هایلایت کردن متن در وردپرس برای تاکید بیشتر روی محتوا
- مقالات آموزشی
- بروزرسانی شده در

فرض کنید میخواهید بخشی مهم از مقاله شما از چشم کاربر پنهان نباشد. برجسته کردن یا هایلایت کردن متنها یک روش بسیار ساده و آسان برای تاکید روی یک بخش مهم از محتوا است. با هایلایت یک بخش از محتوا، میتوانیم به راحتی توجه کاربر را به آن قسمت جلب کنیم. در این مقاله به هایلایت کردن متن در وردپرس خواهیم پرداخت.
به طور پیشفرض ویرایشگر متنی وردپرس چنین گزینهای برای هایلایت کردن متن را ندارد. که به راحتی بتوانید با چند کلیک، متن مورد نظر خود را هایلات کنید. با استفاده از ویرایشگر متنی وردپرس فقط میتوانید متن را تغییر حالت و تغییر رنگ دهید. در ادامه با دو روش کاربردی برای هایلایت متن شما را آشنا خواهیم کرد.
- هایلایت متن با استفاده از افزونه
- هایلایت متن بهصورت دستی
روش اول: با استفاده از افزونه
آسانترین راه برای هایلایت متن استفاده از یک افزونه است که بتواند این کار را برای ما انجام دهد. پیشنهاد ما استفاده از افزونه Advanced Editor Tools است. این افزونه رایگان را به راحتی میتوانید از منبع وردپرس دانلود کنید. پس از نصب و فعالسازی این افزونه، امکانات و قابلیتهای بیشتری را برای قالببندی متن به ویرایشگر وردپرس اضافه میکند.
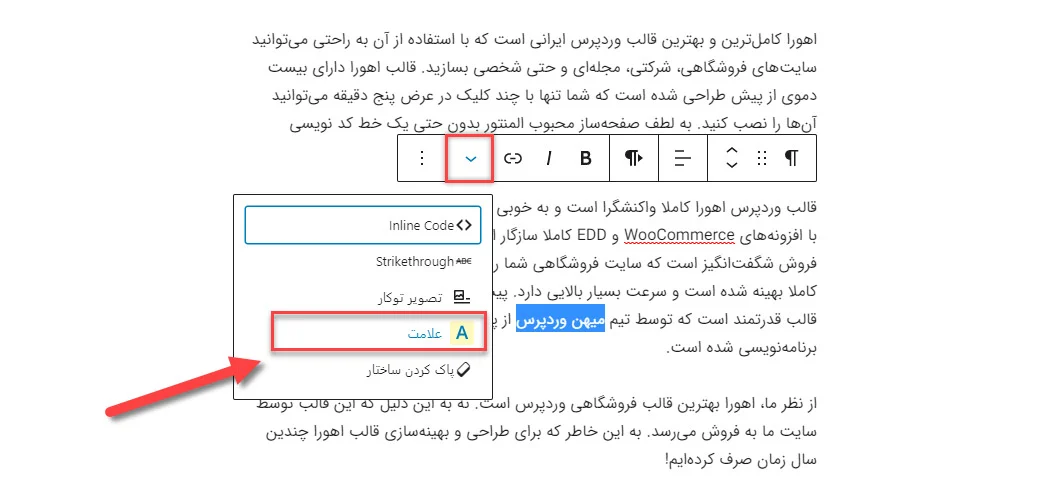
برای هایلایت متن، ابتدا وارد نوشته خود شوید. پس از انتخاب محتوای مورد نظر با انتخاب “پیکان را به پایین” در نوار ویرایش، روی گزینه “علامت” کلیک کنید.

