نمایش لوگو همکاران در وردپرس به صورت اسلایدر
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

نحوه نمایش لوگو همکاران در وردپرس یکی از مهمترین مواردی است که به سایت شما اعتبار میبخشد و سایت شما را به افراد معرفی میکند. برخی مواقع ممکن است سایت شما بهصورت مشارکتی وارد برخی از پروژهها با یک سری شرکتها و سایتهای دیگر شود و شما بخواهید با قرار دادن لوگو این شرکتها، آنها را به کاربران خود معرفی کنید.
شاید خود شما هم این مورد را در برخی از وبسایتها مشاهده کرده باشید که یک سری لوگو بهصورت اسلایدی در یک قسمتی از سایت قرار داده شده است و شما باید برای دیدن بقیه آنها، بهصورت اسلایدی آنها را به طرفین بکشید. در این مقاله قصد داریم به شما این روش را بهصورت کامل آموزش دهیم، تا بتوانید لوگوهای مشتریان و کسانی که دوست دارید را بهصورت اسلایدر در سایت خود به کاربران نشان دهید. پس با ما همراه باشید.
آنچه در این مقاله میخوانید
افزونه نمایش لوگو همکاران در وردپرس
Logo Carousel Slider یکی از بهترین افزونههای است که شما میتوانید از آن برای نمایش لوگو بهصورت اسلایدر در سایت وردپرسی خود از آن استفاده کنید، این افزونه در حال حاضر بیشتر از 10 هزار نصب فعال دارد که همین عدد نشاندهنده کارایی بالای آن است.
این پلاگین کاملاً رایگان است و شما میتوانید بدون پرداخت هیچ هزینهای آن را از انتهای همین صفحه و یا مخزن وردپرس خود دانلود و روی سایت خود نصب کنید، برای فعالسازی افزونه به مقاله نصب افزونه در وردپرس مراجعه کنید.

بررسی افزونه Logo Carousel Slider
مهمترین ویژگی این افزونه که باعث میشود افراد زیادی آن را بهعنوان ابزار موردنیاز خودشان انتخاب کنند، رابط کاربری بسیار ساده و آسان آن است و اینکه شما حتی اگر مبتدی هم باشید، میتوانید بدون هیچ مشکلی از آن استفاده کنید و با مشکل روبهرو نخواهید شد.
این افزونه بههیچوجه پیچیده نیست و دارای یک صفحه تنظیمات بسیار ساده است؛ در این قسمت ما برخی از شاخصترین ویژگیهای این پلاگین را برای شما آوردیم:
- 100% رسپانسیو
- پشتیبانی از تمامی مرورگرها
- وزن بسیار سبک
- امکان لینکدهی داخلی و خارجی
- نمایش لوگو (با عنوان/ بدون عنوان)
- نمایش لوگو (با کادر / بدون کادر)
- تنظیمات ساده و متفاوت
- کنترل نمایش تعداد لوگوها
- عدم محدودیت نمایش لوگوها
- کراپ و ریسایز کردن لوگو بهصورت اتوماتیک
- کنترل پخش خودکار
- دارای فلشهای ناوبری
- قابلیت هاور بر روی لوگوها
- نمایش اسلایدر بهصورت صفحهبندی
مهمترین ویژگی که شما باید در انتخاب افزونه برای نمایش لوگو بهصورت اسلاید به آن توجه داشته باشید، رسپانسیو بودن آن است که کاربرانی که میخواهند سایت شما را در موبایل یا تبلت مشاهده کنند، با مشکل روبهرو نشاند و سایت شما نمایش درستی داشته باشد؛ که خوشبختانه این افزونه کاملاً پاسخگوی این مورد است.
آموزش کار با افزونه Logo Carousel Slider
خب مانند همیشه در وهله اول شما باید افزونه را دانلود و روی سایت وردپرسی خود نصب کنید، سپس یک گزینه به اسم “Logo Carousel” به پیشخوان شما اضافه خواهد شد که دارای زیرمجموعههای مختلفی است، اگر روی زیر منو اول یعنی “All Logos” کلیک کنید، تمامی لوگوهایی که درج کردید را مشاهده خواهید کرد.
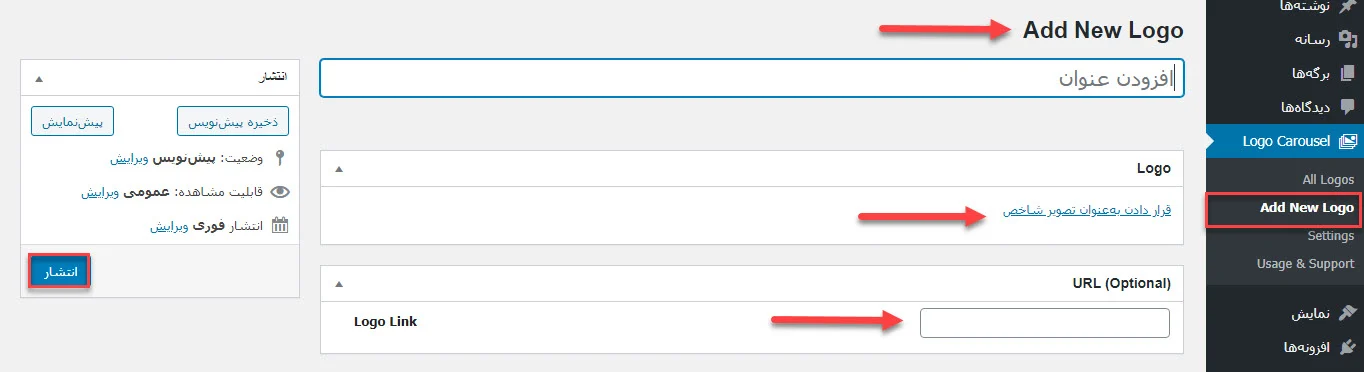
درصورتیکه میخواهید لوگوهای موردنظر خود را آپلود کنید باید روی گزینه “Add New Logo” کلیک کنید، تا یک صفحه مانند تصویر زیر برای شما نمایش داده شود.

