افزودن آیکون به منو در وردپرس با افزونه Menu Icons
- افزونه وردپرس
- بروزرسانی شده در
منو یا فهرست باعث می شود تا کاربران سریعتر به تمام نقاط مختلف سایت دسترسی داشته باشند. در بسیاری از سایت ها حتما مشاهده کرده اید کنار منوها آیکون وجود دارد، بعضی از قالب ها این امکان را دارند اما برخی خیر. در این مقاله نحوه افزودن آیکون به منو در وردپرس را آموزش خواهیم داد.
شما میتوانید در سایت خود منوهای مختلفی را قرار دهید که هرکدام از این منوهای کاربردهای خاص خودشان را دارند و همواره در معرض دید کاربران قرار دارند. اما در بسیاری از سایتها حتماً مشاهده کردهاید کنار منوها آیکون وجود دارد. بعضی از قالبها این امکان را دارند اما برخی خیر! اگر قالب وردپرس شما این قابلیت را ندارد و شما تمایل دارید که این کار را انجام دهید اصلاً جای نگرانی نیست و میتوانید خیلی راحت بامطالعه این مقاله آیکون دلخواهتان را به منو سایت خود اضافه کنید.
وردپرس به شما قابلیتهای زیادی را ارائه میکند و شما میتوانید با استفاده از آنها یک سایت منحصربهفرد و جذاب برای خود بسازید و تعداد بازدیدکنندگان خود را افزایش دهید. برای اینکه این کار را انجام دهید شما نیازی ندارید که حتی یک خط هم کد نویسی انجام دهید و میتوانید در کمترین زمان ممکن آیکونهایی زیبا به منو سایت خود بیفزایید. پس پیشنهاد میکنیم که تا پایان این مقاله با ما همراه باشید.
آنچه در این مقاله میخوانید
معرفی ویژگیهای افزونه Menu Icons
درگذشته آموزش اضافه کردن آیکون به منو وردپرس را ارائه کردیم. اما افزونهای که امروز معرفی میکنیم برای آن دسته از قالبهایی است که این امکان را ندارند. یک افزونه ساده که نام آن Menu Icons است و با چند کلیک ساده کنار منوها آیکون دلخواه خود را قرار میدهید.
درواقع با بکار بردن این افزونه دیگر منوهای سایت شما شبیه منوهای پیشخوان وردپرس میشود. (همراه با آیکون برای دسترسی بهتر). این افزونه کاربردی در مخزن وردپرس به ثبت رسیده است و شما میتوانید از آن بهصورت رایگان در وبسایت خود استفاده کنید. تنظیمات این افزونه بسیار ساده است و شما میتوانید حتی اگر تازه با وردپرس آشنا شدهاید خیلی راحت با آن کار کنید.
این افزونه به دلیل کاربرد فراوانی که دارد، تا الان در بیشتر از 200 هزار سایت وردپرسی فعال و نصبشده است. شما میتوانید خیلی راحت آن را از طریق مخزن وردپرس دریافت کنید.
نوع آیکونهای پشتیبانی شده
- SVG
- تصاویر
- بسته آیکونهای سایت Fontello
- آیکونهای Foundation
- آیکونهای Font Awesome
- آیکونهای Elusive
- آیکونهای استه وردپرس Dashicons
نحوه کار با افزونه Menu Icons
در وهله اول شما باید افزونه را نصب و فعالسازی کنید. بنابراین از مسیر افزونهها > افزودن این پلاگین را نصب کنید. همچنین میتوانید برای دریافت اطلاعات بیشتر آموزش ما در مورد نصب افزونه در وردپرس را ببینید.

