ویرایش صفحه پرداخت ووکامرس و فرم تسویه حساب
- مقالات آموزشی آموزش ووکامرس افزونه وردپرس
- بروزرسانی شده در
توی آموزش قبل از مجموعه آموزشهای ووکامرس، تونستیم کاری کنیم که مشتری با کلیک روی دکمهی افزودن به سبد خرید بتونه مستقیم وارد صفحه تسویه حساب بشه. اما این صفحه تسویه حساب فیلدهای اضافی داره که اصلا نیازی نیست مشتری اونا رو تکمیل کنه.

توی این آموزش قراره یاد بگیرید که چطوری این فیلدها رو به هر نوع فیلدی که دوست دارید تغییر بدید.
آنچه در این مقاله میخوانید
چطور فیلدهای تسویه حساب رو تغییر بدیم؟
برای اینکار چند راهحل وجود داره که با هم بررسیشون میکنیم.
استفاده از افزونه آنی
ما توی سایت میهنوردپرس، زمانی که دوره جامع سایت برتر توی جشنواره فروش باشه، کاری کردیم که مشتری زمان خرید با کلیک روی دکمه ثبتنام، فورا با وارد کردن نام و شماره تماس به درگاه پرداخت منتقل بشه. از زمانی که این کار رو برای پرداختهامون انجام دادیم، فروش سایت 30 درصد افزایش پیدا کرده.

اما نگران نباشید، شما هم میتونید از این قابلیت روی سایت خودتون استفاده کنید. کافیه روی دکمهی زیر کلیک کنید و افزونهی آنی رو به صورت رایگان دریافت کنید و امکانات اون رو هم مشاهده کنید. این افزونهی رایگان، یه کار حرفهای از تیم میهنوردپرس هست که برای راحتی شما عزیزان آماده شده است.
ویرایش صفحه پرداخت پیشفرض ووکامرس
شما میتونید به راحتی صفحه پرداخت ووکامرس رو باز کنید و فیلدهای مختلف اون رو به دلخواه خودتون ویرایش کنید. اما متاسفانه درگاهپرداختهای ایرانی از این فیلدها پشتیبانی نمیکنند.

استفاده از پلاگین Checkout Editor
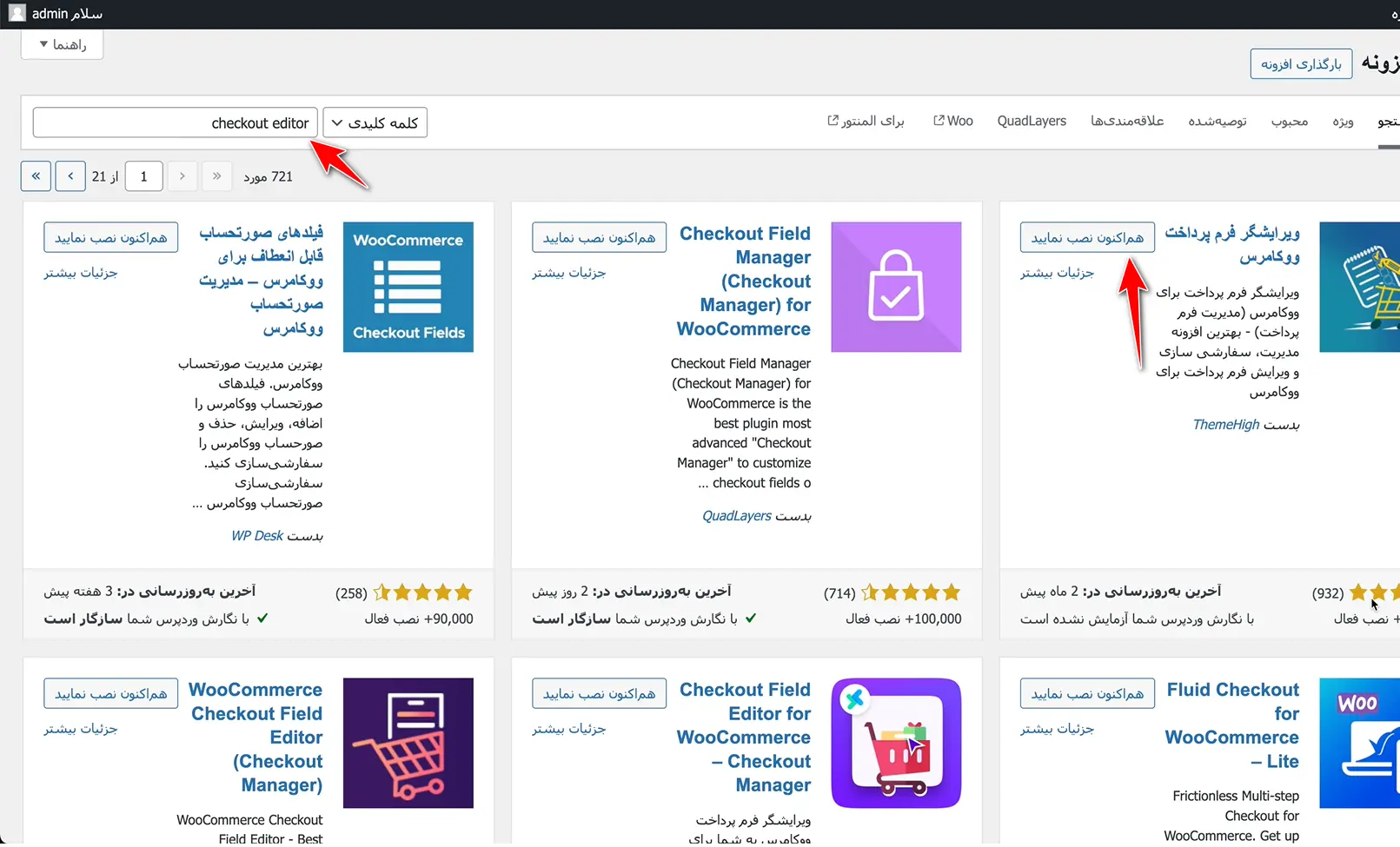
با نصب افزونه Checkout Editor به راحتی میتونید هر کدوم از فیلدها که نخواستید رو از صفحه تسویه حساب حذف کنید یا فیلد جدید به اون اضافه کنید.

