ساخت پنل تنظیمات قالب وردپرس با بخش سفارشیسازی
- مقالات آموزشی
- بروزرسانی شده در

سلام و درود. خب خیلی وقت بود که روی بحث برنامهنویسی و آموزش طراحی سایت فعالیت زیادی نداشتیم. پس تصمیم گرفتم در این مقاله یک بحث بسیار داغ که ساخت پنل تنظیمات برای قالب وردپرس است را به شما عزیزان آموزش دهم.
تا به حال شده یک قالب وردپرسی حرفهای مثل قالب وردپرس آوادا یا قالب وردپرس اهورا نصب کنید و ببینید که این قالبها دارای یک پنل تنظیمات قالب هستند و میتوانید اکثر تنظیمات سایت خود را از طریق آنها انجام دهید.
حالا اگر قالب اختصاصی خود را با دیدن دوره آموزش صفر تا صد طراحی سایت ساخته باشید طبیعتا یاد گرفتهاید که چطور پنل تنظیمات برای قالب طراحی شده بسازید. اما اگر در این دوره ثبتنام نکردهاید خب مشکلی نیست. در این مقاله به شما توضیح خواهم داد. 🙂
آنچه در این مقاله میخوانید
بهترین روش ساخت پنل تنظیمات قالب
مگر روشهای مختلفی برای ساخت پنل تنظیمات قالب داریم؟ بله قطعا! قالبهایی که آوادا یا انفولد از روش ساخت پنل تنظیمات اختصاصی خود استفاده میکنند. روش دیگری که ما در قالبهایی مثل اهورا استفاده میکنیم، استفاده از Customizer اصلی وردپرس است. نسخه در نسخه 3.4 قابلیت جدیدی به نام Customization API ارائه کرد. با استفاده از این بخش میتوانید به راحتی یک پنل مدیریت عالی برای سایت خود بسازید.