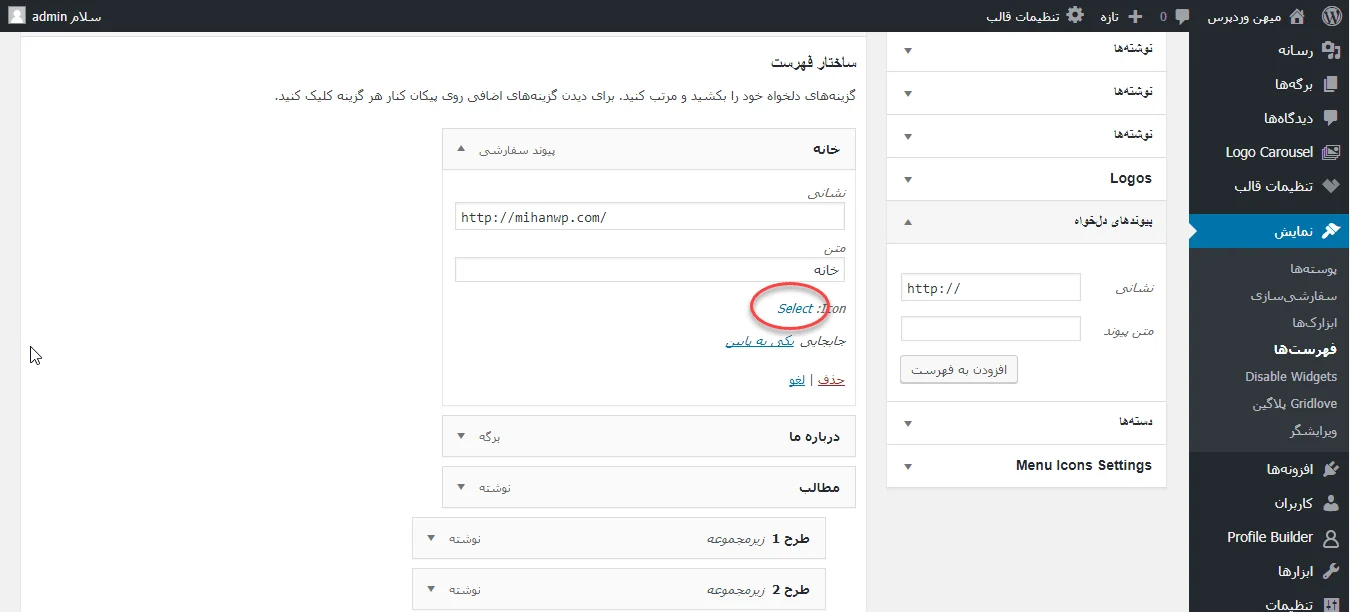
این افزونه دارای تنظیمات خاصی نیست و مشاهده میکنید که پس از فعالسازی افزونه از قسمت افزونههای نصبشده هیچ گزینهای به پیشخوان وردپرس اضافه نشده است. اما برای کار با این افزونه باید به بخش نمایش> فهرستها بروید.

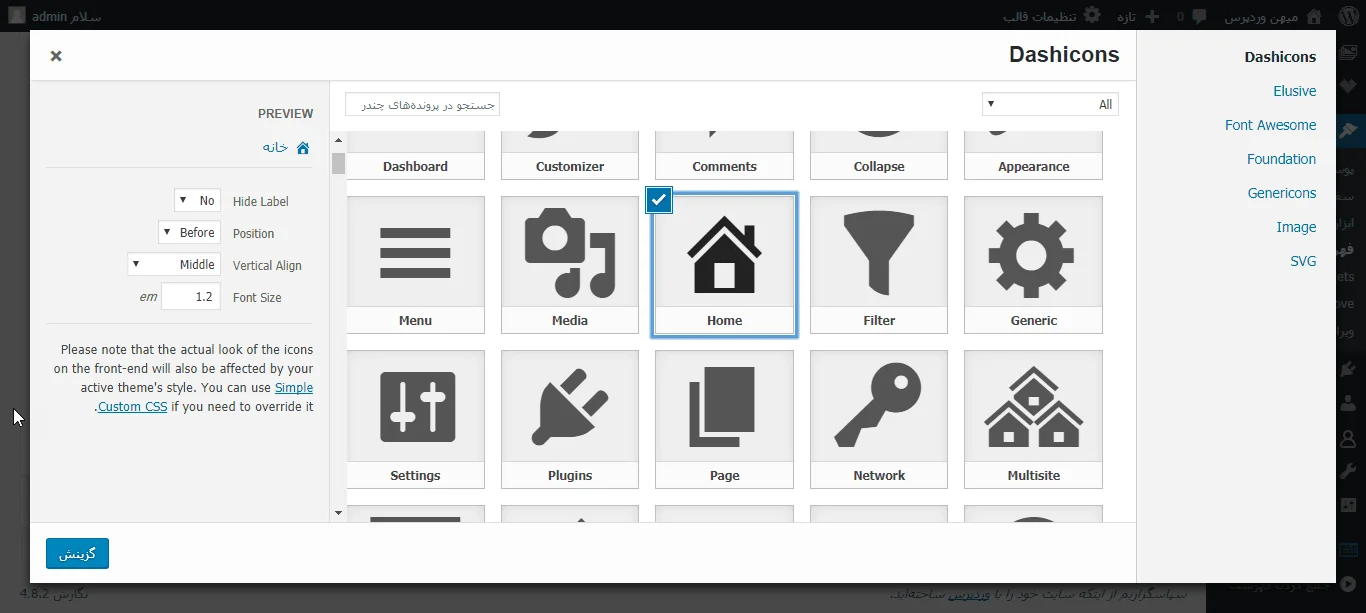
در این بخش آیکون مورد نظر خود را انتخاب و روی گزینش کلیک کنید. همچنین در سمت چپ پنجره تنظیمات آیکون اعم از موقعیت آیکون، اندازه فونت و مخفی کردن برچسب را می توانید در صورت نیاز تغییر دهید.

