خطای Mixed Content – Your Connection is not secure و روش حل آن
- امنیت وردپرس مقالات آموزشی
- بروزرسانی شده در

همه افرادی که با وردپرس سروکار دارند ممکن است در طول استفاده از این سیستم مدیریت محتوا، با خطاهای مختلفی مواجه شوند. یکی از این خطاها که شاید خود شما هم با آن مواجه شده باشید خطای Mixed Content میباشد. اشتباهی که بسیاری از افراد هنگام مشاهده این خطا میکنند این است که آن را نادیده میگیرند، که این موضوع ممکن است سبب مشکلات بیشتر و جدیتری شود؛ بنابراین شما باید از یک روش درست این خطا را رفع کنید.
این مقاله درواقع به رفع خطای Mixed Content از وردپرس اختصاص دادهشده است. شما با استفاده از این آموزش قادر خواهید بود این ارور را از مرورگر خود خود حذف کنید. با ما همراه باشید تا ضمن ارائه یک تعریف از این خطا، به شما نحوه رفع آن را آموزش دهیم.
آنچه در این مقاله میخوانید
خطای Mixed Content چیست و چه زمانی رخ میدهد؟
قبل از اینکه بریم سراغ رفع خطای Mixed Content بهتر است به شما توضیحی در خصوص این ارور بدهیم تا بیشتر با آن آشنا شوید و بدانید چه زمان با این خطا مواجه میشوید.
این خطا به دلیل تنظیمات نادرست SSL نمایان میشود. درست است که رفع این خطا بسیار ساده میباشد اما شما باید دقت داشته باشید زمانی که با این ارور مواجه میشوید نباید تنها به حل کردن آن اکتفا کنید. اگر شما از کنار این خطا بهسادگی عبور کنید ممکن است با مشکلات و دردسرهای جدی روبهرو شوید، که حل آنها اینقدرها هم آسان نیست.

این ارور ممکن است در مرورگرهای مختلف نمایش متفاوتی داشته باشد. این خطا به شما هشدار میدهد که در سایت شما یک محتوای ناامن وجود دارد، که در این صورت شما باید نسبت به رفع آن اقدام کنید.به عنوان مثال در مرورگر گوگل کروم بصورت Mixed Content نمایش داده خواهد شد. این موضوع معمولاً بعد از انتقال از HTTP به HTTPS رخ میدهد.
چرا با خطای Mixed Content مواجه میشویم؟
این خطا معمولاً بعد از انتقال از HTTP به HTTPS رخ میدهد. اگر شما سایت خود را بهدرستی از HTTP به HTTPS انتقال ندهید، یعنی اینکه این انتقال بهدرستی پیکربندی نشده باشد، وردپرس تمام منابع را از طریق اتصال HTTPS بارگیری نمیکند که درنتیجه این موضوع باعث نمایان شدن خطای Mixed Content میشود.
البته این خطا ممکن است به دلایل دیگری نیز برای شما نشان داده شود. بهعنوانمثال اگر شما به یک منبع که فاقد HTTP است لینک دهید یا اینکه توسعهدهنده سایت شما از لینکهای HTTP برای کدگذاری قالب و افزونه استفاده کند، ممکن است با این خطا مواجه شوید.
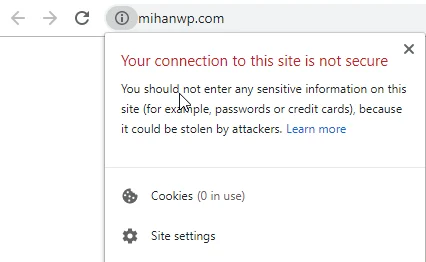
در گوگل کروم به خطا بصورت Your Connection is Not Secure هم نمایش داده میشود.
خب حالا شاید برای شما این سؤال پیش بیاید که چرا باید از HTTP استفاده کرد؟ در پاسخ به این سؤال باید گفت که HTTP دسترسی به دادههای سایت شما را محدود میکند و به هرکسی اجازه دسترسی نمیدهد. بهبیاندیگر تمامی اطلاعات حساسی که بین شما و کاربران سایتتان ردوبدل میشود توسط HTTP محافظت میشود.