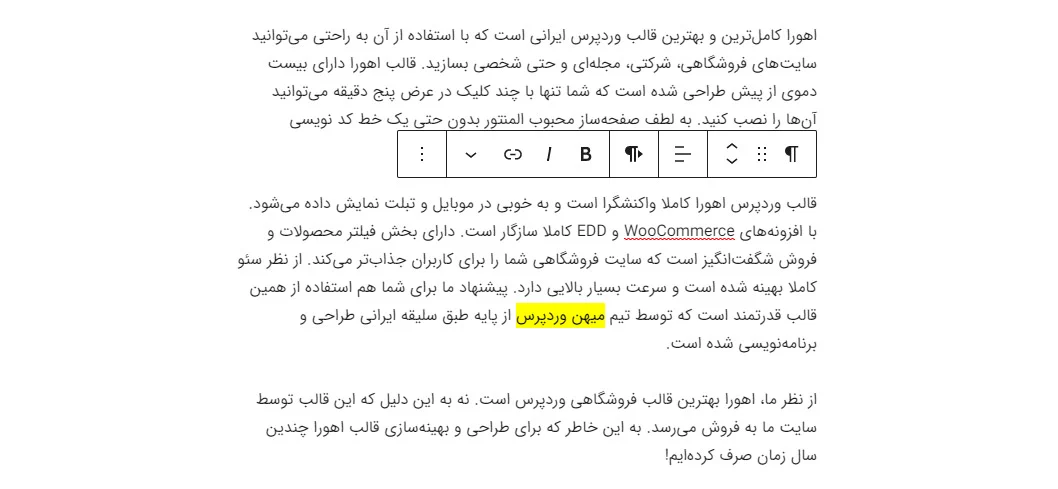
به همین راحتی میتوانید متن مورد نظر خود را هایلایت کنید و توجه کاربران را به آن بیشتر جلب کنید. البته رتگی که در سایت شما نمایش داده میشود، بستگی به رنگبندی سایت شما بستگی دارد.

اگر قصد دارید متنهای زیادی را هایلایت کنید، راحتترین کار همین است. یک افزونه نصب کنید و با استفاده از آن در سریعترین زمان ممکن متن خود را هایلایت کنید.
روش دوم: هایلایت کردن متن در وردپرس با HTML
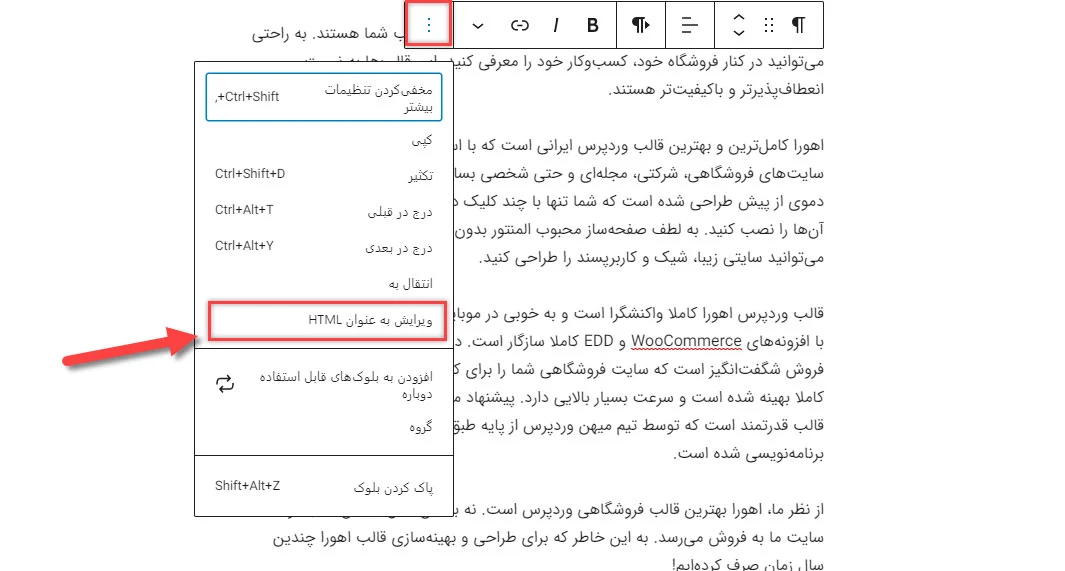
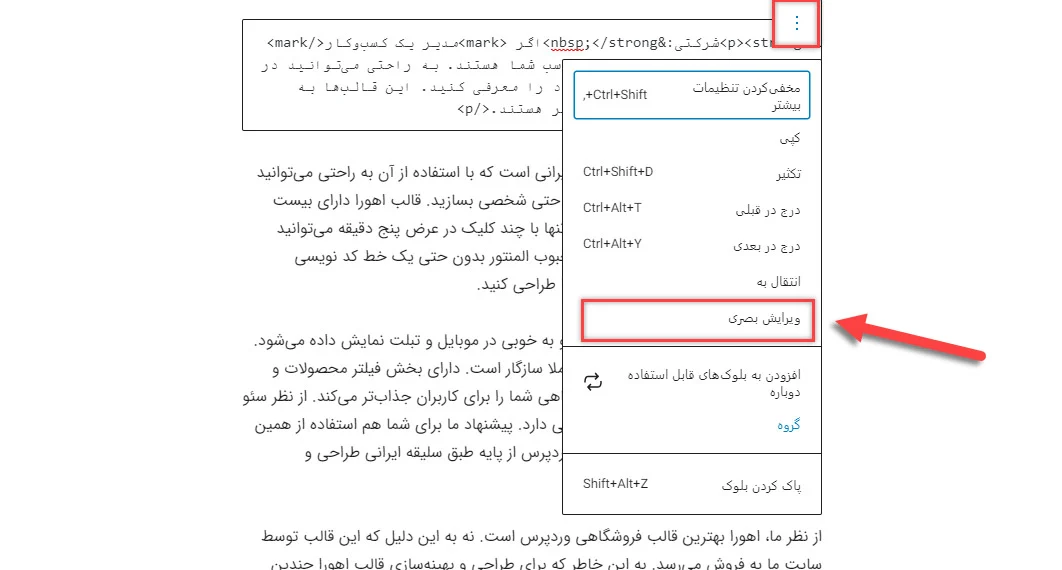
این روش نیاز به اندکی دانش کد نویسی دارد. در این روش میخواهیم با استفاده از کدهای HTML و CSS متنهای مورد نظر خود را هایلایت کنیم. مثل پست قبل نوشته مورد نظر را باز کنید. وارد پاراگرافی شوید که میخواهید متن مورد نظر خود را هایلایت کنید. در نوار ویرایش روی “سه نقطه” کلیک کنید. سپس روی گزینه “ویرایش به عنوان HTML” کلیک کنید.