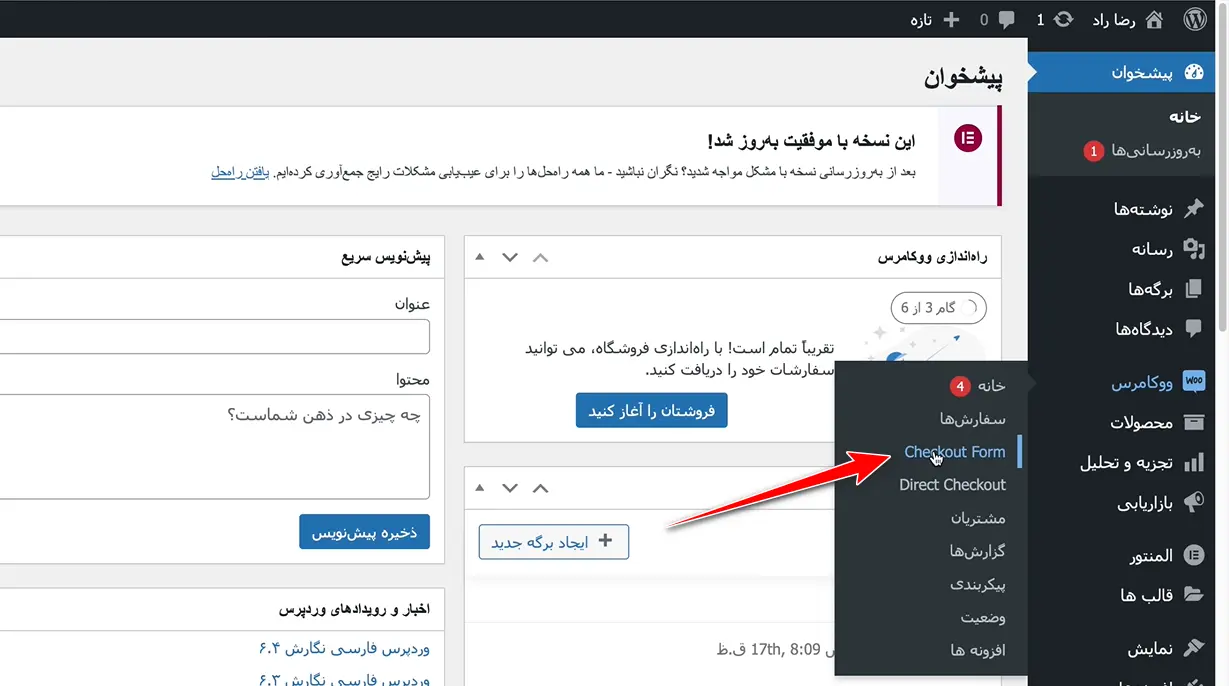
کار با این افزونه خیلی راحته، کافیه بعد از نصب و فعالسازی افزونه Checkout Editor، وارد بخش ووکامرس، Checkout Editor بشید.

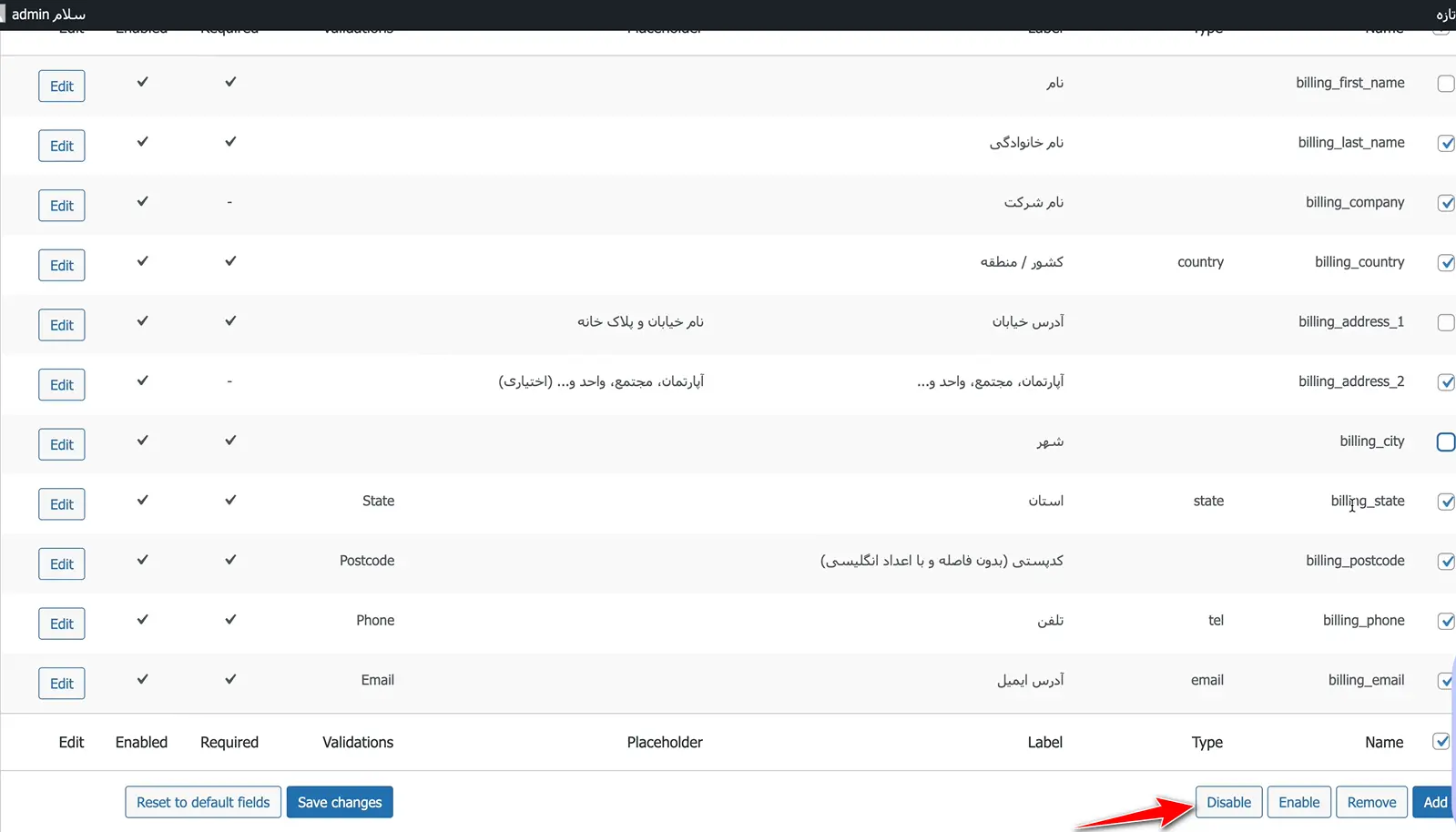
الان از لیستی که بهتون نشون میده، تیک هر فیلدی که نخواستید رو میتونید بزنید و اون رو غیرفعال کنید.