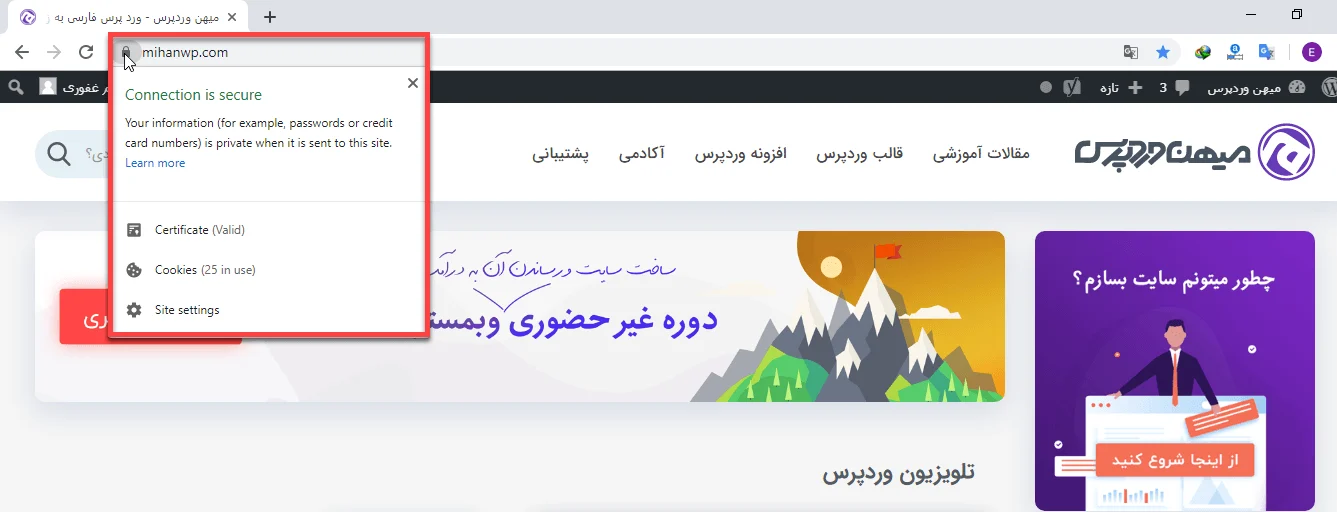
اگر سایت وردپرسی شما توسط SSL محافظتشده باشد درواقع از HTTPS استفاده میکند، که در این صورت شما در کنار آدرس سایتتان در مرورگر یک آیکون مشکی رنگ مشاهده خواهید کرد. با کلیک کردن بر روی این آیکون اطلاعاتی را در خصوص سایت خود مشاهده خواهید کرد. البته این آیکون در نسخه جدید مرورگر به رنگ مشکی تغییر پیداکرده و قبل از آن سبز بوده است. برای اطلاعات بیشتر در این زمینه به شما پیشنهاد میکنیم مقاله داستان نسخه 68 گوگل کروم و باز نکردن سایتهای فاقد SSL را مشاهده کنید. 🙂

اهمیت HTTPS
به این نکته توجه داشته باشید که سایت شما ممکن است ایمن نباشد و کاربران شما با خطاهای زیادی مواجه شوند، ازاینرو به شما پیشنهاد میکنیم هرچه سریعتر از HTTPS استفاده کنید و از اهمیت آن غافل نشوید. در اینجا برای شما برخی از مواردی که HTTPS بر روی آنها تأثیر دارد را خواهیم گفت تا شما اهمیت این موضوع را بهتر درک کنید.
تاثیر HTTPS بر سئو سایت
جذب کاربر بیشتر برای همه سایتها یک عامل بسیار مهم و اساسی است. مسلماً خود شما هم بهعنوان یک مدیر سایت تمایل دارید تعداد کاربران سایتتان روزبهروز بیشتر باشد. همانطور که میدانید سئو به معنی رتبهای است که شما نزد گوگل دارید و هرچه این رتبه بهتر باشد شانس شما برای جذب کاربر، بیشتر خواهد بود.
موارد بسیار زیادی هستند که بر روی سئو سایت تأثیر دارند. مثلاً یکی از این موارد سرعت سایت است، هرچه سرعت سایت شما بیشتر باشد سئو شما نیز بهتر خواهد بود. یکی دیگر از مواردی که گوگل بهصورت رسمی و عمومی اعلام کرده که بر روی سئو سایت تأثیر بسیار زیادی دارد HTTPS میباشد. بنابراین اگر میخواهید سایت خود را توسعه دهید و کاربران بیشتری به سایت جذب کنید از میزان اهمیت HTTPS غافل نشوید.