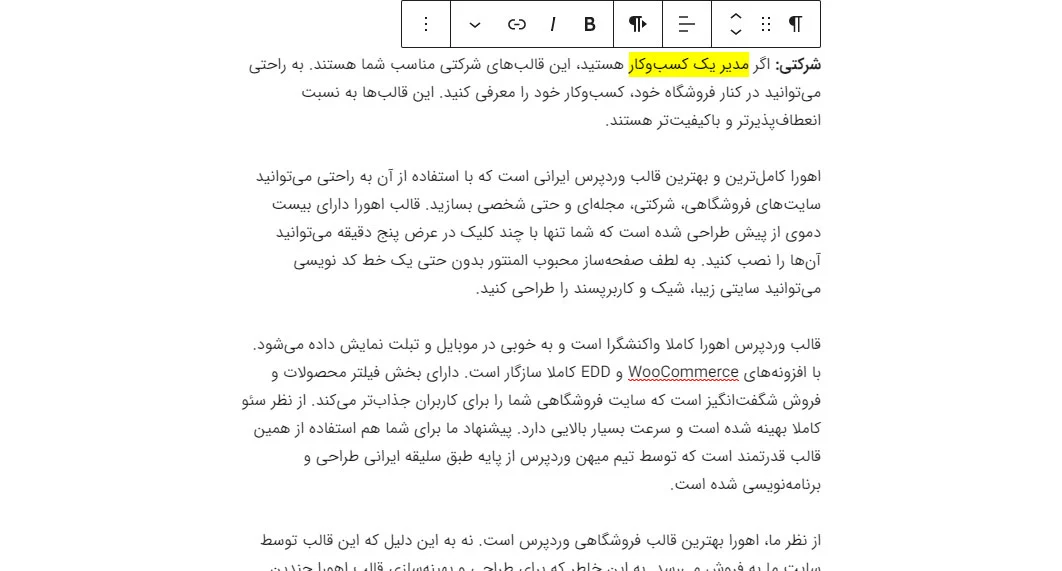
در مرحله بعد، متنی را که میخواهید هایلایت کنید به صورت زیر در تگ Mark قرار دهید.
<mark>متن مورد نظر برای هایلایت</mark>پس از انجام این کار، مجددا روی دکمه “سه نقطه” کلیک کنید و گزینه “ویرایش بصری” را کلیک کنید تا به حالت عادی باز گردد.