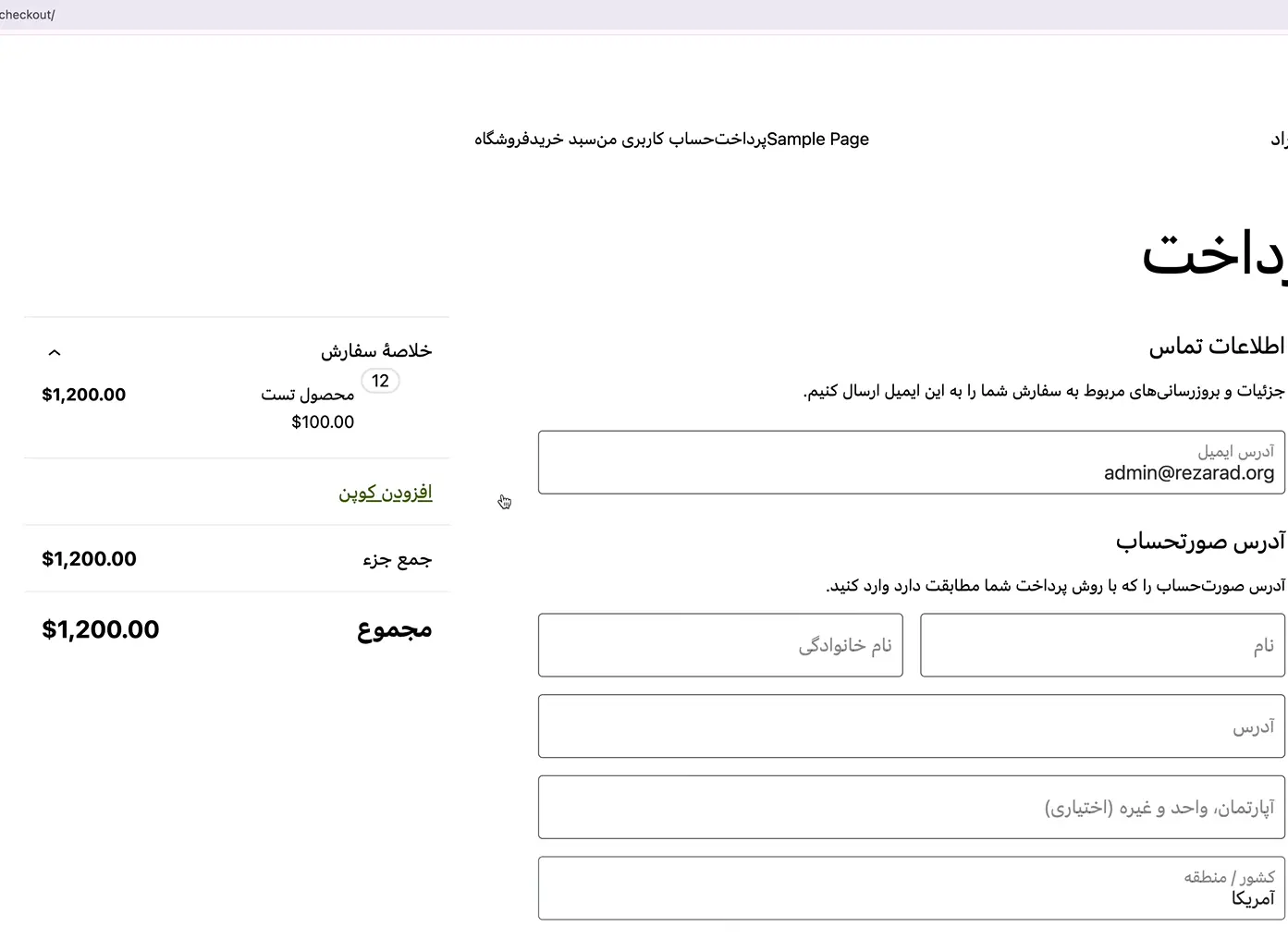
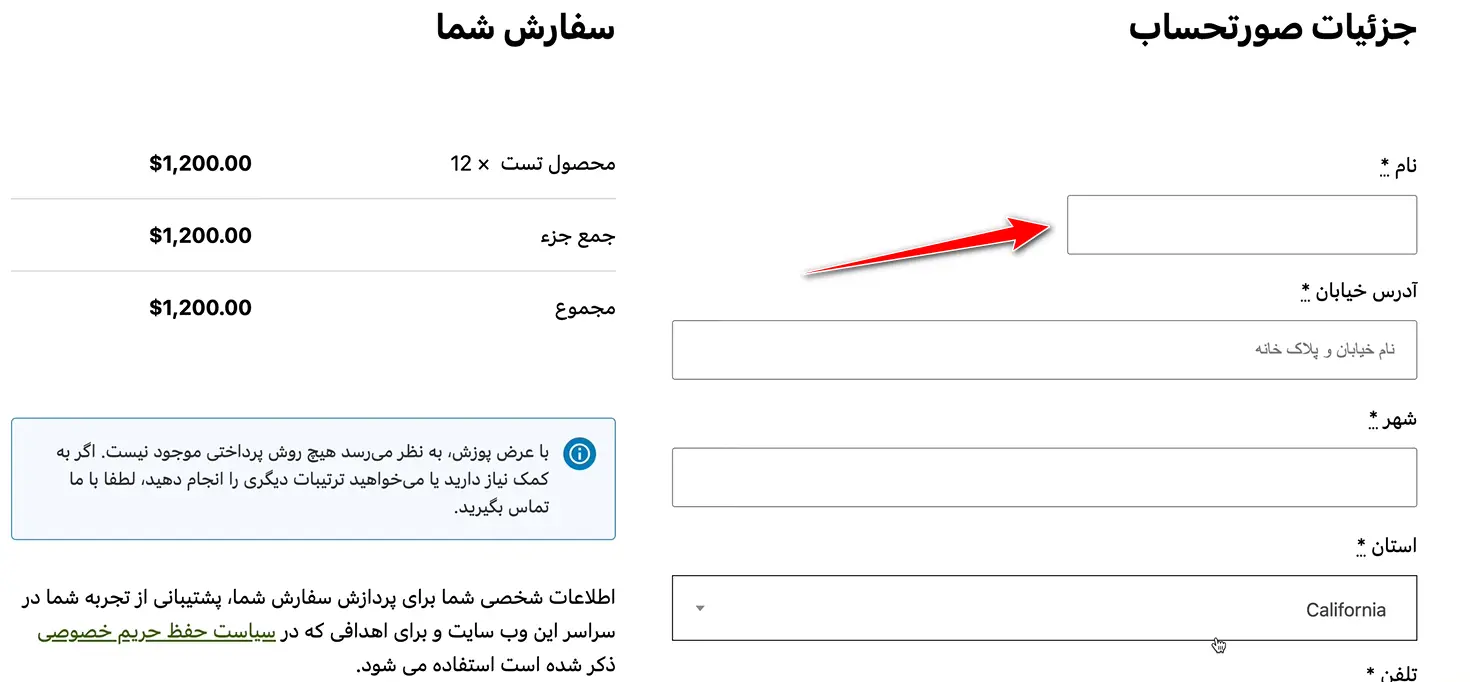
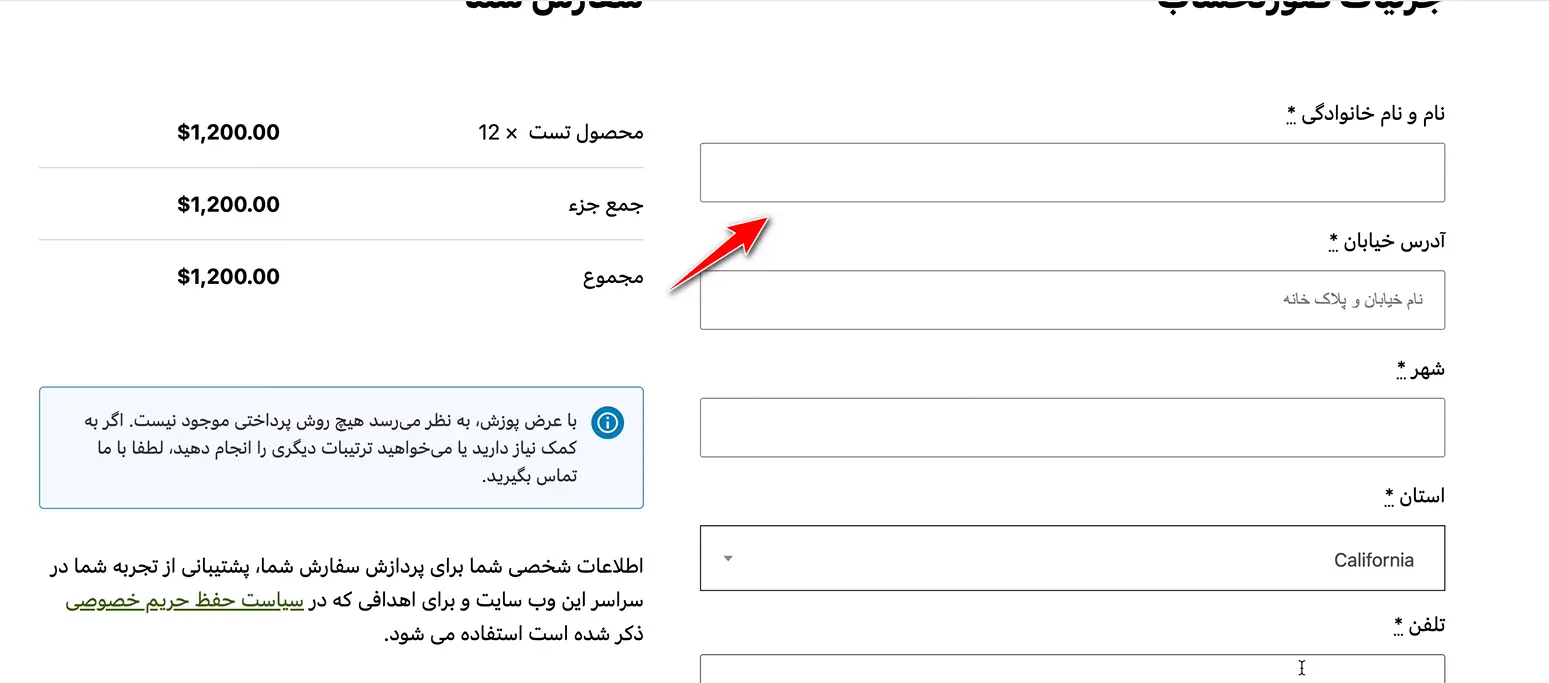