اهمیت HTTPS در امنیت سایت
با توجه به اینکه امروزه وردپرس بهعنوان یکی از هدفهای هکرها بهحساب میآید، تأمین امنیت سایت دیگر یک انتخاب نیست و به مسئلهای تبدیلشده است که همهی مدیران وبسایتها باید به آن توجه ویژه داشته باشند. اگر شما هم صاحب یک کسبوکار اینترنتی هستید باید تمام مواردی که بر امنیت سایت تأثیر دارند را بشناسید و از آنها استفاده کنید.
یکی از مواردی که در تأمین امنیت سایت تأثیر مثبت دارد این است که شما از یک اتصال امن استفاده کنید؛ درواقع این اتصال خطرات احتمالی که ممکن است باعث کاهش آمار بازدیدکنندگان سایت شما شوند را کاهش میدهد. شما میتوانید این اتصال امن را با انتقال سایت خود از HTTP به HTTPS ایجاد کنید.

همانطور که در بالا به آن اشاره کردیم HTTPS تمامی اطلاعات مهمی که بین شما و کاربران سایت انتقال پیدا میکند را در امنیت کامل قرار میدهد؛ با توجه به همین موضوع اگر شما از یک رابط استفاده کنید که ایمن نباشد کاربران سایت از هرگونه ارتباط و خرید اینترنتی منع میشوند و نمیتوانند با خیال راحت از سایت شما خرید انجام دهند.
بنابراین اگر یک کسبوکار اینترنتی را مدیریت میکنید مطمئن شوید که یک ارتباط کاملاً ایمن با کاربر برقرار کردهاید و کاربر طی روند خرید خود هیچ خطایی را دریافت نکند.
اعتبار سایت و ارتباط آن با HTTPS
یکی از موارد دیگری که در کسبوکارهای اینترنتی باید به آن توجه ویژه شود اعتبار است. همانطور که میدانید در کسبوکارهای اینترنتی مشتری نمیتواند از نزدیک با کالا و یا شما در ارتباط باشد ازاینرو شما باید یک سری نکته را در کسبوکار خود رعایت کنید تا اعتبار بیشتری نزد کاربران کسب کنید.
هرچه اعتبار شما نزد کاربران بیشتر باشد کاربر راحتتر میتواند به شما اعتماد کند و به سمت سایت شما جذب میشود. یکی از مواردی که ممکن است برای کاربر ناخوشایند باشد مشاهده خطاهای مختلف ازجمله خطای Mixed Content میباشد؛ کاربر با دیدن این خطا نسبت به سایت و محتوای شما احساس امنیت کمتری میکند و اعتبار شما نزد آن از بین میرود.
بهبیاندیگر کاربر با دیدن این ارور یک تجربه کاربری بد خواهد داشت و ممکن است همین موضوع مانع از خرید کاربر شود. بنابراین اگر سایت شما یک محتوای مفید دارد و تنها مشکل شما خطاهای امنیتی است اکیداً توصیه میکنیم در راستای رفع آن اقدامات لازم را انجام دهید چراکه بازدیدکنندگان با یک کلیک ممکن است از سایت شما خارج شوند و دیگر به آن مراجعه نکنند.
بنابراین اگر سایت شما با مشکلات فنی مانند خطاهای Mixed Content روبهرو شده است نسبت به رفع این ارور سریعاً اقدام کنید تا کاربران خود را از دست ندهید.
انواع خطای Mixed Content
ممکن است شما با نوع خاصی از این خطا در سایت خود مواجه شوید که به دلایل خطاهای مختلفی در محتوای سایت شما نمایش داده شود. این خطا 2 نوع مختلف دارد که در این قسمت توضیح مختصری در این خصوص برای شما خواهیم گفت.
یکی از انواع این خطا Active Mixed Content میباشد که شما باید نسبت به آن نگرانی بیشتری داشته باشید. این خطا درواقع صفحات سایت را بر روی یک اتصال HTTPS بارگذاری میکند اما اسکریپتها خارج از این اتصال بارگیری نمیشوند که این موضوع برای سایت بسیار خطرناک میباشد.
ازاینرو باید به این خطا نسبت به نوع دیگر توجه ویژهتری داشته باشید. این نوع از خطای Mixed Content بهصورت کامل امنیت صفحه شما را از بین میبرد و اتصال به HTTPS را قطع میکند.
نوع دومی که ممکن است آن را در سایت خود مشاهده کنید Passive Mixed Content است که نسبت به مورد قبلی خطر کمتری دارد و در مواردی این اخطار بر روی سایت نشان داده میشود که بارگیری فایلهای صوتی، ویدئویی یا تصویر توسط HTTP انجام شود. اگر فایلها با HTTPS بارگیری شوند هیچ مشکل و خطایی رخ نمیدهد.