این هم روش دوم برای هایلایت کردن متن در وردپرس است. البته پس از انجام این کار، در ویرایشگر وردپرس مشاهده میکنید که به رنگ زرد هایلایت شده است. اما همانطور که در روش قبل گفته شد، نمایش این رنگ در سایت، بستگی به رنگبندی سایت شما دارد.

البته در این روش میتوانید به راحتی رنگ هایلایت مورد نظر خود را مشخص کنید. کافی است از منوی “نمایش”، روی گزینه “سفارشیسازی” کلیک کنید. سپس وارد قسمت “CSS اضافه” شوید و مانند کد زیر، رنگ مورد نظر خود را به صورت کد CSS وارد کنید.
mark{background-color:#f8ff00;}پس از پایان کار، روی دکمه انتشار کلیک کنید. به همین راحتی میتوانید متن مورد نظر خود را با رنگ دلخواه خود هایلایت کنید. امیدواریم در این مقاله به شما در هایلایت کردن متن کمک کرده باشیم.
موفق باشید.

با سلام یک سوال دارم
شما برای صفحات محصولاتان چگونه در URL حرف پرادوکت یا هر حرف دیگری را حذف کردید؟ و فقط URl انتخابی شما است بدون هیچ حرف دیگه ای ؟ میشه راهنمایی کنید ما هم این حروف یو آر ال اضافی را حذف کنیم سپاس از شما
سلام ما از نوشته و برگه برای صفحات محصولات استفاده کردیم
سلام آقای رضا رادواقعا از برگه و نوشته استفاده کردید دم شما گرم😂👍
یک سوال داشتم شما مثلا برای قالب اهورا در صفحش آمدید در میان متن دکمه خرید قالب اهورا را گذاشتید مثلا URL خریدش هم اینه mihanwp.com/purchase/?add-to-cart=946456 این URL است که با زدن این URL میریم به صفحه سبد خرید قالب اهورا که اون اعداد آخر یو آر ال هم که شناسه محصول است درسته ؟
من برای سایت خودم چنین حرکتی رو اومدم گذاشتم ولی وقتی رو دکمه زده میشه میره صفحه سبد خرید اما همراش محصول نیست توی صفحه ولی برای میهن وردپرس است
چیکار باید بکنیم برای این؟
بله چون تعداد محصولات ما زیاد نیست. درسته. add-to-cart رو اضافه کنید محصول رو اضافه خواهد کرد.
سلامی دوباره آقای حسینی راد من add-to-cart رو میزنم اما در آخر میره تو سبد خرید اما همراش محصول نیست و میگه سبد خرید شما خالی است
فکر میکنید مشکل چیست؟
سلام اگر افزونه کش نصب کردید غیرفعال کنید و تست بگیرید.
سلامی دوباره من از راکت استفاده میکنم
اما بعد از اعمال تغییراتم کل کش سایت رو از طریق راکت حذف میکنم اما بازم نمیاد کلا باید غیر فعال کنم؟
مگه شما هم از کش استفاده نمیکنید؟
سلام پس مشکل از کش راکت نیست. استایل قالب شما هایلایت رو حذف کرده ظاهرا
سلامی دوباره
سوال من مربوط به add-to-cart بود نه هایلات لطفا در مورد add-to-cart بنده را راهنمایی کنید سپاس از شما
شما هم از راکت استفاده میکنید و از طریق راکت کش میکنید چرا برای شما مشکل add-to-cart پیش نمیاد؟
مشکل چیشه که برای من نمیشه؟
اگر از راکت استفاده میکنید مشکل از افزونه کش نیست. سایر موارد رو بررسی کنید. غیرفعال کردن سایر افزونهها، تغییر قالب و …
پس آقای حسینی راد
چجوری حروف اضافه URL محصول رو حذف کنیم مثلا product یا shop ؟
عرض کردم میتونید از پستها و برگهها استفاده کنید. برای محصولات ووکامرس میتونید با کد حذف کنید اما پیشنهاد نمیشه