افزودن آیکون به پست تایپ وردپرس در پنل مدیریت
- مقالات آموزشی
- بروزرسانی شده در
تابهحال به این فکر کردهاید که چگونه میتوانید برای انواع پستهای سفارشی خود در وردپرس، آیکونهای سفارشی اضافه کنید؟ در این قسمت از آموزش قدمبهقدم وردپرس به شما نشان خواهیم داد که چطور میتوانید افزودن آیکون به پست تایپ وردپرس را انجام دهید. وردپرس با استفاده از یک فونت آیکون به نام Dashicons از وردپرس 3.8 استفاده میکند. این آیکون فونت نگاهی بزرگ به هر دستگاه یا اندازه صفحهنمایش دارد. شما میتوانید از این آیکونها برای پست تایپهای خود بهعنوان آیکون اختصاصی سفارشی استفاده کنید.
افزودن آیکون به پست تایپ وردپرس
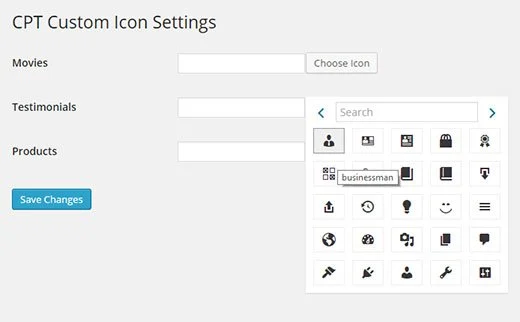
اولین گام، نصب و راهاندازی افزونه CPT Custom Icon است. بعد از فعالسازی، به مسیر تنظیمات » CPT Custom Icon Settings بروید. در آنجا لیست انواع پستهای سفارشی خود را خواهید دید. سپس روی دکمه ‘Choose icon’ برای انتخاب نوع فونت کلیک کنید.

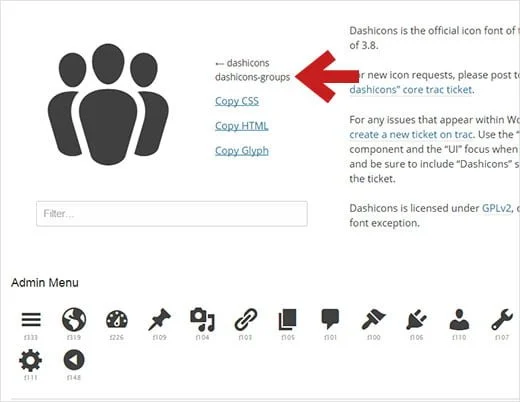
اگر بهتازگی یک پست تایپ سفارشی ثبت کردهاید، به شما توصیه میکنیم که از افزونه Custom Post Type UI برای ایجاد و مدیریت، و همچنین طبقهبندی پست تایپهای سفارشی استفاده کنید. یک آیکون برای پست تایپ سفارشی بهوسیلهی افزونه CPT UI ایجاد کنید. این افزونه بهطور پیشفرض از Dashicons پشتیبانی میکند. بنابراین به وبسایت Dashicons رفته، و آیکونی را که برای پست تایپ خود میخواهید انتخاب کنید.

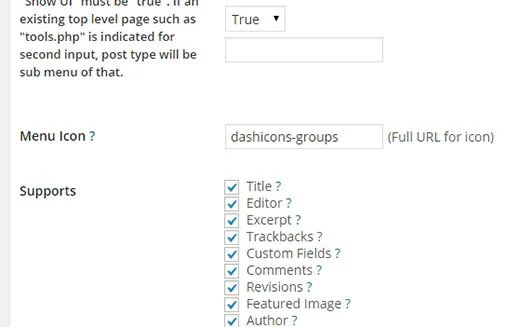
با کلیک بر روی یک آیکون در لیست، نسخه بزرگتری از آیکونها در بالا نمایش داده میشود. همچنین در کنار آن میتوانید آیکون کلاس css را مشاهده کنید. شما باید سی اس اس را کپی و پست تایپ سفارشی را که میخواهید در CPT UI ویرایش شود را، ویرایش کنید. برای این کار روی لینک Advanced Options کلیک، و در پایین قسمت آیکون منو سی اس اس را در آن جایگذاری کرده و سپس تغییرات را ذخیره کنید.

جهت انتخاب آیکون میتوانید تصویری مطابق میل خود انتخاب، و آن را با کلیک کردن بر روی رسانه > بارگذاری آپلود کنید. بعد از آپلود بر روی لینک ویرایش کلیک، و آدرس تصویر را کپی کنید. سپس آدرس را در فیلد آیکون منو در قسمت تنظیمات CPT UI جایگذاری کنید.
اضافه کردن آیکون به CPT بدون افزونه
اگر پست تایپ سفارشی را با قرار دادن یک کد در افزونه و یا با فایل functions.php ایجاد کردهاید، میتوانید آیکونهای منو را بهطور دستی وارد کنید. یک بار دیگر به وبسایت Dashicons رفته و یک آیکون انتخاب و سی سی اس کلاس را کپی کنید. بعدازاین، آن را در کد پست تایپ سفارشی اضافه کنید. مانند:
'menu_icon' => 'dashicons-cart',همچنین میتوانید آدرس کامل از یک فایل تصویری را بهعنوان نماد نمایش دهید. مانند:
'menu_icon' => 'http://www.example.com/wp-content/uploads/2014/11/your-cpt-icon.webp',یک قطعه کد کامل که باعث ایجاد یک پست تایپ سفارشی به اسم محصولات به همراه یک منوی آیکون میشود:
// Register Custom Post Type
function custom_post_type() {
$labels = array(
'name' => _x( 'products', 'Post Type General Name', 'text_domain' ),
'singular_name' => _x( 'Product', 'Post Type Singular Name', 'text_domain' ),
'menu_name' => __( 'Products', 'text_domain' ),
'parent_item_colon' => __( 'Parent Item:', 'text_domain' ),
'all_items' => __( 'All Items', 'text_domain' ),
'view_item' => __( 'View Item', 'text_domain' ),
'add_new_item' => __( 'Add New Item', 'text_domain' ),
'add_new' => __( 'Add New', 'text_domain' ),
'edit_item' => __( 'Edit Item', 'text_domain' ),
'update_item' => __( 'Update Item', 'text_domain' ),
'search_items' => __( 'Search Item', 'text_domain' ),
'not_found' => __( 'Not found', 'text_domain' ),
'not_found_in_trash' => __( 'Not found in Trash', 'text_domain' ),
);
$args = array(
'label' => __( 'Products', 'text_domain' ),
'description' => __( 'Post Type Description', 'text_domain' ),
'labels' => $labels,
'supports' => array( ),
'taxonomies' => array( 'category', 'post_tag' ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-cart',
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
);
register_post_type( 'Products', $args );
}
// Hook into the 'init' action
add_action( 'init', 'custom_post_type', 0 );
موفق باشید.

با سلام خواهشتمندم آموزشی برای نحوه راه اندازی گوگل انالیز تهیه کنید با تشکر
https://mihanwp.com/google-analytics-for-wordpress/