خب حالا شما باید در باکس “افزودن عنوان” یک عنوان برای لوگو انتخاب کنید، سپس تصویر یا همان لوگوی موردنظر خود را از بخش “قرار دادن بهعنوان تصویر شاخص” آپلود کنید، همچنین شما این امکان را دارید که یک لینک دلخواه بر روی هر یک از لوگوها قرار دهید که اگر کاربر روی آن کلیک کرد، به صفحه موردنظر شما هدایت شود، برای این کار باید URL صفحه موردنظر را در باکس “(URL (Optional” قرار دهید.
این مورد اختیاری بوده و میتوانید این بخش خالی بگذارید و در آخر روی دکمه انتشار کلیک کنید. حالا شما باید همین روند را برای تمامی لوگوهایی که میخواهید در اسلایدر قرار بگیرد، بهصورت تکتک انجام دهید.
تنظیمات افزونه
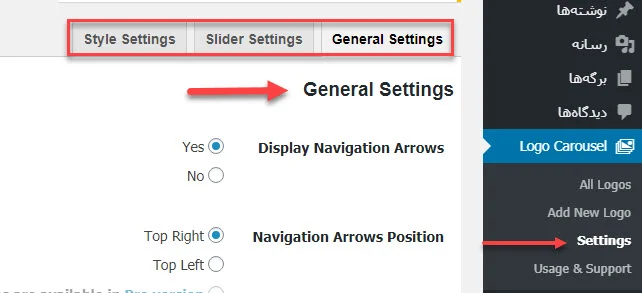
این مورد اختیاری بوده و میتوانید این بخش خالی بگذارید و در آخر روی دکمه انتشار کلیک کنید. حالا شما باید همین روند را برای تمامی لوگوهایی که میخواهید در اسلایدبرای اینکه بتوانید به صفحه تنظیمات افزونه بروید باید روی گزینه “Settings” کلیک کنید، همانطور که در تصویر زیر مشاهده میکنید، این صفحه دارای 3 تب مختلف است، که زیرمجموعههای آن بهصورت انگلیسی است، البته نیازی به نگرانی نیست، چراکه ما در این بخش تمامی گزینهها را بررسی و کارکرد هر یک را برای شما خواهیم گفت، پس با ما همراه باشید.ر قرار بگیرد، بهصورت تکتک انجام دهید.