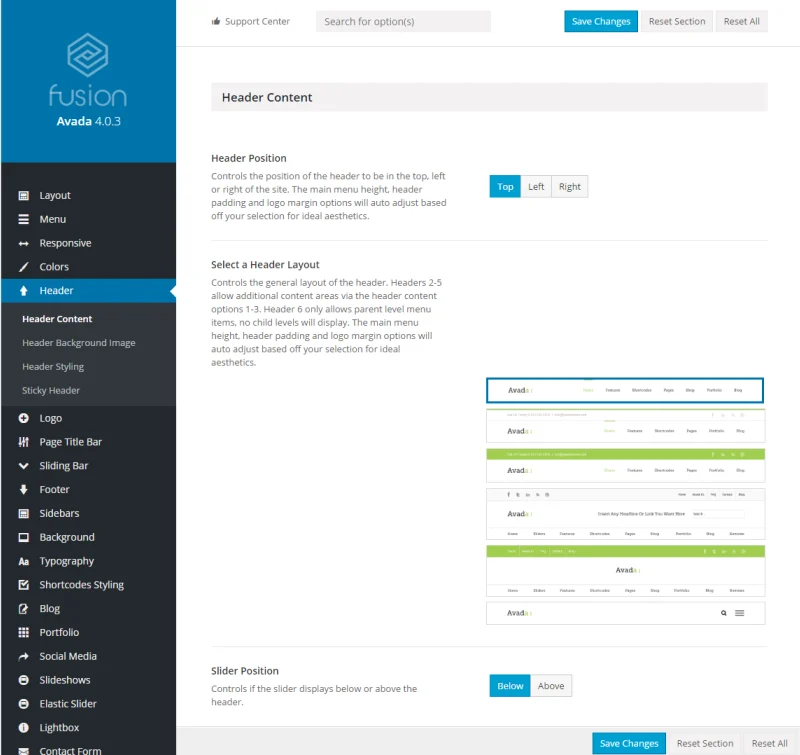
در واقع پنل قالبهایی که از پنل مدیریت اختصاصی استفاده میکنند به این شکل هستند:

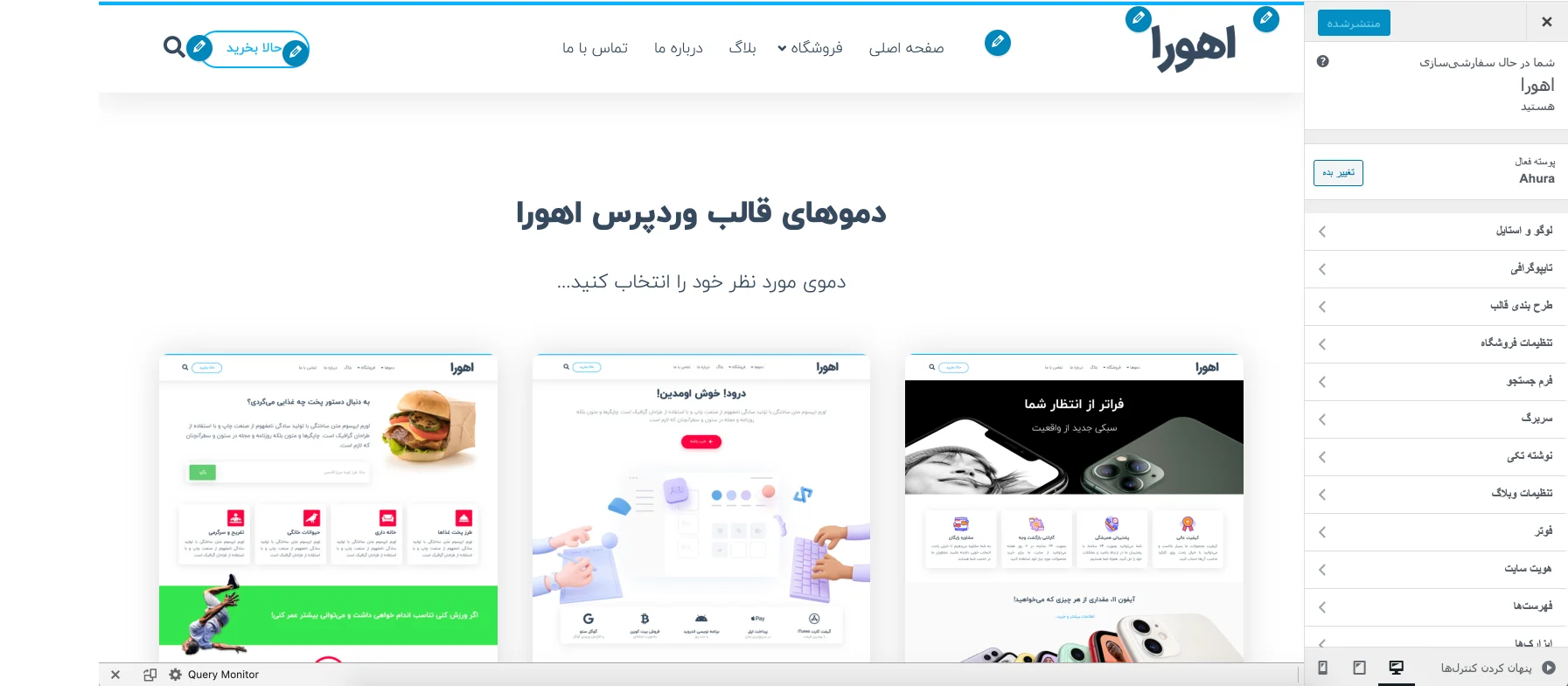
و پنل قالبهایی که از Customization API استفاده میکنند به این شکل:

سوال: چرا قالبهای معروف مثل آوادا و بیتم از پنل اختصاصی استفاده میکنند؟
پاسخ: این قالبها سالهای سال از این پنلها استفاده میکنند. بیش از هزاران کاربر دارند و با این حجم سایت فعال نمیتوانند پنل مدیریت قالب را تغییر دهند. اطلاعات کاربرانی که در حال استفاده از قالب هستند از بین میرود! ماهها کار اضافی برای ساخت پنل مدیریت جدید خواهند داشت و از آن بدتر، کاربر گمان میکند پنل مدیریتی قالب حذف شده!
پس این نکته که در تمام دورهها عنوان میکنم را همیشه به خاطر داشته باشید. اگر میهن وردپرس یا آوادا یا انفولد از یک سیستم یا یک پنل تنظیمات قالب استفاده میکند دلیلی نیست شما هم دقیقا همان را اجرا کنید. اگر اینطور عمل کنید، حداکثر در حد این قالبها یا شرکتها عمل خواهید کرد نه بیشتر!
