ویرایشگر کد حرفه ای در وردپرس با Synchi

آنچه در این مقاله میخوانید
ویرایشگر کد حرفه ای در وردپرس
در وردپرس شما در صورت نیاز می توانید کدهای قالب و افزونه را در بخش ویرایشگر پیشخوان وردپرس تغییر دهید، اما محیط و امکانات ویرایشگر وردپرس بسیار ساده و کم شبیه ویرایشگر notepad می باشد و ممکن است شما در هنگام تغییر کدها و یا اضافه کردن کدهای وردپرس دچار خطا شوید.
برنامه نویسان حرفه ای از محیط توسعه یکپارچه IDE برای ویرایش کدها در خارج از محیط وردپرس استفاده می کنند، اما با افزونه ای که به شما امروز معرفی می کنم به راحتی می توانید در پنل پیشخوان وردپرس در یک ویرایشگر کد حرفه ای کدهای خود را اضافه و ویرایش کنید. نام این افزونه Synchi می باشد.
ویژگی های افزونه Synchi
- ویرایشگر تمام صفحه
- مرورگر فایل های آژاکس قالب/افزونه
- ویرایش همزمان چندین فایل در محیط ویرایشگر (دارای چندین تب)
- ایجاد / حذف / کپی / انتقال فایل ها و پوشه ها توسط آژاکس
- پیش نمایش فایل های ویرایش شده
- تعداد خط ها
- wrapping خط
- مچ کردن براکت ها
- جستجو خطی
- جایگزینی کد
کار با افزونه Synchi
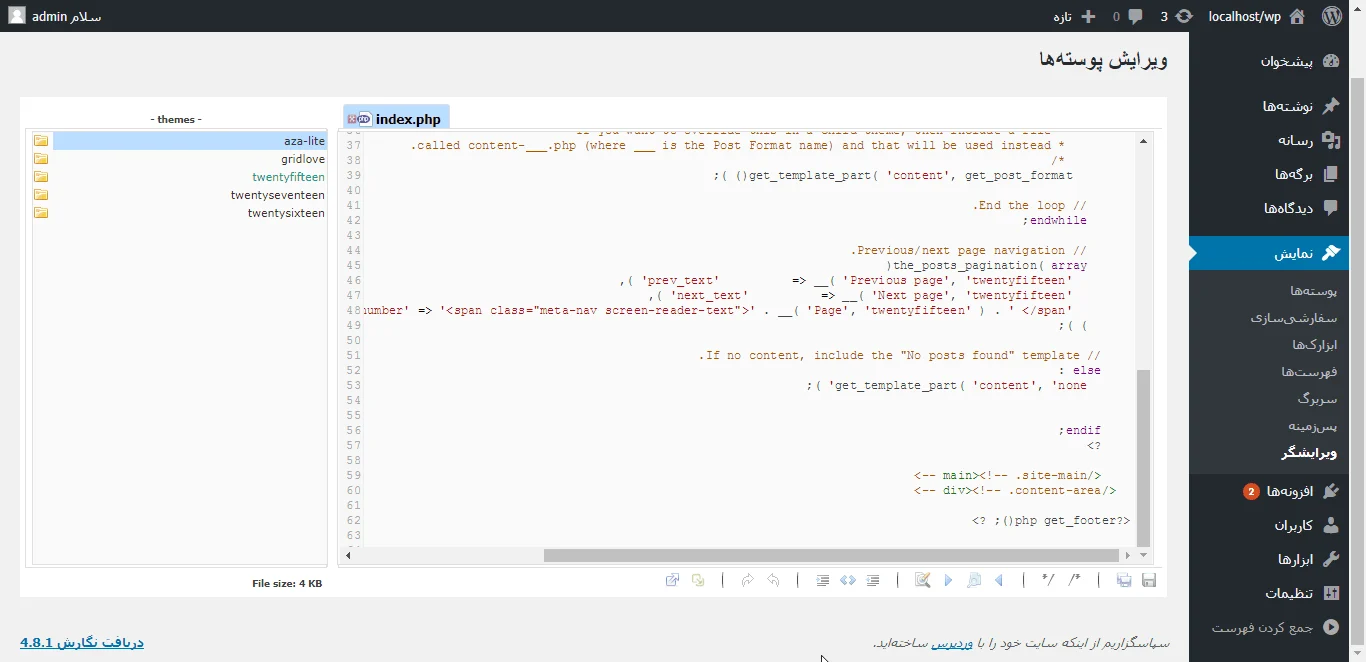
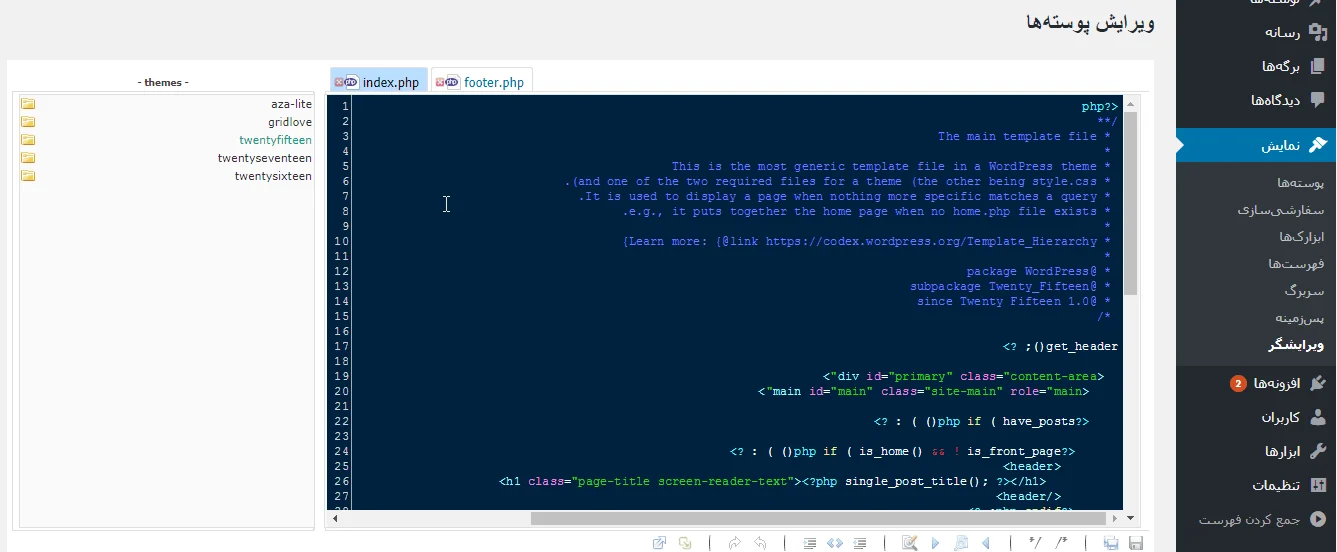
در ابتدا افزونه را نصب و فعالسازی کنید، پس از فعالسازی افزونه به بخش نمایش/ ویرایشگر در پنل پیشخوان وردپرس بروید و خواهید دید که ظاهر پیش فرض ویرایشگر وردپرس تغییر کرده است و دیگر نیازی به استفاده از نرم افزارهای دیگر ویرایشگری حرفه ای برای ویرایش فایل های افزونه و قالب نمی باشد.