تنظیمات افزونه
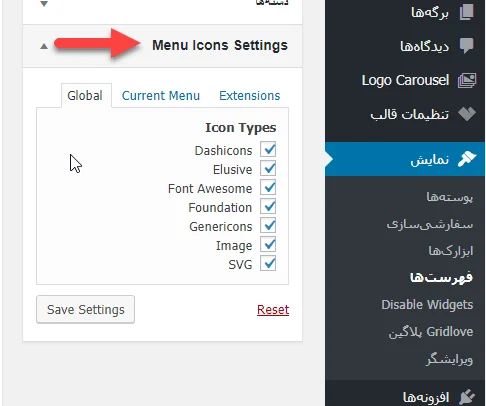
پسازاینکه به بخش فهرستها رفتید یک بخش جدید به این قسمت افزودهشده است و Menu Icons Settings نام دارد. در اینجا شما باید روی گزینه Menu Icons Settings کلیک کنید تا بتوانید تنظیمات این افزونه را انجام دهید. در قسمت اول شما باید در گزینه Icon Types نوع آیکون را انتخاب نمایید.

اکنون تنظیمات یکی از فهرستهای خود را بازکنید. در اینجا مشاهده میکنید که یک گزینه به نام Icon: Select به آن اضافهشده است. در اینجا شما میتوانید روی گزینه Select کلیک کنید و بهاینترتیب یک لیست از تمامی آیکونها برای شما باز میشود که میتوانید آنها را انتخاب کنید.
همچنین یک گزینه در بالا سمت راست قرار دارد که شما میتوانید دستهبندی آیکونها را تغییر دهید و بتوانید آیکون های مختلفی را ببینید. بنابراین در این بخش آیکون موردنظر خود را انتخاب و روی گزینش کلیک کنید. همچنین در سمت چپ پنجره تنظیمات آیکون اعم از موقعیت آیکون، اندازه فونت و مخفی کردن برچسب را میتوانید در صورت دلخواه تغییر دهید. در آخر فراموش نکنید که باید روی Save Settings کلیک کنید.