تشخیص مشکل HTTP بارگذاری شده در صفحه HTTPS
خب حالا که شما با این خطا نسبتاً آشنا شدید باید بریم سراغ شناسایی خطایی که شما با آن مواجه شدهاید و پسازآن اقدامات لازم را برای رفع آن در نظر بگیرید
اولین کاری که شما باید در این بخش بررسی کنید این است که سایت شما SSL دارد یا خیر. اگر سایت شما این ابزار را ندارد به شما پیشنهاد میکنیم حتما مقالهی افزودن ssl و https به سایت وردپرسی را که توسط سایت میهن وردپرس آموزش داده شده است را مشاهده کنید.
شما برای رفع خطای Mixed Content میتوانید از روشهای مختلفی استفاده کنید. در این قسمت ما روشهایی که به شما کمک میکنند را برای شما آموزش خواهیم داد.
روش اول: استفاده از پلاگین برای رفع خطای Mixed Content
روش اولی که در این مقاله برای شما خواهیم گفت استفاده از پلاگین برا رفع خطای Mixed Content میباشد. افزونهای که در این بخش برای شما معرفی میکنیم تماما رایگان است و شما میتوانید بهراحتی آن را از مخزن وردپرس دانلود و بر روی سایت خود نصب کنید. آموزش نصب افزونه وردپرس را برای یادگیری نصب این پلایگن مشاهده کنید.
پلاگین (wordpress HTTPS (SSL به شما کمک میکند تا هنگام مشاهدهی خطای Mixed Content، بتوانید مشکل را شناسایی کنید. این پلاگین جزء یکی از برترین افزونههای در این زمینه است که کارکرد بسیار سادهای نیز دارد و شما هنگام استفاده از آن با مشکل مواجه نخواهید شد.

بعدازاینکه این افزونه را دانلود و بر روی سایت خود نصب کردید گزینهای مشابه با اسم همین پلاگین به پیشخوان وردپرس شما اضافه خواهد شد. بعدازاینکه شما وارد تنظیمات این افزونه شدید میتوانید تمام URL های امن را وارد SSL Host کنید، Force SSL را فعال کنید و پستها و صفحات سایت خود را بهصورت جداگانه ایمن کنید. با تنظیمات فوق محتوای سایت شما کاملاً ایمن شده و شما دیگر با خطای Mixed Content مواجه نخواهید شد.
روش دوم: از یک سایت تست آنلاین استفاده کنید.
سایت Why No PadLock که البته برای آیپیهای ایرانی مسدود است. 🙂 به شما کمک میکند تا امنیت سایت خود را آنالیز کنید و بتوانید بهراحتی آن را مدیریت کنید. استفاده از این سایت بسیار ساده است و شما بدون هیچ مشکلی قادر خواهید بود سایت خود را آنالیز کنید.
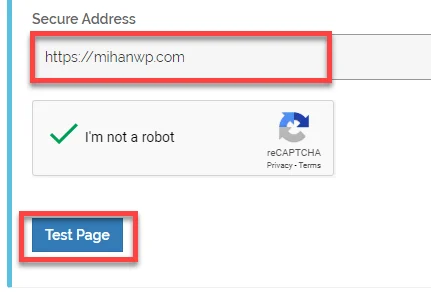
بعدازاینکه به صفحه اصلی این سایت وارد شدید تنها کاری که نیاز است شما انجام دهید این است که URL صفحهای که میخواهید تست کنید را در فیلد مشخصشده مطابق با تصویر زیر وارد کنید و پسازآن بر روی گزینهی Test page کلیک کنید تا این سایت صفحه شما را آزمایش کند.

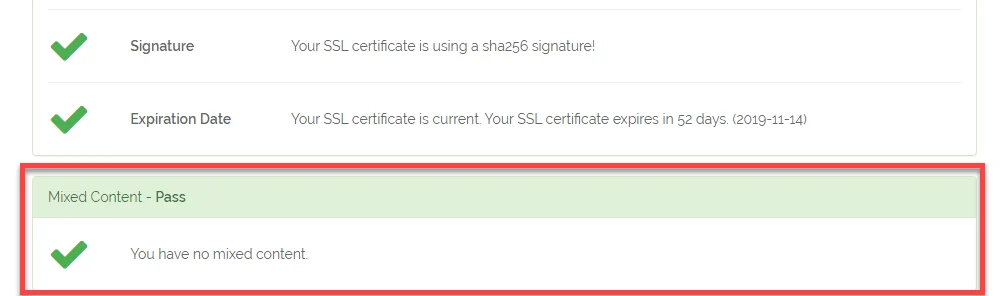
بعدازاینکه روی گزینهی گفتهشده کلیک کردید باید منتظر باشید تا سایت شما ارزیابی شود. اگر صفحه شما مشکلی نداشته باشد یک پیغام مشابه تصویر زیر برای شما نمایش داده میشود.

