Font را از درون آن کپی کرده و سپس به پوشه سایت وردپرسی خود میرویم و از مسیر Wp-content < Themes واردشده و سپس در پوشه قالب خود پوشه Font را Paste میکنیم. اگر هم در آن قبلا وجود داشت Replace میکنیم تا جایگزین شود.
سپس به پوشه قالب خود برگردید و در اینجا فایل functions.php را با یک نرمافزار ویرایش کنید.

در ابتدای فایل functions.php بعد از باز شدن PHP یک تابع جدید تعریف کنید و نام آن را بهعنوانمثال function mihanwpfont بگذارید.
}()function mihanwpfont
"
<style>
<style/>
"
{اکنون شما باید به پوشه فونت ایران یکان بروید و وارد پوشه Fontiran.css > CSS شوید و کدهای آنجا را درون استایلی که در اینجا نوشتهاید کپی کنید. تا اینجا شما توانستید که فونتها را به پنل خود اضافه کنید و تنها کافی است که آدرس آنها را اصلاح کنید. یعنی اینکه شما باید تمامی آدرسهایی که دارید را با آدرس قالب در وبسایت خود جایگزین کنید. بهعنوانمثال باید آدرس زیر را جایگزین بقیه آدرسها کنید:
http://localhost/wp/wp-content/themes
شما میتوانید خیلی راحت با Replace کردن این کار را انجام دهید تا فونتها خوانده شود. البته فراموش نکنید که شما باید این کدها را به پنل وردپرس خود اضافه کنید و برای اینکه این کار را بتوانید خیلی راحت انجام دهید کدهای موردنیاز در اینجا را انتهای آموزش قرار دادهایم.
مطمئن شوید که کدها به admin_head اضافه شدهاند
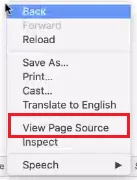
برای اینکه مطمئن شویم این کدها به Adminhead ما اضافهشده میتوانید روی صفحه راست کلیک کرده و گزینه View Page Source را بزنید و Source صفحه را مشاهده کنید. در این صفحه شما میتوانید CSS هایی که نوشتهاید را ببینید.

در اینجا تنها کافی است که قبل از بسته شدن استایل یک سری کد اضافه کرده و به یک سری از المنتهای صفحه این فونت را بدهیم و سپس ذخیره نمایید.
body,a,p,div,input,span,h1,h2,h3,h4,h5,h6,textarea,ul,li,button,.editor-post-title__block .editor-post-title__input,.rtl h1, .rtl h2, .rtl h3, .rtl h4, .rtl h5, .rtl h6{
font-family:iranyekan;
}
</style>
";
}
add_action('admin_head','mihanwpfont');اکنون اگر وارد سایت شوید و آن را یکبار رفرش کنید متوجه میشوید که اکثر بخشهای پنل مدیریت وردپرس شما به فونت ایران یکان تغییر کردهاند و شما میتوانید یک تجربه بهتر از کار با وردپرس را با خود داشته باشید و یک فونت شیک و حرفهای در بیشتر بخشهای پنل مدیریت خود داشته باشید.
ممکن است که برخی از جاها هنوز این فونت را نگرفته باشند. برای اینکه بتوانید این مشکل را حل کنید کافی است که CSS آن را درآورده و به کد بالا اضافه کنید.
ممکن است تمامی چیزهایی که ما در اینجا توضیح دادیم را به دلیل ندانستن CSS نتوانید کامل درک کنید ولی اگر شما کار با CSS را بلد باشید میتوانید خیلی راحت این کارها را انجام دهید که ما آموزش کامل CSS را در دوره صفر تا صد طراحی سایت قرار دادهایم.
مطمئن باشید زمانی که شما این کار را انجام دهید دوست دارید که خیلی بیشتر در وردپرس خود متن بنویسید و حداقل در چند روز اول برای شما انگیزهای است تا متن بیشتری بنویسید و چشم شما متن را زیباتر میبیند.