برای دیدن صفحه تنظیمات افزونه به منو تنظیمات پیشخوان وردپرس بروید و گزینه Synchi را مشاهده می کنید در این بخش میزان اندازه فونت و پس زمینه محیط برنامه نویسی خود را به صورت دلخواه از بخش theme انتخاب کنید.

همچنین برای ویرایش کدهای افزونه به بخش افزونه/ ویرایشگر بروید و فایل مورد نظر را انتخاب و تغییرات دلخواه خود را در آن لحاظ کنید. در ویرایشگر پیش فرض وردپرس تمامی فایل های قالب در دسترس کاربران نیست تنها فایل های html/php/css را می توانید تغییر دهید، اما در ویرایشگر جدید وردپرس دسترسی به فایل های جاوا اسکریپت، دیتابیس، xml هم دارید.
به علاوه یکی دیگر از امکانات افزونه این است که با کلیک راست بر روی هر فایل می توانید فایل ها را کپی/ انتقال/ حذف / جایگذاری و … کنید. نکته ی مهمی که در این افزونه حائز اهمیت است که هنگام استفاده از این افزونه اگر اشتباهی در کد ها رخ بدهد و شما تغییرات ایجاد شده را ذخیره کنید برای تغییر آن باید از هاست خود اقدام کنید زیرا این افزونه امکان ویرایش فایلها را ندارد.
موفق و پیروز باشید.

سلام من دنبال یه برنامه هستم که php رو و وردپرس رو ویرایش کنه اگه میدونید آسمش رو بگید فقط لطفاً برنامه وقتی کد ها رو تغییر میدیم نتیجه رو نشون بده
سلام وقت بخیر با atom میتونید با یه سری پلاگین اینکار رو انجام بدین البته خیلی دقیق نیست.
شبتون بخیر
مکان کد های اسکریپت در کجای سایت است
میخواهم برای پروتکل ssl همه را از http به https تغییر بدهم
درود به شما. برای تبدیل زیر شاخه های سایت خود از http به https از افزونه really simple ssl استفاده کنید.
در واقع میخواهم بدونم مکان کدهای قالب وردپرس برای تگ های body, head کجاست
درود.
وارد قالب مورد نظرتون بشید.
و صفحه ای با نام : header.php وجود دارد که کدهای مربوط به درون آن قرار دارد.
سلام استاد حسینی راد تگ یا در کدوم قسمت از ویرایشگر میشود
درود.
سوالتان گنگ می باشد، لطفا با توضیح بیشتر مجددا سوال خود را مطرح کنید.
من میخوام یه سری کد را درون تگ head قرار دهم
سلام
این افزونه بعد نصب شدن در قسمت نمایش / ویرایشگر نشان داده نمیشود ! علت چیه؟
درود. افزونه های دیگه رو غیر فعال کنید شاید تداخل داشته باشه