اگر سایت شما ایمن نباشد شما این خطا را دریافت نخواهید کرد و یک خطای قرمزرنگ برای شما نشان داده خواهد شد.
با استفاده از Console مرورگر سایت خود را بررسی کنید.
در این مورد شما میتوانید با استفاده از چند کلیک ساده از ایمن بودن محتوای صفحات سایت خود مطلع شوید. در این روش کافی است صفحه موردنظر خود را با استفاده از مرورگر Google Chrome باز کنید و روی آن صفحه کلیک راست کنید؛ پسازآن باید گزینهی Inspect را انتخاب کنید. با انتخاب این گزینه یک پنجره در سمت راست صفحه برای شما باز خواهد شد که باید بخش Console را از بین آنها انتخاب کنید.
در این قسمت اگر صفحات شما مشکلی داشته باشد با ارور مواجه خواهید شد. این روش به نسبت روشهای بالا محبوبیت بیشتری دارد و معمولاً به افراد توصیه میشود از این روش استفاده کنند. درواقع با استفاده از Console دیگر نیازی نیست شما خطاهای سایت خود را بهصورت دستی جستجو کنید.
آموزش رفع خطای Mixed Content
تا اینجا برای شما توضیحاتی در خصوص اینکه چرا شما با این خطا مواجه میشوید و چگونگی شناسایی آن قراردادیم در این بخش میخواهیم برای شما آموزشی در خصوص رفع این خطا قرار دهیم. با ما همراه باشید.
با یک راهحل بسیار ساده میتوانید خطای Mixed Content را از صفحات سایت خود حذف کنید. اگر شما سایت خود را از HTTP به HTTPS تغییر دهید درواقع مشکلات را شناسایی خواهید کنید.
برای این کار بعدازاینکه وارد پیشخوان وردپرس خود شدید باید به قسمت تنظیمات» عمومی بروید و نشانی وردپرس (URL) و نشانی سایت (URL) را تغییر دهید.

البته به یاد داشته باشید که این روش برای مواقعی که میخواهید مشکلات کل سایت را بهصورت دستی بررسی و برطرف کنید ممکن است وقت زیادی از شما بگیرد. چراکه در این روش شما باید نشانی تمامی صفحات را جداگانه بررسی کنید.
آموزش استفاده از افزونه SSL Insecure Content Fixer
در خصوص مشکل بالا باید گفت که افزونههایی وجود دارند که در این زمینه به شما کمک میکنند. بهعنوانمثال SSL Insecure Content Fixer یکی از افزونههایی است که میتواند تمامی مشکلات سایت شما را بهصورت اتوماتیک شناسایی و برطرف کند. این افزونه کار شما را بسیار راحت میکند و دیگر نیازی نیست شما زمان زیادی را صرف پیدا کردن مشکلات بهصورت دستی کنید. این پلاگین را از مخزن وردپرس بدون نیاز به پرداخت هیچ هزینهای دریافت و بر روی سایت خود نصب کنید.