بررسی کردن فونت بخشهای مختلف سایت
به همین ترتیب شما میتوانید فونت قسمتهای مختلف را بررسی کنید. بهعنوانمثال در اینجا اگر بخواهیم که یک سرتیتر جدید اضافه کنیم و مشاهده کردید که فونت آن ایران یکان نیست؛ باید کلیک راست کرده و روی گزینه Inspect کلیک کنید و استایل آن را پیدا کنید و آن را نیز به CSS اضافه کنید.
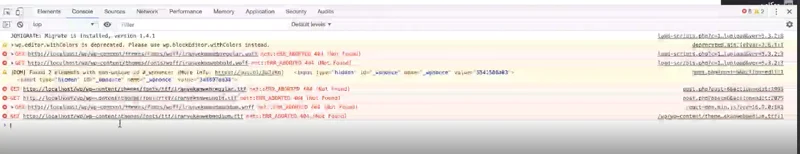
اگر شما میخواهید که مطمئن شوید که فونتها اضافهشدهاند تب Console را در پایین صفحه بازکنید. بهعنوانمثال در اینجا مشاهده میکنید که ارور 404 برای ما نمایش دادهشده است که نشان میدهد فونتها آدرسدهی دقیقی در CSS ندارند؛ اما به دلیل اینکه در سیستم ما فونت ایران یکان نصب است در اینجا نیز آن را برای ما نمایش میدهد.

مثلاً اگر در اینجا با مرورگر فایرفاکس وارد شویم فونت ایران یکان برای ما نمایش داده نمیشود. بنابراین باید حتماً دقت داشته باشید که آدرس را درست وارد کنید. در اینجا ما نام قالب خود را باید حتماً وارد کنیم و ارور ما نیز به خاطر واردکردن نام قالب بوده است که باید اصلاحشده و سپس Replace کنید:
http://localhost/we/wp-content/themes//mihanmarket/fonts
حال اگر ذخیره کرده و وبسایت خود را رفرش کنید دیگر در بخش Console اروری را مشاهده نمیکنید و تمامی فونتها بدون مشکل در حال لود شدن هستند. در این صورت اگر یکی از کارکنان و یا نویسندگان شما فونت ایران یکان را روی سیستم خود نصب نداشته باشد خیلی راحت این فونت برای آن لود شده و میتواند از آن استفاده کند.
شکل کلی کدها باید به این شکل باشند:
add_action('admin_head','mihanwpfont');
function mihanwpfont(){
echo "
<style>
@font-face {
font-family: iranyekan;
font-style: normal;
font-weight: bold;
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanwebbold.eot');
src: url('http://loclhost/wp/wp-content/themes/fonts/eot/iranyekanwebbold.eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/woff/iranyekanwebbold.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/ttf/iranyekanwebbold.ttf') format('truetype');
}
@font-face {
font-family: iranyekan;
font-style: normal;
font-weight: 100;
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanwebthin.eot');
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanwebthin.eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/woff/iranyekanwebthin.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/ttf/iranyekanwebthin.ttf') format('truetype');
}
@font-face {
font-family: iranyekan;
font-style: normal;
font-weight: 300;
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanweblight.eot');
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanweblight.eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/woff/iranyekanweblight.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/ttf/iranyekanweblight.ttf') format('truetype');
}
@font-face {
font-family: iranyekan;
font-style: normal;
font-weight: normal;
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanwebregular.eot');
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanwebregular.eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/woff/iranyekanwebregular.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/ttf/iranyekanwebregular.ttf') format('truetype');
}
@font-face {
font-family: iranyekan;
font-style: normal;
font-weight: 500;
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanwebmedium.eot');
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanwebmedium.eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/woff/iranyekanwebmedium.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/ttf/iranyekanwebmedium.ttf') format('truetype');
}
@font-face {
font-family: iranyekan;
font-style: normal;
font-weight: 800;
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanwebextrabold.eot');
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanwebextrabold.eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/woff/iranyekanwebextrabold.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/ttf/iranyekanwebextrabold.ttf') format('truetype');
}
@font-face {
font-family: iranyekan;
font-style: normal;
font-weight: 900;
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanwebblack.eot');
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanwebblack.eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/woff/iranyekanwebblack.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/ttf/iranyekanwebblack.ttf') format('truetype');
}
@font-face {
font-family: iranyekan;
font-style: normal;
font-weight: 950;
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanwebextrablack.eot');
src: url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/eot/iranyekanwebextrablack.eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/woff/iranyekanwebextrablack.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('http://localhost/wp/wp-content/themes/mihanmarket/fonts/ttf/iranyekanwebextrablack.ttf') format('truetype');
}
body,a,p,div,input,span,h1,h2,h3,h4,h5,h6,textarea,ul,li,button,.editor-post-title__block .editor-post-title__input,.rtl h1, .rtl h2, .rtl h3, .rtl h4, .rtl h5, .rtl h6{
font-family:iranyekan;
}
</style>
";
}امیدواریم که از این آموزش نهایت استفاده را برده باشید. موفق و پیروز باشید. 🙂


با سلام
آموزش بسیار مفیدی بود. سوالی داشتم
توی این اموزش به طور پیشفرض خودش مشخص می کند که از چه سایز فونتی استفاده کند و همچنین از چه استایلی استفاده کند
سوال من این است چگونه سایز فونت پیشخوان و همچنین استایل فونت را تغییر دهیم و مثلا بگوییم از فونت سایز18 و استایل 400 استفاده کند.