ساخت پنل تنظیمات قالب وردپرس
اما خارج از این اضافات، مستقیما شروع کنیم به ساخت پنل مدیریت قالب سایت و ببینیم چطور میتوان با Customizer یا همان بخش سفارشی سازی وردپرس، یک پنل مدیریتی بسیار عالی ساخت.
در ابتدا باید یک تابع بسازید و آن را به customize_register قلاب کنید.
پس کد زیر را در functions.php قالب خود اضافه کنید:
function mihanwpcregister( $wp_customize ) {
// تمام کدها اینجا قرار میگیرند
}
add_action( 'customize_register', 'mihanwpcregister' );تابعی به نام mihanwpcregister ساختیم و آن را به customize_register قلاب کردیم. حالا هر زمان که بخش سفارشی سازی وردپرس باز شد، تمام کدهای موجود در mihanwpcregister اجرا خواهد شد.
از این پس تمام کدها را باید در تابعی که ساختیم اضافه کنیم. یعنی جایی که نوشته شده “// تمام کدها اینجا قرار میگیرند”.
ساخت یک بخش برای تنظیمات
حالا بیایید یک بخش تنظیمات به بخش سفارشی سازی اضافه کنیم تا وقتی روی آن کلیک کردیم، آیتمهای تنظیمات مربوط به آن بخش نمایش داده شود.
$wp_customize->add_section( 'logostyle' , array(
'title' => __( 'لوگو و استایل', 'mytheme' ),
'priority' => 1,
) );فراموش نکنید کد بالا باید در تابع قرار بگیرد. حالا بخش نمایش > سفارشی سازی را باز کنید. بخشی خالی به نام لوگو و استایل اضافه شده. اگر این بخش را نمیبینید نگران نباشید. دلیل این است که هنوز گزینهای به این بخش اضافه نشده.

اضافه کردن تنظیمات به پنل قالب
برای اضافه کردن تنظیم خاص ابتدا باید یک کانفیگ جدید برای تنظیم مورد نظر بسازیم. به این شکل:
$wp_customize->add_setting( 'header_textcolor' , array(
'default' => '#000000',
'transport' => 'refresh',
) );مثلا تنظیم بالا یک گزینه است برای تنظیم کردن رنگ متن هدر. حالا باید یک کنترل کننده برای این تنظیم اضافه کنیم. پس کد زیر را اضافه میکنیم:
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'link_color', array(
'label' => __( 'Header Color', 'mytheme' ),
'section' => 'your_section_id',
'settings' => 'your_setting_id',
) ) );در کد بالا باید به جای your_section_id از logostyle استفاده کنیم تا تنظیم در بخش لوگو و استایل نمایش داده شود. همچنین به جای your_setting_id باید از header_textcolor استفاده کنیم.
به همین راحتی میتوانید بخشهای نامحدود و گزینههای نامحدودی را به پنل مدیریت قالب سایت خود اضافه کنید.
در کل شما باید کدی به این شکل در بخش توابع سایت خود داشته باشید:
function mihanwpcregister( $wp_customize ) {
$wp_customize->add_section( 'logostyle' , array(
'title' => __( 'لوگو و استایل', 'mytheme' ),
'priority' => 1,
) );
$wp_customize->add_setting( 'header_textcolor' , array(
'default' => '#000000',
'transport' => 'refresh',
) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'link_color', array(
'label' => __( 'Header Color', 'mytheme' ),
'section' => 'logostyle',
'settings' => 'header_textcolor',
) ) );
}
add_action( 'customize_register', 'mihanwpcregister' );نمایش تنظیمات در بخشهای مختلف قالب
حالا باید مقادیری که کاربر در بخش تنظیمات قالب اضافه کرده را در بخشهای مختلف قالب سایت وردپرسی نمایش دهیم.
برای نمایش داده تنظیمات در بخشهای مختلف قالب کافیست از کد زیر استفاده کنید:
<?php echo get_theme_mod('test');?>حالا به جای test باید از مقدار مورد نظر خود استفاده کنید. مثلا در کد بالا مقدار ما header_textcolor بود.
موفق باشید. 🙂


سلام چطوری به صورت زیرمجموعه در بیاریم ؟
سلام add_section دقیقا برای همین کار هست. مقاله رو مطالعه بفرمایید.