تب General Settings
تنظیمات اساسی و کلی افزونه در این بخش قرار دارد که شامل گزینههای زیر میباشد:
Display Navigation Arrows: درصورتیکه میخواهید فلش ناوبری برای حرکت به طرفین را فعال کنید، باید تیک این گزینه را فعال کنید.
Navigation Arrows Position: این بخش دارای دو گزینه است که باید با انتخاب یکی از آنها مشخص کنید که میخواهید فلشهای گزینهی قبلی در کجا قرار بگیرند.
Display Logo Title: اگر میخواهید عنوانی که برای لوگو در مرحله قبلی انتخاب کردید، نمایش داده شود باید این بخش را روی گزینه “Yes” قرار دهید.
Display Logo Border: با استفاده از این گزینه هم میتوانید مشخص کنید که لوگوها دارای کادر باشند یا خیر.
Logo Hover Effect: در صورتی که میخواهید هاور افکت را برای لوگوها، فعال کنید، باید این بخش را فعال کنید.
Image Crop: این گزینه به شما کمک میکند که تصاویر لوگو بهصورت یک اندازه و منظم قرار بگیرند.
Image Cropping Width: در باکس روبهروی این گزینه باید، عرض مربوط به تصویر را مشخص کنید.
Image Cropping Height: این بخش هم مربوط به ارتفاع تصاویر است که شما باید عدد موردنظر خود را در آن جایگذاری کنید.
Enable Image Upscaling: اگر تصویری که شما آپلود میکنید، عرض و ارتفاع آن از عددی که در گزینه قبلی مشخص کردید کمتر باشد، تصویر شما نمایش درستی نخواهد داشت، اگر این گزینه را فعال کنید، تصویر به نسبت موردنیاز بزرگ میشود و مشکل حل خواهد شد.
درنهایت، زمانی که تمامی تغییرات موردنظر را اعمال کردید، روی گزینه “ذخیره تغییرات” کلیک کنید تا آنها روی سایت هم اجرا شوند.
تب Slider Settings
این قسمت برای سفارشیسازی تنظیمات مربوط به اسلایدر است که شما میتوانید بهدلخواه خود آنها را تغییر دهید، تب Slider Settings دارای بخشهای زیر است:
Items: در این قسمت باید مشخص کنید که حداکثر میزان نمایش آیتمها در یک زمان واحد چقدر باشد.
Slider Speed: در باکس روبهروی این گزینه هم میتوانید سرعت نمایش اسلایدر را تغییر دهید.
Auto Play: اگر میخواهید اسلایدر بهصورت اتوماتیک نمایش داده شود باید این بخش را روی “Yes” قرار دهید.
Pagination: این گزینه به شما کمک میکند که صفحه کشویی اسلایدر را فعال یا غیرفعال کنید.
تب Style Settings
این تب برای استایل دهی است که تنها شامل دو زیرمجموعه است، برای اینکه اندازه فونت اسلایدر را مشخص کنید میتوانید از گزینه “Slider Title Font Size” استفاده کنید، همچنین بخش دوم یعنی “Slider Title Font Color” هم برای مشخص کردن رنگ فونت استفاده میشود و شما این امکان را دارید که کد رنگ دلخواه خود را در باکس روبهروی این بخش جایگذاری کنید.
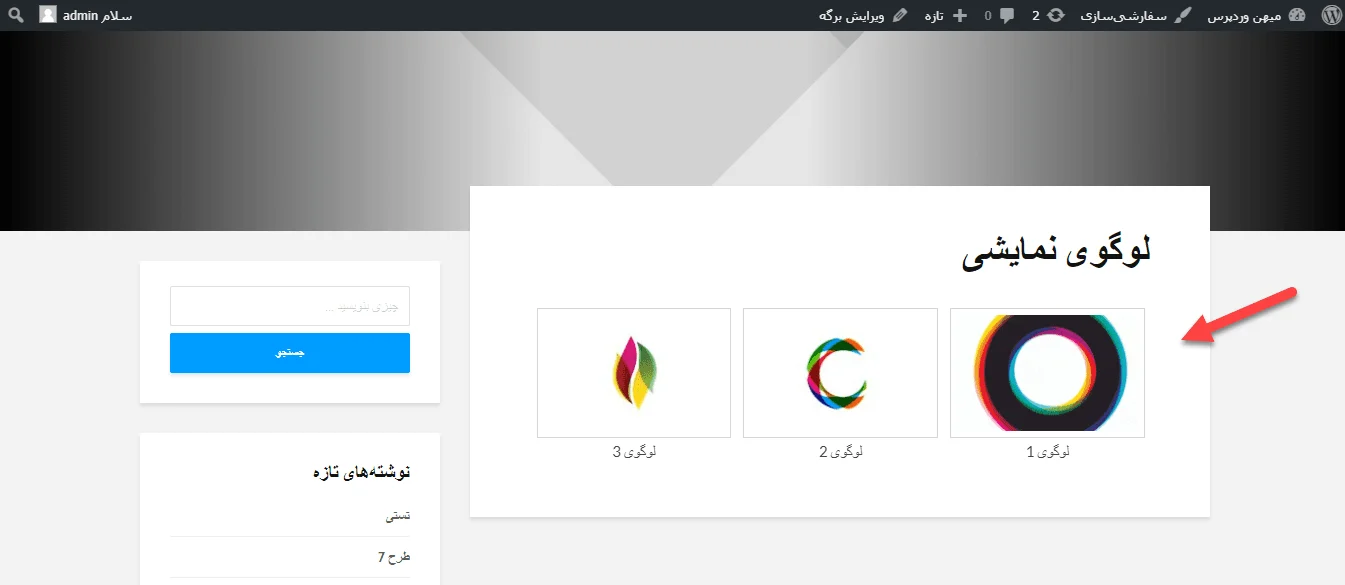
پس از اتمام مراحل گفته شده روی ذخیره تغییرات کلیک کنید و شورت کد را در برگه یا نوشته موردنظر خود قرار داده و در سایت خود منتشر کنید، نتیجه را میتوانید در تصویر زیر مشاهده کنید:

امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید. 🙂

با سلام
یه مشکلی که دارم الان اینه که مهم نیست سایز لوگو ها چند باشه
در هر صورت افزونه اونا رو به سایز 200 در 200 نشون میده و میخوام بدونم چطوری میتونم سایز لوگو ها رو کوچیک کنم چون هیچ تنظیماتی وجود نداره برای این کار