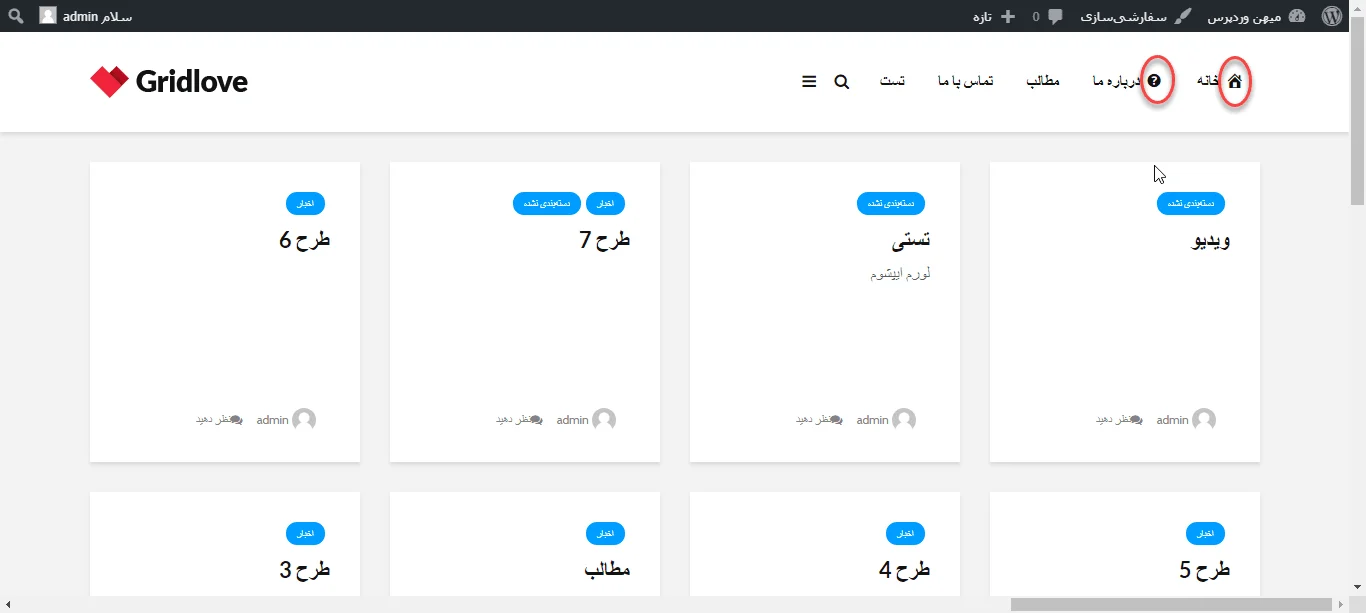
حال نتیجه عملکرد را در تصویر زیر مشاهده کنید:

نتیجهگیری
امروزه مدیران سایتها تمایل دارند که با استفاده از روشهای مختلفی سایت خودشان را جذاب کنند. برای اینکه بتوانید این کار را انجام دهید میتوانید از افزونهها و کدها استفاده کنید. ما در اینجا به شما نشان میدهیم که چطور با استفاده از یک افزونه وردپرسی به فهرست سایت خود مانند پیشخوان وردپرس آیکون اضافه کنید.
به دلیل اینکه منوها دسترسی را برای کاربران بهتر میکنند و دارای کاربرد زیادی هستند بسیار اهمیت دارند و شما میتوانید با افزودن برخی ویژگیها به آنها سایت خود را متمایز کنید.
امیدواریم که از این آموزش بهره کافی را برده باشید. شاد و پیروز باشید. 🙂

سلام برای استفاده از آیکون لوازم خانگی تو صفحه اصلی مثل تلویزیون و لباسشویی چیکار باید بکنم ممنون میشم راهنماییم کنید؟
چجوری آیکون سامسونگ رواضافه کنیم ؟
با سلام
چگونه می توان آیکون را دقیقا بالای متن منو قرار داد ؟
این قابلیت رو نداره مگر با سی اس اس انجام بدید.
سلام ببخشید اگر بخواهیم آیکونی که در فهرست نیست رو اضافه کنیم باید چیکار کنیم؟
مثلا لوگو آیگپ، روبیکا و…
سلام
از افزونه Menu Image استفاده کنید
با عرض سلام و خسته نباشید
من برای گزینه های منو عکس گذاشتم. ولی تو سایت چیزی نشون نمیده!!
لطفا راهنمایی بفرمایید.
ممنونم
سلام اگرافزونه کش دارید خالی کنید. همچنین قالب رو تغییر بدید و تست کنید.
ممنون، مشکلم حل شد خیلی مفید بود
سلام و خدا قوت
ببقشید افزونه یا کدی وجود داره که سایت تحت وردپرس رو آدرسش رو همراه آیکون سایت بشه رو صفحه گوشی اندروید ذخیره کرد مثل شورتکات برای دسترسی راحت تر
که کاربر با کلیک کردن روی صفحه گوشیش یک شورتکات از سایت ایجاد بشه
ممنون میشم پاسخ بدین
درود
چنین افزونه را سراغ نداریم. باز هم سرچ کنید شاید وجود داشته باشد.