مثلا من یه سری از فیلدها رو تغییر دادم و نتیجه شد صفحهی تسویه حسابی شبیه تصویر زیر

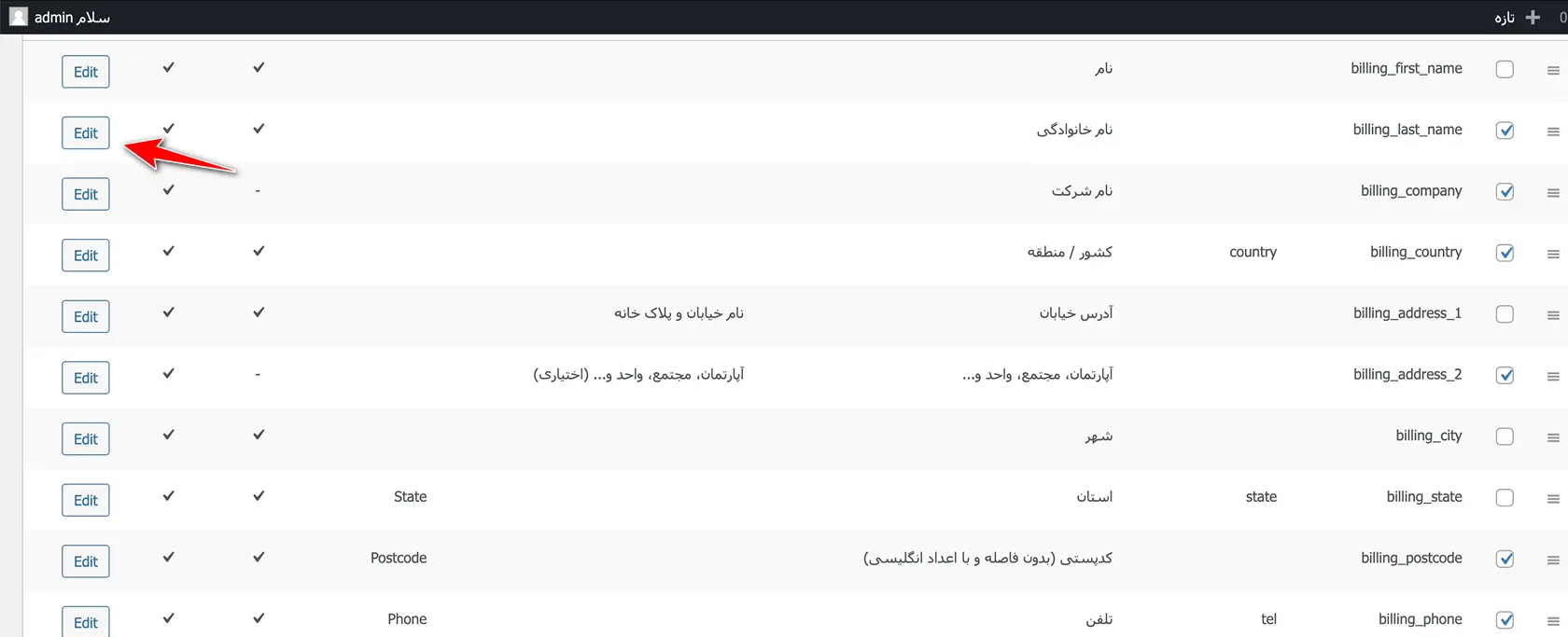
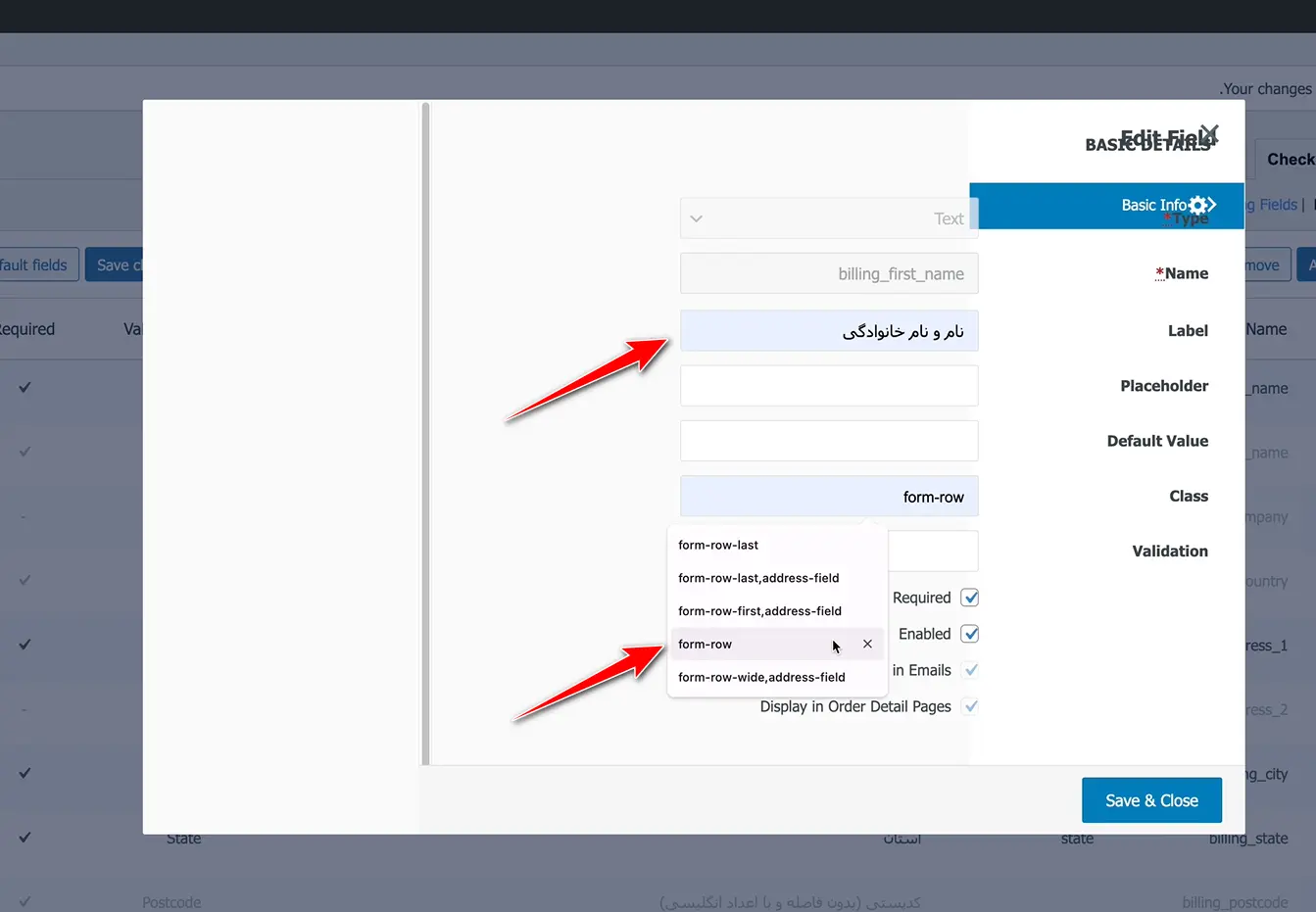
اگه به تصویر بالا دقت کنید، فیلد نام نصفه شده، برای رفع این مشکل وارد بخش ویرایش فیلدها میشم و روبهروی فیلد نام، روی دکمهی ویرایش کلیک میکنم.