ممنون از پاسخ، مشکل اینه که فقط تا یک لایه زیرمجموعه میشه. من میخوام لایه اول باشه تنظیمات قالب روش کلیک بشه زیرمجموعه داشته باشه تا اینجا اوکیه ولی من میخوام خود زیرمجموعه هم زیرمجموعه داشته باشن
باید زیر این لایه یه section دیگه تعریف کنید. کدش رو میتونید اینجا پیدا کنید https://codex.wordpress.org/Theme_Customization_API
با سلام. من برای مثال یک متن توی قالب دارم که نوشته “محصولات“ میخوام توی پنل سفارشی سازی پویاش بکنم ، یعنی استفاده کننده از قالب بیاد و بتونه اون متن رو تغییر بده ، شما میتونید منو راهنمایی کنید ؟ خیلی وقته دنبالش هستم
سلام ساده ترین راهش استفاده از get option هست یا استفاده از همین روشی که در مقاله توضیح داده شده
بسیار ممنون
سلام استاد خسته نباشید | چطوری میشه برای اسلایدر وب سایت بجای کاستوم پست تایپ پنل تنظیمات ساخت ؟ یا به عبارتی چطوری میشه کاربر داخل کادر ریافت عدد ی عددی وارد کنه مثلا بزنه 3 و بعدش سه تا سکشن تنظیمات برای دریافت عکس براش ساخته شه ؟
سلام بستگی به قالب شما داره و باید کدش رو بنویسید. یه همچین کدی میتونه بهتون کمک کنه:
// Add a section to the customizerfunction customizer_section($wp_customize) {
$wp_customize->add_section('custom_section', array(
'title' => __('Custom Section', 'textdomain'),
'description' => __('This is a custom section.', 'textdomain'),
'priority' => 30,
));
}
add_action('customize_register', 'customizer_section');
// Add a setting for the number field
function customizer_setting($wp_customize) {
$wp_customize->add_setting('custom_number', array(
'default' => '0',
'sanitize_callback' => 'absint',
));
$wp_customize->add_control('custom_number', array(
'label' => __('Custom Number', 'textdomain'),
'description' => __('Enter a number.', 'textdomain'),
'section' => 'custom_section',
'type' => 'number',
'priority' => 10,
));
}
add_action('customize_register', 'customizer_setting');
// Add a setting for the image uploader field
function customizer_image_setting($wp_customize) {
$wp_customize->add_setting('custom_image', array(
'default' => '',
'sanitize_callback' => 'esc_url_raw',
));
$wp_customize->add_control(new WP_Customize_Image_Control($wp_customize, 'custom_image', array(
'label' => __('Custom Image', 'textdomain'),
'description' => __('Upload an image.', 'textdomain'),
'section' => 'custom_section',
'priority' => 20,
)));
}
add_action('customize_register', 'customizer_image_setting');
// Show or hide the image uploader field based on the number field
function customizer_js() {
?>
با سلام
توی کد های بالا توی کد یکی مونده به آخری که دادید توی اون فانکشن که کنترلر رو اضافه کردید نقش link_color چیه؟ و چه طوری می تونیم گزینه هایی به غیر از انتخاب رنگ اضافه کنیم
سلام لطفا اگر می شه پاسخ بدید
من این سوال رو توی بخش جامعه هم پرسیدم اما پاسخی دریافت نکردم
سلام link_color به معنای نام کنترل کننده هست که باید توی کدهای قالب فراخوانی بشه برای خواندن تنظیمات. برای موارد دیگر باید همین کدها رو مجددا کپی کنید و از نوع دیگری از customizer option استفاده کنید.