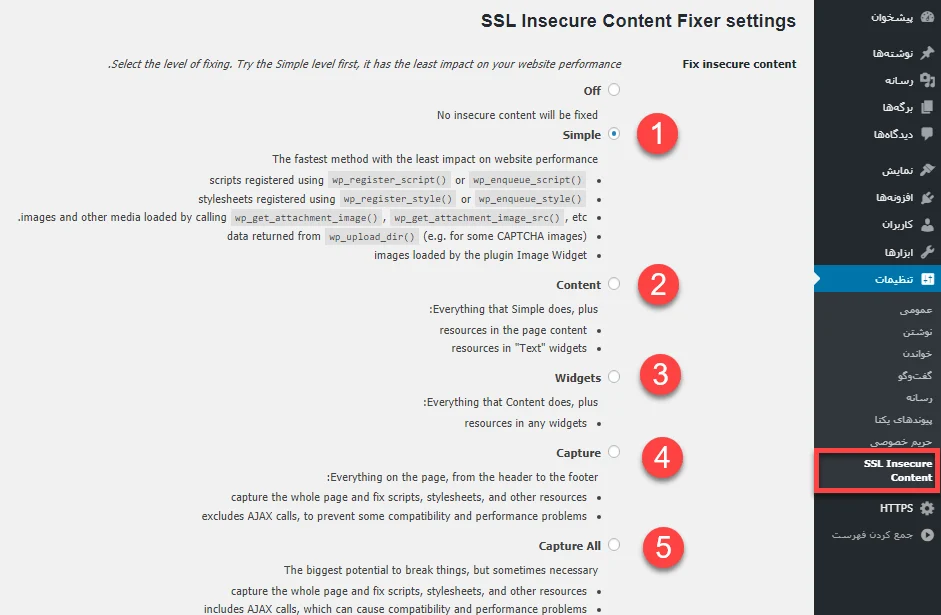
اگر وارد تنظیمات این افزونه شوید میتوانید 5 سطح ثابت را مشاهده کنید و بهدلخواه خود یکی از این آنها را انتخاب کنید. هر یک از این 5 گزینه قابلیتهای مختلفی دارد که ما در اینجا بهاختصار توضیحاتی برای شما خواهیم داد.

Simple
بخش اول که در تصویر بالا با شماره 1 برای شما نمایش داده شده است درواقع همان حالت پیشفرض افزونه SSL Insecure Content Fixer میباشد. شما با انتخاب این گزینه به افزونه این اجازه را میدهید تا تمامی بخشهای سایت شما را بررسی کنند و پس از شناسایی مشکل، نسبت به رفع آن اقدام کند.
Content
با انتخاب این گزینه، افزونه تمامی مشکلات تصاویر و ویدئوهای embed شده در سایت شما را حل میکند.
Widgets
این بخش مربوط به ابزارکهای سایت میباشد. با فعال کردن این گزینه علاوه بر مشکلات متن سایت، تمامی مشکلات مربوط به ابزارکها که باعث نشان دادن خطا در سایت شده است نیز از بین خواهد رفت.
Capture
با استفاده از این گزینه شما بهصورت کلی مشکلات مربوط به scripts ،css و همچنین تصاویر و ویدئوهای embed شده در سایت را رفع خواهید کرد.
Capture All
گزینهی پنجم از تمامی بخشهایی که در بالا به آن اشاره کردیم قویتر است و شامل AJAX نیز میشود. به همین دلیل اگر میخواهید از این گزینه استفاده کنید حتماً بعدازآن سایت خود را بررسی و تست کنید.
به همین راحتی! حالا شما میتوانید بدون هیچ مشکلی خطای Mixed Content را از سایت خود حذف کنید. یک بار دیگر به شما دوستان عزیز توصیه میکنیم هنگامیکه این خطا را در سایت خود مشاهده کردید آن را نادیده نگیرید و سریعاً نسبت به رفع آن اقدام کنید.
امیدواریم این مقاله به شما برای رفع خطای Mixed Content در سایت کمک کرده باشد. موفق و پیروز باشید. 🙂

سلام
من ادرس سایت رو به httpsهمونطوری که گفتین تغییر دادم اما بعد از Reloadکردن سایت کاملا از دسترس خارج شد و ارور Your connection is not private برام نمایش داده میشه میشه بگین چیکارکنم؟
سلام
https://mihanwp.com/fix-ssl/
این آموزش رو مشاهده کنید
سلام شما SSL رو نوشتید SLL
سپاس از شما تصحیح شد.
سلام.
در روش استفده از Console در مروگر کروم، در همین صفحه تست کردم، هشدار هایی بصورت زیر نمایش داده می شود:
content-hooks-frames-web . js : 232 SingleFile is hooking the requestAnimationFrame and cancelAnimationFrame functions to load deferred images in background tabs.
window.requestAnimationFrame – content-hooks-frames-web.js : 232
content-hooks-frames-web . js : 309 SingleFile is hooking the IntersectionObserver API to detect and load deferred images.
window.IntersectionObserver – content-hooks-frames-web . js : 309
این موارد را باید نادیده بگیریم؟
در وبسایت خودم هم در قسمت کنسول دقیقا همین موارد اومده، با اینکه طبق سایت Why No PadLock مشکلی وجود ندارد.
سپاس از شما برای ارائه این محتوای ارزشمند.
با سلام و احترام
لطفا از طریق آدرس تلگرامی که برای شما ایمیل شد با جناب حسینی راد در ارتباط باشید