الان توی بخش Class گزینهی form-row رو انتخاب میکنم.

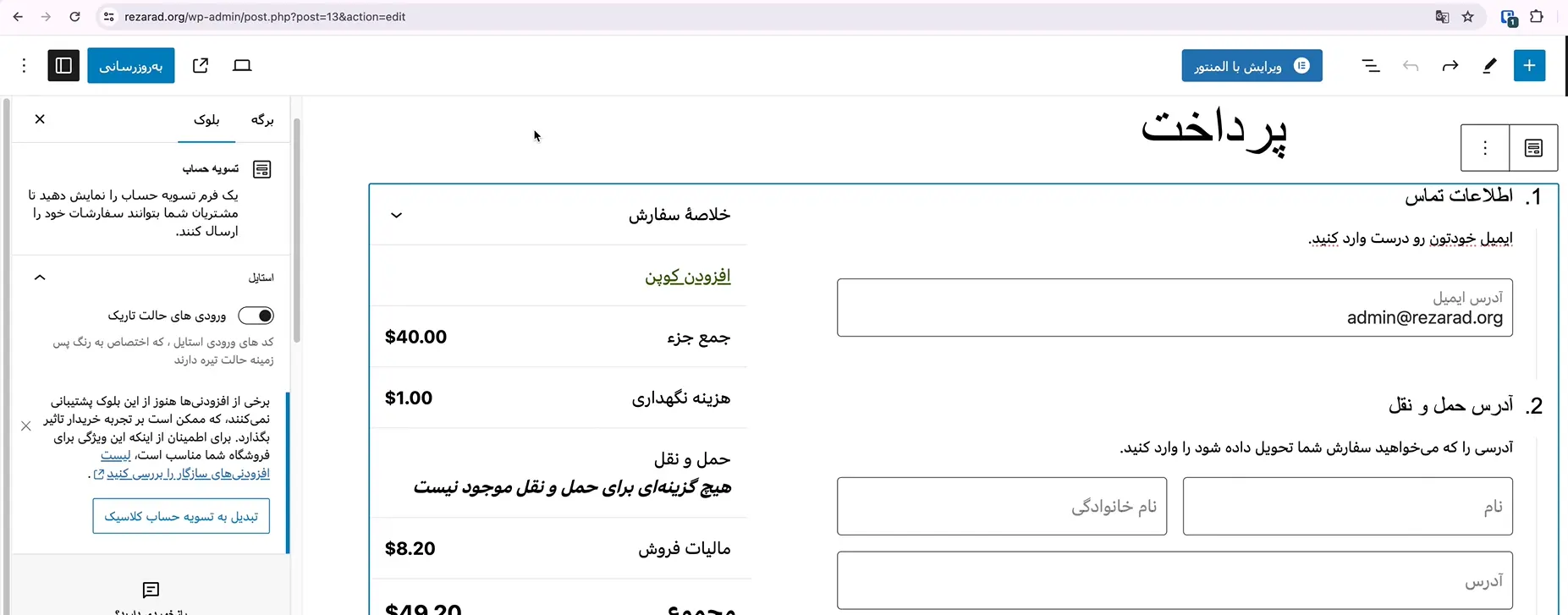
نتیجه میشه تصویر پایین.

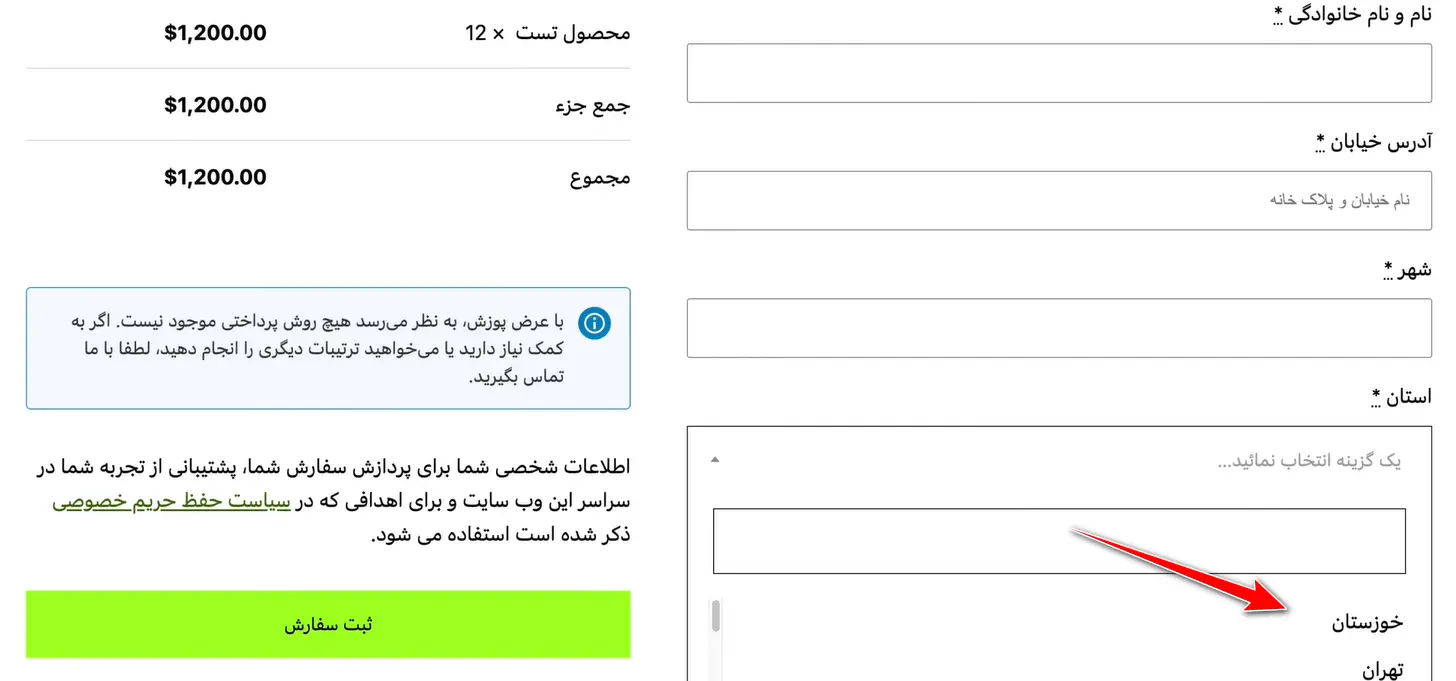
یه مشکل دیگه توی این صفحه وجود داره و اون اینه که استانهای ایران رو توی لیست استانها نمیاره. من قبلا یه آموزش دربارهی این موضوع ضبط کردم که میتونید از طریق دکمهی زیر اونو مشاهده کنید.