اگر می شه لطفا چند تا از این customizer option ها رو نام ببرید
لیست کاملشون رو اینجا مشاهده بفرمایید https://developer.wordpress.org/themes/customize-api/customizer-objects/
با تشکر
آقای حسینی راد یه امکانی اضافه کنید که وقتی برای یه کامنتی پاسخ میاد یه ایمیل واسه کسی که کامنت رو نوشته بیاد تا متوجه بشیم که برامون پاسخ اومده و لازم نباشه همش صفحه ای که توش کامنت رو نوشته چک کنیم یا همش آر اس اس دیدگاه ها رو چک کنیم
ممنون
با سلام
آموزش خیلی خوبی بود
فقط اینکه اون کد آخر رو که داده بودید رو ( ) رو در کجای قالب بذاریم و چطوری بذاریم تا رنگ متن های هدر تغییر کنه؟
و اینکه اگر بخوایم که مثلا بجای رنگ مثلا یه گزینه ای رو انتخاب کنیم چی بذاریم جای link_color ؟ لطفا چیزهایی که می شه گذاشت رو بگید
ممنون
باسلام
خیلی از قالب وردپرس برای تنظیمات قالب از فریم ورک استفاده می کنن نظرتون چیه؟ از فریم ورک استفاده کنیم یا از بخش سفارشی سازی قالب کدومش بهتر اکثر قالب های ایرانی از فریم ورک استفاده می کنن واسه همین سوال برام پیش اومد.
استاد عزیز اگر امکانش هست راجب ارایه زیر و بخش های مختلفش هم کمی توضیح بدید.
array(
‘type’ => ‘theme_mod’, // or ‘option’
‘capability’ => ‘edit_theme_options’,
‘theme_supports’ => ”, // Rarely needed.
‘default’ => ”,
‘transport’ => ‘refresh’, // or postMessage
‘sanitize_callback’ => ”,
‘sanitize_js_callback’ => ”, // Basically to_json.
)
سلام به ترتیب نوع آپشن – سطح دسترسی – پشتیبانی تم – تغییرات زنده و کال بک جاوا اسکریپت هست.
با سلام مقدار priority چه عملکردی داره میشه توضیح بدید
ممنون
سلام اولویت رو مشخص میکنه.
با عرض سلام و خسته نباشید.
ممنون از آموزش خوبتون.
یه مشکلی هست اینکه تابع get_theme_mod() رو هر جایی نمیشه فراخوانی کرد و صدا زد. مثلا ما در قالب خودمون یک فایلی داریم به اسم xxx.php و میخوایم مواردی رو که ذخیره کردیم ،به عنوان مثال همون رنگ header_textcolor رو توی این فایل php توی یک متغیر ذخیره کنیم. مثل زیر:
$headercolor = get_theme_mod(‘header_textcolor’);
ولی متاسفانه با خطای عدم شناسایی تابع روبرو میشیم.
Fatal error: Uncaught Error: Call to undefined function get_theme_mod()
به عبارت دیگه get_theme_mod رو در صفحات قالب مثل هدر و آرشیو و page و … میشه فراخوانی کرد و مشکلی نیست ولی در فایلهای php دیگه ای که بخوایم تابع رو صدا بزنیم که در متغیر مقدارش رو ذخیره کنیم یا کلا بخوایم متغیر رو صدا بزنیم امکانش نیست.
لطفا بفرمایید برای این مورد چه باید کرد؟
ممنون از وقتی که میزارید.
موفق باشید.
سلام
بله قطعا چون فایل های دیگر معمولا توسط وردپرس خوانده نمیشوند این تابع شناسایی نمیشود و طبیعی هست
ممنون از پاسختون.
ولی خوب با این اوصاف نتیجه میگیریم که این روش، برای داشتن پنل مدیریت قالب، روش مناسبی نیست! و فکر میکنم پاسخی باشه برای سوال افرادی که میپرسن: چرا قالبهای معروف مثل آوادا و بیتم از پنل اختصاصی استفاده میکنند. و دلیل منطقی هست که اغلب قالب های معروف و قدرتمندی چون انفولد، بیتم، آوادا، جنه و… از این روش برای داشتن پنل مدیریت قالب استفاده نمیکنند.
خیر فرقی نداره. حتی با وجود پنل اختصاصی شما نمیتوانید کدها را در جایی خارج از فایلهای وردپرس اجرا کنید. این دو روش از نظر اجرا و استفاده هیچ تفاوتی ندارند.
ممنون از راهنمایی شما.
بنده بیاری خدا، با تلاش زیاد این کار رو کردم و تونستم تابع get_theme_mod رو در هرجایی و هر فایل دیگه ای صدا زده و مقدار اون رو دریافت کنم.
در هر صورت ممنون از وقتی که گذاشتید.
موفق باشید.
خواهش میکنم. پیروز باشید