با تشکر
سلام
یه سوال داشتم: من با این روش، قالبم فقط برای سایت من، فونت پیشخوانش تغییر میکنه و من اگه بخوام این قالب رو توی سایت دیگه استفاده کنم، نمیتونم که توی اونجا هم فونت رو تغییر بدم. حالا این مسئله رو چی کار کنم؟
با سلام
متاسفانه متوجه منظور شما نشدم
سلام
من فونت قالب رو تغییر دادم ولی وقتی قالب رو روی سایتم نصب کردم سایتم دیگه لود نشد و مجبورم شدم از س پنل سایتم فایل قالبم رو حذف کنم
سلام
لطفا آدرس سایت رو به بخش پشتیبانی تیکت کنید تا مشکل شما رو بررسی کنیم
سلام و وقت بخیر
من این روش رو کامل متوجه نشدم، میشه افزونه ماندگار رو دانلود کنم و فونت ایران سنس رو داخل سورسش بزارم ؟؟؟؟
سلام بله میشه اما روش کد بهتر هست.
سلام خسته نباشید آقای حسینی
من طبق آموزش پیش رفتم ولی تغییر نیافت اگر ممکنه افزونه به غیر از افزونه فونت مـــاندگار رو معرفی کنید.
تشکر
درود بر شما افزونه خاصی ندیدم که درست کار کنه برای این مورد. بهترین راه همین روشی هست که توی آموزش توضیح داده شده
خیییییلی ممنون.
فونت این عوض نمی شه(توضیحات افزونه)
با سلام
متوجه سوال شما نشدم
کلاس توضیحات افزونه چیه؟
یعنی فونت این عوض نشده.
من سی اس اس بلد نیستم ولی فکر می کنم این یه کلاسی داره که تو فونت فیس قرار ندادین تا فونتش عوض شه
راست کلیک کنید inspect element بگیرید و بر اساس کدها و کلاسهایی که توی html داده شده بهش استایل بدید.
یعنی مثلا کلاس اون این هست، تو عکس منظورمه ⬇
دقیقا
سلام وقتتون بخیر
در اول ویدیو ذکر شده فقط کسانی می توانند ببینند که هزینه را پرداخت کرده باشند
آیا کسانی که پکیج وبمستر تهیه نکرده اند اجازه استفاده از این پست و ویدیو را ندارند ؟
سلام
خیر مسیله ای نیست. میتونید از این آموزش استفاده بفرمایید
خیلی ممنون از پاسختون
از این روش می توان برای تغییر فونت افزونه ها استفاده کرد ؟
سلام
بله
سلام خسته نباشید. من مو به مو آموزشی که دادین رو دنبال کردن ولی اصلا هیچ تغییری پنل سایتم نمی کنه. سایتم روی هاست سی پنل قرار داره. مشکل از چیه؟
سلام
چنانچه قالب را از ما خریدرای کردید به بخش پشتیبانی سایت تیکت ارسال کنید
عالی بود یه آموزش که واقعا جایی نیست ???
سلام
خوشحالیم که آموزش براتون مفید بوده 🙂
سپاس از لطف شما