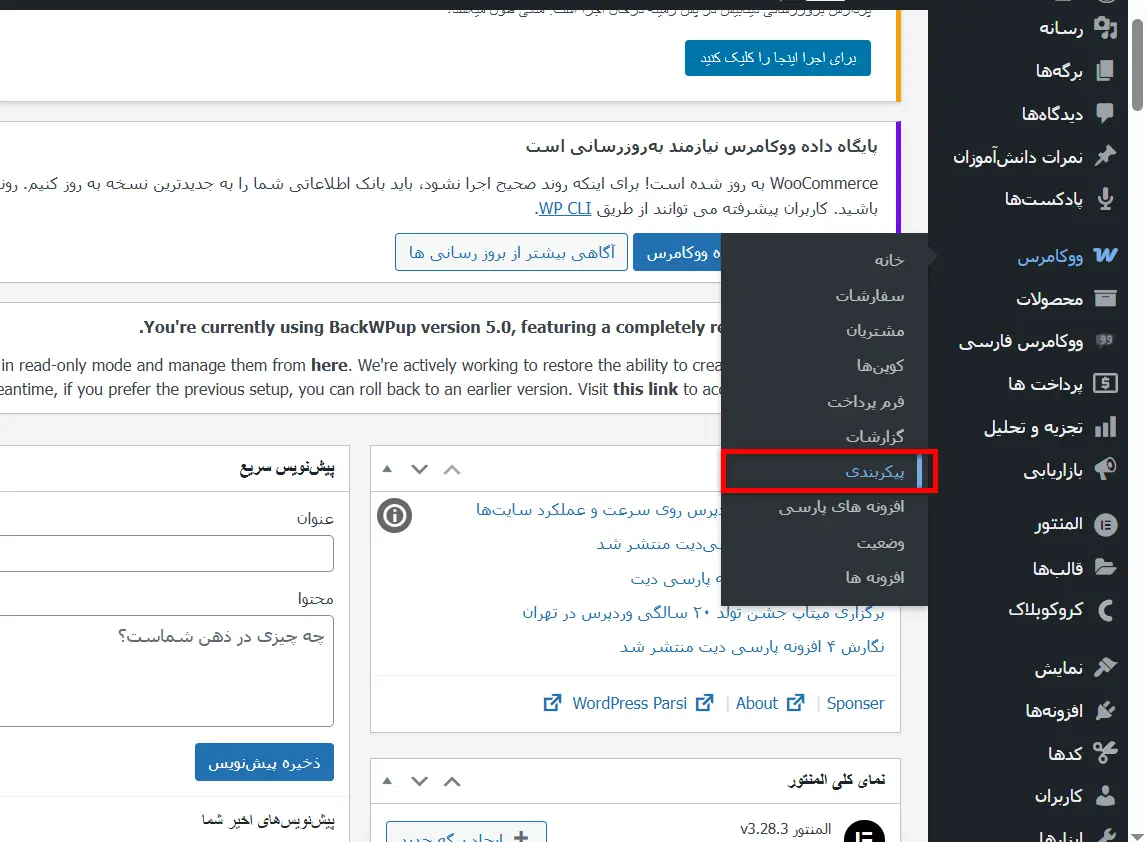
اما راهحل این مشکل رو به صورت خلاصه توی همین آموزش هم بهتون میگم. کافیه وارد بخش ووکامرس، پیکربندی بشید.

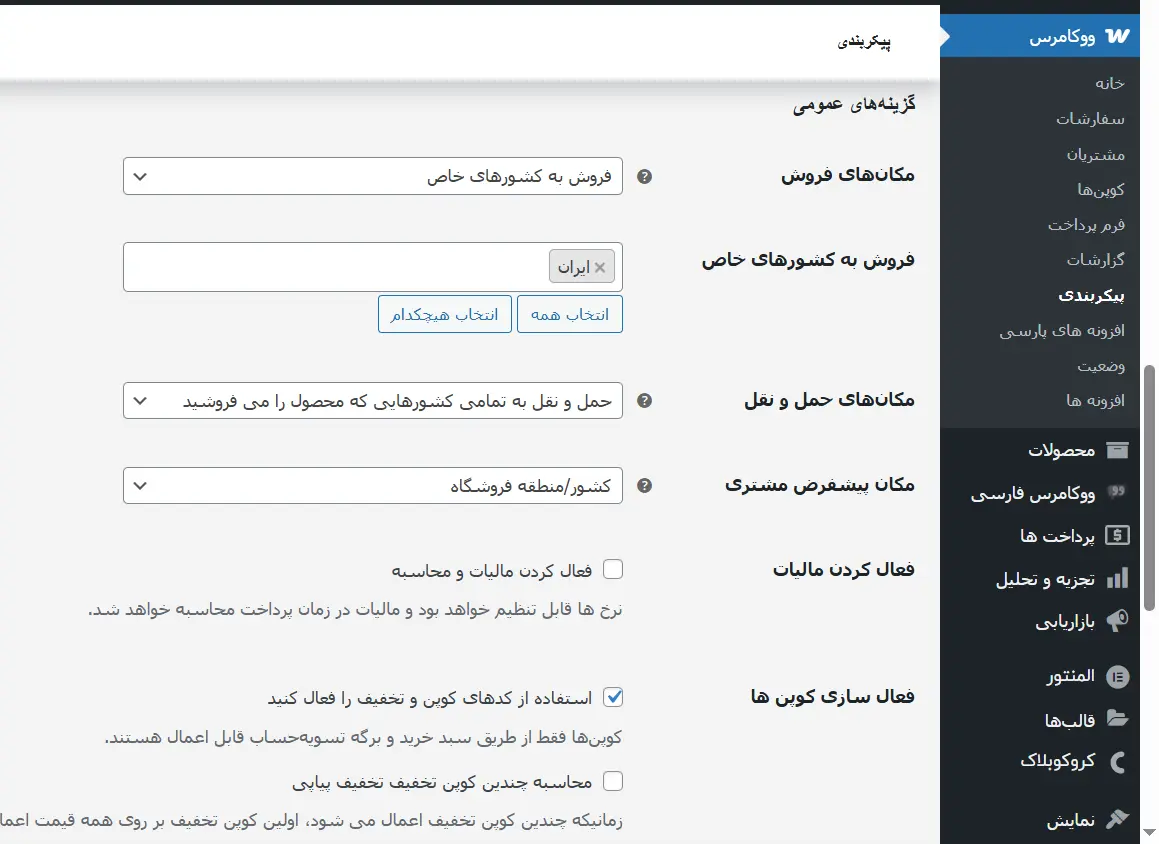
از بخش کشور/استان، ایران رو انتخاب کنید. و بخش مکانهای فروش رو روی فروش به کشورهای خاص بذارید. بعد از اون از کشویی پایین کشور ایران رو انتخاب کنید.

الان توی صفحه تسویه حساب لیست استانها به لیست استانهای ایران تغییر پیدا میکنه.

بدون نیاز به نصب افزونه
شما امکان این را دارید که این کار را توسط کد نویسی انجام دهید. اگر شما به کد نویسی آشنایی داشته باشید میتوانید مطابق با آموزش زیر این کار را بهراحتی انجام دهید. این کار توسط فایل فانکشن انجامپذیر است. شما قادر هستید بهراحتی با افزودن کدهای زیر در functions.php قالب خود این کار را انجام دهید.
در نظر داشته باشید که این کد برای حذف تمامی فیلدها است. بنابراین اگر شما قصد حذف نکردن فیلدی را دارید میتوانید کد آن را حذف کرده و وارد فایل فانکشن خود نکنید.
/* Remove Woocommerce User Fields by mihanwp.com */
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
add_filter( 'woocommerce_billing_fields' , 'custom_override_billing_fields' );
add_filter( 'woocommerce_shipping_fields' , 'custom_override_shipping_fields' );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_city']);
unset($fields['shipping']['shipping_state']);
unset($fields['shipping']['shipping_country']);
unset($fields['shipping']['shipping_company']);
unset($fields['shipping']['shipping_address_1']);
unset($fields['shipping']['shipping_address_2']);
unset($fields['shipping']['shipping_postcode']);
unset($fields['shipping']['shipping_city']);
return $fields;
}
function custom_override_billing_fields( $fields ) {
unset($fields['billing_state']);
unset($fields['billing_country']);
unset($fields['billing_company']);
unset($fields['billing_address_1']);
unset($fields['billing_address_2']);
unset($fields['billing_postcode']);
unset($fields['billing_city']);
return $fields;
}
function custom_override_shipping_fields( $fields ) {
unset($fields['shipping_state']);
unset($fields['shipping_country']);
unset($fields['shipping_company']);
unset($fields['shipping_address_1']);
unset($fields['shipping_address_2']);
unset($fields['shipping_postcode']);
unset($fields['shipping_city']);
return $fields;
}
/* End - Remove Woocommerce User Fields */موفق باشید. 🙂


درود بر شما. ووکامرس من کلاسیک نیست، بلوکی هست. این کدها و افزونه روش تاثیری نداره. میتونید کدی رو بدید که بتونم فیلدها رو در ووکامرس بلوکی تغییر بدم؟ از قالب هم استفاده نمی کنم سایت به صورت کد نویسی هست
درود بر شما. برای ووکامرس بلوکی متاسفانه جواب نمیده در حال حاضر. البته خود بلوک یه سری تنظیمات داره ولی باید برای اینکار از شورت کد استفاده کنید.
ممنون از توضیحتون. میتونم بپرسم از چه شورت کدی باید استفاده کرد؟
خواهش میکنم. اینجا هست: https://mihanwp.com/woocommerce-gateway-error/
ممنون. این ودیو برای کسانی هست که از المنتور استفاده می کنن. من که از قالب آماده یا لمنتور استفاده نمی کنم این شورت کد رو کجا بذارم؟ داخل صفحه پرداخت که میذارم هم فیلدهای بلوکی رو بهم نشون میده هم فیلدهای کلاسیک رو
خواهش میکنم. فرقی نداره توی ویرایشگر وردپرس بذارید
سلام وقت بخیر، ممنون از تمام زحماتتون.
من یه مشکلی داشتم و اونم اینه که زمانی که میخوام با پلاگین checkout editor فرم تسویه حساب رو ویرایش کنم هیچ تغییری تو فرم من ایجاد نمیشه اصلا. باید چیکار کنم؟
سلام این روش رو تست کنید https://mihanwp.com/woocommerce-gateway-error/ حل میشه
سلام ،ممنون بابت توضیح عالی تون مشکل منم دقیقا همین بود فقط یه مسئله ای ، گاهی با این که آدرس و بقیه چیزها رو در فرم درست وارد میکنند باز هم خطا میدهد البته بهم گفتن فقط وقتی با گوشی اونم مدل سامسونگ میرن این مشکل رو دارن ، آیا واقعا این مسئله منطقی ، مشکل از صفحه ماست که باید جایی اش ویرایش بشه .
راستی دوست دارم اگه فرصت کردین افزونه advanced order export (خروجب سفارشات ووکامرس ) رو هم آموزش بدین .
ممنونم
سلام میتونه از قالبی که نصب کردین باشه چون این افزونه این مشکل رو ایجاد نمیکنه